参考
-

【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る




というわけで今回はスパムメール(迷惑メール)の対策についてのお話です。
ワードプレスブログのお問い合わせページをContact Form 7で作っているブロガーさんは多いと思います。
そこで、Googleの『reCAPTCHA』を使ってContact Form 7のスパムメール(迷惑メール)対策をする方法をスクリーンショットと動画を使って初心者さん向けに詳しく優しく解説していきたいと思います。
解説ポイント
- reCAPTCHAとは?
- reCAPTCHAとAkismet Anti-Spamどっちがいい?
- Contact Form 7でreCAPTCHA設定する方法
reCAPTCHAとは?

GoogleのreCAPTCHAはスパムメールだけでなくあらゆる不正な攻撃からウェブサイトを保護してくれる無料のサービスです。
よくウェブサイトのログインページなどで歪んだ文字列を読み取って入力させたり、『横断歩道の画像を選択してください』といった画像を選択させるものや『私はロボットではありません』にチェックを入れさせるものがありますが、これはreCAPTHAによるものです。
reCAPTHAには
- reCAPTHA(v1)⇒歪んだ英数字などを入力させる方式
- reCAPTHA(v2)⇒主に画像選択と『ロボットでない』のチェック
- reCAPTHA(v3)⇒バックグラウンドでスパムを判定(ユーザーのアクション不要)
の3つの方式が存在します(2023年現在)。
バージョン1とバージョン2はユーザーのアクションを必要とするためややユーザビリティが低下するので、今回はアクション不要のreCAPTCHA(v3)の導入方法について解説したいと思います
reCAPTCHAとAkismet Anti-Spamどっちがいい?

ワードプレスのプラグインには簡単にスパムメール対策をしてくれる(一応)無料のプラグインであるAkismet Spam Protection(旧Akismet Anti-Spam)があります。
迷惑メール対策プラグインとして多くのサイトでお勧めされていますが、無料版は商用利用が禁止されているので個人的にはあまりおすすめできません。
商用利用の範囲ですが、アフィリエイトリンクを貼ることも商用利用に入るのでブログを収益化するのが目的という方は利用できないと考えていいでしょう。
ですので
- 本当に趣味で運営しているブログならAkismet Spam Protection
- アフィリエイトリンクを貼るなど収益化を考えているならreCAPTCHA
