前回の記事
-

【初心者必見】ワードプレスの無料テーマと有料テーマ、メリット・デメリットを徹底解説
ワードプレスで作ったサイトの見た目をガラッと変える『テーマ』には有料と無料が存在。それぞれのメリット・デメリットについて初心者さん向けに分かりやすく徹底的に解説します。
続きを見る
前回の記事ではワードプレスの無料テーマと有料テーマについてメリット・デメリットやそれぞれのおすすめテーマについて解説しました。
今回の記事では主に無料テーマのダウンロード、インストール、有効化の方法を解説してみたいと思います。
解説ポイント
- ワードプレスダッシュボードからテーマをインストールして有効化
- 無料テーマCocoonをダウンロードしてインストール&有効化
テーマはワードプレスのダッシュボードからワードプレス公式サイトに登録されたテーマを直接インストールしてから有効化する方法と独自サイトからデータをダウンロードしたのちワードプレスにアップロードしてからインストール&有効化する方法(Cocoonはこっち)の2種類あります。
この2つそれぞれを以下で画像や字幕解説動画つきで解説していきます。


WordPressダッシュボードからインストール&有効化
ここではまずダッシュボードから直接テーマをインストール&有効化する方法を解説します。

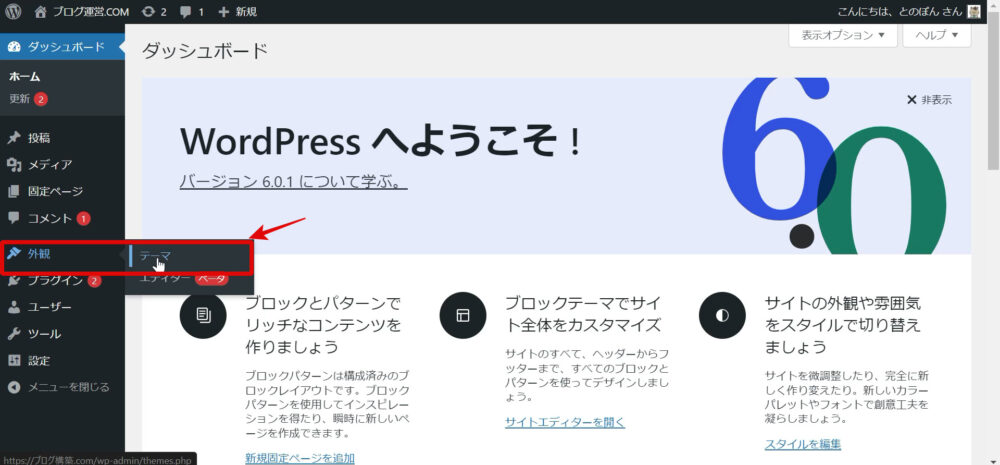
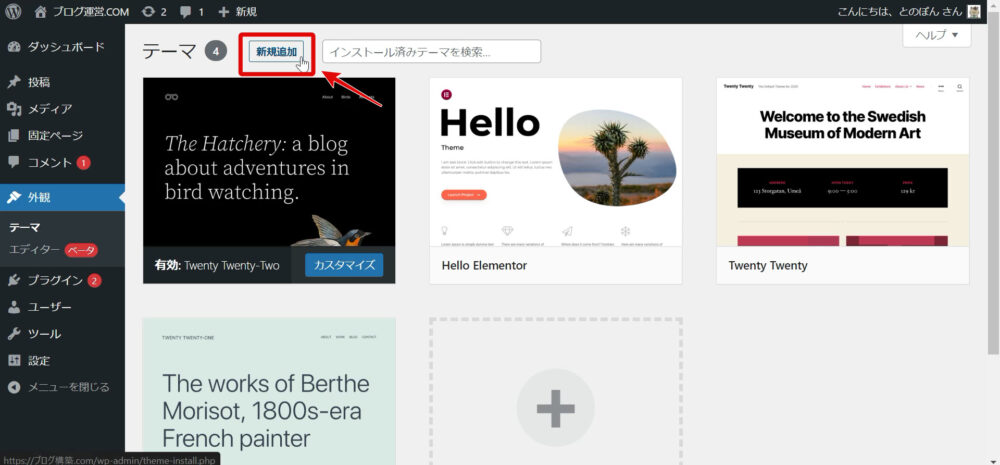
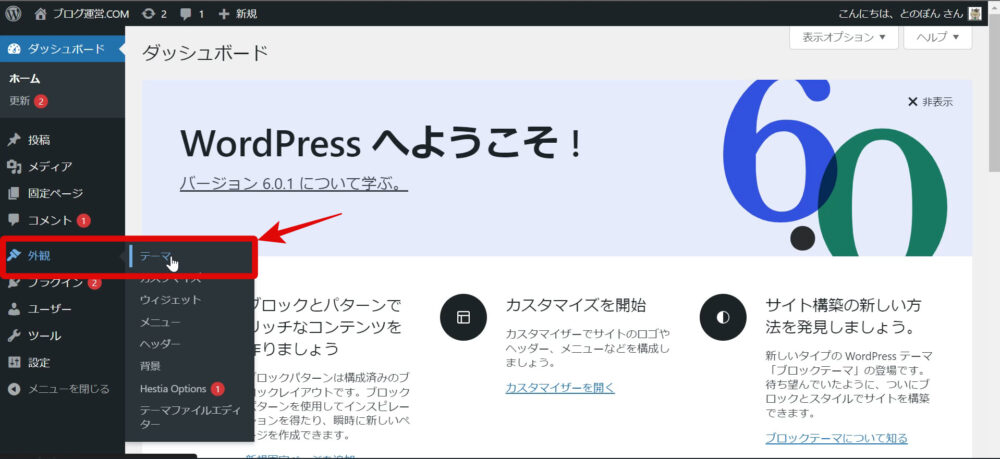
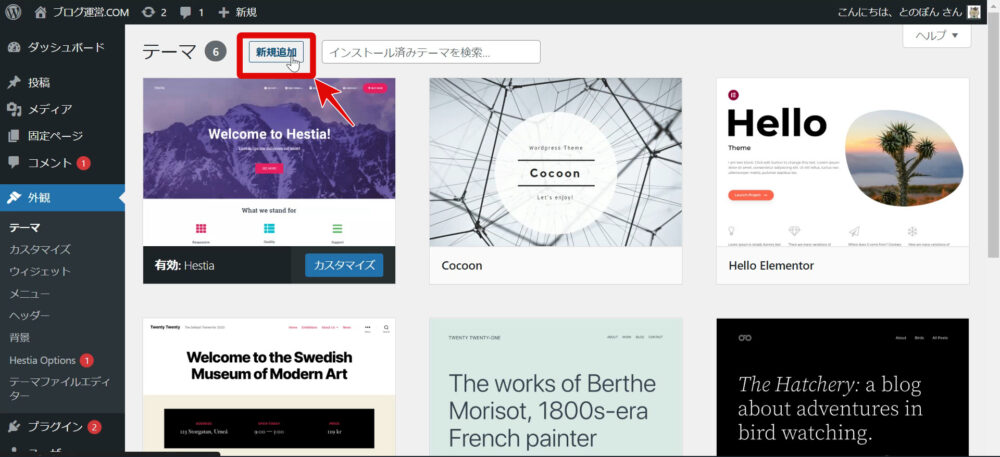
ワードプレスブログのダッシュボードにログインしたら、左サイドバーナビゲーションメニューの『外観』⇒『テーマ』と進みましょう。
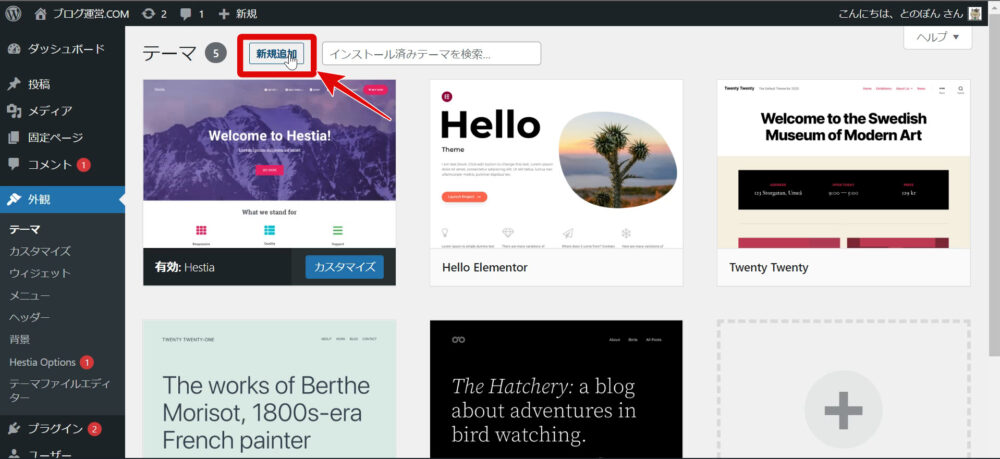
続いて右側の画面の左上の『新規追加』をクリックします。

