AFFINGER6をお使いのみなさんのトップページはどのようなスタイルになっているでしょうか。
デフォルトの状態では上の画像のように、左に小さいアイキャッチ画像が表示され、右にタイトルと抜粋が表示されています。
- トップページの記事カード
この状態でも悪くはないのですが、上の画像のようにアイキャッチが大きめの記事カードにすると見栄えがさらに良くなりますよね。

ということで、今回の記事ではAFFINGER6でトップページに記事カードを表示する方法を初心者さん向けに画像と動画を使って詳しく解説してみたいと思います。
解説ポイント
- トップページの挿入コンテンツから記事カードを表示させる方法
- 公式プラグイン『AFFINGERデザインカード』で記事カードを表示させる方法
- AFFINGER6EX版で記事カードを表示させる方法


トップページの挿入コンテンツから記事カードを表示させる方法
- 『AFFINGER管理』⇒『全体設定』⇒『サムネイル画像設定』
- 『フルサイズにする』にチェック
- 『PC(960px以上)のサムネイル画像を大きくする』にチェック
- 『スマホ(599px以下)でもサムネイル画像を大きくする』にチェック
- 『サムネイル画像をさらに大きく(β)』にチェック
- 『AFFINGER管理』⇒『トップページ』⇒『挿入コンテンツ』に記事一覧を挿入する
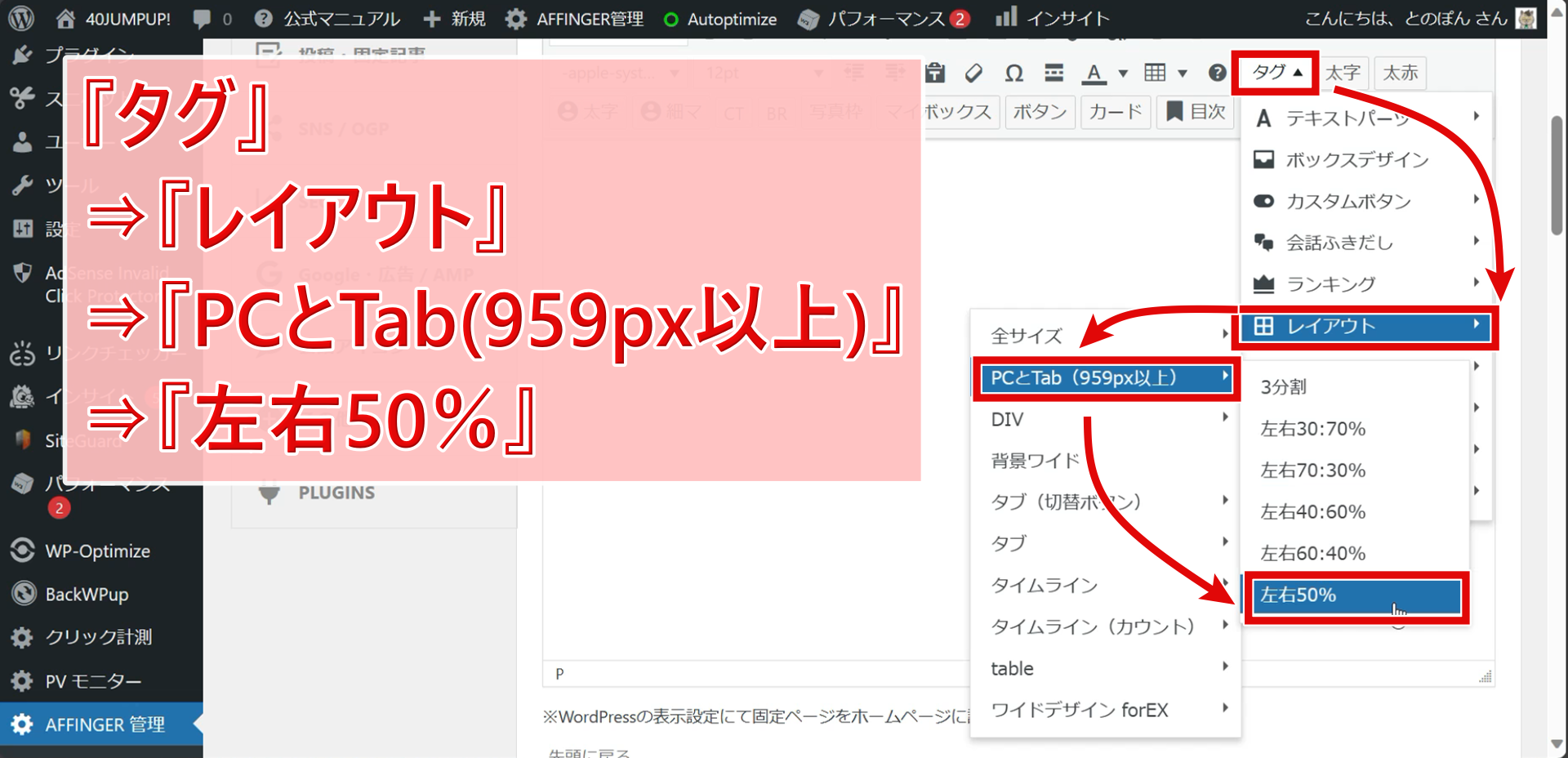
