以前の記事でワードプレステーマとしてCocoonを適用しているサイトのPC版のメニューバー(グローバルナビゲーション)を設置する方法を解説しました。
今回の記事ではスマホ版のヘッダーメニューとフッターメニューの設置・カスタマイズの方法について初心者さん向けに画像(スクリーンショット)と動画を使って詳しく解説していきたいと思います。
解説ポイント
- スマホヘッダーメニューの作成方法と設置方法
- スマホフッターメニューの作成方法と設置方法


スマホヘッダーメニュー作成・設置
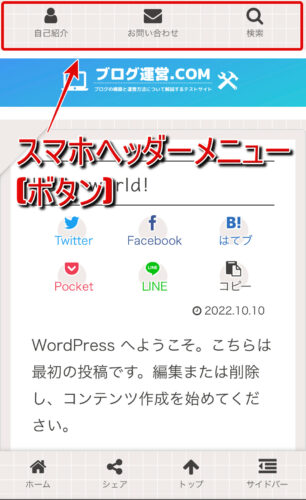
ここでは固定ページであらかじめ作成してある『自己紹介』ページと『お問い合わせ』ページ、加えて『検索』ボタンをスマホヘッダーメニューとして設置する方法を解説していきます。
固定ページで自己紹介ページとお問い合わせページを作成する方法については以下の記事内で詳しく解説しているので、それを見ながら作成してみてください。
-

参考【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る
作成から設置までの一連の作業を解説した動画を以下に張っておきます。
スクリーンショット解説は次の項で。
メニュー(ボタン)作成
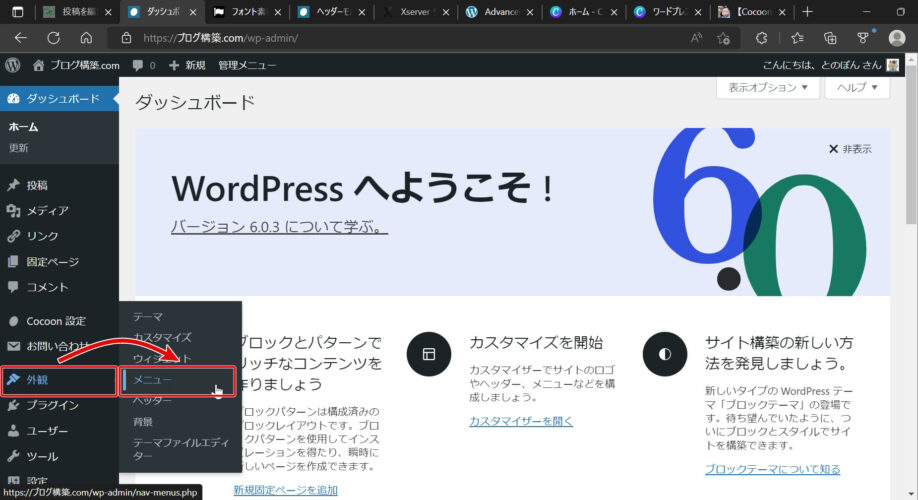
