皆さんが他の人が運営しているブログやサイトを見に行くときはGoogleの検索エンジンなどでキーワードを打ち込んで検索すると思います。
そのような検索キーワードで引っ掛かった記事というのは知りたいことだけが書かれているわけではありません。
知りたかったことが書かれているのは記事の一部であることが大半なので、ブログの記事を見に来た人は自分の知りたい情報がどこに載っているのかすぐに分からないと簡単に記事を読むのをやめてしまいます。
以前の記事で書いた、サイトナビゲーション(グローバルナビゲーションメニュー)と同じで、知りたい情にすぐにアクセスできるということはブログ全体でも大事ですが、記事単位でも大事になってくるというわけです。
-

【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る
そこで、記事のどこに知りたい内容が書かれているかをブログの閲覧者さんたちに分かりやすく伝えるのが目次の役割です。
当ブログでも使い方を紹介しているCocoonなどのように標準で目次が生成できるテーマもあるのですが、そうでないテーマも多くその場合はプラグインを使って目次を生成することになります。
というわけで今回の記事では簡単に目次を生成することが出来るワードプレスプラグイン『Easy Table of Contents』の設定方法・使い方について初心者さん向けに画像と動画を使って優しく詳しく解説していきたいと思います。
解説ポイント
- プラグインのインストール&有効化
