SEO上大切と言われている内部リンクについて皆さんはしっかりと理解しているでしょうか。

あやふやな知識のまま運用しているとGoogleからの評価を下げられてしまうこともあります。この場でしっかりと理解しておきましょう。

と言うわけで今回の記事ではワードプレスブログの内部リンクの重要性と設置方法について初心者さん向けに詳しく解説してみたいと思います。
解説ポイント
- 内部リンクとは?
- 内部リンクの重要性
- 内部リンクの設置方法


内部リンクとは?
- ブログ内の記事などのページ同士をつなぐリンクのこと
みなさんのブログ内にも記事や固定ページなど様々なページが存在しますよね。内部リンクと言うのはそれらをつなぐリンクのことを指します。
例を挙げると記事内であれば、関連する内容の記事のテキストリンクや各テーマで用意されている記事カード(アイキャッチ画像とタイトル、冒頭の一部が抜粋されたカード型のリンク)を貼っているブロガーが多いと思います。
- 記事カード型のリンク
当サイトだと、上の画像にあるような記事カード型の内部リンクを使って関連する記事や参考となる記事を紹介したりしています。
1つの記事にユーザーが求めるすべての情報をまとめることは難しい場合も多いです。
そこで関連性があったり参考になりそうな記事を別途作って内部リンクで誘導してあげると、ユーザービリティの向上につながります。
内部リンクの重要性
- ユーザービリティ向上
- サイト回遊率・滞在時間の向上
- クローラーの巡回のしやすさの向上
内部リンクを適切に設置することの重要性は上に挙げたようなものです。
すべて最終的にはSEO上プラスの効果(への期待)につながっています。
それぞれ詳しく見ていきましょう。
ユーザービリティ向上
- ユーザーの興味につながる情報・ユーザーが知りたい情報にアクセスしやすくなる
内部リンクを適切に利用することによってユーザーが知りたい情報、またそれに関連する情報へのアクセスのしやすさを実現することでユーザービリティの向上につながります。
例えば上記のような流れで内部リンクを貼ることによって、1つ目の記事にアクセスしてきたユーザーの関心にマッチしそうな記事を提案でき、ユーザーの興味を満たすことが出来ます。
Google的にはブログのコンテンツ評価の基礎と言ってもいいのがユーザーの利便性なのでSEO上プラスの効果が期待できます。
サイト回遊率・滞在時間の向上
- 内部リンクを介して様々なページにアクセスしてもらえる
ユーザービリティ向上のところでも書いたように、ページ内に適切な関連性を持たせて内部リンクを貼ることでユーザーが様々なページにアクセスしてくれる可能性が高くなります。
内部リンクのない記事では1ユーザーにつき1ページのPV数(閲覧数)になってしまいがちです。
しかし、ユーザーの興味を刺激できる内部リンクが張られていれば少なくともプラス1ページ分のPV数が稼げることになります。
ユーザーが内部リンクによって様々なページにアクセスすることで滞在時間が増えると、Googleに『価値のあるコンテンツが掲載されている』と判断される可能性が高くなります。
クローラーの巡回のしやすさ向上
- Googleのクローラーがブログ内をスムーズに巡回できる
検索上位にページが表示されるためには、まずGoogleのクローラーにブログのページをすみずみまで把握してもらい、インデックス登録してもらうことが第一歩となります。
適切な内部リンクを張り巡らせることで、クローラーにスムーズにブログ内コンテンツを巡回してもらえると言うわけです。
Googleのクローラーとは?
