アフィリエイトブログを運営している人は商品やサービスのレビューをランキング形式にして掲載したいと考えている方が多いと思います。
AFFINGER6には簡単な操作で以下の画像のようなランキングをブログの色々な場所に表示させる機能が標準搭載されています。

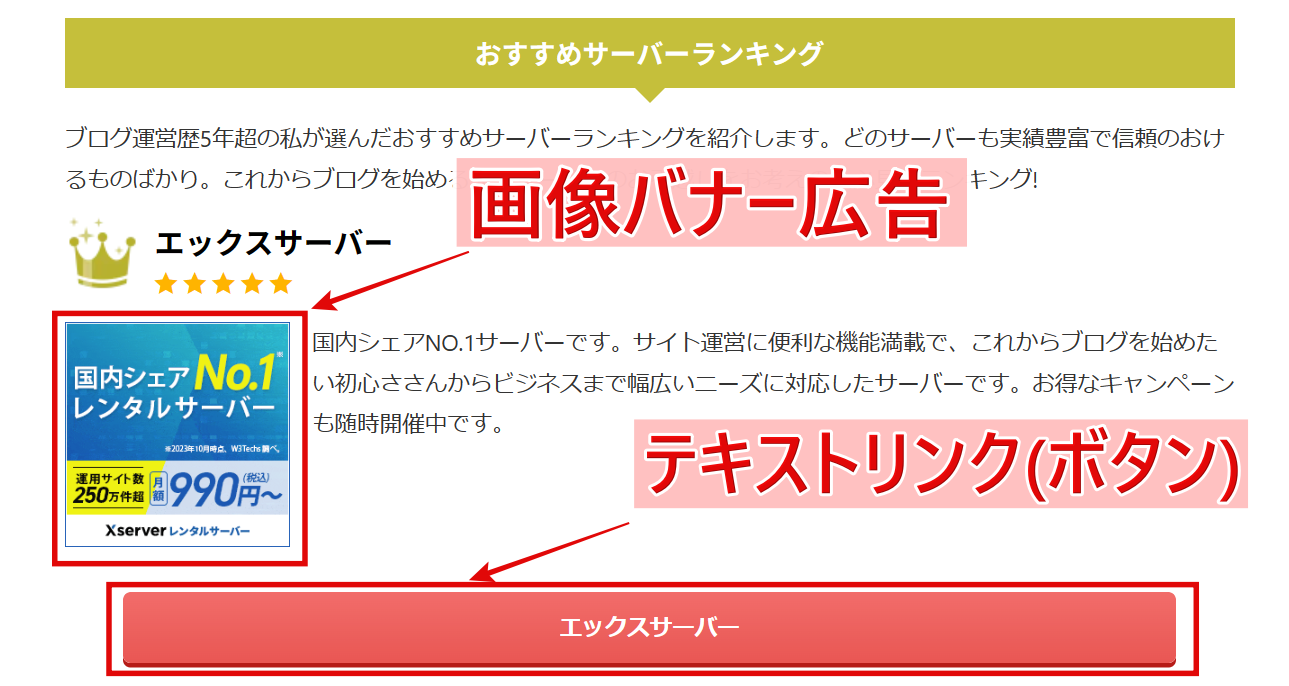
AFFINGER6で表示できるランキングの例

という方もいらっしゃると思いますので今回の記事ではAFFINGER6でランキングを作成・設定・表示・カスタマイズする方法を画像と動画を使って初心者さんにも分かりやすく解説してみたいと思います。
解説ポイント
- ランキング作成前の準備
- ランキングの作り方・設定
- ランキングの表示方法


ランキング作成前の準備
- ASPに登録する
- すでに登録済みの場合は読み飛ばしてもOK!
- 広告コードの取得
- 画像バナー広告コードの取得
- テキストリンク広告コードの取得
AFFINGER6でランキングを作成・設定する前に上記の準備が必要になります。
それでは詳しく見ていきましょう。
ASPへの登録(登録済みなら読み飛ばしてOK)
AFFINGER6でランキングを作成する際にランキングに表示させる画像バナーの広告コードとテキストリンクの広告コードが必要になります。
AFFINGER6のランキングは上の画像にあるように画像バナーとテキストリンクボタンを表示させることができます。
そこで、画像バナーとテキストリンク2つの広告コードが必要となるわけです。
なお、広告が取得できるASPは数多くありますが、大手ASPで私も利用しているA8.netを使って以下の解説をしていきます。