- 使い方・設定方法


動画解説

高度な設定についてはおそらく需要があまりないと思われるため割愛します。
おすすめ一般設定
外観設定
画像(スクリーンショット)解説
ここではEasy Table of Contentsのインストール&有効化、設定方法・使い方について画像(スクリーンショット)を使って詳しく解説していきたいと思います。
インストール&有効化
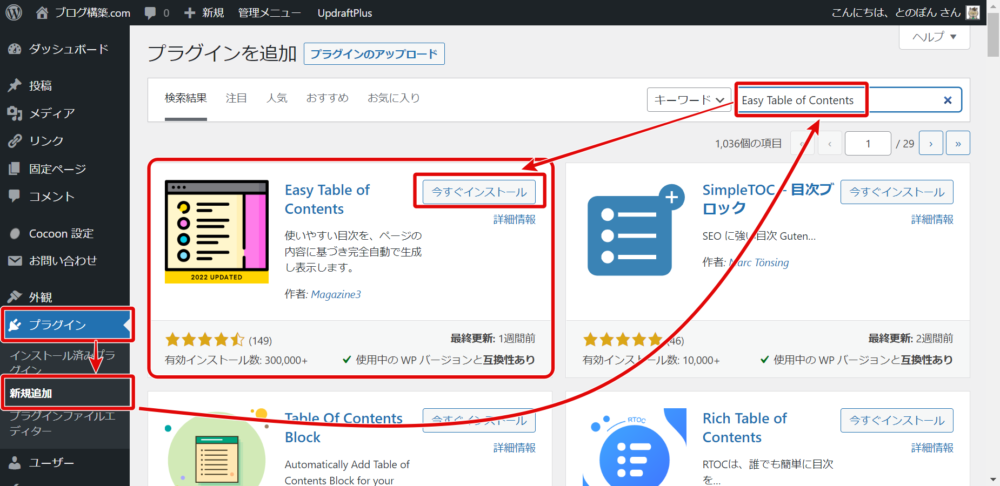
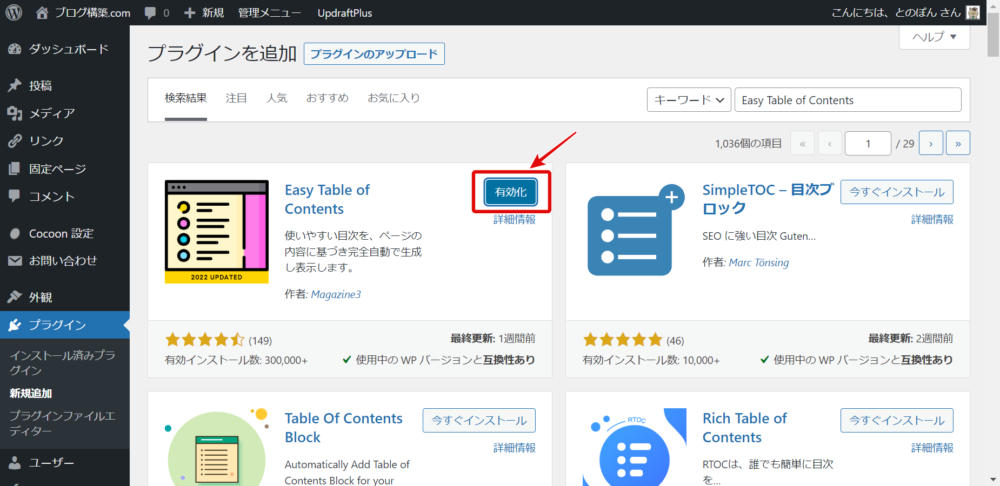
まずはワードプレス管理画面サイドバーより『プラグイン』⇒『新規追加』と進み、右画面の右上にある検索バーに『Easy Table of Contents』と入力し、一番左上に出てきたプラグインをインストール&有効化しましょう。
使い方・設定方法
ここからはEasy Table of Contentsの使い方とおすすめ設定をスクリーンショットやGIF動画などを使って解説していきます。
目次を生成する

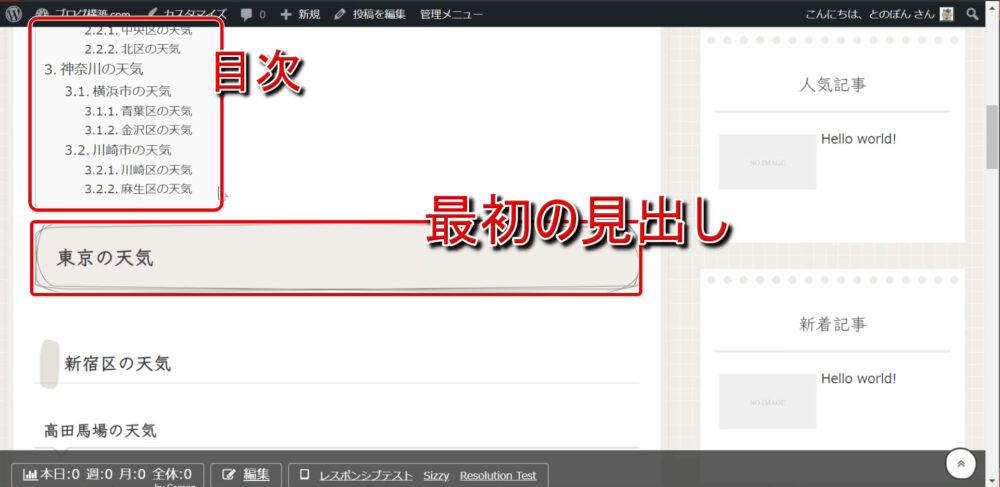
Easy Table of Contentsは何の設定もしなくても有効化しただけで上のGIFにあるような目次が最初の見出しの前に勝手に設置されるようになります。
ですので、設定が面倒くさいという方はとりあえずプラグインを有効化するだけでOKです。
目次のおすすめ一般設定
