前回の記事
-

【経験者談】webライティングの初心者向け案件とは?|初心者の収入目安も公開!
WEBライティングを始めたいけど、初心者はどんな案件を狙えばいいのか分からない。そんな皆さんに向けて、初心者におすすめの案件の特徴、悪質なクライアントを見分けるコツ、スキルアップの方法、初心者の収入の目安など徹底的に解説します!
続きを見る
前回の記事ではAFFINGER6適用ブログでヘッダー画像を設定する方法を解説しました。
今回の記事では同じヘッダーエリアの設定としてAFFINGER6適用ブログでロゴ画像を設定する方法を画像と字幕解説動画を使って初心者さん向けに優しく詳しく解説してみたいと思います。
解説ポイント
- ロゴ画像の無料作成方法
- ロゴ画像の設置(設定)方法


ロゴ画像の無料作成方法
ロゴ画像の作り方と設置方法をまとめて解説した字幕解説動画を以下に掲載しておきます。ロゴ画像の無料作成方法は動画の0:32~あたりから開始しています。
ロゴ画像の作り方(Canvaで作ってremovebgで背景削除)
ここではCanvaという無料でデザインが作成できるサイトを利用してサイトタイトルの文字ロゴを作ってremovebgという背景を削除(透過)できるサイトで仕上げをしていきます。
Canvaでロゴ画像を作成
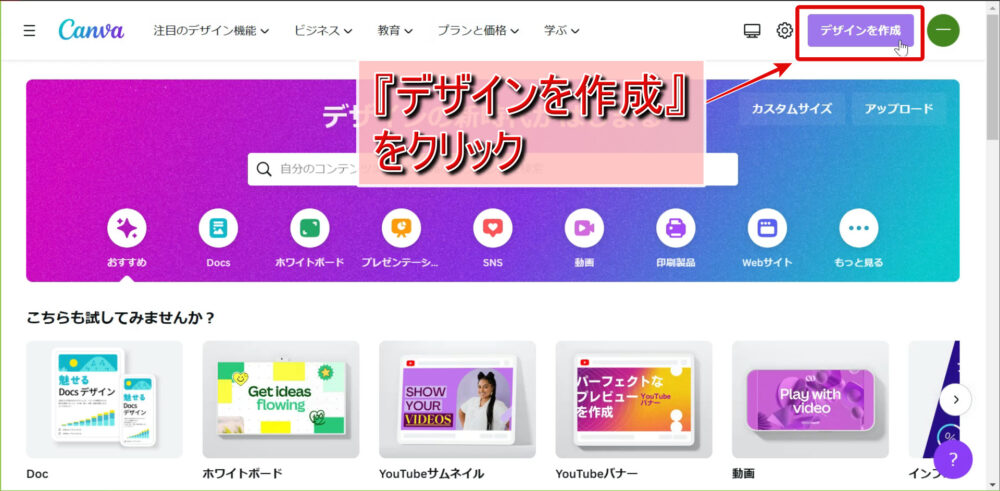
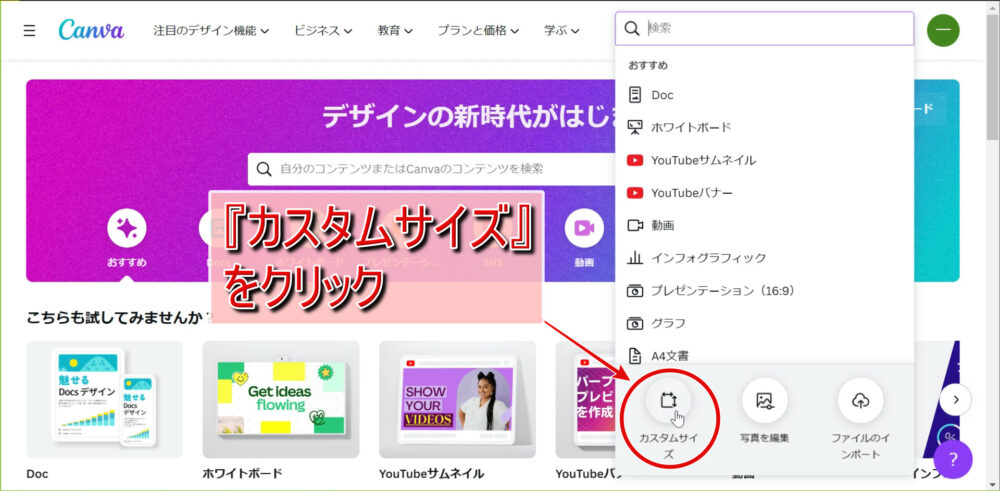
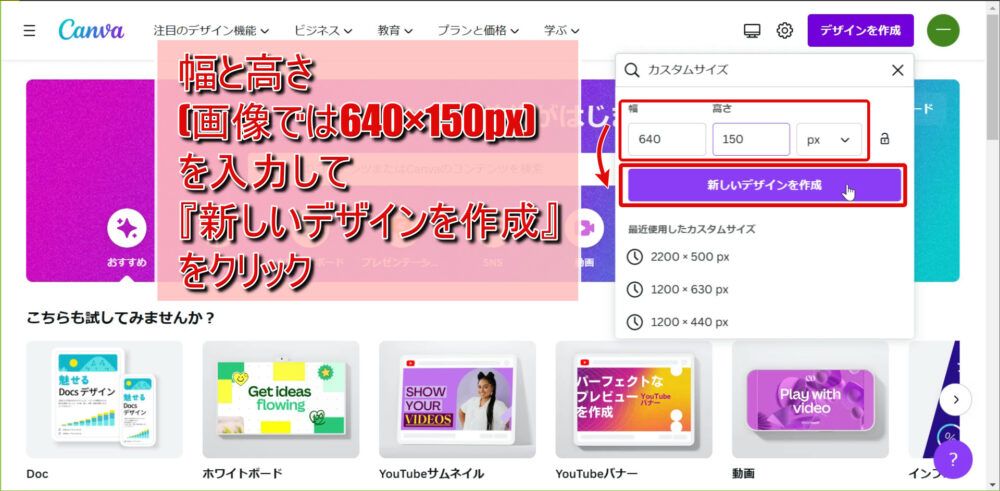
Canvaにログインしたら『デザインを作成』をクリックして、『カスタムサイズ』をクリックし、好みのサイズを入力し『新しいデザインを作成』をクリックしましょう。
 とのぽん今回の例では640×150pxで作成しています。
とのぽん今回の例では640×150pxで作成しています。デフォルトでは上のように白地のキャンバスにデザインしていく設定となっています。
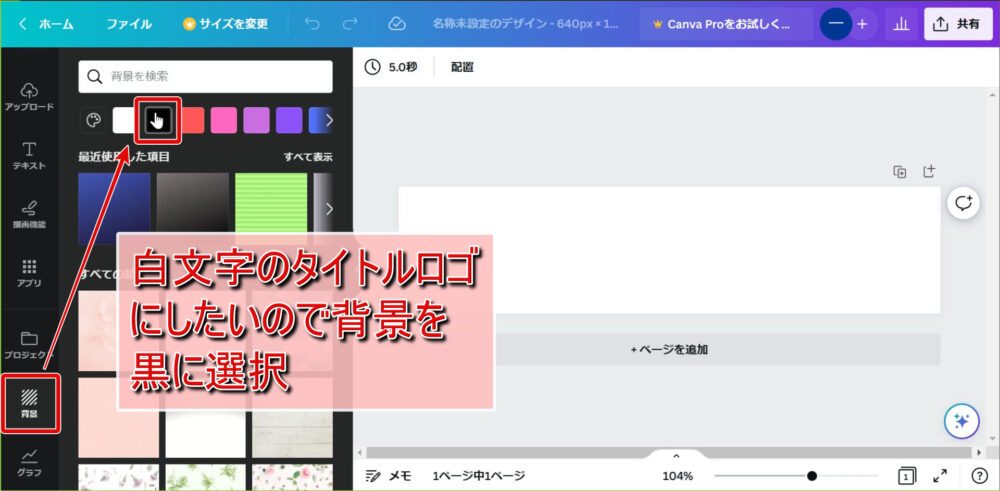
今回は白文字のロゴ画像を作りたいのでまず、サイドバーより『背景』をクリックして黒一色の背景を選択します(白文字が分かれば他の色でもOK)。