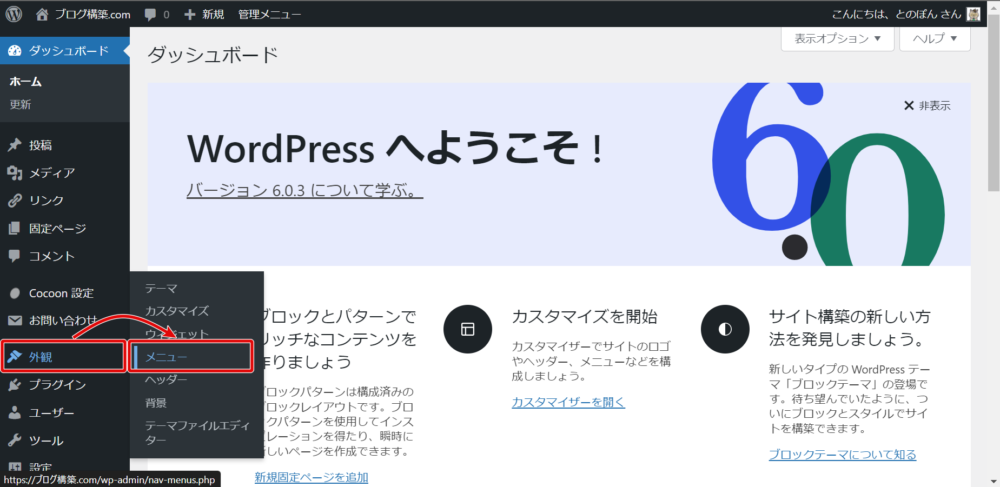
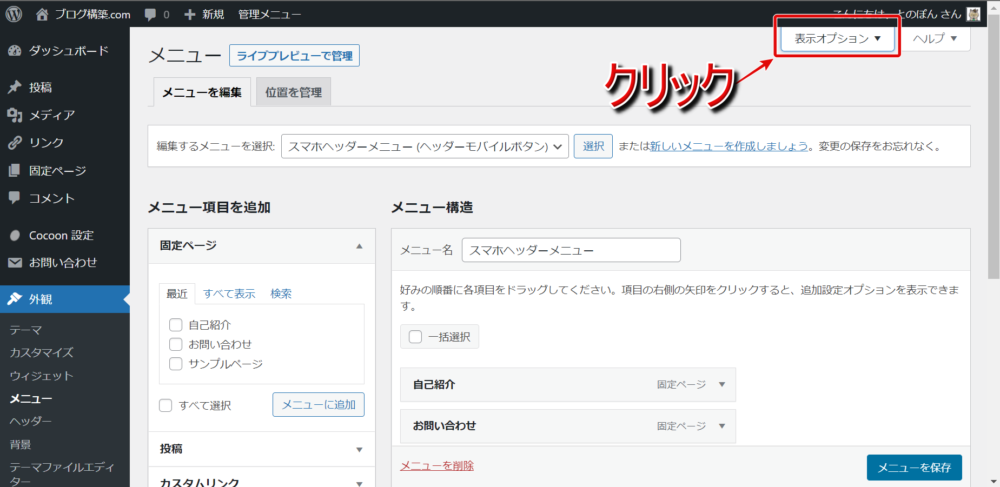
まずワードプレスの管理画面にログインしたら、サイドバーから『外観』⇒『メニュー』と進みましょう。
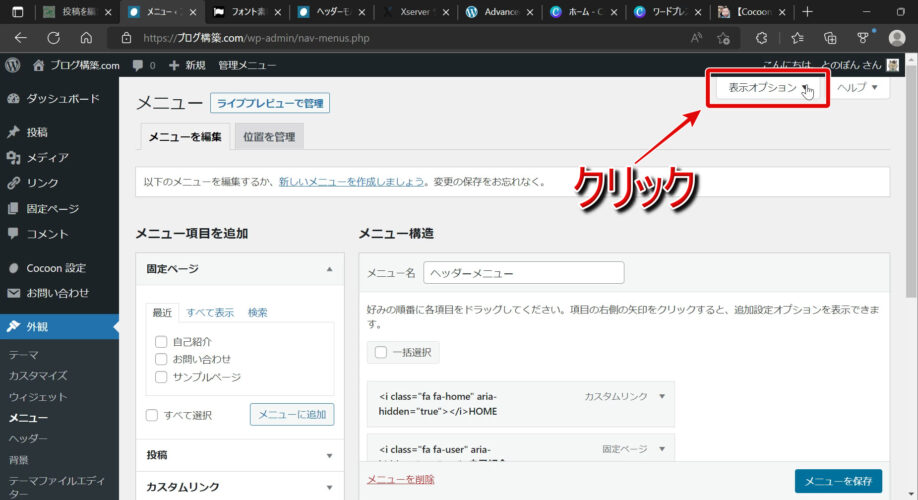
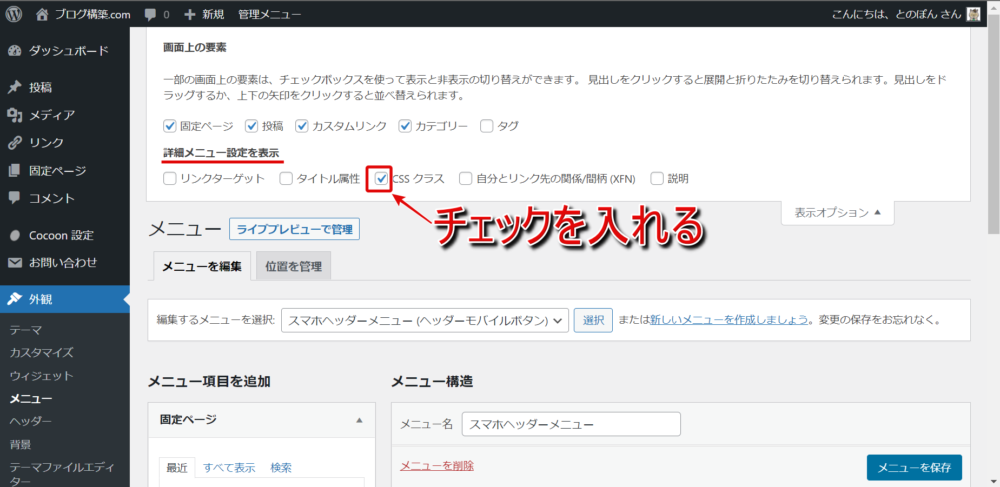
続いてメニュー設定画面の右上の『表示オプション』をクリックし、『詳細メニュー設定を表示』のところにある『CSSクラス』にチェックを入れます。
CSSクラスは後でメニューボタン横にアイコンを表示させるために使います。
続いて『新しいメニューを作成しましょう』ボタンをクリックしましょう。
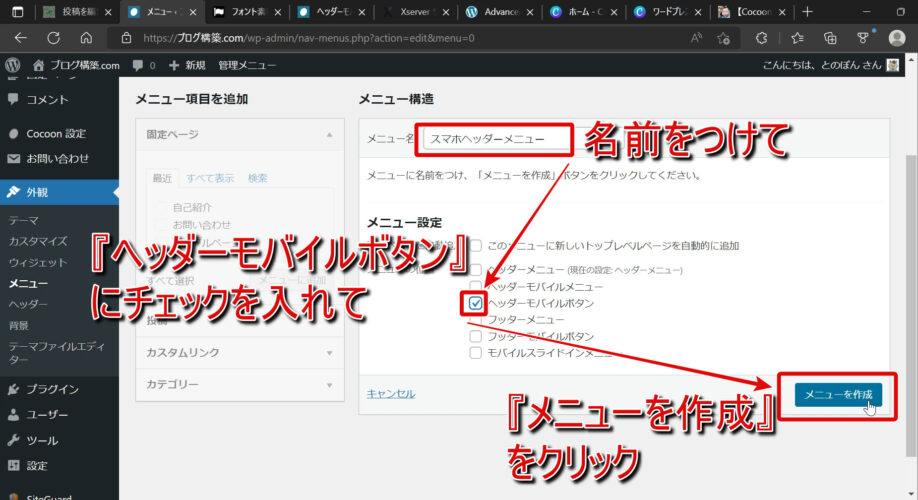
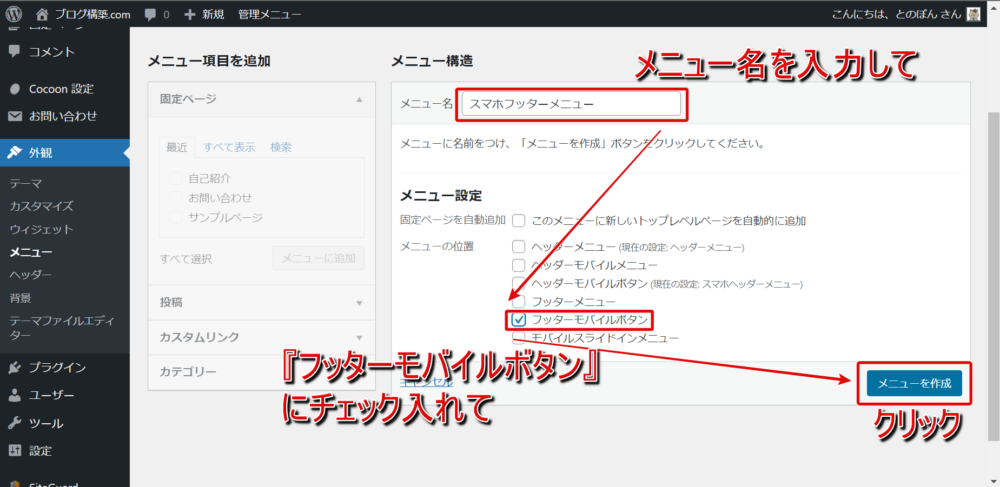
メニュー作成画面では『メニュー名』に任意の名前(スマホヘッダーメニューなど)を入力し、メニューの位置では『ヘッダーモバイルボタン』にチェックを入れて『メニューを作成』をクリックします。
続いて、メニューの中に固定ページの『お問い合わせ』『自己紹介』、さらにCocoonの独自ボタンを利用して検索ボタンを盛り込んでいきます。
