普段何気なく見ているインターネットサイトですが、訪問者に『このサイトには何があるのか』『どんな人(会社)が運営しているのか』『商品について問い合わせ先』などのすぐに知りたい情報を案内できるようにメニューバー(グローバルナビゲーション)を作ることはとても大切です。
上の画像は当サイトをPCで見た時に表示されるメニューバーです。
プロフィールや問い合わせ先など、すぐにアクセスできる位置にあるとサイトの信頼感もグッと高まるのでぜひ設置しておきましょう。
解説ポイント
- 固定ページでプロフィールとお問い合わせページを作る
- メニューバーを設置・カスタマイズする


今回はPCでサイトを表示した場合のメニューバーの設置方法の解説です。スマホ版については以下の記事に詳しく解説しています。
-

参考【初心者】Cocoonでスマホフッターメニューとスマホヘッダーメニューを作成&設置する方法を徹底解説【動画解説】
参考 以前の記事でワードプレステーマとしてCocoonを適用 ...
続きを見る
固定ページでプロフィールとお問い合わせページを作る

プロフィールページ
まずは固定ページでプロフィールページを作成していきましょう。
まずはワードプレス管理画面のサイドバーより『固定ページ』⇒『新規追加』と進みましょう。
基本的には投稿ページと仕様は変わりません。
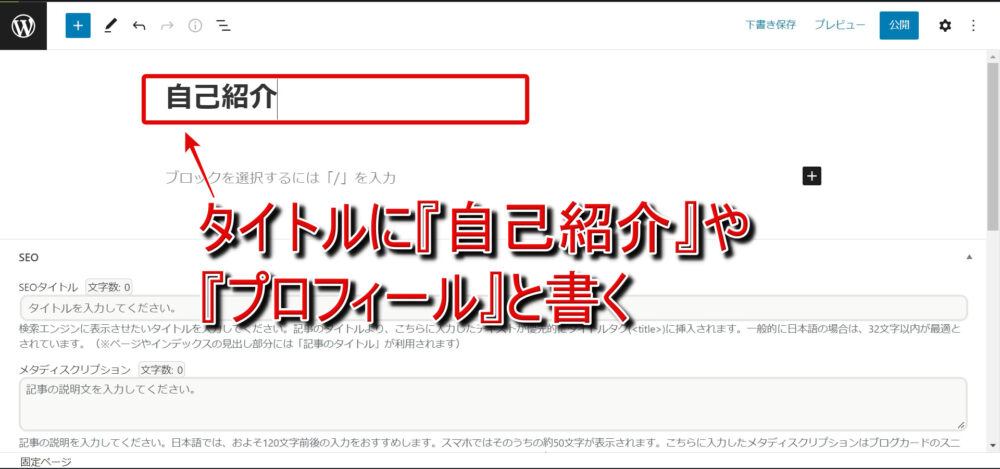
タイトル部分には『自己紹介』『プロフィール』『管理人ごあいさつ』など入力します。
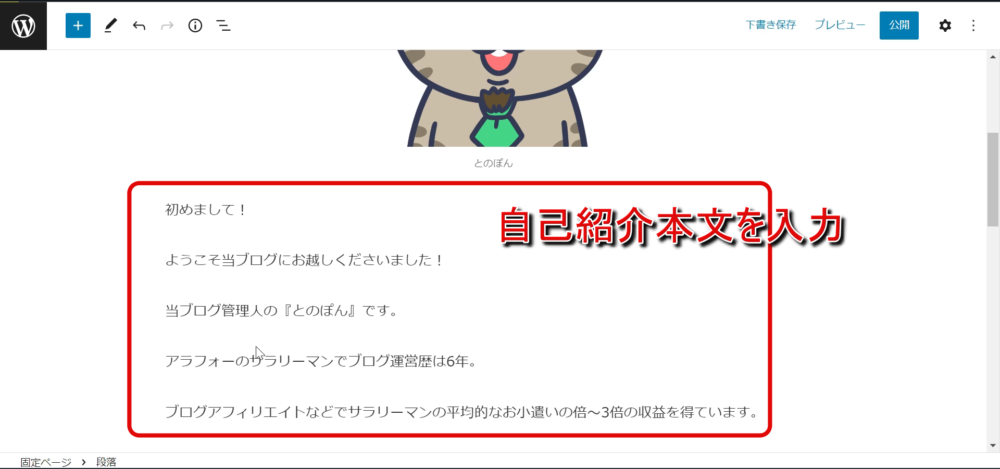
任意ですが、アバター画像などを用意している場合は最初に画像を貼り付けておくといいでしょう。
続いて、自己紹介の本文を入力しましょう。
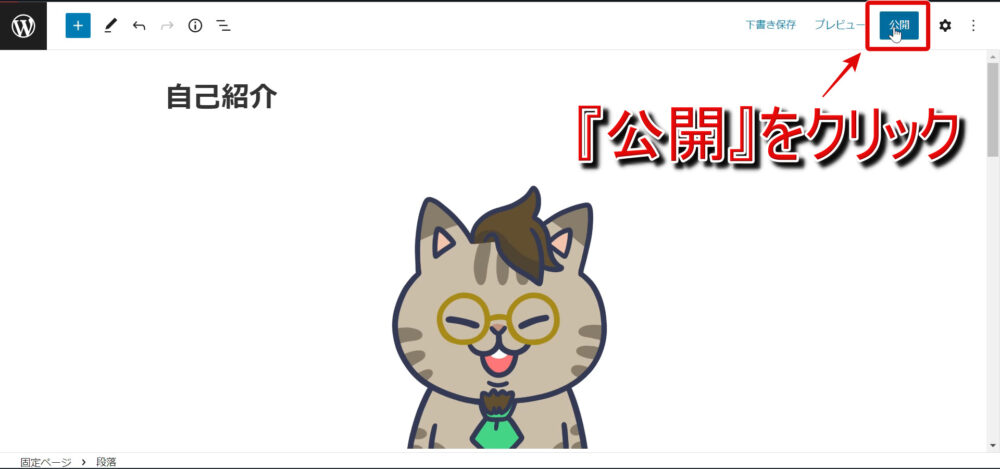
書き終わったら右上の『公開』を2回連続でクリックすればプロフィールページの作成&公開は完了です。
問い合わせページ
続いて問い合わせページを作ります。
プラグインの『Contact Form 7』を使って問い合わせページを作る手順を以下で解説します。
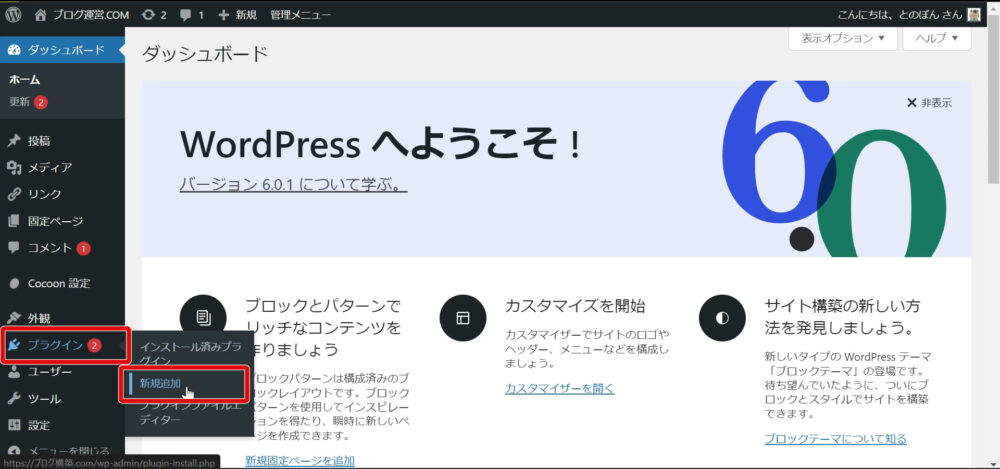