私たちが運営しているサイト・ブログを検索エンジンにインデックス登録するためにサイト・ブログを巡回するロボットのこと。
もちろん高い評価を得て上位表示してもらうためには、前提として良質なコンテンツを作成すること・適切な内部リンクを貼ることが必要となってきます。
内部リンクの設置方法
- 注意点とコツ
- 設置場所
内部リンクの適切な設置方法に関して、上記2点について詳しく解説していきます。
注意点とコツ
- ユーザービリティを意識したリンクを貼る
- 関連性を重視したリンクを貼る
ユーザービリティを意識したリンク
テキストリンクを使って内部リンクを貼る場合は、リンク先のページの内容が伝わるテキストを入力するようにしましょう。
例えば、『この冬おすすめのあったかグッズ10選』という記事内に詳細レビュー記事の内部リンクを貼る場合、『詳細はこちら』というテキストリンクよりも『電気毛布の徹底レビュー』などというテキストリンクの方が分かりやすいということが分かると思います。
また、サイト・ブログ内のコンテンツをたくさん見てもらいたいあまりにユーザーの閲覧を邪魔するレベルでリンクを貼りまくることがないようにしましょう。
関連性を重視したリンクを貼る
記事内に他の記事の内部リンクを貼る場合は関連性を重視するようにしましょう。
どうしても見てもらいたいコンテンツを推したい気持ちは分かります。
しかし、欲しい情報と全く関係のない記事がやたらと推されているとユーザーは押しつけがましく感じてしまうでしょう。
例えば、『この冬おすすめのあったかグッズ10選』の記事内に『おすすめの仮想通貨取引所10選』記事の内部リンクがはられていたら唐突な印象を与えてしまいますよね。
設置場所
- コンテンツ内
- グローバルナビゲーション
- サイドバー
- パンくずリスト
- 関連記事(記事下)
他にもありますが、ユーザーが目にする頻度の高い上記5つの場所の内部リンクについて見ていきます。
コンテンツ内
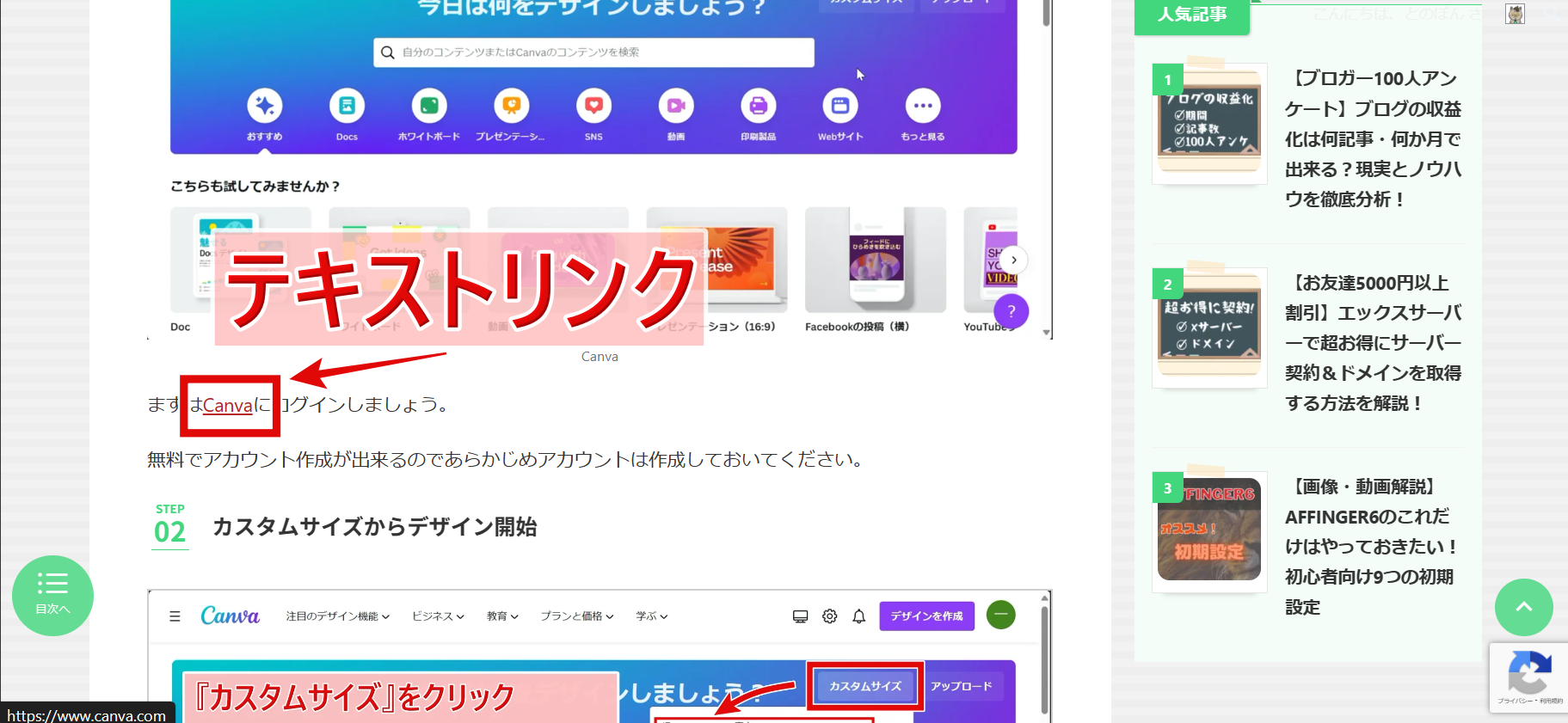
- テキストリンク
- 各テーマに用意された記事カード
- テキストリンク
記事などのコンテンツ内に内部リンクを貼る場合、まず考えられるのがテキストリンクを使った内部リンクです。
テキストリンクとは?
