前回の記事
-

【初心者】ワードプレスプラグイン『EWWW Image Optimizer』の使い方を優しく解説【スクショ・動画】
前回の記事ではブログのSEO対策の強い味方『All In O ...
続きを見る
前回の記事では画像の最適化によってブログの表示高速化を可能にしてくれるプラグイン『EWWW Image Optimizer』の設定方法と使い方を解説しました。
今回は引き続きSEO関連で、ブログの表示速度を上げてくれるワードプレスプラグイン『Autoptimize』の設定方法・使い方を解説してみたいと思います。
解説ポイント
- Autoptimizeで出来ること
- Autoptimizeの設定方法・使い方
- Autoptimize設定後の不具合について


Autoptimizeで出来ること

Autoptimizeはワードプレスのソースコードを圧縮することでページの読み込み速度を向上させてくれるプラグインです。
機能としては
- HTMLの最適化
- CSSの最適化
- JavaScriptの最適化
- 画像の最適化
などが備わっています。

-

【初心者】ワードプレスプラグイン『EWWW Image Optimizer』の使い方を優しく解説【スクショ・動画】
前回の記事ではブログのSEO対策の強い味方『All In O ...
続きを見る
Autoptimizeの設定方法
ここではAutoptimizeの
- インストール&有効化
- 設定方法・使い方
