前回の記事
-

【初心者必見】ワードプレス記事作成ツールはクラシックorブロックエディターどっちがおすすめ?
ブログ運営関連では前回、CocoonブログでGoogleアナ ...
続きを見る
前回の記事ではワードプレスの記事作成ツールであるクラシックエディターとブロックエディターのメリットやデメリットに触れ、どちらを選択するのがいいのかなどを解説しました。
今回の記事ではいよいよ本格的に記事を作成するために大切になってくるポイントを解説してみたいと思います。
解説ポイント
- 記事を作成する前の準備
- 見出しの使い方について
それでは上記2点の解説ポイントに沿って解説を始めていきたいと思います。
特に見出しの使い方についてはSEOにも影響することなので確実に理解しておくようにしましょう。


記事作成の準備

記事の骨格を先に考えておく
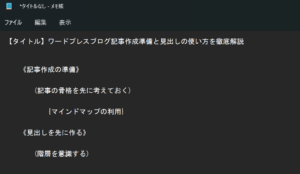
上の画像は今書いているこの記事を作る前に考えておいた『記事の骨格』です。
ブログを始めたばかりという人は、私もそうだったのですがとりあえず闇雲に記事を書き始めて思いつくままに書きなぐるという人が結構多いです。
もちろん、最初に記事を書く感覚に慣れるというのはとても大切なことではあるのですが、こういう書き方をしていると特に長い記事の場合、最初と最後の方で言ってることがちぐはぐになったり重複したりすることがよくあります。
また、頭で考えた内容を『そういえばこういう事を書きたかったんだった』と思いつくままに書いていると《書くべき内容を思い出す》⇒《アウトプットする》の工程をいちいち繰り返すことになり非常に効率が悪いです。
ですので、最低限記事の骨格だけでも記事作成前に考えておくと記事作成がとてもスムーズになります。

マインドマップの利用
上の画像はXMind(エックスマインド)という無料でマインドマップを利用できるソフトを使って作った本記事の骨格です。
前項でお話ししたようにメモ帳を使ったりして記事の骨格を作るのもOKですが、マインドマップを使った方が作業が早く、視覚的にもわかりやすいのでおすすめです。
上のマインドマップが完成するまでの作業工程を字幕で解説した動画を以下に張り付けておくのでぜひ見てみてください。
見出しを先に作る
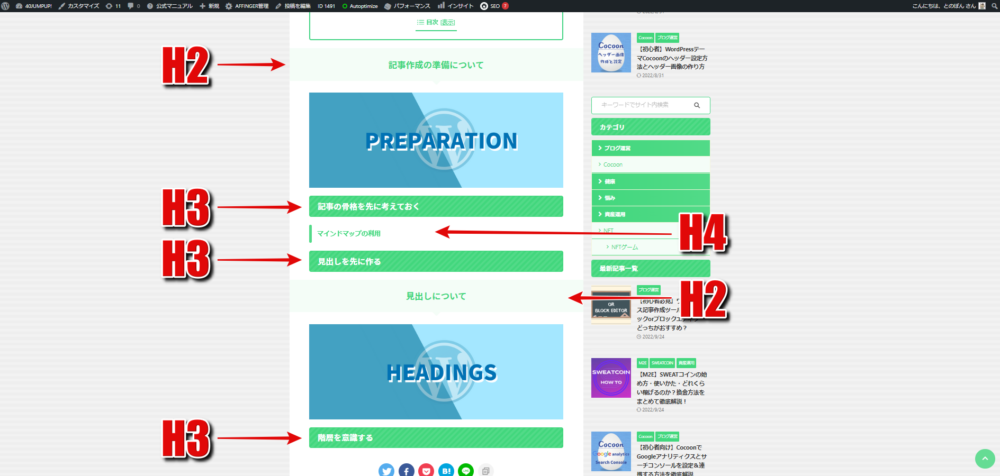
上の画像は今書いているこの記事の完成前(最初期)のプレビュー画像です。
前項の通りに先に考えておいた記事の骨格をもと、見出しだけを先に作っていることが分かると思います。
こうしておくといちいち最初に作ったマインドマップなどを見ながら記事作成作業をする必要がないので作業効率が少しアップします。
やや前後する内容ですが、見出しの使い方についてはSEO上大切なポイントがあるので次の項を確認してみてください。
見出しの使い方