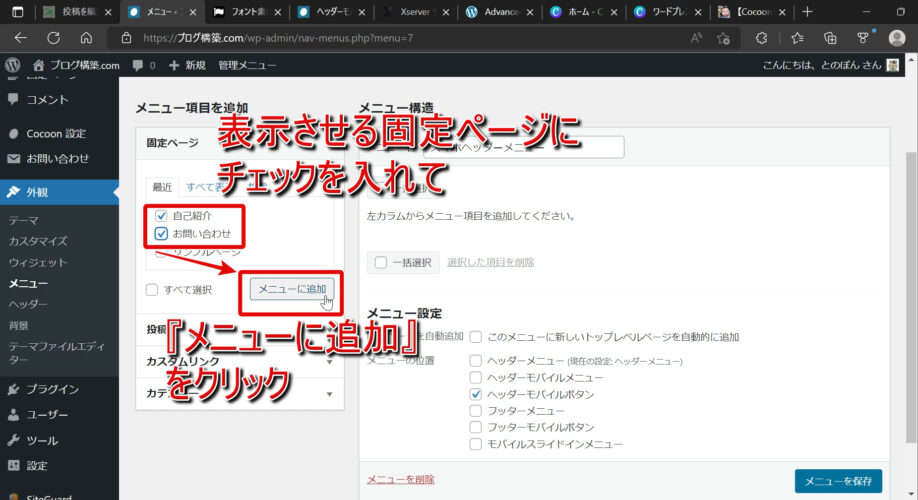
左側のメニュー項目を追加の固定ページに一覧となっているものから『お問い合わせ』と『自己紹介』にチェックを入れて『メニューに追加』をクリックします。
続けてメニュー項目を追加のカスタムリンクのところでURLに『#search』と入力し、リンク文字列に『検索』など入力し、『メニューに追加』をクリックしましょう。
独自ボタンについて
| URLに入力する文字列 | 作成されるボタンの役割 |
| #menu | グローバルメニューをスライドインで表示 |
| #home | フロントページへのリンクボタン |
| #share | シェアボタンを表示 |
| #follow | フォローボタンを表示 |
| #search | 検索フォームを表示 |
| #toc | 目次に移動 |
| #top | ページトップに移動 |
| #prev | 現在表示中の投稿ページの前のページを表示 |
| #next | 現在表示中の投稿ページの次のページを表示 |
| #comments | コメント欄へ移動 |
| #logo | 横幅広めのサイトロゴが表示されるボタンを表示 |
| #sidebar | サイドバー項目をスライドインで表示 |
表は左右にスライドできます。
Cocoonではメニューに表示させるボタンとして独自ボタンがいくつか標準で用意されています。