の2点を解説していきます。
インストール&有効化
まずはプラグインをインストール&有効化していきましょう。
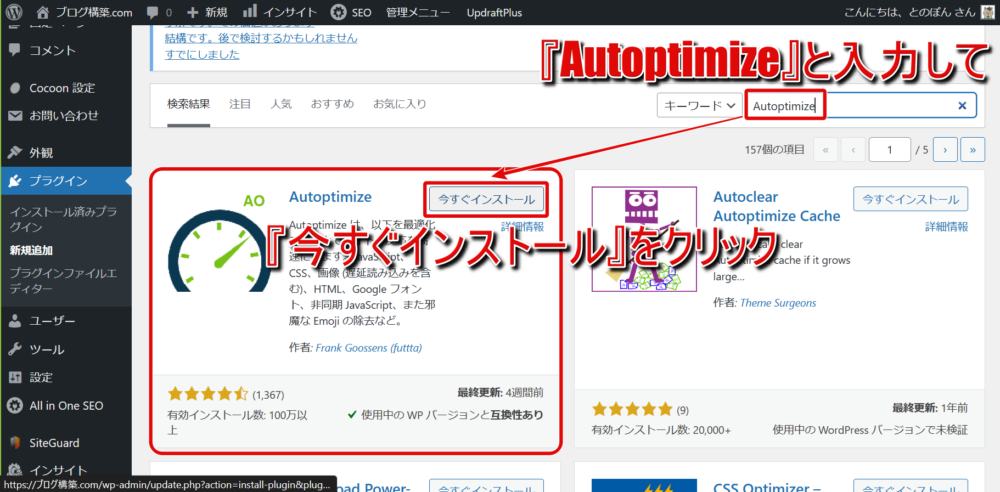
管理画面サイドバーより『プラグイン』⇒『新規追加』と進みます。
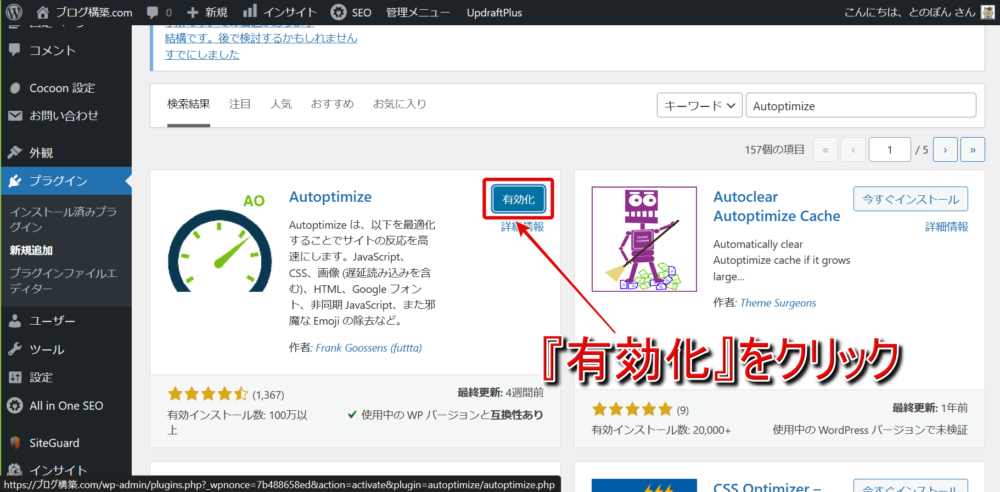
検索バーに『Autoptimize』と入力して検索結果の左上に表示されたプラグインをインストール&有効しましょう。
設定方法・使い方
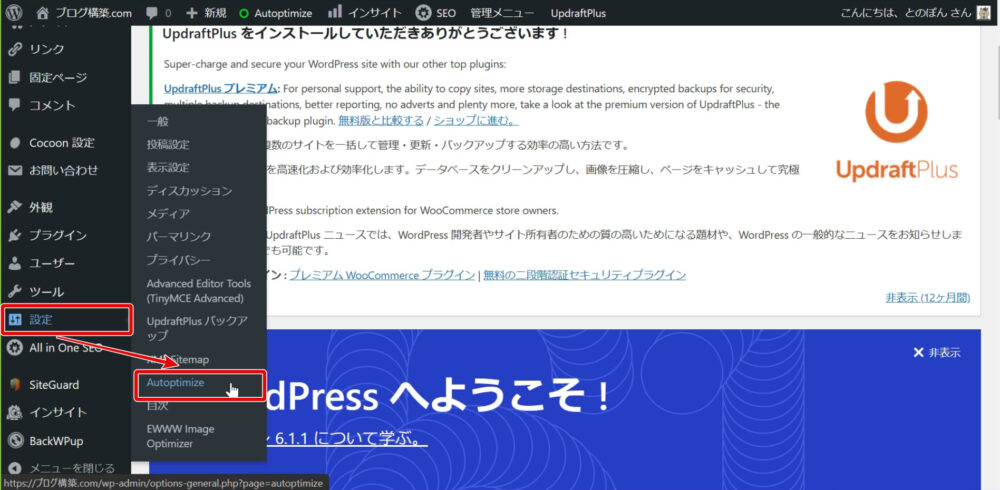
プラグインがインストール出来たら管理画面サイドバーより『設定』⇒『Autoptimize』と進みましょう。
Autoptimizeで設定が必要なのは
- JavaScriptの最適化
- CSSの最適化
- HTMLの最適化
- 追加の自動最適化
の4点です。
Autoptimizeには画像の最適化機能も備わっていますが、こちらは専門のプラグイン『EWWW Image Optimizer』を利用することをおすすめします。
-

【初心者】ワードプレスプラグイン『EWWW Image Optimizer』の使い方を優しく解説【スクショ・動画】
前回の記事ではブログのSEO対策の強い味方『All In O ...
続きを見る
JS、CSS&HTMLの最適化
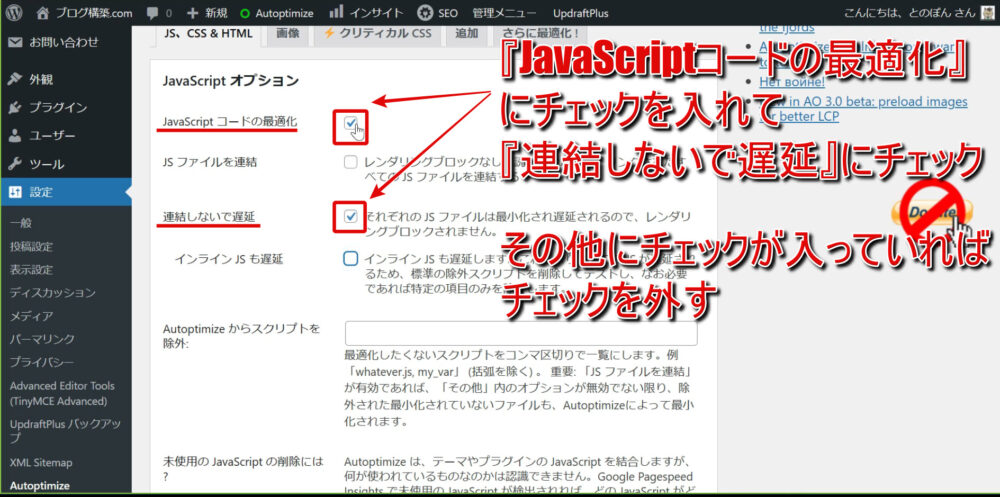