基本的にプラグインを有効化した状態(デフォルト)で十分だとは思いますが、一般設定のおすすめ設定を紹介をしていこうと思います。
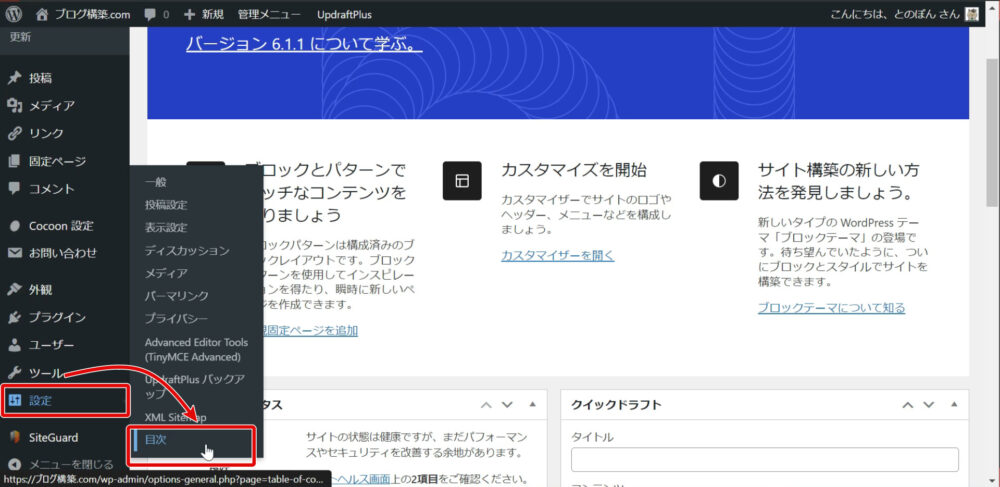
ワードプレス管理画面サイドバーより『設定』⇒『目次』と進んで、一般設定をしていきます。
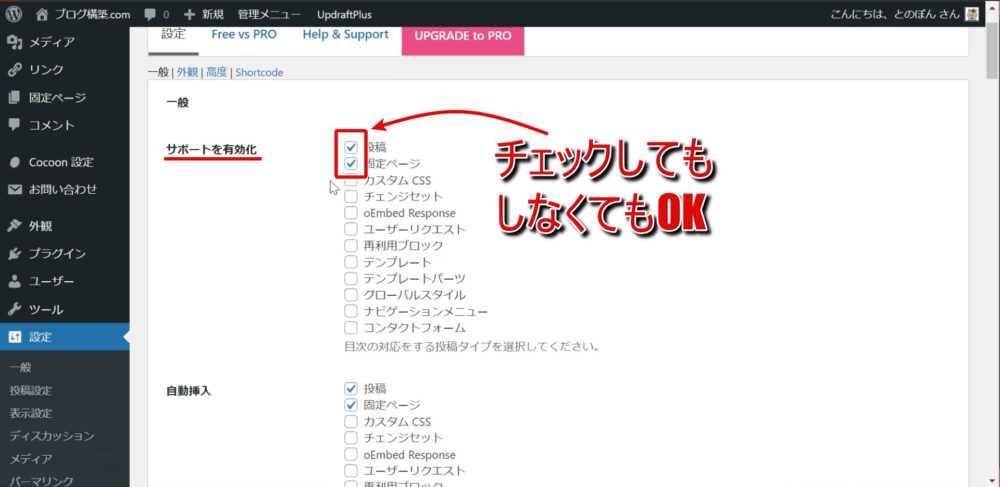
サポートを有効化
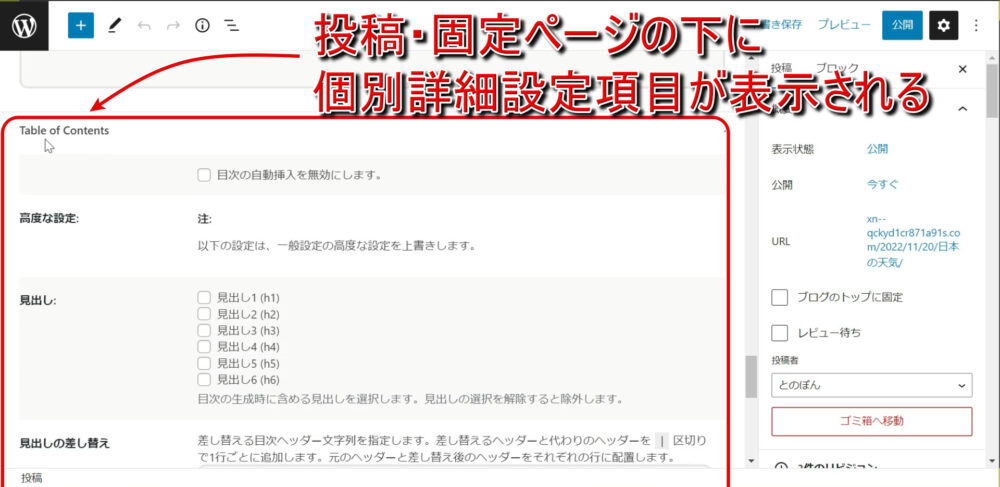
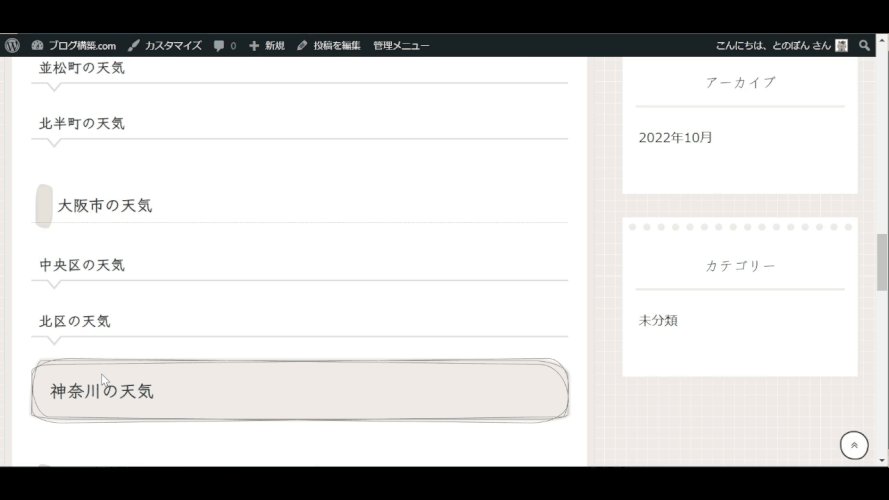
一般設定の一番最初の項目である『サポートを有効化』では、例えばデフォルトでは『投稿』『固定ページ』にチェックが入っていますが、この状態で記事投稿画面、固定ページ編集画面に入ると左上の画像のように、画面を下にスクロールすると目次に関する記事・固定ページ別の詳細設定項目が表示されるようになります。。
記事ごとに目次の設定を変えたい場合はチェックを入れておいてもOKです。
自動挿入
自動挿入設定はデフォルトで投稿・固定ページにチェックが入っていると思いますが基本的に変更しなくてOKです。
この設定によって、何もしなくても記事(や固定ページ)を作ると自動で目次が生成されます。
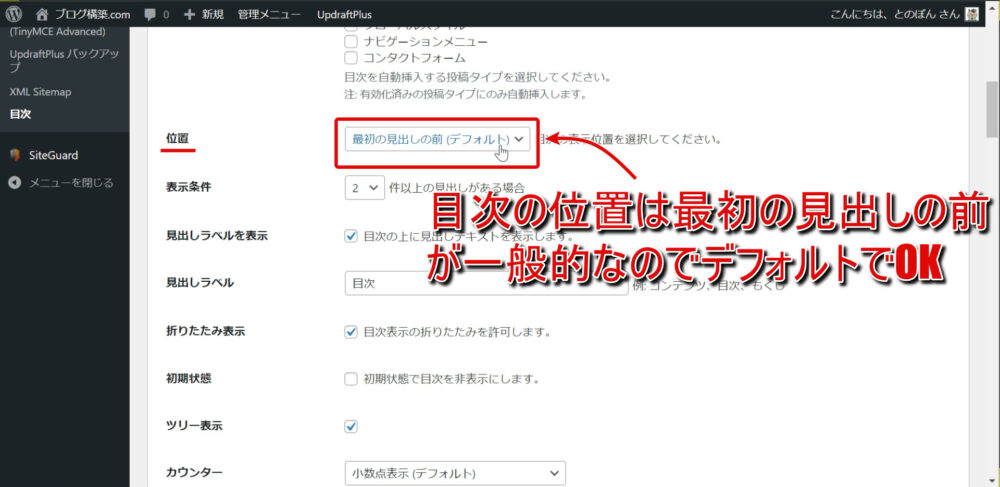
位置
位置に関しては、デフォルトで『最初の見出しの前』になっています。
一般的なサイトではほぼすべて一番最初の見出しの前に目次が来るようになっているのでここは基本的に変更する必要はありません。。