解説では検索ボタンを入れましたが、上表にある一覧から好きなものを任意に入れてもらっても構いません。
検索ボタンはCocoonの開発者様が独自ボタンとしてアイコン込みで用意してくださっているので、それ以外の『問い合わせ』と『自己紹介』についてはボタン用のアイコンを無料で使用できるアイコンを公開しているFont Awesome4.7から取得します。
先ほどのメニュー作成画面は開いたままの状態にして、Font Awesome4.7のサイトに移動します。
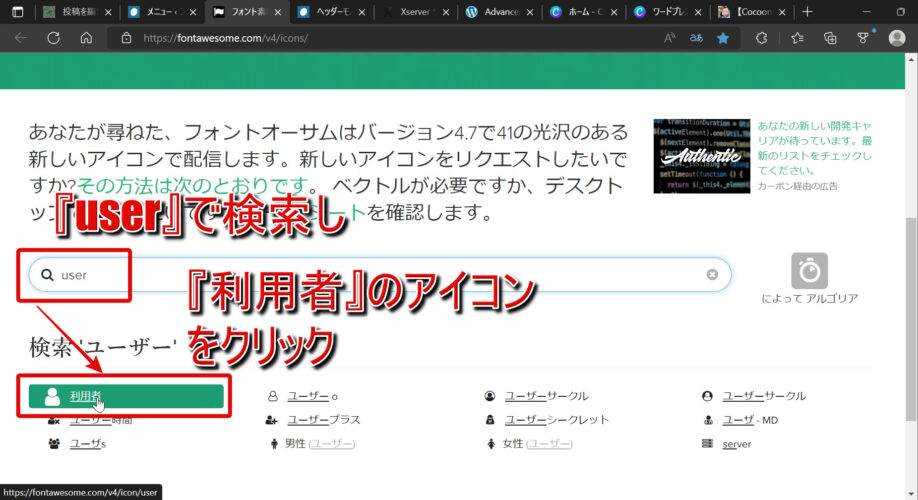
サイト中段付近に検索バーがあるのでここに『user』などと入力します。
Font Awesome4.7は英語サイトなので英語入力のみ受け付けます。
利用者と書いてある人の影のようなマークが表示されるのでこれをクリックしましょう。
次にコードが表示されるのでこのうちclassの横の""で囲まれた文字列(fa fa-user)をコピーしておきます。
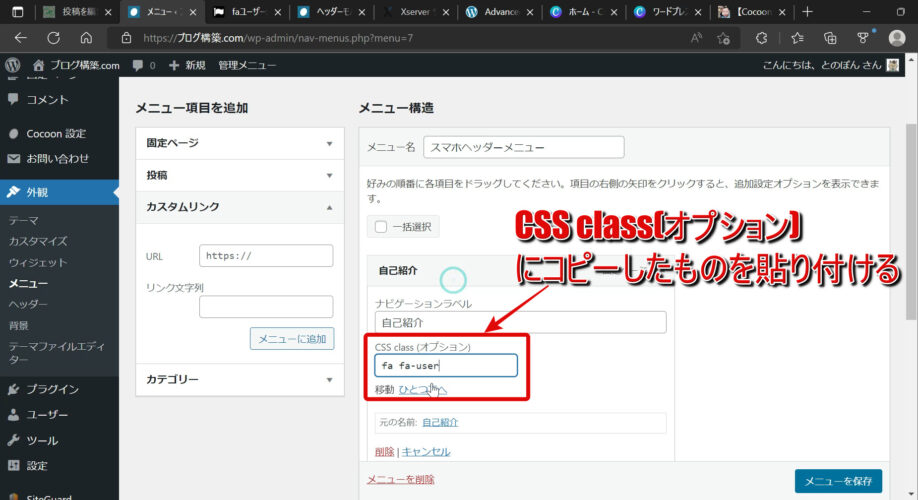
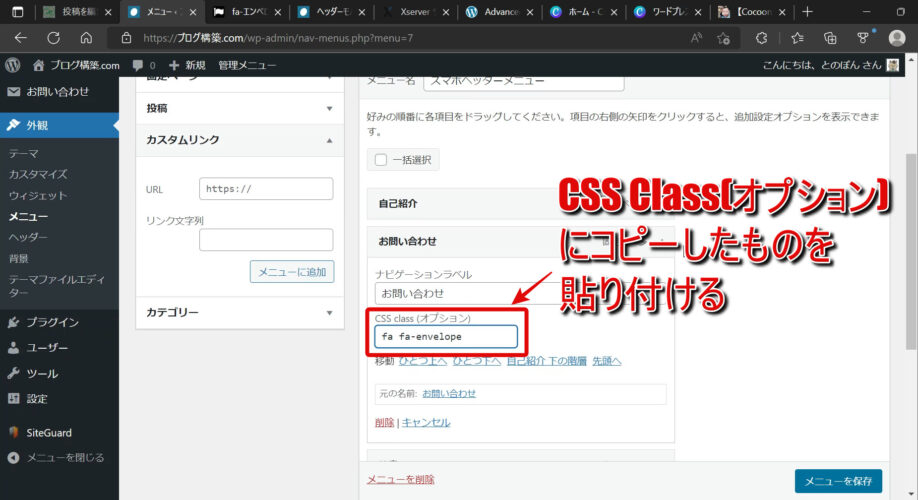
再度ワードプレスのメニュー作成画面に戻り、先ほどメニューに追加した右側のメニュー構造内の『自己紹介』タブをクリックし『CSS class(オプション)』のところにコピーしたコードの一部(fa fa-user)を貼り付けます。