『新規追加』ボタンをクリックするとズラッと無料テーマが一覧で表示されます。
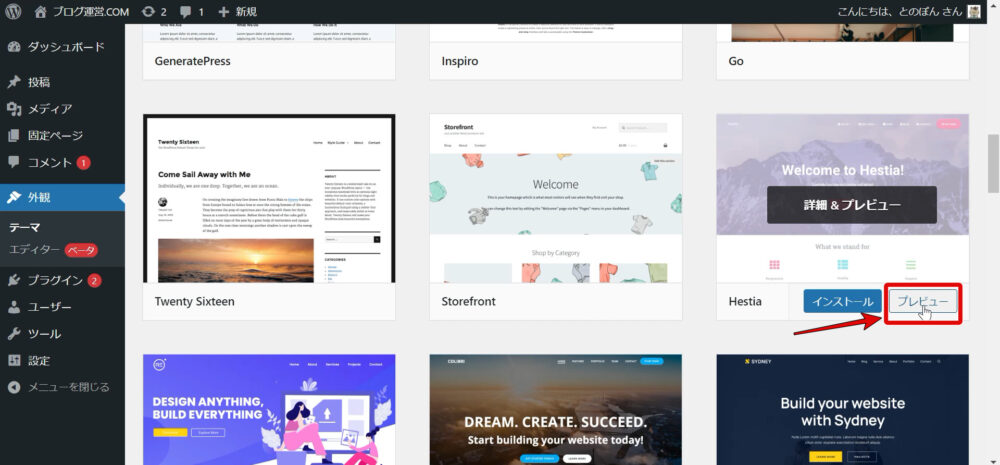
この中からよさそうなテーマを見つけたら『プレビュー』をクリックしてみましょう。
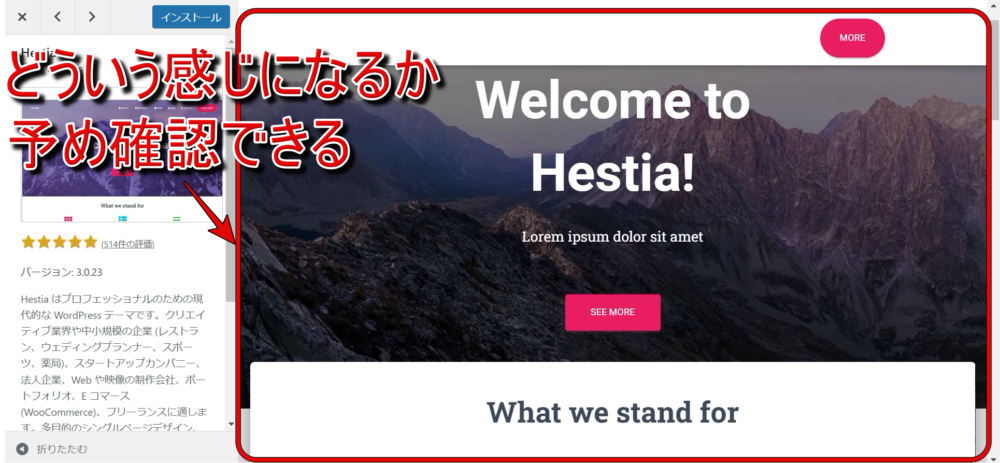
するとインストールしなくてもあらかじめどのような感じになるのかが確認できます。

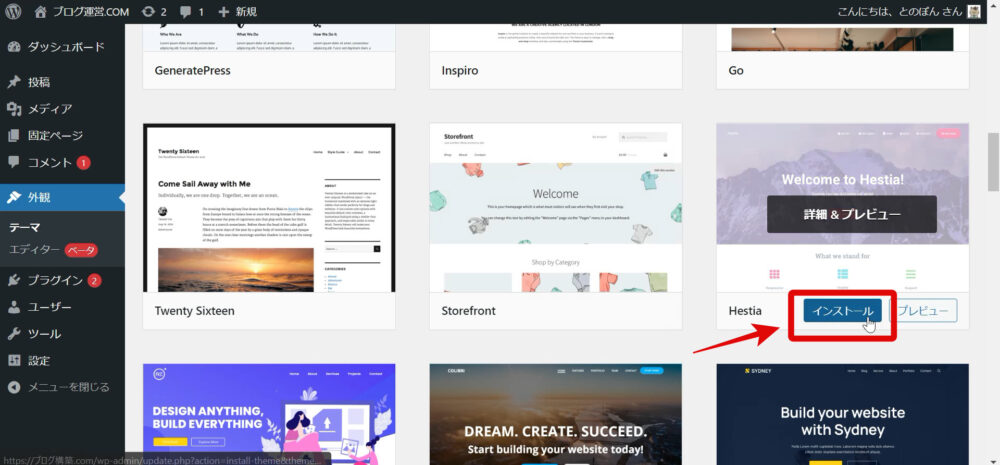
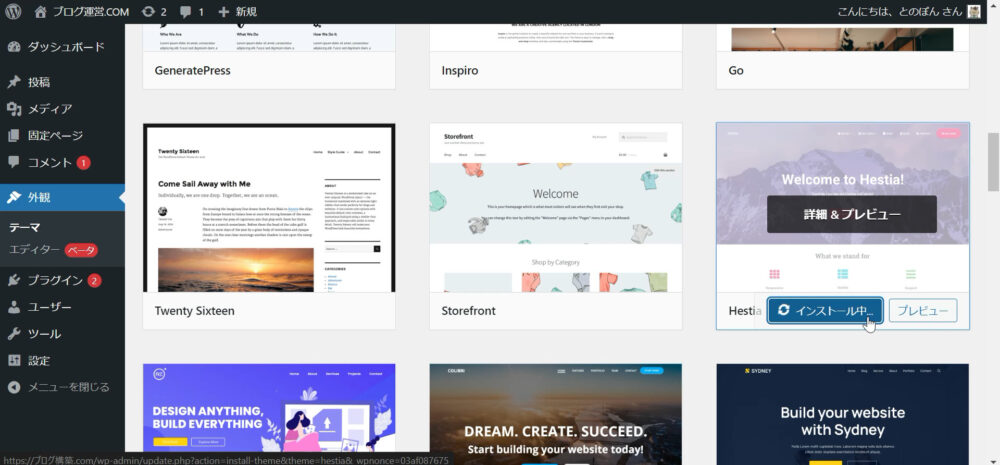
プレビューを見て気に入ったら、『インストール』をクリックしましょう。
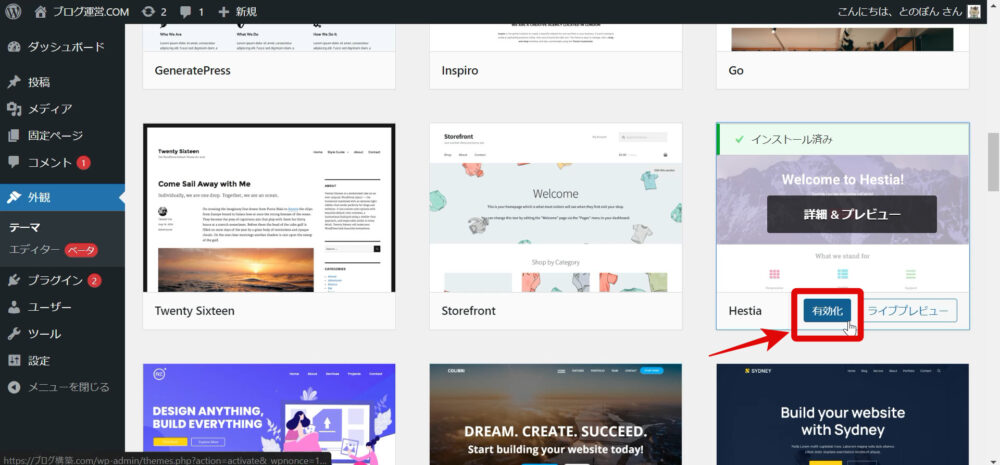
インストールが完了するとボタンが『有効化』に切り替わるのでこれをクリックします。
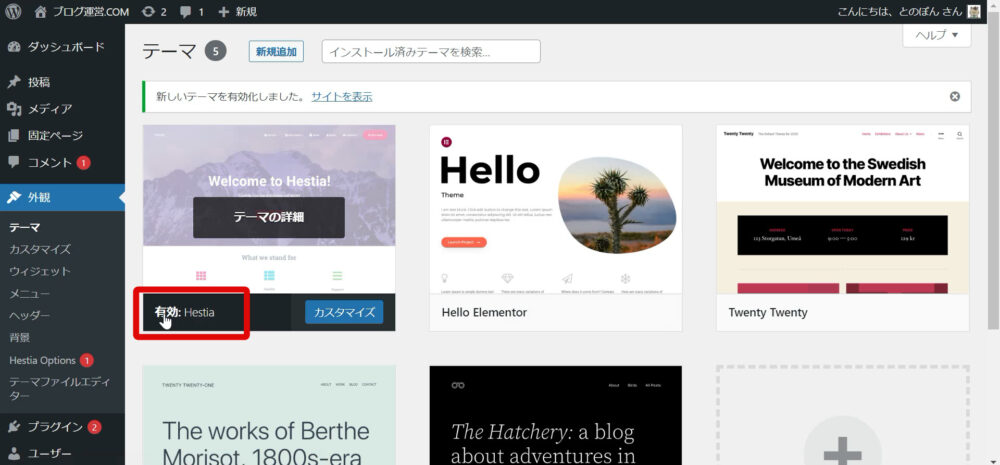