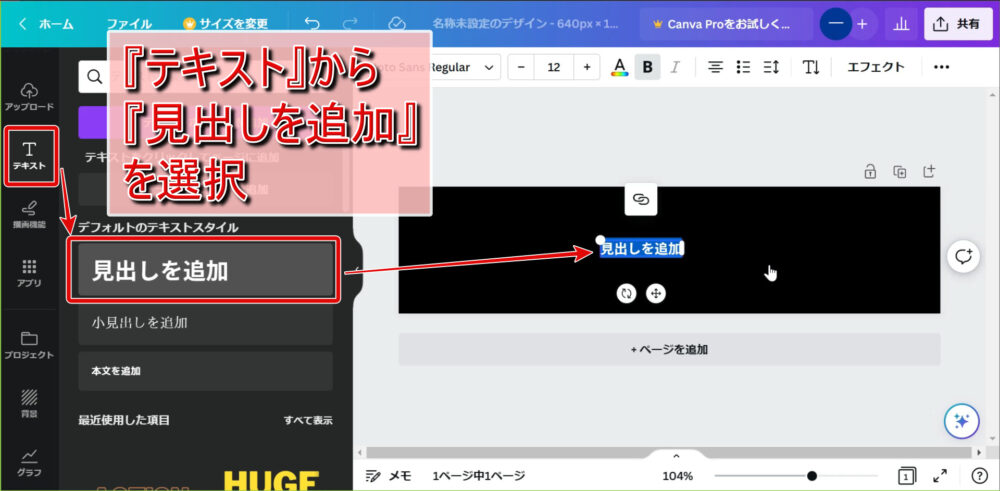
サイドバーの『テキスト』をクリックして『見出しを追加』を選択してテキストボックスをデザインに追加します。
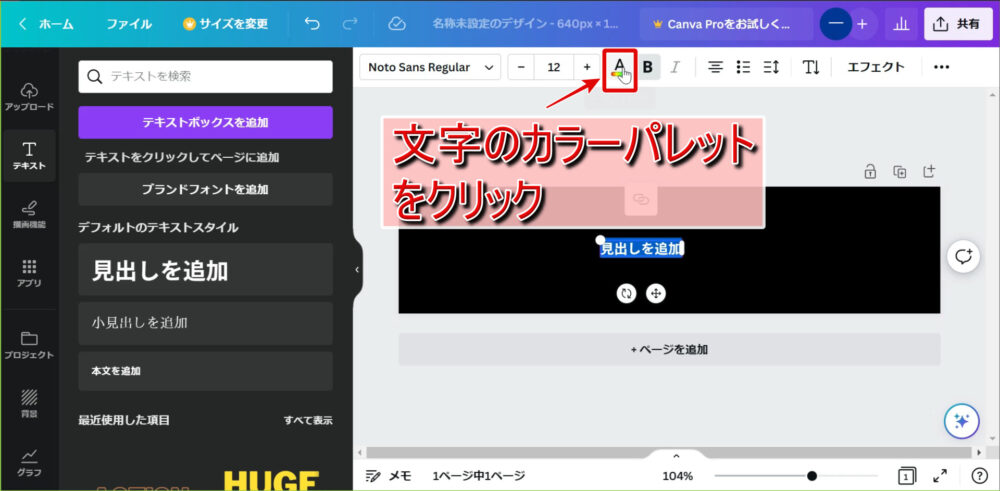
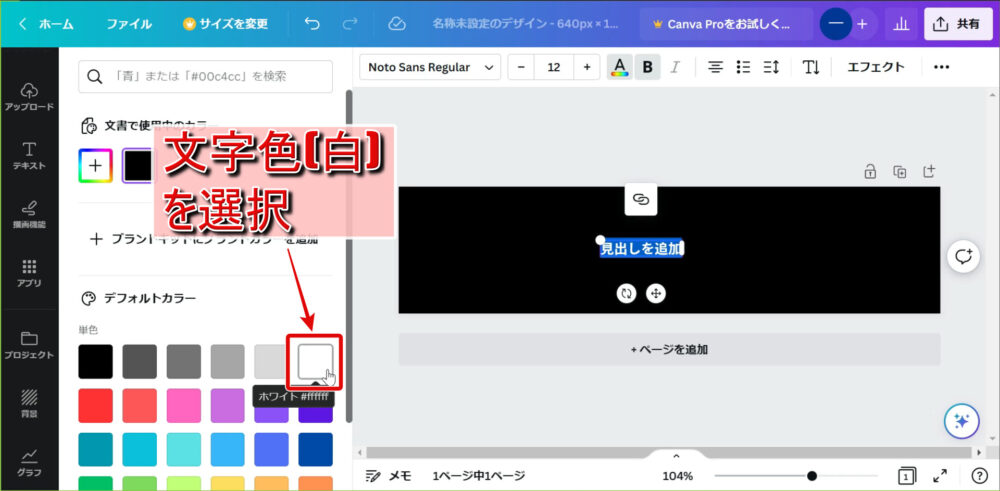
テキストボックスを選択した状態で上部タブのカラーパレットをクリックし、文字カラー(今回は白)を選択しましょう。
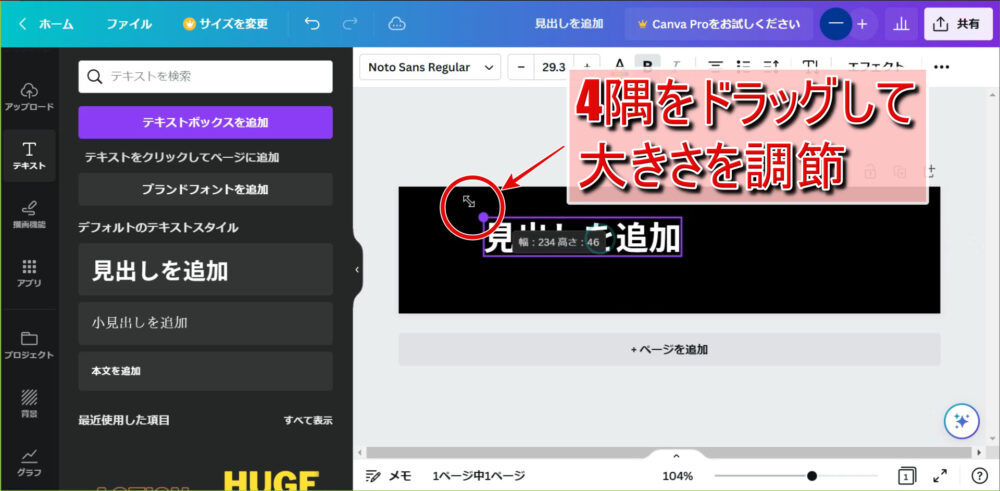
テキストの大きさは四隅をドラックすることで大体の大きさを変えることが可能です。
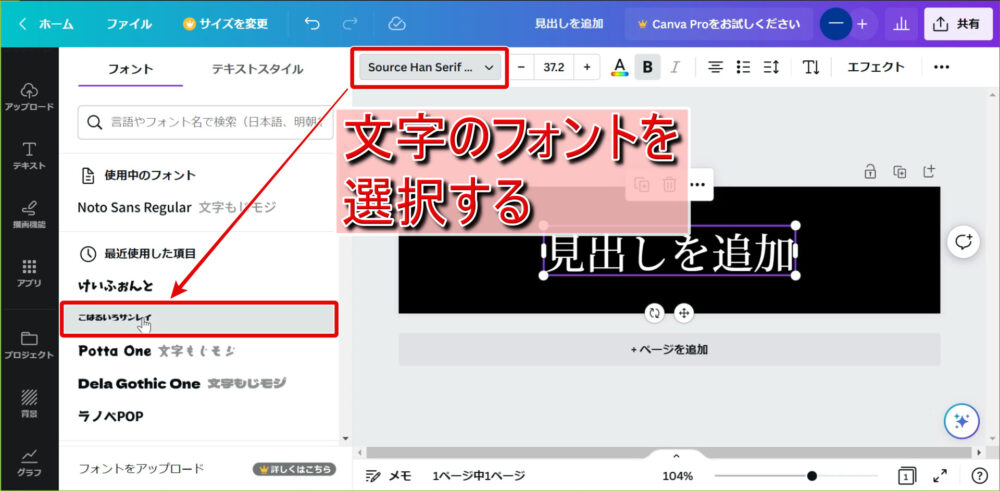
テキストボックスを選択した状態で上部タブのフォントをクリックしてフォント一覧を表示させ、好みのフォントを選択しましょう。
テキストボックスにサイトタイトルなどを入力し、配置などを調節しましょう。
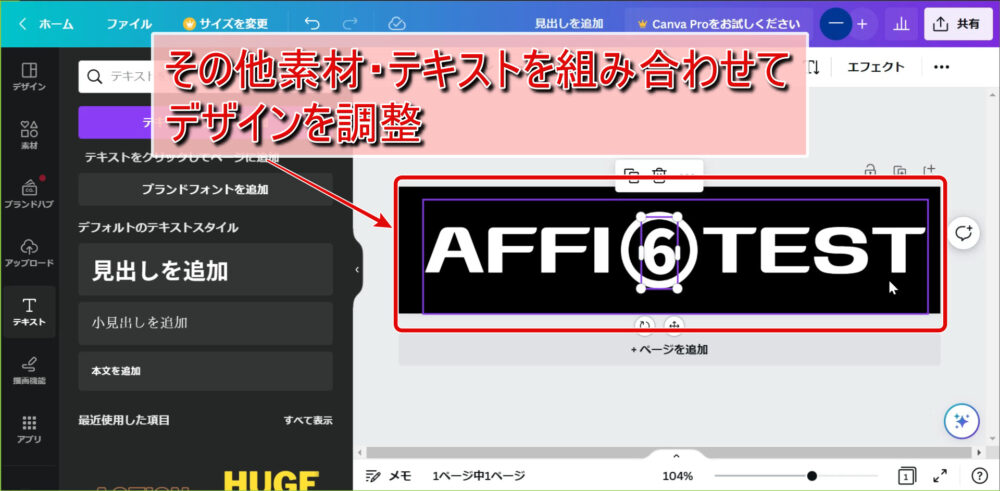
画像なども使ってデザインを完成させていきます。
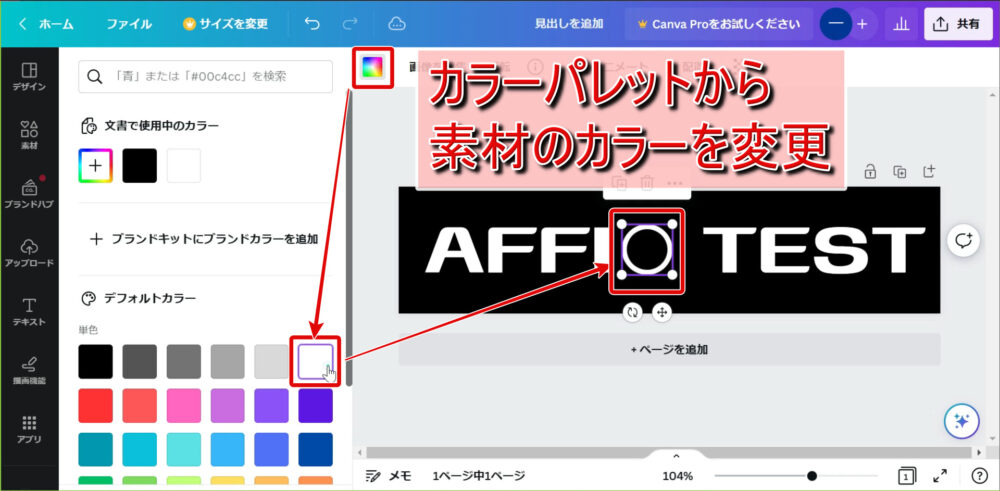
サイドバーより『素材』をクリックし、図形や画像など好みのものを選択し、デザインに盛り込んでいきます。
カラーなどはカラーパレットで変更し、その他素材・テキストなど組み合わせて大きさ・配置を微調整していきます(上の画像または動画参照)。
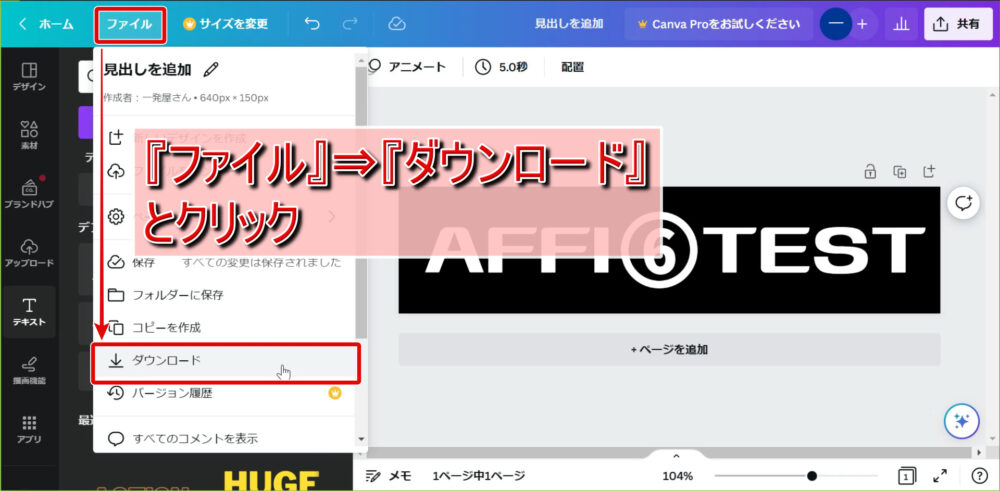
完成したロゴをダウンロードしていきます。
画面最上部タブの『ファイル』をクリックし、一覧より『ダウンロード』をクリックします。
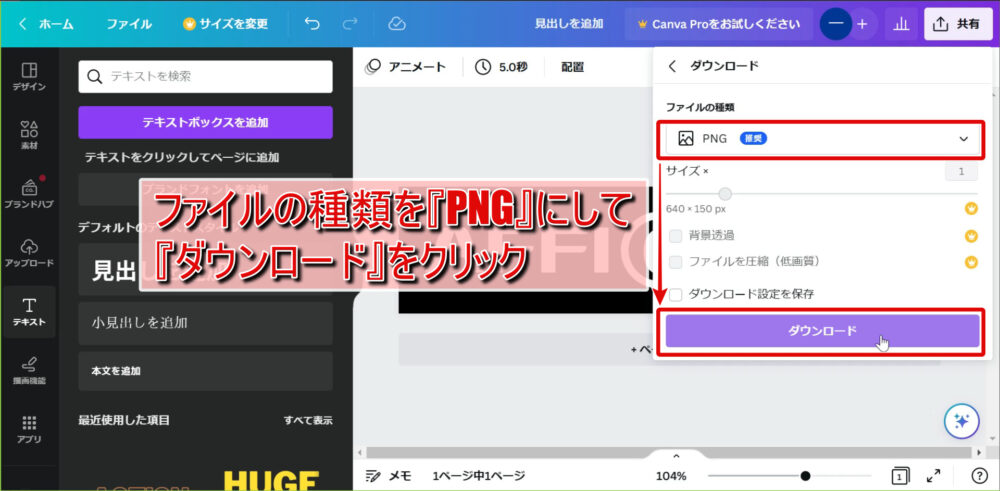
ファイルの種類を選択(PNGでOK)し、『ダウンロード』をクリックしてPCに保存しましょう。
続いて、以下でロゴの背景を削除(透過)させてロゴの仕上げをしていきます。
removebgでロゴ背景を削除(透過)
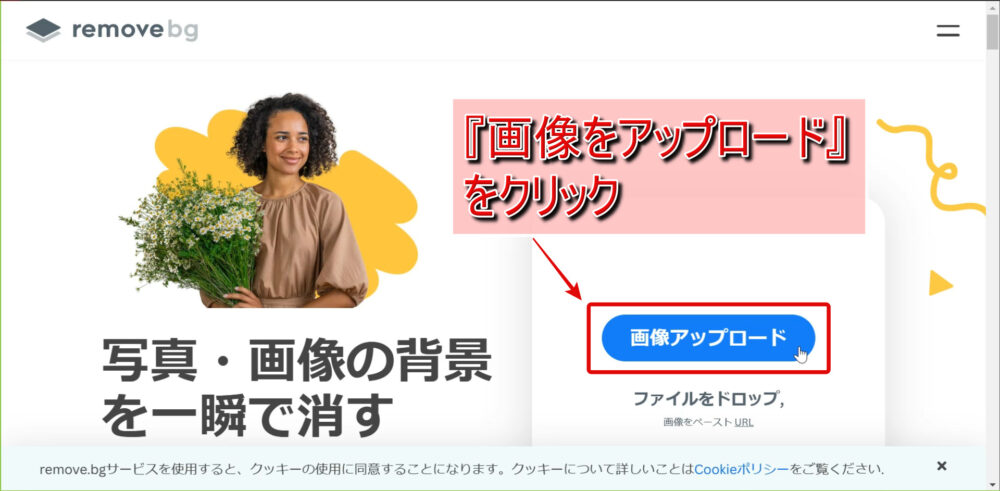
