ブログを運営しているみなさんは記事内に表を入れるなどの工夫をしているでしょうか。
説得力のある情報をブログの記事にのせることはSEO上も大切です。
きちんとした表を作ってユーザーに分かりやすく情報を伝える努力をすることをおすすめします。
そこで今回の記事ではAFFINGER6を使っているブログで見栄えのいい表を作る方法を画像と動画を使って初心者さん向けに優しく詳しく解説してみたいと思います。
解説ポイント
- AFFINGER6ブログで表を作る準備
- AFFINGER6ブログで見栄えの良い表を作る方法
- TablePressは必要?


準備
AFFINGER6で表を作る準備
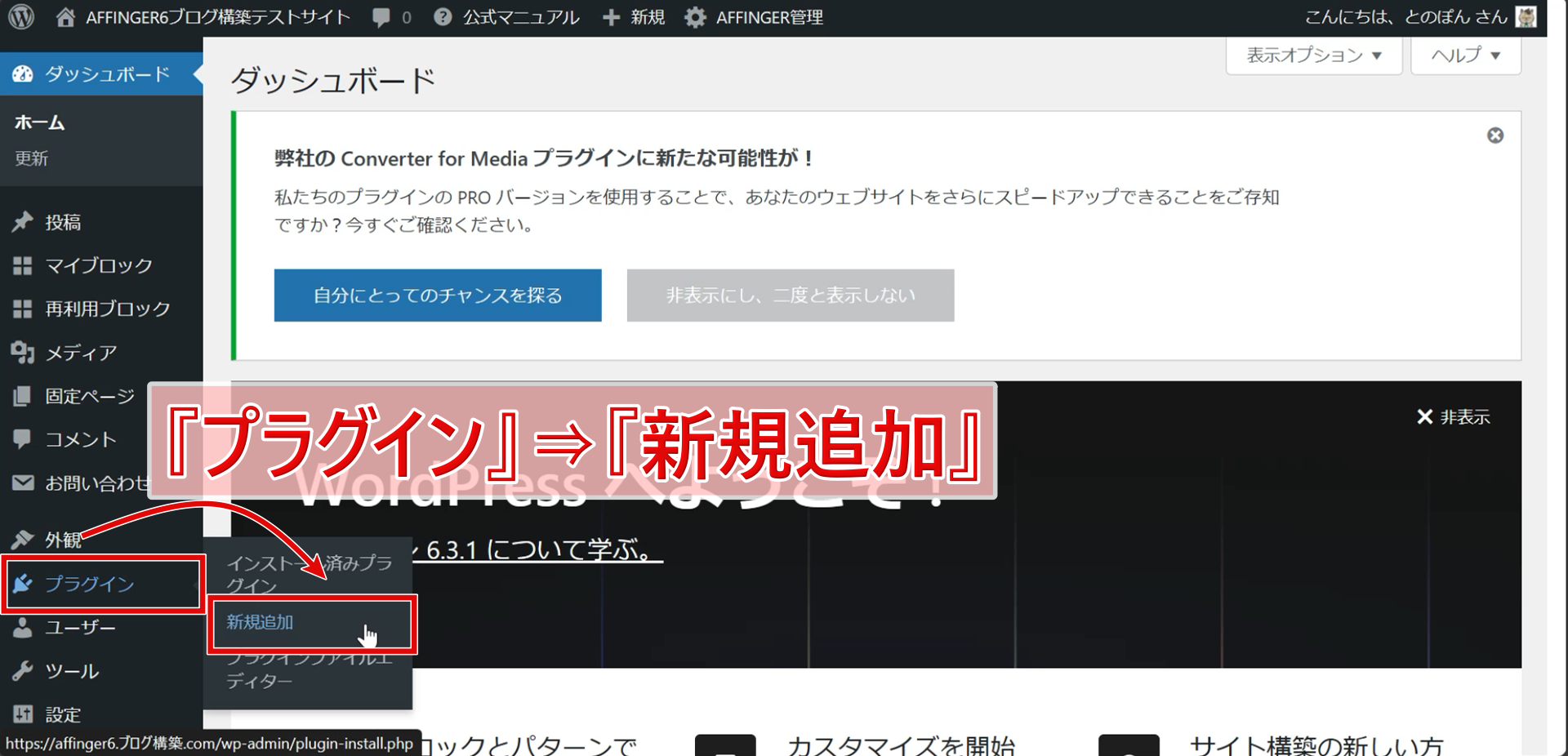
- プラグイン『Advanced Editor Tools』のインストール&有効化
- クラシックブロックのツールバーの設定
AFFINGER6で表を作る準備として上記の作業をしていきます。
Advanced Editor Toolsのインストール&有効化
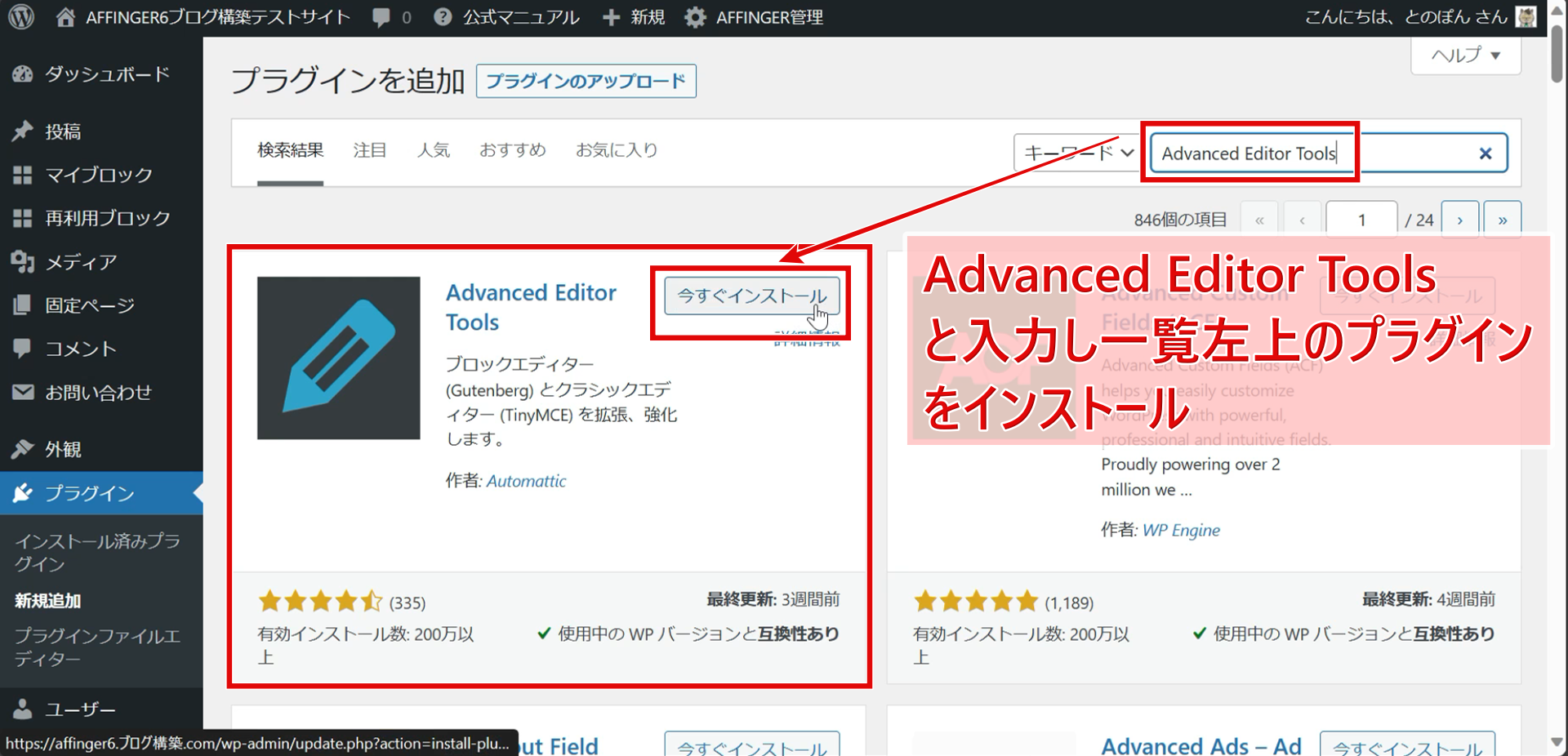
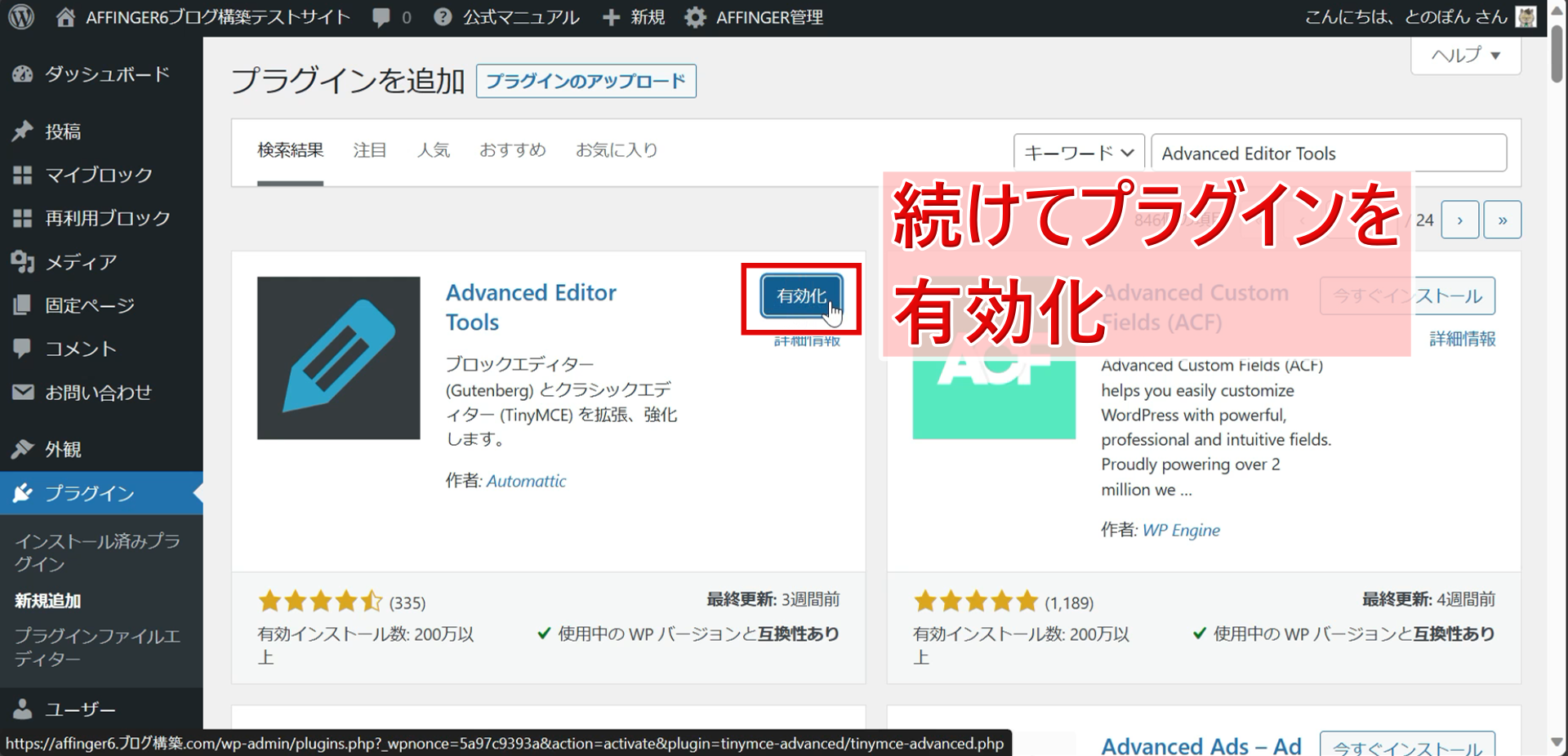