ワードプレス管理画面のサイドバーより『プラグイン』⇒『新規追加』と進みましょう。
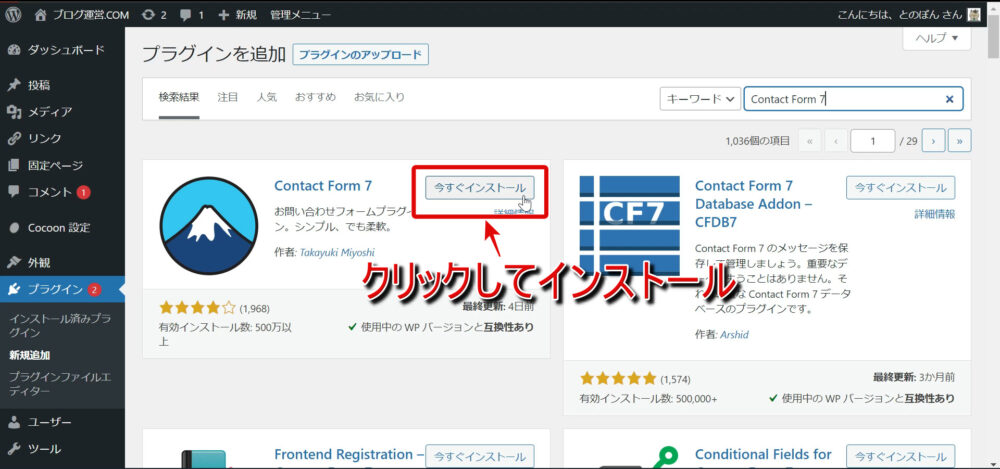
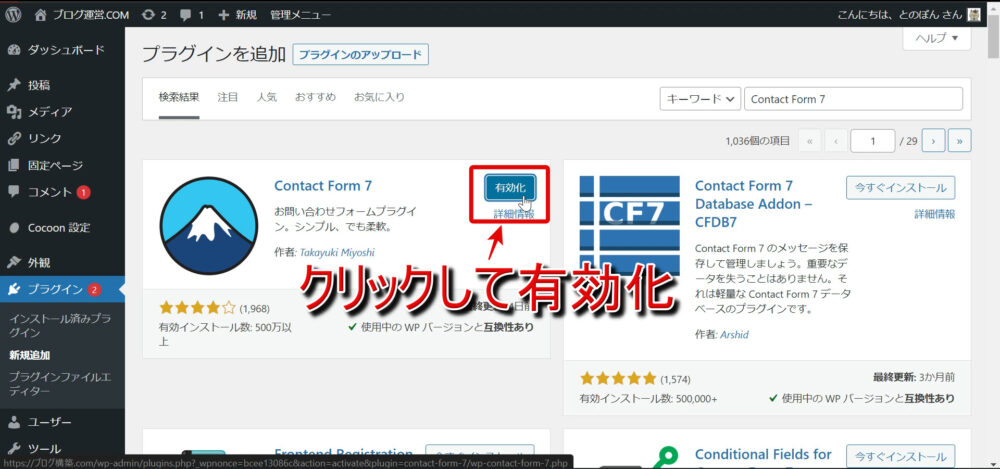
右側の検索バーに『Contact Form 7』と入力すると検索結果の一番左上にプラグインが出てくるので『今すぐインストール』をクリックします。
続けて『有効化』をクリックしましょう。
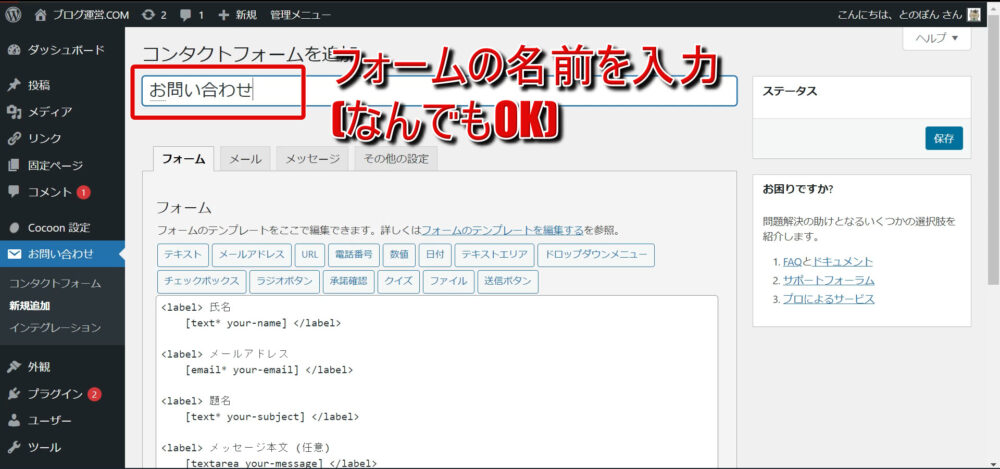
Contact Form 7を有効化すると管理画面左サイドバーに『お問い合わせ』が表示されるので『新規追加』へ進みましょう。
フォームタイトルを入力しましょう。
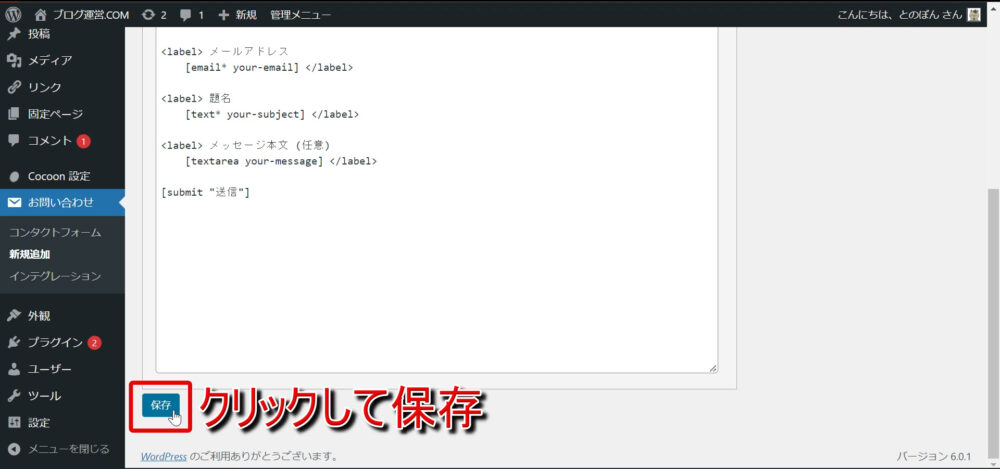
本文には問い合わせページに表示する項目としてあらかじめ
- 氏名
- メールアドレス
- 題名
- メッセージ本文
- 送信(ボタン)
が用意されています。
基本的にこのまま使う形でOKです。