ロゴの背景はremovebgで削除(透過)させていきます(無料)。
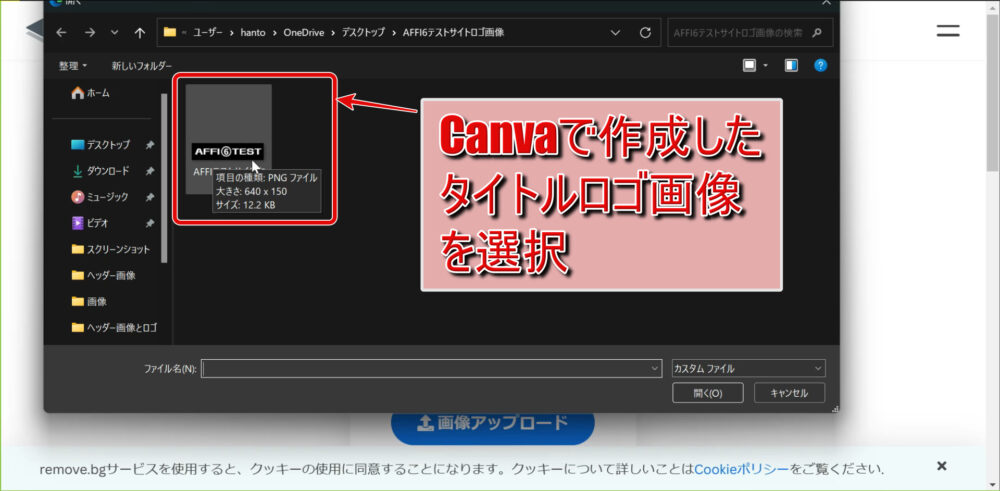
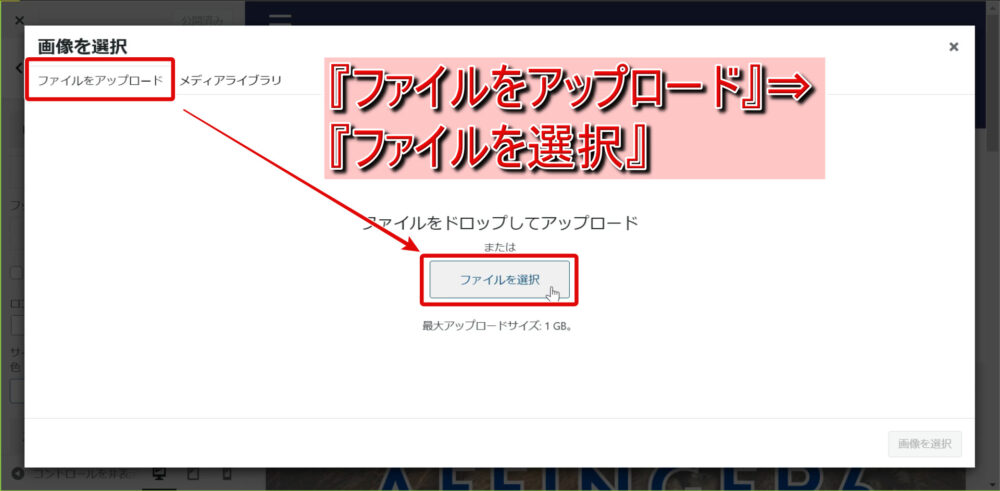
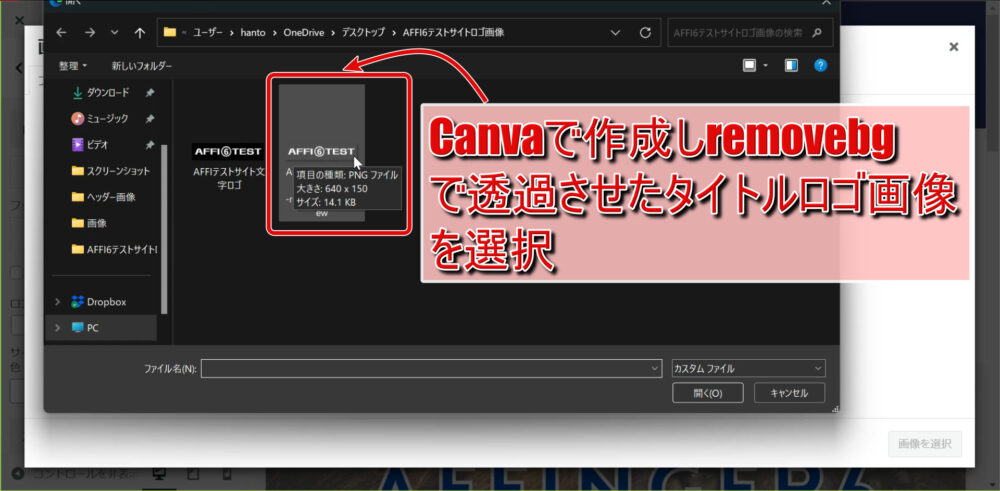
removebgにアクセスしたら『画像アップロード』をクリックし、Canvaで作成したロゴ画像を選択&アップロードしましょう。
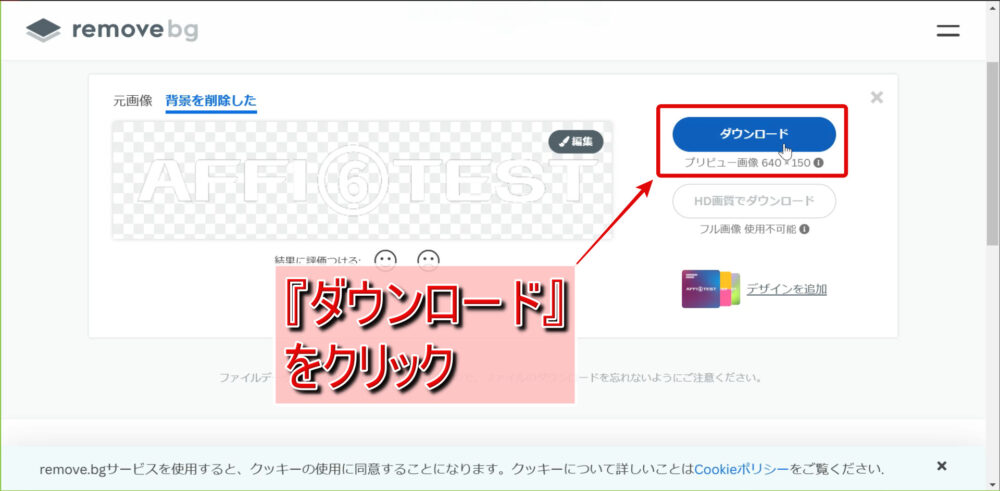
透過画像が作成できたら最後に『ダウンロード』をクリックしてPCに保存しましょう。
以上でロゴ画像の作成は完了です。自分で作ったロゴが気に入らないという場合はココナラでプロに頼むというのもオススメです。
ロゴ画像の設置(設定)方法
ここではロゴ画像の設定として
- サイトタイトル文字ロゴ画像のみをヘッダーに表示させる設定
- アイコンロゴ画像+サイトタイトル(画像ではない)をヘッダーに表示させる設定
の2パターンを解説していきます。
以下の動画の5:04~でサイトタイトル文字ロゴ画像の設定方法を、10:10~でアイコンロゴ画像の設定方法を解説しています。
サイトタイトル文字ロゴのみ表示させる
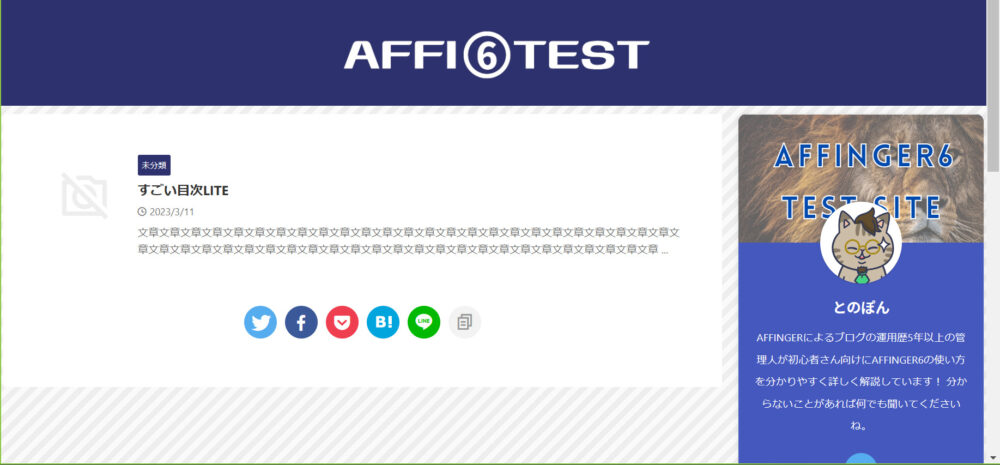
- 完成形
ここでは先ほどCanvaで作成したタイトル文字ロゴをヘッダーに設置する方法を解説していきます。完成形としてはPCで表示した際に上の画像のようにタイトルロゴのみがセンター寄せで表示されるように順を追って設定していきます。
サイトタイトル文字ロゴ+キャッチフレーズ左寄せ
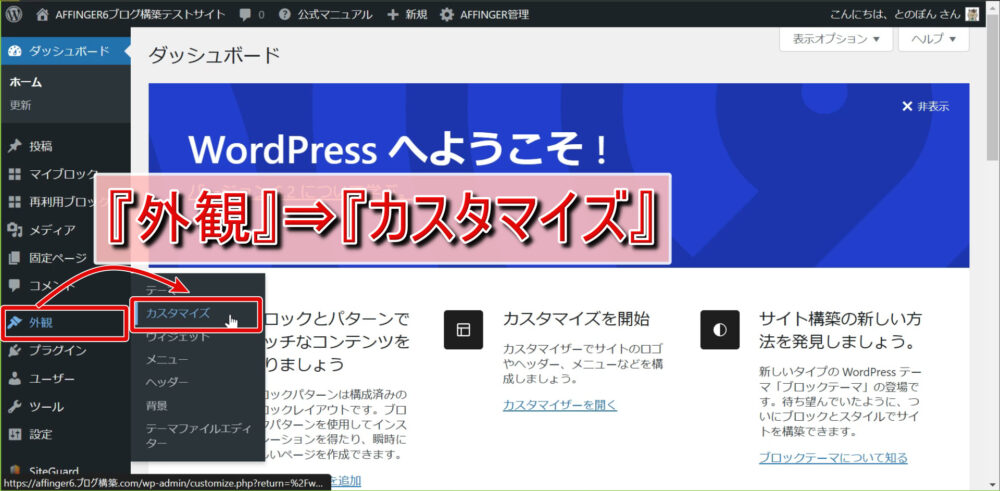
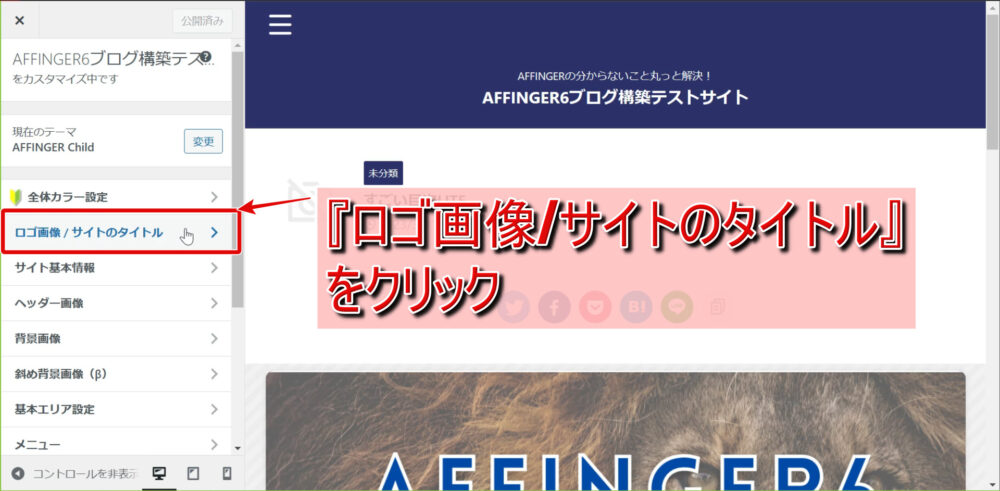
まずはワードプレス管理画面サイドバーより『外観』⇒『カスタマイズ』と進み、設定項目一覧より『ロゴ画像/サイトのタイトル』をクリックしましょう。
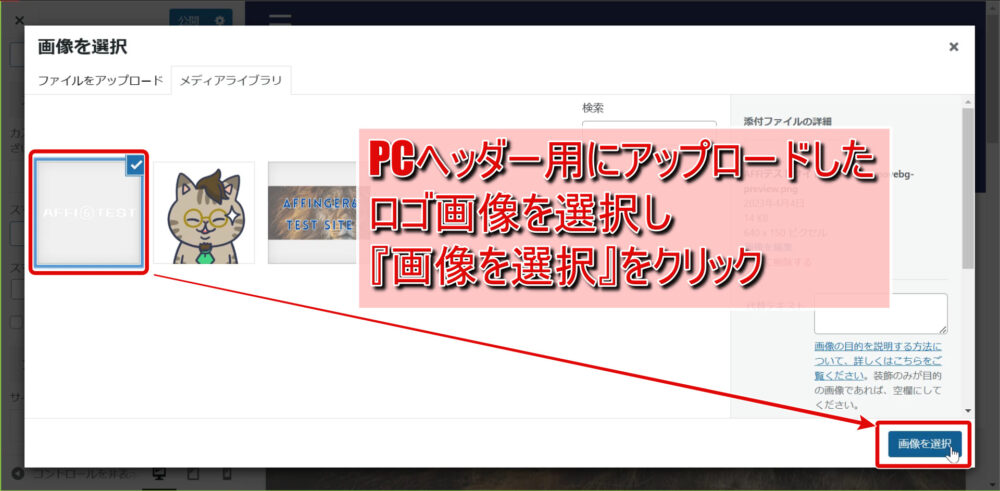
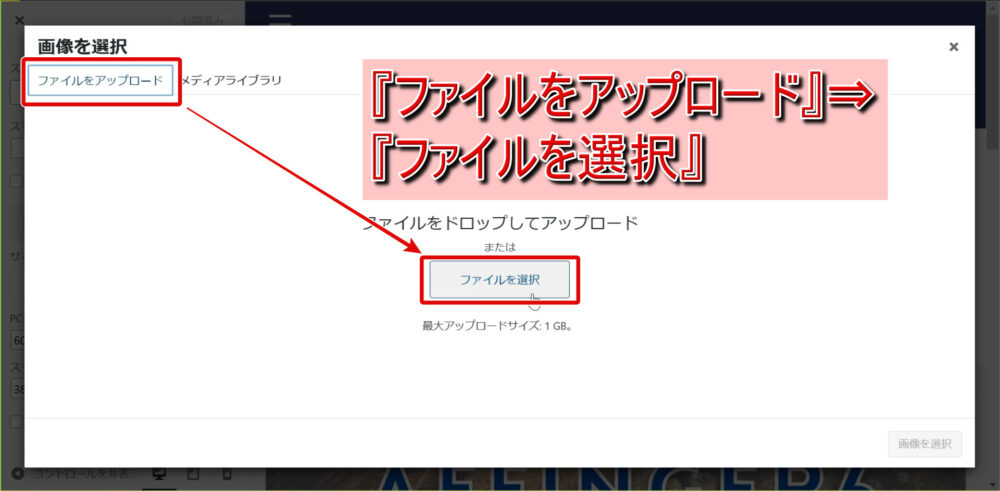