- 『タグ』⇒『レイアウト』⇒『PC・Tab(959px)以上』⇒『左右50%』を挿入
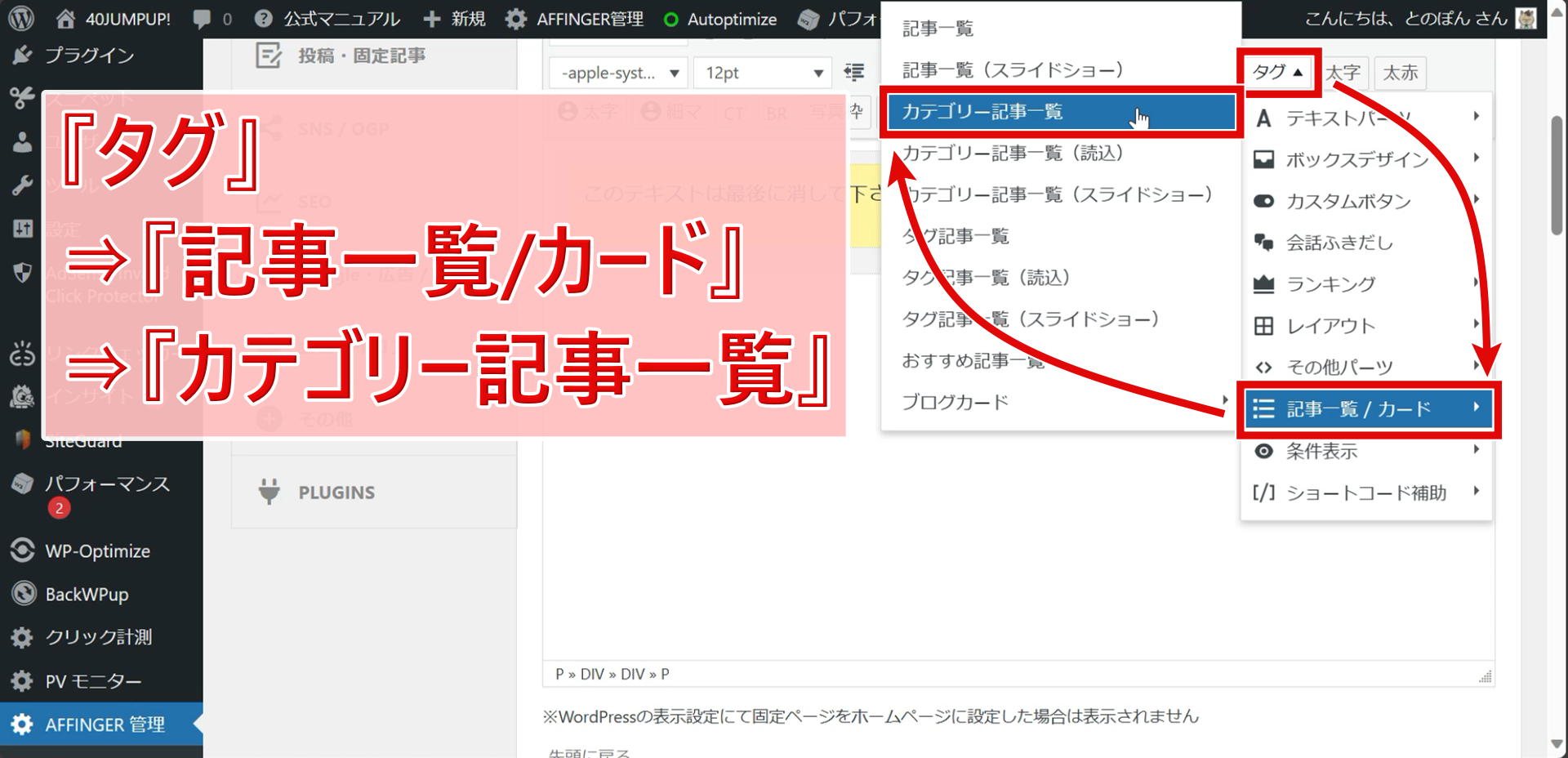
- 左右に『タグ』⇒『記事一覧/カード』⇒『カテゴリー記事一覧』を挿入
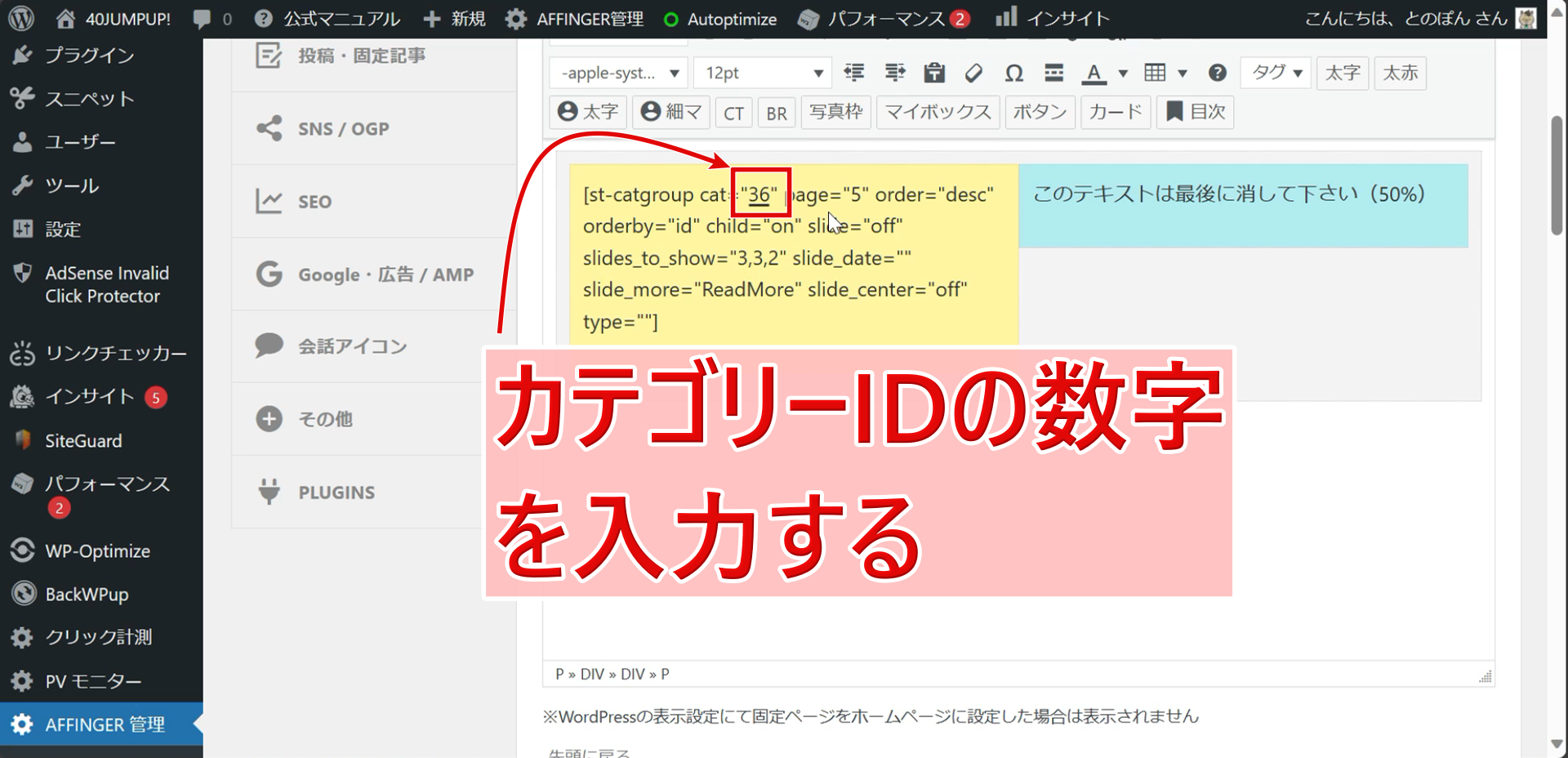
- カテゴリIDとページ数を入力
- 『このテキストは最後に消して下さい(50%)』は最後に削除
まずはAFFINGER管理のトップページ設定の『挿入コンテンツ』を使って記事カードを表示させる方法を解説していきます。
大まかな流れは上記のようになっています。
それでは詳しくみていきましょう。
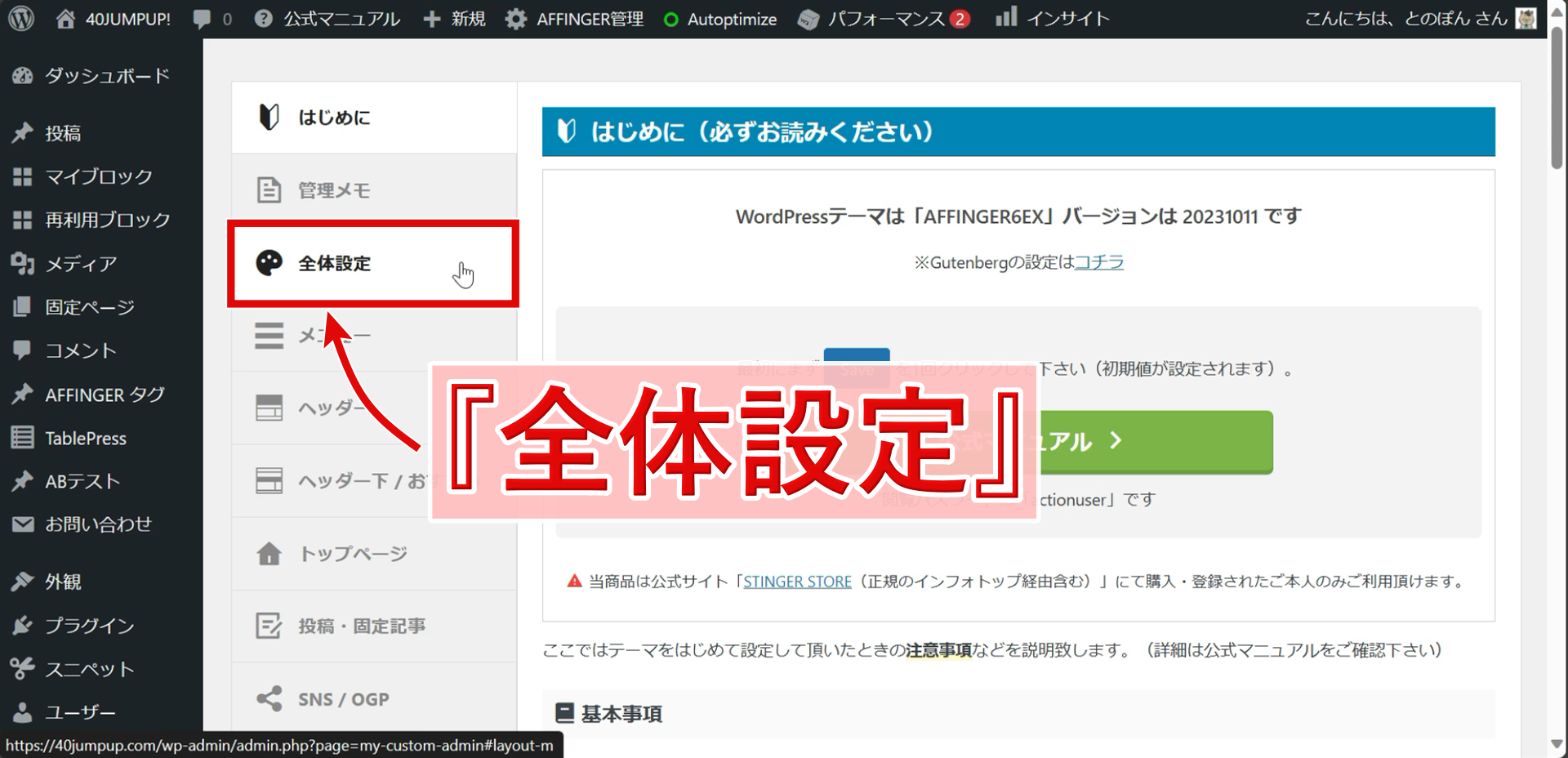
『AFFINGER管理』⇒『全体設定』⇒『サムネイル画像設定』
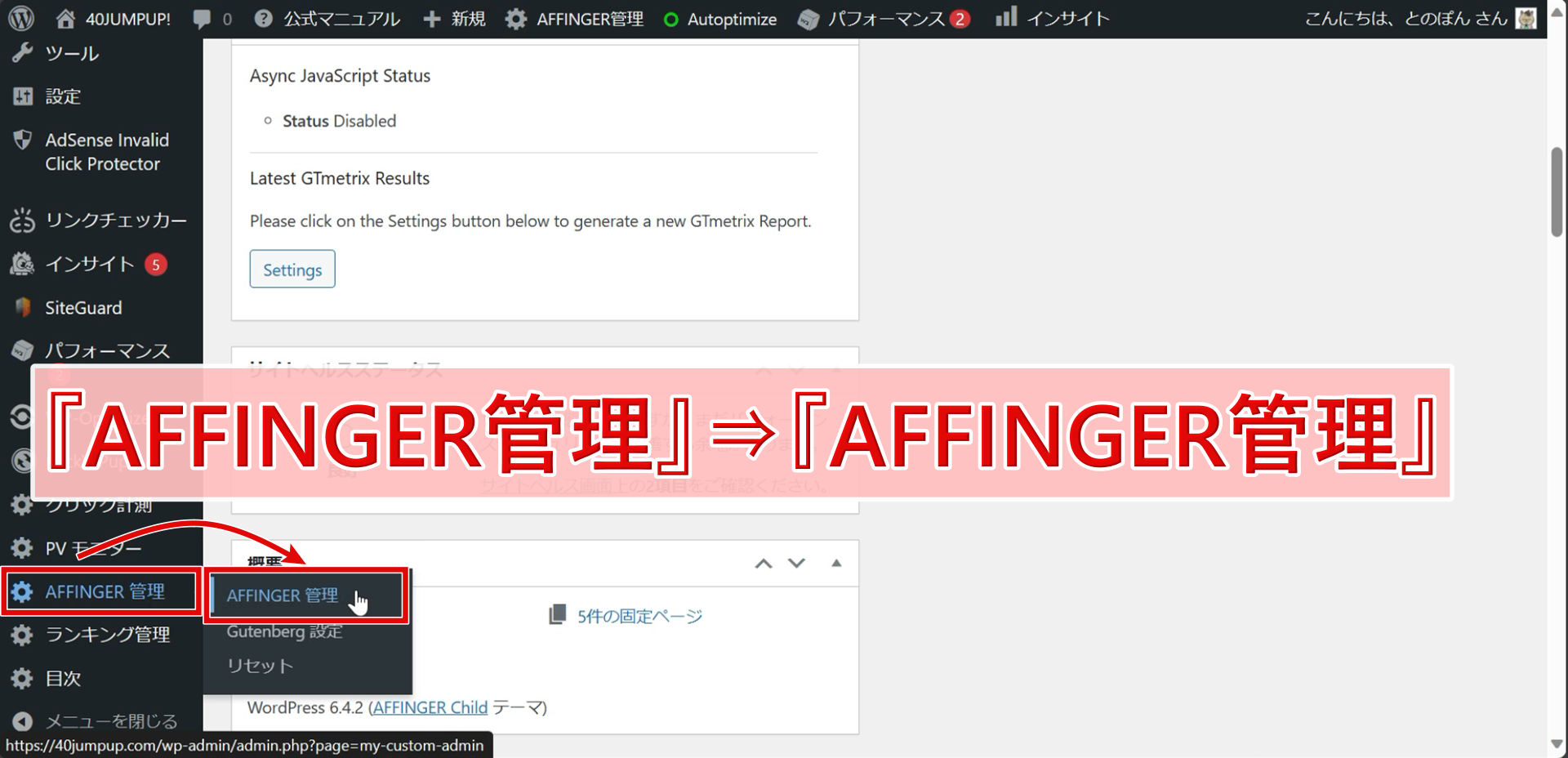
まずは、ワードプレスサイドバーより『AFFINGER管理』⇒『AFFINGER管理』⇒『全体設定』とすすみましょう。
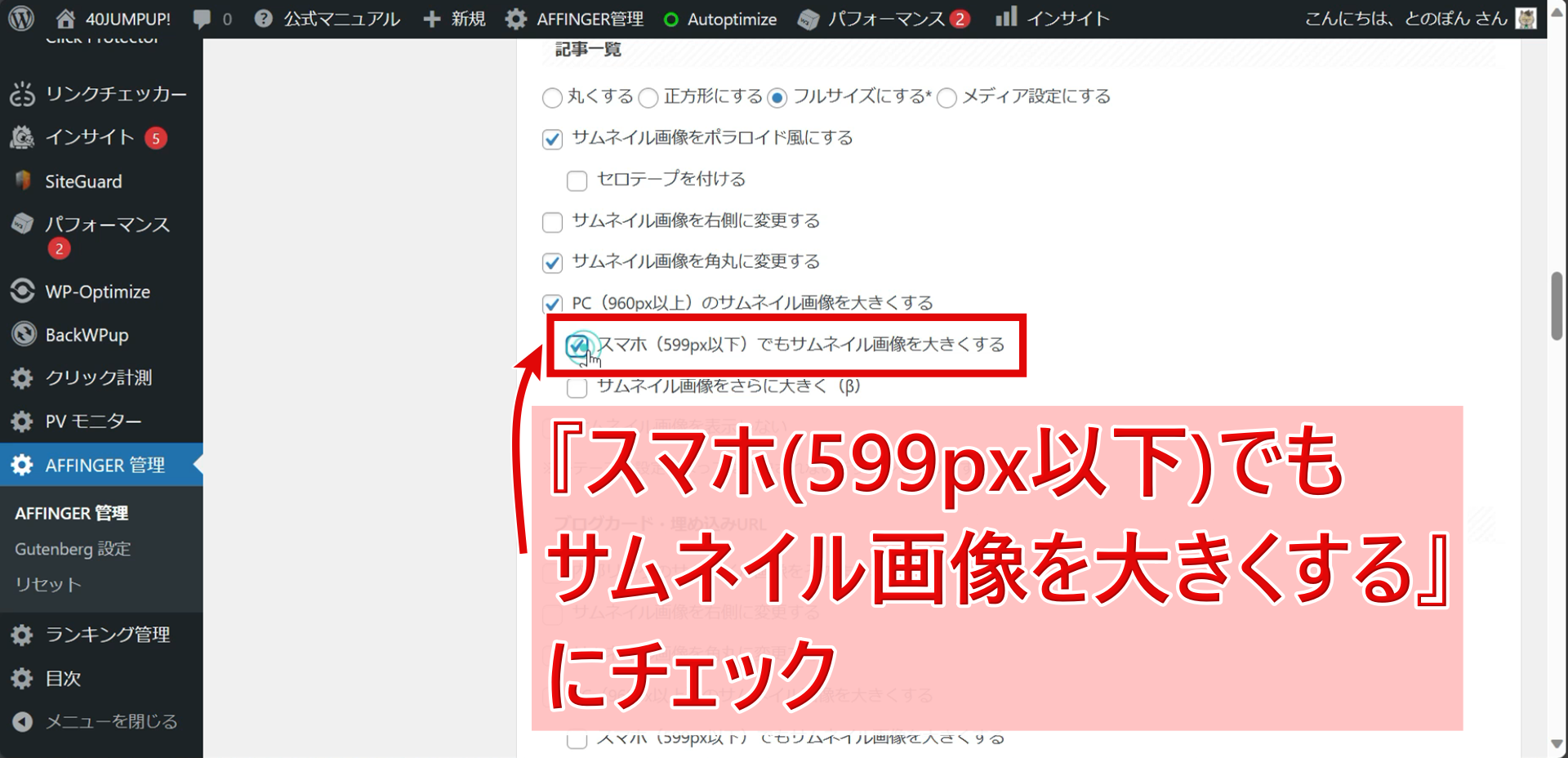
続いて、『サムネイル画像設定』をクリックし、
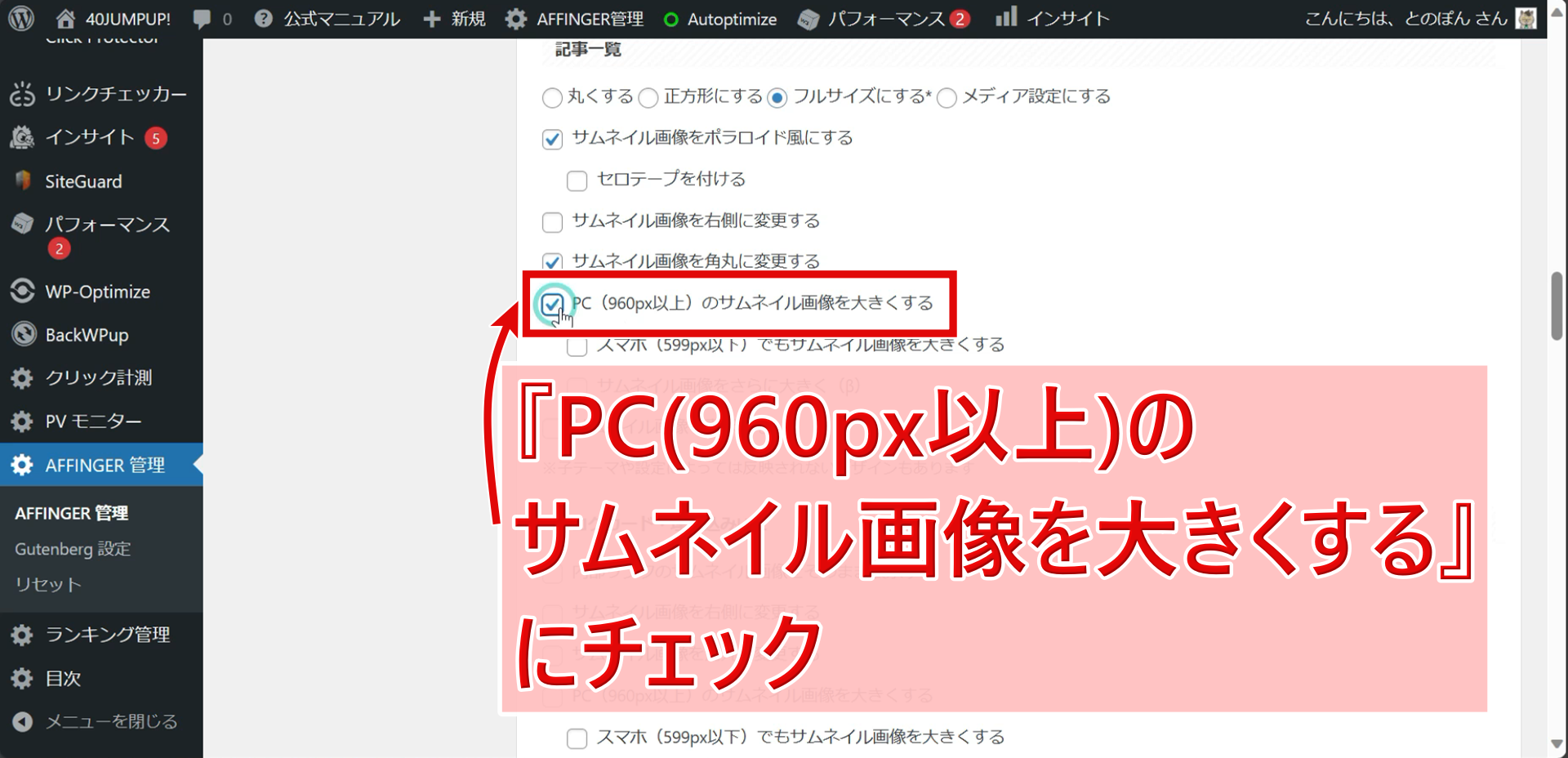
- 『PC(960px以上)のサムネイル画像を大きくする』にチェック