A8.netにまだ登録していないという場合は以下のボタンから無料登録してみてください。
広告コードの取得
- 画像バナー広告コード
- テキストリンク広告コード
ここではAFFINGER6のランキング作成に必要な上記2種類の広告コードを取得する方法を解説します。
大手ASPのA8.netから取得する方法を紹介しますね。
画像バナー広告コードの取得
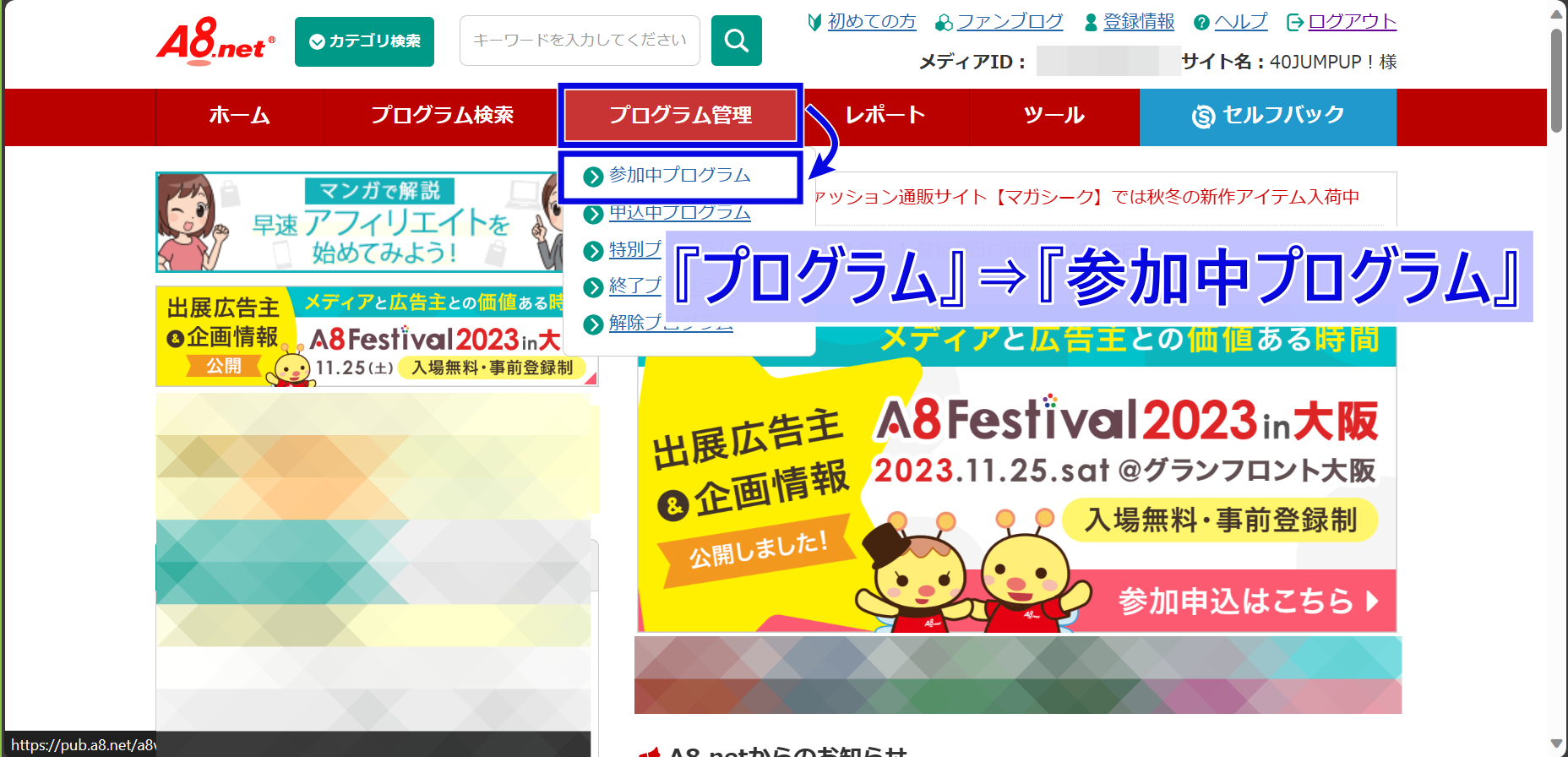
ASPであるA8ネットにログインしたら『プログラム管理』から『参加中プログラム』へと進みましょう。
広告プログラムにはあらかじめ参加(連携)していることを前提として話を進めます。
プログラム一覧から目当ての広告主を選び、『広告リンク』をクリックしましょう。
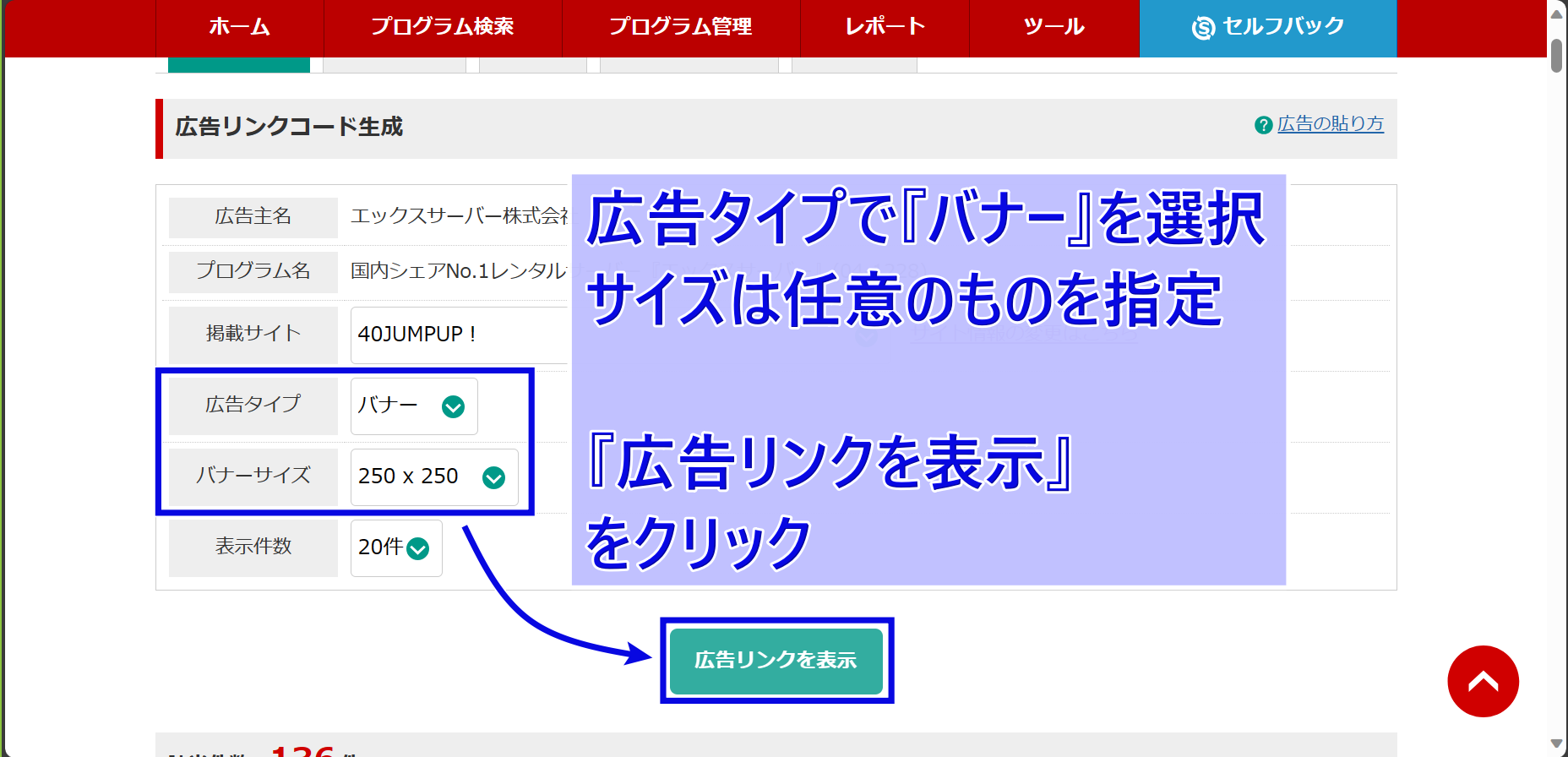
広告リンクコード生成画面で
- 広告タイプに『バナー』を指定
- バナーサイズを任意のものを指定(250×250がオススメ)
- 『広告リンクを表示』をクリック
のように操作していきましょう。
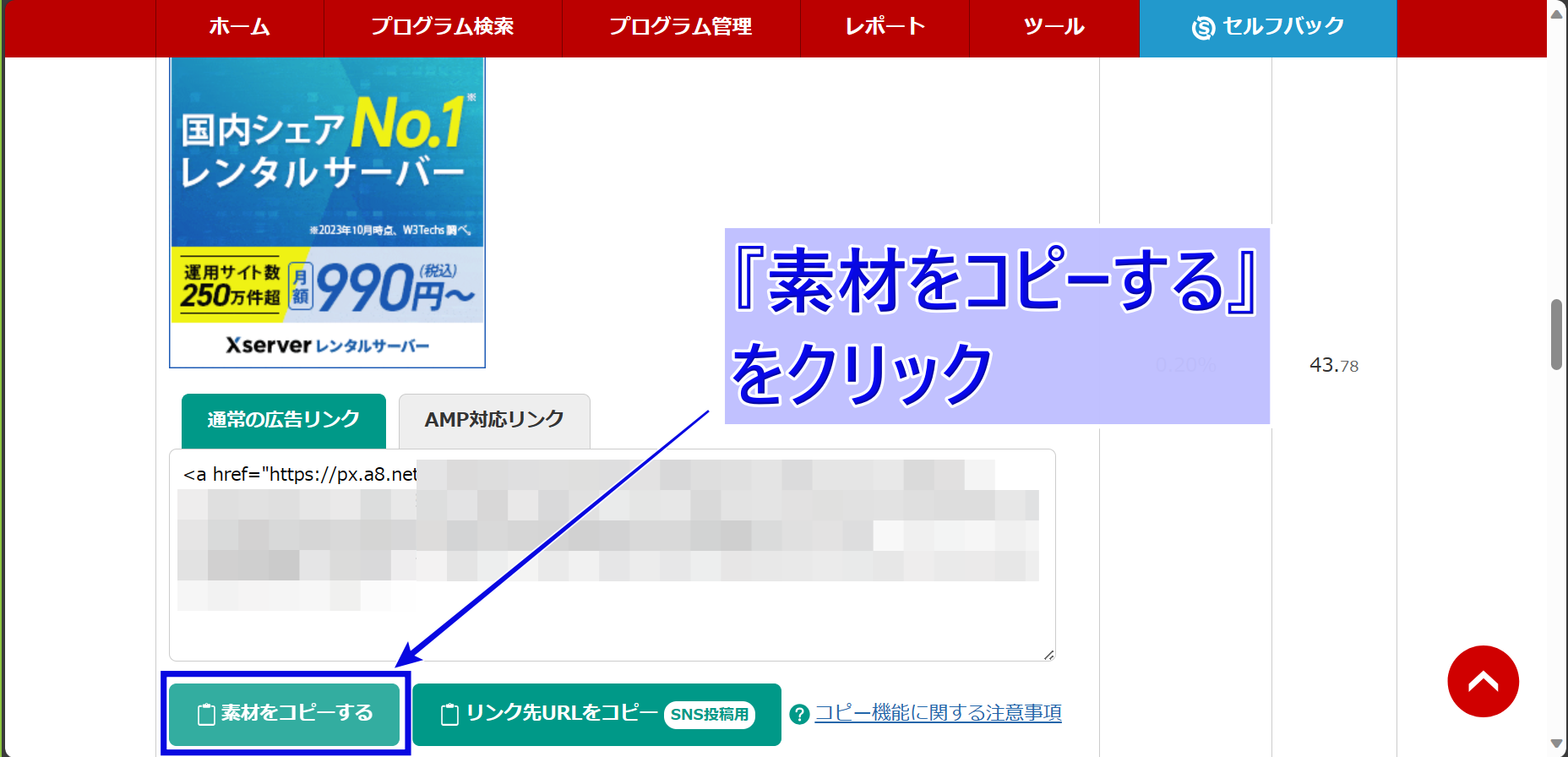
指定した条件で表示された画像バナー広告コードのうちお好みのものを選び、『素材をコピーする』をクリックし、メモ帳などに貼り付けて保存しておきましょう。
テキストリンク広告コードの取得
今度はテキストリンクの広告コードを取得していきます。
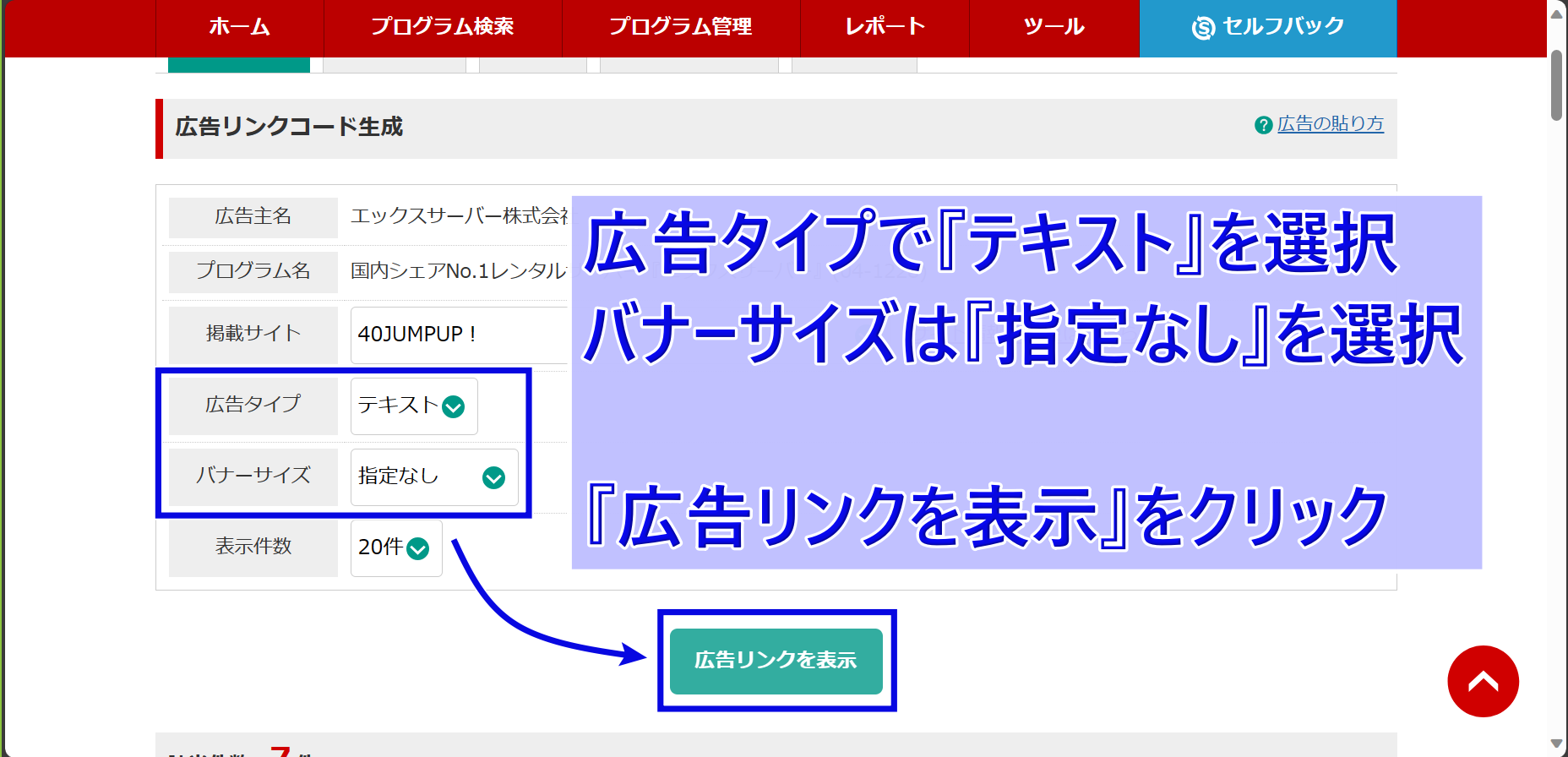
広告リンクコード生成画面で
- 広告タイプで『テキスト』を指定
- バナーサイズでは『指定なし』を選択