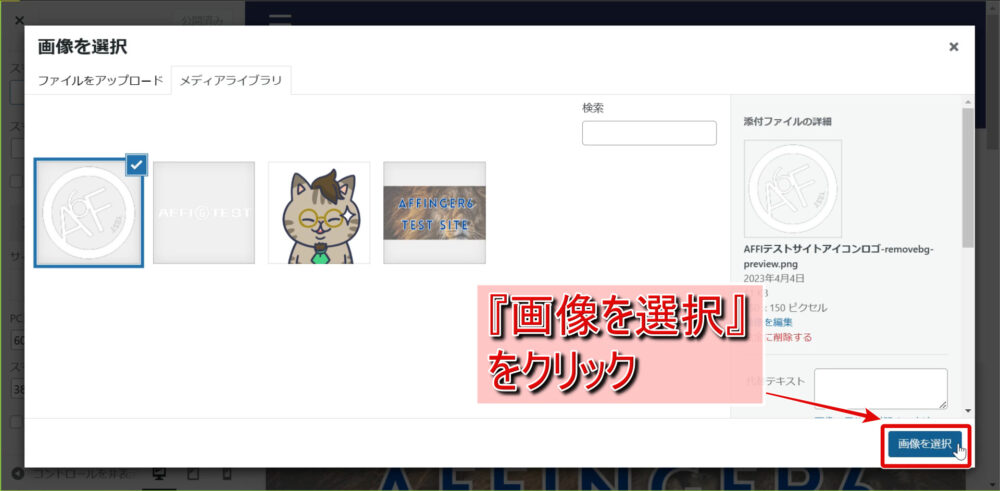
『ロゴ画像』のところの『画像を選択』をクリックして先ほどCanvaで作成しremovebgで背景を透過させたサイトタイトル文字ロゴを選択します(上の画像参照)。
続いて『ヘッダーロゴ画像を使用する』にチェックを入れます。
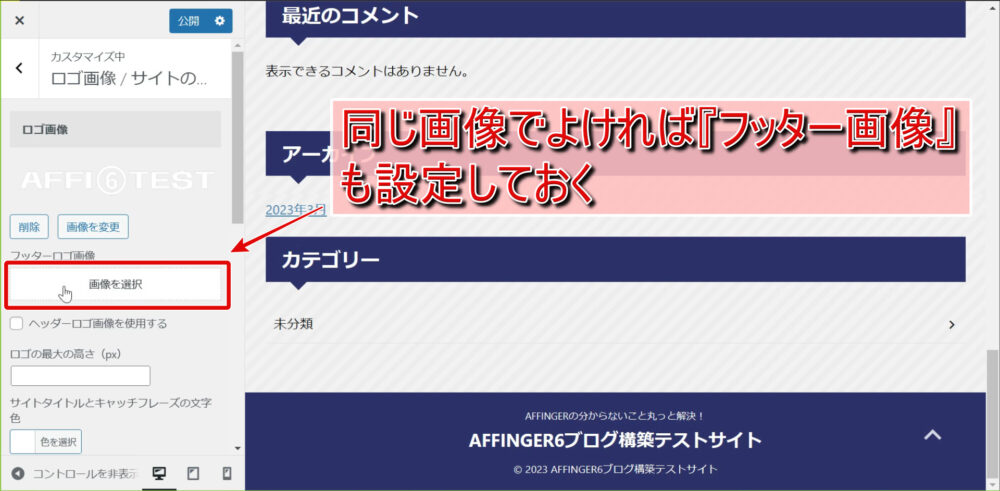
同じ画像でよければついでにフッター画像も設定しておきましょう。
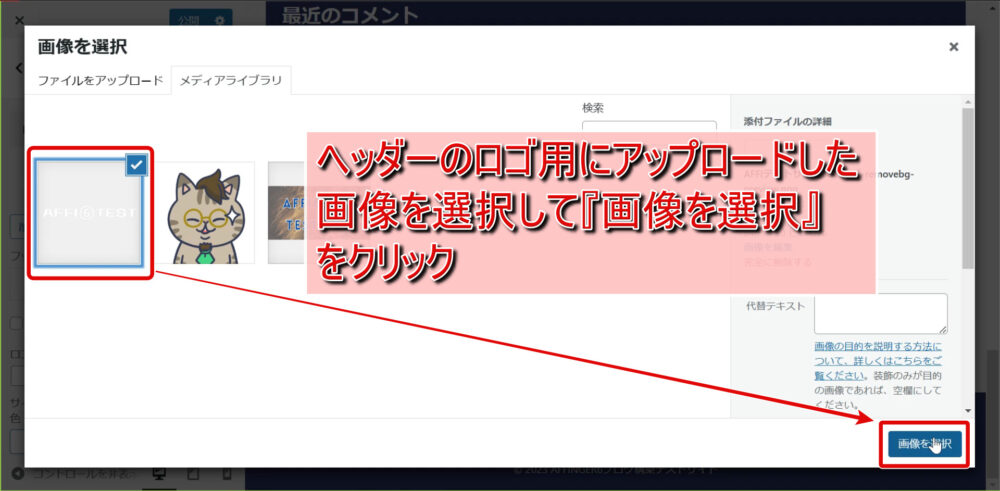
『フッターロゴ画像』の『画像を選択』から先ほどアップロードしたタイトル文字ロゴを選択します(フッター専用にロゴ画像を作成している場合はそちらをアップロード)。
さらに、こちらも同じ画像でよければ『スマホロゴ画像』の『画像を選択』からPC表示用にアップロードしたタイトル文字ロゴを選択して設定しておきましょう。
『ロゴの最大の高さ』に数値(単位はpx)を入力することでロゴの大きさを変えることが可能です。
お好みの大きさに変更しましょう。
一度『公開』をクリックしてこれまでの作業がどのように反映されるかブログトップを表示させてみましょう。
上の画像のように左寄せでサイトタイトル文字ロゴとキャッチフレーズが表示されました。
今度はこのキャッチフレーズを削除していきます。
サイトタイトル文字ロゴのみ左寄せ
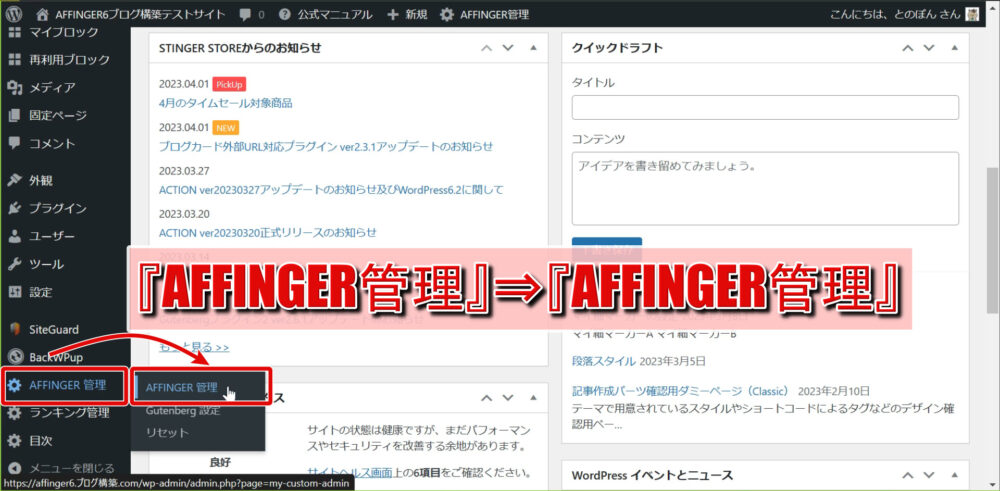
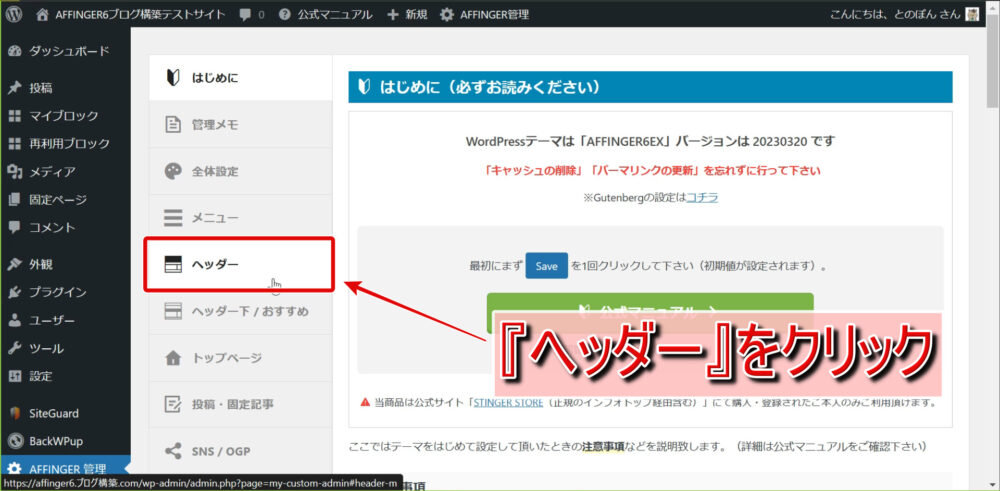
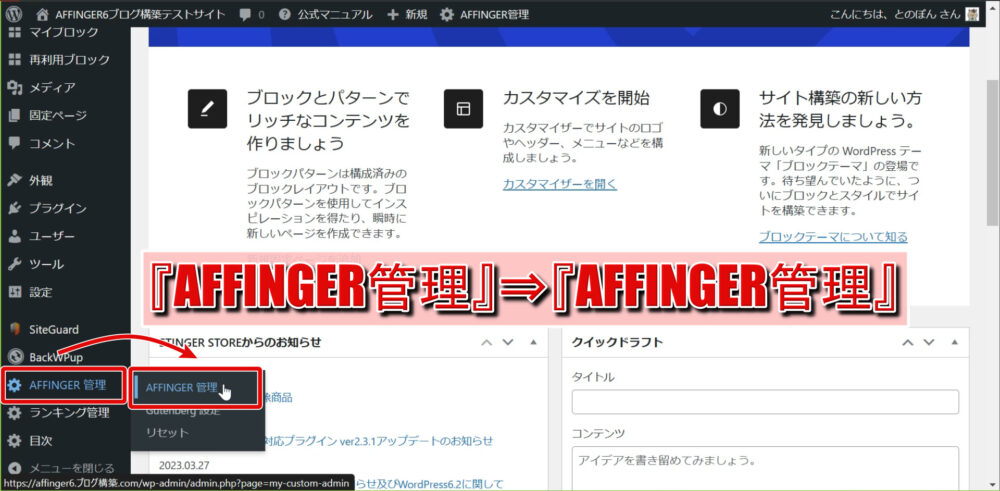
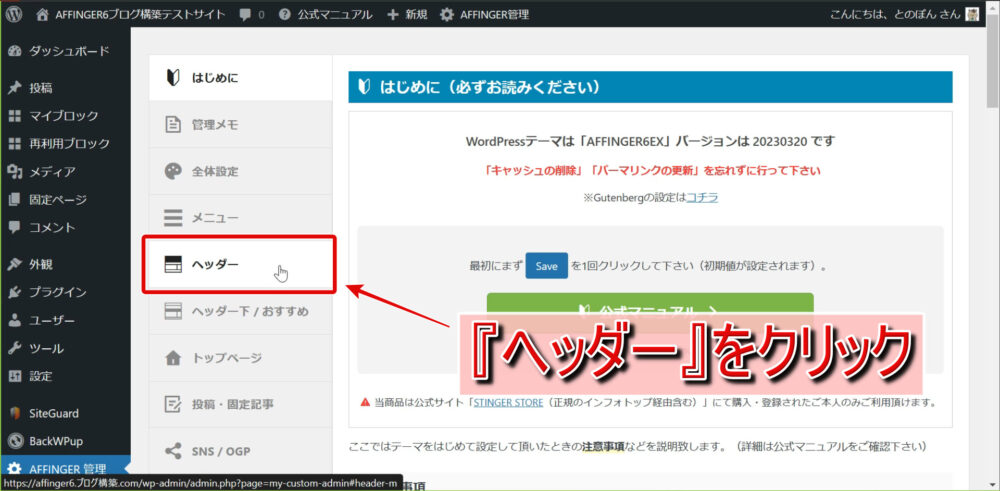
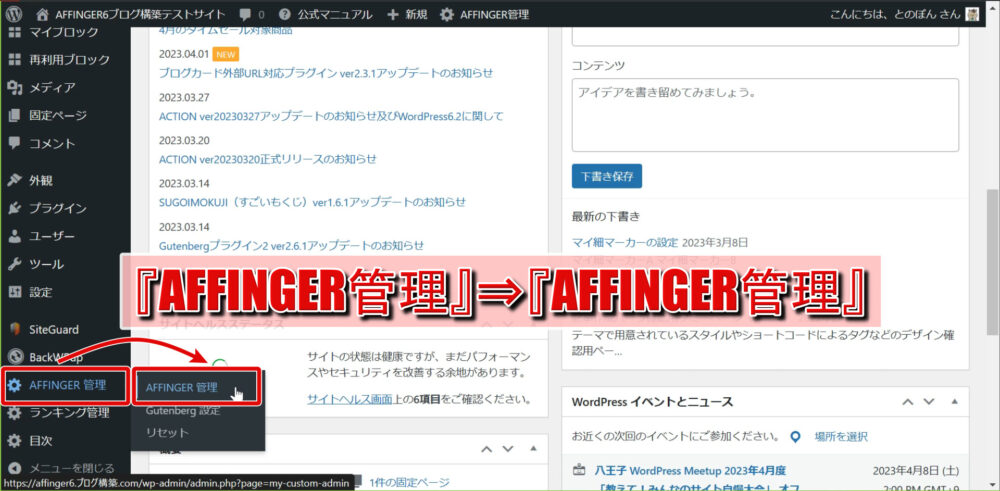
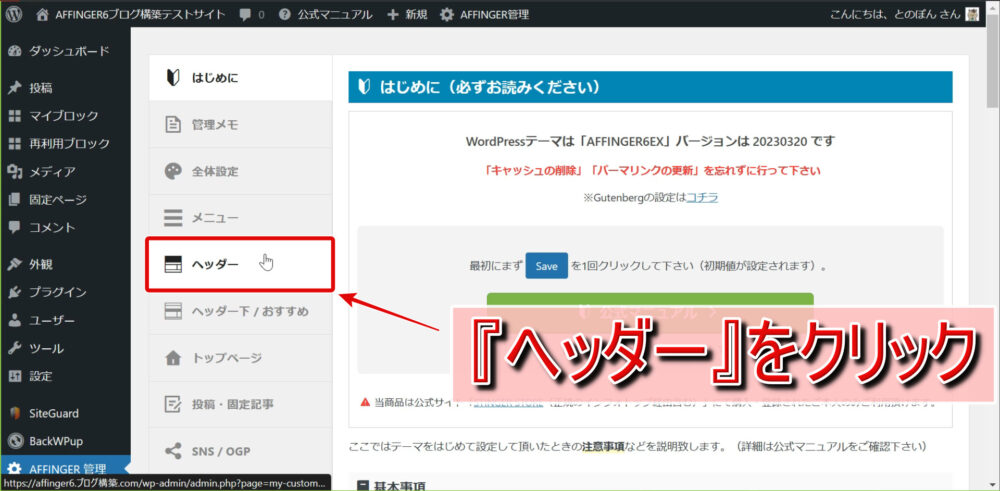
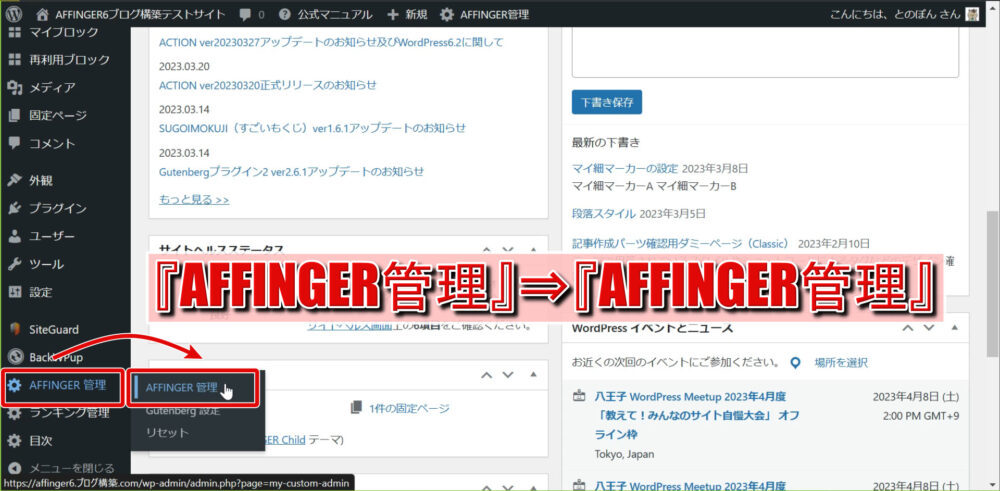
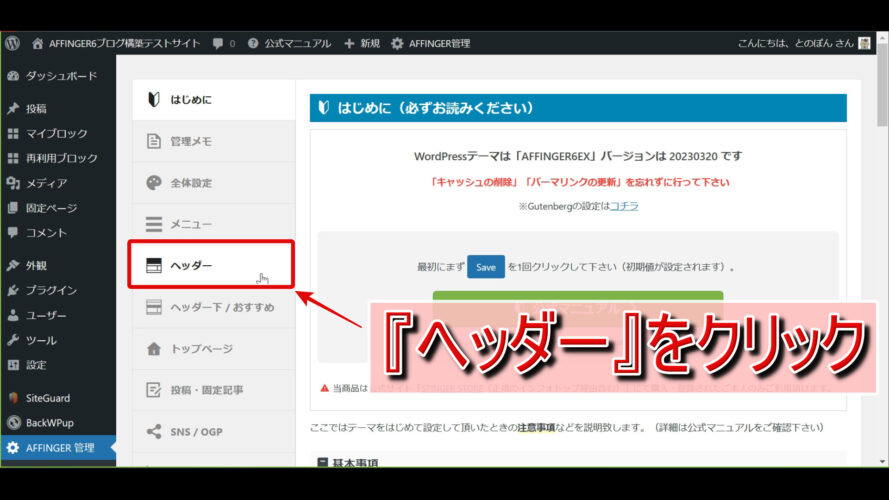