- 『スマホ(599px以下)でもサムネイル画像を大きくする』にチェック
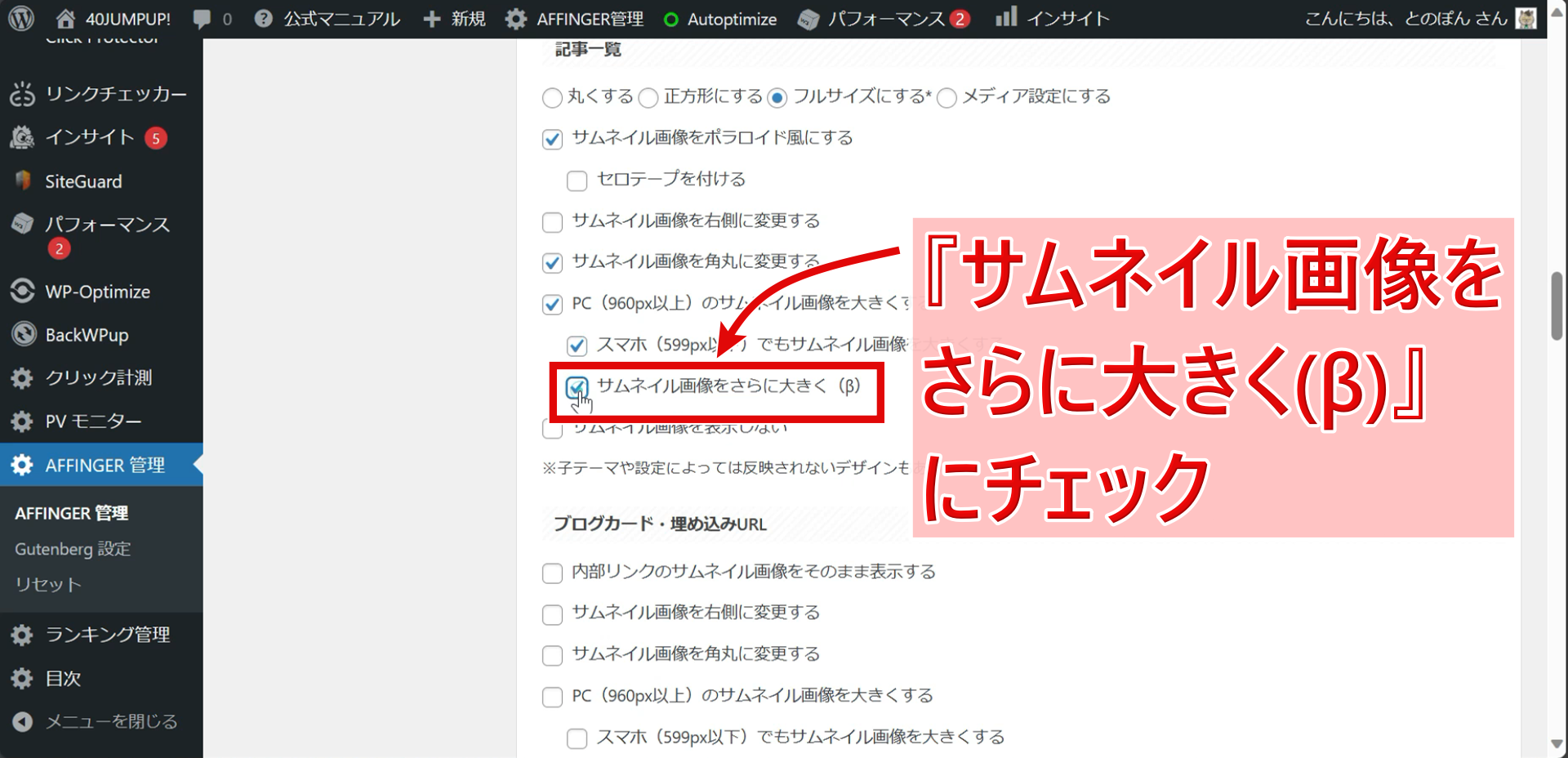
- 『サムネイル画像をさらに大きく(β)』にチェック
していきましょう。
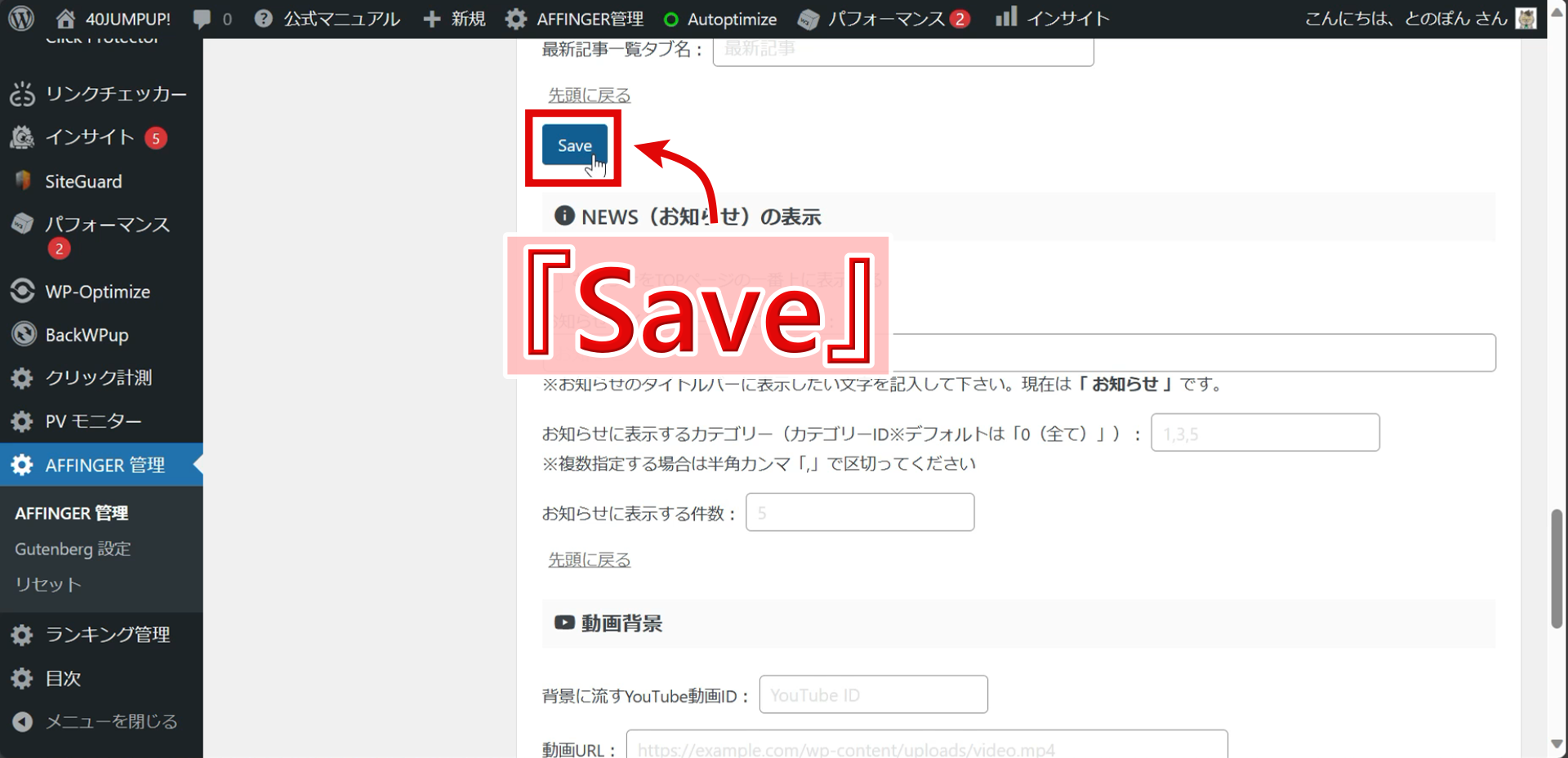
最後に『Save』をクリックしましょう。
『AFFINGER管理』⇒『トップページ』⇒『挿入コンテンツ』に記事一覧を挿入
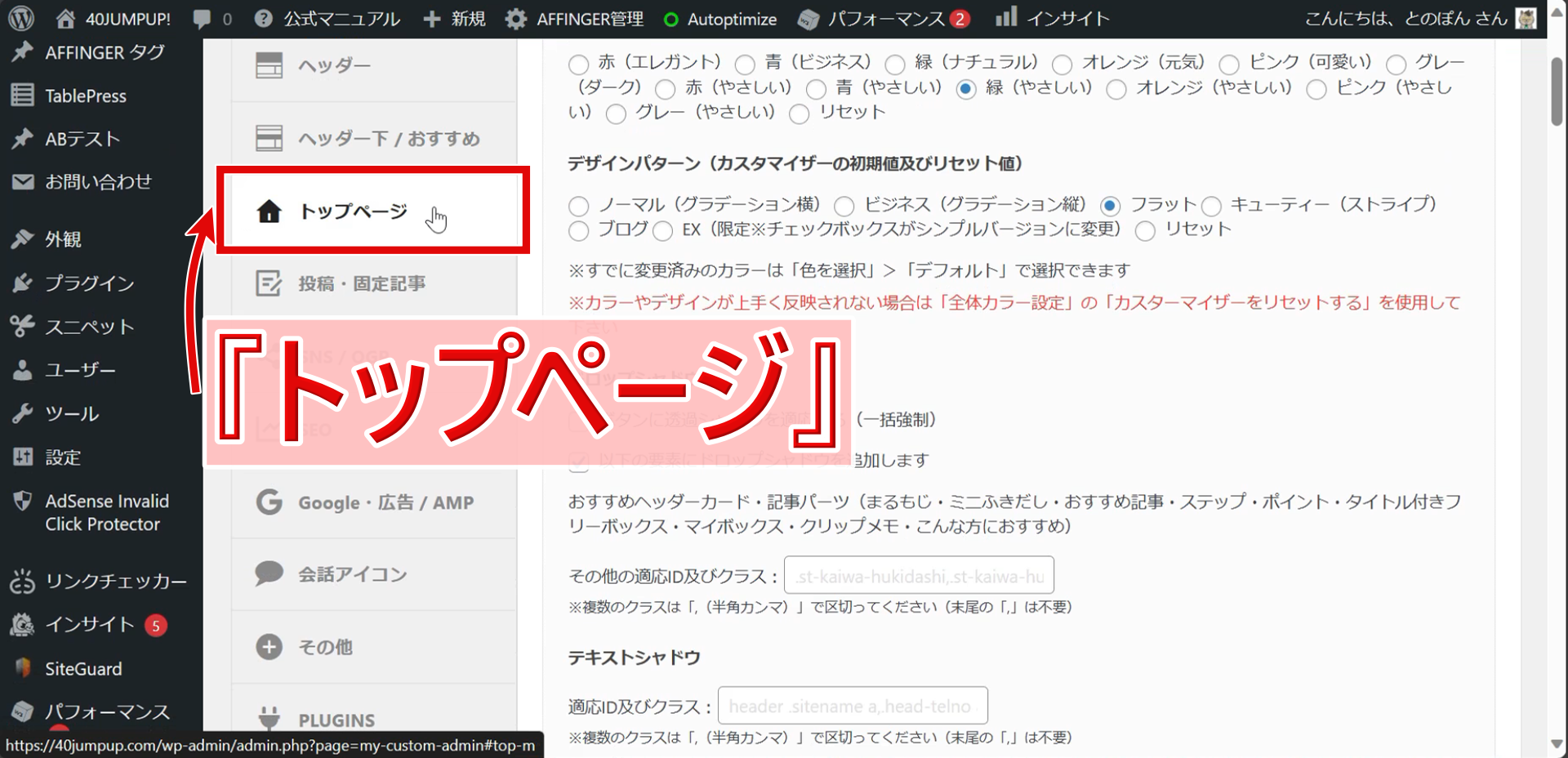
まずはAFFINGER管理の『トップページ』タブをクリックしましょう。
一番上に『挿入コンテンツ』に記事カードを入れていきます。
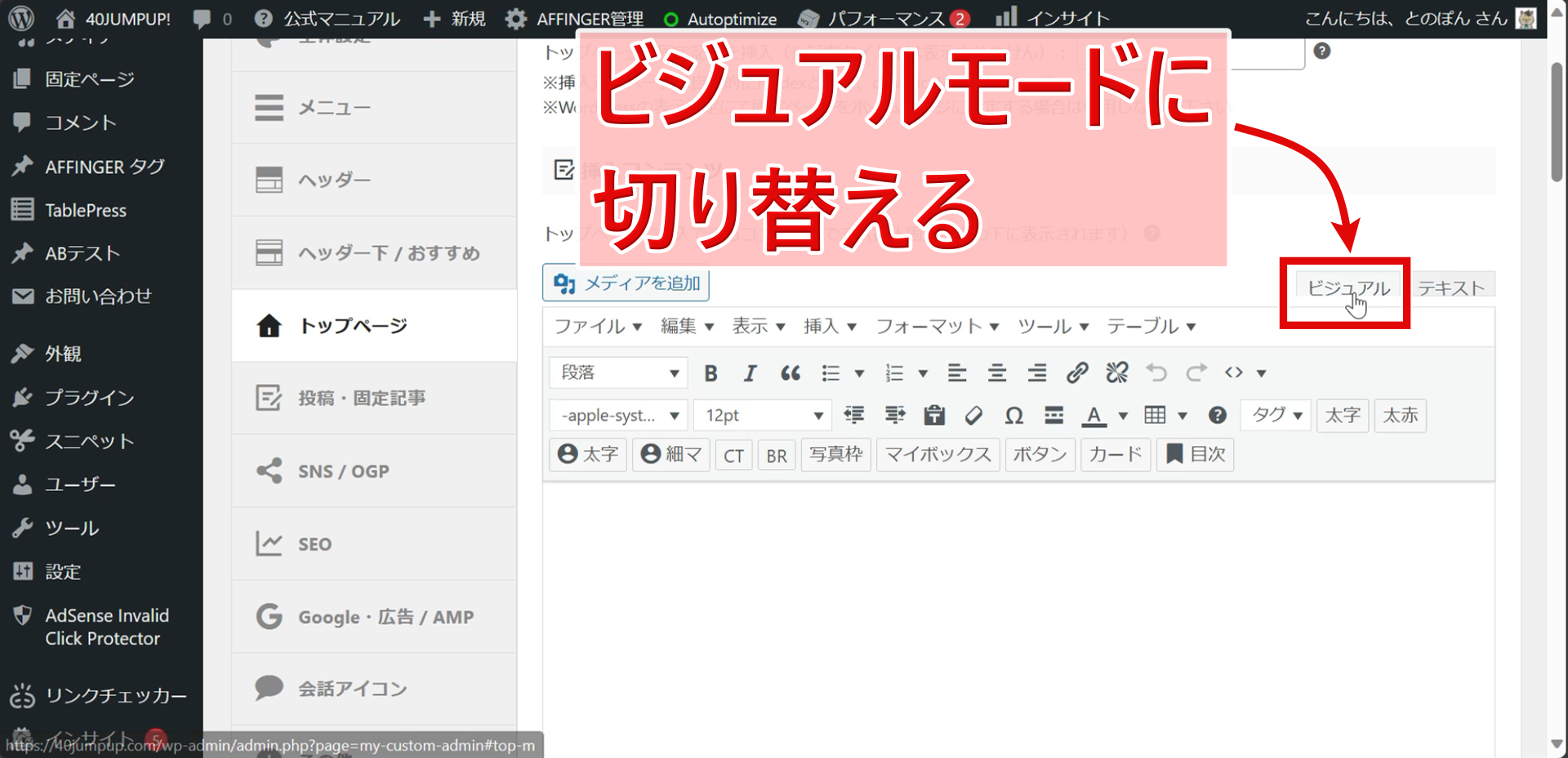
テキストモードになっている場合はまず『ビジュアルモード』に切り替えましょう。
『タグ』をクリックし
- レイアウト
- PCとTab(959px以上)
- 左右50%
とクリックしていきましょう。
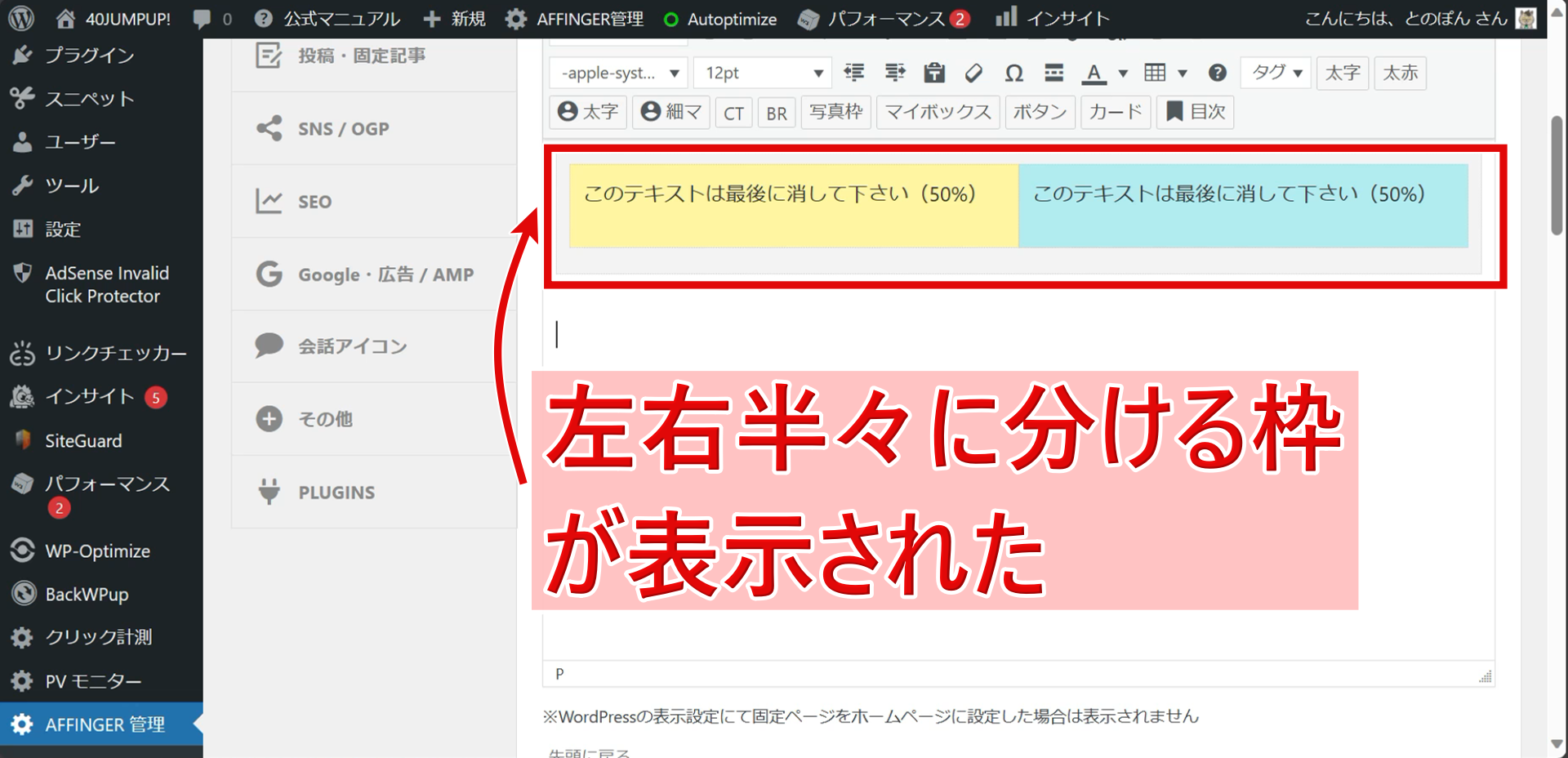
すると上の画像のように左右に半々で分割する枠ができます。
左の枠内をクリックし、『タグ』をクリックします。
続いて、
タグのドロップダウンメニューから
- 記事一覧/カード
- カテゴリー記事一覧
とクリックしていきましょう。