まず『JavaScriptオプション』では
- JavaScriptコードの最適化
- 連結しないで遅延
にチェックを入れ、その他の項目にチェックが入っている場合はチェックを外しましょう。
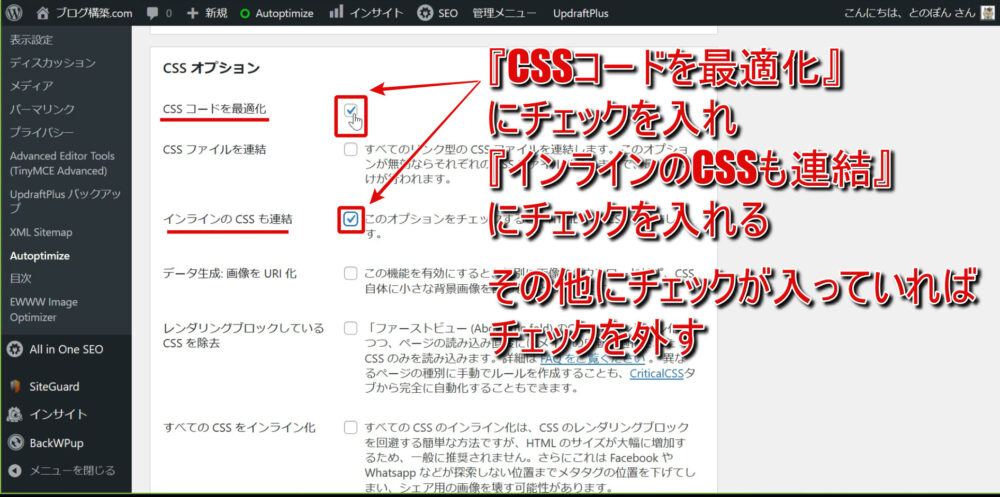
『CSSオプション』の設定では
- CSSコードを最適化
- インラインのCSSも連結
にチェックを入れ、その他の項目にチェックが入っている場合はチェックを外しましょう。
『HTMLオプション』では
- HTMLコードを最適化
にチェックを入れましょう。
最後にページを下までスクロールして『変更の保存とキャッシュの削除』をクリックします。
追加の自動最適化
続いて『追加(追加の自動最適化)』の設定に移ります。
ここでは、
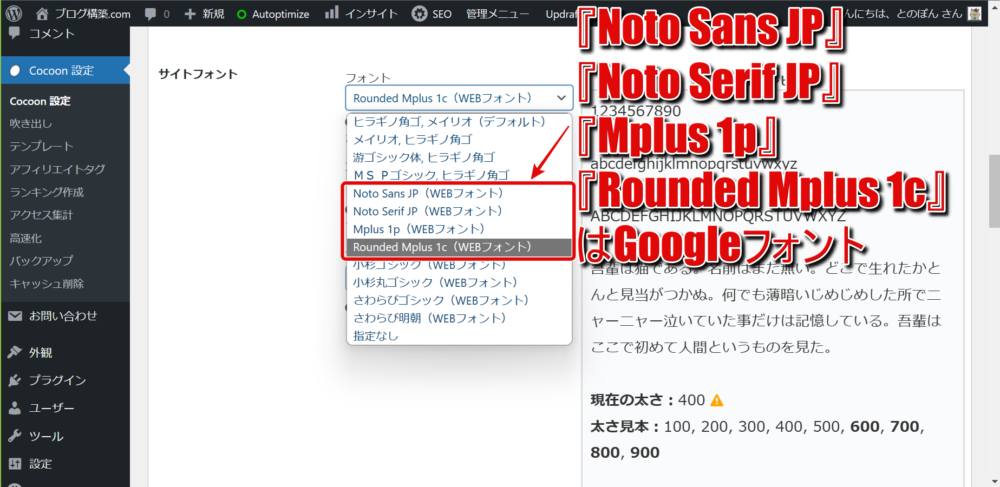
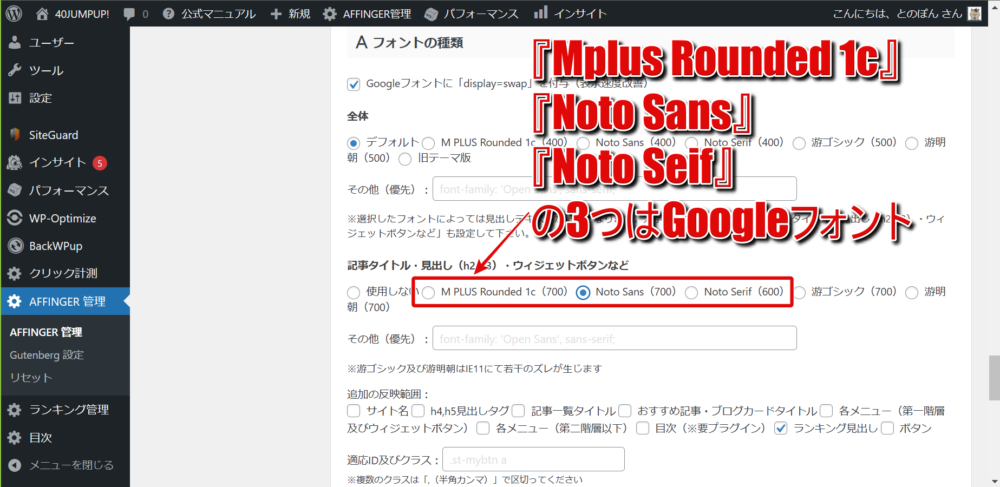
- 『Googleフォント』で『結合とヘッダーでのリンク (フォント読み込みは速いがレンダリングブロックが発生),
display:swapを含む。』 - 『絵文字の削除』
の2つにチェックを入れましょう。
もしもGoogleフォントを使っていないという場合は『Googleフォントの削除』にチェックを入れるとより最適化されます。
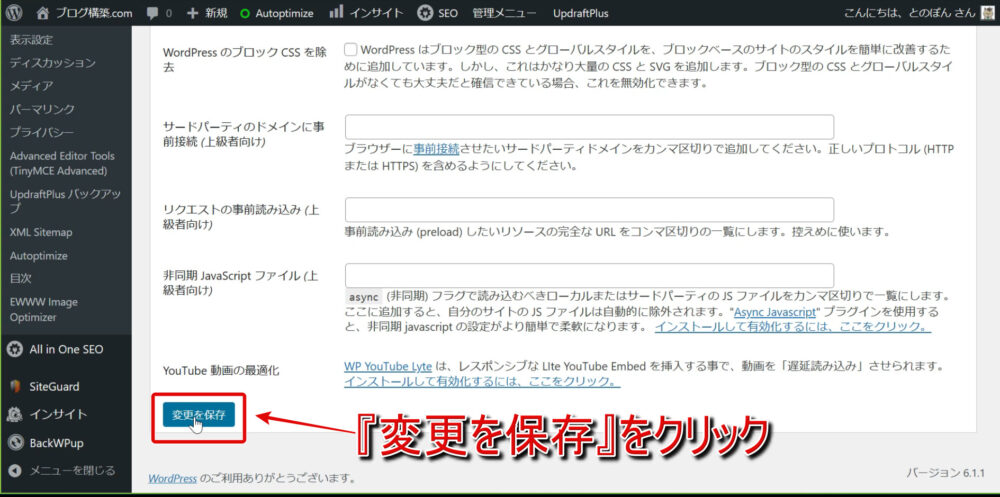