お問い合わせボタン横アイコンに関しても同様の方法で作成できるので上の作業スクリーンショットを見ながら設定してください。
最後に『メニューを保存』をクリックしてスマホヘッダーメニュー自体の作成は完了です。
メニュー(ボタン)設置
先ほど作成したスマホヘッダーメニュー(ボタン)を設置していきましょう。
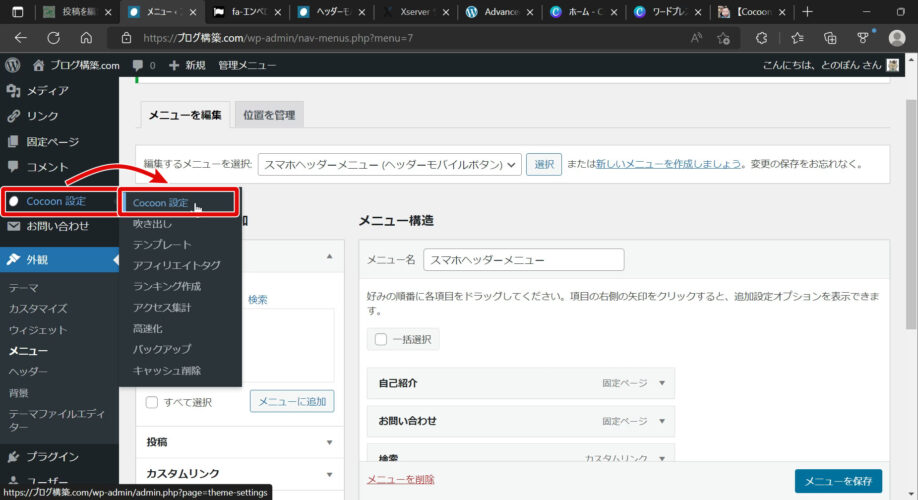
ワードプレス管理画面サイドバーより『Cocoon設定』⇒『Cocoon設定』と進みます。
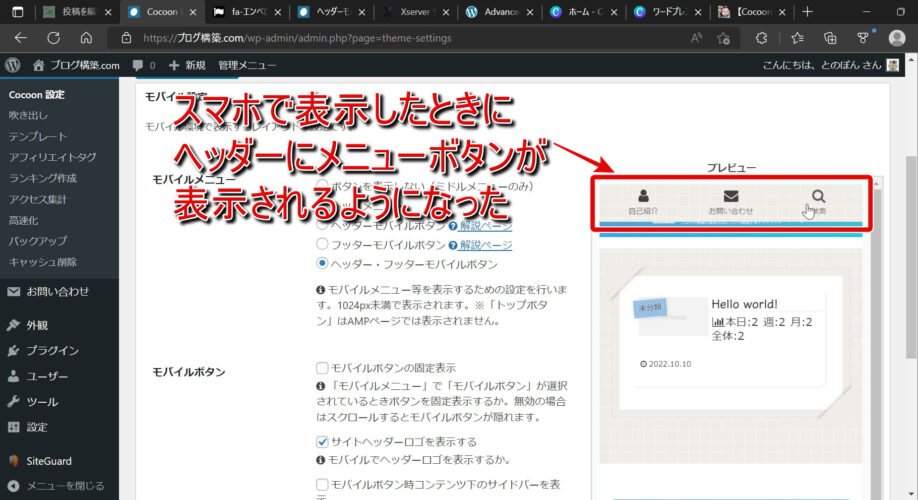
画面右の項目一覧から『モバイル』タブをクリックします。
続いてモバイルメニューのところの『ヘッダーモバイルボタン』または『ヘッダー・フッターモバイルボタン』のいずれかにチェックを入れます。
両方表示させる場合は『ヘッダー・フッターモバイルボタン』にチェック。
最後に画面を下にスクロールして『変更をまとめて保存』をクリックすればスマホヘッダーメニューボタンの設置は完了です。
スマホフッターメニュー作成・設置
ここではスマホでサイトを表示した際にフッター部分に表示されるメニューボタンの作成と設置方法について解説していきます。
上の画像は今回作るスマホフッターメニューバーの完成図です。