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目の『ヘッダー』をクリックしましょう。
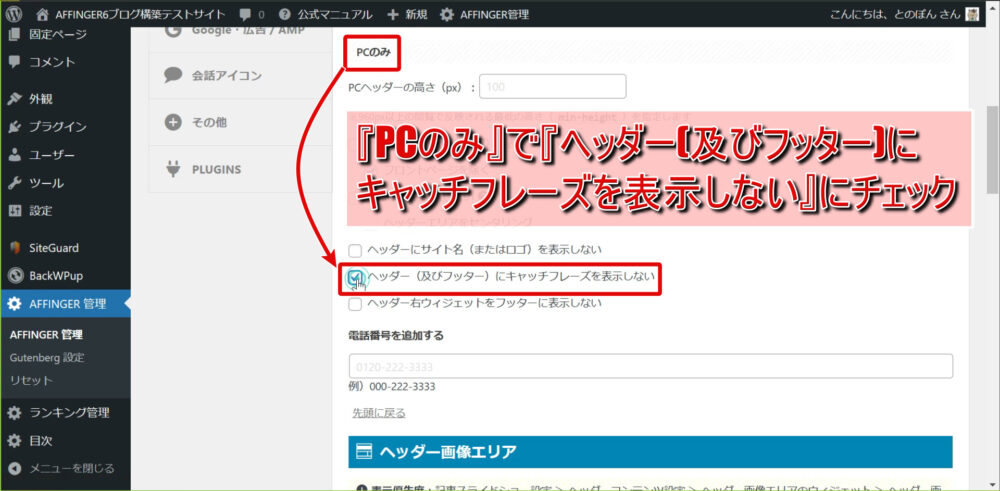
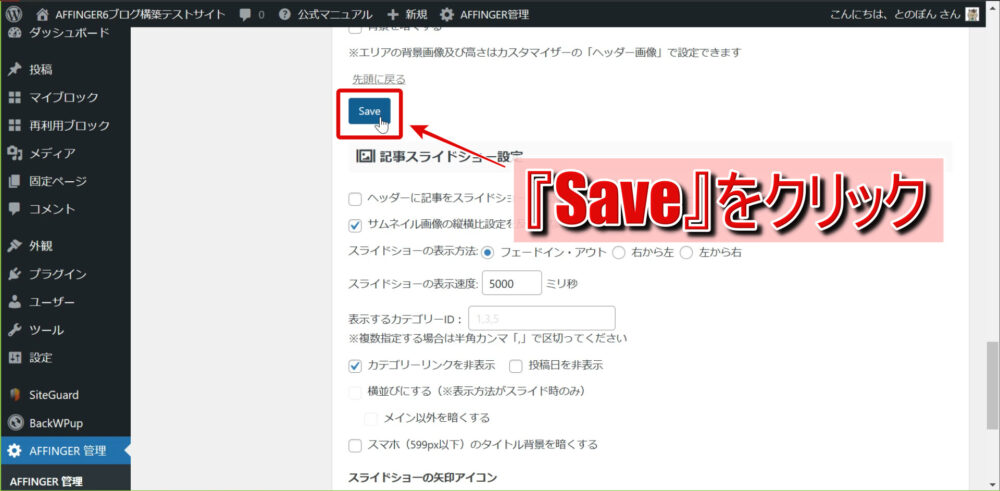
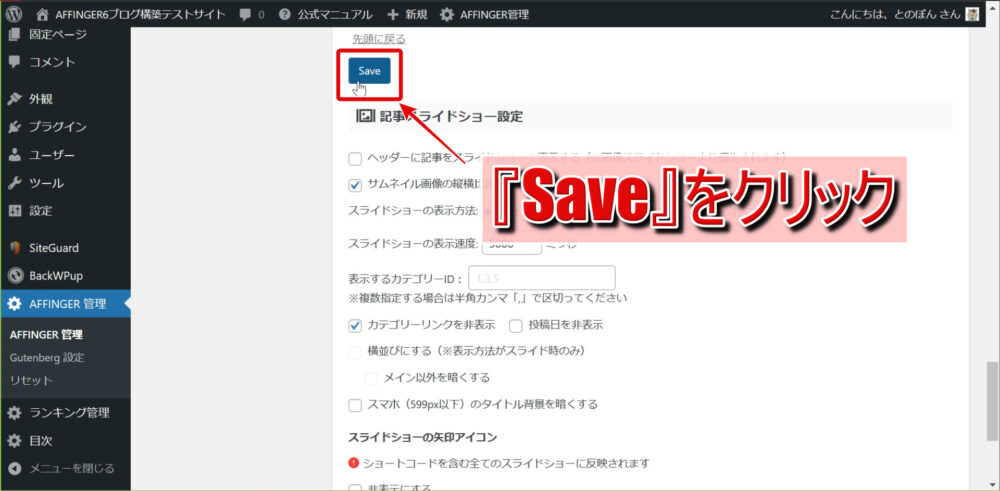
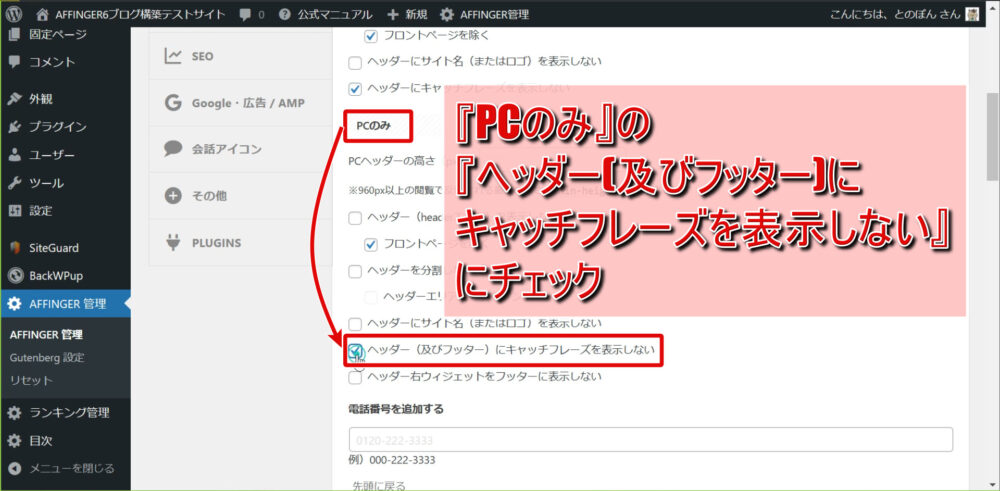
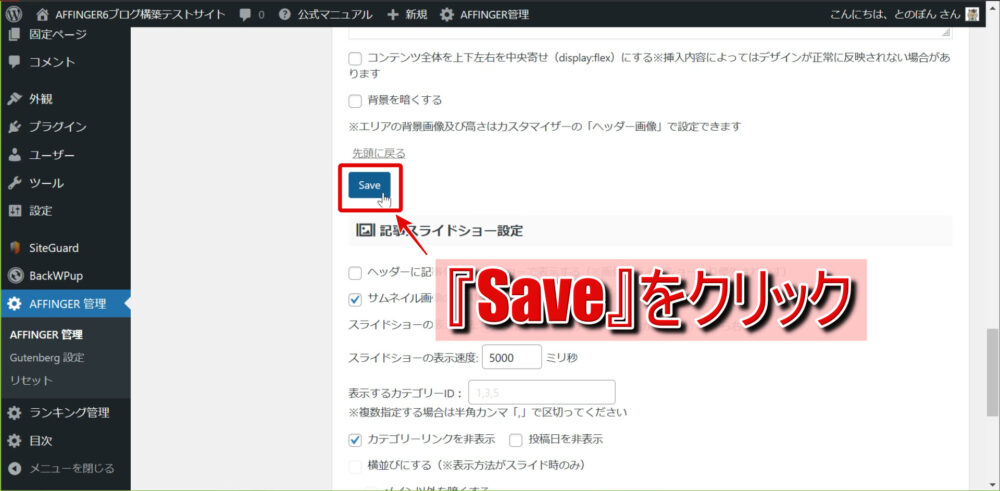
『PCのみ』のところの『ヘッダー(及びフッター)にキャッチフレーズを表示しない』にチェックを入れ、『Save』をクリックします。
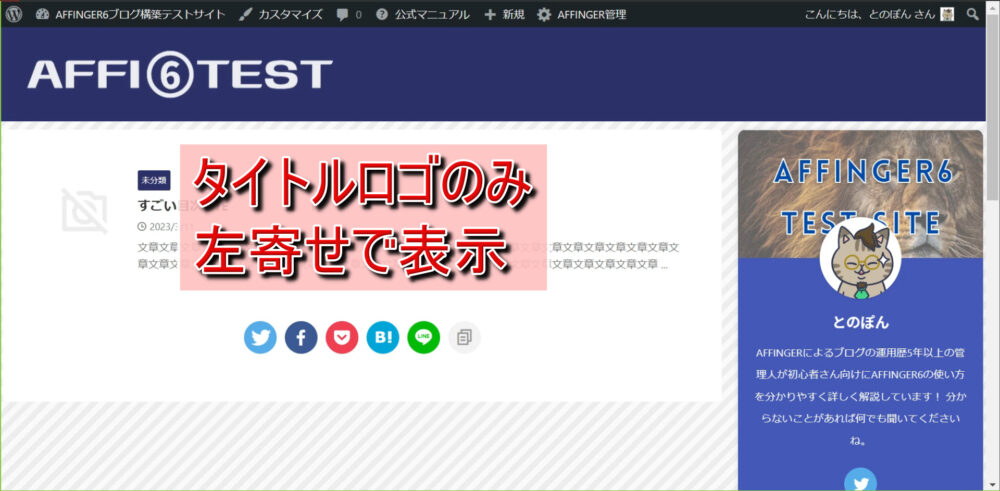
ブログトップを表示させてどのように反映されるか見てみましょう。
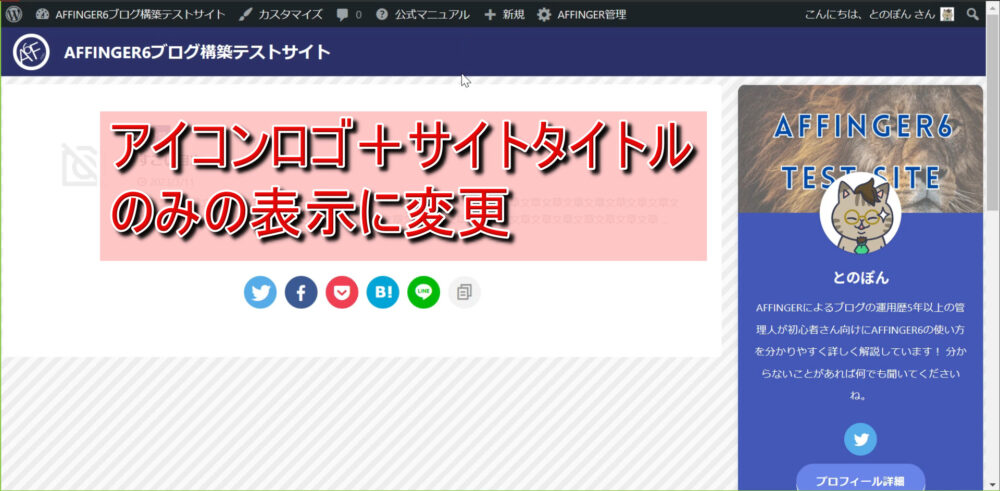
サイトタイトルロゴ画像のみが左寄せで表示されました。
続いて、サイトタイトル文字ロゴをセンター寄せにしていきます。
サイトタイトル文字ロゴのみセンター寄せ
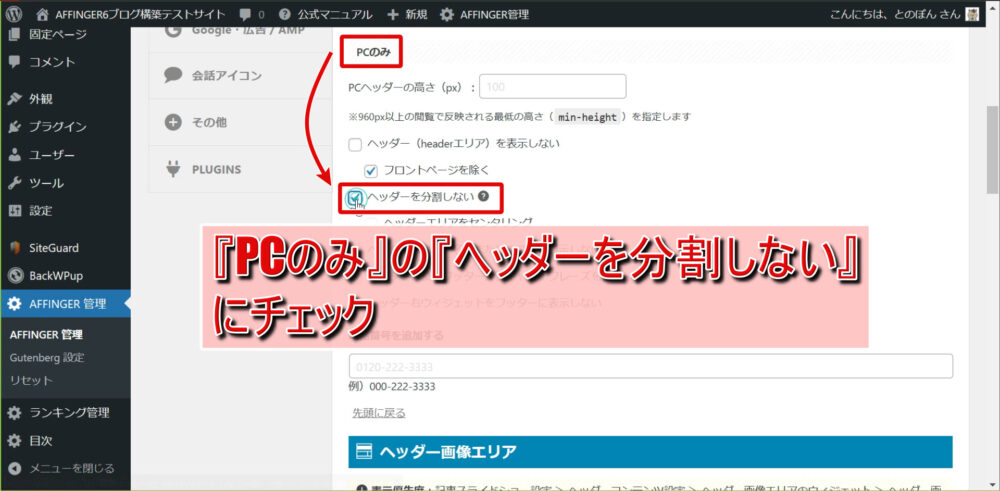
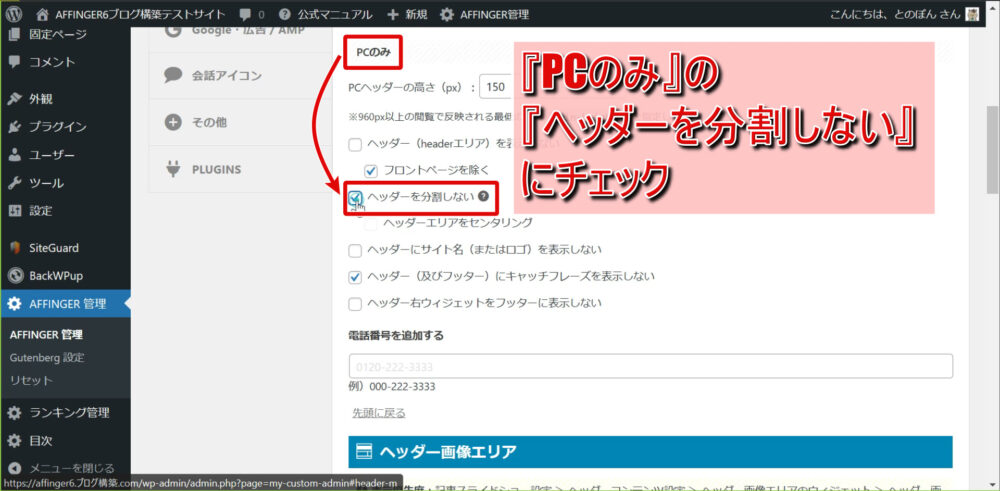
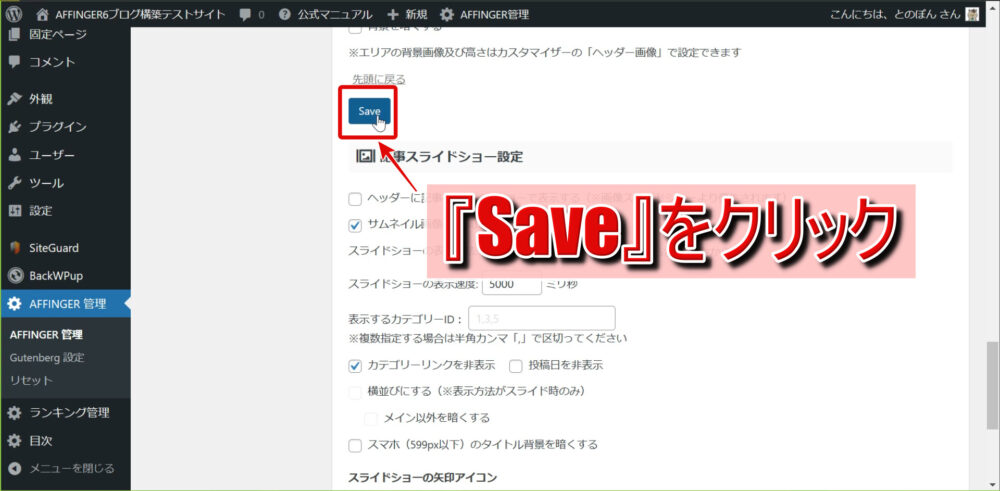
『AFFINGER管理』⇒『AFFINGER管理』⇒『ヘッダー』と進み、『PCのみ』のところの『ヘッダーを分割しない』にチェックを入れていったん『Save』をクリックします。
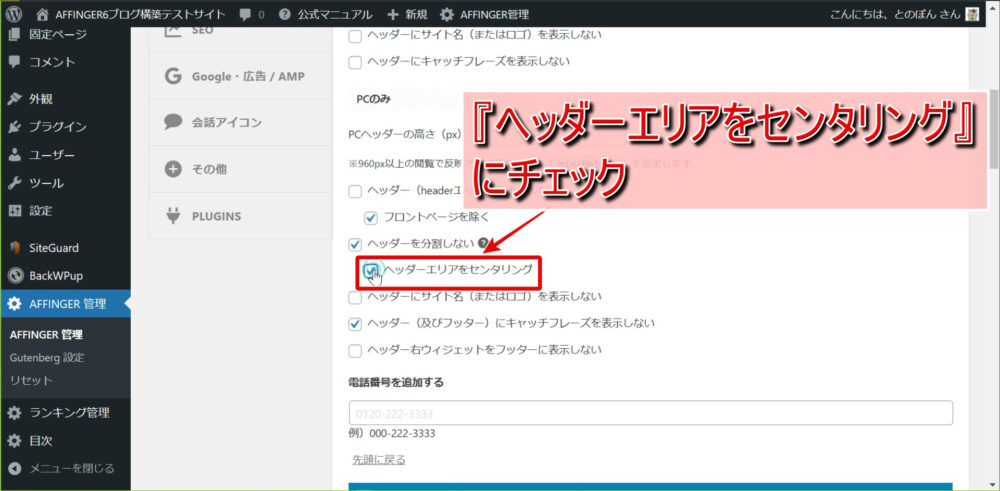
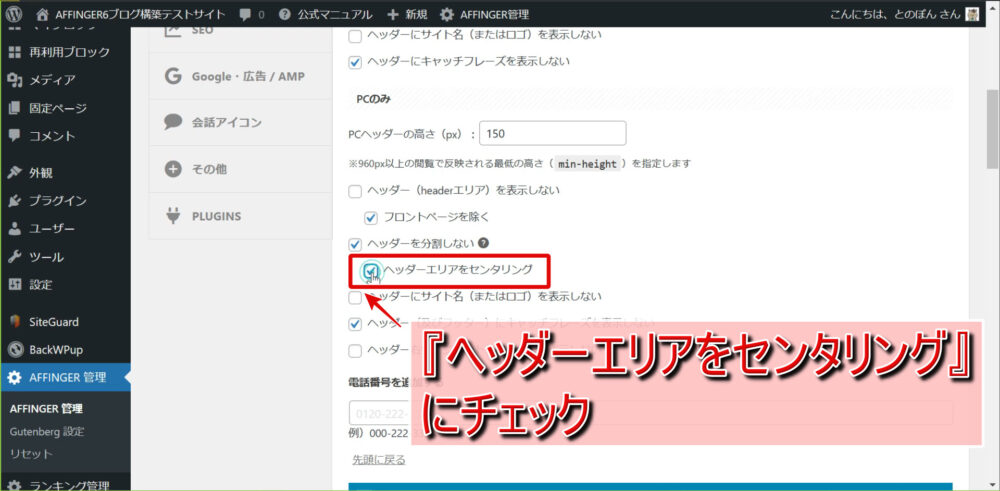
続けて『ヘッダーエリアをセンタリング』にチェックを入れて『Save』をクリックしましょう。
設定がどのように反映されたかブログトップを表示させてみましょう。
上の画像のようにサイトタイトル文字ロゴが中央寄せで表示されました(PCでの表示)。