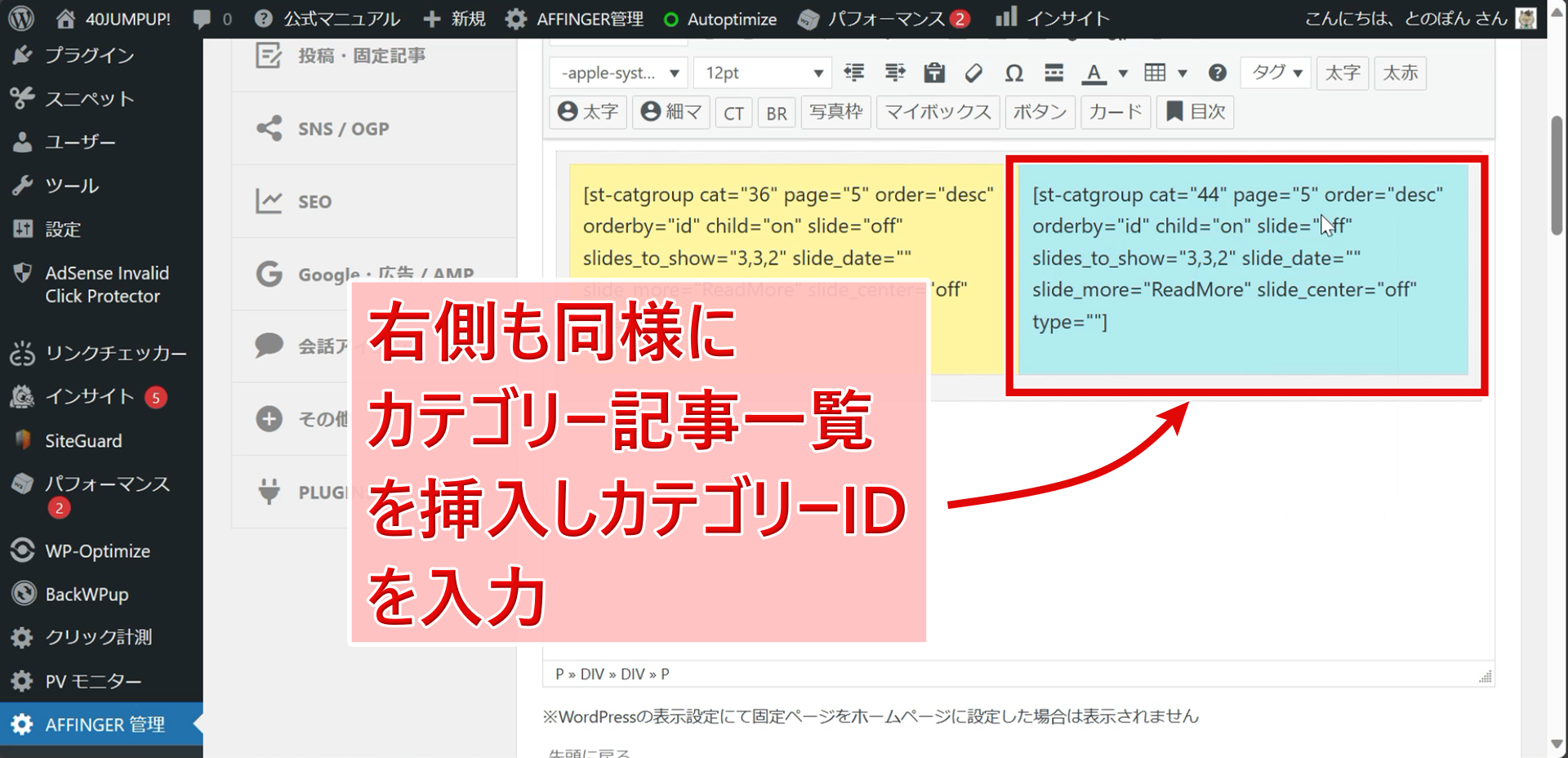
続いて、カテゴリー記事一覧のタグ内の『cat="0"』に、表示したい記事のカテゴリーIDを入力しましょう。
例えばカテゴリーIDが『36』であれば『cat="36"』というふうになります。
右の枠にも同様にして記事カテゴリー一覧を入れましょう。
『このテキストは最後に消してください(50%)』は消しておきましょう。
最後に『Save』をクリックして設定を保存しましょう。
以上の操作で、上の画像のような記事カードがトップページに表示されます。
公式プラグイン『AFFINGERデザインカード』で記事カードを表示させる方法
- 購入者専用公式サイトからプラグインをダウンロード
- プラグインをインストール
- 続けて有効化する
- 『デザインをセットする』ボタンをクリック
- これでデザインが簡単に適用される
- カスタマイズは固定ページの『AFFINGERデザイン TOPページ(default)』から行う

という人は、AFFINGERシリーズをリリースしているONSPEEDさんが購入者向け公式サイトで無料配布している『AFFINGERデザインカード』というプラグインを使うのもいいでしょう。
設定は上記の流れになります。
それでは詳しく見ていきましょう。
ONSPEEDさんはAFFINGERデザインカードプラグインの個別サポートは行っていません。
プラグインをダウンロード