有効化が完了するとインストールされているテーマ一覧のところの一番左上に有効化されたテーマが表示されます。
- 変更前
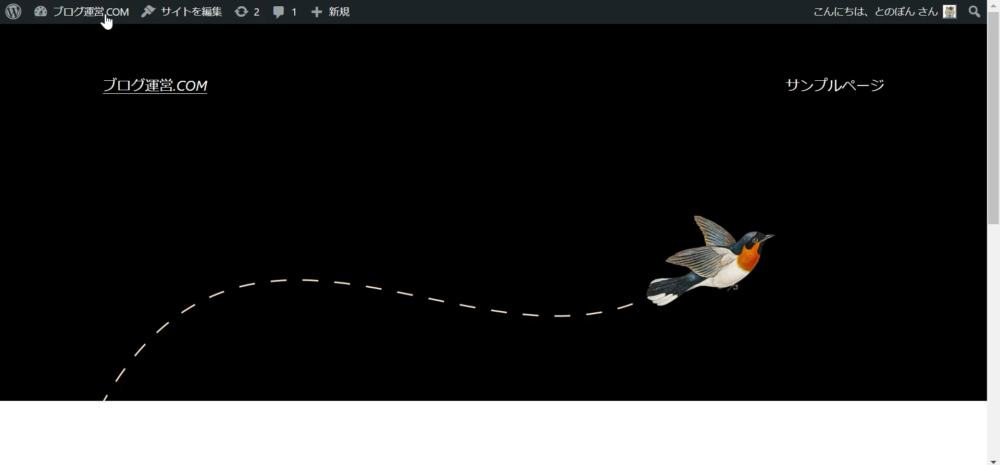
- 変更後
有効化が完了すると上の画像のようにテーマが切り替わりサイトの見た目がガラッと変わったことがわかります。

Cocoonをダウンロード&インストール&有効化
ここでは前回の記事でもご紹介したおすすめの無料テーマ『Cocoon』のダウンロード方法、インストール、有効化について解説していきます。
上の動画は下記スクリーンショット解説と全く同じ流れになっているので動画の方が合っているという方はそちらを閲覧してください。
テーマのダウンロード
Cocoonをワードプレスブログにインストール&有効化するにはまずテーマを公式サイトからダウンロードする必要があります。
Cocoon公式サイトテーマダウンロードページ:https://wp-cocoon.com/downloads/