- 『広告リンクを表示』
と操作していきましょう。
テキストリンクでお好みのものを見つけたら『素材をコピーする』をクリックしてメモ帳などに貼り付けて保存しておきましょう。
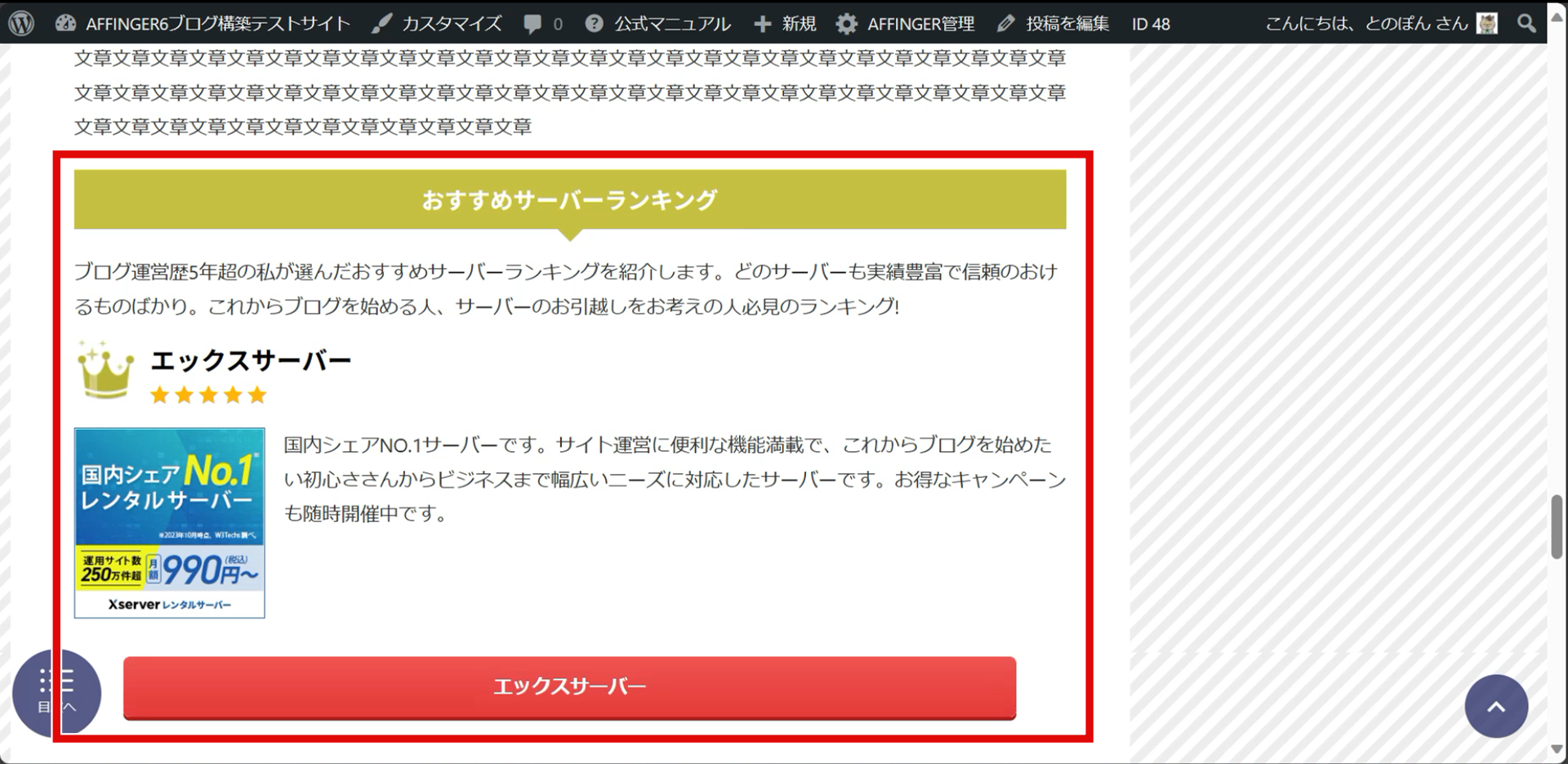
一例として、上の画像にあるように『エックスサーバー』のテキストリンク広告コードを取得してAFFINGER6のランキングで使用すした場合、リンクボタンに『エックスサーバー』の文字が表示されることになります。
ランキングの作り方・設定
- 基本設定
- ランキングの各順位ごとの設定
- アイコン設定
- CSS設定
AFFINGER6のランキングの設定には上記の4つがあります。
ただ、ランキングを作って表示させるだけであれば2つ目の『ランキング各順位ごとの設定』まで見ておけばOKです。
それ以降の『アイコン設定』と『CSS設定』はより自分好みにランキングの見た目をカスタマイズしたい人向けとなっています。
それではそれぞれについて詳しく見ていきましょう。
ランキング管理の『ショートコード』では4位以降のランキングを作成できますが、別売りプラグイン『AFFINGERタグ管理マネージャー』が必要となるため本記事での解説は割愛します。
基本設定
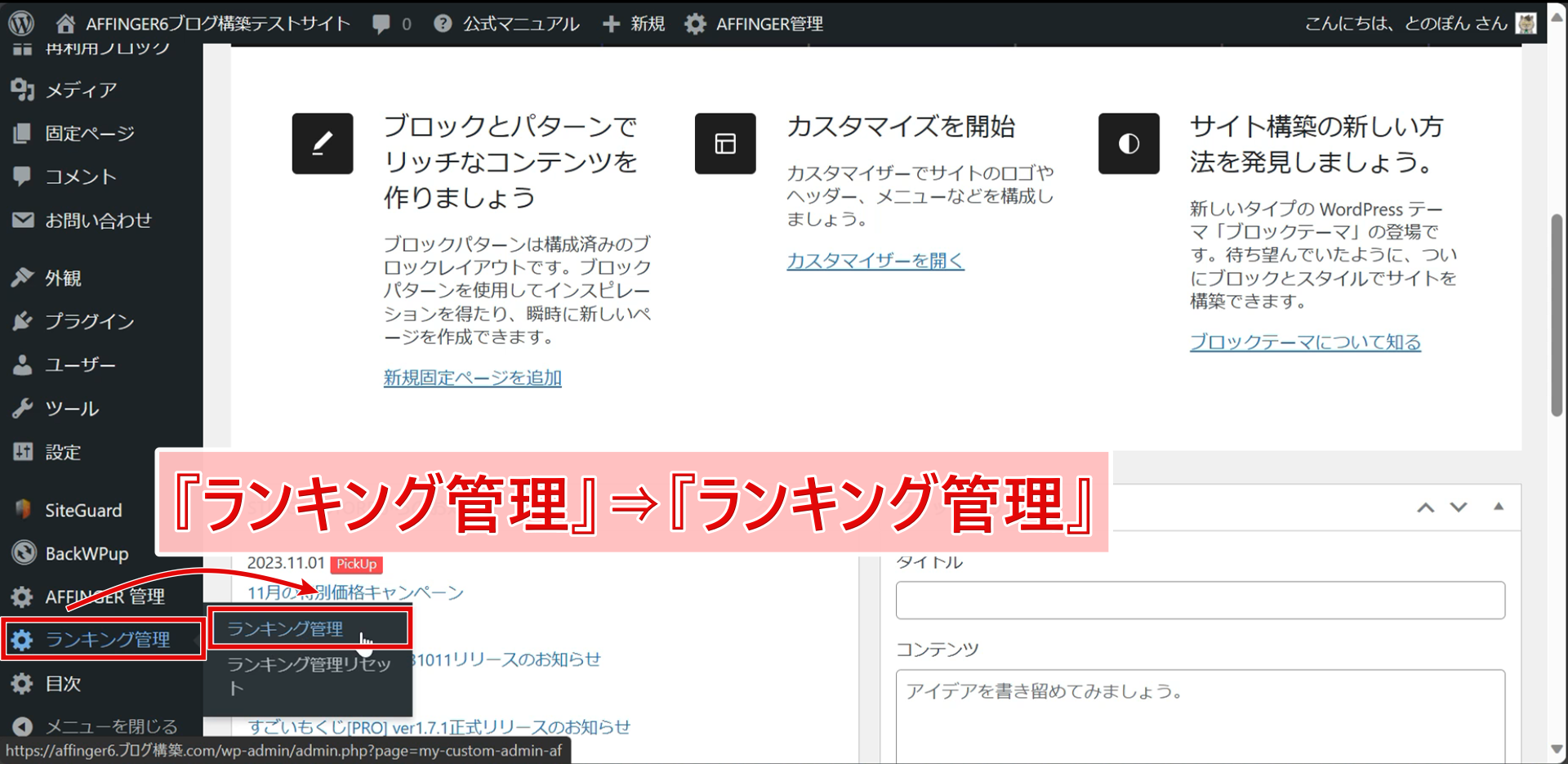
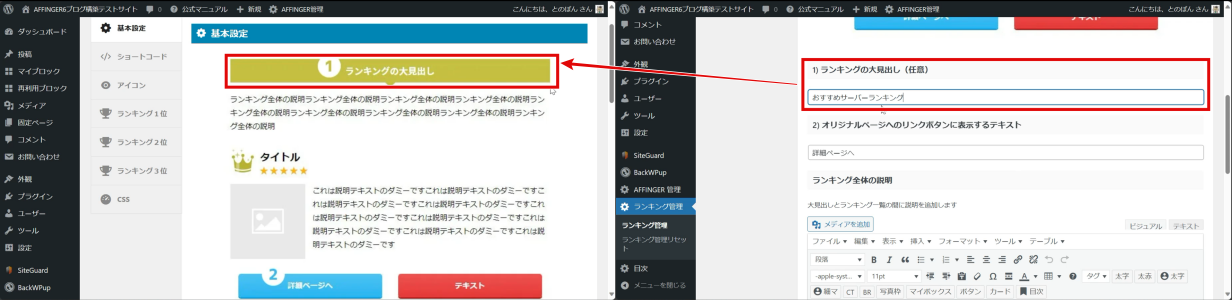
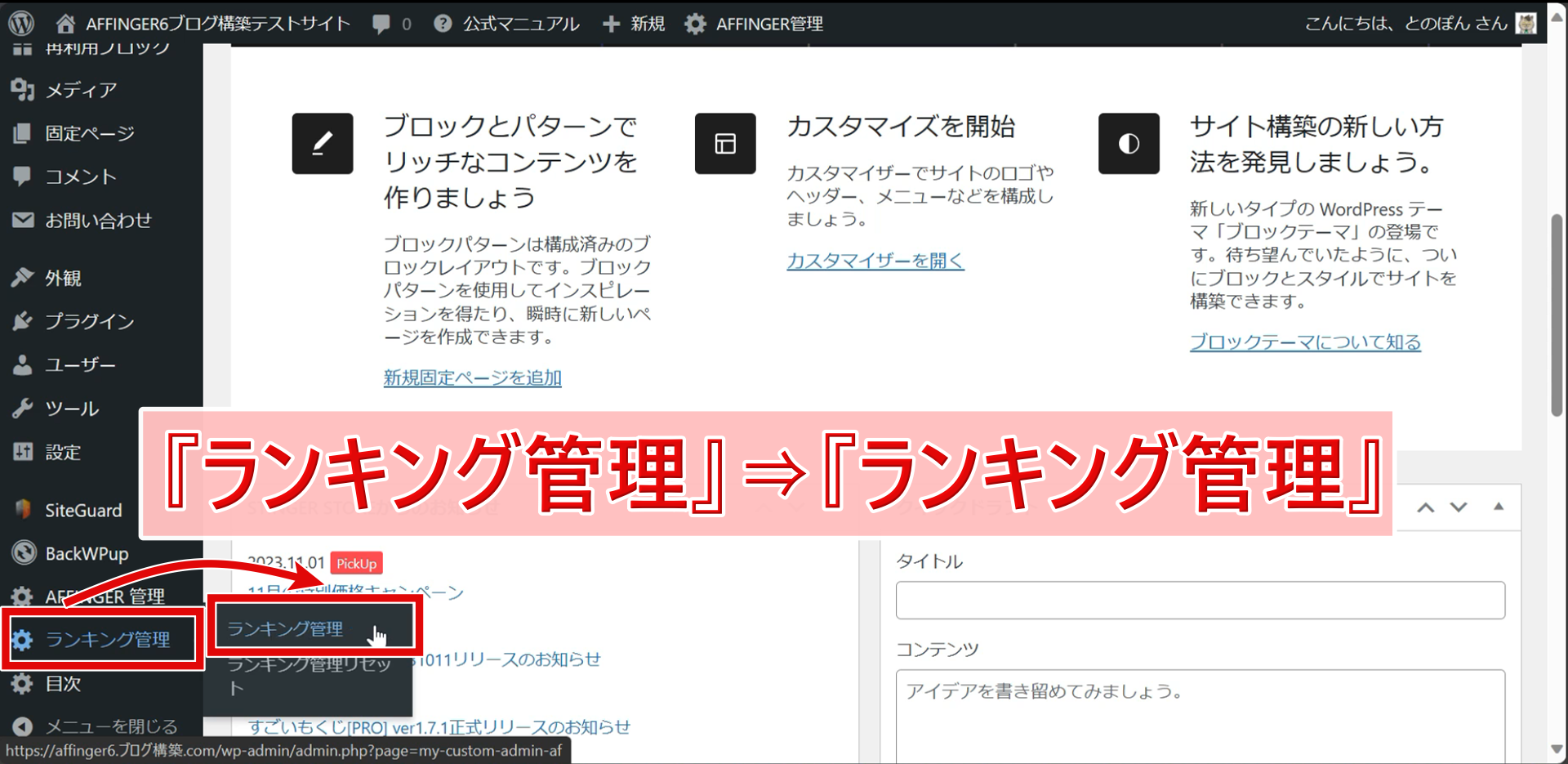
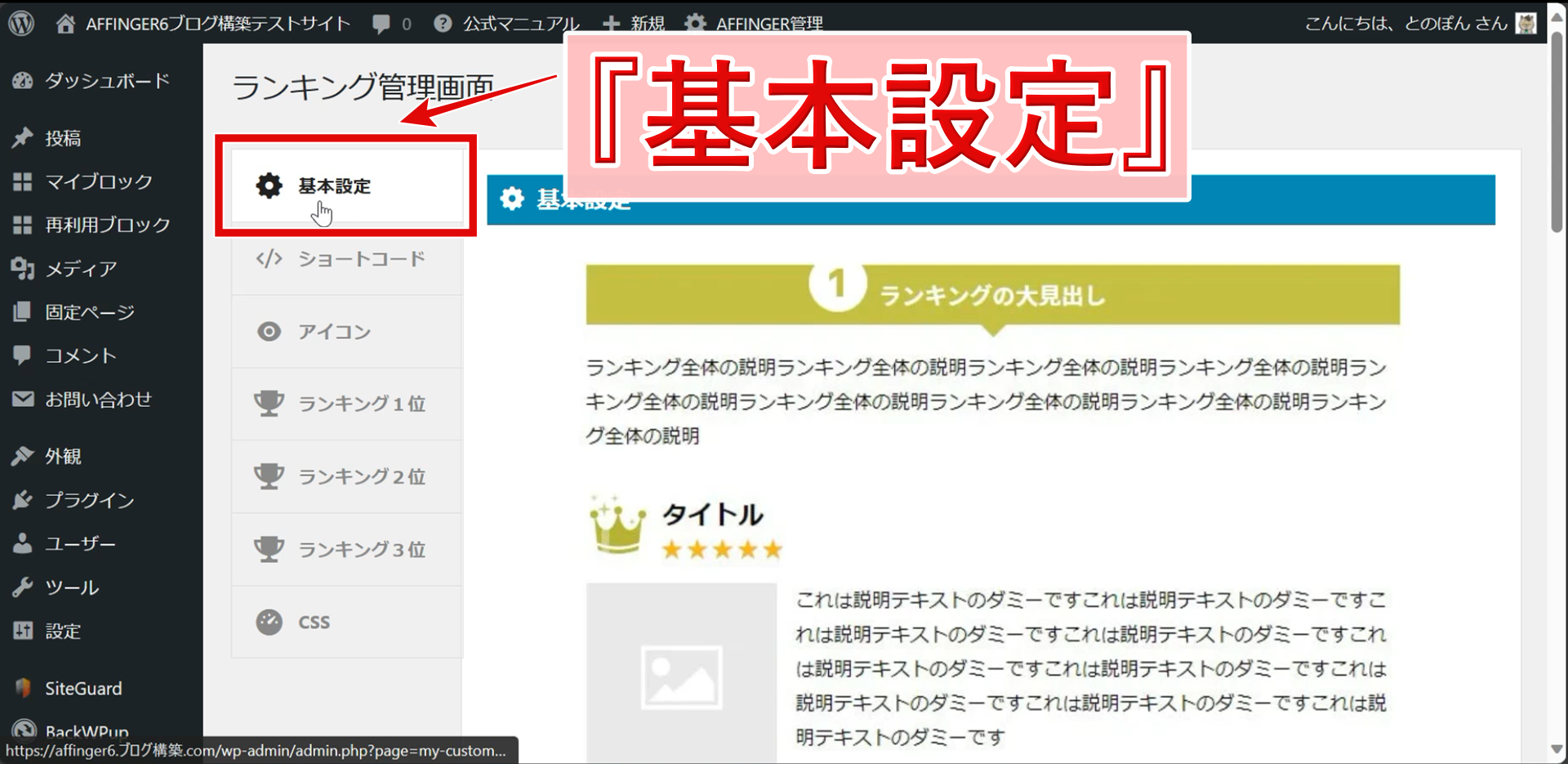