まずはAFFINGERシリーズ購入者のみログインできるAFFINGERデザインカードプラグインダウンロードサイトにアクセスしましょう。
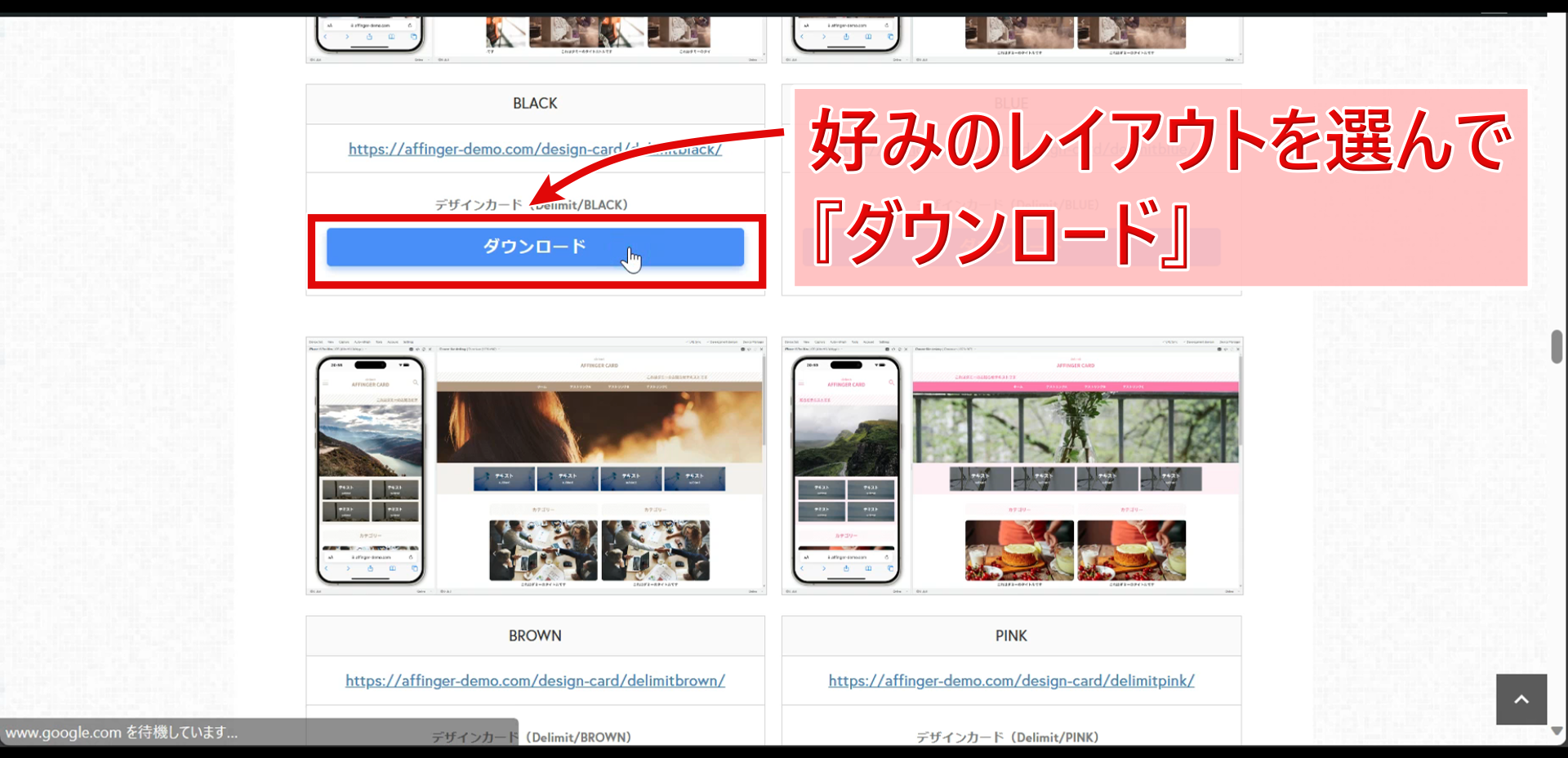
ダウンロードページには様々なデザインが用意されているので気に入ったものを『ダウンロード』しましょう。
プラグインをインストール&有効化
AFFINGERデザインカードプラグインがダウンロードできたら
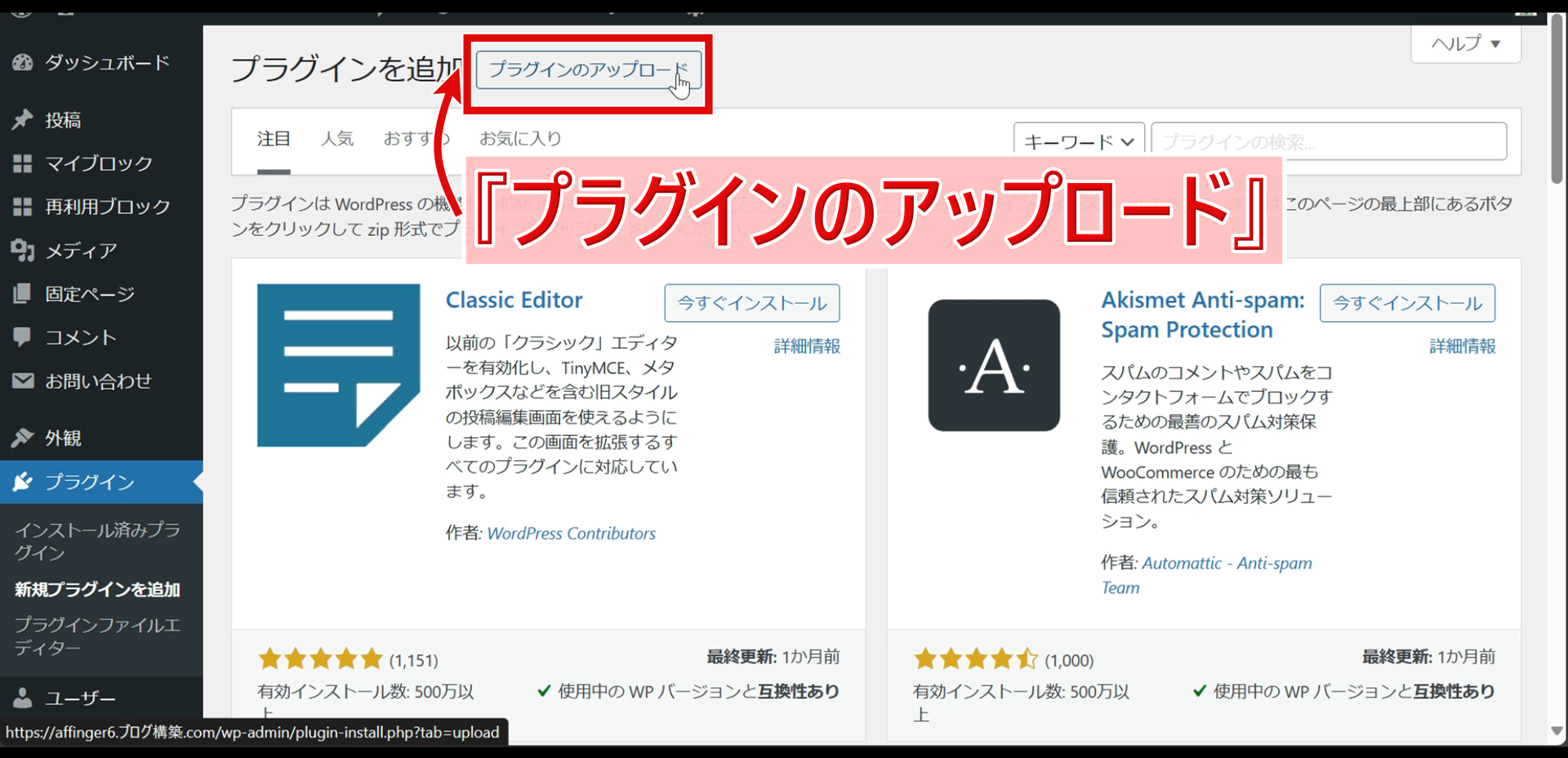
- 『プラグイン』⇒『新規プラグインを追加』と進む
- 『プラグインのアップロード』をクリック
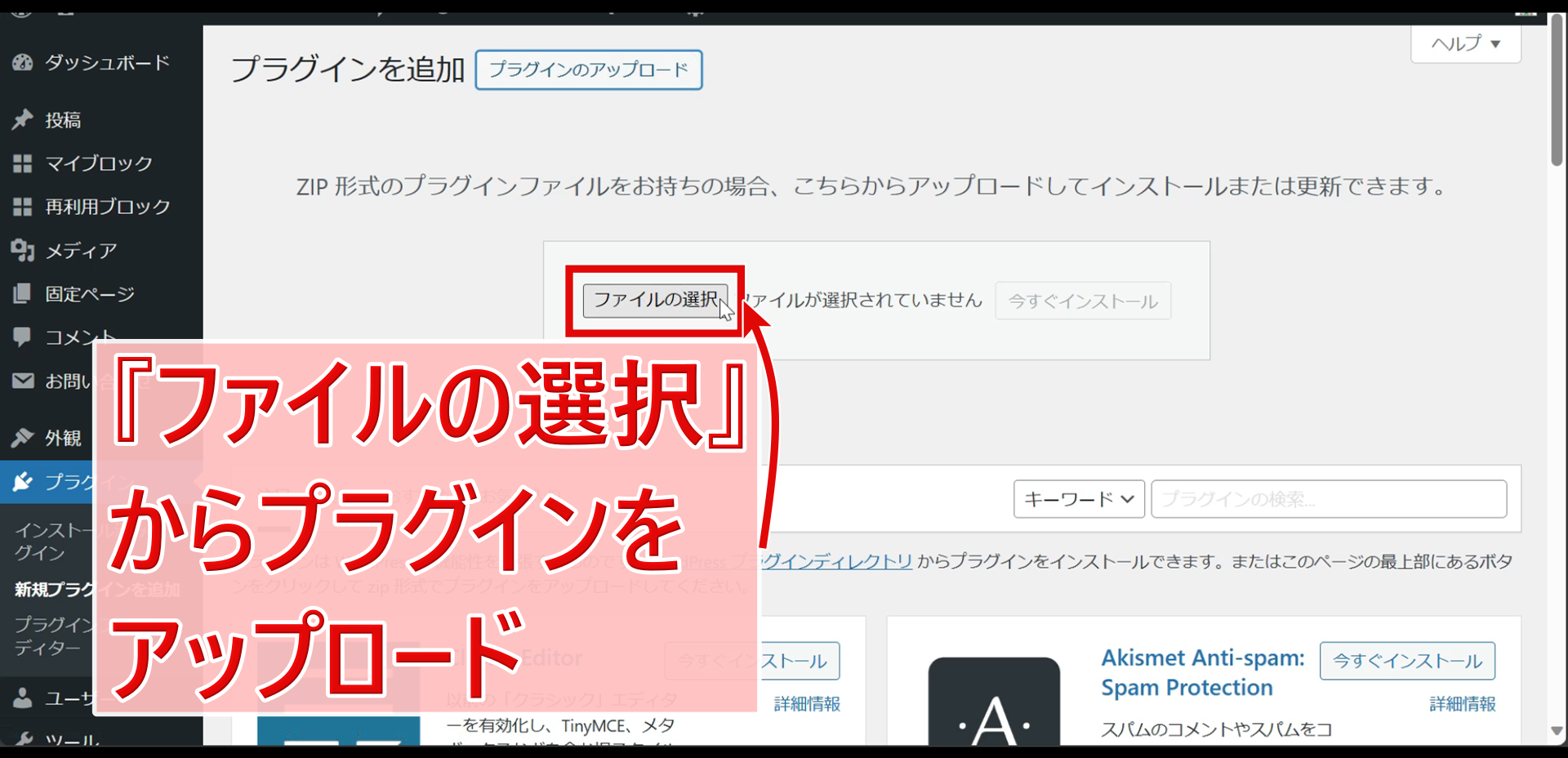
- 『ファイルの選択』からダウンロードしたAFFINGERデザインカードプラグインをアップロード
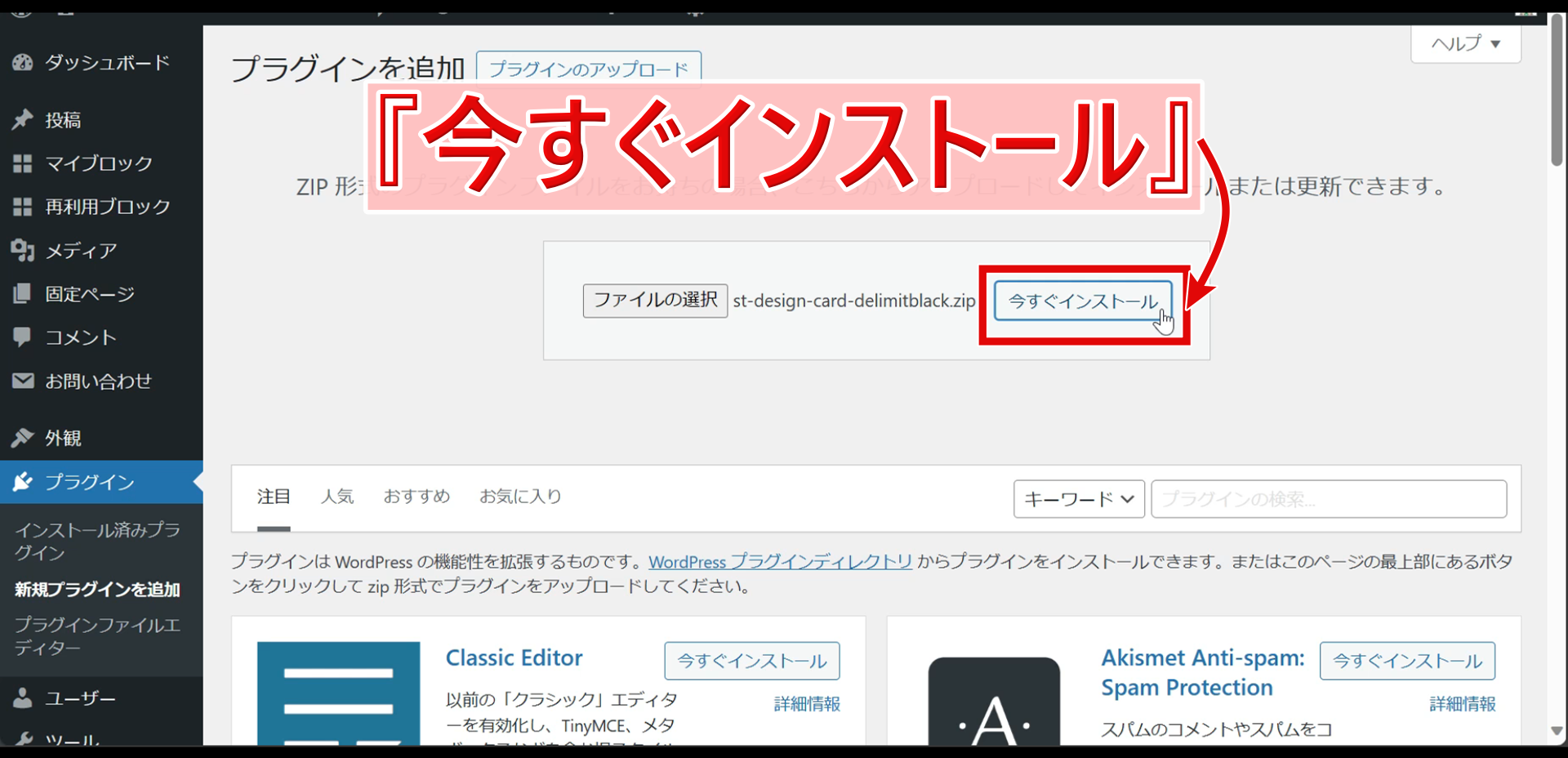
- 『今すぐインストール』をクリック
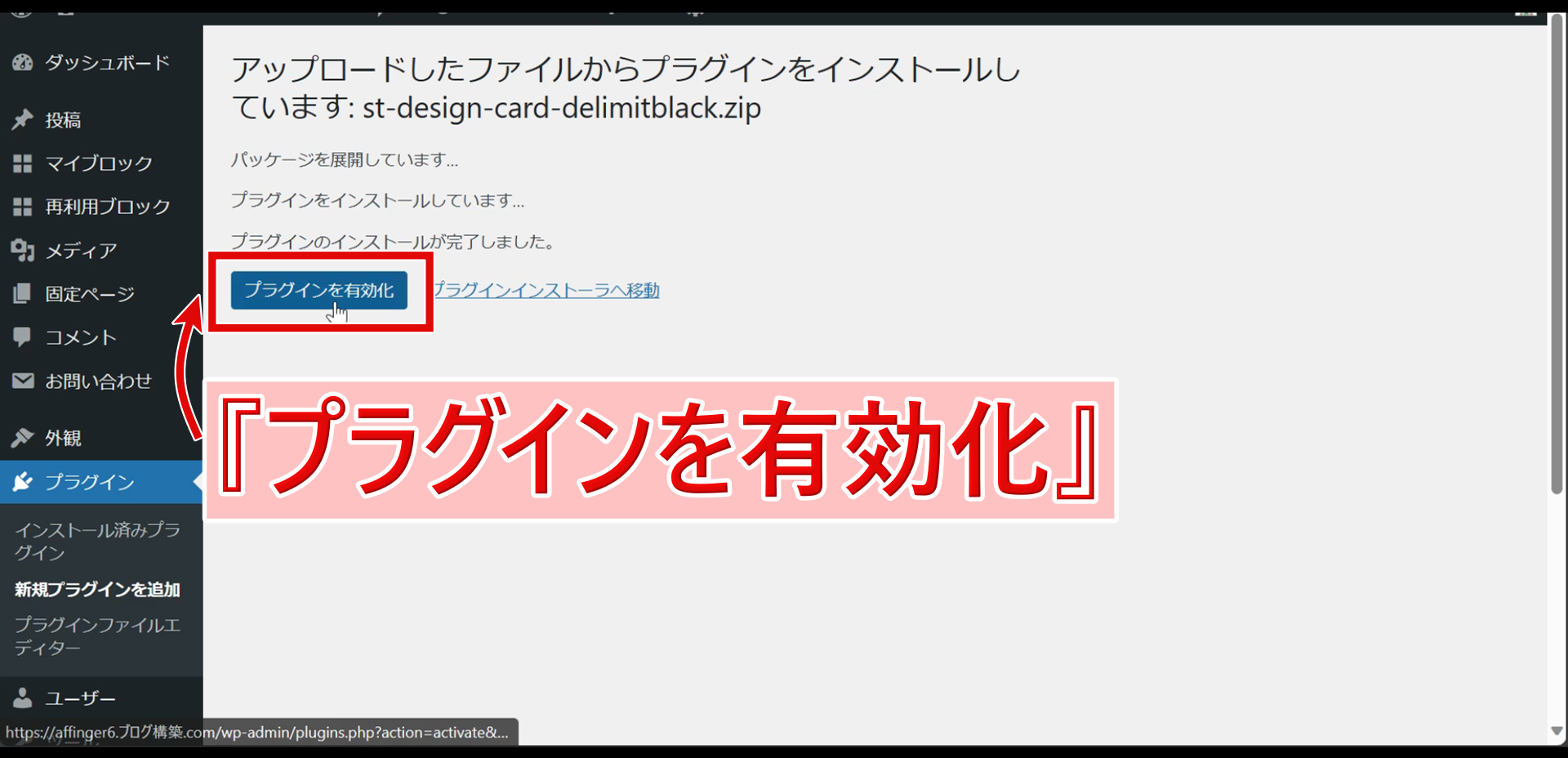
- 『プラグインを有効化』をクリック
の順に操作していきましょう。
デザインをセットする
AFFINGERデザインカードプラグインが有効化されると左サイドバーに表示されます。
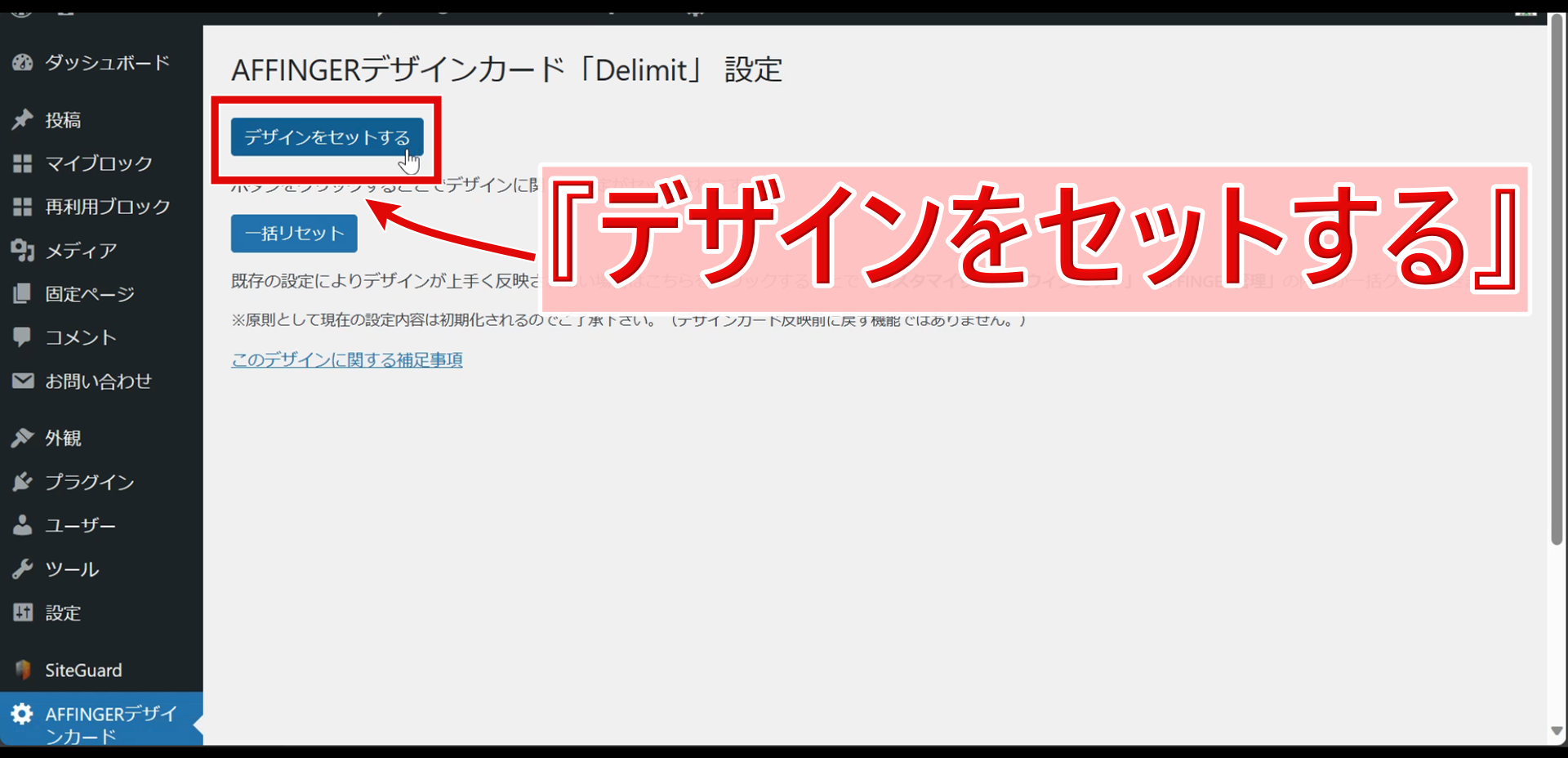
