皆さんはブログで記事を書く際に記事(文字)装飾を使っているでしょうか。
例えば太字であったりマーカー、
ボックス
などなど。
文字装飾は記事を見に来てくれたユーザーに何がポイントなのかを視覚的に分かりやすく訴えることが出来ます。
また、古代の石盤のように文字がズラーっと並んでいるだけの記事は最後まで読む前にユーザーの集中力が切れてしまい離脱につながりかねませんが、ボックスなどを適度に使用することでユーザーを視覚的に楽しませて離脱を防ぐことができます。
今回紹介するワードプレスプラグイン『Advanced Editor Tools』は記事作成ツールバーのカスタマイズと文字装飾などの機能を追加・拡張できる便利なプラグインです。
というわけでこのAdvanced Editor Toolsのインストール・設定方法・簡単な使い方を初心者さん向けにスクショと字幕解説動画を使って分かりやすく解説していきたいと思います。
解説ポイント
- Advanced Editor Toolsのインストール&有効化
- Advanced Editor Toolsの設定方法
- Advanced Editor Toolsの簡単な使い方


字幕動画解説

インストール&有効化
まずはAdvanced Editor Toolsをインストール&有効化しましょう。
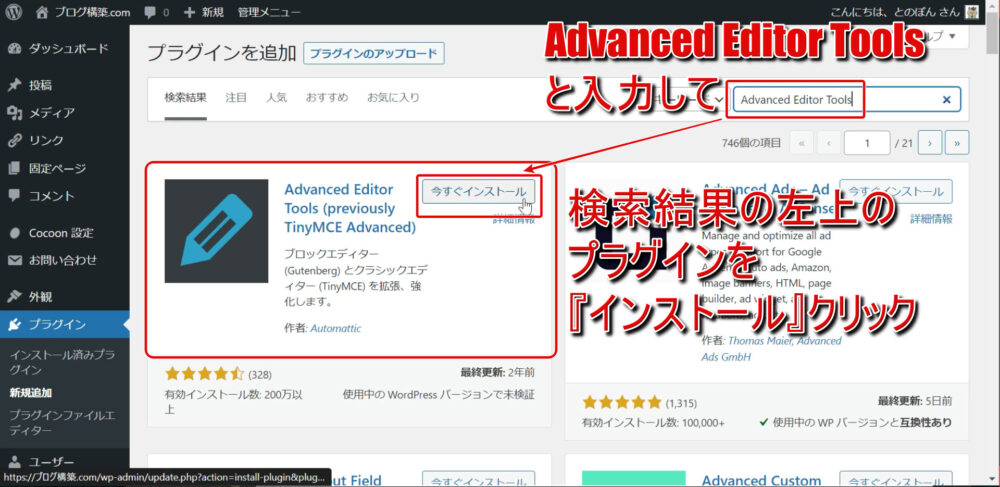
- サイドバーから『プラグイン』⇒『新規追加』
- 検索バーに『Advanced Editor Tools』と入力
- 検索結果の左上のプラグインをインストール&有効化
上記の手順で有効化まで行ってみてください。
設定方法
Advanced Editor Toolsが有効化出来たら、サイドバーより『設定』⇒『Advanced Editor Tools(TinyMCE Advnaced)』と進みましょう。
今回はブロックエディターの設定を行います。
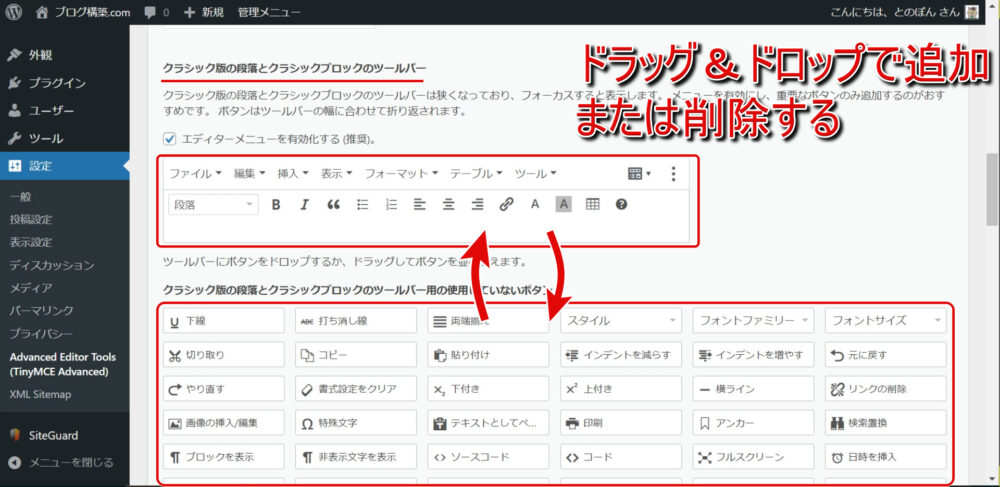
設定画面中段付近までスクロールすると『クラシック版の段落とクラシックブロックのツールバー』という設定項目が出てくるのでここを設定していきます。
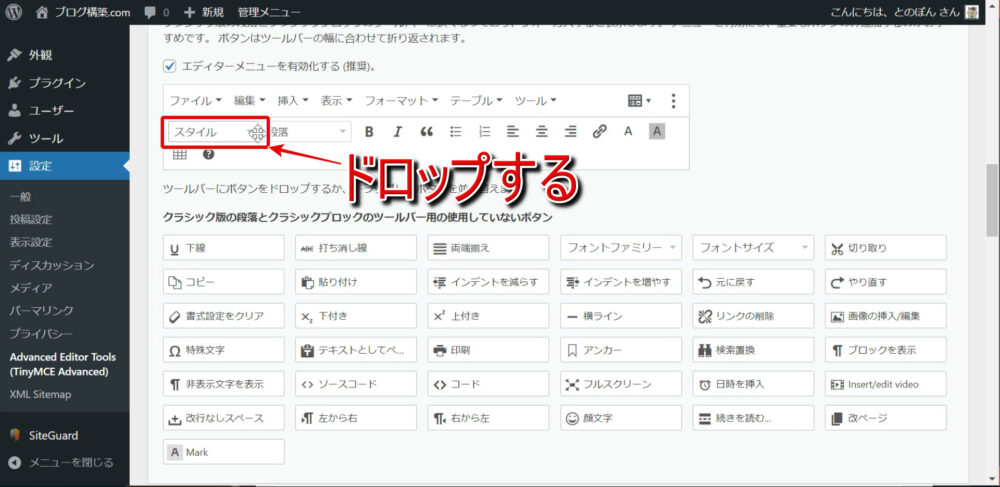
上に表示されているツールバーに下の使用していないボタン一覧の中から必要なものを選択してドラッグ&ドロップで追加、またはツールバーから不要なものを選択しドラッグ&ドロップで削除して記事作成で使用するクラシックブロックのツールバーをカスタマイズしていきます。
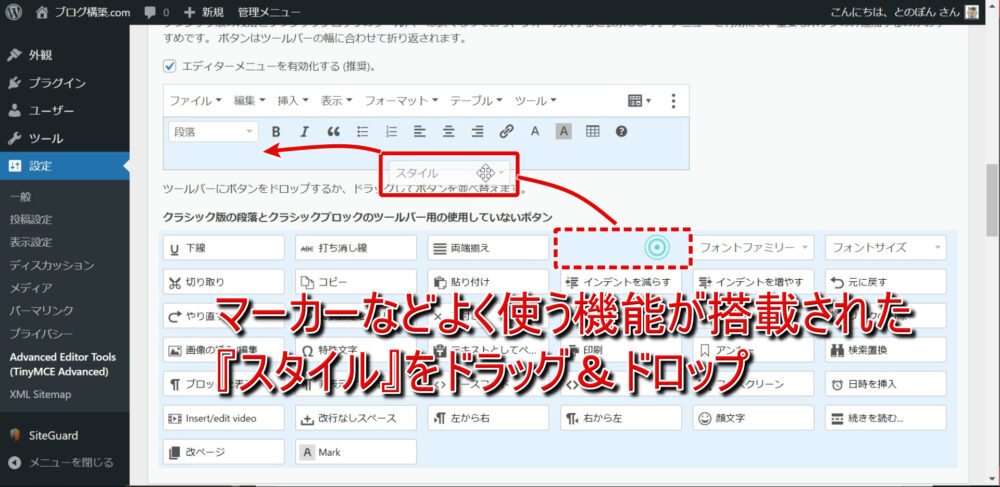