まずはAFFINGER6を提供しているONSPEEDさんでも公式に利用を推奨しているワードプレスプラグイン『Advanced Editor Tools』をインストール&有効化しましょう。
上の画像を見ながらプラグインを有効化してみてください。
クラシックブロックのツールバーの設定
続いてAdvanced Editor Toolsの設定からクラシックブロックのツールバーの設定をしていきます。
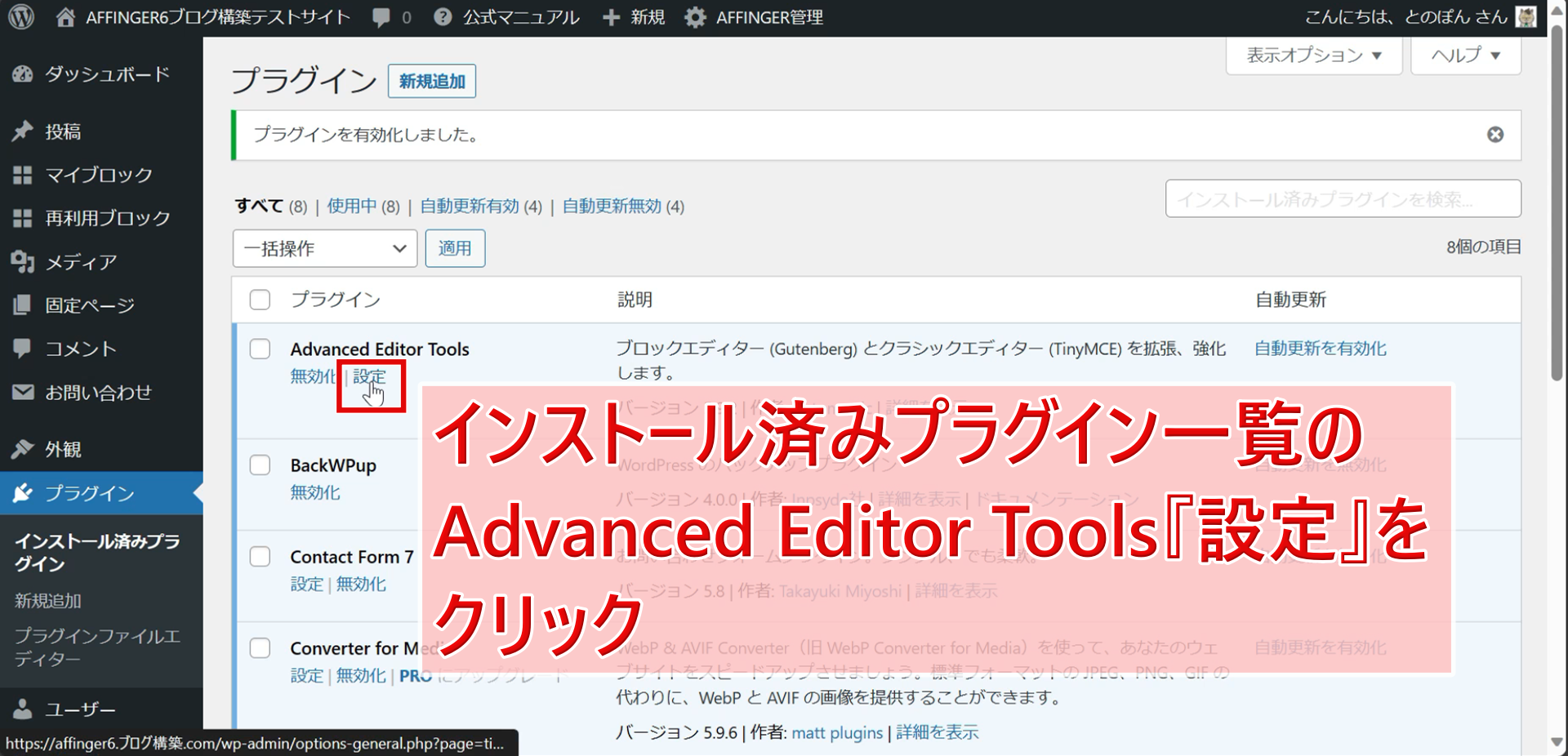
- インストール済みプラグイン一覧のAdvanced Editor Toolsの『設定』をクリック
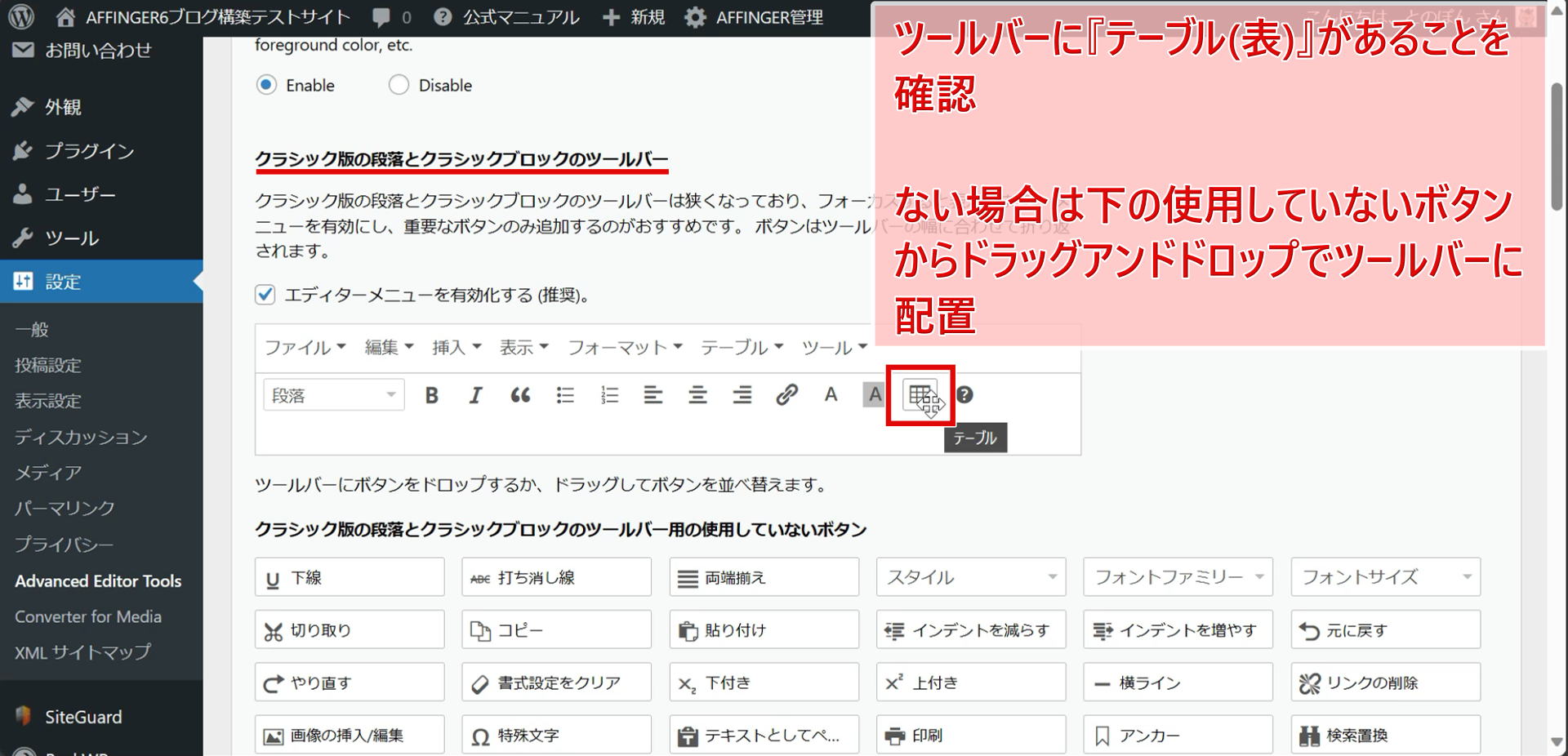
- 『クラシック版の段落とクラシックブロックのツールバー』で、ツールバーに表のアイコン(テーブル)を追加
と操作しいきましょう。
元からツールバーにテーブルが表示されていれば設定の必要はありません。
テーブルをツールバーに追加したら『変更を保存』をクリックして設定を保存し、AFFINGER6で表を作る準備は完了です。
-

【初心者】ワードプレスプラグイン『Advanced Editor Tools』の使い方を優しく解説【スクショ・動画】