文章をクリックすると指定したURLのページに飛ぶリンクのこと。
注意点とコツの『ユーザービリティを意識したリンク』のところでも触れたように、テキストリンクに使う文章は飛び先の記事(や商品・サービス)の内容が分かりやすいものを使用しましょう。
- 各テーマに用意された記事カード
当サイトで利用しているテーマ『AFFINGER』では上の画像にあるような記事カードが用意されています。
記事カード型の内部リンクはテキストリンクと比べてもより視覚的にアピールすることが出来ます。
できれば、記事カードが用意されてるテーマまたはプラグインなどを使って利用してみるといいでしょう。
当サイトで利用しているAFFIGNERに興味がある方は以下のレビュー記事を参考に見てみてくださいね。
-

参考【ブログアフィリエイト即戦力8大特典あり!】AFFINGER6初心者さん向けレビューでおすすめポイントを確認!
ブログアフィリエイトを強力に後押しする8大独自特典付きAFFINGER6レビューを大公開!自身の経験をもとにSEO効果など具体例を挙げて初心さん向けに優しく解説しています!
続きを見る
グローバルナビゲーション
グローバルナビゲーションとは?
一般的にサイトの上部に設置されている全ページ共通で表示されるリンクのこと。
問い合わせページやカテゴリなどがサイト上部にまとめて表示されるグローバルナビゲーションも内部リンクのひとつです。
グローバルナビゲーションがあることで情報の場所がいつでも一目瞭然となるためユーザーの利便性が向上するメリットがあります。
グローバルナビゲーションは簡単に設置することが出来るのでぜひ設置しておきましょう。
以下の記事はAFFIGNERでグローバルナビを設置する方法を解説していますが、基本的にテーマが変わっても設置方法は変わらないので参考にしてみてください。
-

参考【初心者】AFFINGER6でグローバルメニュー(PC)、サイドバーメニュー、スマホメニュー(スライド・フッター)を設定する方法を画像と動画で徹底解説!
AFFINGER6ブログでPCヘッダーメニュー・サイドバーメニュー・スマホスライドメニュー・スマホフッターメニューを設定する方法を画像と動画で優しく詳しく解説!
続きを見る
サイドバー
サイドバーには、グローバルナビゲーションよりもさらに詳細なサイト内コンテンツの内部リンクを貼るといいでしょう。
当サイトでは上の画像にあるように、コンテンツのカテゴリーをより詳細なかたちで表示してリンクにしています。
以下の記事はAFFIGNERでサイトバーメニューを設置する方法を解説していますが、基本的にテーマが変わっても設置方法は変わらないので参考にしてみてください。
-

参考【初心者】AFFINGER6でグローバルメニュー(PC)、サイドバーメニュー、スマホメニュー(スライド・フッター)を設定する方法を画像と動画で徹底解説!
AFFINGER6ブログでPCヘッダーメニュー・サイドバーメニュー・スマホスライドメニュー・スマホフッターメニューを設定する方法を画像と動画で優しく詳しく解説!