を利用するといった形でOKです。
Contact Form 7でreCAPTCHAを設定する方法
ここからは以下の流れでContact Form 7を利用しているワードプレスサイトでreCAPTCHA(v3)を設定する方法を解説していきます。
- reCAPTCHA(v3)のAPIキーの取得
- reCAPTCHA(v3)をContact Form 7へ導入
以下の字幕動画でも解説しています。
reCAPTCHA(v3)のAPIキーの取得
reCAPTCHAの利用にはGoogleアカウントが必要です。あらかじめアカウントを作成しておいてください。
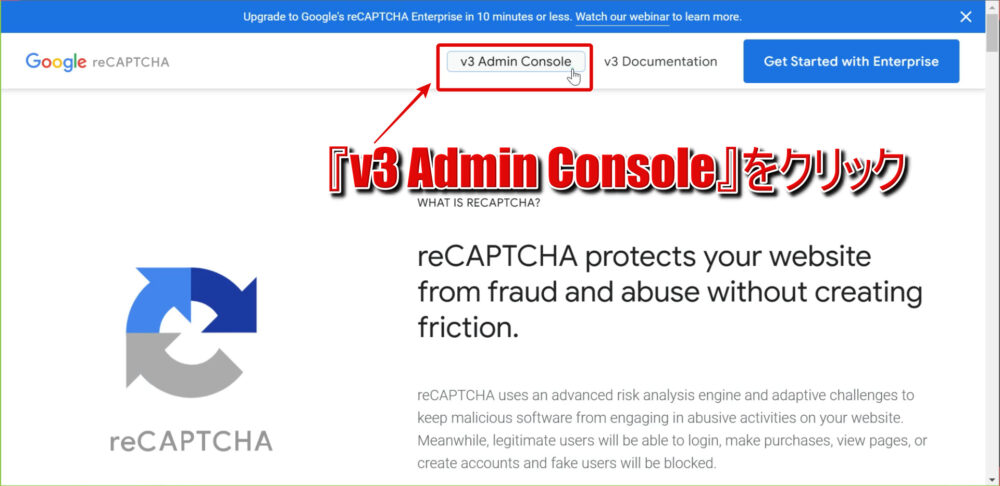
GoogleのreCAPTCHAサイトにアクセスしたら上部にある『v3 Admin Console』をクリックしましょう。
ラベル
ブログタイトルなど分かりやすい名前を入力する
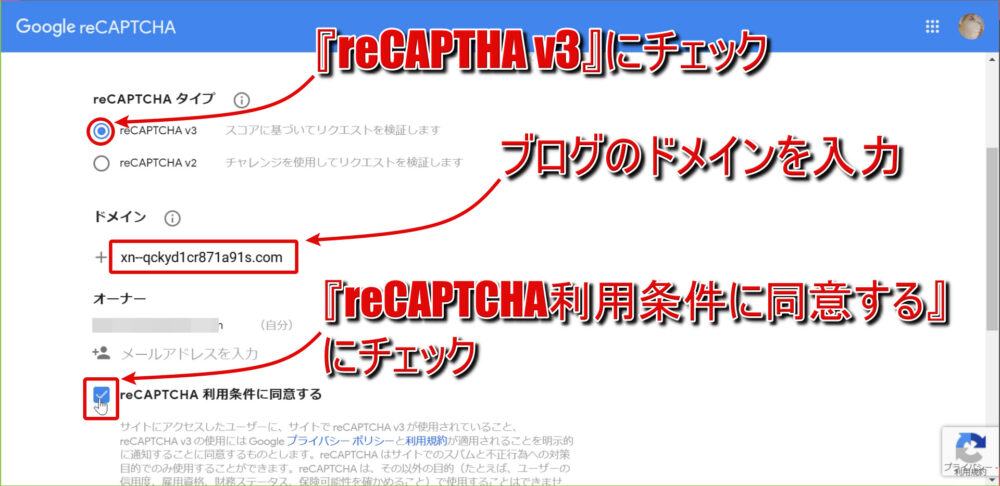
reCAPTCHA タイプ
ドメイン
reCAPTCHA 利用条件に同意する
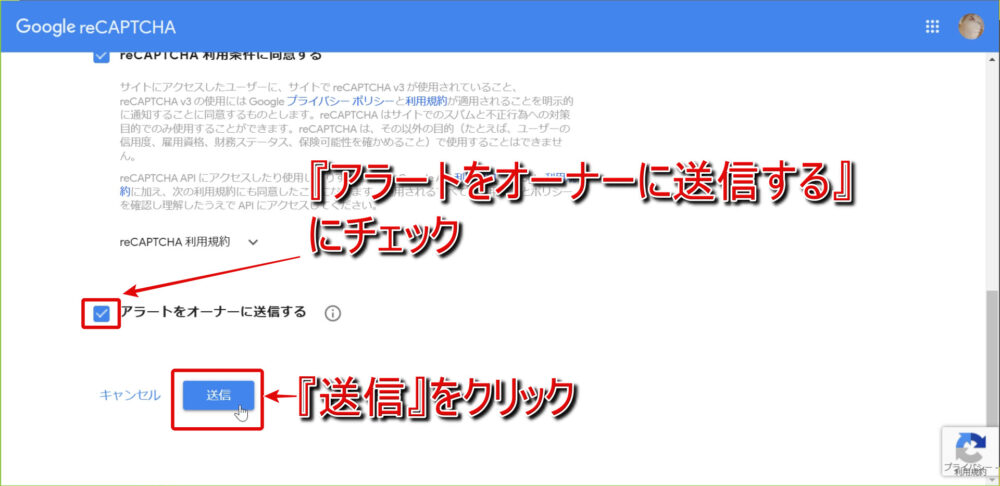
アラートをオーナーに送信する