最後にページを下までスクロールして『変更を保存』をクリックしてAutoptimizeの設定は完了です。
Autoptimize設定後の不具合について
Autoptimizeはあらかじめインストールしているプラグインやテーマによっては機能が競合したりして上記のような不具合を起こす場合があります。
ここではこれらの不具合の解消方法について見ていきます。
更新や変更が反映されない場合
Autoptimizeを有効化するとキャッシュが自動的にサーバー上に保存されるようになります。
キャッシュとはページデータ(画像ファイルなど)を一時的にサーバー上に保存しておく仕組みのことで、毎回ページを開くたびにデータを読み込む必要がなくなるためページ表示速度が上昇するというメリットがあります。
キャッシュによってページ表示速度は上がるのですが、更新や変更後もキャッシュによってページが表示されるために更新・変更が反映されないとい不具合が生じることがあります。
この場合は、キャッシュクリアが必要でAutoptimizeには標準でその機能が備わっています。
ワードプレス管理画面の上部に『Autoptimize』というボタンが表示されるのでこれにカーソルを合わせて、『CSS/JSキャッシュ消去』をクリックしましょう。
ブログの表示(画像など)に不具合がある場合
Autoptimizeの設定を行うとブログの外観が崩れたり、画像が表示されなくなったりという不具合が起こることがあります。