この時点でスマホでブログトップを表示させるとサイトタイトルロゴとキャッチフレーズがセンター寄せで表示されているのでスマホ表示でもキャッチフレーズを削除していきます。
スマホ表示の設定(キャッチフレーズ削除)
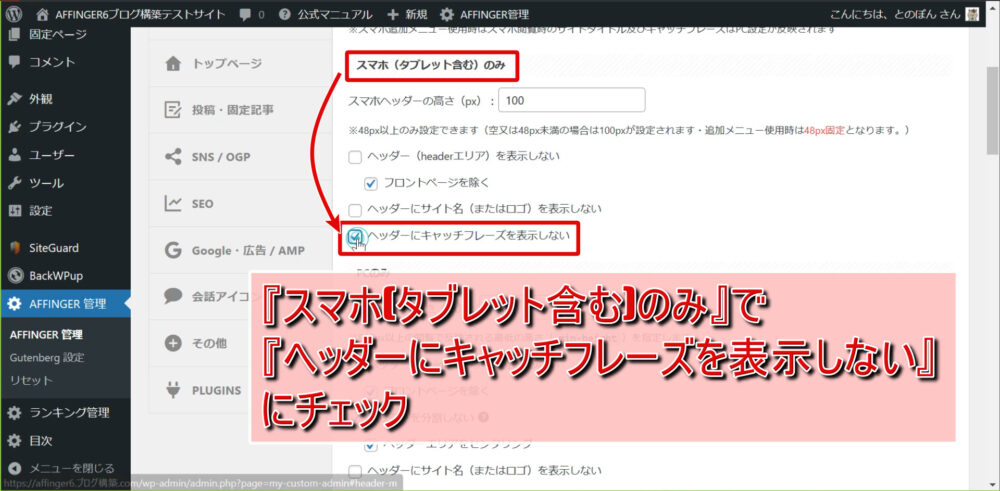
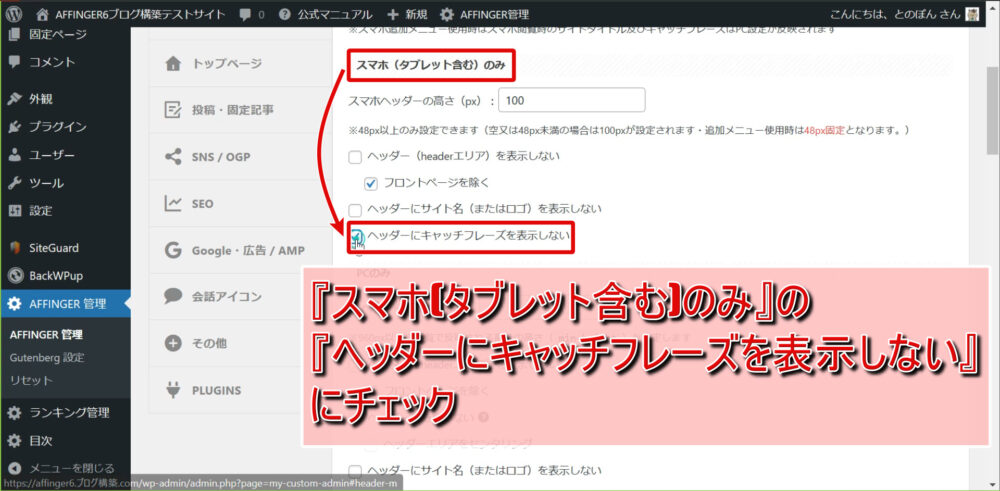
『AFFINGER管理』⇒『AFFINGER管理』⇒『ヘッダー』と進み、『スマホ(タブレット含む)のみ』の『ヘッダーにキャッチフレーズを表示しない』にチェックを入れて『Save』をクリックします。
どのように設定が反映されたかスマホでブログトップを表示させてみましょう。
上の画像のようにスマホ表示でサイトタイトルロゴ文字のみセンター寄せで表示されました。
タイトル文字ロゴの設置は以上で完了です。


アイコンロゴ画像+サイトタイトルを表示させる
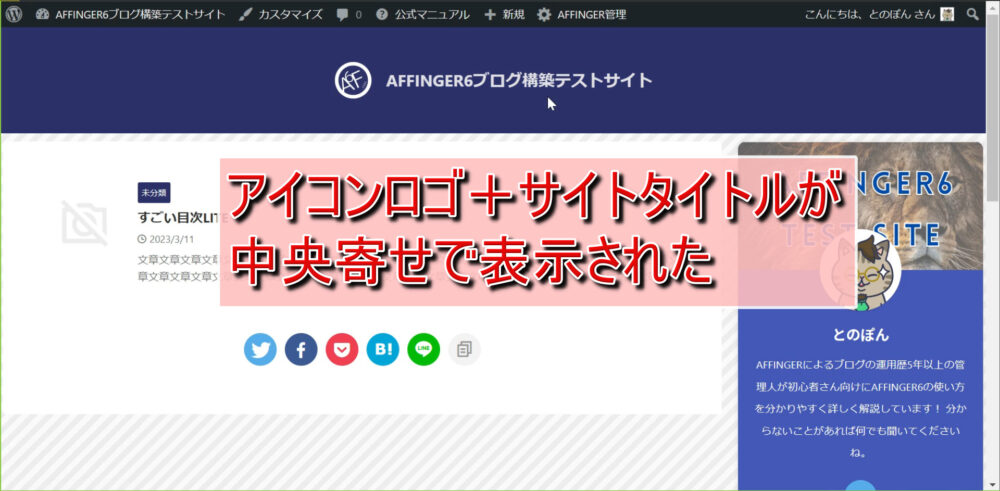
- 完成図(PC表示)
ここでは上の画像のように『アイコンロゴ画像+サイトタイトル(画像ではない)』をヘッダーに表示させる方法を解説していきます。アイコンロゴ画像は別途Canvaで作成するか、ココナラなどで用意してください。
『アイコンロゴ画像+キャッチフレーズ(上)+サイトタイトル(下)』(左寄せ)
管理画面サイドバーより『外観』⇒『カスタマイズ』と進み、『ロゴ画像/サイトのタイトル』をクリックします。
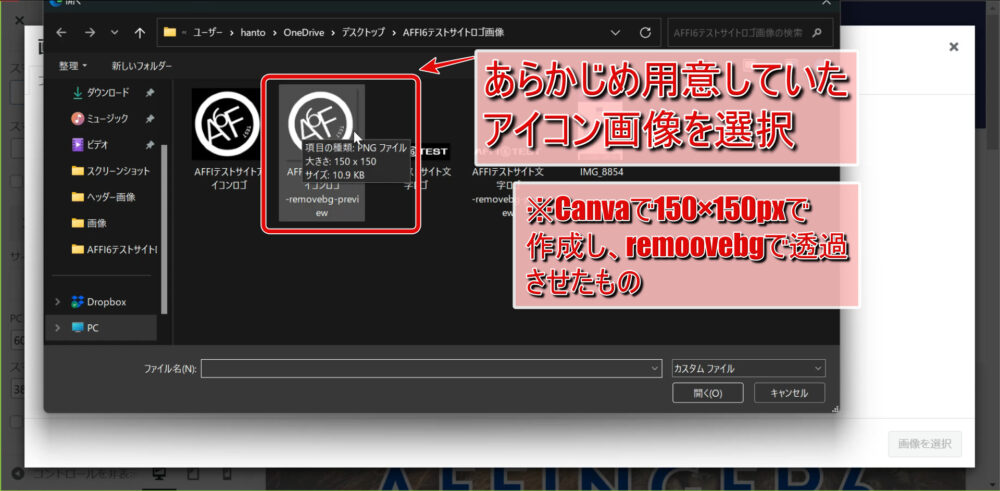
『アイコンロゴ画像』の『画像を選択』からあらかじめ用意したアイコンロゴ画像(今回の例では150×150px)を選択し、最後に『公開』をクリックして一度設定を保存します。
どのように反映されるのかブログトップを表示させてみましょう。
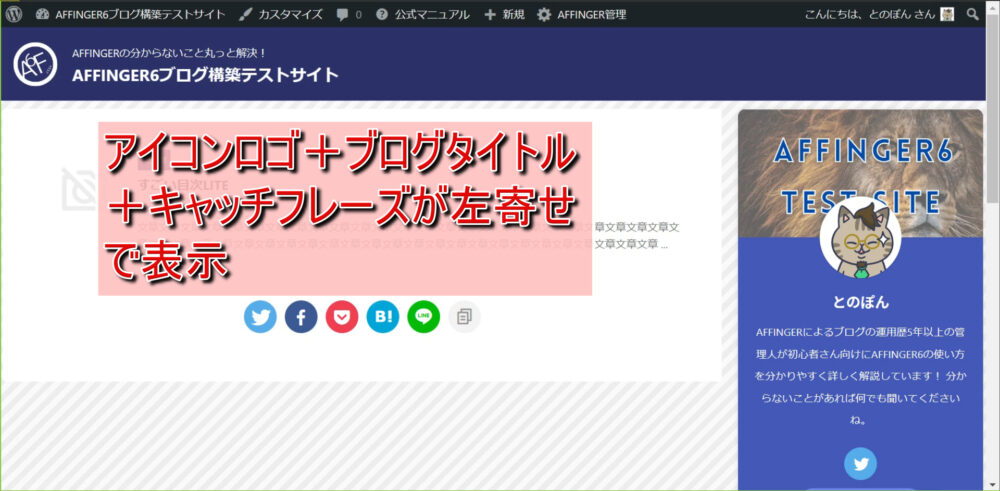
上の画像のように、アイコンロゴ画像の右にキャッチフレーズ(上)とサイトタイトル(下)が左寄せで表示されました。
続いては、キャッチフレーズとサイトタイトルの上下を反転させる設定を見ていきます。
『アイコンロゴ画像+キャッチフレーズ(下)+サイトタイトル(上)』(左寄せ)