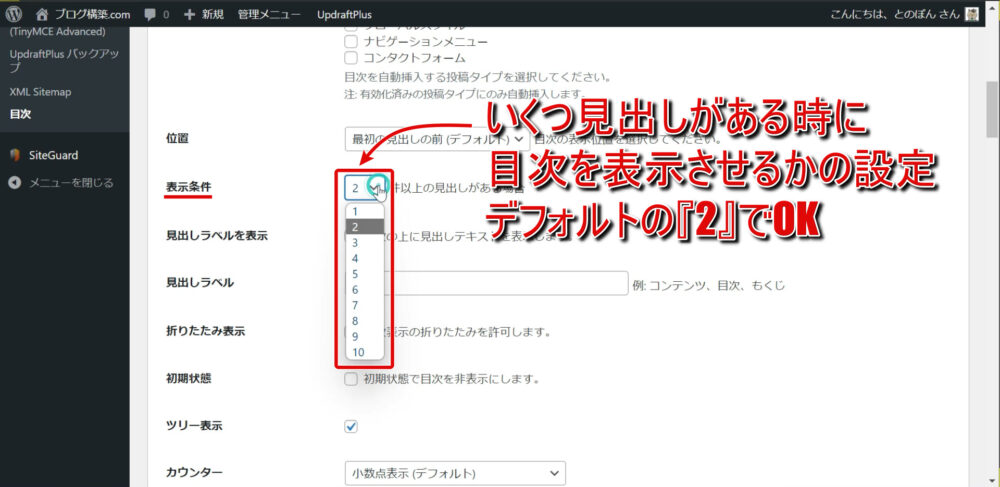
表示条件
表示条件の設定は、いくつ見出しがある場合に目次を生成・表示させるかの設定です。
基本的に見出しが1つしかない場合は、閲覧者の求めるコンテンツがどこにあるのかは一目瞭然なので、見出しが2(つ以上)ある場合に目次を表示させる設定でOKだと思います。
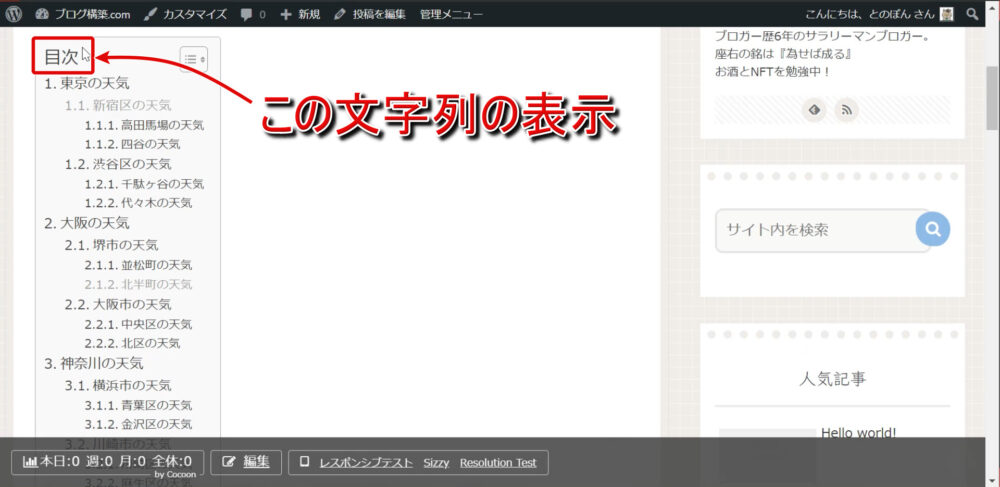
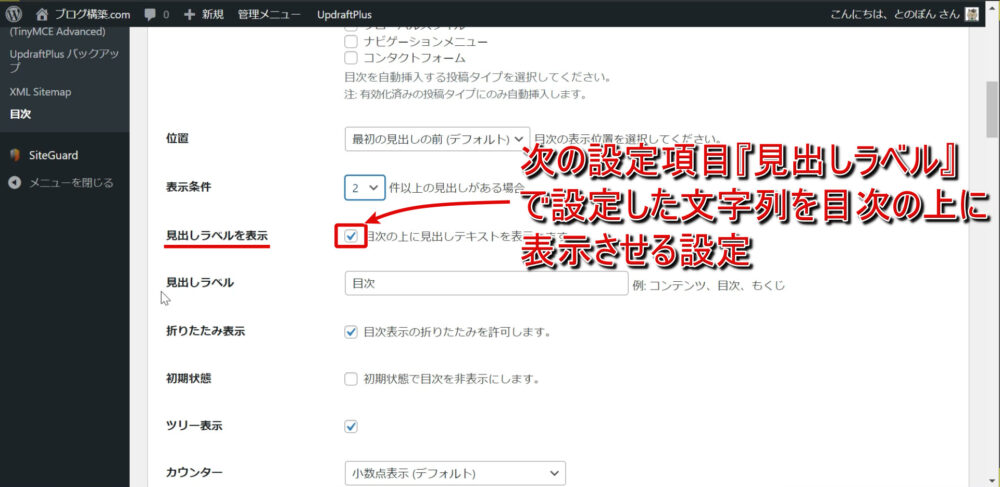
見出しラベルを表示
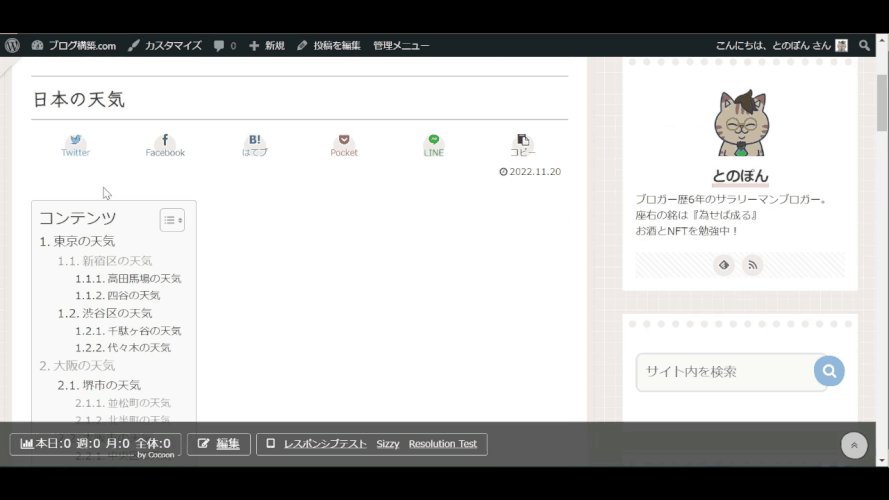
見出しラベルを表示の設定は『目次』や『内容』、『コンテンツ』など目次の上部の文字列(左上画像参照)を表示させるか否かの設定です。
これはデフォルト状態で表示させる設定になっているのでそのままでOKだと思います。
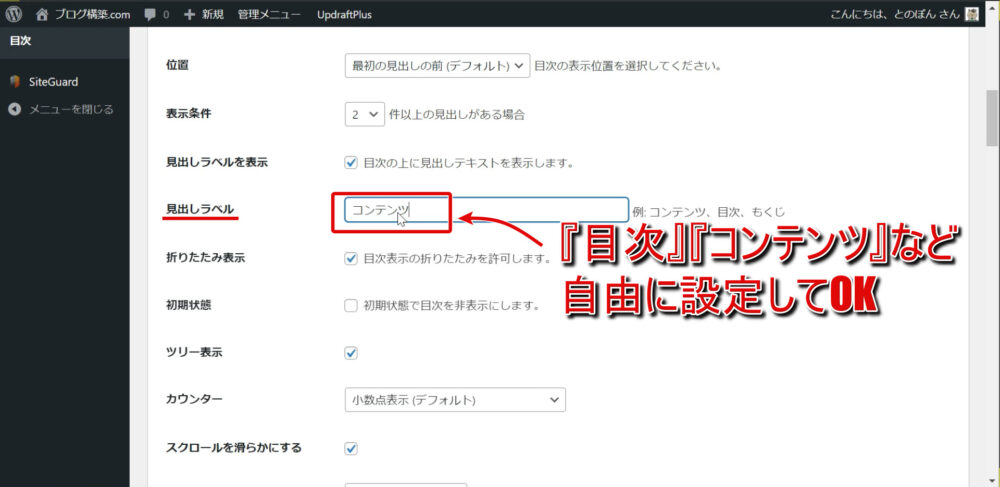
見出しラベル
見出しラベルでは、ひとつ前の設定項目『見出しラベルの表示』でON設定にした場合に表示させる文字列を任意の文字列に変更できます。
『目次』『コンテンツ』など好みに合わせて文字列を設定してみてください。
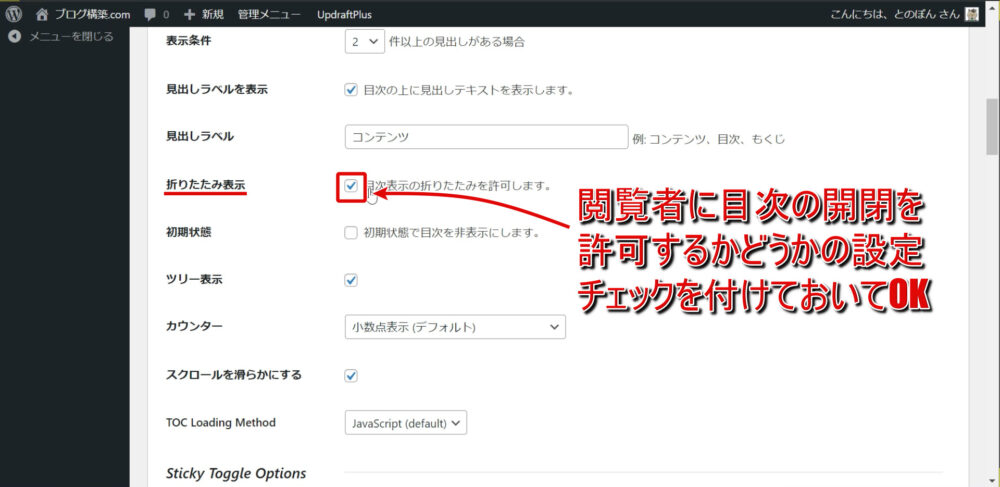
折りたたみ表示
折りたたみ表示は、記事の閲覧者に目次の開閉を許可するか否かの設定です。