確認したら『保存』をクリックします。
続いてページを上にスクロールし背景が青くなっているショートコードをコピーしておきましょう。

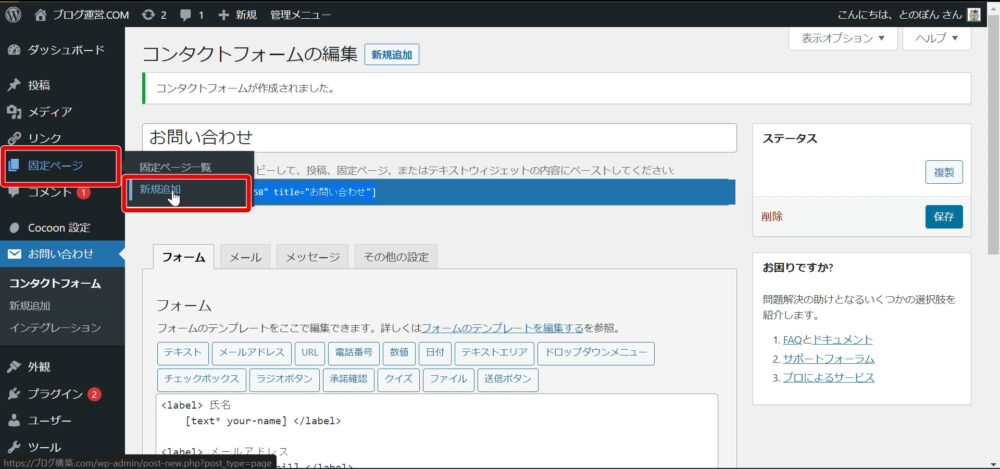
続いて管理画面左サイドバーより『固定ページ』⇒『新規追加』と進みましょう。
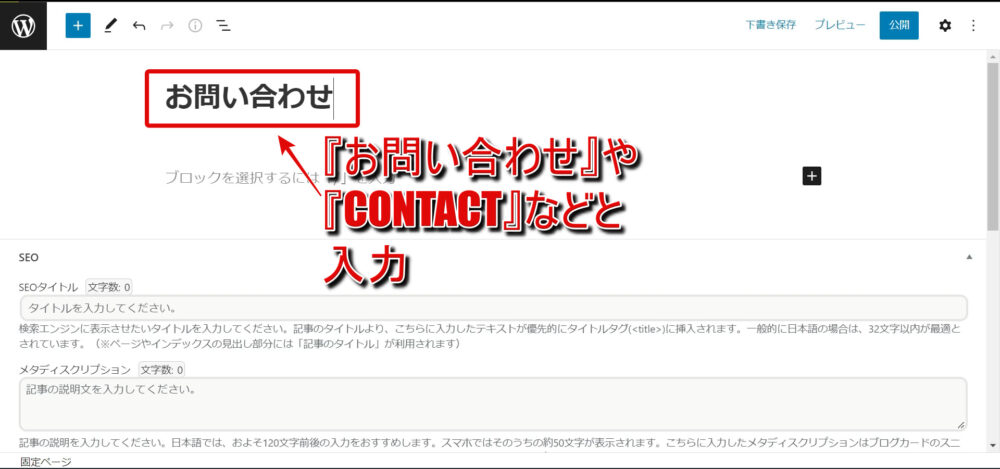
表示された画面のタイトルには『お問い合わせ』や『CONTACT』など入力します。
このタイトルはメニューを作成した時にそのまま表示されます。
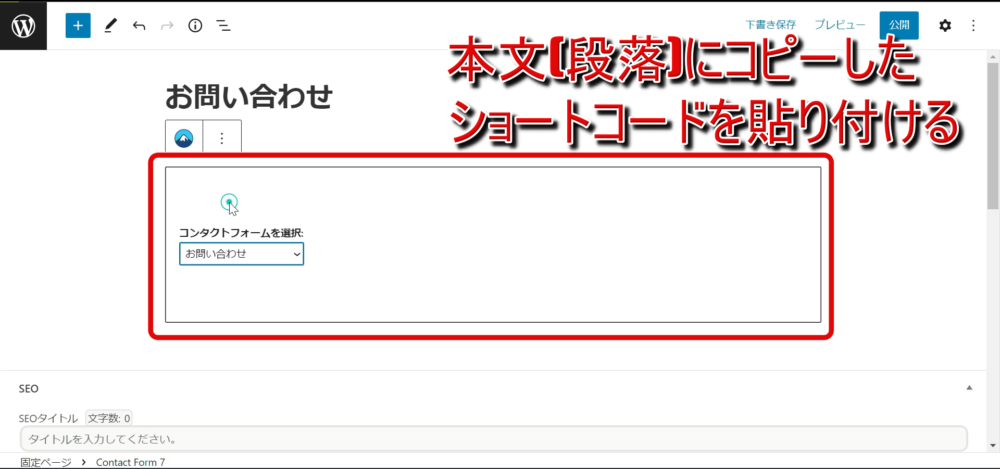
続いて本文に先ほどコピーしたショートコードを貼り付けましょう。
最後に右上の『公開』を続けて2回クリックすれば問い合わせページは完成です。
上の画像のようなお問い合わせページが完成しました。
-

【初心者】Contact Form 7のスパムメール対策に『reCAPTCHA』を設定する方法を徹底解説【画像・動画】
というわけで今回はスパムメール(迷惑メール)の対策についての ...