まずはワードプレスのサイドバーより『ランキング管理』⇒『ランキング管理』と進み、『基本設定』タブをクリックしましょう。
ランキングの大見出し(任意)
ランキングの大見出し(任意)では上の画像にあるように、ランキング一覧の一番上に表示されるランキングのタイトルの文字を入力しましょう。
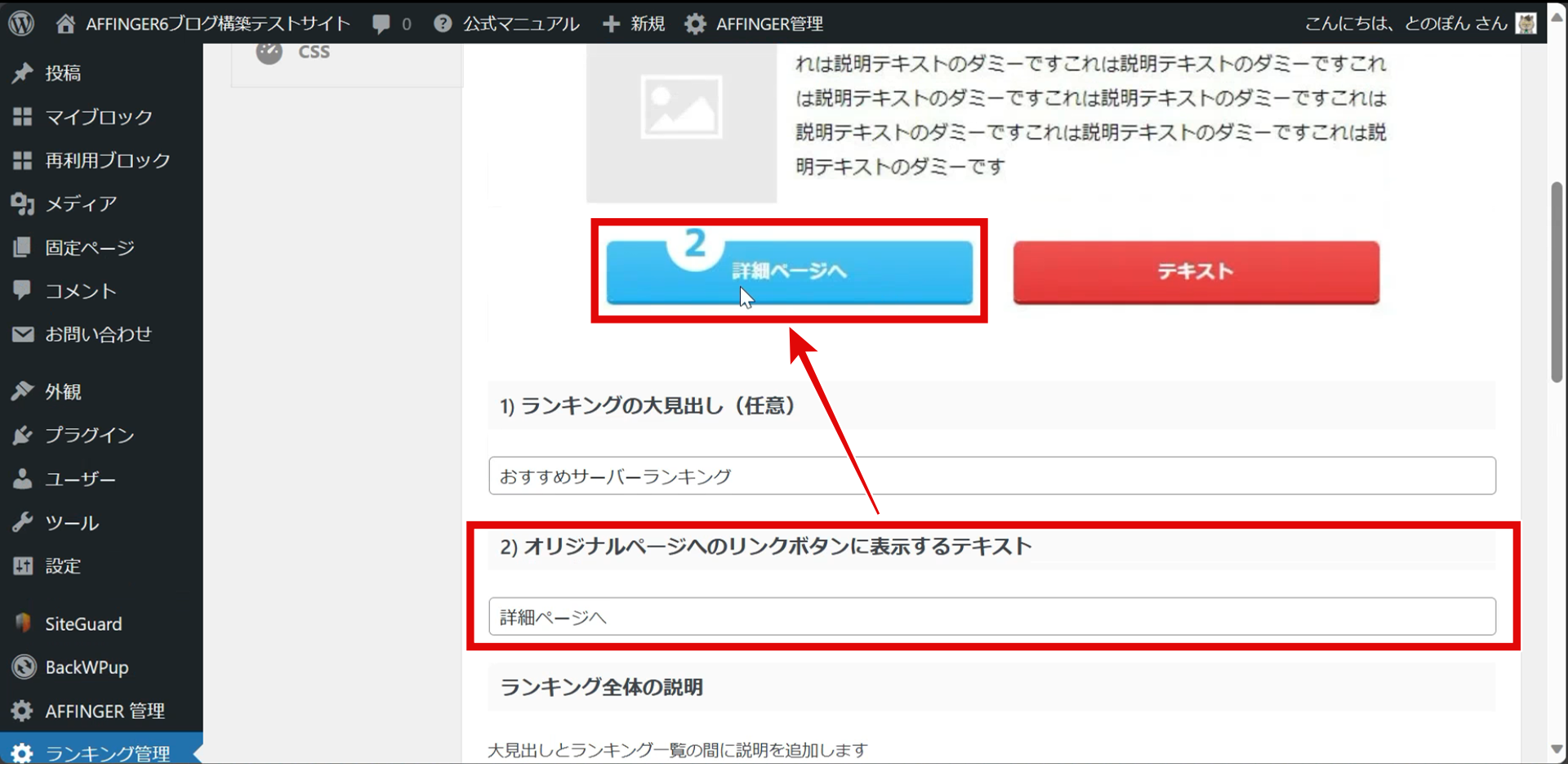
オリジナルページへのリンクボタンに表示するテキスト
オリジナルページへのリンクボタンに表示するテキストには各順位のランキングに表示されるボタンの左側のボタンに表示させるテキストを入力しましょう。
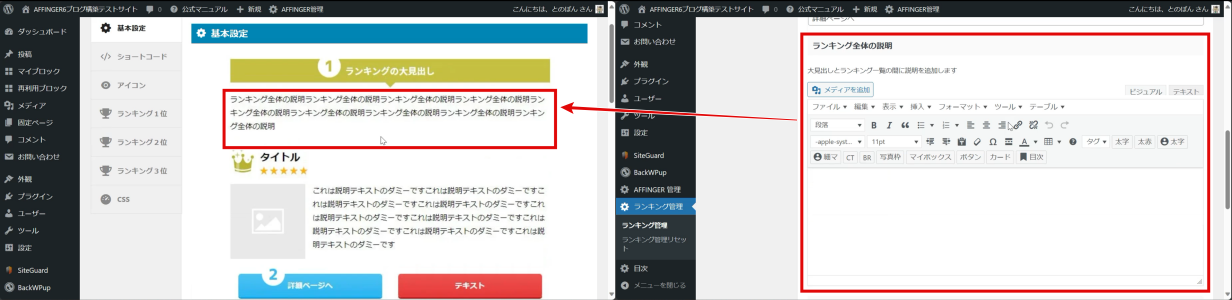
ランキング全体の説明
ランキング全体の説明にはランキングの大見出しの下に表示される文章を入力しましょう。
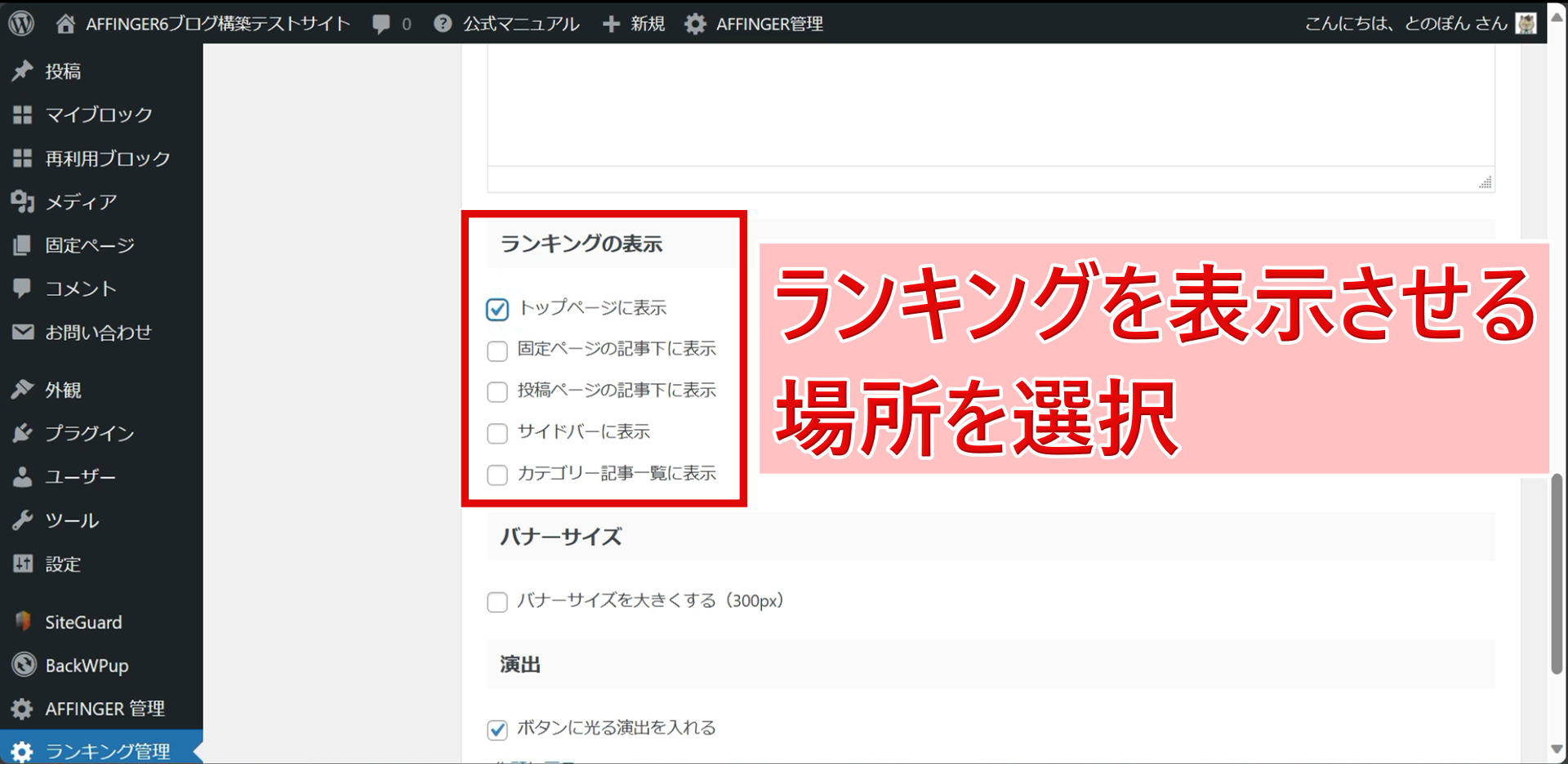
ランキングの表示
ランキングの表示ではあらかじめ決められた5つの場所からランキングを表示させる場所を選択しましょう。
これ以外の場所に表示させる方法はランキングを表示させる方法のところで解説します。
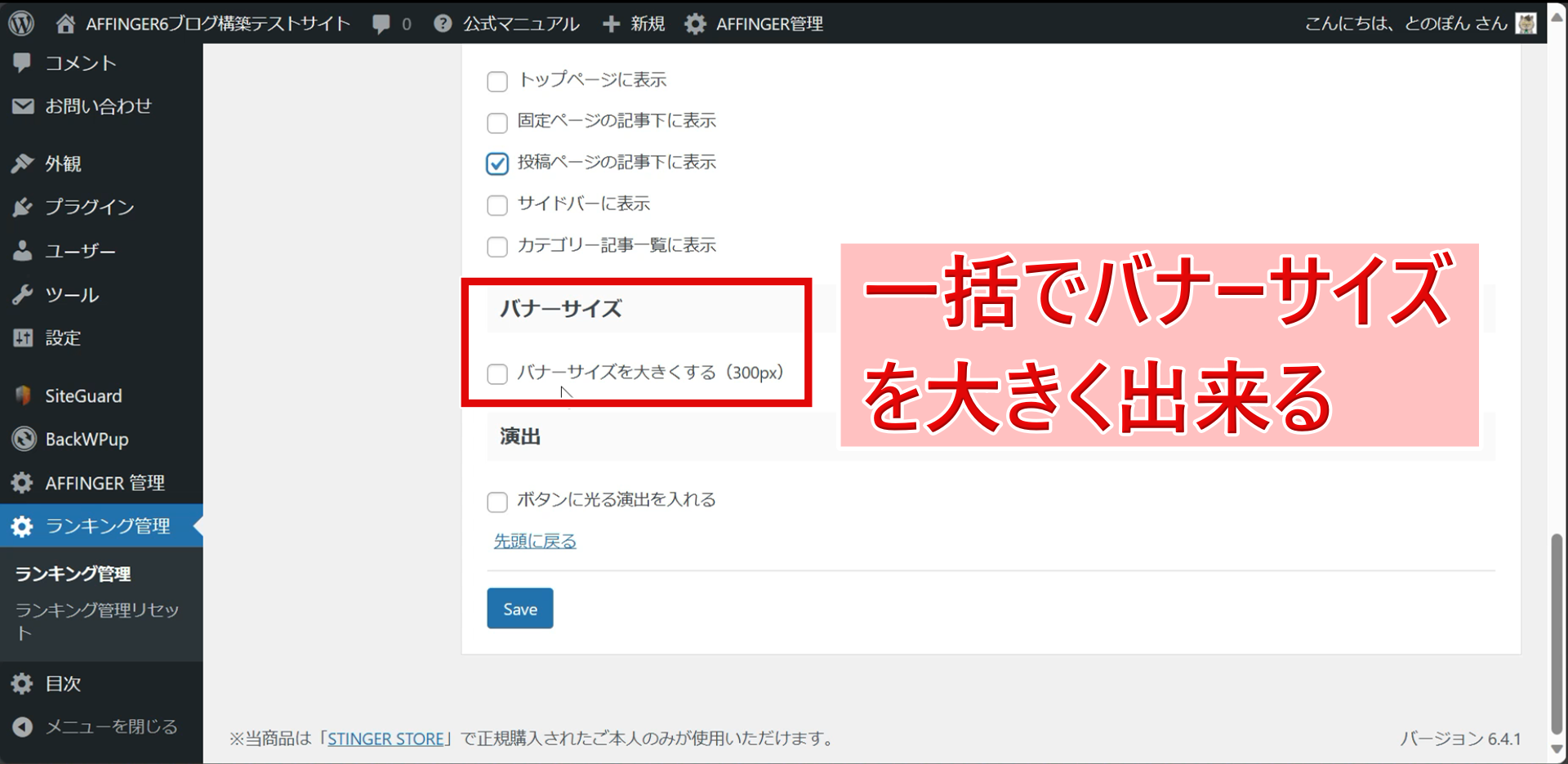
バナーサイズ
バナーサイズにチェックを入れると、ランキング内のすべての画像バナーのサイズが一括で大きく変更されます。
バナー横の説明文の長さによってはバランスが崩れることがあるので注意しましょう。
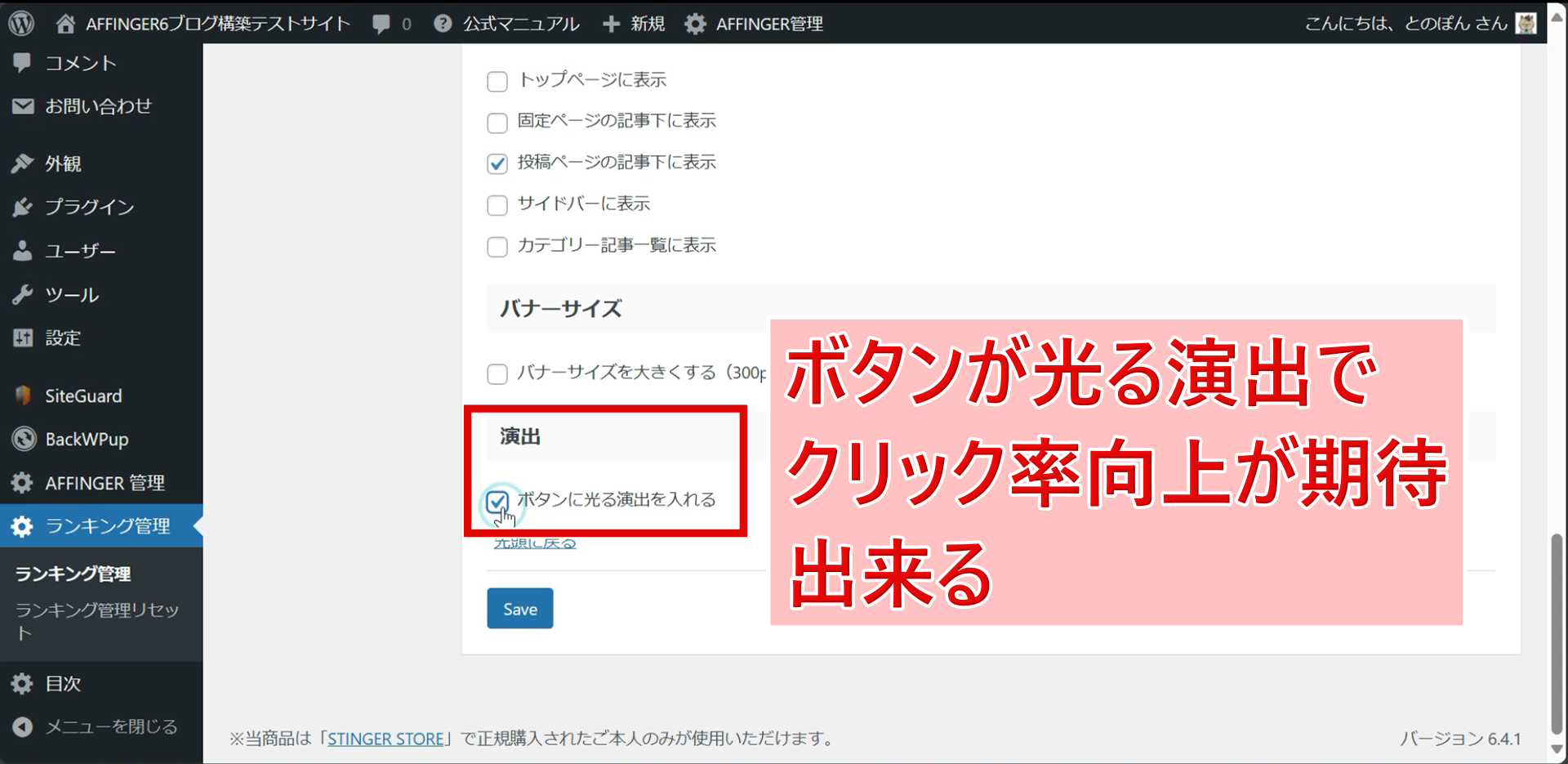
演出
※押すと当サイトのトップページが別窓で開きます
演出にチェックを入れると、上のようにランキング内のリンクボタンがキラリと光る演出ができます。