ダウンロードするのは
- 親テーマ
- 子テーマ
の2つです。
親テーマ子テーマとは
親テーマとはワードプレスのデザインの基本となるテンプレートのことで、子テーマは親テーマに影響を与えることなくテーマをカスタマイズするためのテーマファイルのことを指します。
子テーマはカスタマイズ専用のファイルということで子テーマの方に追加でHTML・CSSなどを記述することでテーマをカスタマイズしていくことができます。
もちろん親テーマの方をカスタマイズすることも可能ですが、仮に親テーマ側でカスタマイズを行っていると親テーマがアップデートされたときにそれまで行っていたカスタマイズが全てリセットされてしまいます。
全くカスタマイズはしないという人には一見不要のように思えますが、ブログを長く運営していると『ここがもう少し便利になれば…』と思うことが出てくると思います。
そこで検索エンジンで調べてみるとそれを解決するためのHTMLやCSSのコードがコピペOKで公開されていたりすることがあり、これを子テーマに記載していくことで自分好みの機能デザインにカスタマイズしていくことになるでしょう。
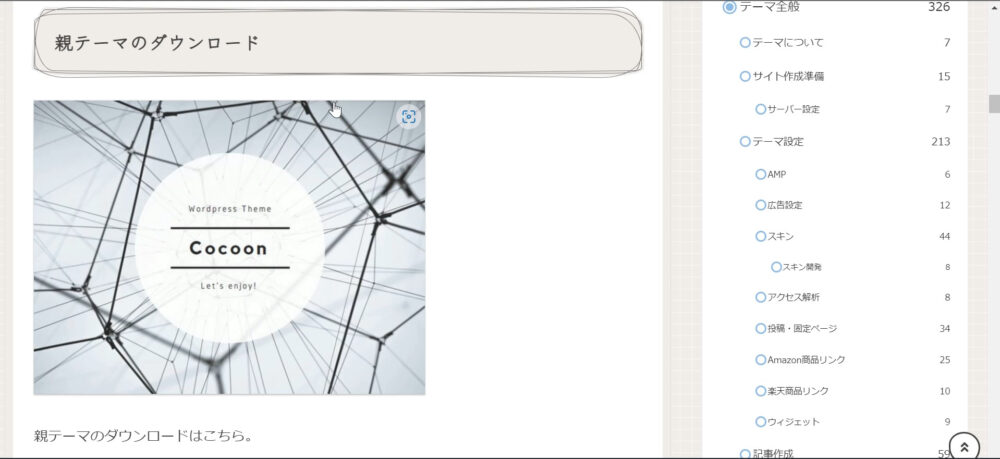
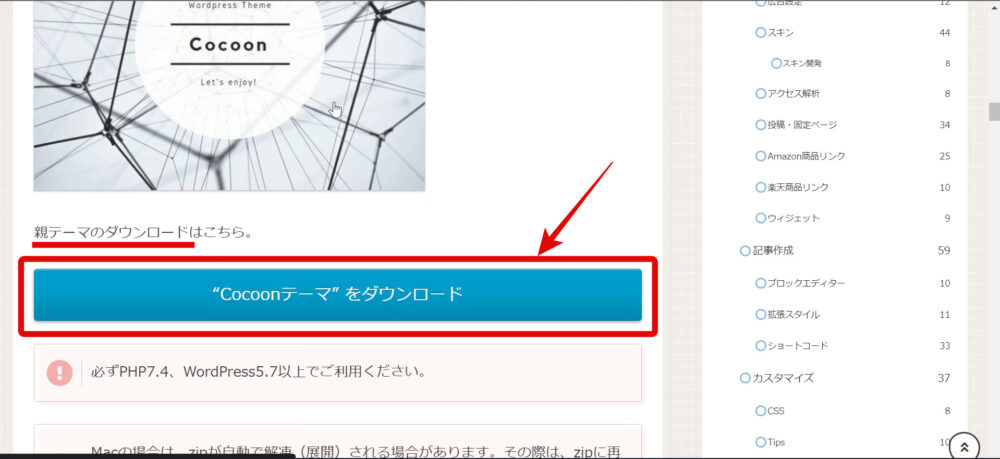
親テーマのダウンロード
まずCocoon公式サイトのテーマダウンロードページの『親テーマのダウンロード』のところにある『Cocoonテーマをダウンロード』ボタンをクリックして親テーマをPCにダウンロードしましょう。
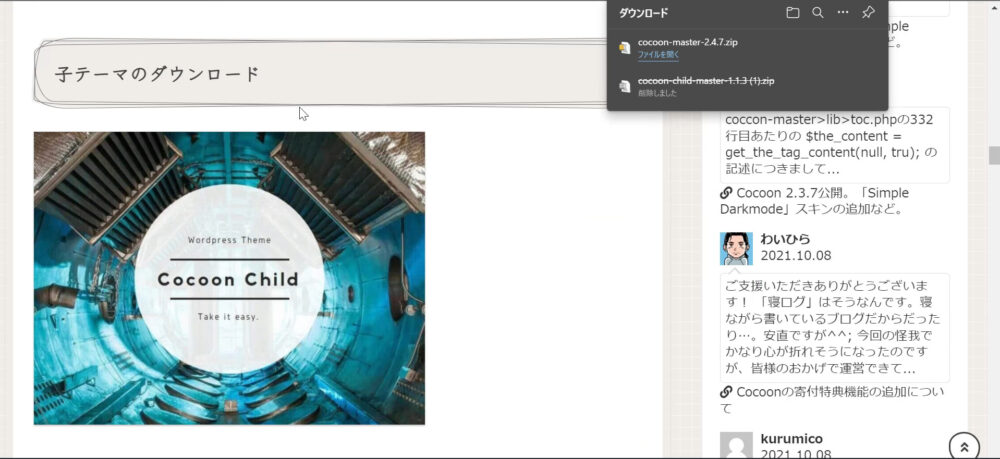
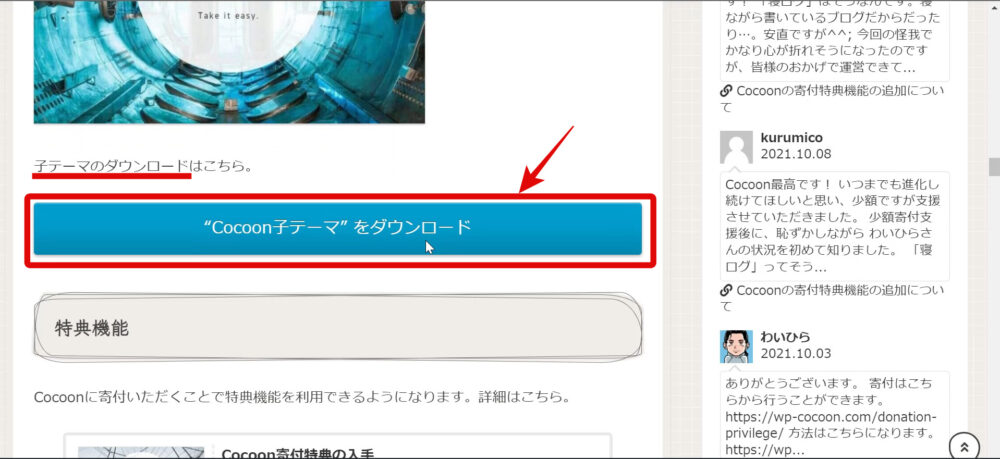
子テーマのダウンロード
続いて『子テーマのダウンロード』のところの『Cocoon子テーマをダウンロード』ボタンをクリックして子テーマをダウンロードしましょう。
テーマのアップロード&インストール&有効化
- ①
- ②
- ③
- ④