続きを見る
メニューバー(グローバルメニュー)を設置する
ここでは以下の2項目について解説します。
ポイント
- メニューバーの設置
- メニューバーのカスタマイズ
先に2項目の字幕解説動画を貼り付けておきます
メニューバーの設置
ワードプレス管理画面サイドバーより『外観』⇒『メニュー』と進みましょう。
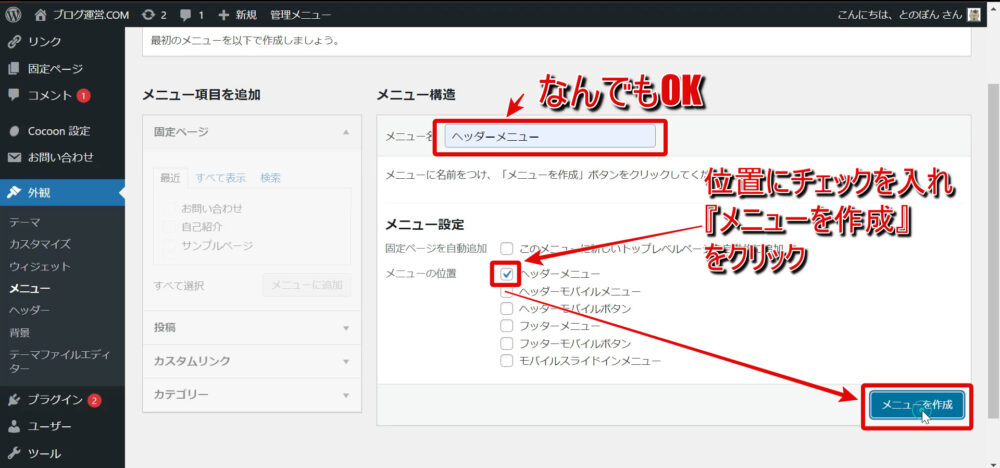
続いて表示される画面の右側で『メニュー名』には『ヘッダーメニュー』など分かりやすい名前を入力します。
メニューの位置は『ヘッダーメニュー』にチェックを入れ、『メニューの作成』をクリックしましょう(上図参照)。
続いてメニューバーに表示させる項目を選択していきます。
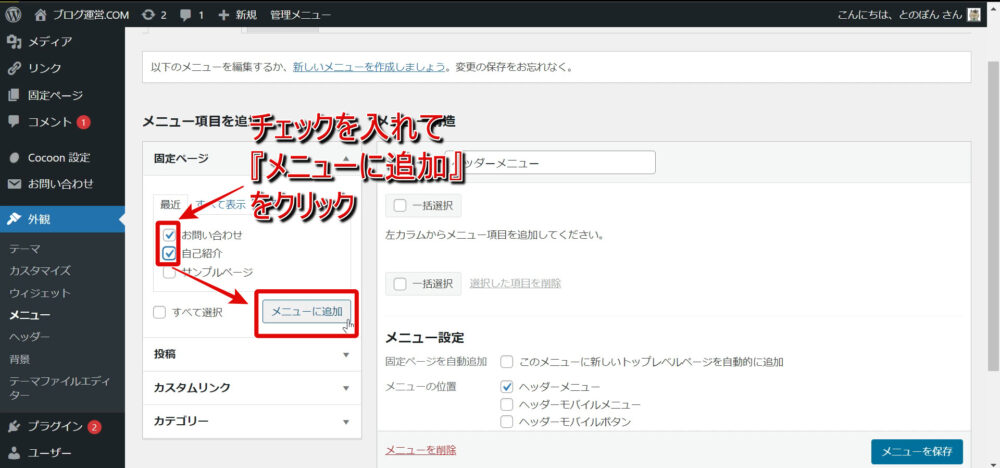
『メニュー項目を追加』の『固定ページ』のところに作成した『問い合わせ』と『自己紹介』が表示されているはずなのでこれにチェックを入れ、『メニューに追加』をクリックします。
続いてトップページに戻るリンクボタンを表示させましょう。
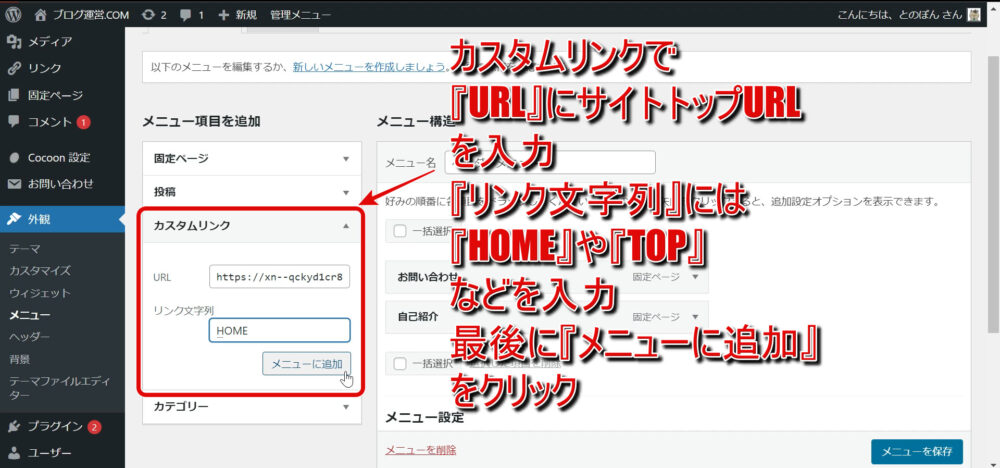