上のGIFにあるように目次を開閉できるようになります。
目次が邪魔だと思う閲覧者もいるので、任意に開閉は出来る設定にしておいてOKだと思います。
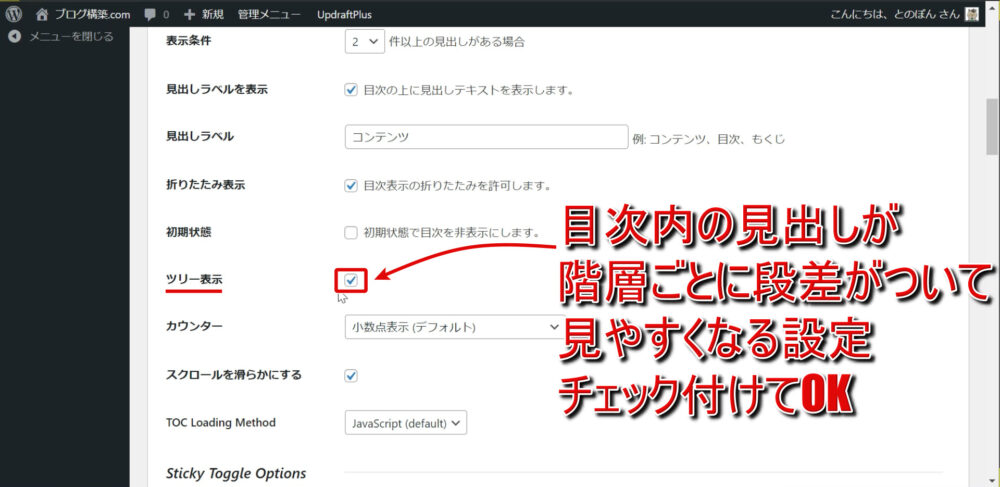
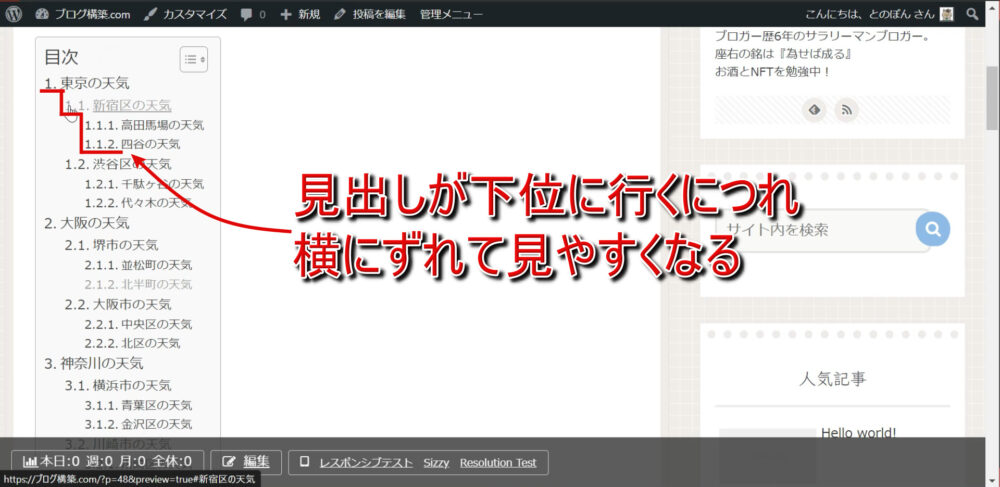
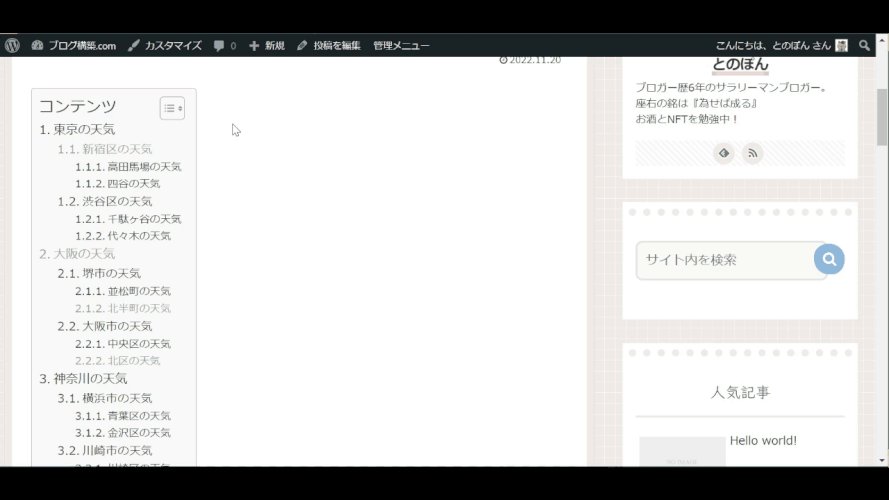
ツリー表示
ツリー表示は、目次内で見出しが下位に行くにつれ横にずれることによって、記事構造が分かりやすくなります。
デフォルトではONになっているのでそのままでOKでしょう。
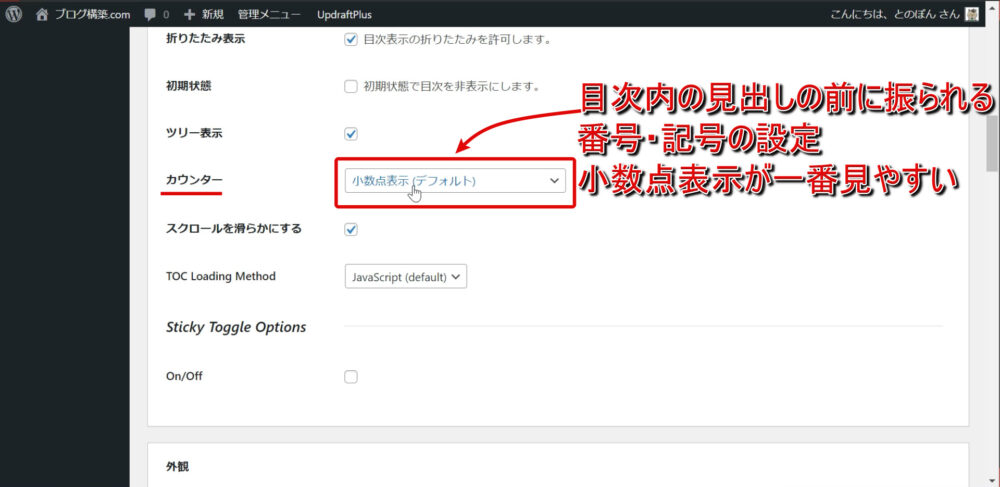
カウンター
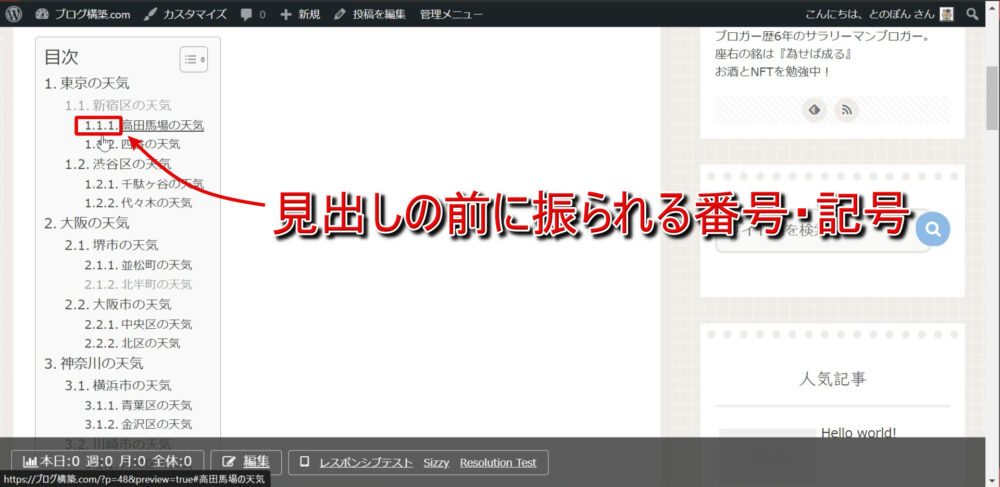
カウンターは目次内の見出しの前に振られる番号・記号の設定です。
基本的にデフォルトの『小数点表示』でOKです(右上の画像のように番号が振られます)。
他にもいろいろな種類の番号・記号が振れますのでお好みで設定しても全然OKです。
スクロールを滑らかにする
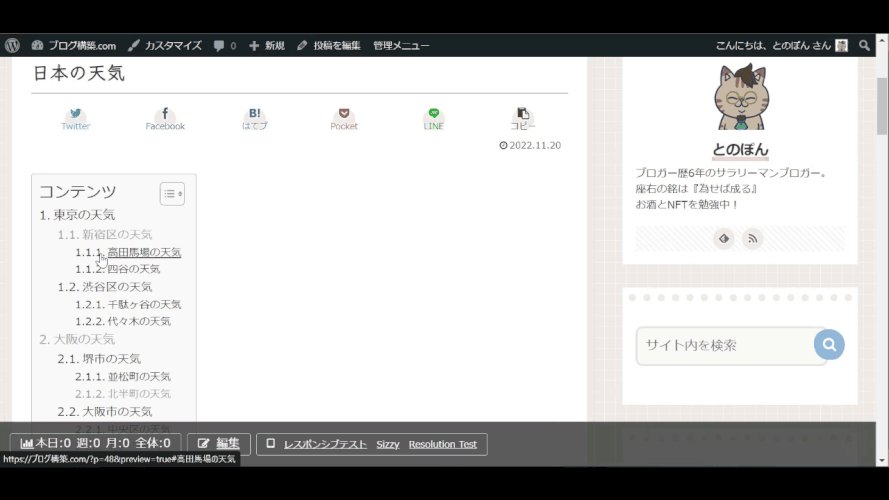
スクロールを滑らかにする設定は、目次内の見出しをクリックした際にヌルヌルと滑らかに見出しへジャンプするかの設定が出来ます。
- 滑らかじゃないスクロール
- 滑らかスクロール
左上のGIFはスクロールを滑らかにしていな設定で目次内の見出しをクリックした場合の見出しへのジャンプです。