- ⑤
- ⑥
- ⑦
- ⑧
- ⑨
- ⑩
- ⑪
- ⑫
- ⑬
子テーマ有効化までの手順
- ワードプレスダッシュボード左サイドバーから『外観』⇒『テーマ』とクリック
- 『新規追加』をクリック
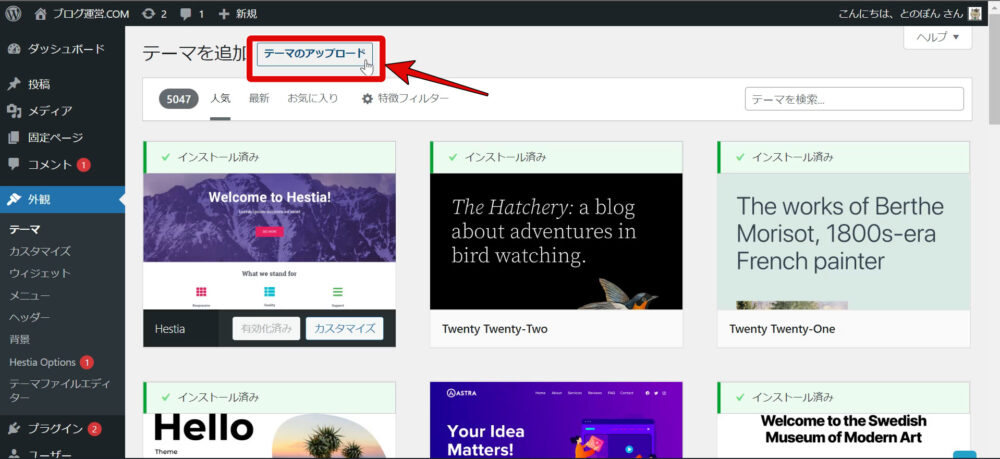
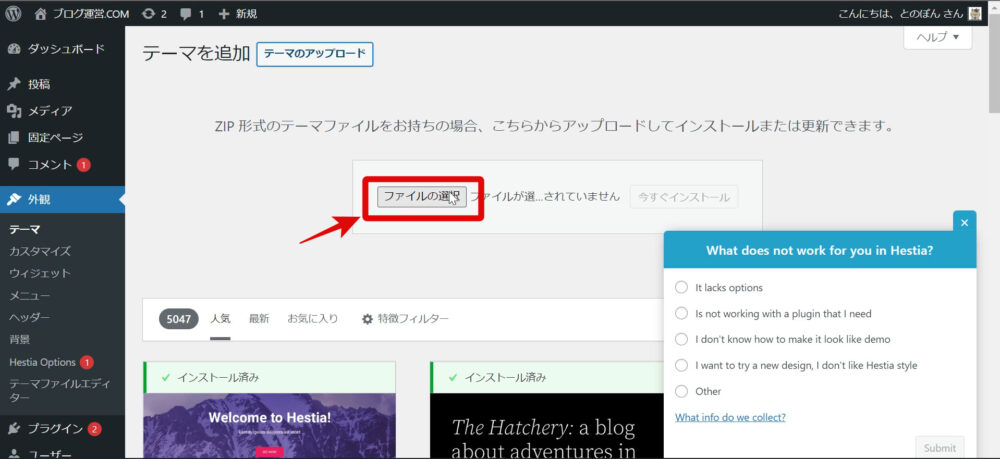
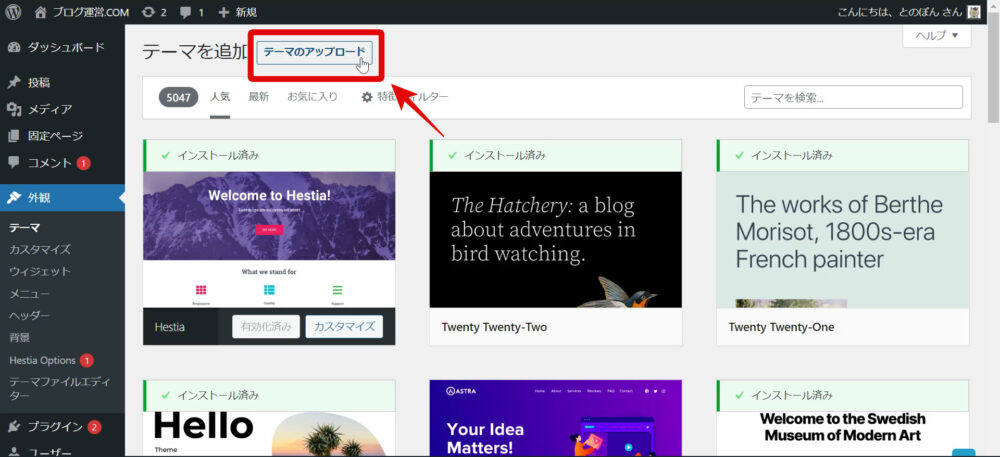
- 『テーマのアップロード』をクリック
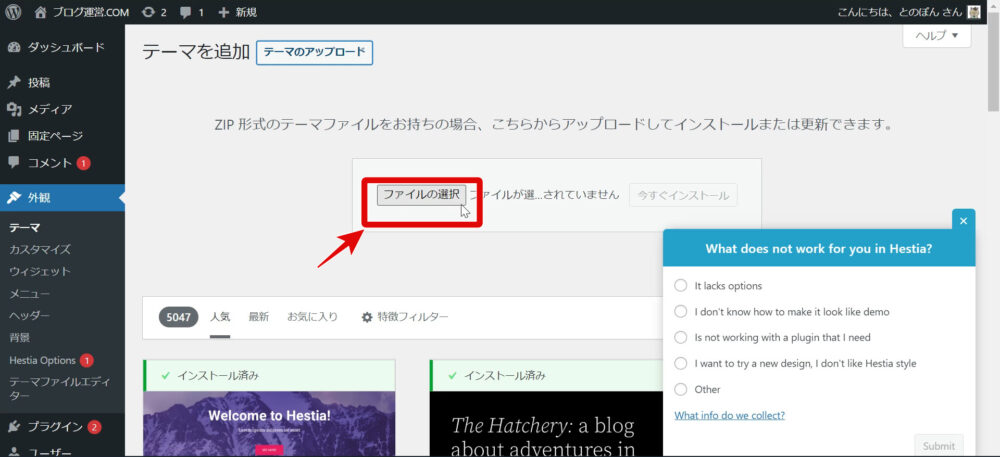
- 『ファイルの選択』をクリック
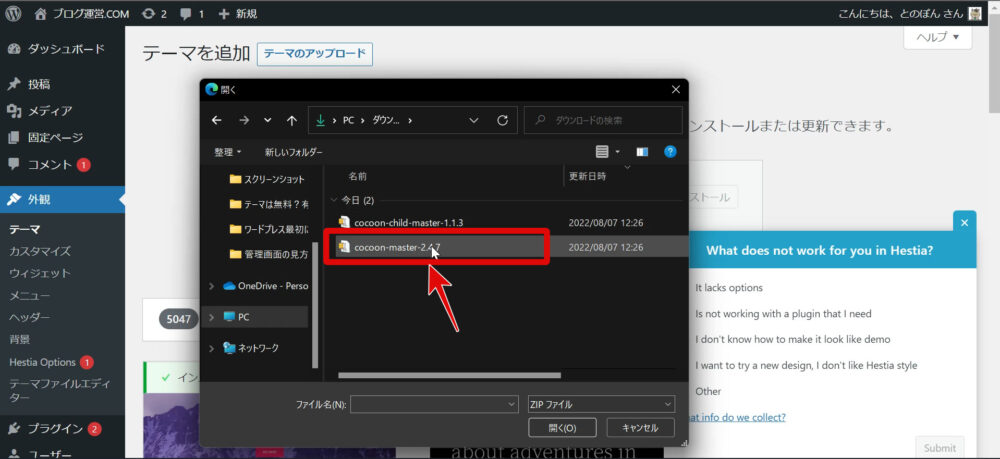
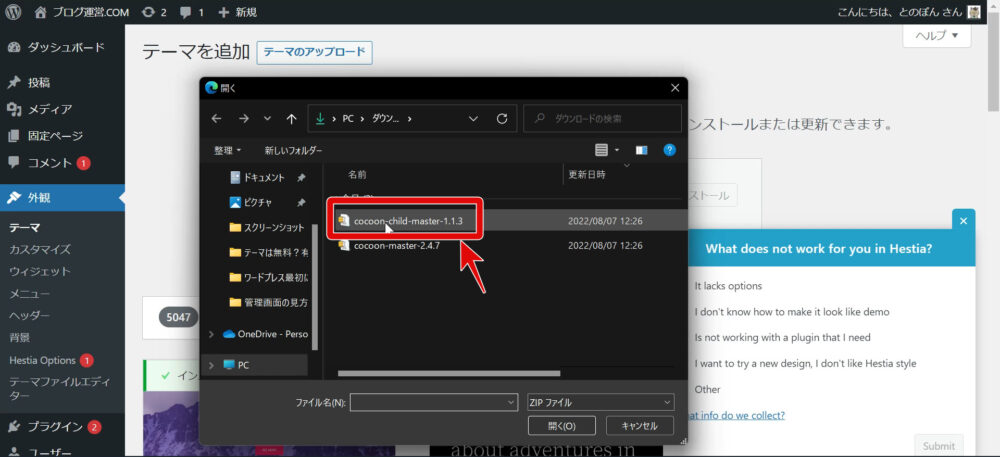
- ダウンロードしたテーマのうち親テーマ(masterとのみ書かれている方)を選択してアップロード