この原因は大体
- JavaScriptの最適化
- CSSの最適化
のどちらかである場合がほとんどです。
表示に不具合が起こった場合は以下に示す作業を一つ一つ試してみてください。
JavaScript最適化による不具合の解消
JavaScript最適化によって表示の不具合が生じている(かもしれない)場合は以下の2つの操作を試してみてください。
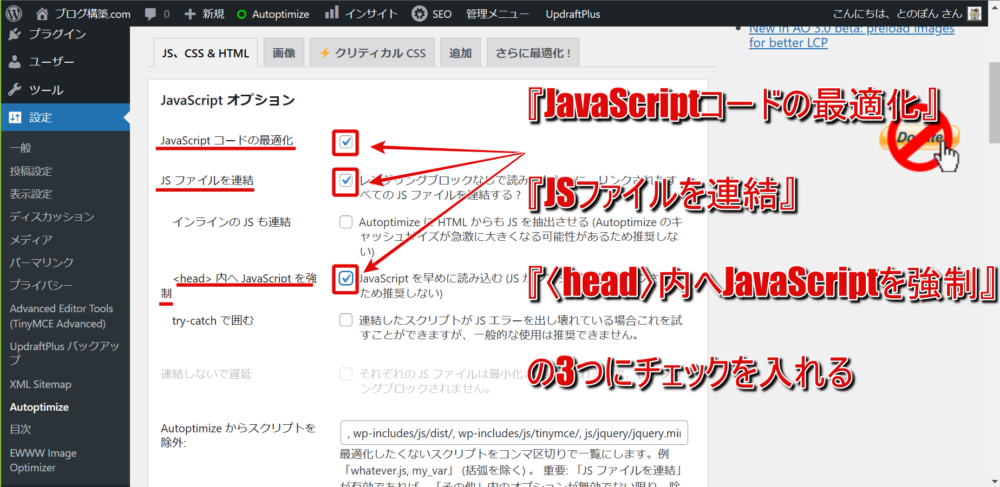
まずは、JavaScriptコードの最適化にチェックを入れた状態で
- JSファイルの連結
- 〈head〉内へJavaScriptを強制
の2つにチェックを入れてみましょう。
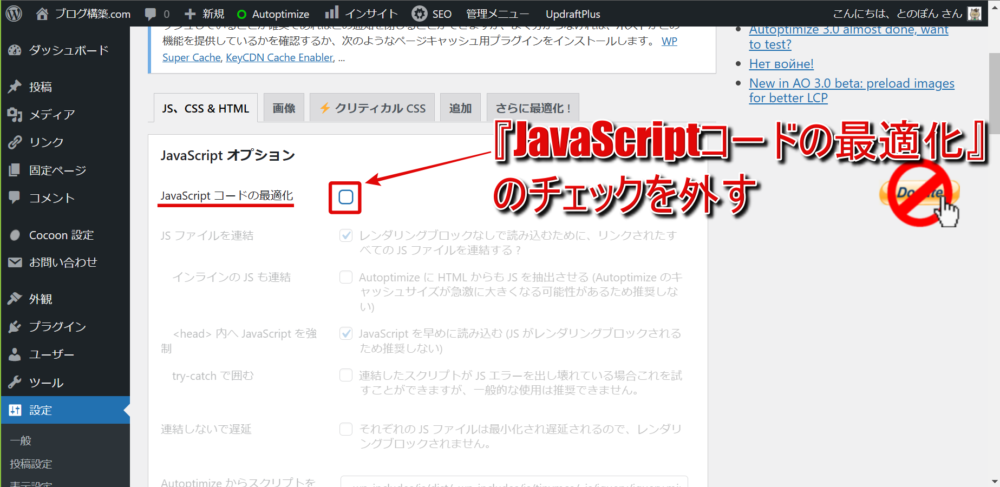
上記の操作で不具合が解消しない場合は仕方がないので『CSSコードを最適化』のチェックを外してみましょう。
いずれの場合でも最後は画面を下までスクロールして『変更を保存』をクリックしてください。
以上の操作でも表示の不具合が解消されない場合はCSSの最適化が原因である可能性が高いので以下の操作を試してみてください。
CSS最適化による不具合の解消
JavaScript最適化に関する操作で表示の不具合が解消されない場合はCSS最適化が悪さをしている可能性があります。
CSSオプションで『CSSコードを最適化』のチェックを外しましょう。
最後に画面を下までスクロールして『変更を保存』をクリックします。