『カスタムリンク』の『URL』にサイトのトップページURLを入力、『リンク文字列』のところには『HOME』などと入力し、『メニューに追加』をクリックします。
『リンク文字列』に入力した文字はメニューバーにそのまま表示されます。
各項目の位置は上から下に行くにしたがって実際のサイトでは左から右の順に表示されます。
項目の位置はドラッグ&ドロップで変更します。
最後に『メニューを保存』をクリックすればメニュバーの設置は完了です。
サイトを表示させてみましょう。
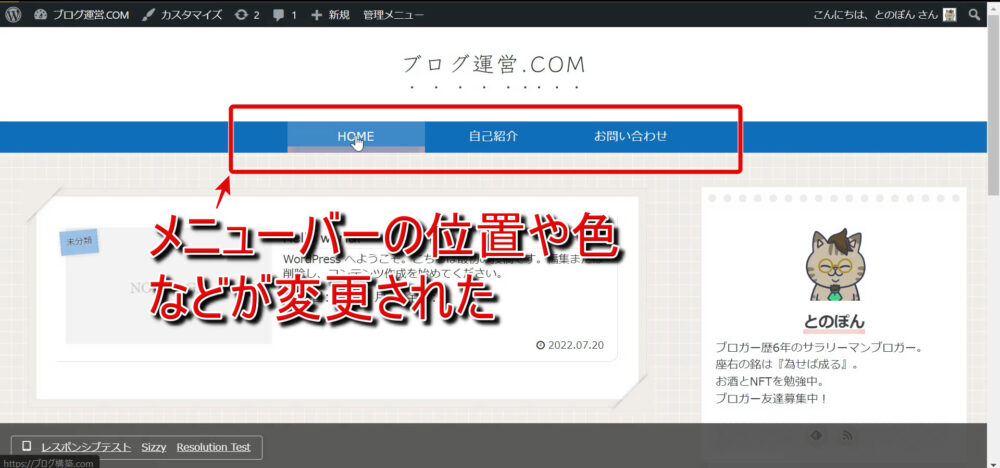
上の画像のようなメニューバーが設置されました。
以下のテストサイトで仕上がりを確認してみましょう
メニューバーのカスタマイズ
メニューバーのカスタマイズについては以下の2つを解説していきます。
ポイント
- メニューバーの位置とカラーのカスタマイズ
- メニュー横にアイコンを表示させる
メニューバーの位置とカラーのカスタマイズ
メニューバーの設置が完了したら、色や位置などのカスタマイズをしてみましょう。
ワードプレス管理画面サイドバーより『Cocoon設定』⇒『Cocoon設定』と進みます。
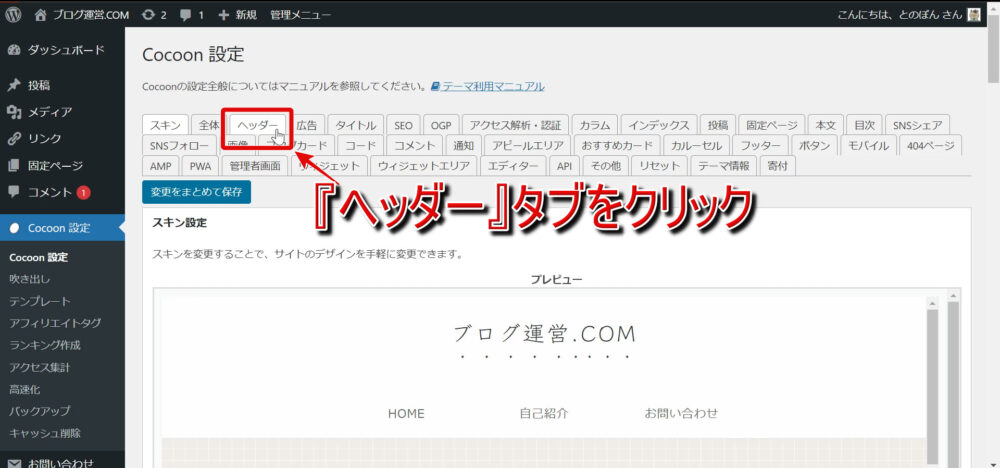
続いて『ヘッダー』タブをクリックします。