- サイドバーの『AFFINGERデザインカード』をクリック
- 『デザインをセットする』をクリック
と操作しましょう。
これで選択したデザインがトップページに反映されます。
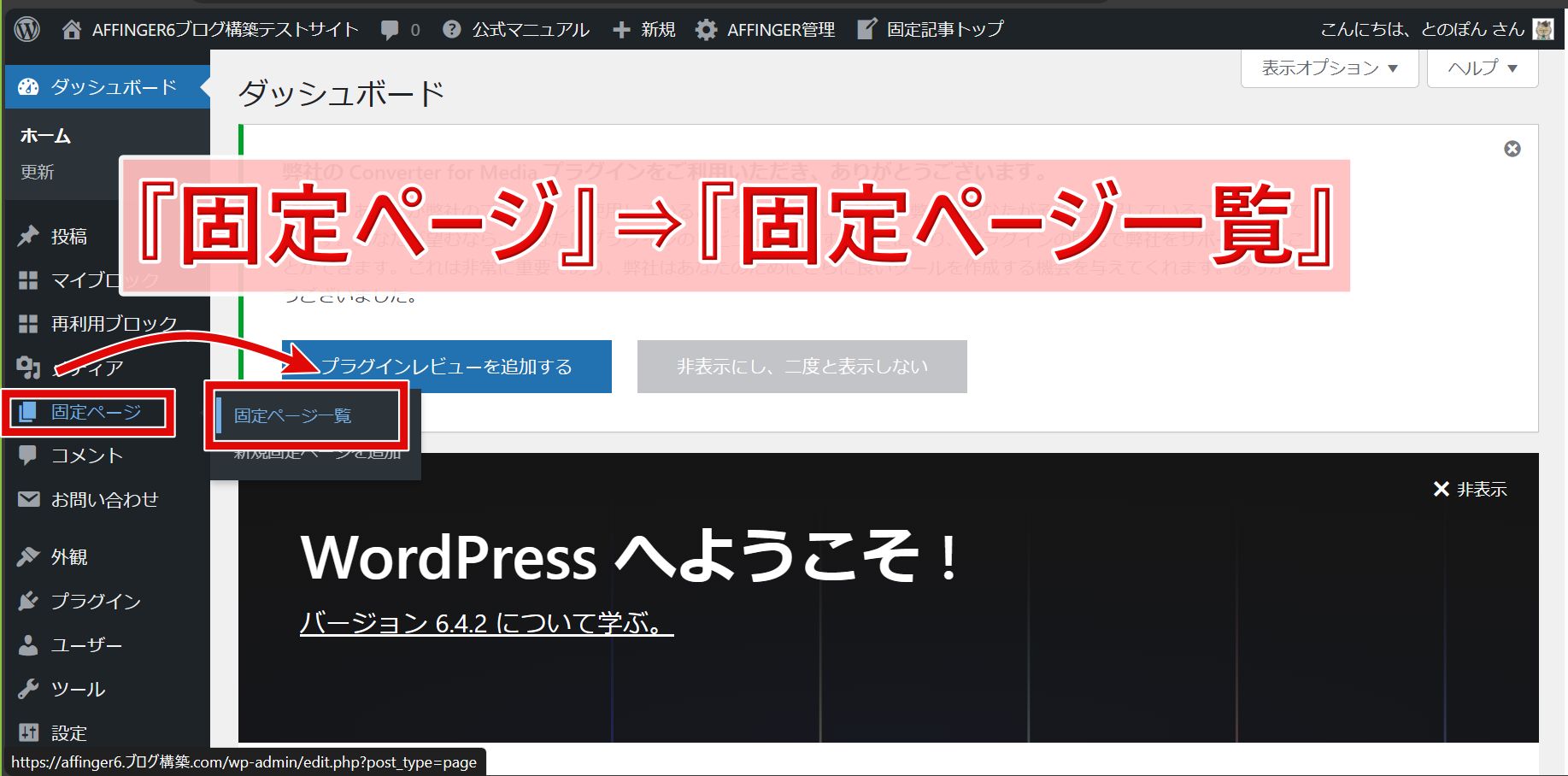
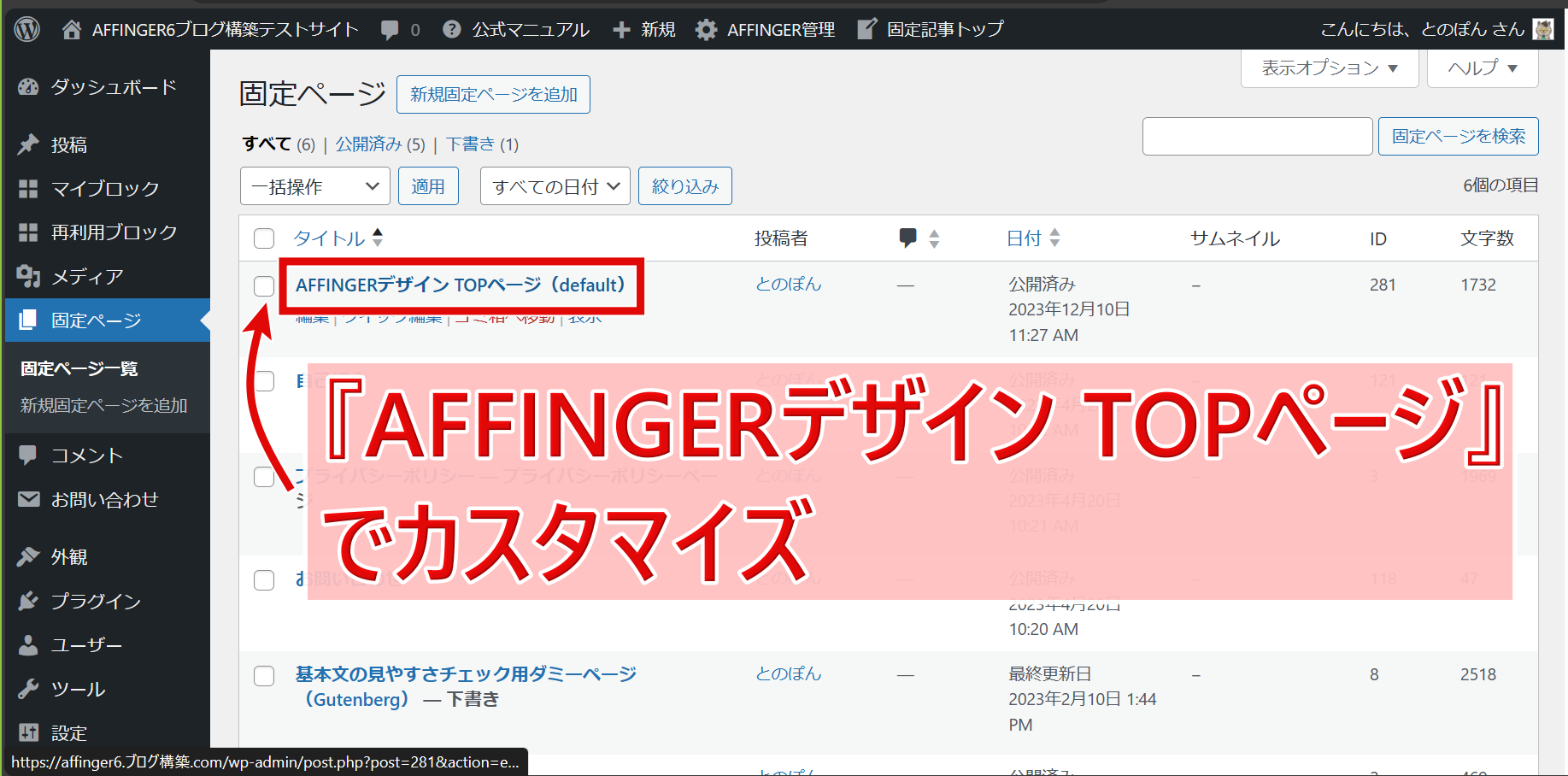
固定ページ『AFFINGERデザインTOP』からカスタマイズ
AFFINGERデザインカードのカスタマイズは固定ページにある『AFFINGERデザイン TOPページ』から行えます。
レイアウトなどを好みにカスタマイズしてみてください。
AFFINGER6EX版で記事カードを表示させる方法
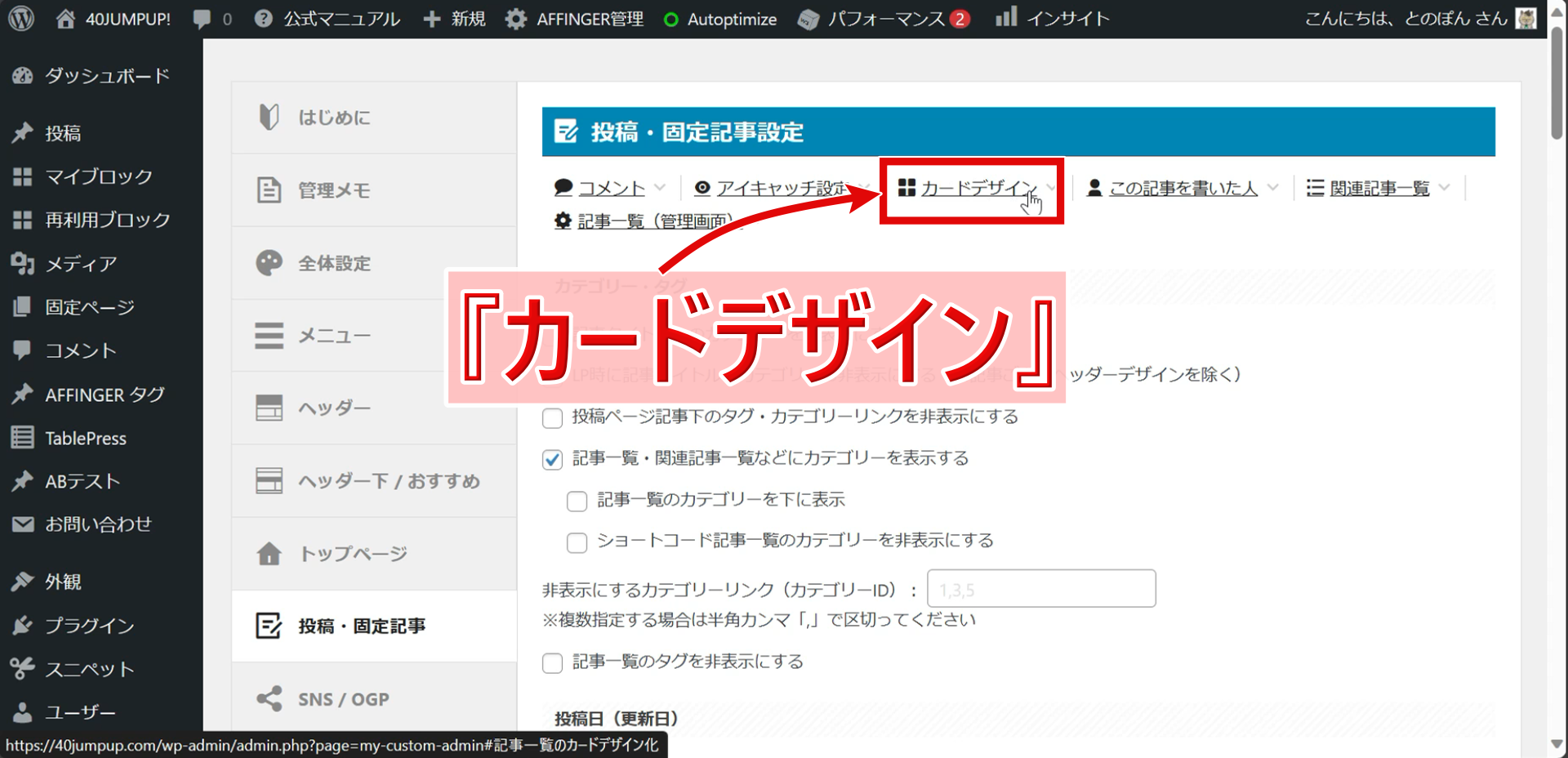
- 『AFFINGER管理』⇒『投稿・固定記事』と進む
- 『カードデザイン』をクリック
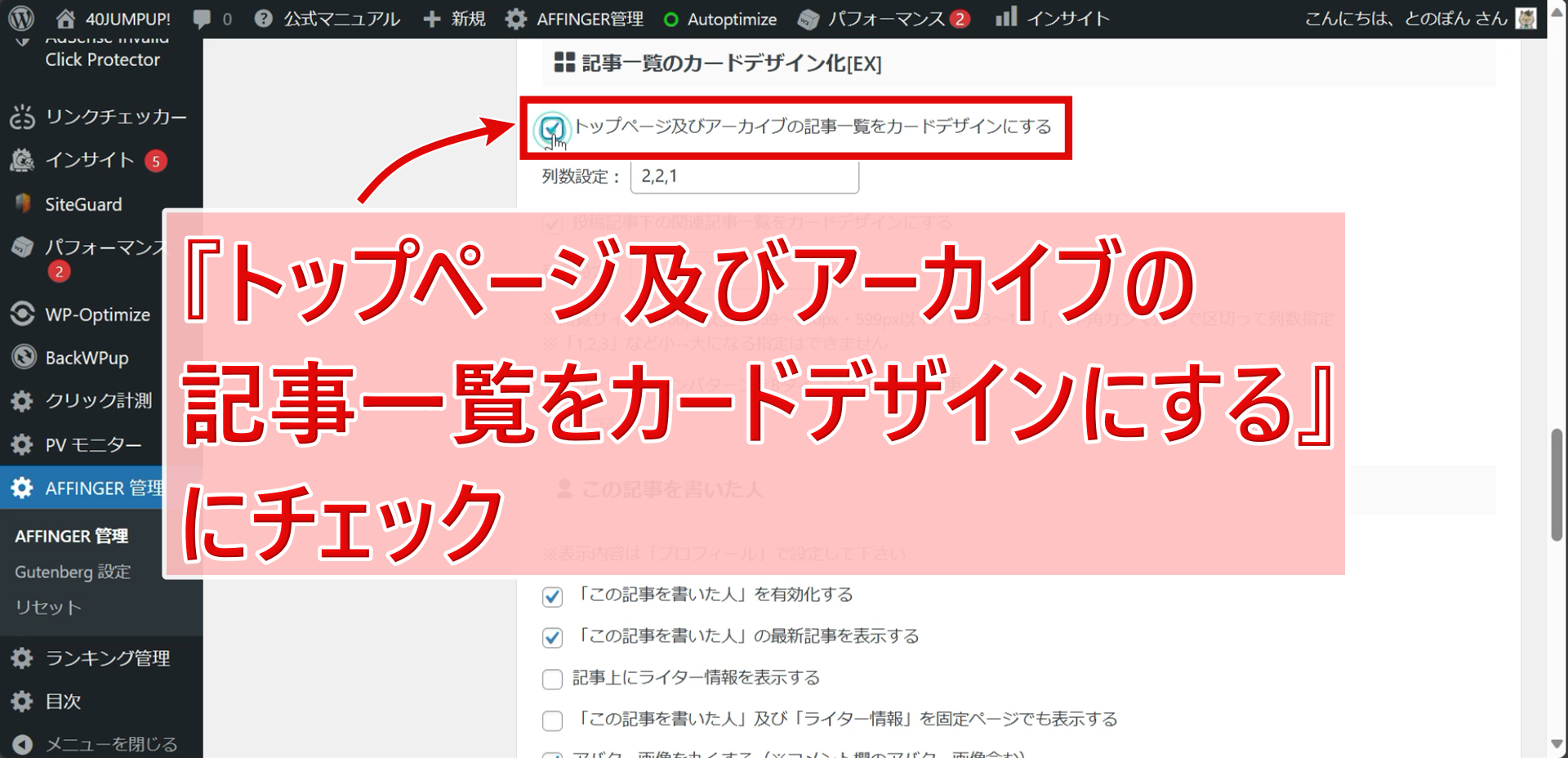
- 『トップページ及びアーカイブの記事一覧をカードデザインにする』にチェック
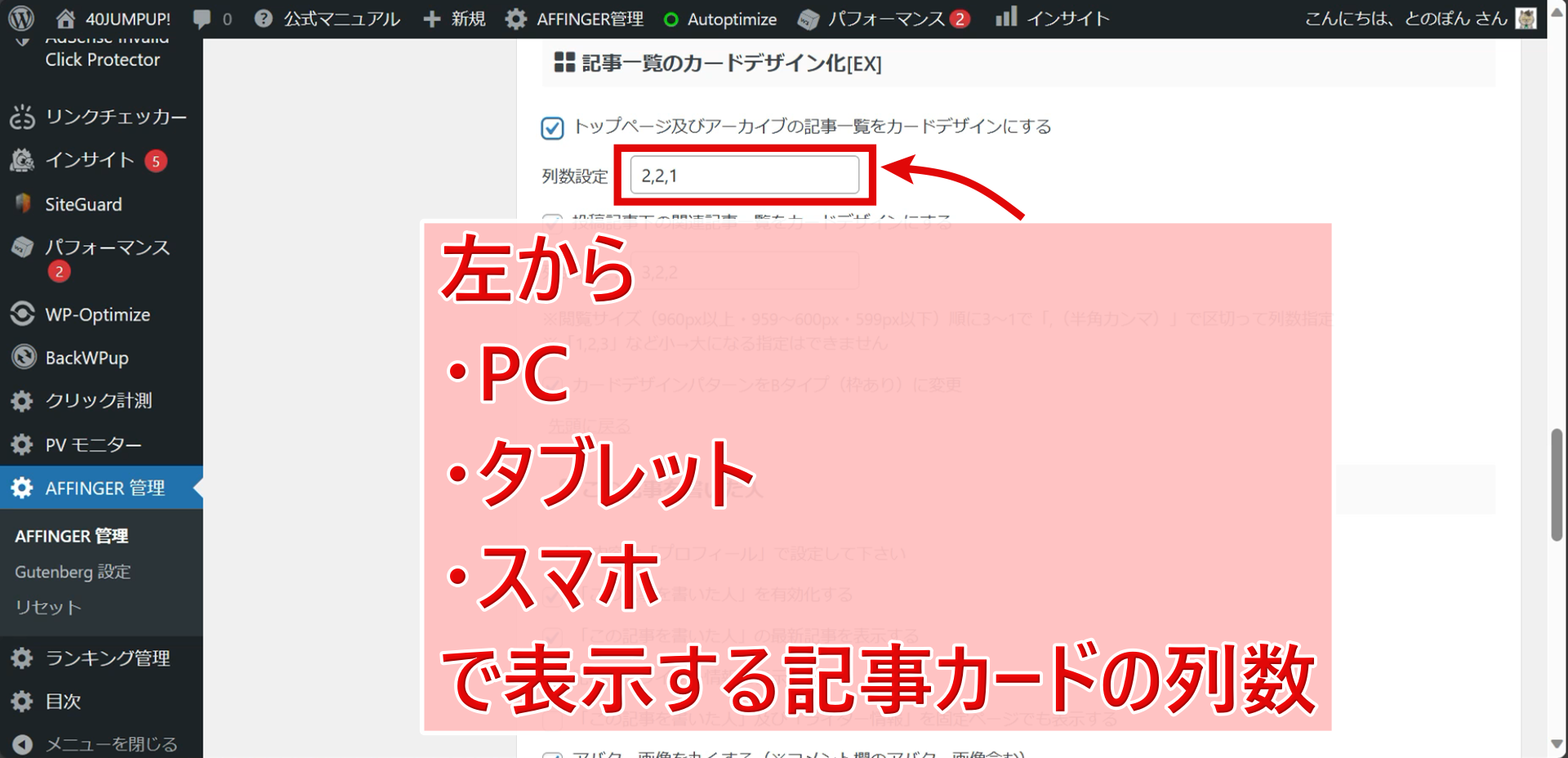
- 適宜、列数の設定をする(列数は左からPC・タブレット・スマホで表示するカードの列数)
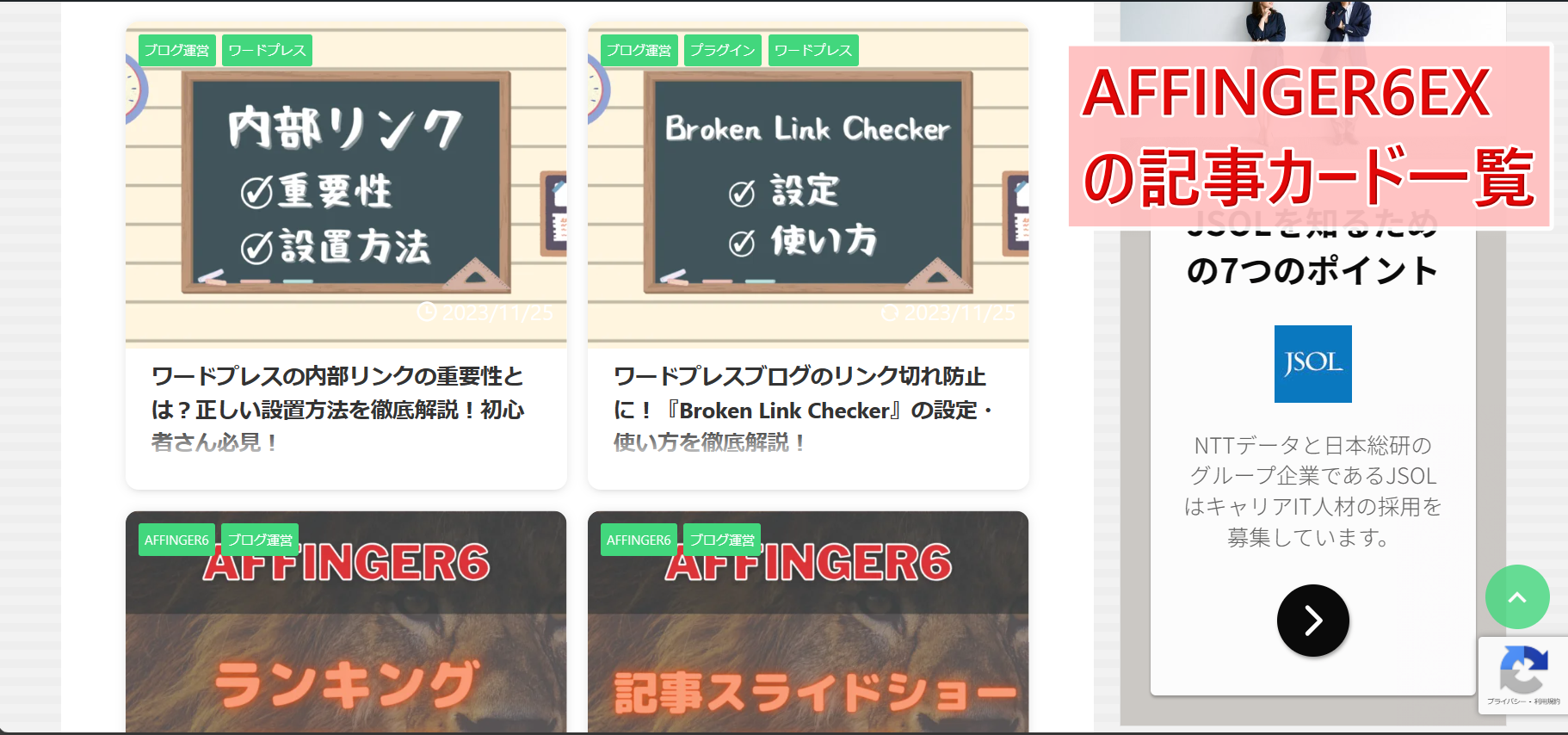