続きを見る
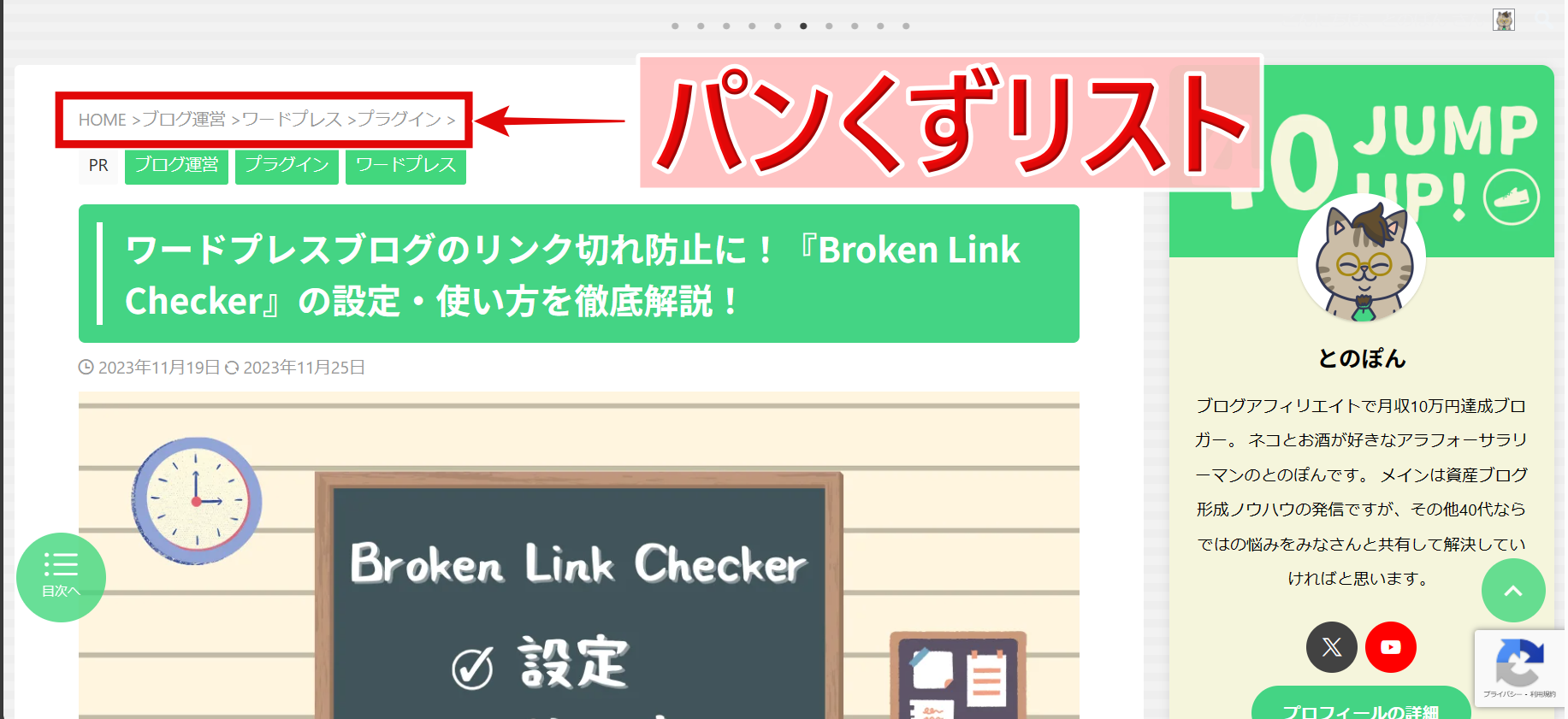
パンくずリスト
パンくずリストとは?
記事ページ上部などに表示される、ユーザーがサイト内のどこにいるのかを示すナビゲーション。
ヘンゼルとグレーテルが森の奥に連れていかれる際、迷わないよう道しるべとするために落としていったパンくずに由来。
ブログなどの記事ページにアクセスすると上の画像にあるように、ページ上部にうっすらと矢印でつながれたリンクを目にすることがあると思いますが、これがパンくずリストです。
パンくずリストは左にある方が親カテゴリー、右にある方が子カテゴリーとなっていて、関連する記事などをたどる際にユーザーにとって便利な内部リンクであると言えます。
パンくずリストはプラグインなどで表示させることも出来ます。
しかし、プラグインをあまり多く入れることはサイトが重くなったり不正アクセスの原因ともなりかねません。
はじめから表示可能なテーマを選んで表示させるようにしましょう。
ちなみに当サイトが使っているAFFINGERと、使い方を紹介している無料テーマのCocoonもパンくずリストを標準で表示可能です。
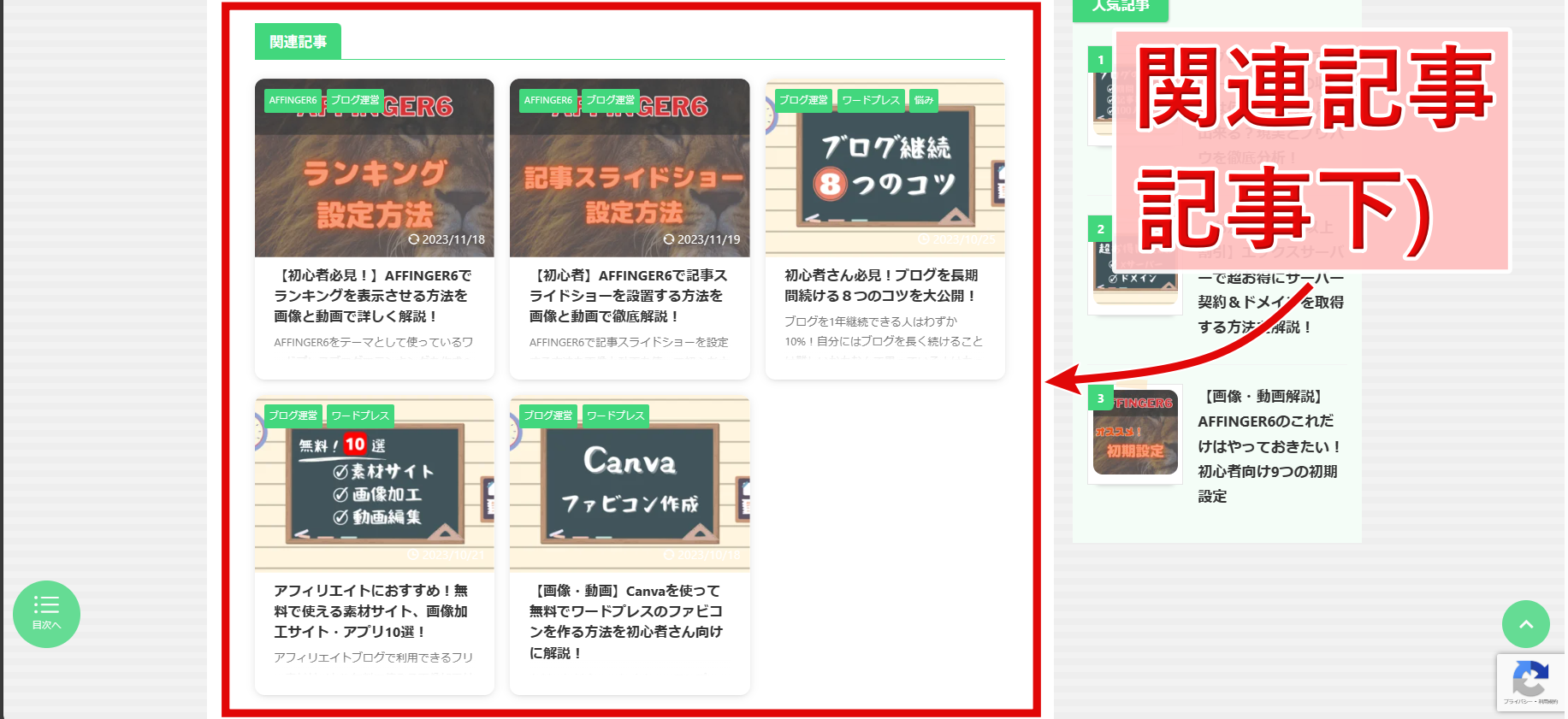
関連記事(記事下)
記事ページの一番終わりに関連記事一覧が表示されているのを目にしたことがある方も多いと思います。