固定ページで作った『問い合わせ』ページにリンクするボタンと、Cocoon標準機能で作れる独自ボタンのホームボタン、シェアボタン、トップボタンの合わせて4つをフッターに表示させていきます。
なお、やり方はスマホヘッダーメニューを作った時とほぼ同じなので字幕動画解説は割愛させていただきます(スマホヘッダーメニューの方の動画で流れを確認してください)。
また、問い合わせページの作り方は以下の記事で詳しく書いているのでそちらを見ながら作成してみてください。
-

参考【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る
メニュー(ボタン)作成
まずはスマホ表示時にフッター(画面下)に表示させるメニューを作成していきます。
ワードプレス管理画面サイドバーより『外観』⇒『メニュー』と進みましょう。
続いて画面右上の『表示オプション』タブをクリックし、『詳細メニュー設定を表示』のところの『CSSクラス』にチェックを入れます。
すでにチェックが入っていればそのままでOK。
『新しいメニューを作成しましょう』ボタンをクリックします。
続いて、メニュー名に『スマホフッターメニュー』など任意の名前を入力し、メニューの位置は『スマホフッターボタン』にチェックを入れ、『メニューを作成』をクリックします
それではメニューの中身を作っていきましょう。
まずは固定ページの問い合わせページを追加します。