皆さんはブログで記事を書く際に記事(文字)装飾を使っているで ...
続きを見る
見栄えの良い表を作る方法
表の作り方解説
- 表の作り方
- 表のカスタマイズ(外観を一括設定する方法)
ここからはいよいよ、AFFINGER6をテーマとして使っているブログで見栄えの良い表を作る方法を解説していきます。
『表の作り方』の項目では、基本的な表の作り方と記事内で(その場で)表をカスタマイズする方法を解説します。
また、『表のカスタマイズ』の項目では、あらかじめ表のデザインを一括で設定しておいて記事内で同一デザインの表を簡単に呼び出す方法を解説します。
時間がない人は先に『表のカスタマイズ』から見てもOK。
表の作り方
ここでは基本的な表の作り方と、記事内に設置した表をその場でカスタマイズしていく方法を解説していきます。
基本的な表の作り方
記事の新規作成画面に入ったら、
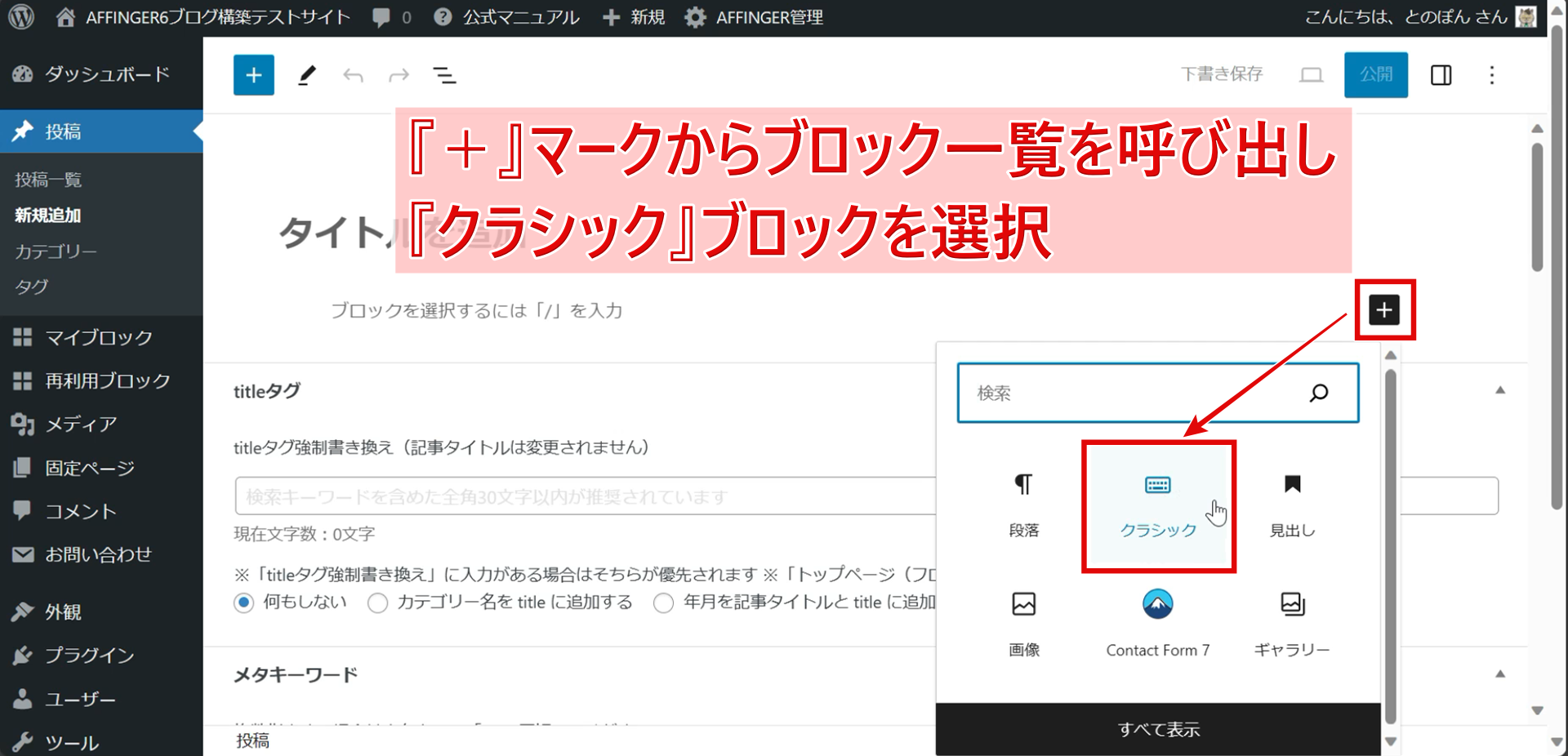
- 段落ブロック右側にある『+』マークをクリック
- よく使うブロック一覧からクラシックブロックを選択し記事内に挿入
します。
よく使うブロック一覧にクラシックブロックがない場合は検索バーに『クラシッブロック』と打ち込むか『すべて表示』から選択してくださいい。