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目一覧から『ヘッダー』をクリックします。
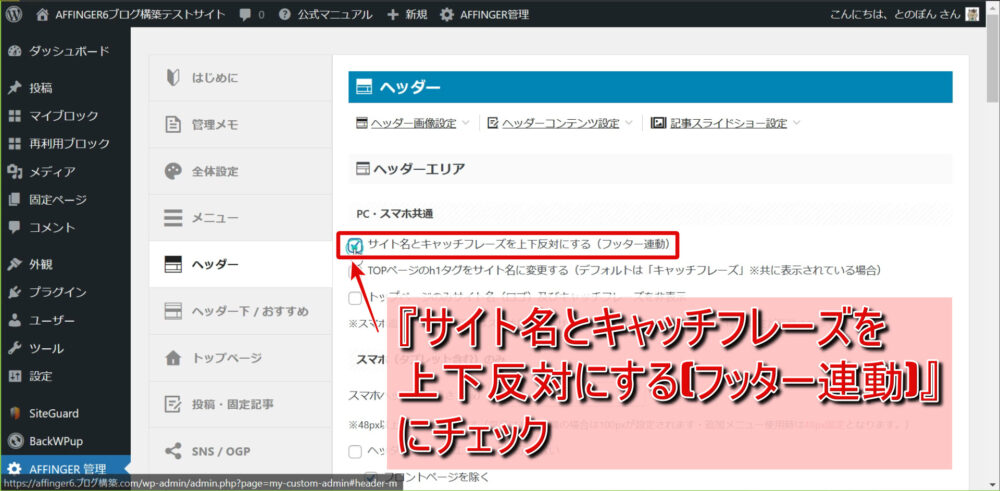
『PC・スマホ共通』のところの『サイト名とキャッチフレーズとを上下反対にする(フッター連動)』にチェックを入れて『Save』をクリックします。
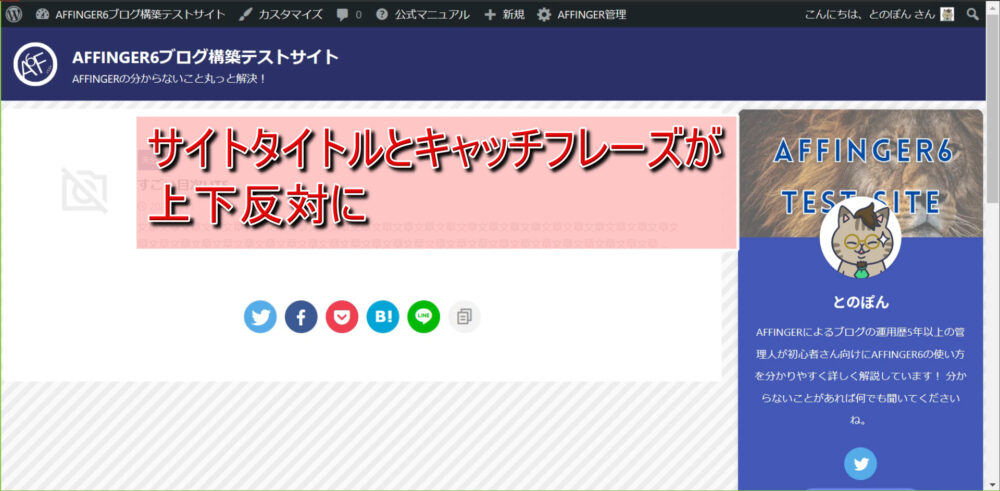
どのように設定が反映されるのかブログトップを表示させてみましょう。
上の画像のようにキャッチフレーズとサイトタイトルの上下が反転しました。
続いて、アイコンロゴ画像の大きさを変える設定をしていきます。
アイコンロゴ画像の大きさ変更
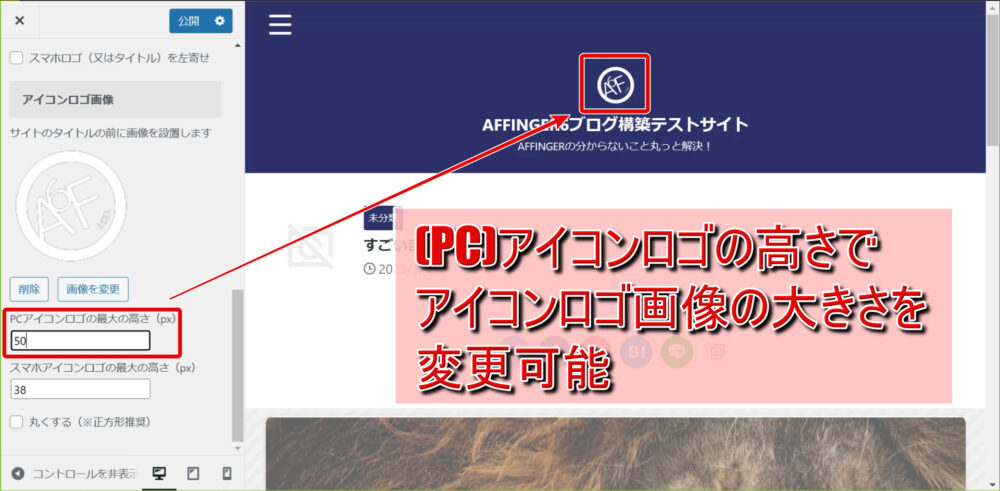
管理画面サイドバーより『外観』⇒『カスタマイズ』⇒『ロゴ画像/サイトのタイトル』と進み、『アイコンロゴ画像』のところの『PCアイコンロゴの最大の高さ(px)』に数値を入力してアイコンロゴの大きさを変更します(スマホ表示のアイコンロゴの大きさは『スマホアイコンロゴの最大の高さ(px)』で変更)。
最後に『公開』をクリックして設定を保存します。
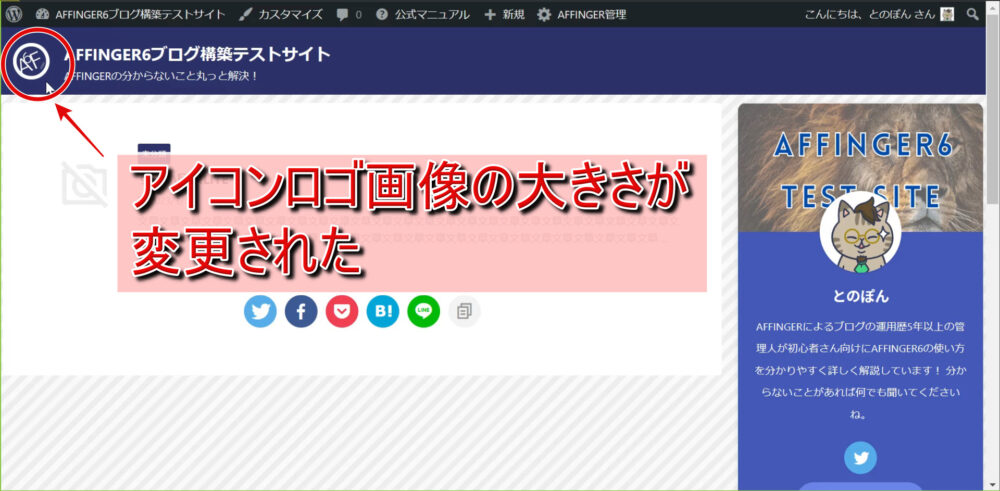
どのように設定が反映されたかブログトップを表示してみましょう。
上の画像のように(やや分かりずらいですが)アイコンロゴ画像の大きさが変更されました。
続いて、アイコンロゴ横のキャッチフレーズを削除していきます。
キャッチフレーズのみ削除(スマホ表示とPC表示ともに)
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目一覧より『ヘッダー』をクリックします。
『スマホ(タブレット含む)のみ』の『ヘッダーにキャッチフレーズを表示しない』にチェック、『PCのみ』の『ヘッダー(及びフッター)にキャッチフレーズを表示しない』にチェックを入れて、『Save』をクリックします。
どのように設定が反映されるかブログトップを表示させてみましょう。