キラリと光るボタンはついつい押したくなってしまうもの。
クリック率も向上すると言われているのでぜひ活用してみましょう。
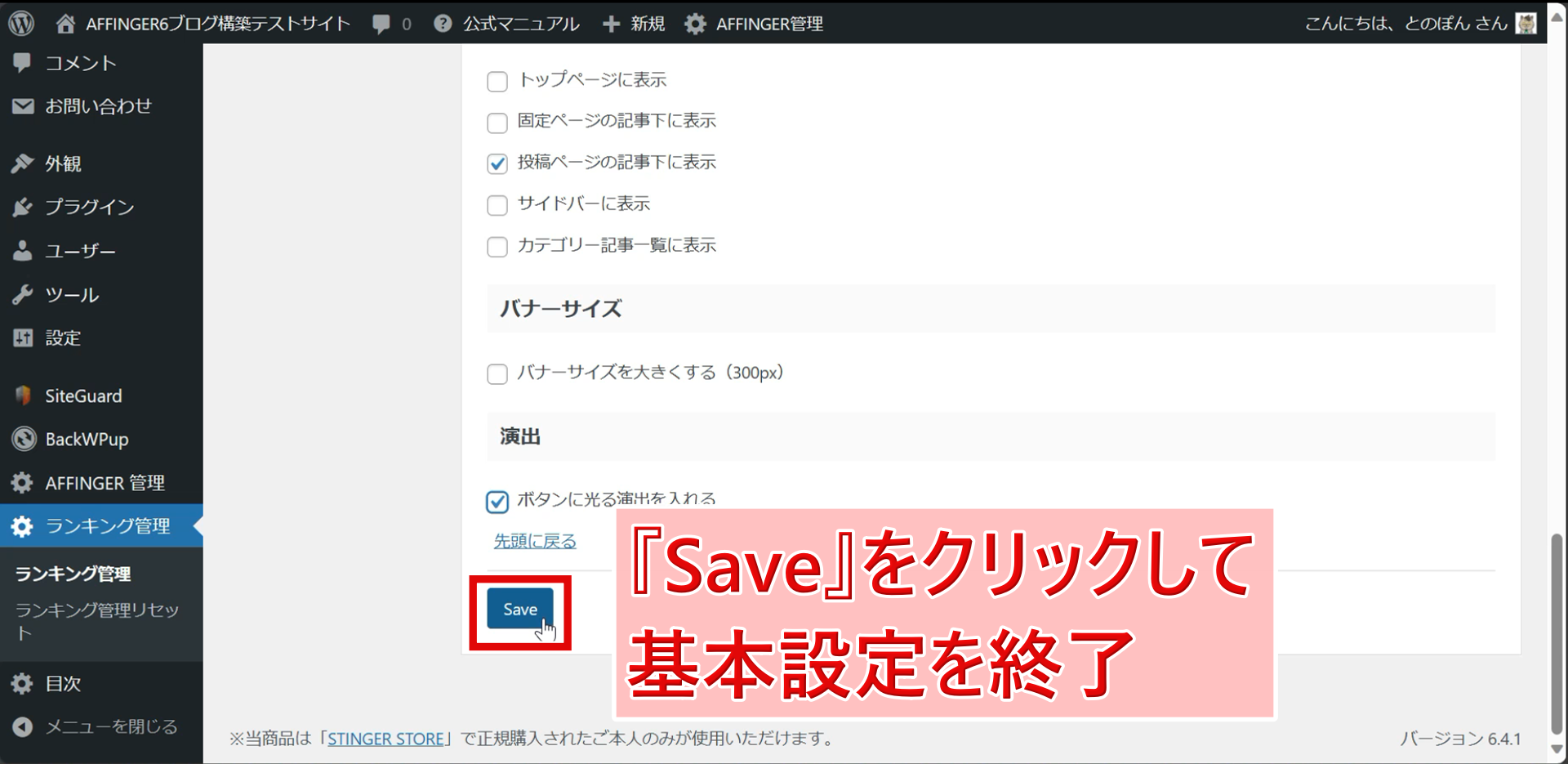
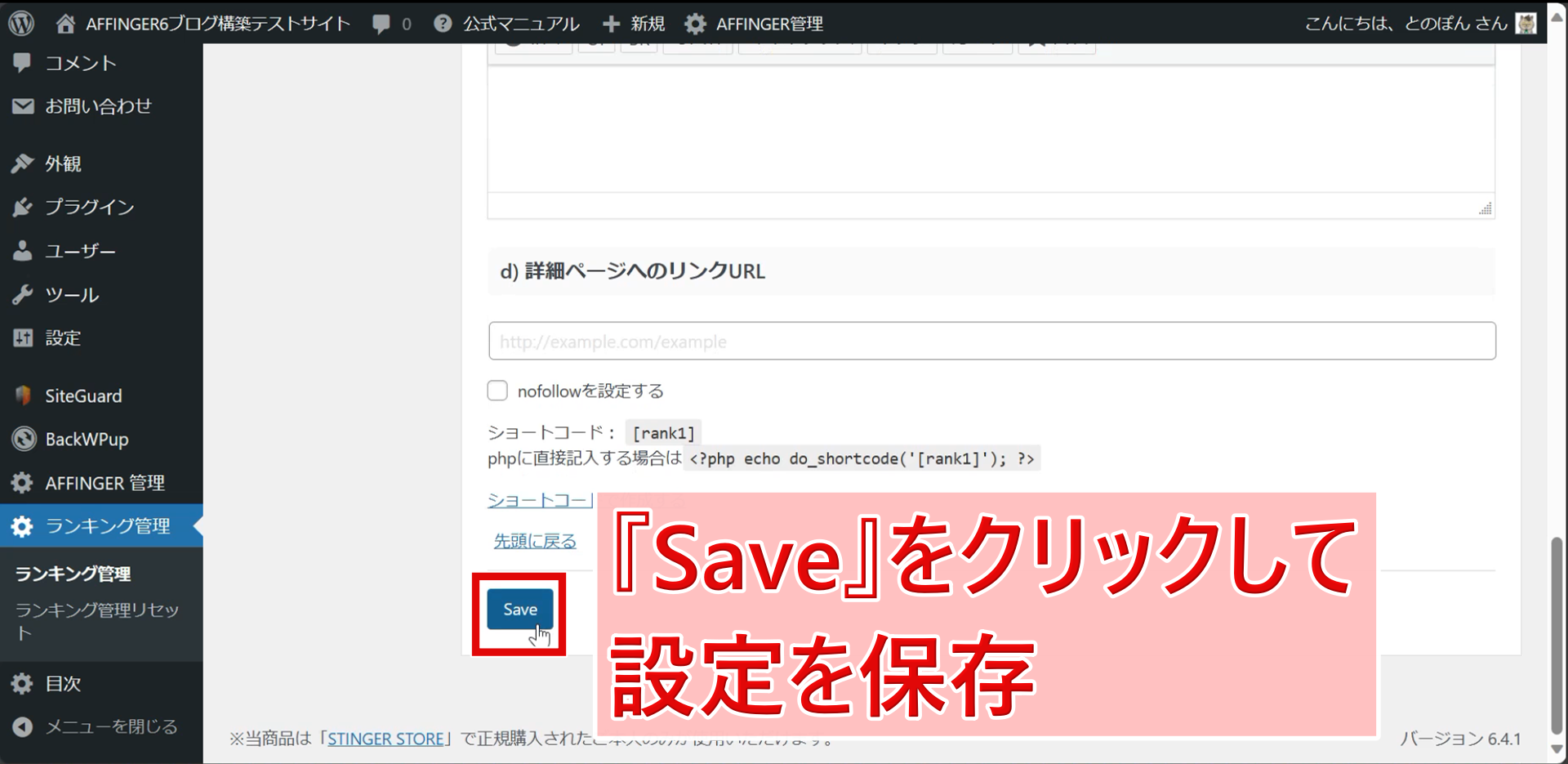
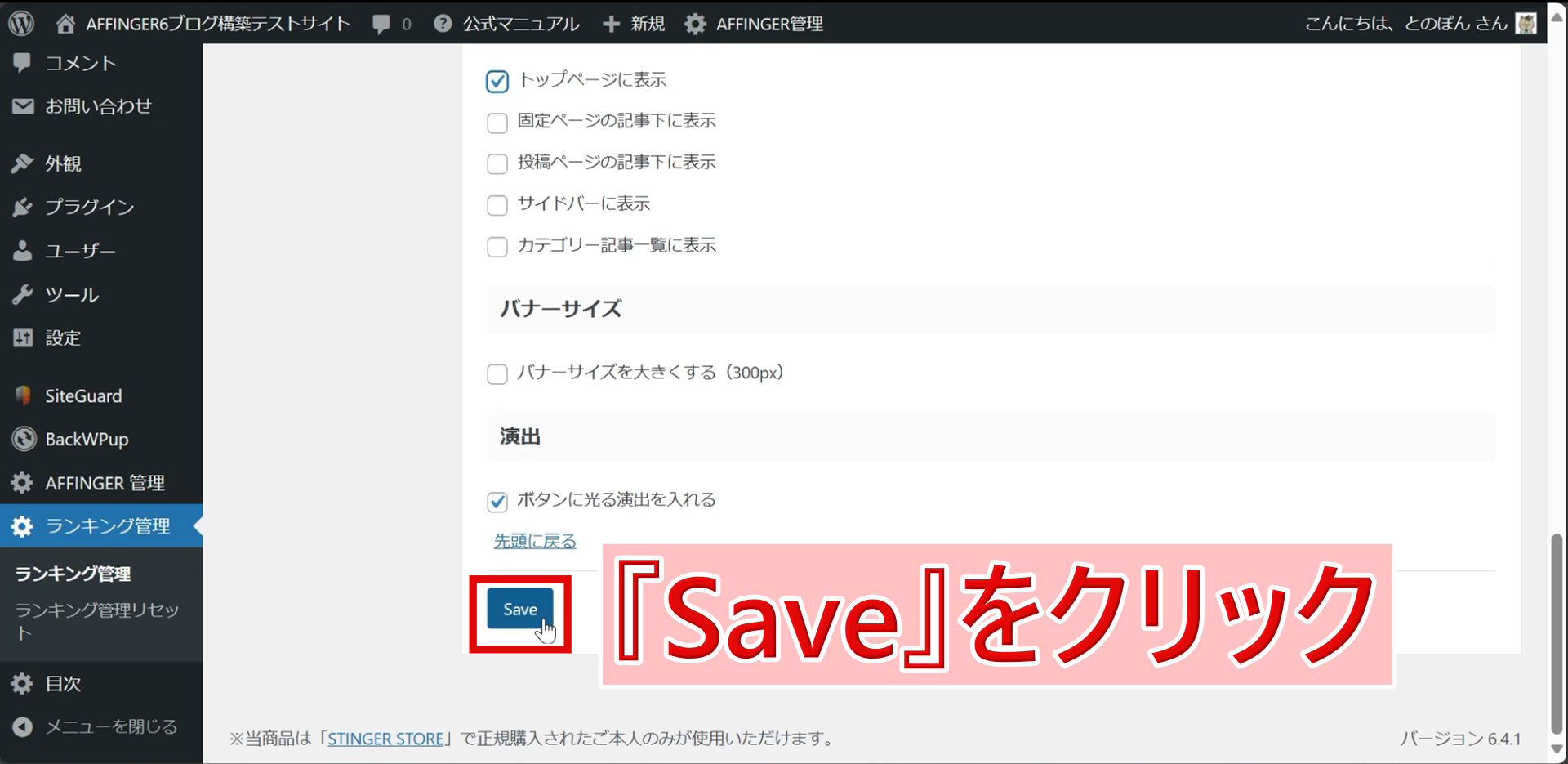
すべての設定が完了したら最後に『Save』をクリックして基本設定は終了です。
ランキングの各順位ごとの設定
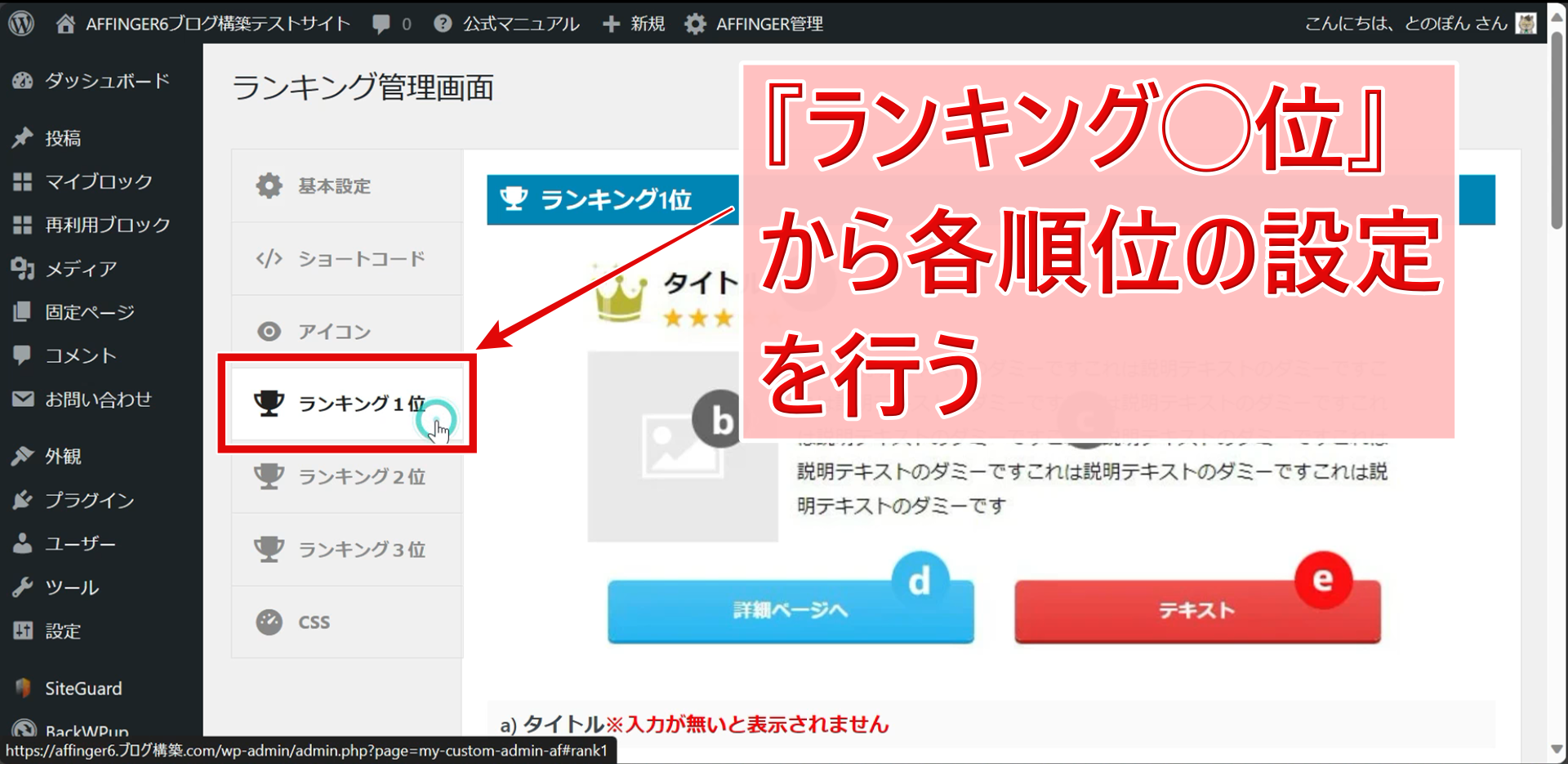
続いてはランキングの各順位の設定を行っていきます。
ランキング管理から『ランキング◯位』タブをクリックしましょう(画像ではランキング1位)。
順位による設定方法に違いはないのでランキング1位のみ例にして以下で解説していきます。
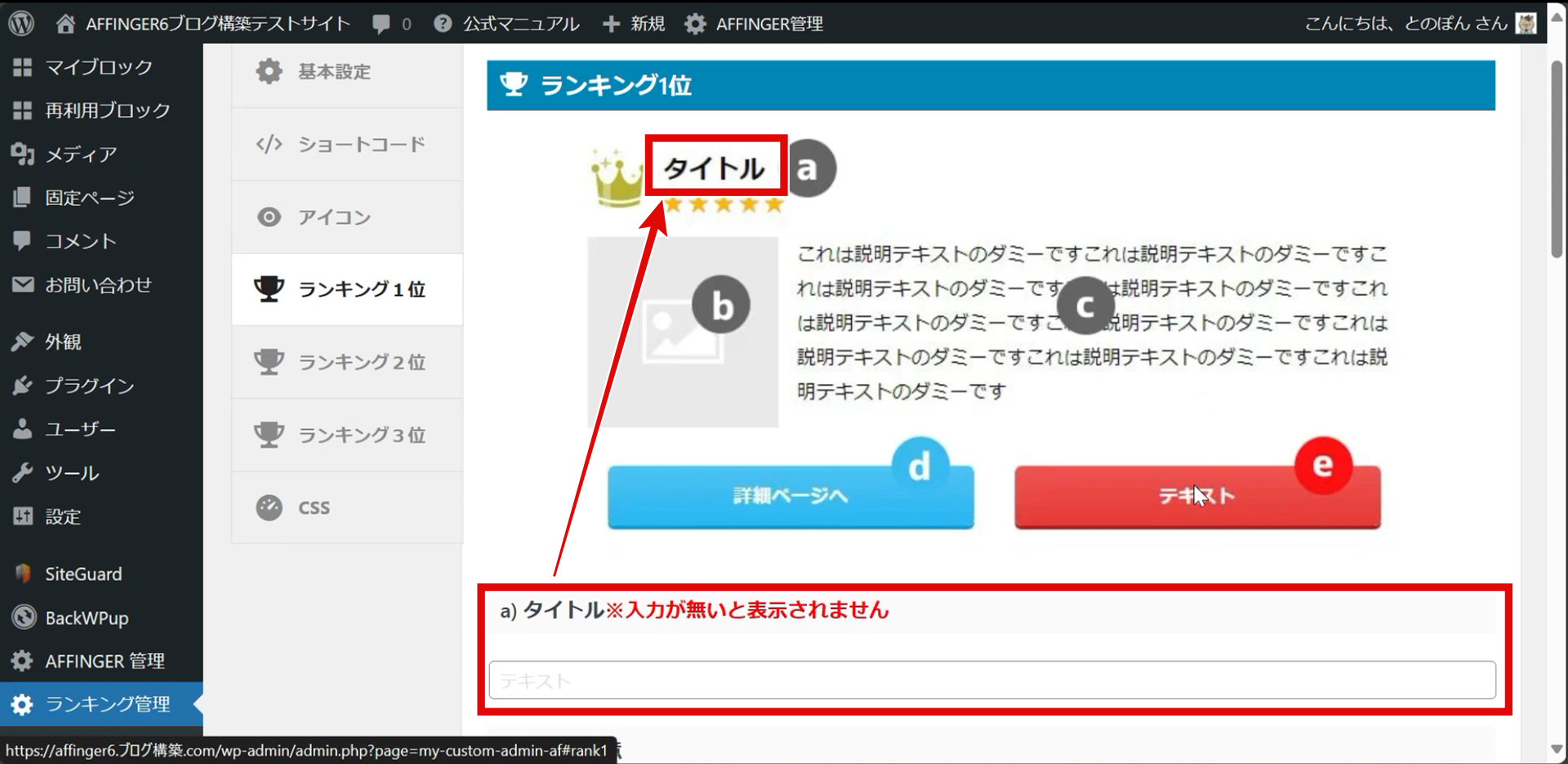
タイトル
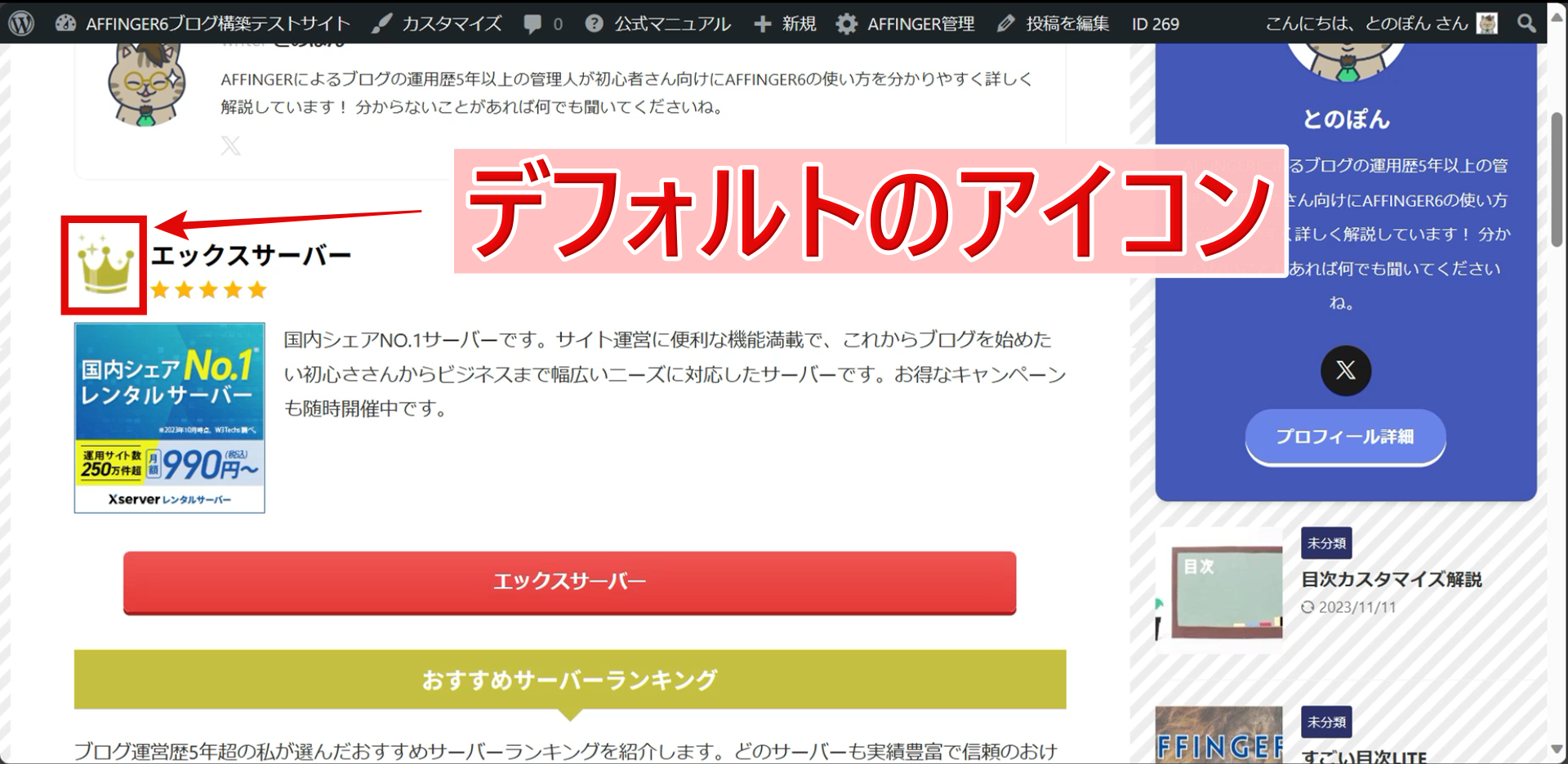
タイトルには各順位のアイコン(デフォルトでは王冠マーク)の横に表示される見出しを入力しましょう。
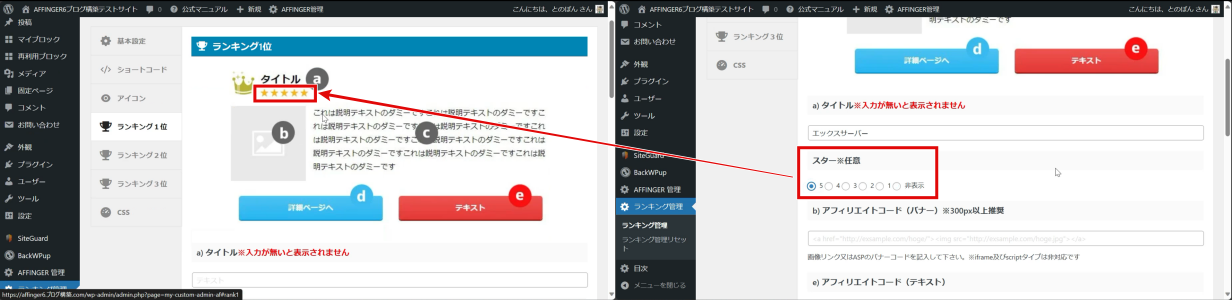
スター
スターはタイトル下に表示させる星の数を0(未設定)~5つの間で指定できます。
おすすめ度などの表示に便利でしょう。
アフィリエイトコード(バナー)
アフィリエイトコード(バナー)には先ほどASPで取得した画像バナーの広告コードを入力しましょう。
アフィリエイトコード(テキスト)