右上のGIFはスクロールを滑らかに設定した場合の見出しへのジャンプです。
この辺りは好みなので、好きなように設定してOKです。
目次の外観設定(カスタマイズ)
ここでは目次の位置や文字サイズ、背景色などさらなるカスタマイズの方法について解説していきます。
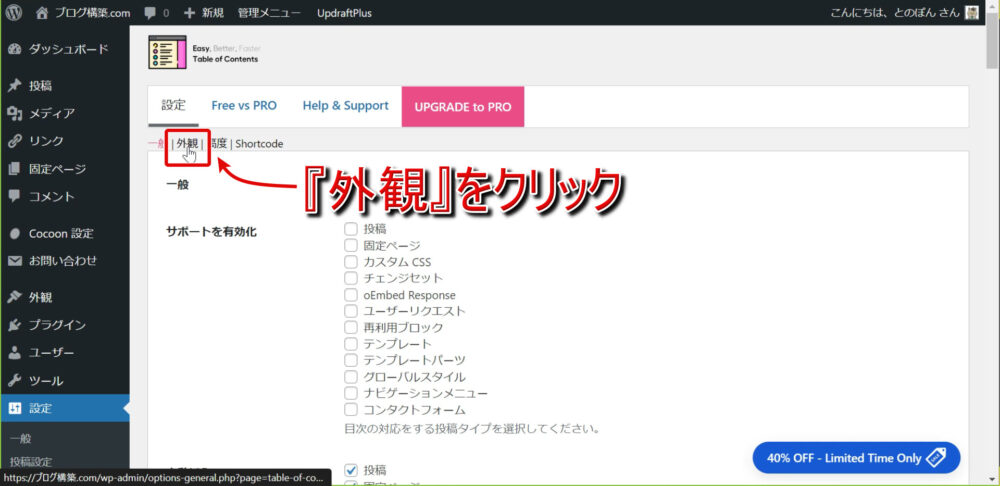
まずは、ワードプレス管理画面サイドバーより『設定』⇒『目次』と進み、画面左上の『外観』をクリックしましょう。
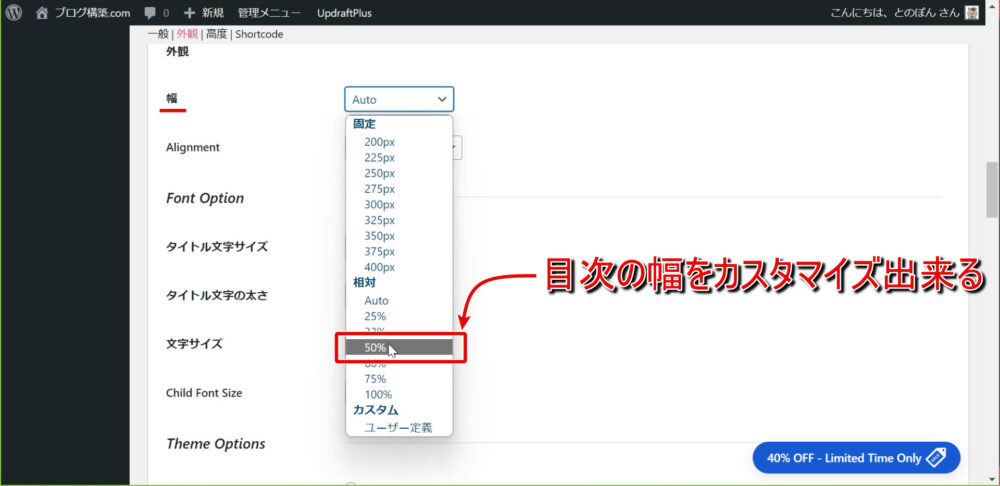
幅と位置
『幅』の設定では目次の幅をカスタマイズできます。
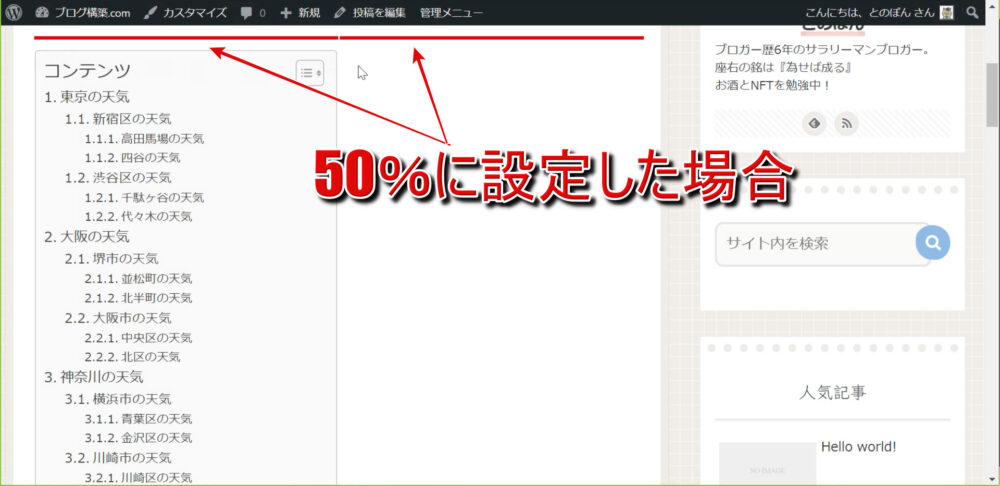
上の画像のように『相対』で『50%』に設定すると記事ページの全体幅に対して目次の幅が半分になります。
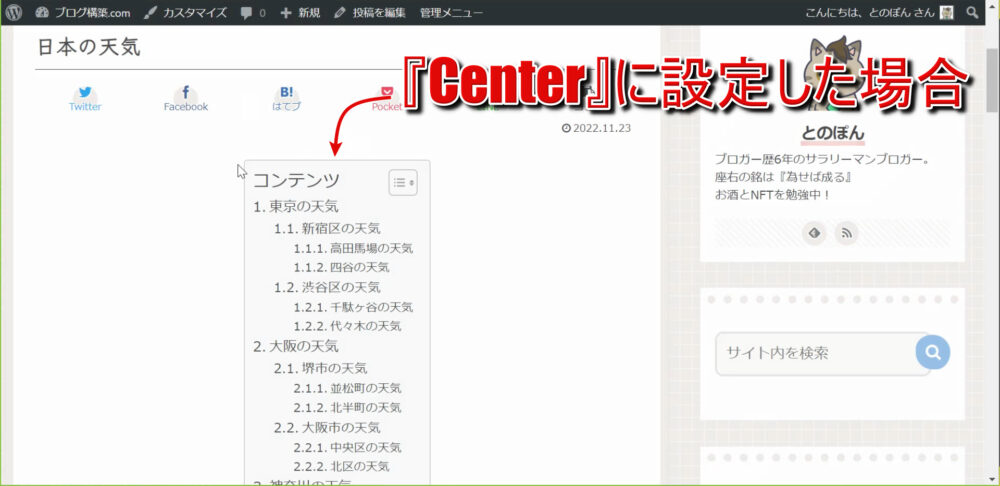
『Alignment』の設定では目次の位置をカスタマイズできます。
上の画像の用意『Center』に設定すると、記事ページの中央に目次が来るようになります。
使っているテーマやプラグインなどによっては見出しの裏側に回るなどの不具合があるようです。
フォント
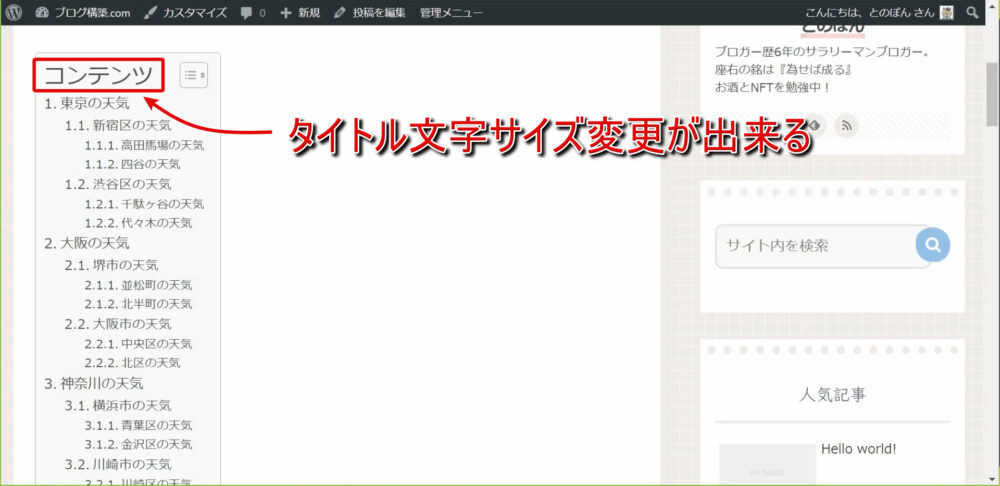
Font Optionの『タイトル文字サイズ』では一般設定のところで設定したタイトル『目次』や『コンテンツ』などの文字の大きさをカスタマイズできます。