上の画像のようにアイコンロゴ+サイトタイトルのみで左寄せの表示になりました。
続いて、アイコンロゴとタイトルの背景部分(ヘッダーエリア)の高さの調整をしていきます。
アイコンロゴの大きさに合わせてヘッダーエリアの高さを調節
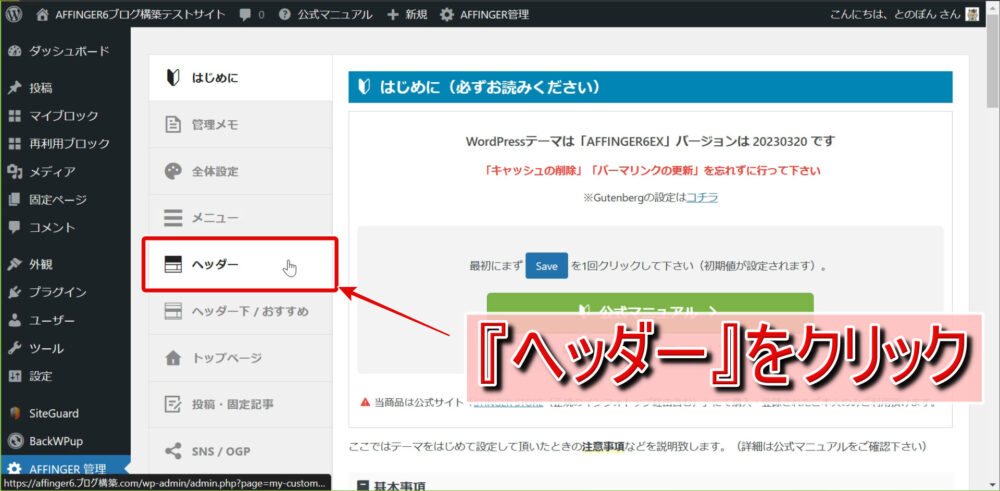
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目一覧より『ヘッダー』をクリックします。
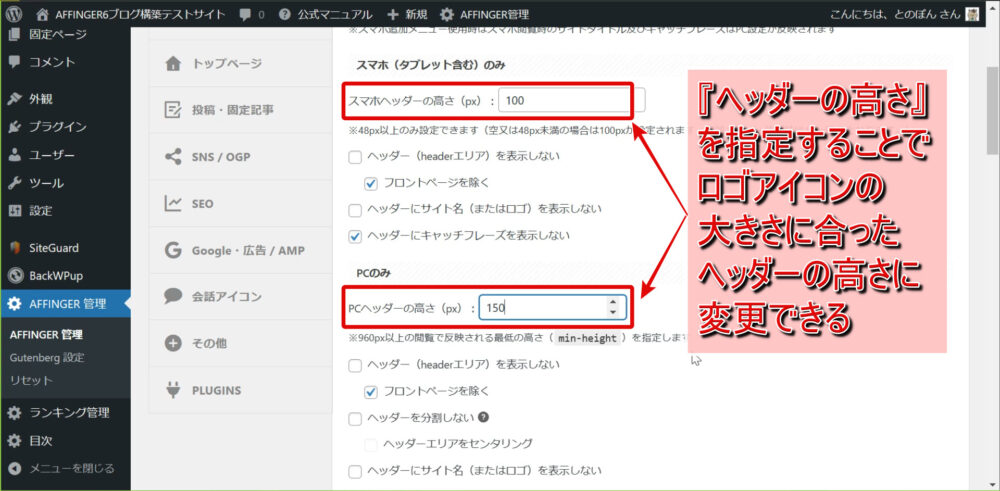
『スマホ(タブレット含む)のみ』と『PCのみ』のいずれのところにもある『(スマホ・PC)ヘッダーの高さ』に任意の数値を入力することでヘッダーの高さを好みに変更できます。
最後に『Save』をクリックして設定を保存します。
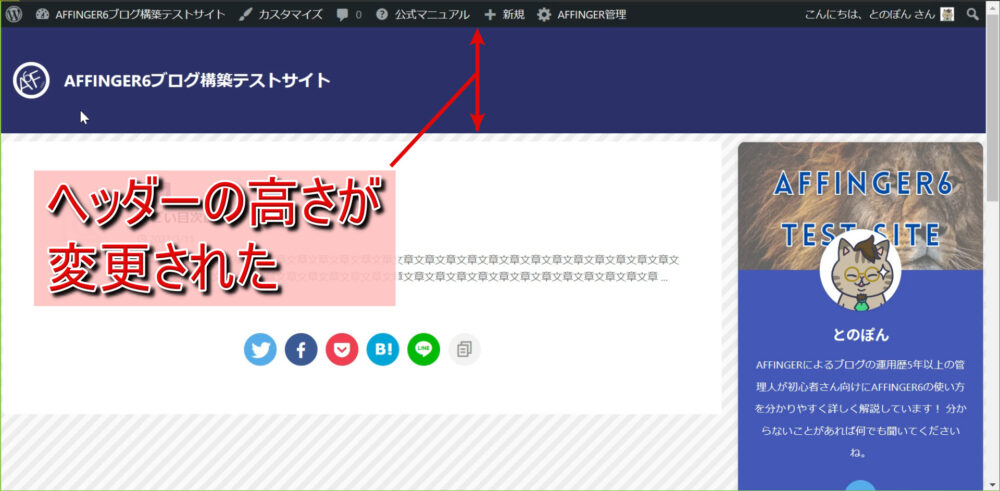
どのように設定が反映されるのかブログトップを表示させてみましょう。
上の画像のようにヘッダーの高さが変更されました。
 とのぽんアイコン画像サイズに合ったヘッダーの高さを試行錯誤で決めてください。
とのぽんアイコン画像サイズに合ったヘッダーの高さを試行錯誤で決めてください。続いて、アイコン画像とサイトタイトルをセンター寄せに設定していきます。
『アイコンロゴ画像+サイトタイトル』(センター寄せ)
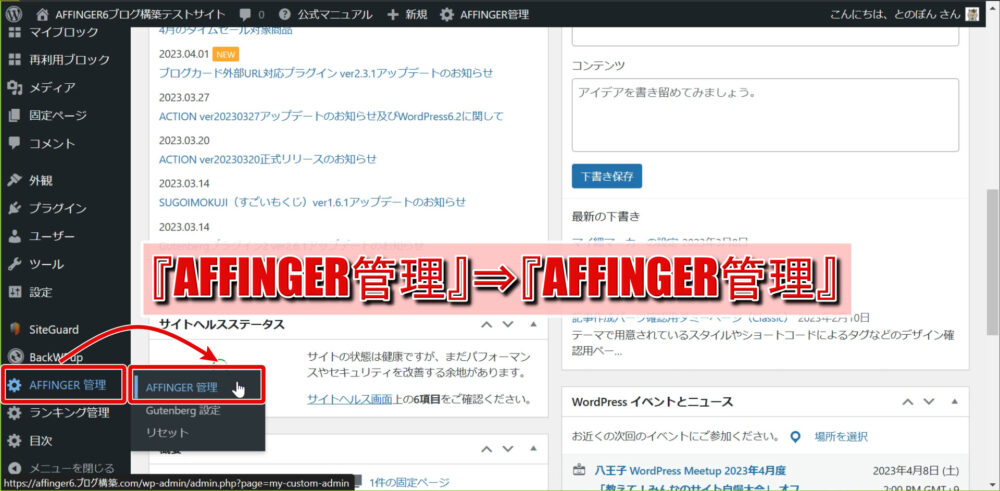
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目一覧より『ヘッダー』をクリックします。
『PCのみ』のところの『ヘッダーを分割しない』にチェックを入れて、一度『Save』をクリックします。
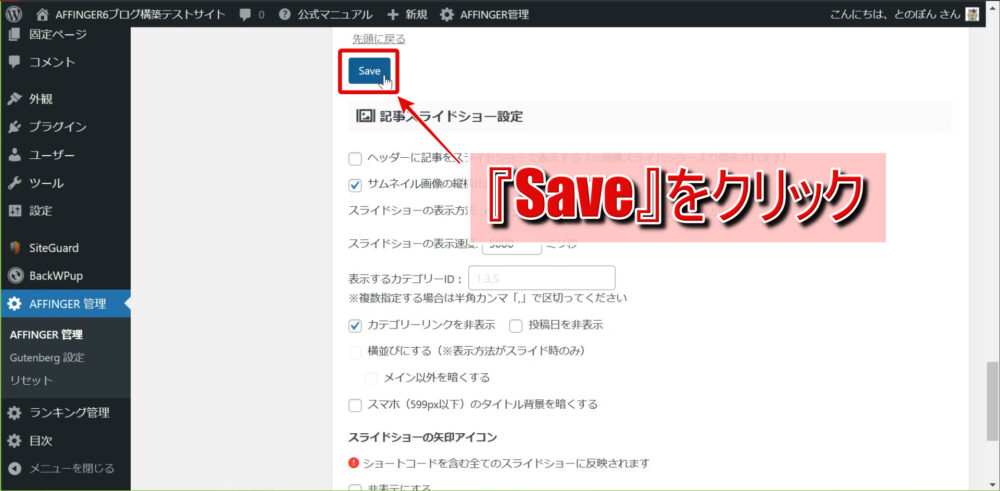
続けて『ヘッダーエリアをセンタリング』にチェックを入れて『Save』をクリックします。
どのように設定が反映されるかブログトップを表示させてみましょう。
上の画像のようにアイコンロゴ画像+サイトタイトルがセンター寄せで表示されました。
スマホ表示ではデフォルトでセンター寄せの設定なのであらためて設定の必要はありません。