見出しの使い方はSEOに直結する内容なので、記事を闇雲に書くのではなくしっかりと意識して書けるようになる必要があります。
難しい話ではないのでここでしっかり覚えておきましょう。
階層を意識する
見出し(Headline)には階層の概念が存在します。
前項でも見たように『H2』や『H3』といった感じで数字が若いほどトピックの分類が大きくなります
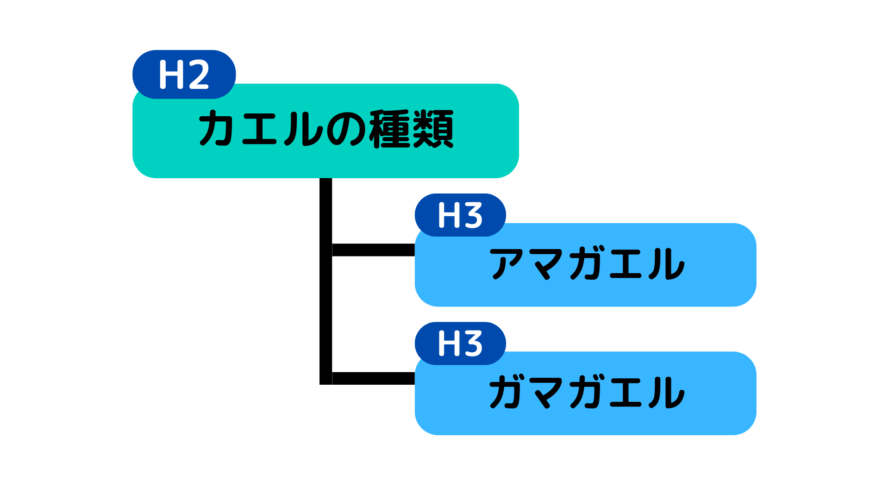
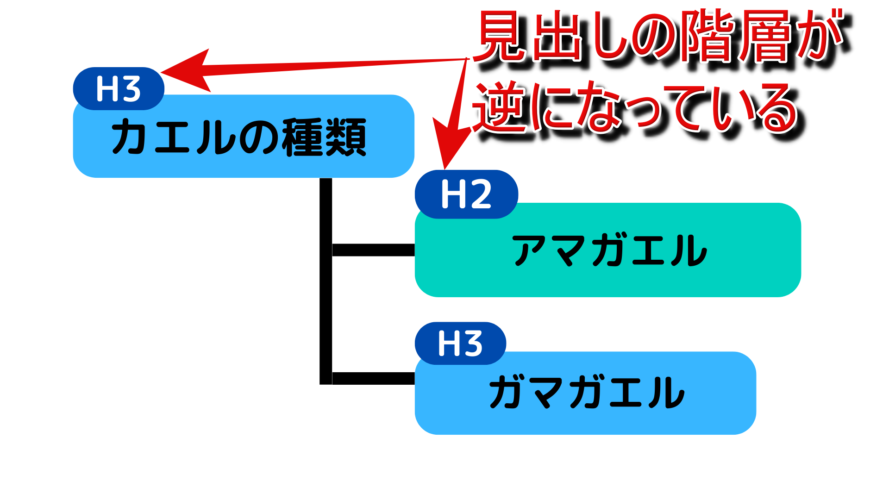
上に正しい見出しの階層と間違った階層の例を絵で描いてみました。
例えばカエルの種類についての記事を書いた場合、『カエルの種類』という大枠の分類の下に『アマガエル』や『ガマガエル』が来るという構造になるはずです。
ですのでまず記事本文のH2で『カエルの種類』、H3で『アマガエル』『ガマガエル』といった見出しを付けていくことになります。
上の画像の間違った例では大枠の分類である『カエルの種類』が下の層のH3で、『アマガエル』が上の階層であるH2になってしまっています。
見出しというのはワードプレスの各テーマによってデザインが違っていて、場合によっては『H2のデザインよりもH3のデザインの方がいいなぁ』などと思って『ここはH3を使っちゃおう』といったように見出しの階層を意識せず記事を書いてしまっている人が少なからずいます。
このように階層を意識しないで見出しを使うことはSEO上よろしくないとされているので、ブログで記事を書き始めた時からしっかりと階層を意識するようにしましょう。