記事を読んだ後、それに関連する記事が表示されているとユーザーの興味をそそり、さらにページを見てもらえる可能性が高まるのでぜひ設置しておきましょう。
当サイトでも利用しているAFFINGER6では上の画像にあるような、ついついクリックしたくなるような関連記事を簡単に表示させることが出来ます。
-

参考【ブログアフィリエイト即戦力8大特典あり!】AFFINGER6初心者さん向けレビューでおすすめポイントを確認!
ブログアフィリエイトを強力に後押しする8大独自特典付きAFFINGER6レビューを大公開!自身の経験をもとにSEO効果など具体例を挙げて初心さん向けに優しく解説しています!
続きを見る
内部リンクまとめ
- ユーザービリティを意識して内部リンクを貼る!
- リンクを貼るときは関連性を重視!
- ブログの様々な場所にユーザーの利便性を考えた内部リンクを張り巡らせる!
内部リンクに関してまとめると、上記3点に気をつけながら運用していくといいでしょう。
基本的には『ユーザーファースト』で内部リンクを貼るというのが共通したコツとなります。
ユーザーの利便性が高い=Googleのクローラーにとってもブログの情報を収集しやすい
ということなので結果的にSEO上良い効果を生むことが多いです。
皆さんもぜひ、そのあたりを意識しながら内部リンクを運用してみてください。