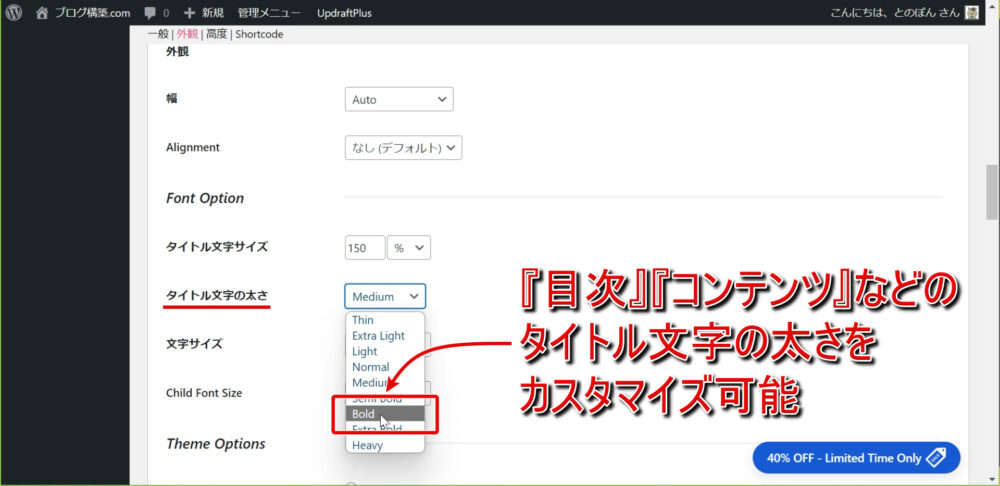
『タイトル文字の太さ』では目次タイトル『目次』『コンテンツ』などの文字の太さをカスタマイズできます。
『文字サイズ』では目次タイトル以下の見出しの文字サイズの全体サイズをカスタマイズできます。
ここを変更するとH2よりもH3の方が文字サイズが大きくなるなど不具合があるようです。
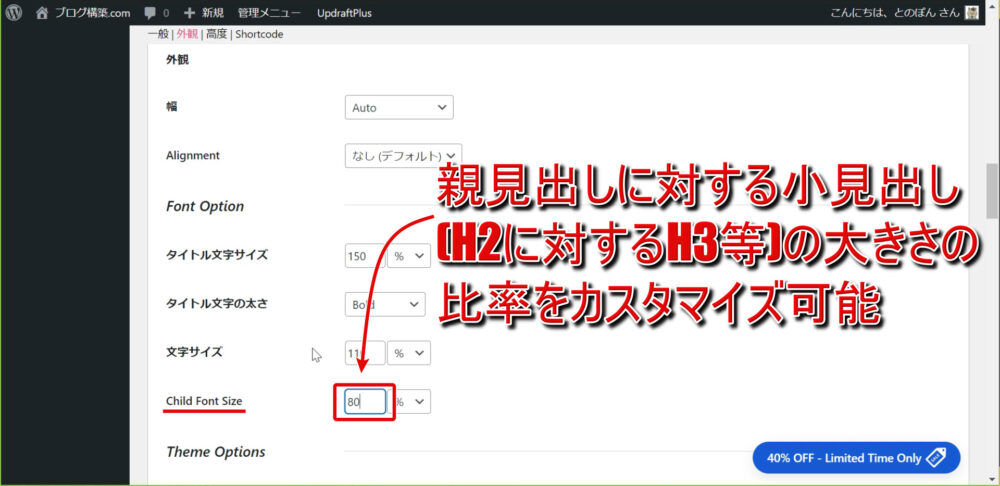
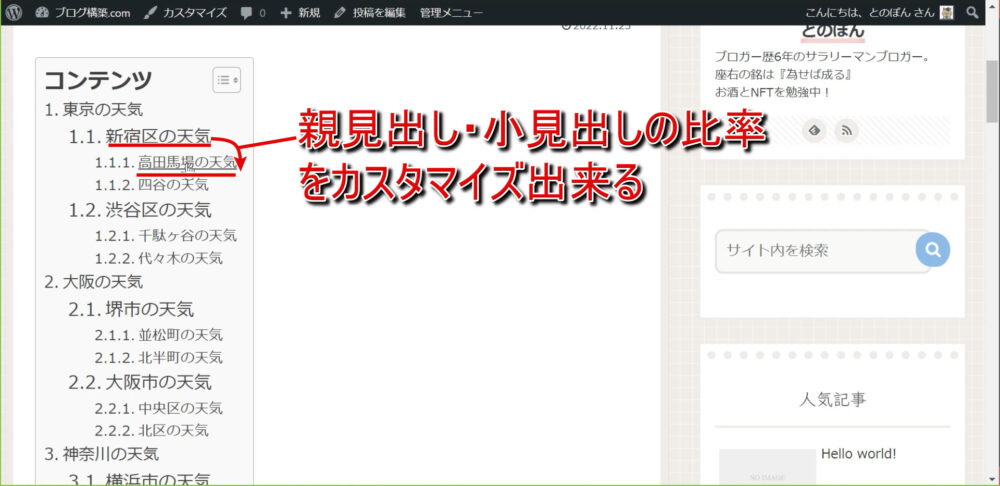
『Child Font Size』の設定では、親見出しに対する小見出し(例えばH2に対するH3など)の大きさの比率をカスタマイズできます。
これもH2に対してH3の方が大きくなるような不具合があるようです。
テーマ
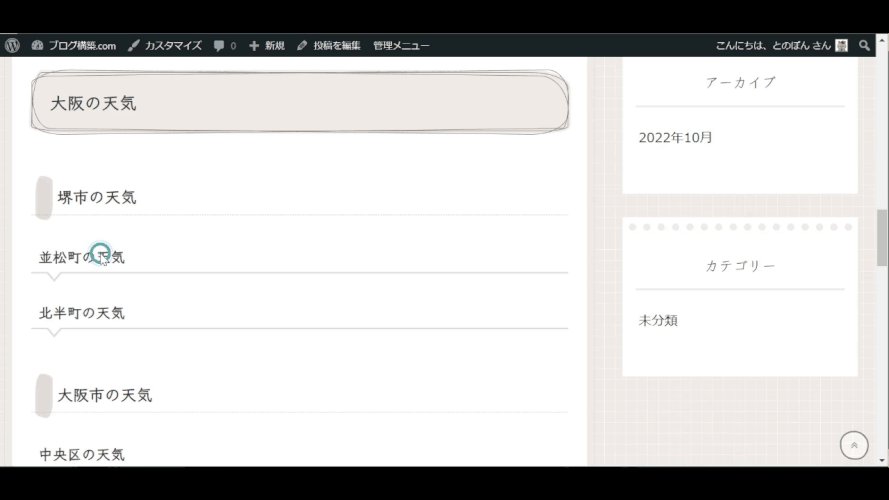
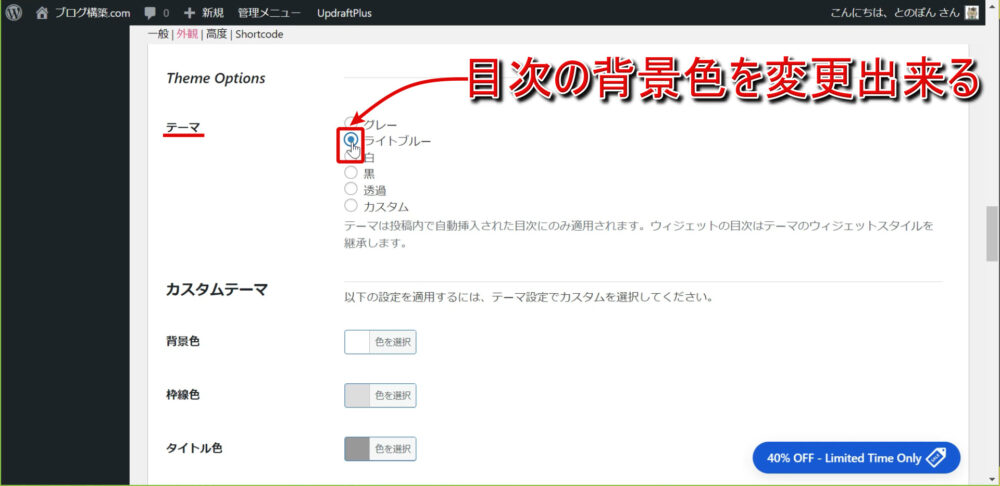
Theme Optionsの『テーマ』設定では目次内の背景色を好みの色に変更またはカスタマイズできます。
『カスタム』にチェックを入れると次の『カスタムテーマ』でさらに詳細に背景色・文字色などをカスタマイズすることが出来ます。
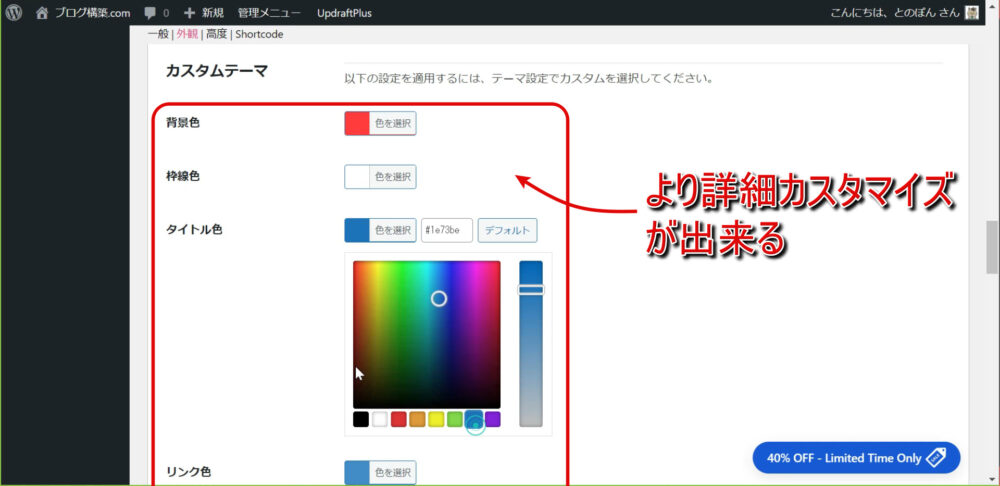