アフィリエイトコード(テキスト)には先ほどASPで取得したテキストリンクの広告コードを入力しましょう。
上の画像にあるようにボタンにテキストが表示され、クリックすると当該の広告ページにジャンプします。
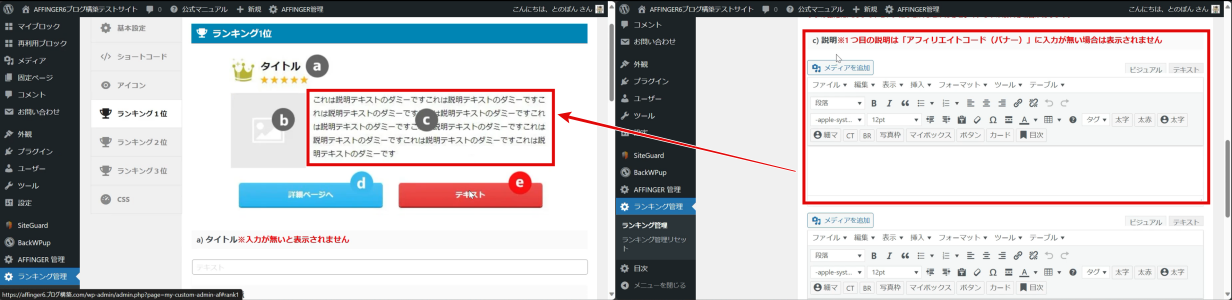
説明
説明(の上段)には画像バナー広告の右側に表示される文章を入力しましょう。
画像バナーを使わない場合は上段の説明文は表示されないので注意。
画像バナーを使わない場合は下段の説明欄に文章を入力してください。
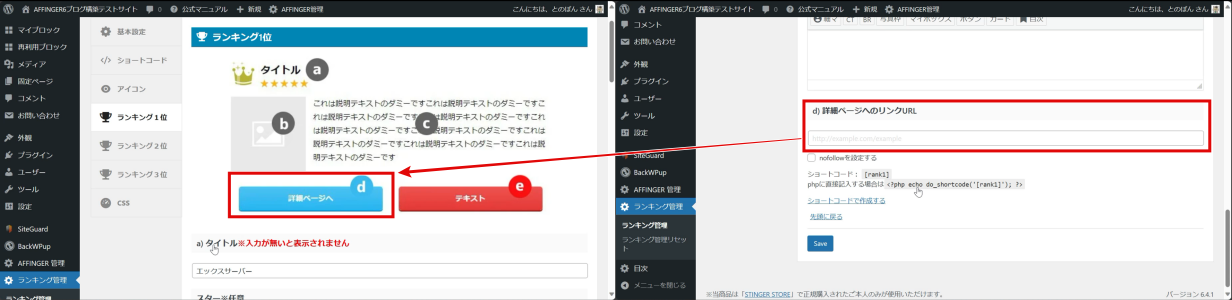
詳細ページのリンクURL
詳細ページへのリンクURLには、各順位の左側のボタンを押したときに飛ぶページのURLを入力しましょう。
例えば、ランキングの1位で紹介している商品(またはサービス)の詳細レビュー記事がある場合、記事への内部リンクとして使用するなどの用途があります。
詳細ページへのリンクURLを入力しない場合は左側のボタン自体が表示されなくなります(つまり必ずしも必要というわけではありません)。
設定が終わったら最後に『Save』をクリックして設定を保存しましょう。
上記までの設定で上の画像にあるようなランキングが表示されます。
2位・3位の設定は割愛しています。
以下ではランキングの見た目をカスタマイズする設定について見ていきます。
アイコン設定
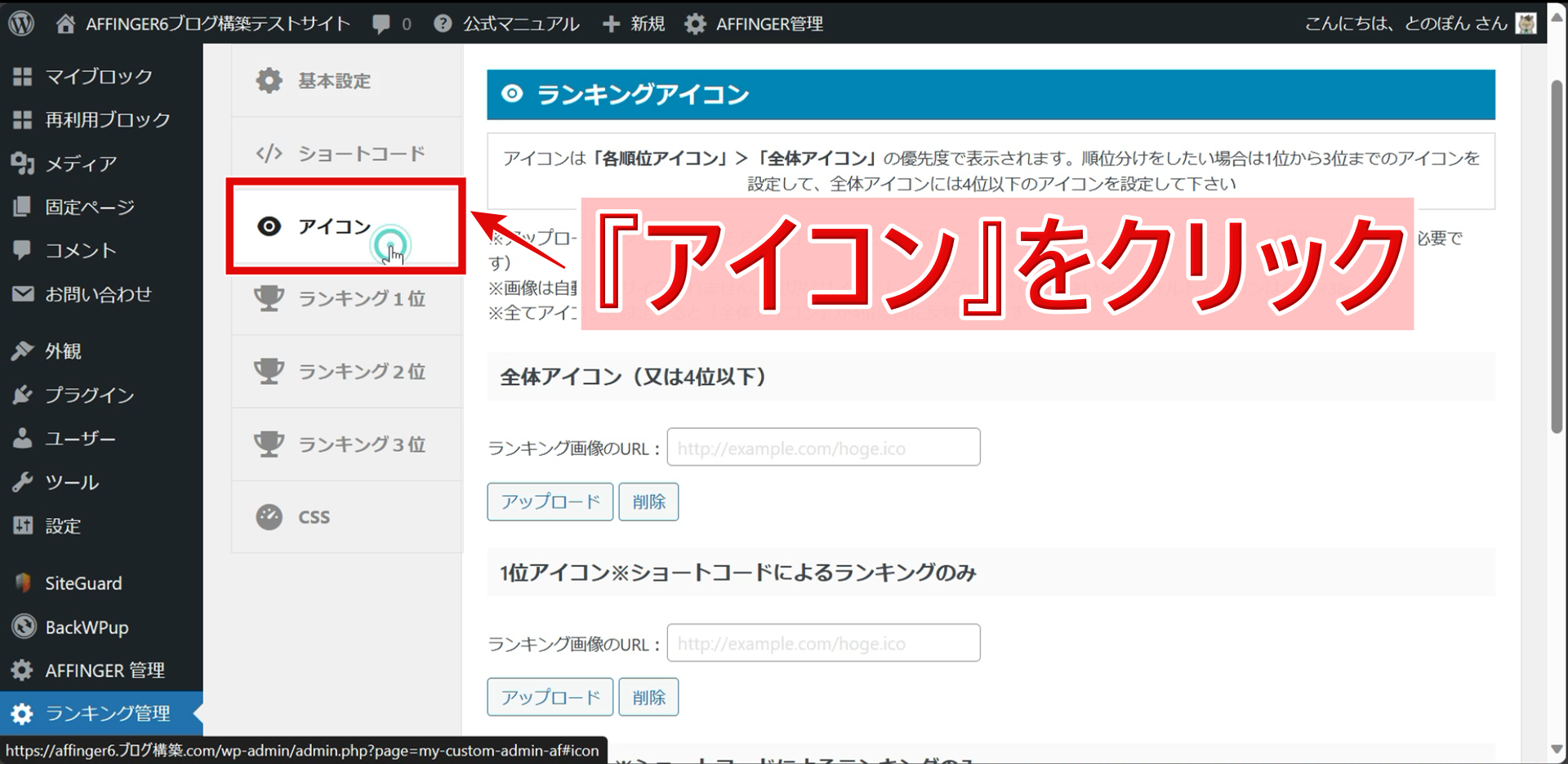
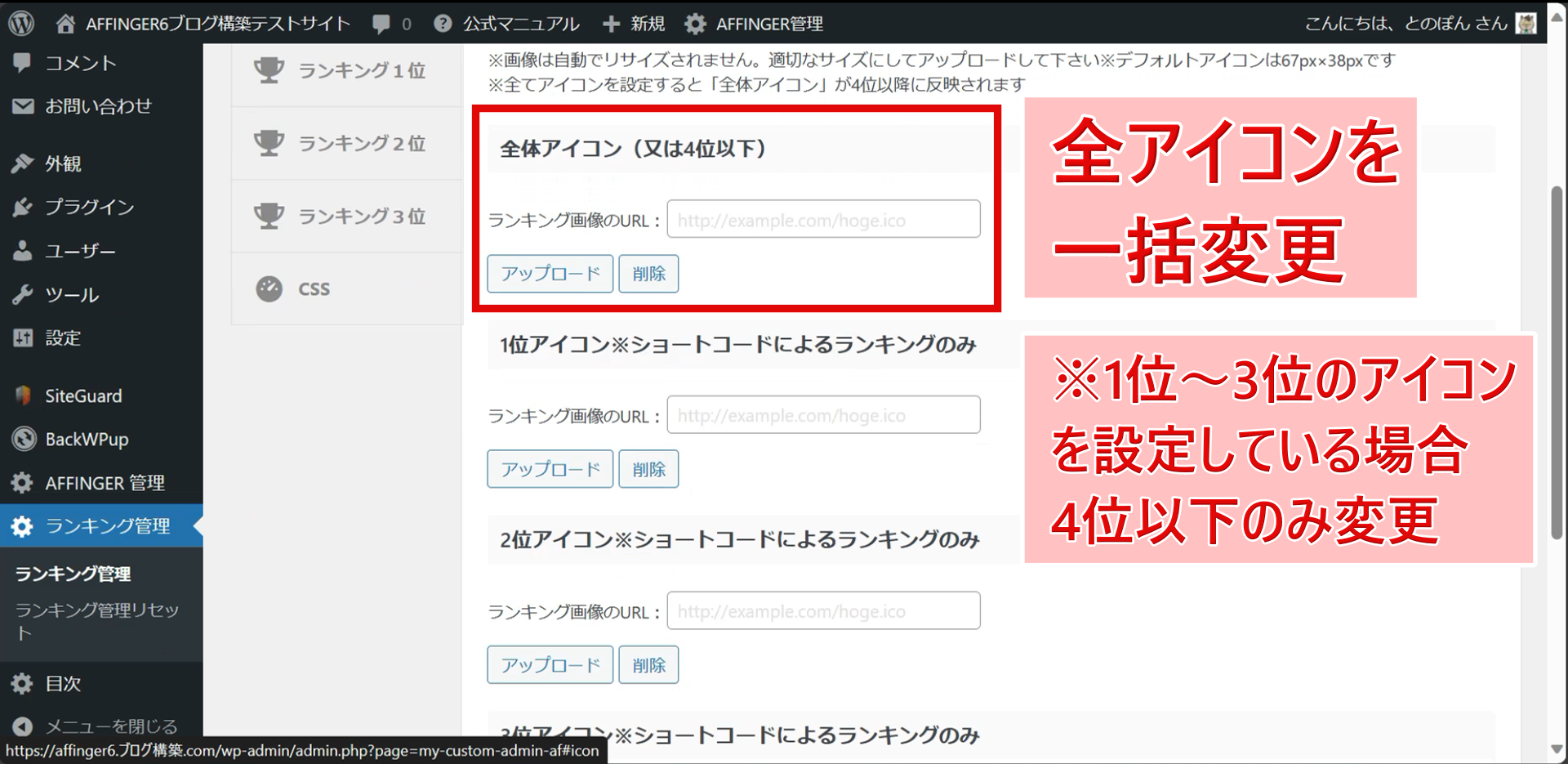
ランキング管理から『アイコン』タブをクリックしましょう。