別途購入する必要がありますが、AFFINGER6EX版では標準でトップページを記事カード化する機能がついていて、上の画像にあるような記事カードが簡単設定で表示できます。
AFFINGER管理のトップページ挿入コンテンツで作ったものよりも見栄えがいい記事カードが表示できる仕様となっています。
EX版の設定方法は上記のようにとても簡単なので、お金に余裕がある人はEX版を手に入れてみてもいいでしょう。
-

【8大独自購入特典あり】AFFINGER6EX版とAFFINGER6はどっちを選ぶべき?分かりやすい機能チラ見せレビュー!
AFFINGER6の上位互換バージョンAFFINGER6EXの機能を画像付きで分かりやすくチラ見せレビューしちゃいます!どちらを買った方がいいのか迷っている初心者さん必見!当サイトから購入した場合の強力な独自特典もご用意しています!
続きを見る
『AFFINGER管理』⇒『投稿・固定記事』
- ワードプレスダッシュボードサイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進む
- 『投稿・固定記事』タブをクリック
と操作していきましょう。
『カードデザイン』をクリック
上部にある『カードデザイン』をクリックしましょう。
トップページ記事デザインをカード化
- 『トップページ及びアーカイブの記事一覧をカードデザインにする』にチェック
- 『列数設定』を入力