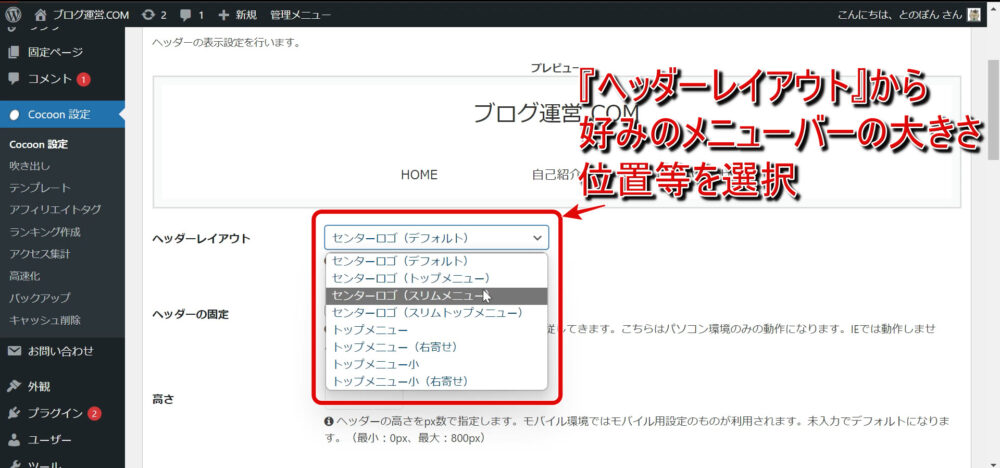
『ヘッダーレイアウト』のところのドロップダウンメニューからメニューの大きさ(普通かスリムか)や位置(真ん中か右寄せか)を選択します。
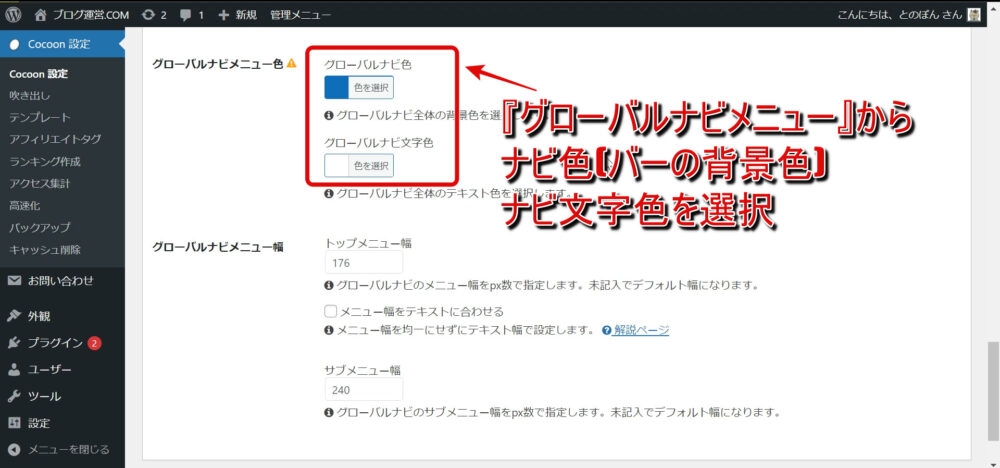
続いて『グローバールメニュー色』の『グローバルナビ色』でバーの背景色を、『グローバルナビ文字色』で表示される文字の色を選択します。
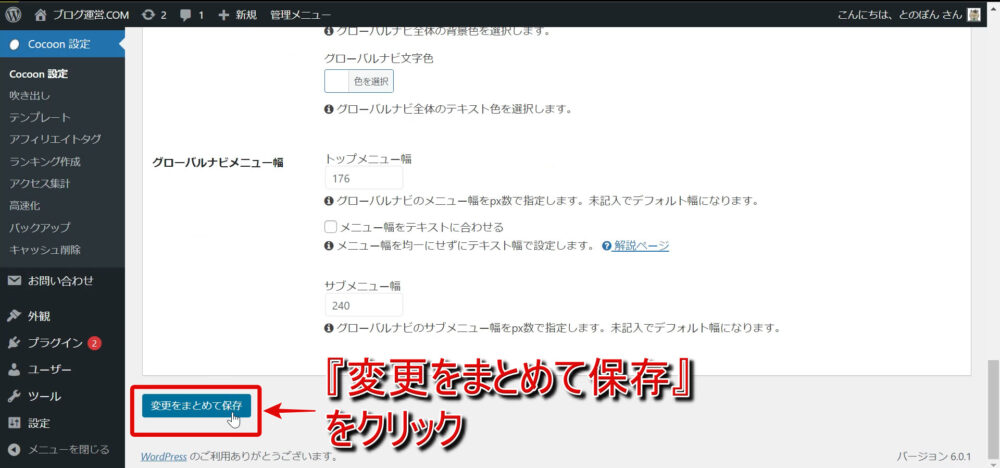
最後に『変更をまとめて保存』をクリックしてメニューのカラーと位置のカスタマイズは完了です。
メニュー横にアイコンを表示させる
メニューバーの項目の文字の横に上の画像のようなアイコンが表示されているのを見かけることがあると思います。
あってもなくてもSEO的には何の問題もありませんが視覚的に分かりやすくなるので余裕があれば設定してみましょう。
メニューバー文字横のアイコンはFONT AWESOME ICONSで無料配布されているコードを使用します。
それではアイコン設定方法の解説に移ります。
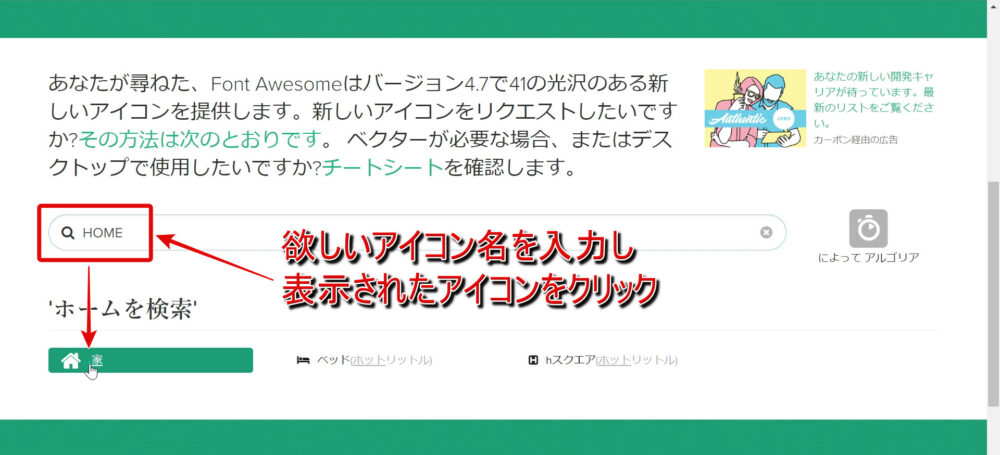