クラシックブロックを挿入したら、
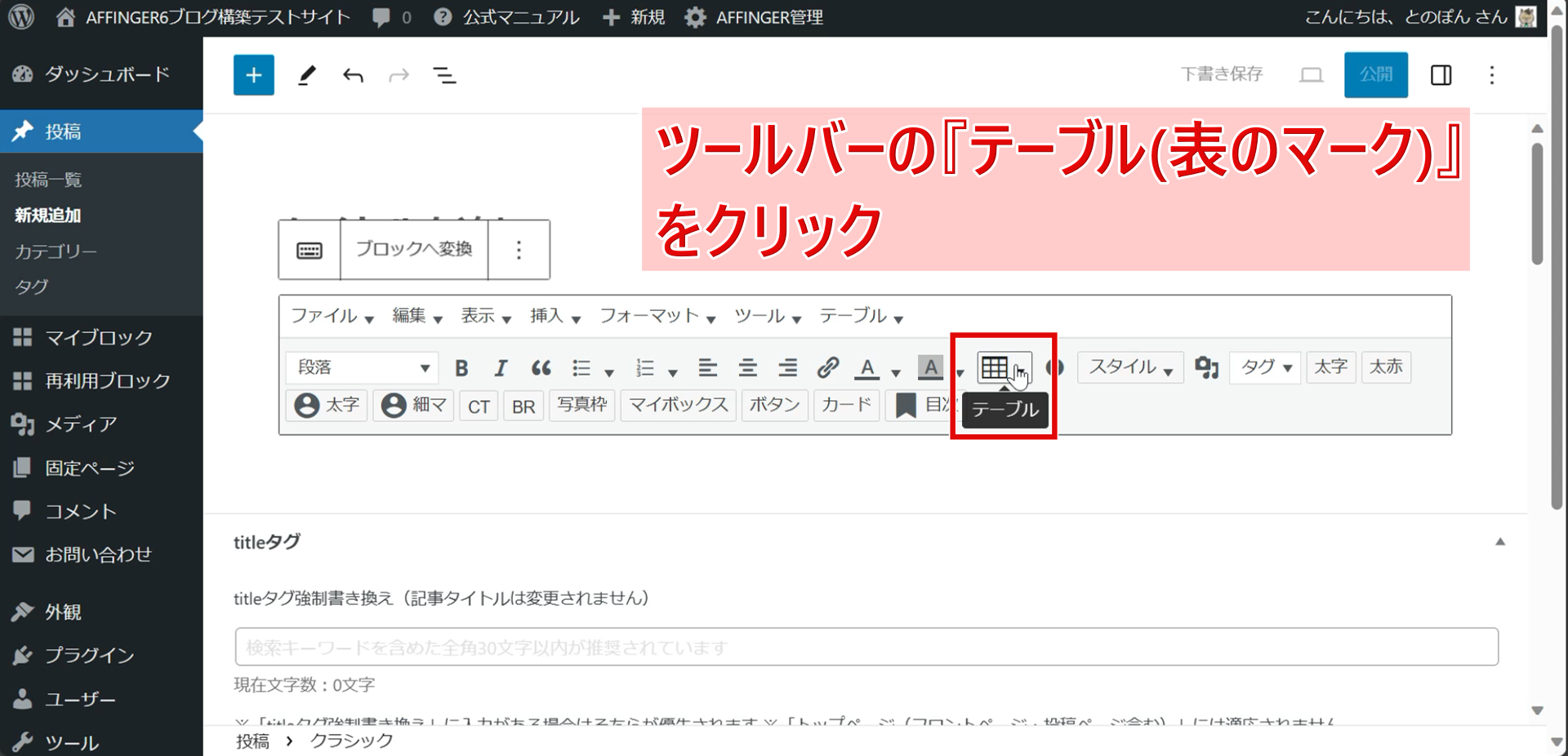
- ツールバーにある『テーブル(表のマーク)』をクリック
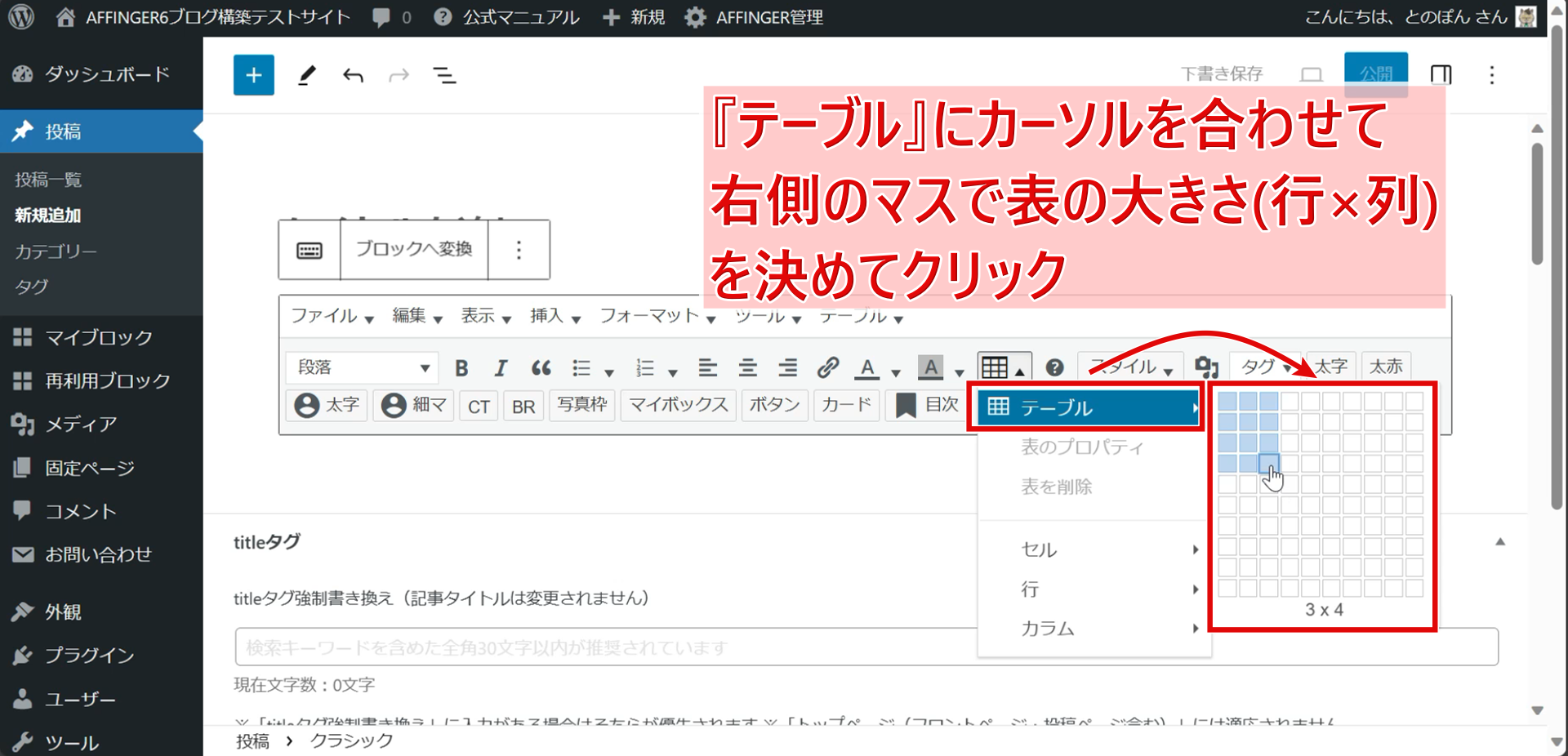
- ドロップダウンにある『テーブル』にカーソルを合わせた状態で右に表示されるマスから挿入したい表のサイズを決めてクリック
しましょう。
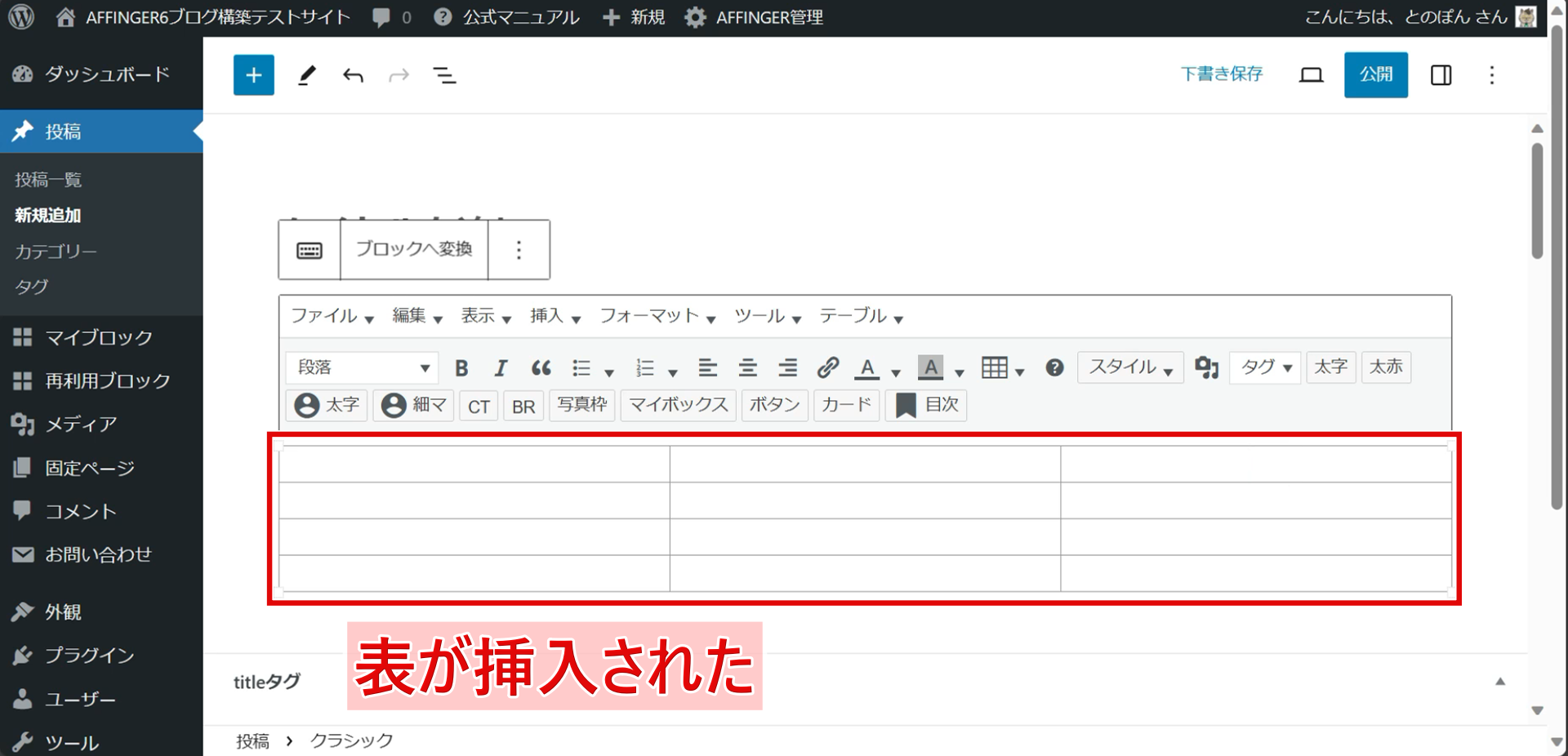
ここまでの操作で線だけのシンプルな表が挿入されます。
あとはセルをクリックして文字や数値を入力していけば表を作ることが可能です。
以下では文字装飾などによる表の体裁の整え方を簡単に見ていきます。
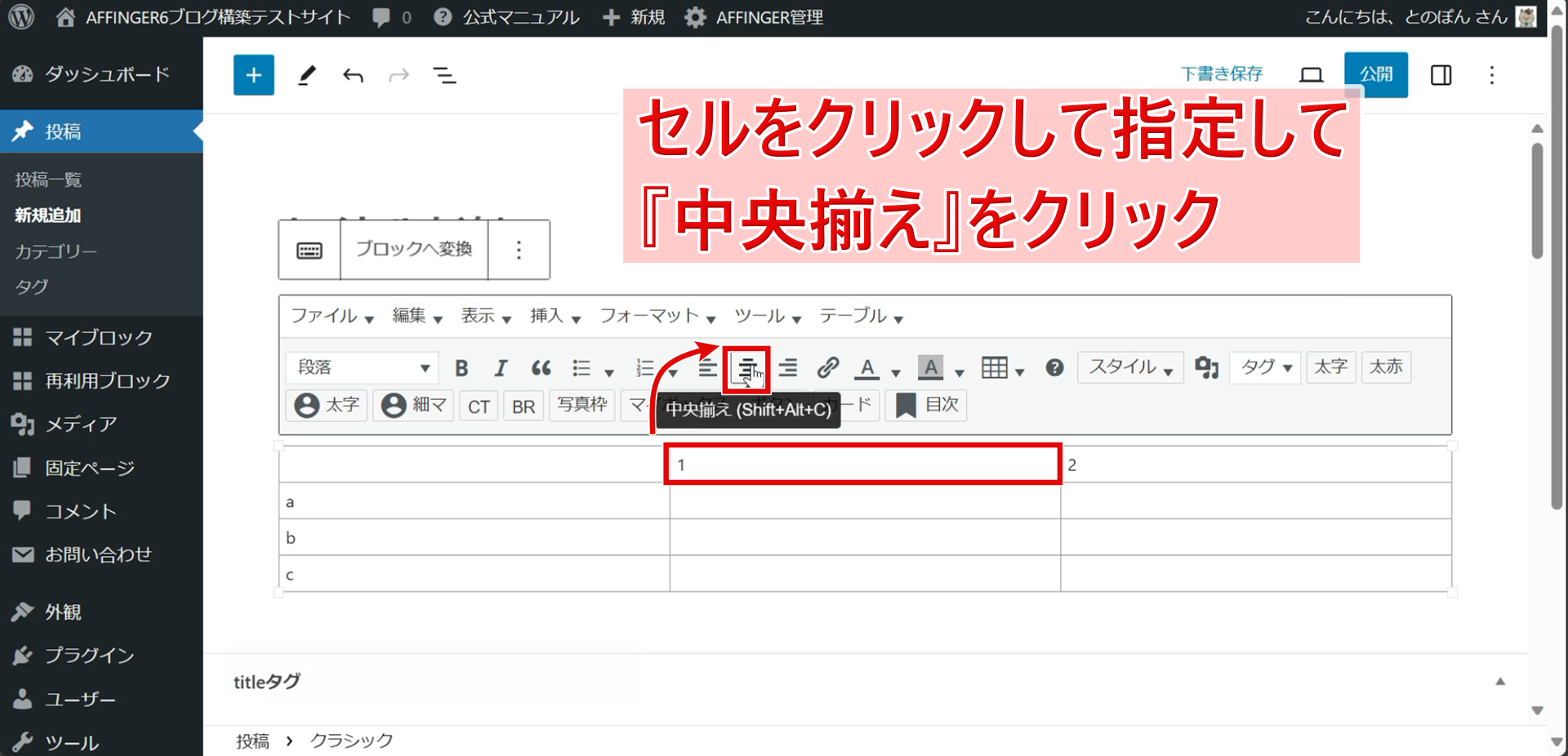
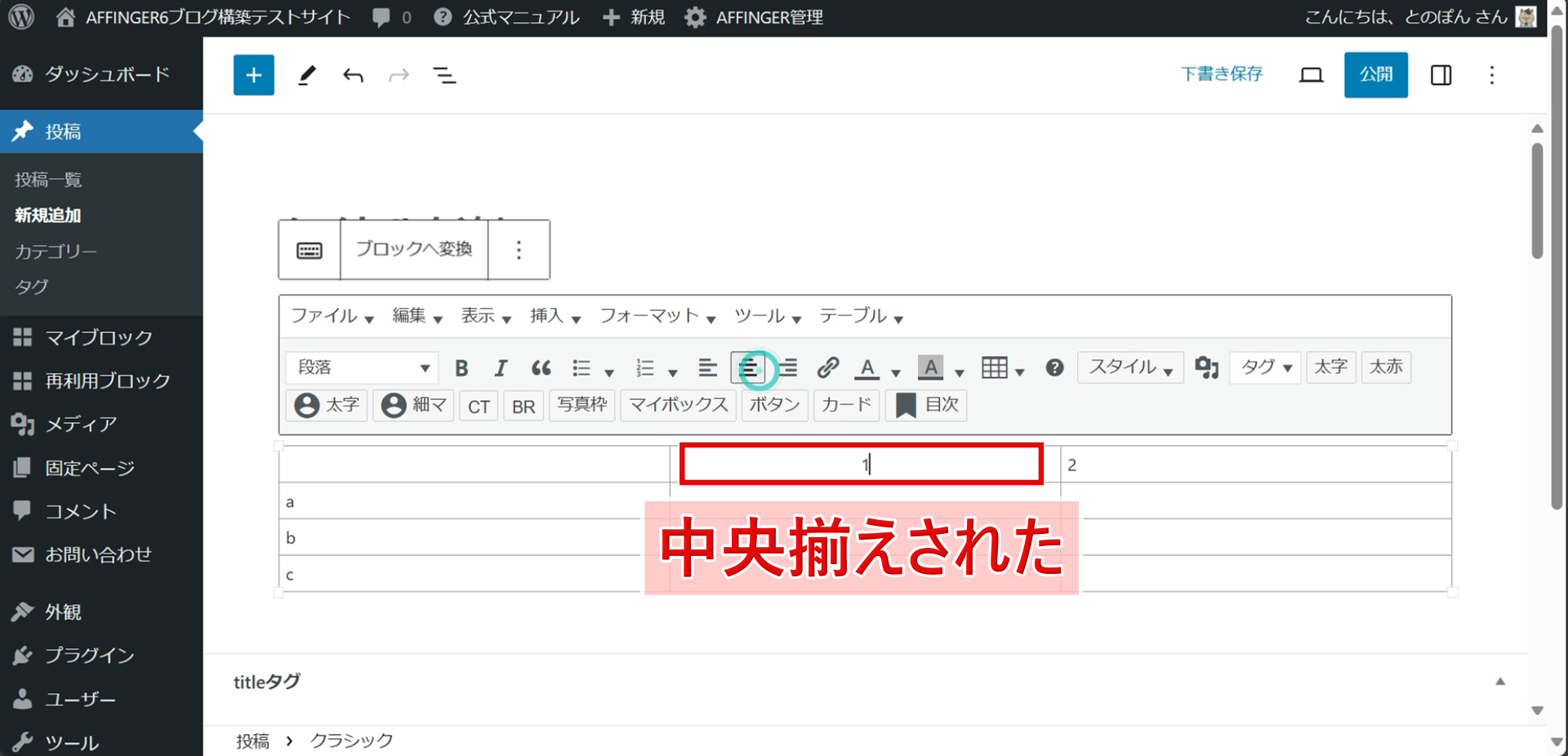
セル内に文字を入力すると始めは左揃えの状態になっています。
これを中央揃えにするには
- 対象の文字が入力されたセルをクリックした状態でツールバーの『中央揃えボタン』をクリック
すればOK(文字入力前でも可)。
複数セルを左クリック長押し(ドラッグ)して範囲選択して範囲内のセルを一括で中央揃えすることも可能です。