メニュー項目を追加のところの固定ページから『問い合わせ』にチェックを入れて『メニューに追加』をクリックします。
スマホフッターボタンにしたときに表示させるボタンアイコンをFont Awesome4.7からコピーしていきます。
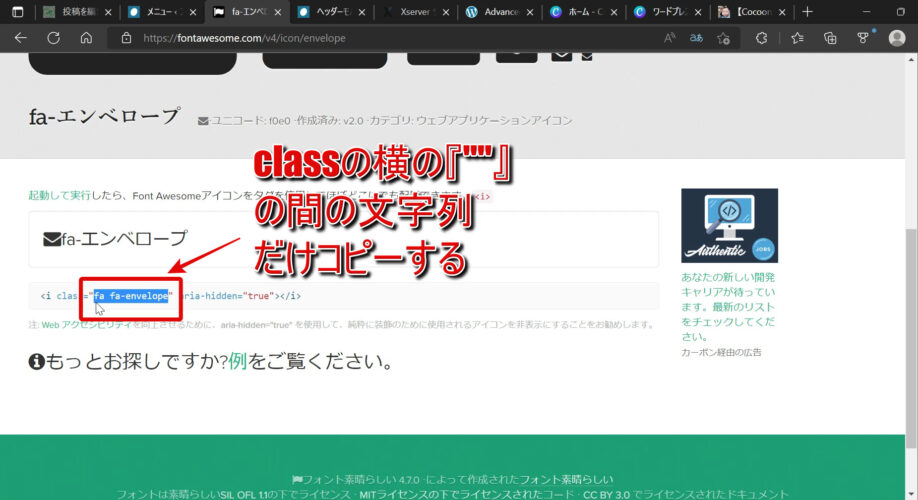
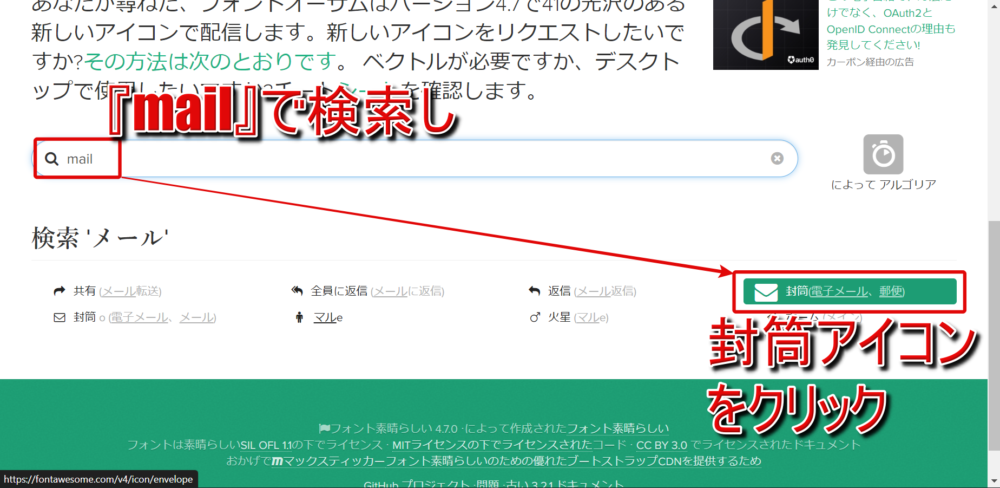
Font Awesome4.7のサイトに入ったら中段付近の検索バーに『mail』と入力し、検索結果一覧にある『封筒マーク』をクリックします。
続いて表示されるコードのうちclass=の横にある『””』で挟まれた文字列(fa fa-envelope)のみをコピーしておきます。
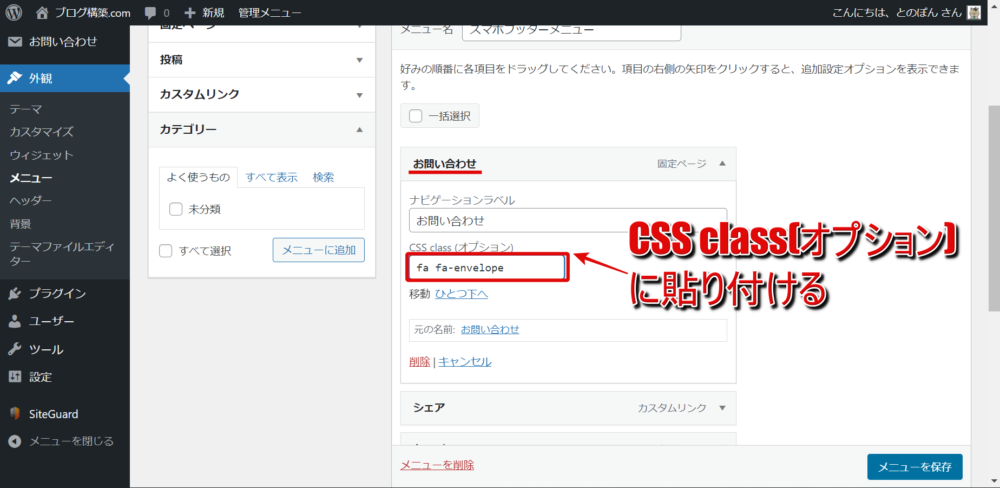
もう一度ワードプレスのメニュー作成画面に戻り、メニュー構造内の問い合わせのところの『CSS class(オプション)』にFont Awesome4.7でコピーしたコードの一部を貼り付けましょう。
続いてスマホフッターメニューに表示させるシェア・トップ(へ戻るボタン)・ホームボタンを追加していきます。
Cocoonの独自ボタンという標準搭載された機能を利用するのでアイコンのコードをわざわざコピーしてくる必要はありません。
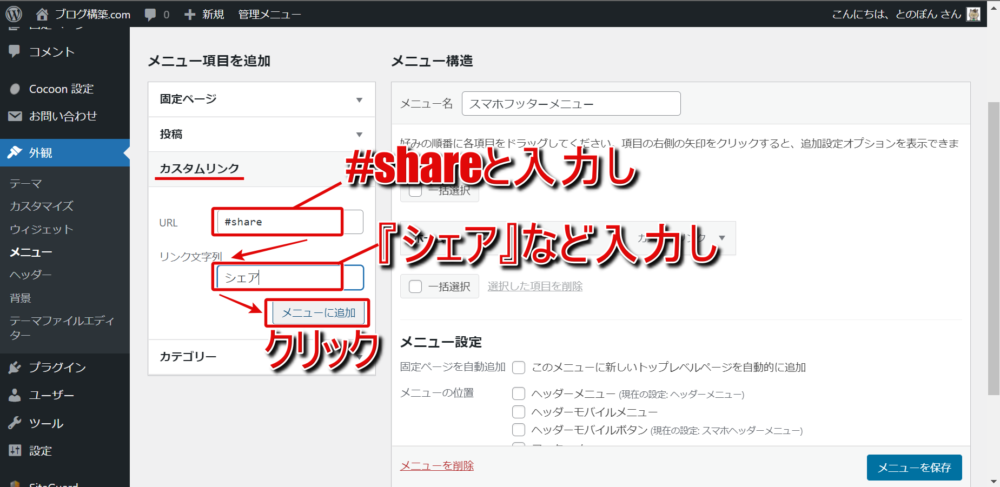