FONT AWESOME ICONSのトップページ中段付近にある検索バーに欲しいアイコンの名前を入力し、表示された一覧から好みのアイコンをクリックします。
英語のサイトなので検索バーには『HOME』など英語を入力する必要があります。
コードが表示されるのでこれをコピーしておきます。
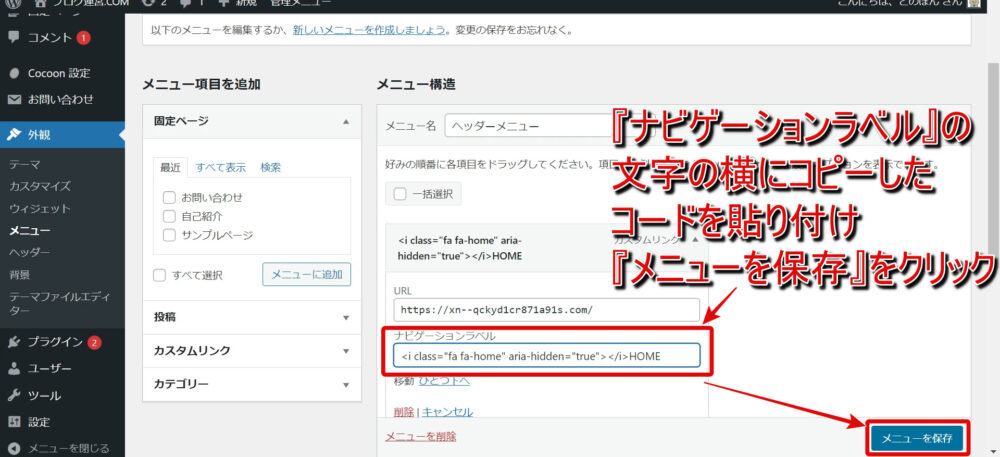
続いてワードプレス管理画面に戻り、『外観』⇒『メニュー』と進み先ほど作成したメニューを表示させます。
メニュー項目の『ナビゲーションラベル』のところの文字の横にコピーしたコードを貼り付け、『メニューを保存』をクリックすればアイコンの設定は完了です。
サイトを表示させてみましょう。
上の画像のようにHOMEの横に家のアイコンが表示されました。
他のメニュー項目についても同様の操作で設定可能です。
FONT AWESOME ICONSでは自己紹介用アイコンは『user』、問い合わせ用アイコンは『mail』などで検索するのがオススメ。


-

【初心者】Cocoonでスマホフッターメニューとスマホヘッダーメニューを作成&設置する方法を徹底解説【動画解説】
参考 以前の記事でワードプレステーマとしてCocoonを適用 ...
続きを見る