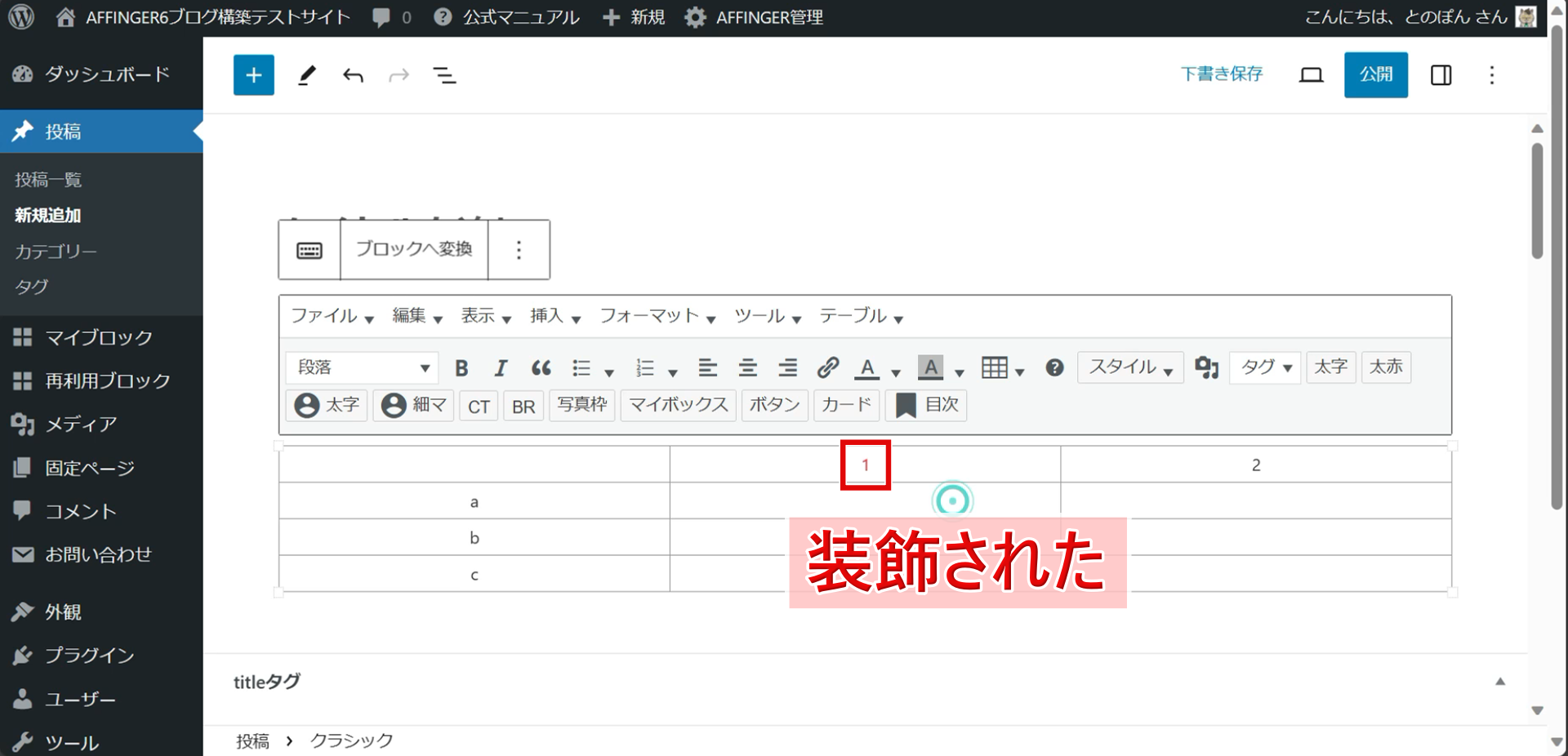
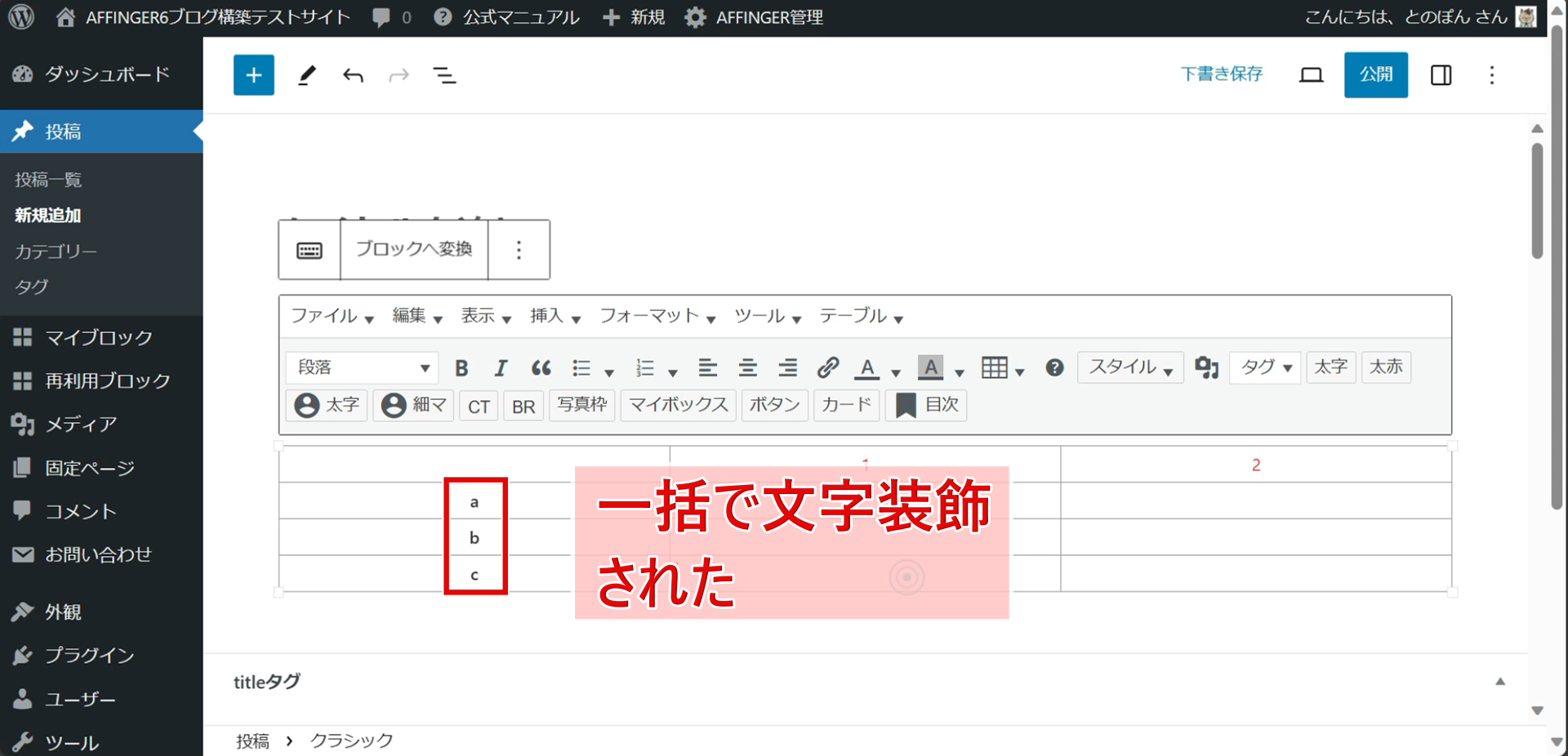
AFFINGER6では記事内に挿入したクラシックブロックの『スタイル』ボタンから様々な文字装飾が行えます。
基本的に表の中の文字も、この『スタイル』を使って装飾可能となっています。
セル内の文字を選択して、ツールバーのスタイルから好みの文字装飾を施してみましょう。
複数セルを範囲選択して一括で文字装飾を行うことも可能となっています(上の画像参照)。
他にもアニメーションなど様々なスタイルが使用できます。ちょっと目を引く表を作ることもできそうですね。
表のプロパティ設定
表のプロパティ設定は表の枠線や大きさなどの全体設定を行う機能です。
一般設定と高度な設定について使えそうな設定のみ解説していきます。
一般設定
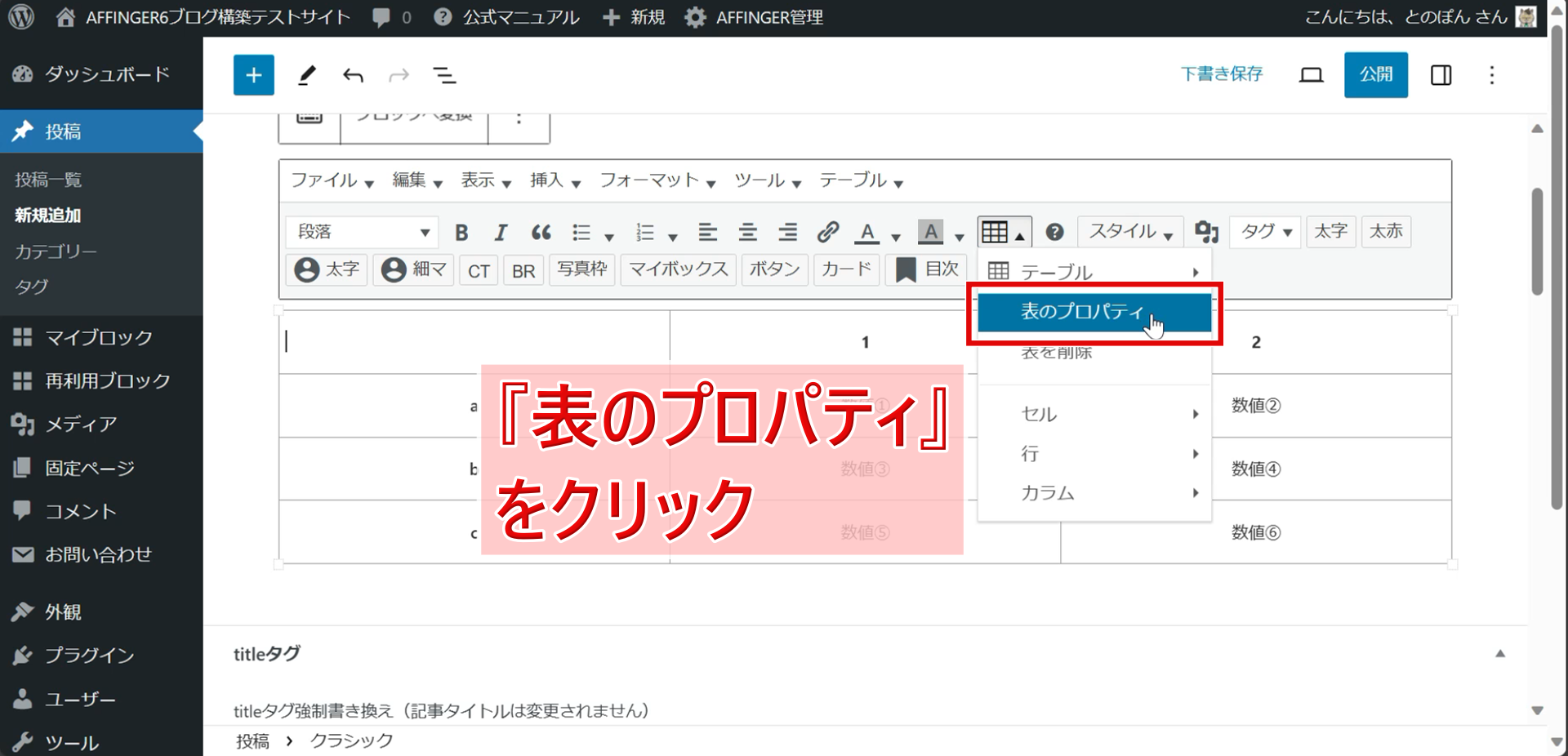
表を記事内に挿入したら、
- 表内のどこでもいいのでクリックして表を選択した状態にして
- ツールバーの『テーブル(表のマーク)』をクリックし
- ドロップダウンから『表のプロパティ』をクリック