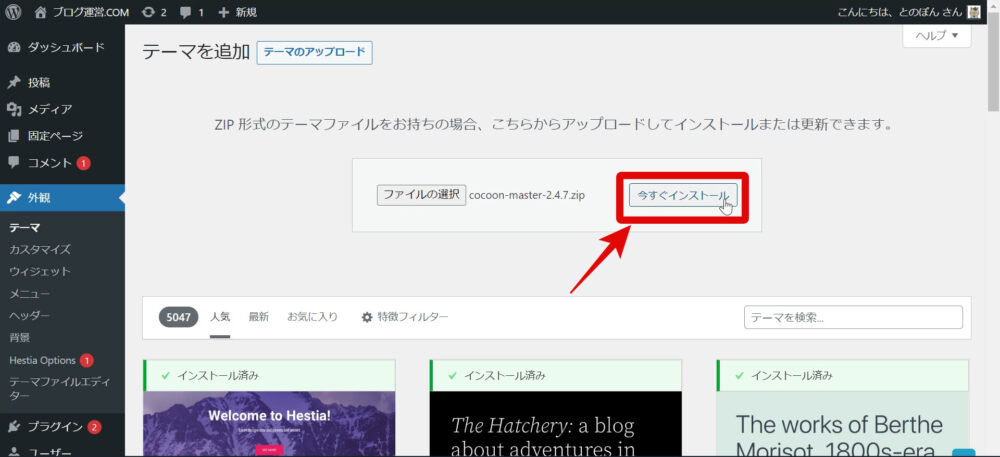
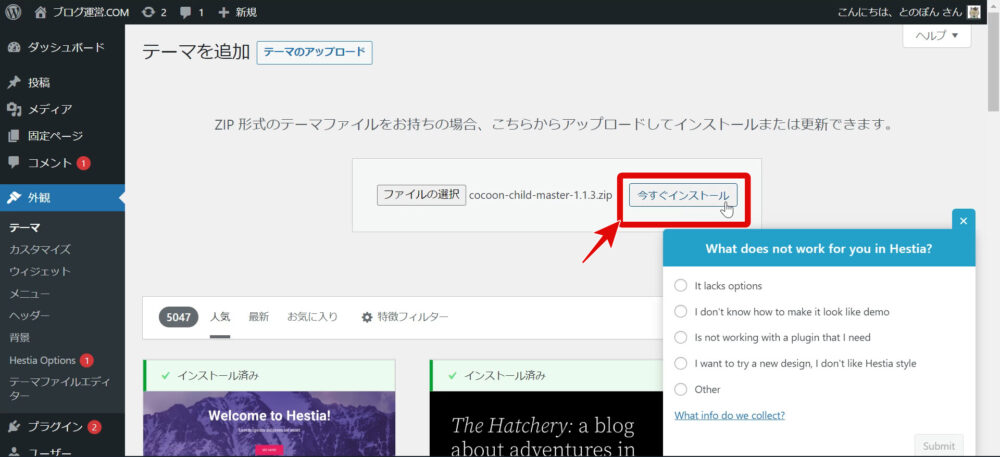
- 『今すぐインストール』をクリック
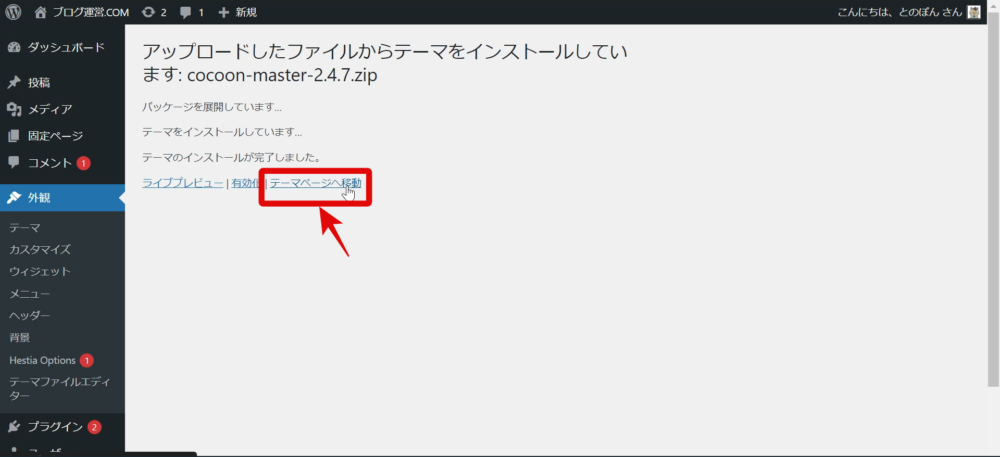
- 『テーマページへ移動』をクリック
- 『新規追加』をクリック
- 『テーマをアップロードをクリック
- 『ファイルの選択』をクリック
- ダウンロードしたテーマのうち子テーマ(childと書かれている方)を選択してアップロード
- 『今すぐインストール』をクリック
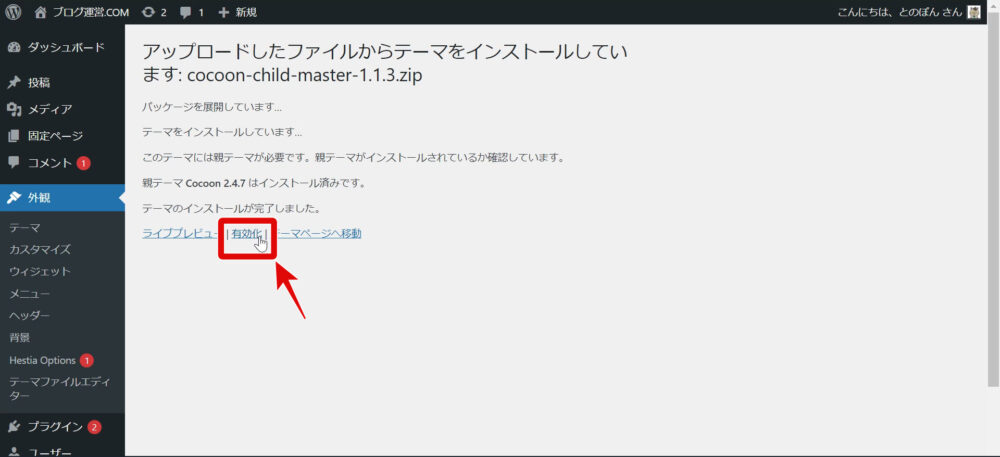
- 『有効化』をクリック
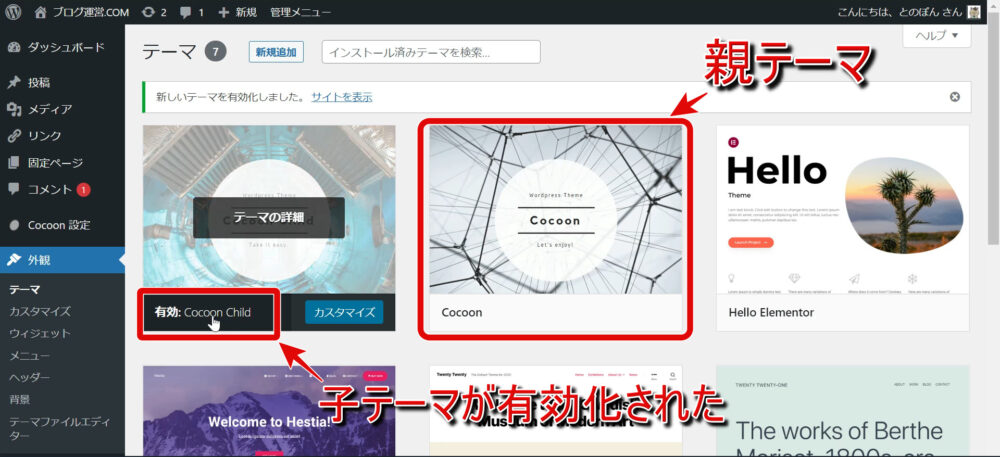
親テーマ子テーマどちらもインストールしますが有効化するのは子テーマの方だけです。

上のような流れで無料テーマCocoonの有効化までが完了します。