列数設定は(PCでの表示列数,タブレットでの表示列数,スマホでの表示列数)となっています。(2,2,1)ならPCで2列表示、タブレットで2列表示、スマホで1列表示。
と操作していきましょう。
以上の操作でトップページに記事カードが表示されます。
AFFINGER6で記事カードを表示させる方法まとめ
- トップページの挿入コンテンツでカテゴリー記事一覧を使って表示させる
- 公式配布のプラグイン『AFFINGERデザインカード』で表示させる
- AFFINGER6のEX版で簡単に表示させる
AFFINGER6でトップページに記事カードを表示させる方法として上記3つをご紹介してきました。
やや面倒ではありますが、節約したいという人は挿入コンテンツで表示させてしまいましょう。
サポートが受けられないデメリットはあるものの、最初から洗練されたデザインをワンボタンで設定できるAFFINGERデザインカードプラグインもおすすめです。
サポートもあってしかも簡単なEX版は別途購入する必要がありますが、お金に余裕があるよという人には一番おすすめです。
-

参考【8大独自購入特典あり】AFFINGER6EX版とAFFINGER6はどっちを選ぶべき?分かりやすい機能チラ見せレビュー!
AFFINGER6の上位互換バージョンAFFINGER6EXの機能を画像付きで分かりやすくチラ見せレビューしちゃいます!どちらを買った方がいいのか迷っている初心者さん必見!当サイトから購入した場合の強力な独自特典もご用意しています!
続きを見る