太字やマーカー、ボックスなどよく使用する記事装飾が盛り込まれている『スタイル』をツールバーに入れていきます。
クラシック版の段落とクラシックブロックのツールバー用の使用していないボタンの中の『スタイル』を上のツールバーにドラッグ&ドロップします。
最後に画面を一番下までスクロールして『変更を保存』をクリックしましょう。
簡単な使い方解説
ここではツールバーに設置した『スタイル』を使った文字装飾を簡単にご紹介します。
『スタイル』の機能はテーマによっても異なるので、今回はCocoonの場合での使用例になります。
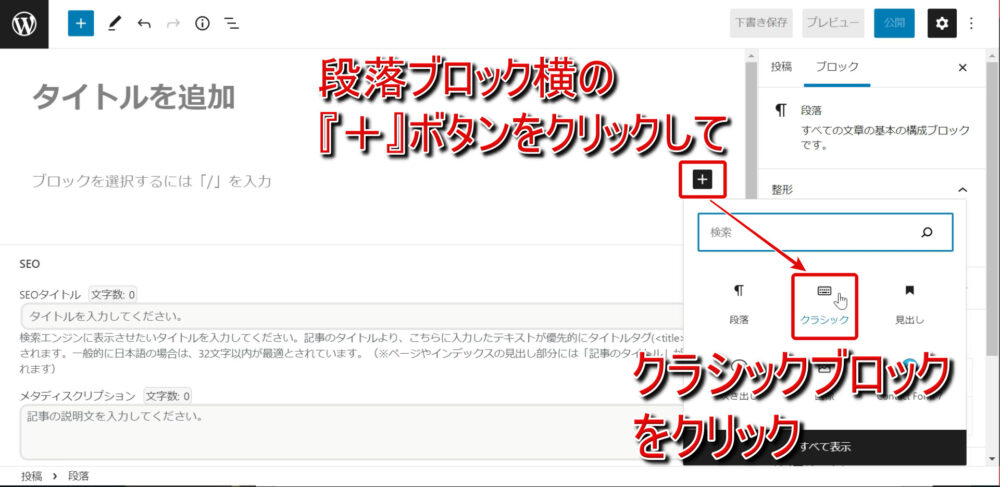
まず新規投稿画面に入ったら段落ブロックの右側の『+』マークをクリックし、クラシックブロックをクリックしましょう。
続いて文章を入力します。
今回は青色のアンダーラインマーカーを入れてみます。
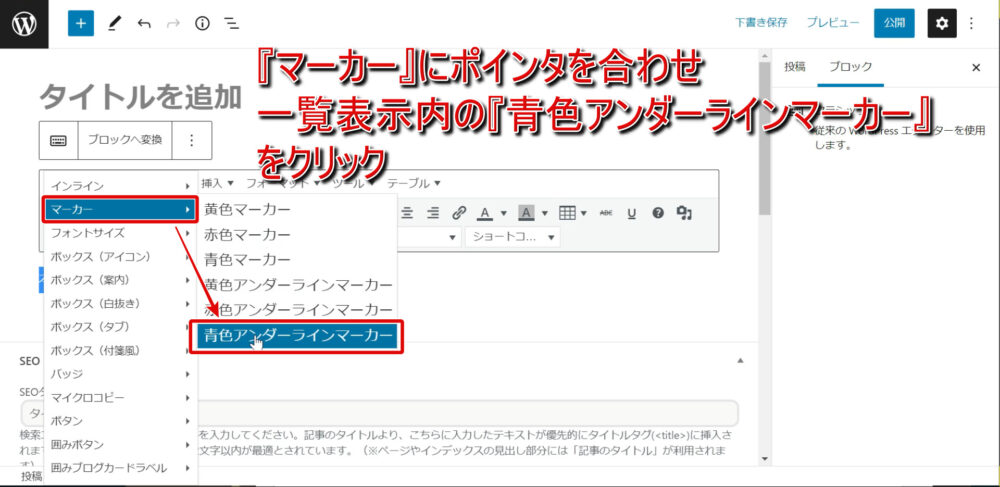
文章を選択してツールバーの『スタイル』をクリック。
ドロップダウンで表示された一覧の『マーカー』にマウスポインタを合わせると横にドロップダウンでマーカーの種類が表示されるので『青色アンダーラインマーカー』をクリックしましょう。
これで上の画像にあるように青色のアンダーラインマーカーがひかれました。