アイコン設定では上の画像にあるようにデフォルトでは王冠マークとなっているアイコンをお好みのものに変更可能となっています。
全体アイコン(または4位以下)
全体アイコン(または4位以下)では1~3位までのアイコン設定をしていない場合は全ての順位のアイコンが一括で同じものに変更されます。
1~3位までのアイコンを設定した上で全体アイコンを設定すると4位以降のアイコンをすべて同じものに設定できます。
ただ、4位以降のランキングを作成するには別売りプラグインのAFFINGERタグ管理マネージャーが必要となります。
◯位アイコン
ここでは1位から3位までの各順位ごとにアイコンを設定する方法を見ていきます(便宜上1位を例にして解説)。
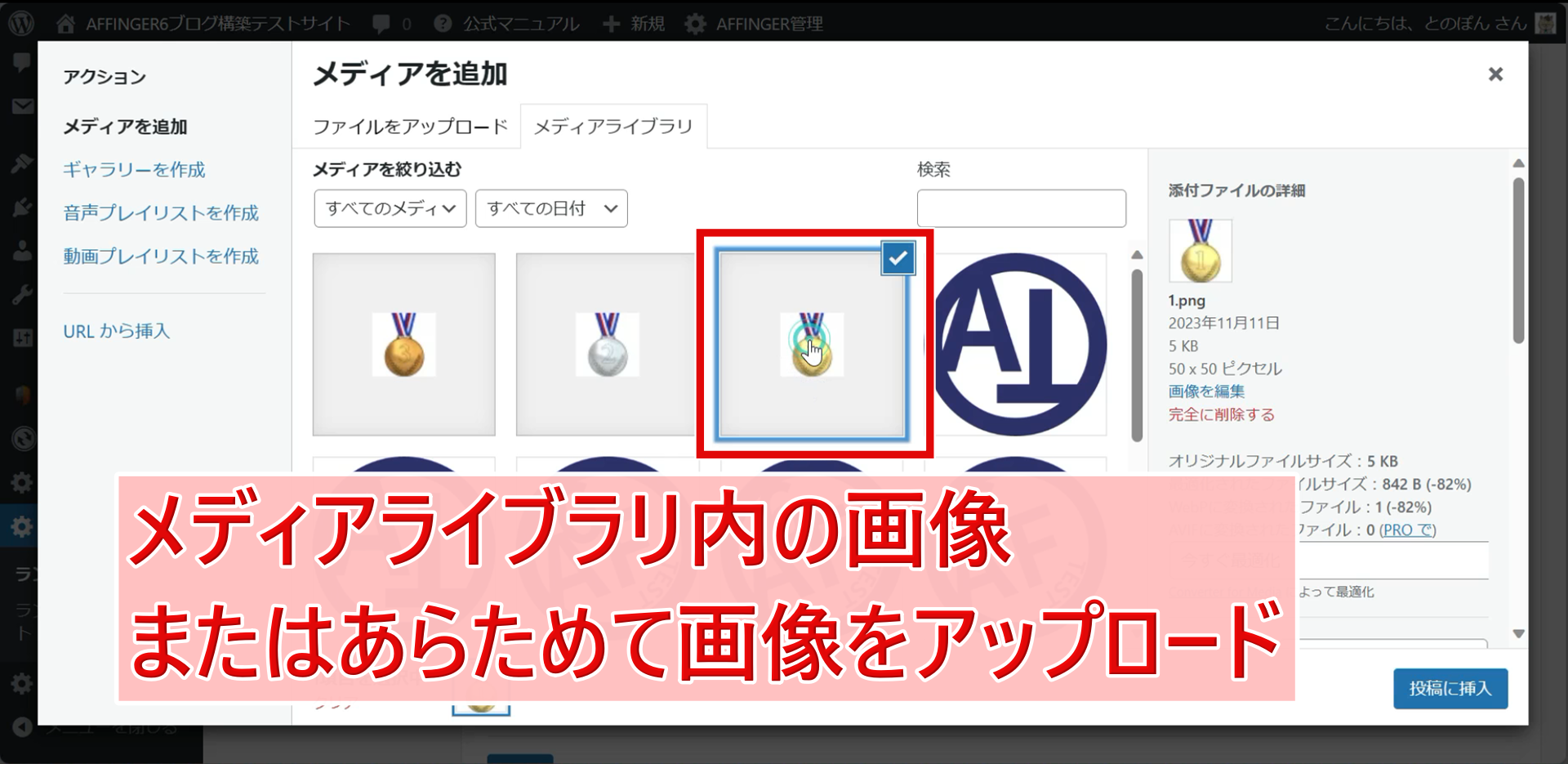
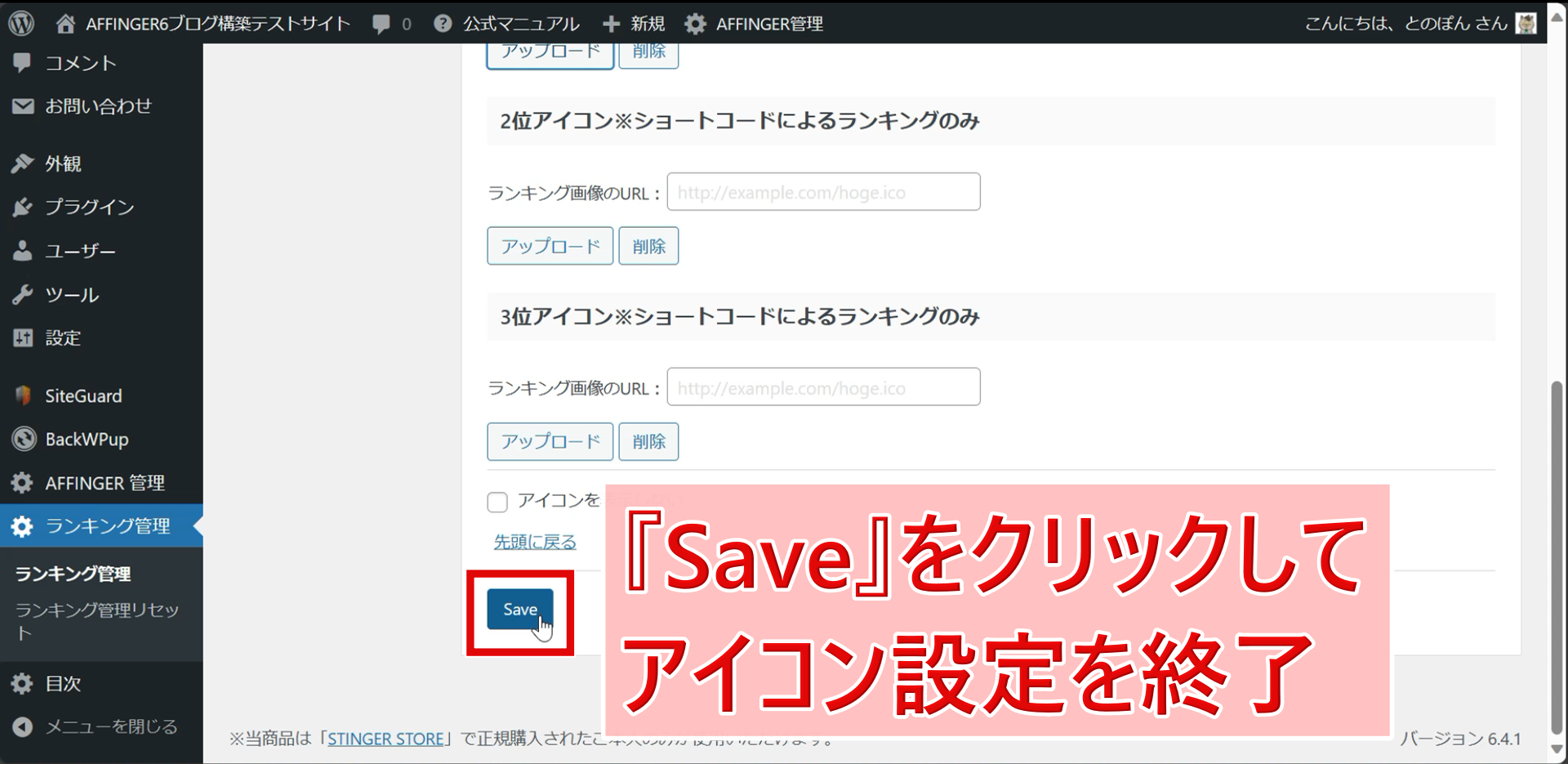
1位アイコンの『アップロード』からあらかじめ用意した画像をアップロード(またはメディアライブラリにあるものでもOK)し、『Save』をクリックしましょう。
上の画像のようにアイコンが変更されました。
なお、このアイコンは無料でデザインが出来るサイト『Canva』で作成(大きさは50×50pix)しています。Canvaでアイコン等を作成する方法は以下の記事に詳しく掲載しています。
-

Canvaを使ってワードプレスのファビコンを無料で作る方法を初心者さん向けに解説!【画像・動画】
有料・無料含めてたくさんのテンプレート・素材を使って自由にデザインが出来る便利なサイト『Canva』でワードプレスブログのFavicon(ファビコン)を作る方法を画像と動画を使って詳しく解説!