のように作業していき最後に『送信』をクリックします。
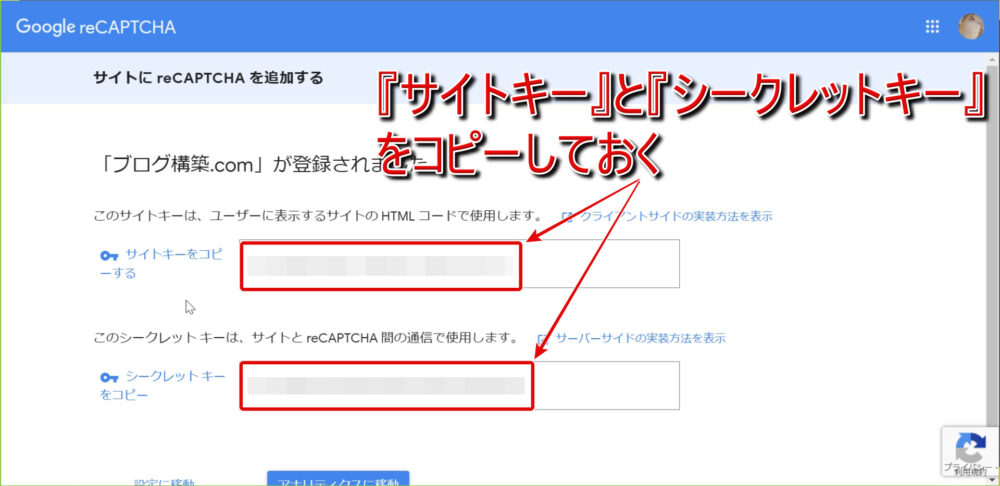
続いて表示される画面では
- サイトキー
- シークレットキー
の2つをメモ帳などにコピーしておきましょう。
reCAPTCHA(v3)をContact Form 7へ導入
reCAPTCHAのAPIキー(サイトキーとシークレットキー)が取得出来たらワードプレスブログ管理画面に戻りましょう。
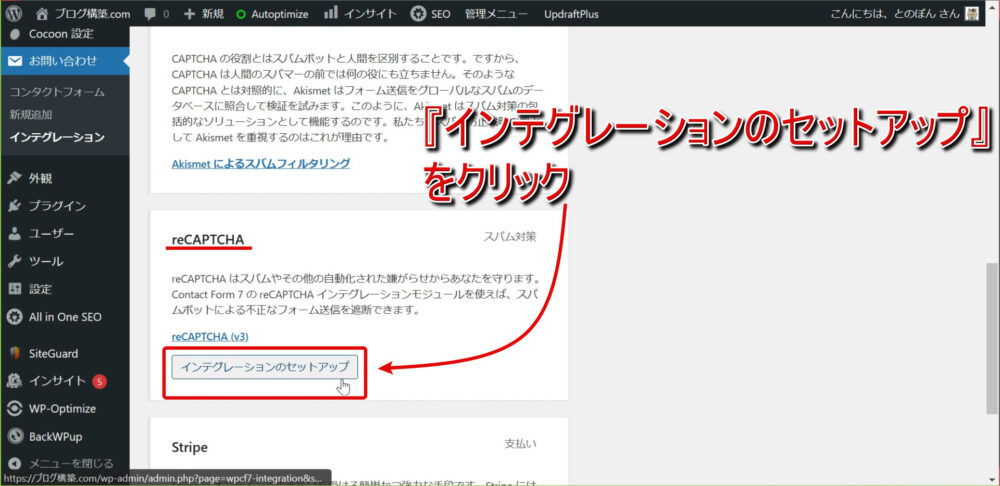
サイドバーより『Contact Form 7』⇒『インテグレーション』と進みます。
画面を下にスクロールしていくとreCAPTCHAの設定項目が出てくるので『インテグレーションのセットアップ』をクリックします。
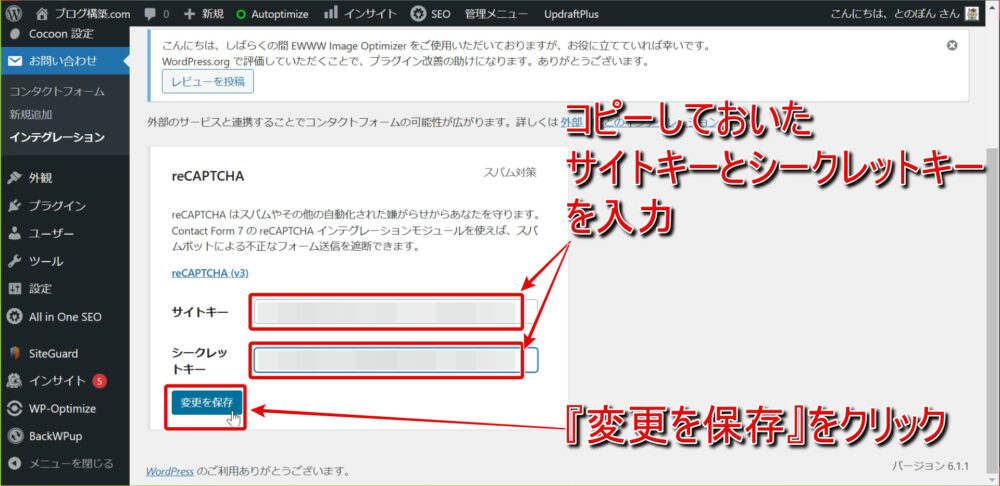
続いて表示される画面で先ほどreCAPTCHAのサイトで取得したサイトキーとシークレットキーを入力し、『変更を保存』をクリックしてContact Form 7へのreCAPTCHA導入は完了です。
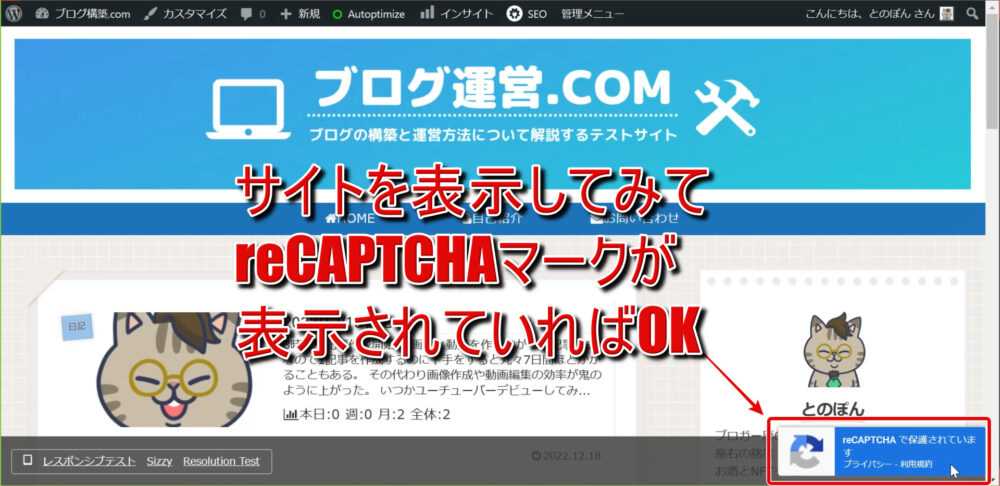
サイトを表示させてみてreCAPTCHAマークがサイト右下に表示されていれば成功です。