『テーマ』の設定で『カスタマイズ』にチェックを入れると『カスタムテーマ』で背景色・枠線色・タイトル色・リンク色・ホバー時のリンク色・訪問済みリンク色など詳細なカスタマイズが可能になります。
上の画像は適当にカスタマイズしたものですが、このように配色によっては見づらくなることもあるので、試行錯誤しながら好みのカスタマイズに挑戦してみてください。
カスタマイズの設定が完了したら、画面を一番下までスクロールして、『Save Changes』をクリックして外観のカスタマイズを反映させましょう。
目次の高度な設定(一部)
高度な設定に関してはマニアックなものばかりなので一部おすすめの設定のみご紹介します。
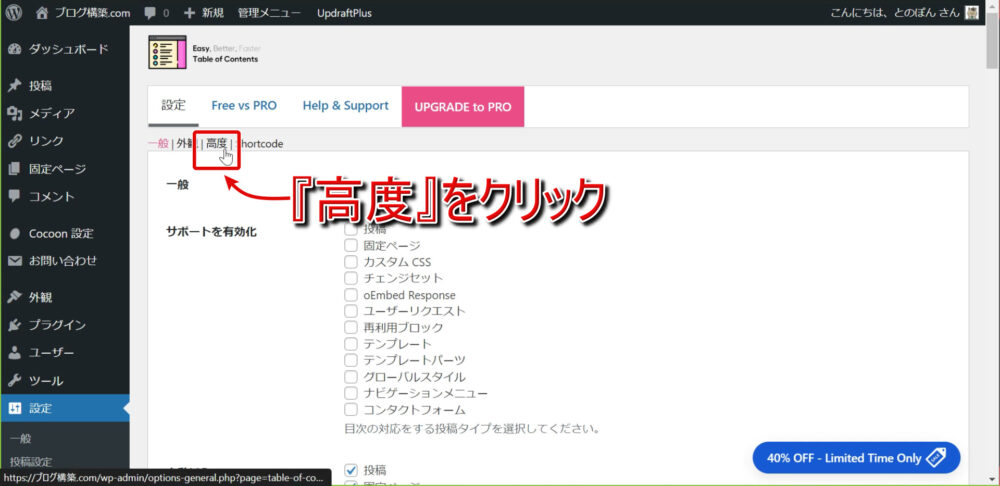
管理画面サイドバーより『設定』⇒『目次』と進み、『高度』をクリックします。
正直目次にそこまでこだわっても意味はないので、一部の設定のみご紹介します。
『見出し』の項目では目次に表示する見出しを選択することができます。
主観的なものなので一概には言えないのですが、見出し5以降は目次に含めると目次が見づらくなるのでチェックを外しておくのがおすすめです。
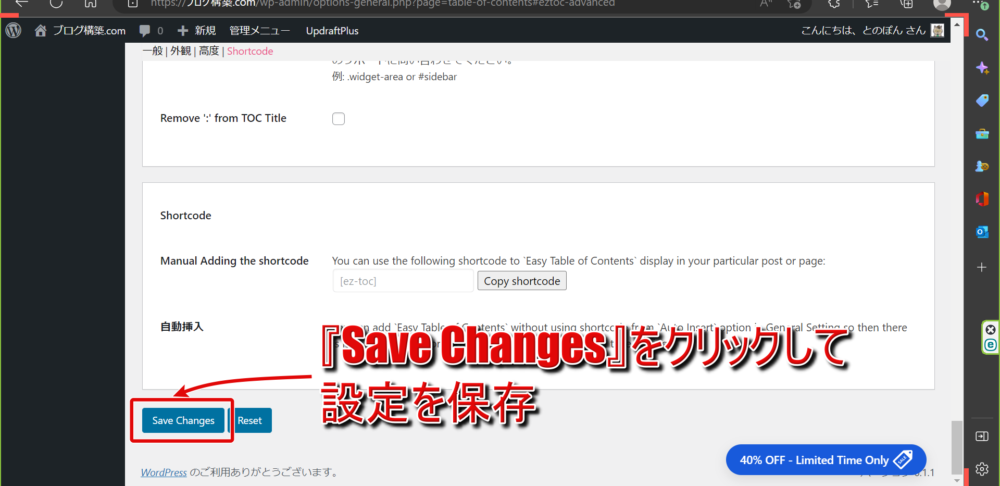
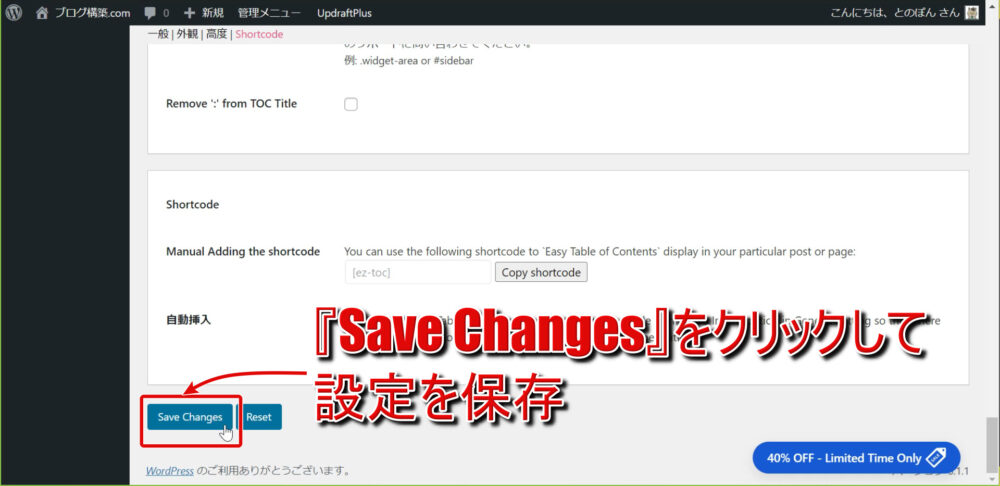
最後に画面を下までスクロールして『Save Changes』をクリックして設定を保存しましょう。
以上でEasy Table of Contentsの設定解説は全て終了です。