しましょう。
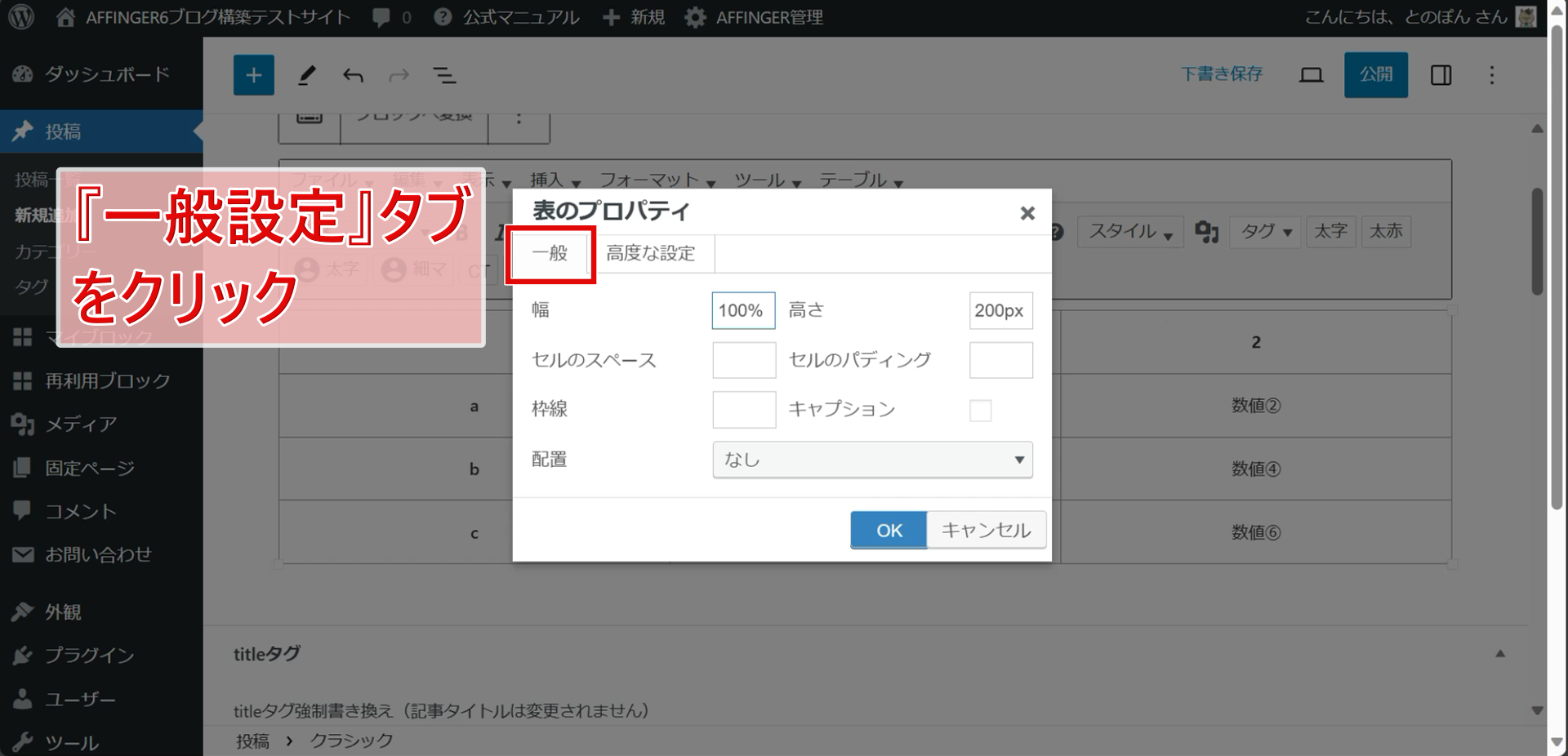
一般設定タブをクリックしましょう。
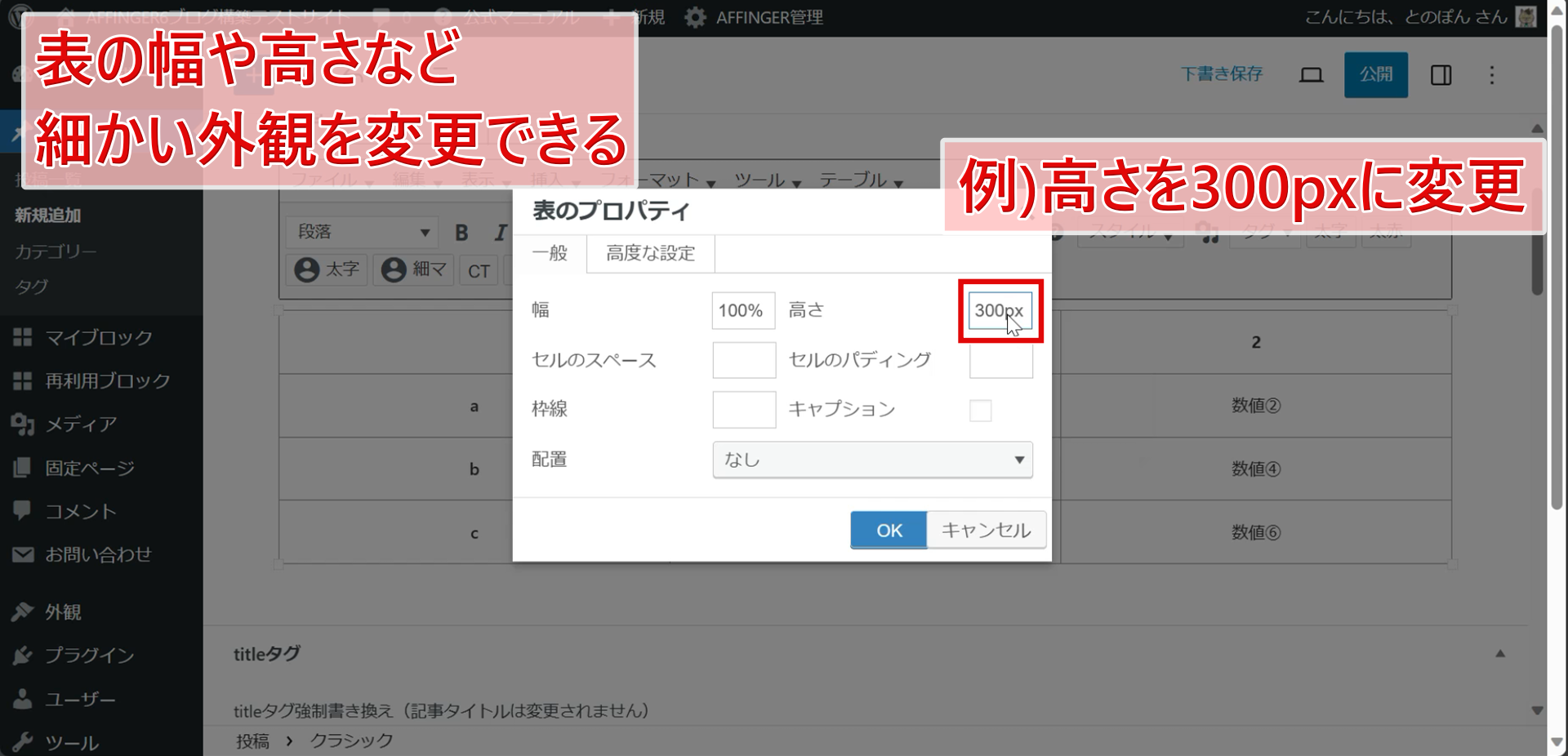
ここでは表の幅(記事の幅に対する割合)や表の高さなどを一括で設定できます。
試しに表の高さを変更(画像にあるように300pxに)してみます。
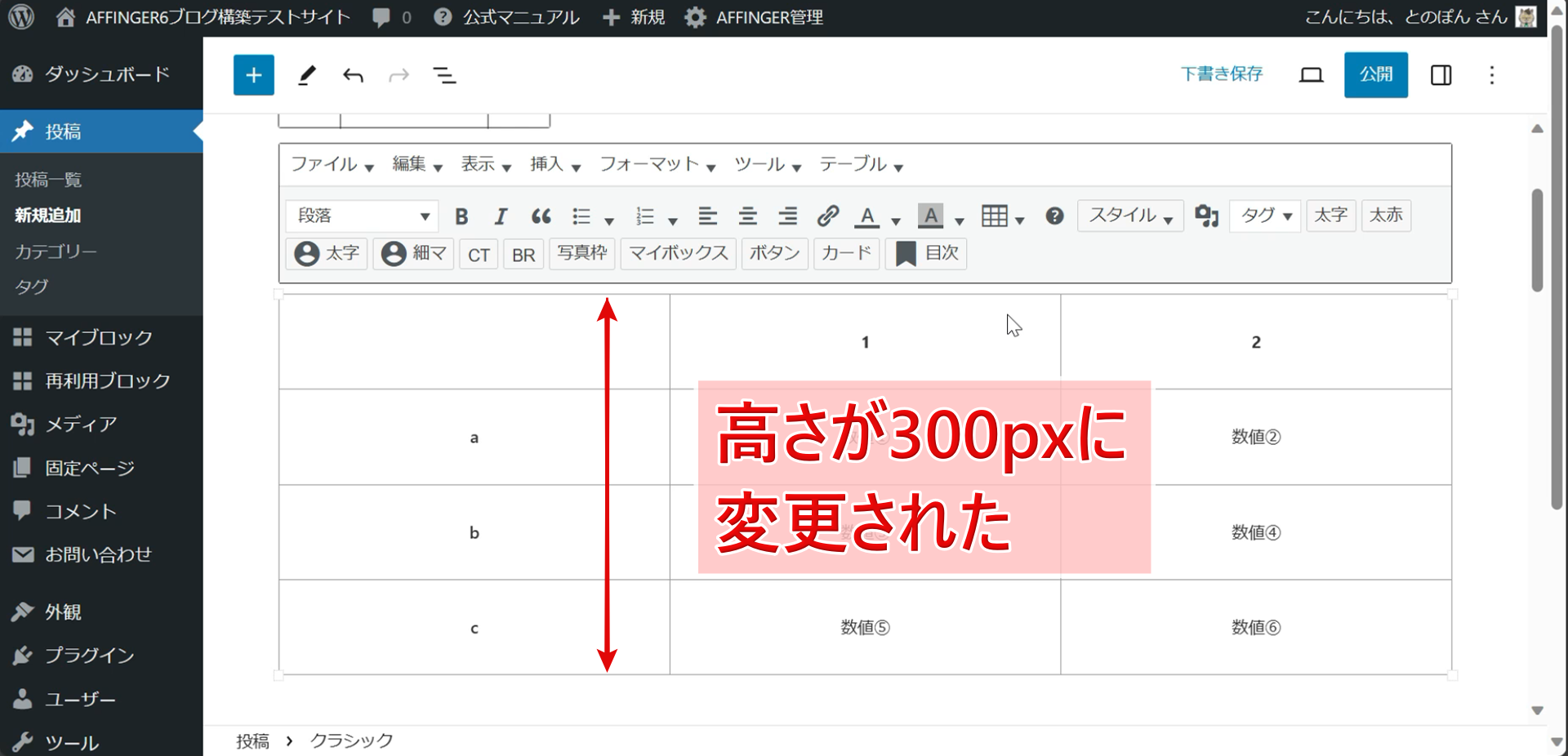
表の高さが300pxに変更されました。
高度な設定
続いて表のプロパティの高度な設定について。
高度な設定では表の外枠の線のカスタマイズや枠線の色・表の背景色の一括設定が可能です。
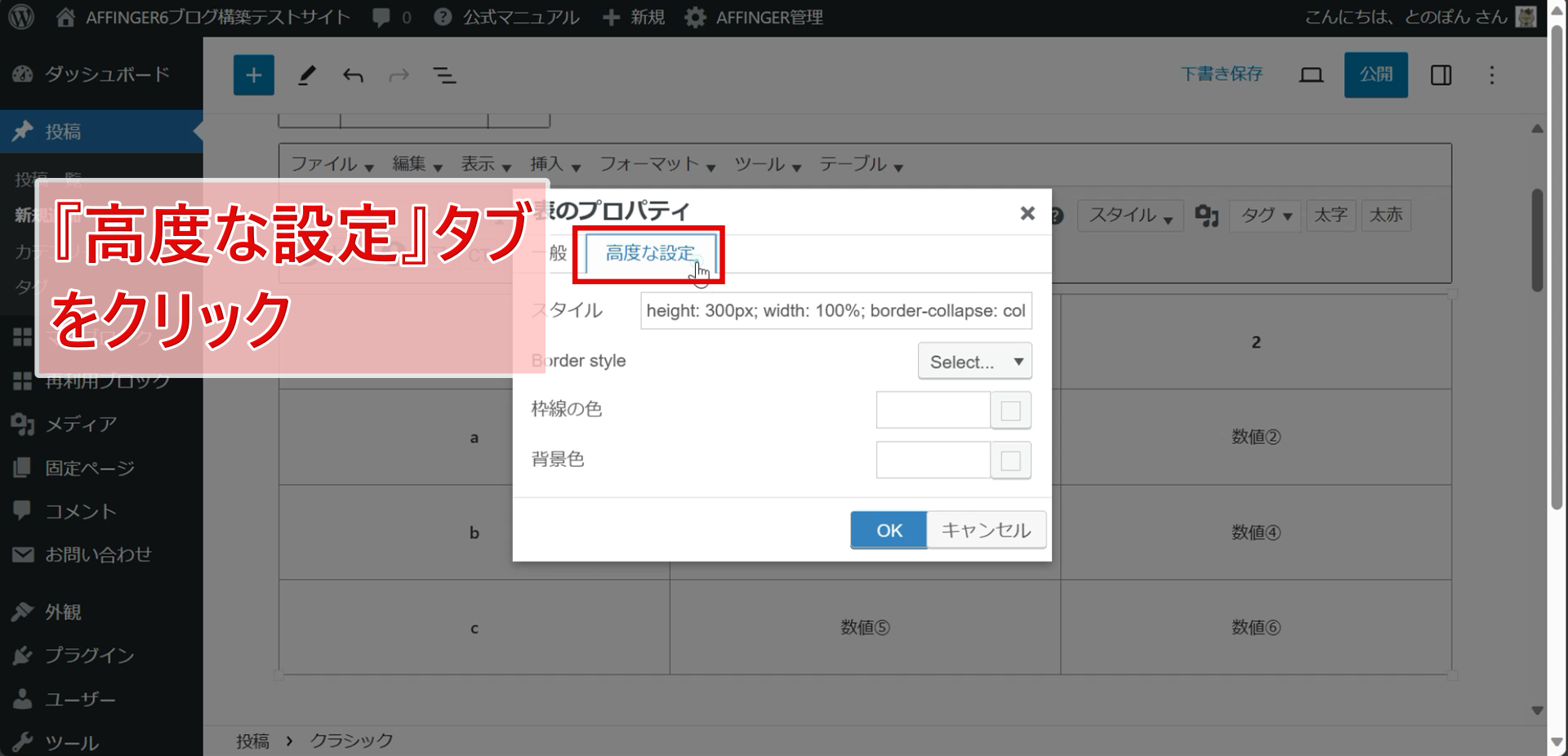
まずは『高度な設定』タブをクリックしましょう。
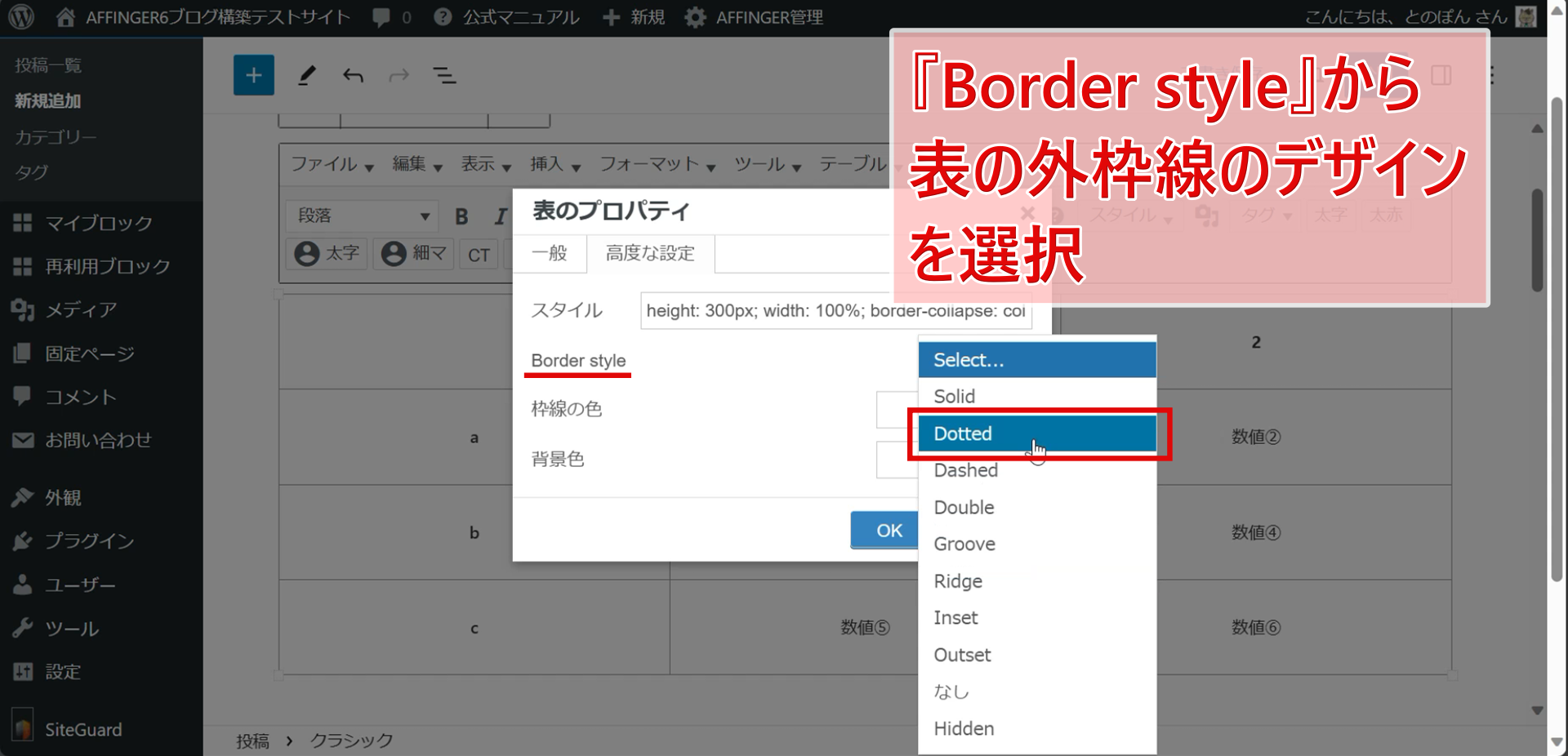
試しに表の外枠線のスタイルをドットにしてみます。
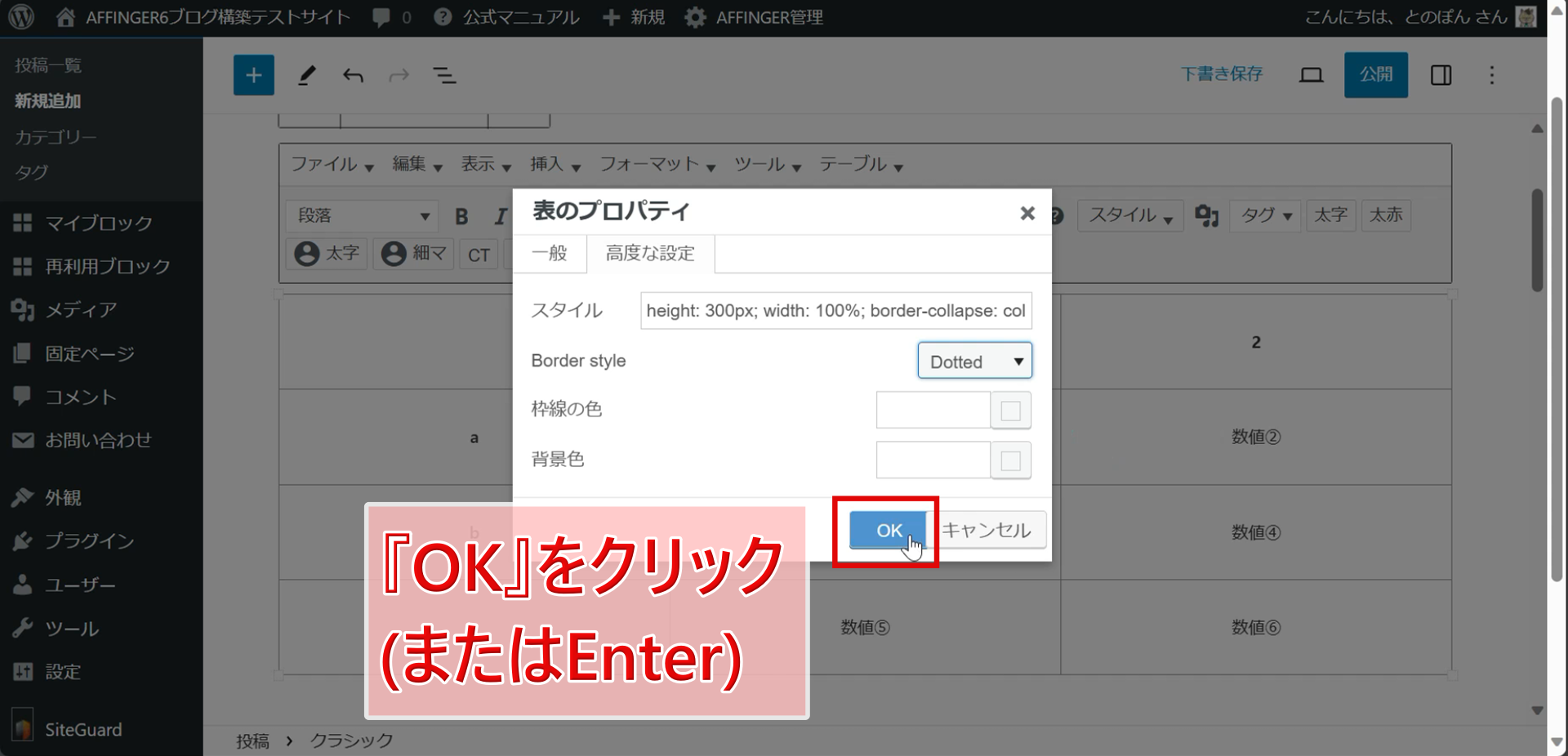
『Border style』から『Dotted』を選択し、『OK』をクリックします。
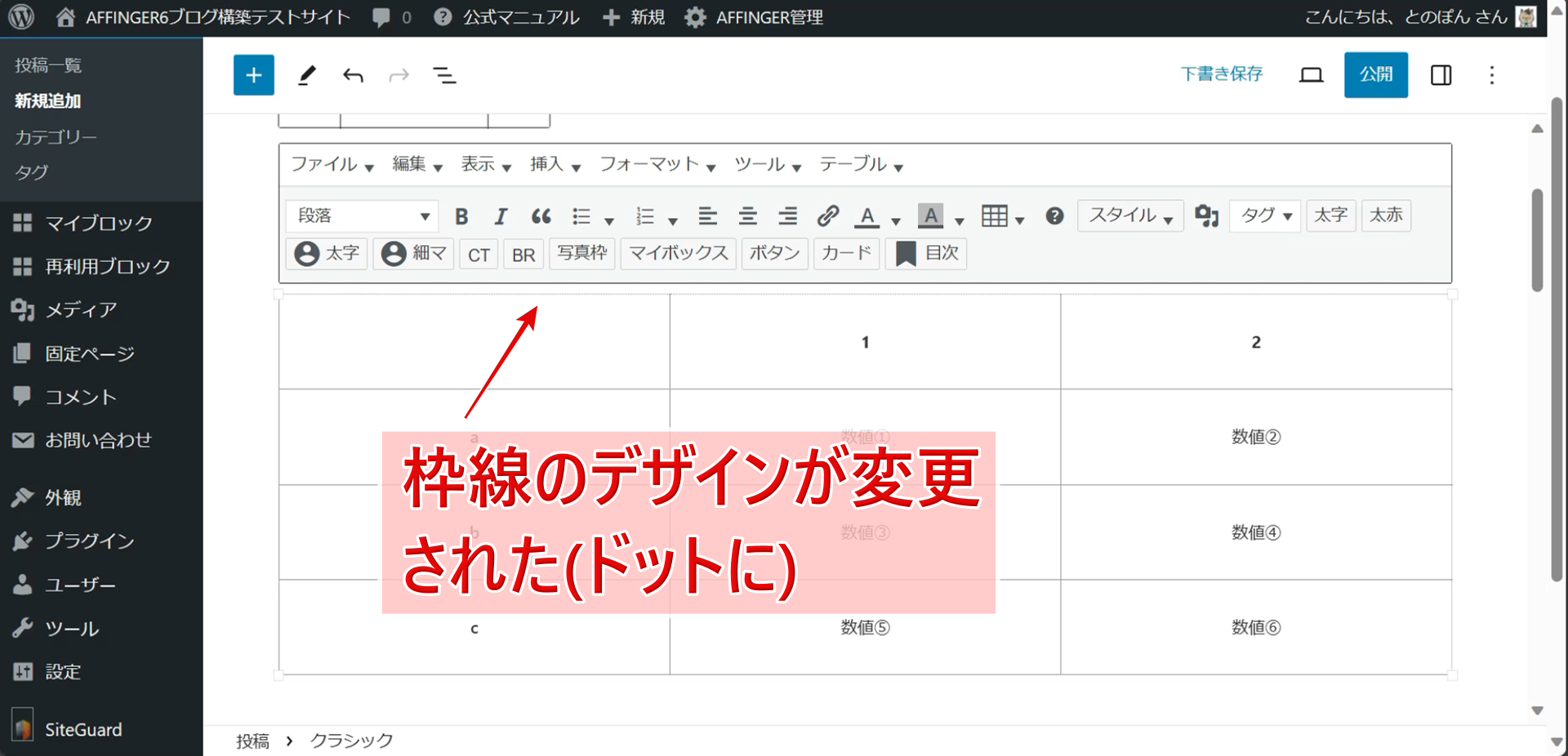