続きを見る
CSSの設定
ランキング管理から『CSS』のタブをクリックしましょう
CSS設定ではランキング内のテキストカラーやボタンカラー、背景色などのカスタマイズが可能となっています。
ランキングCSS
ここではランキングCSSの設定について見ていきます。
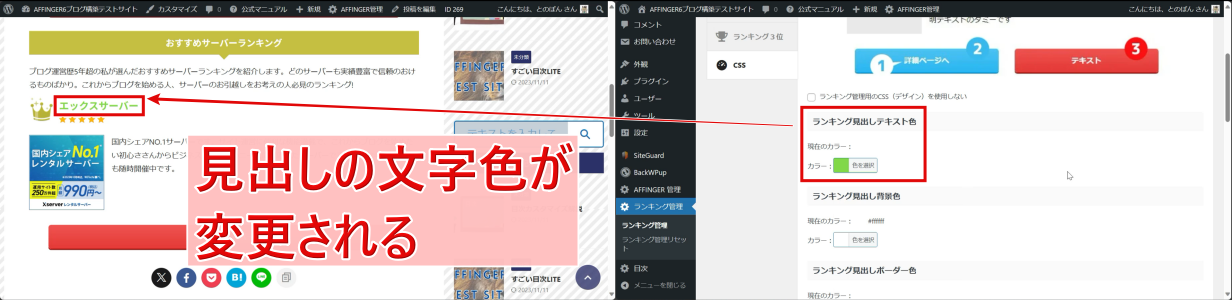
ランキング見出しテキスト色
ランキング見出しテキスト色では、各順位の見出しの文字色が変更可能です。
ランキング見出し背景色
ランキング見出し背景色では、各順位の見出し背景の色を変更可能です。
ランキング見出しボーダー色
ランキング見出しボーダー色では各順位の見出しの下線の色を変更可能です(デフォルトでは下線は非表示)。
ランキング見出しの背景を丸くする
ランキング見出しの背景を丸くするにチェックを入れると見出し背景の角が丸くなります。
リンクボタン
ここではリンクボタン設定について見ていきます。
リンク文字カラー
リンク文字カラーでは各順位に表示されるボタンの文字の色を変更可能です。
オリジナルリンクボタン背景色・アフィリエイトリンクボタン背景色
オリジナルリンクボタン背景色・アフィリエイトリンクボタン背景色では各順位に表示されるボタンの色(背景色)を変更可能です。
トップ以外に表示されるランキング一覧
ここでは『トップ以外に表示されるランキング一覧』設定について見ていきます。
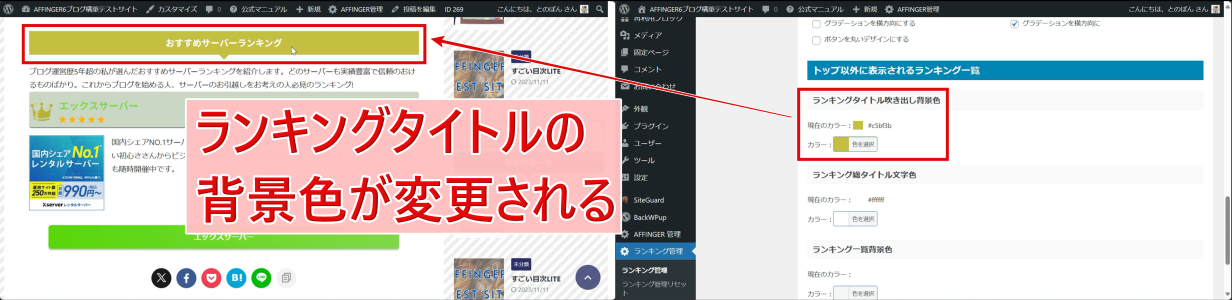
ランキングタイトル吹き出し背景色
ランキングタイトル吹き出し背景色では、ランキングタイトルの背景色が変更可能です。
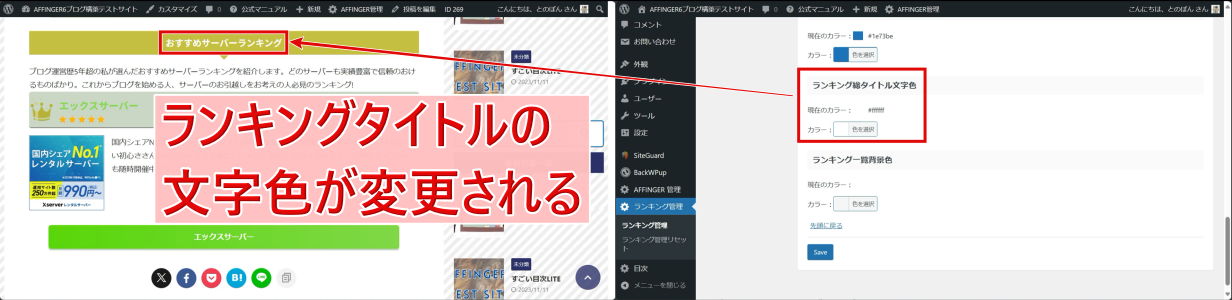
ランキング総タイトル文字色
ランキング総タイトル文字色では、ランキングタイトル(一覧の一番上の見出し)の文字色が変更可能です。
ランキング一覧背景色
ランキング一覧背景色では、上の画像のように一覧の背景カラーを変更可能です。
ランキングの表示方法
- あらかじめ用意されている場所から選択して表示
- ショートコードで表示
AFFINGER6でランキングを表示する方法には上記2種類あります。
あらかじめ用意されている場所から選択して表示
ワードプレスサイドバーのランキング管理から『基本設定』へと進みましょう。
基本設定内の『ランキングの表示』には
- トップページ
- 固定ページの記事下
- 投稿ページの記事下
- サイドバー
- カテゴリー記事一覧
の5つの表示場所があらかじめ用意されています。
表示したい場所にチェックを入れて、『Save』をクリックしましょう。
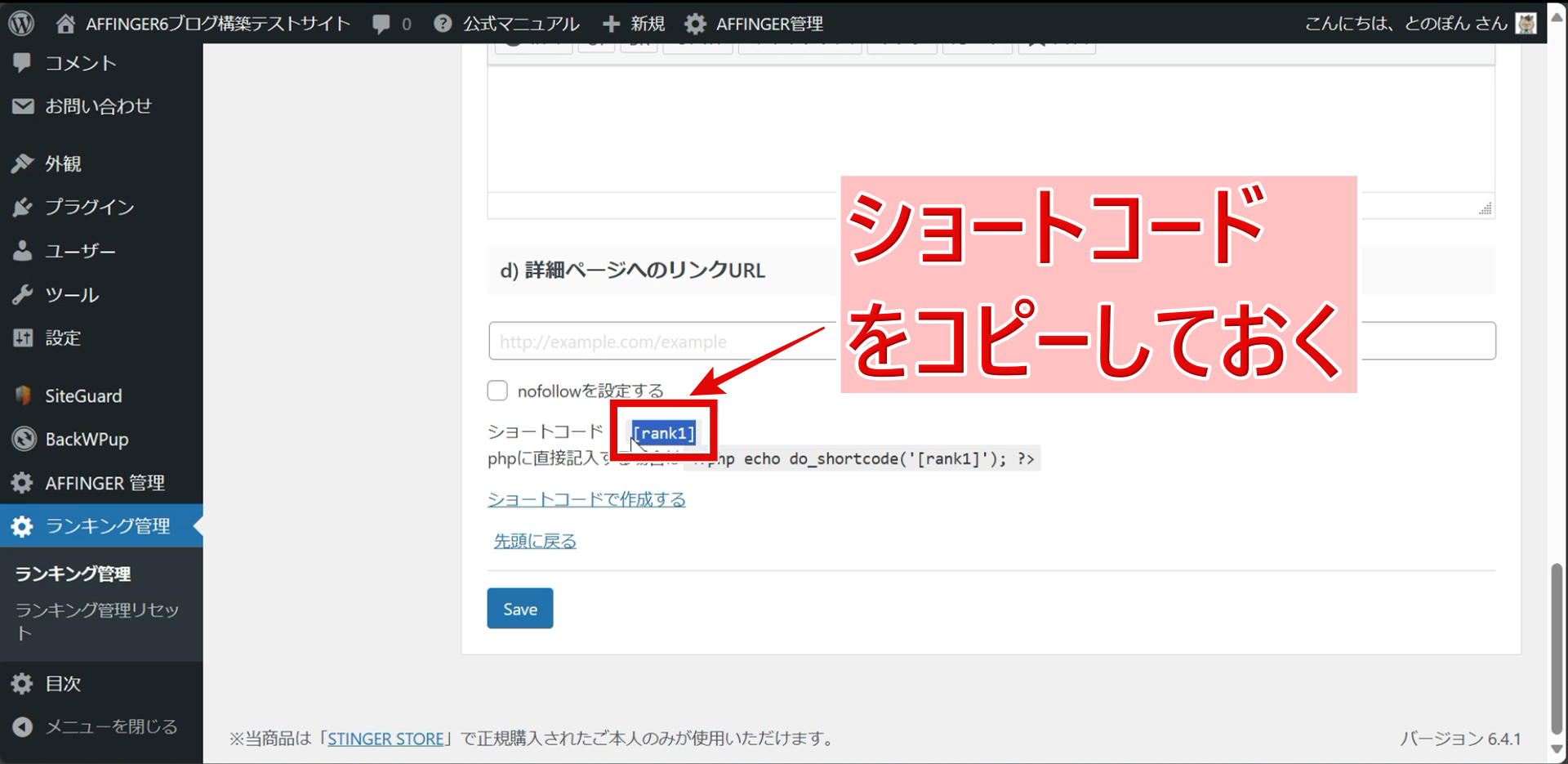
ショートコードで表示
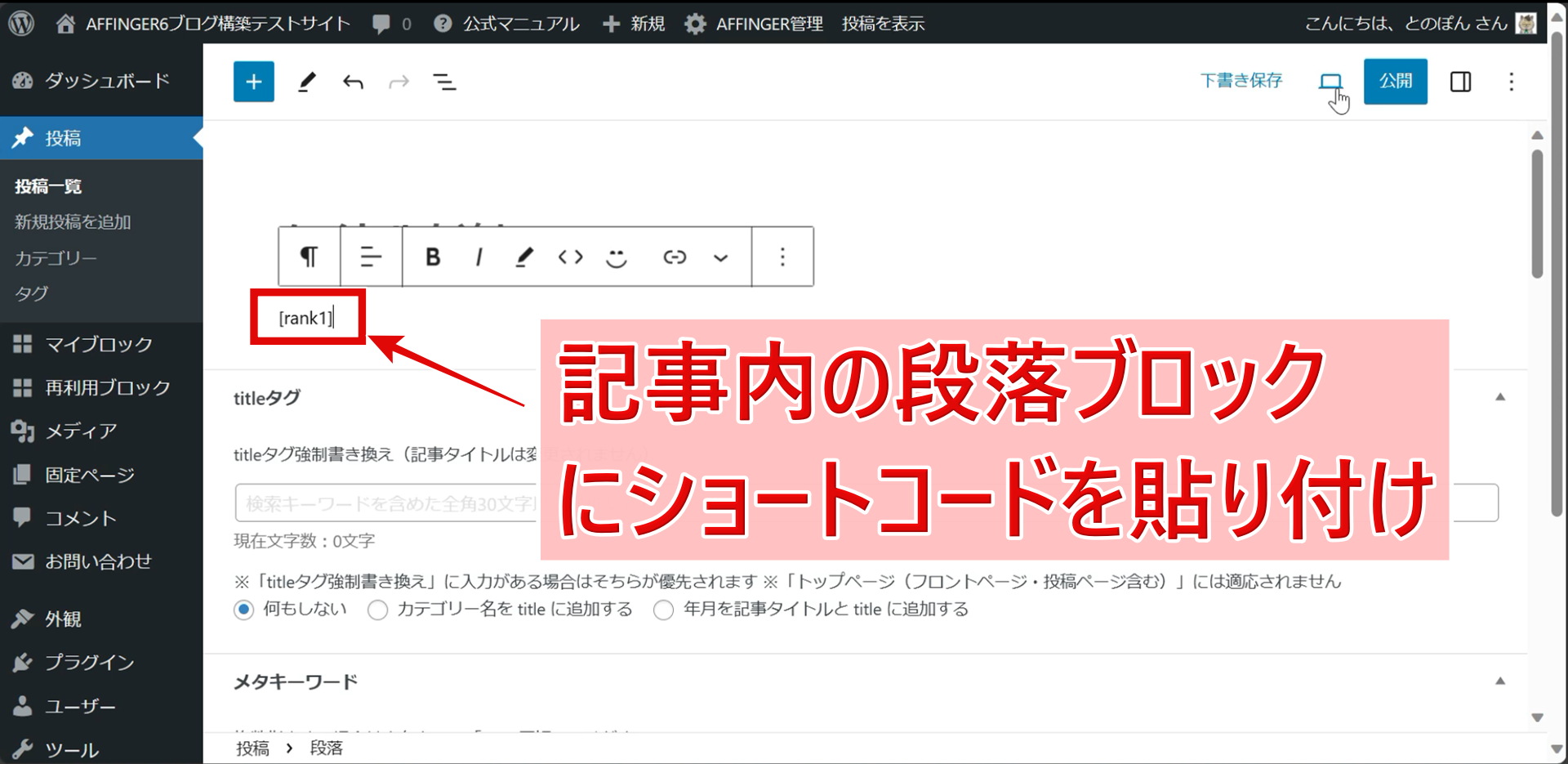
記事内の任意の場所など、基本設定に用意されている場所以外にランキングを表示したい場合はショートコードを使います。
ランキング管理で、表示したい順位のランキング設定をクリックしましょう(上の画像の例ではランキング1位)。
画面下部の『ショートコード』の右に表示されているコードをコピーしておきます。
記事作成画面を開き、記事内の任意の場所の段落ブロックにコピーしたショートコードを貼り付けることでその場所にランキングを表示可能です。
3位までランキングを表示する場合はそれぞれのコードを並べてください。
AFFINGER6ランキング作成まとめ
- ASPから必要な広告コードを入手
- ランキングの大枠を設定(基本設定)
- ランキング内各順位の設定
- お好みでランキングの見た目を設定
- ショートコードなどでブログのコンテンツ内にランキングを表示
AFFINGER6でランキングを表示させる方法をまとめると上記のようになります。
ランキングはついついクリックしてみたくなるもので、サイトの回遊率もあがります。
みなさんもぜひ活用してくださいね。