画面左のメニュー項目を追加のところのカスタムリンクでURLに『#share』と入力し、リンク文字列に『シェア』など入力し『メニュー追加』をクリックします。
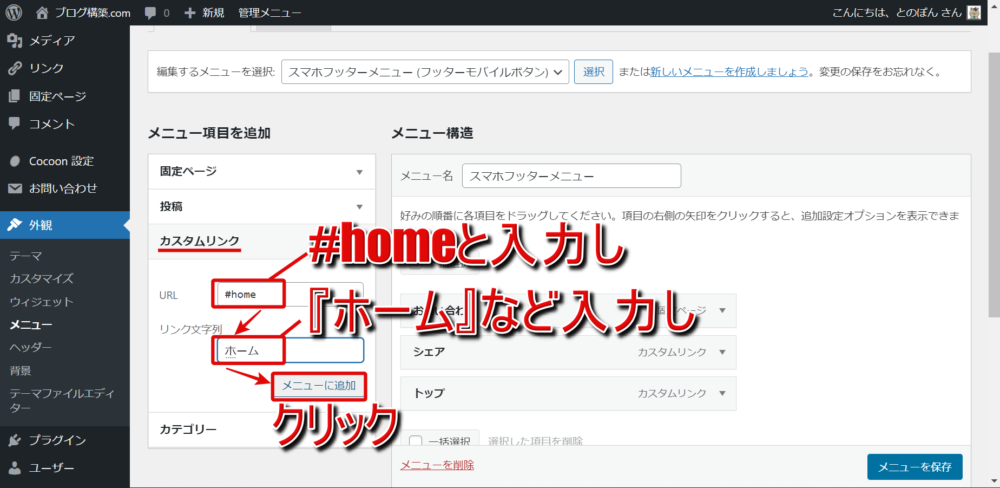
トップ・ホームボタンについても同様の操作でメニュー項目に追加していきましょう(詳しくは上のスクショを参照)。
今回の解説ではシェア・トップ・ホームを選びましたが、自身のサイトに合わせて独自ボタンをカスタマイズしてください。
以下に独自ボタンを表示させるためのURL表を掲載するので参考にしてみてください。
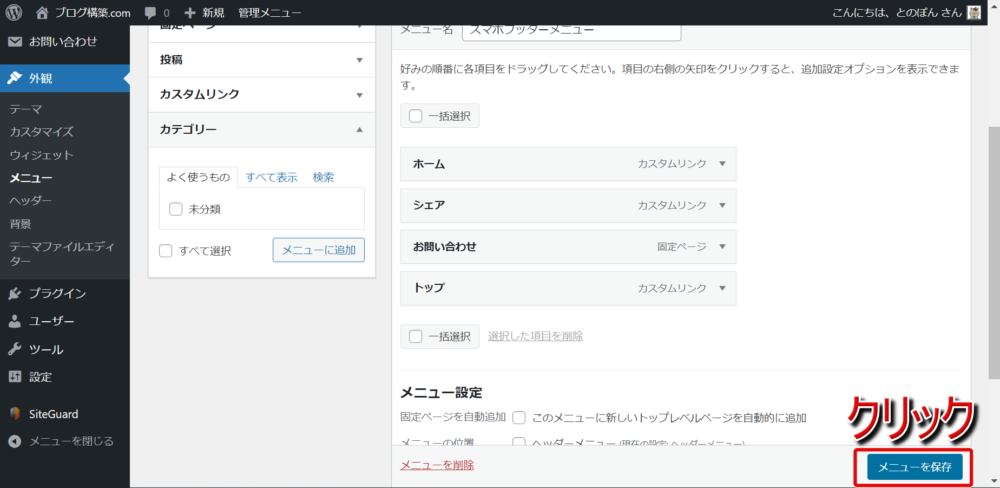
メニューに項目を全て追加したら、『メニューを保存』をクリックしメニューの作成は完了です。
メニュー(ボタン)設置
前の項で作成したメニューをスマホフッターメニューとして設置していきます。
管理画面サイドバーより『Cocoon設定』⇒『Cocoon設定』と進み、『モバイル』タブをクリックしましょう。
続いて表示される画面でモバイルメニューのところの『フッターモバイルボタン』または『ヘッダー・フッターモバイルボタン』のいずれかにチェックを入れます。
最後に、画面を下にスクロールして『変更をまとめて保存』をクリックしてスマホフッターメニュー(ボタン)の設置は完了です。