やや分かりにくいですが上の画像のように表の外枠線がドット(点線)になりました。
スタイル・枠線の色・背景色は記事作成画面では反映されない場合があるので、その場合はプレビューで確認しながら作業してください。
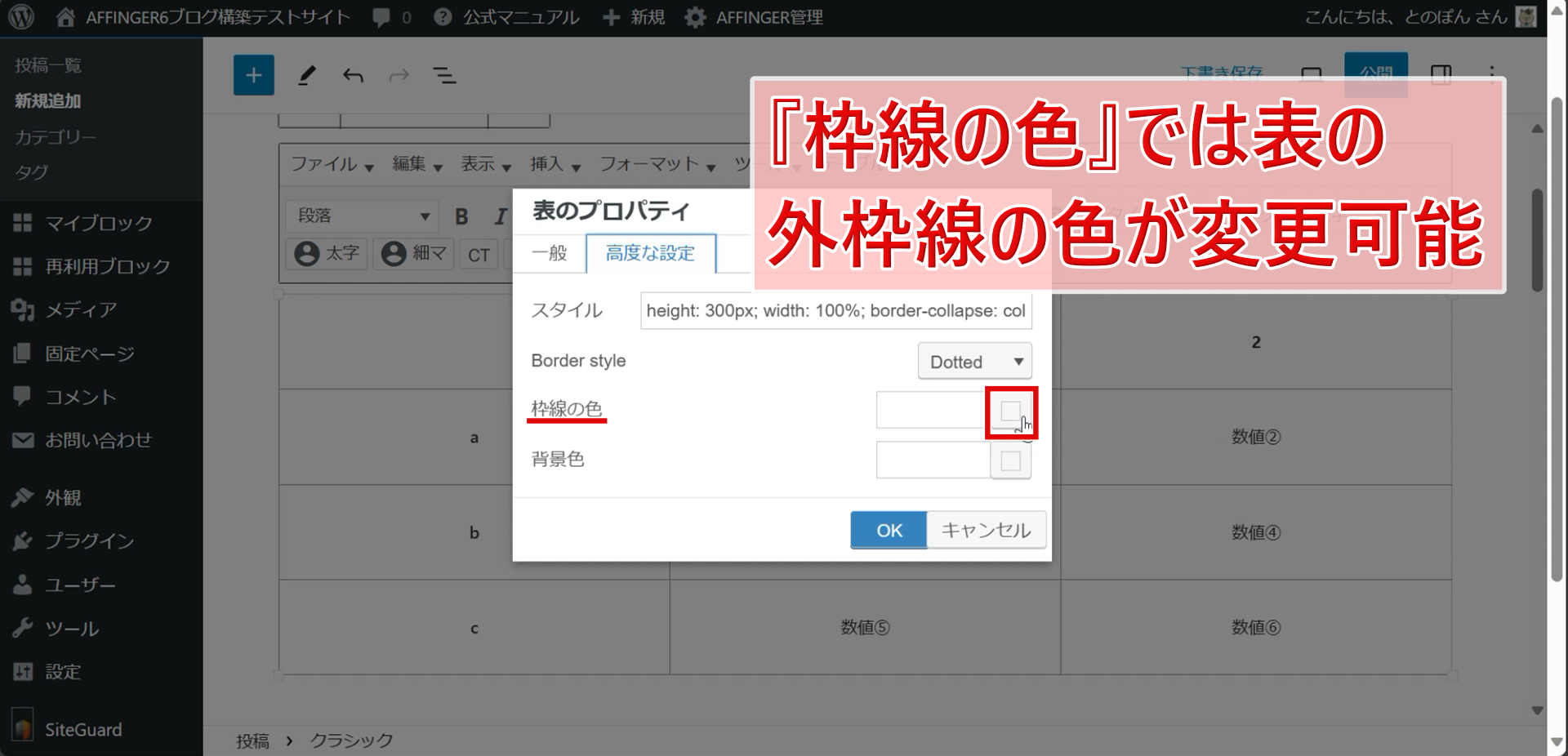
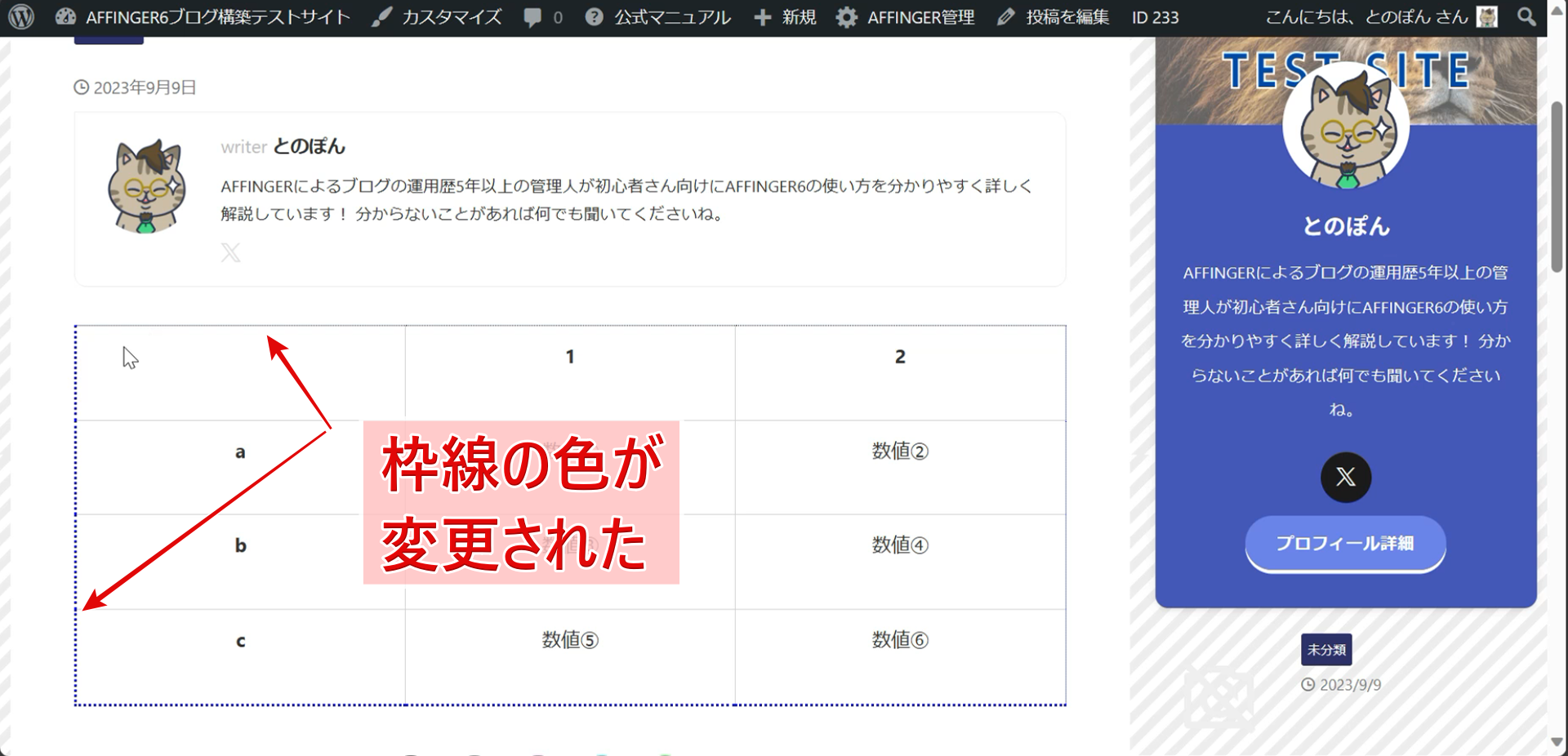
枠線の色を変えてみましょう。
上の画像のように、カラーパレットから好みの色を選択して『OK』をクリックし、続けて『OK』をクリックします。
上の画像のように表の外枠線の色が変更されました。
スタイル・枠線の色・背景色は記事作成画面では反映されない場合があるので、その場合はプレビューで確認しながら作業してください。
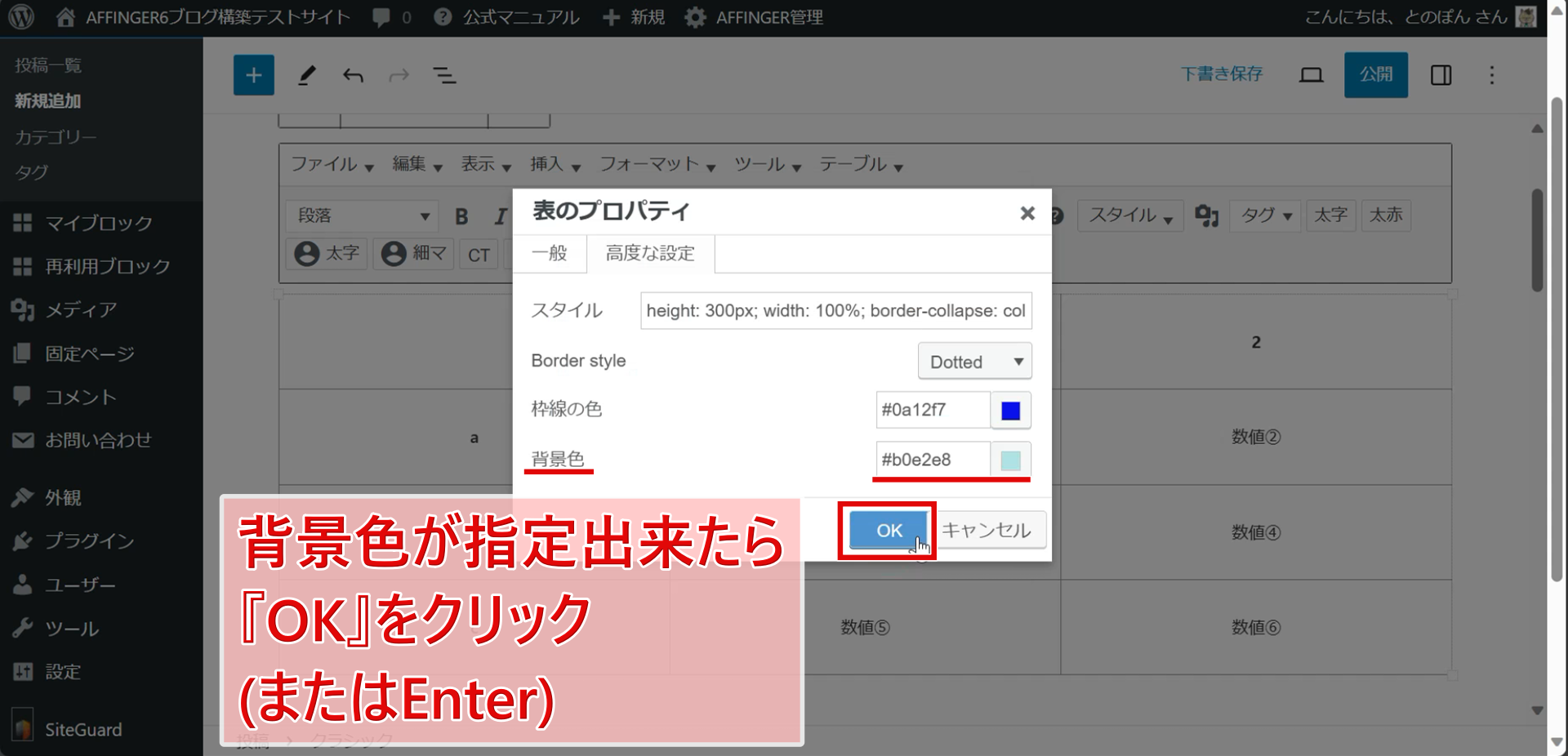
表の背景色を変更してみましょう。
外枠線の色の時と同様に、
- カラーパレットから好みの色を選択して『OK』をクリックし
- 続けて『OK』をクリック
します。
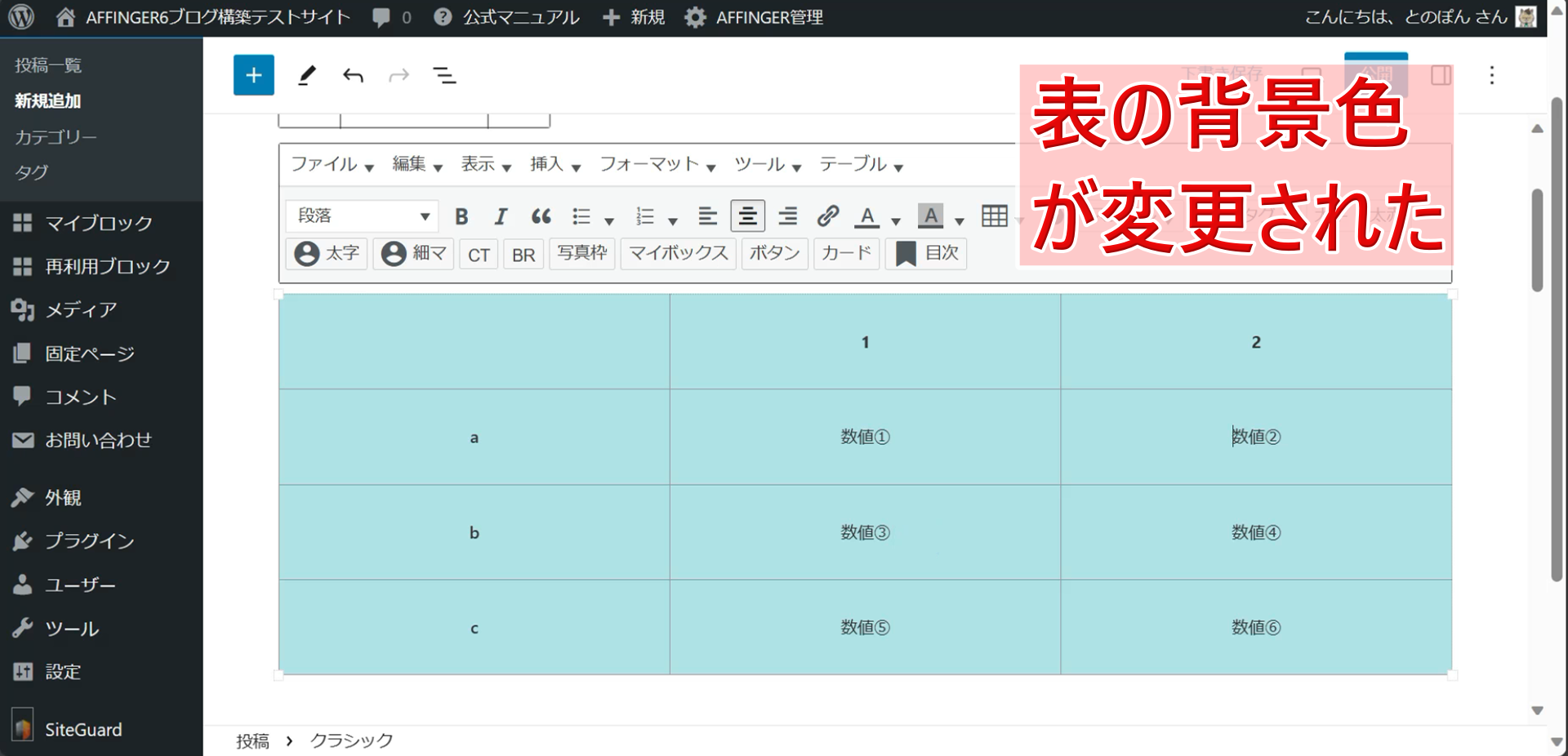
上の画像のように表の背景色が変更されました。
スタイル・枠線の色・背景色は記事作成画面では反映されない場合があるので、その場合はプレビューで確認しながら作業してください。
セルの設定
ここでは表のセルの結合・分割方法とプロパティ設定について見ていきます。
結合と分割
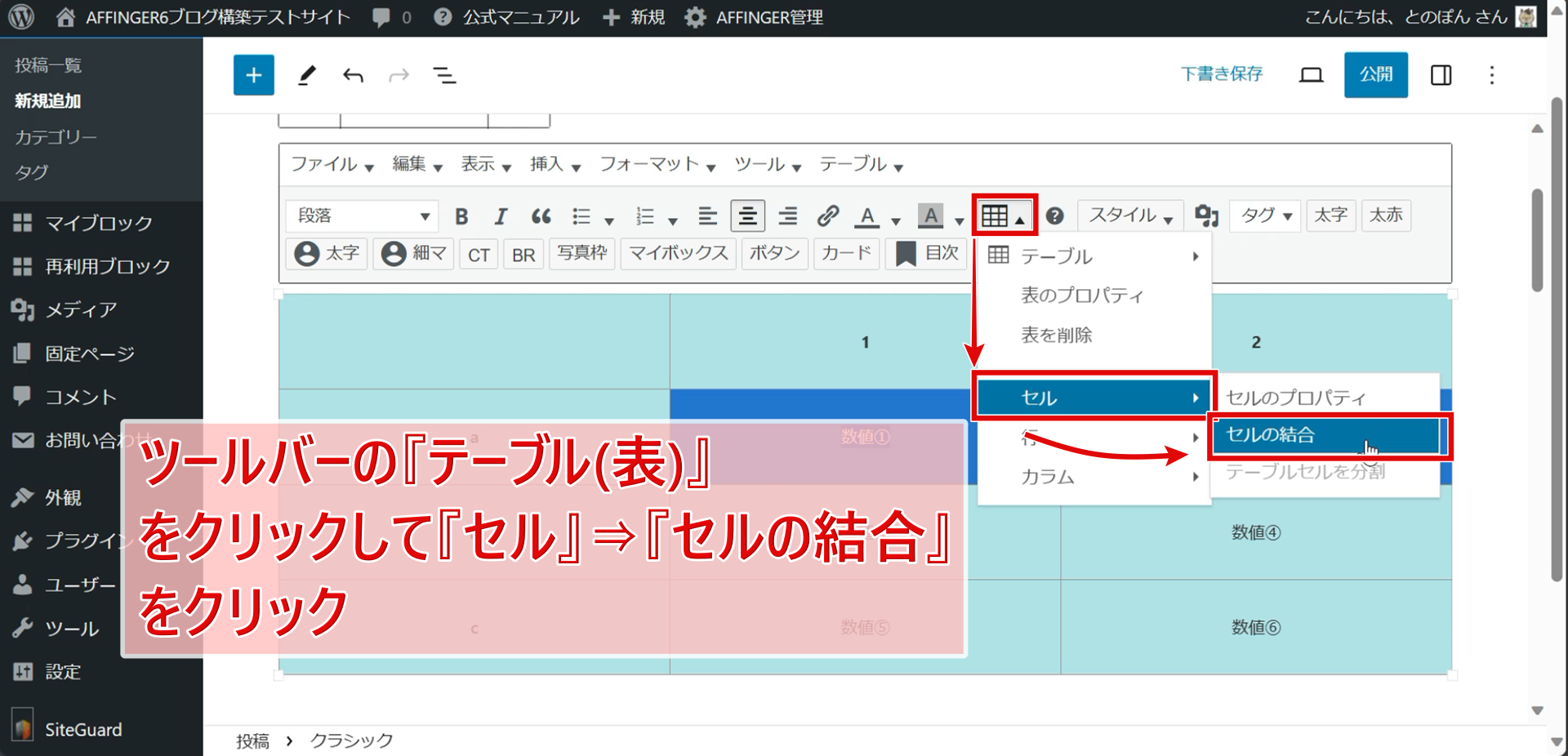
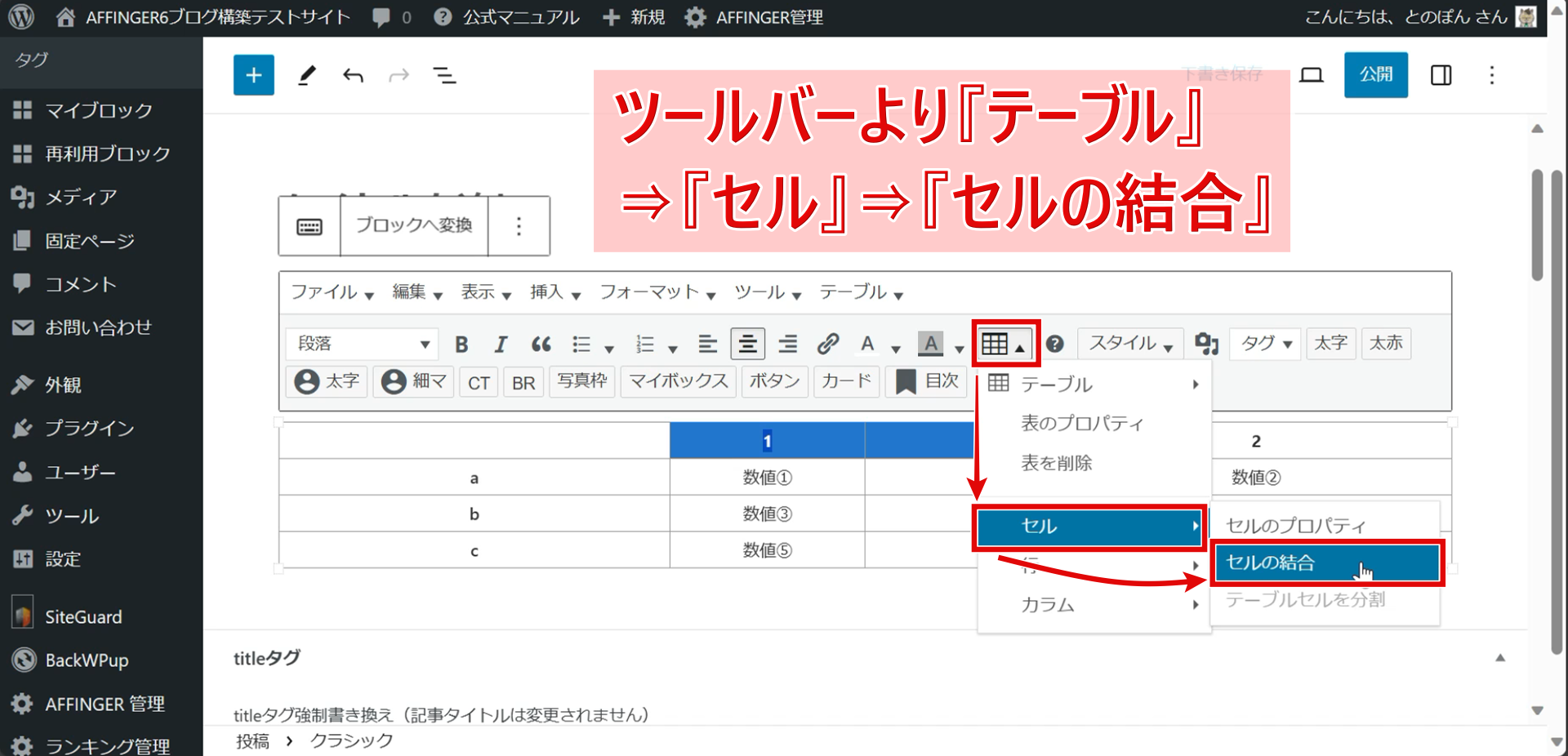
- 表内の隣り合う複数のセルをドラッグで範囲選択
- ツールバーの『テーブル(表のマーク)』をクリック
- ドロップダウンの『セル』にカーソルを合わせて右側に表示される『セルの結合』をクリック
すれば選択されたセルが結合されます(上の画像参照)。
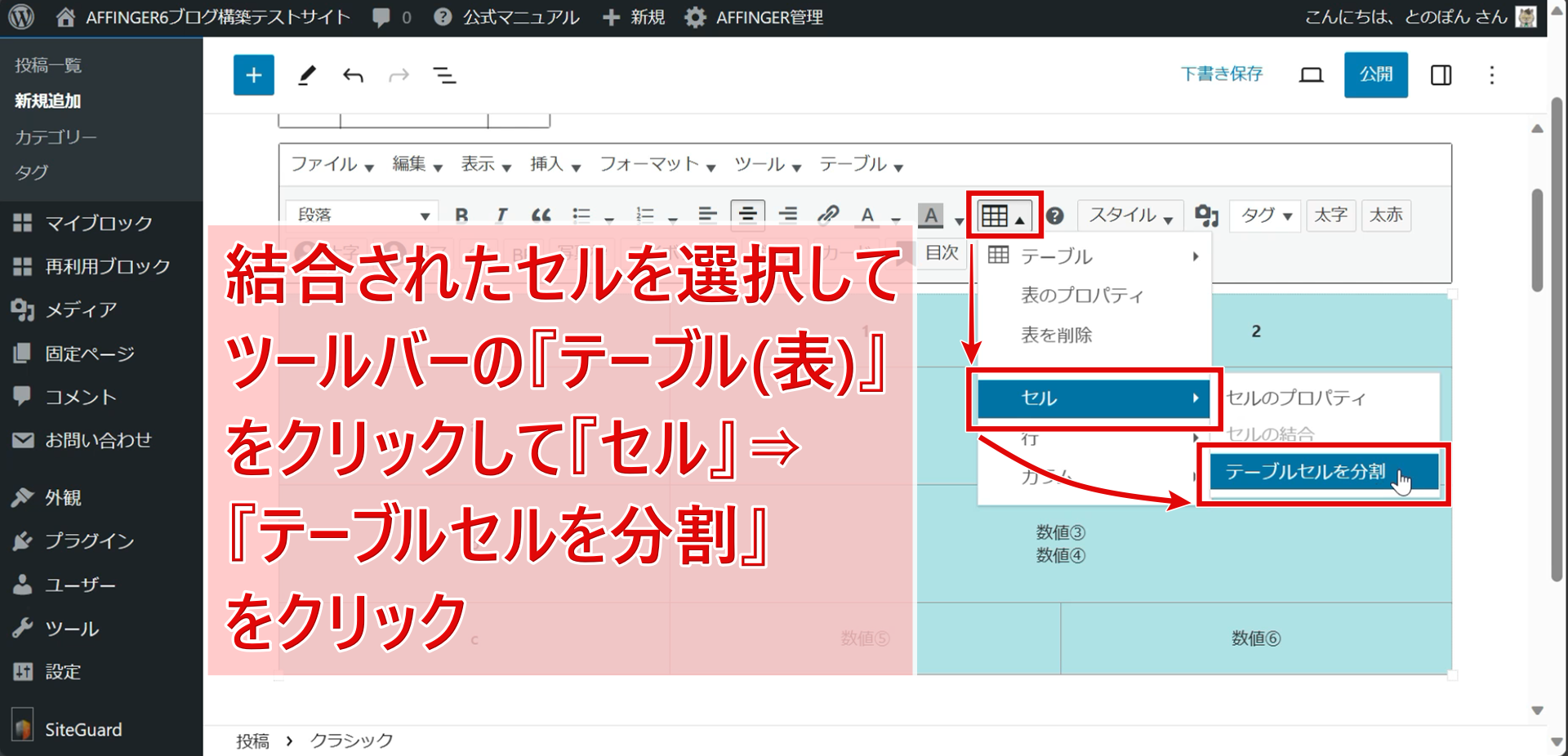
結合されたセルをクリックして選択した状態で、
- ツールバーの『テーブル(表のマーク)』をクリック
- ドロップダウンの『セル』にカーソルを合わせて右側に表示される『テーブルセルの分割』をクリック
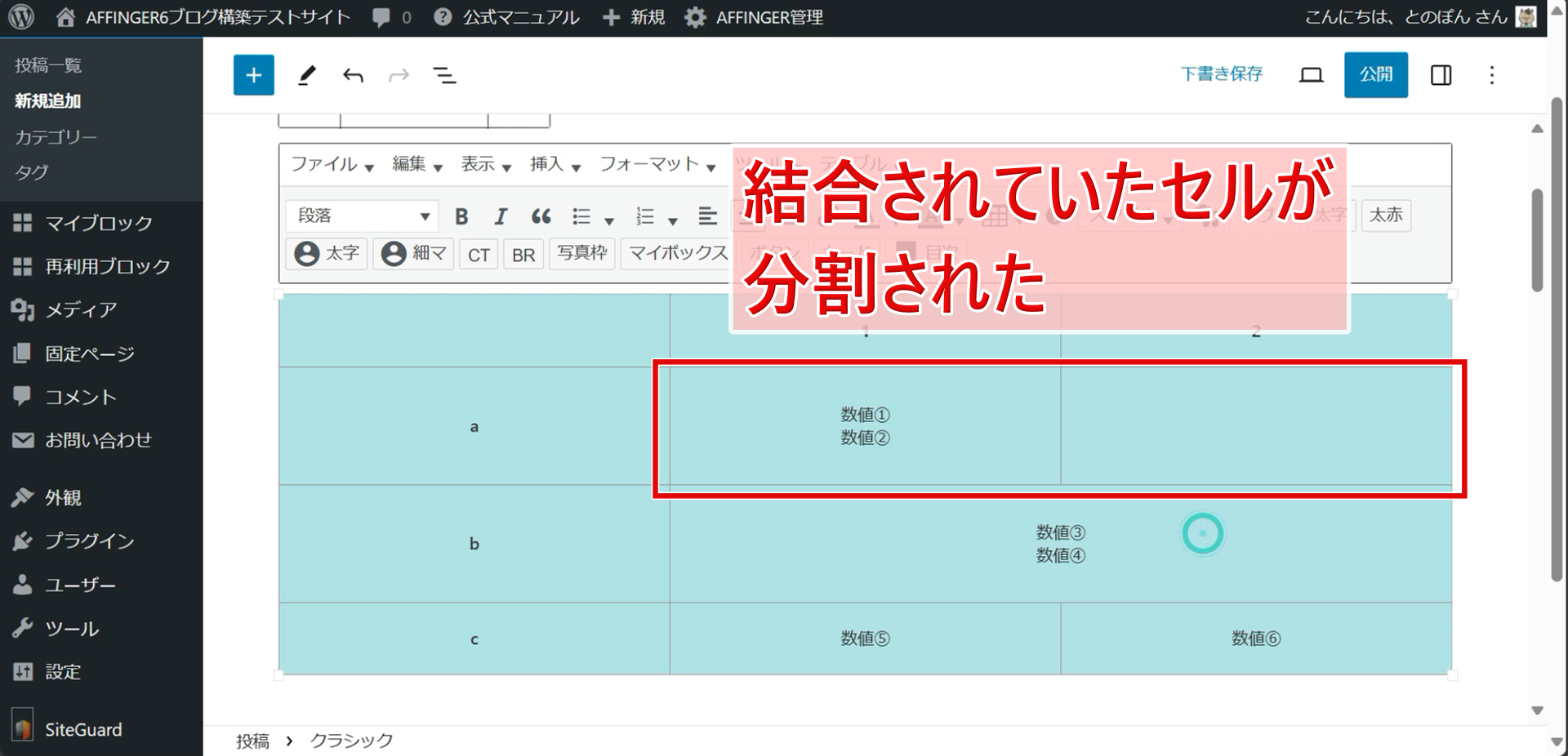
することで結合されていたセルが分割されます。
あらかじめ文字や数値が入力されていたセルは元どおりにはなりません(上図参照)。
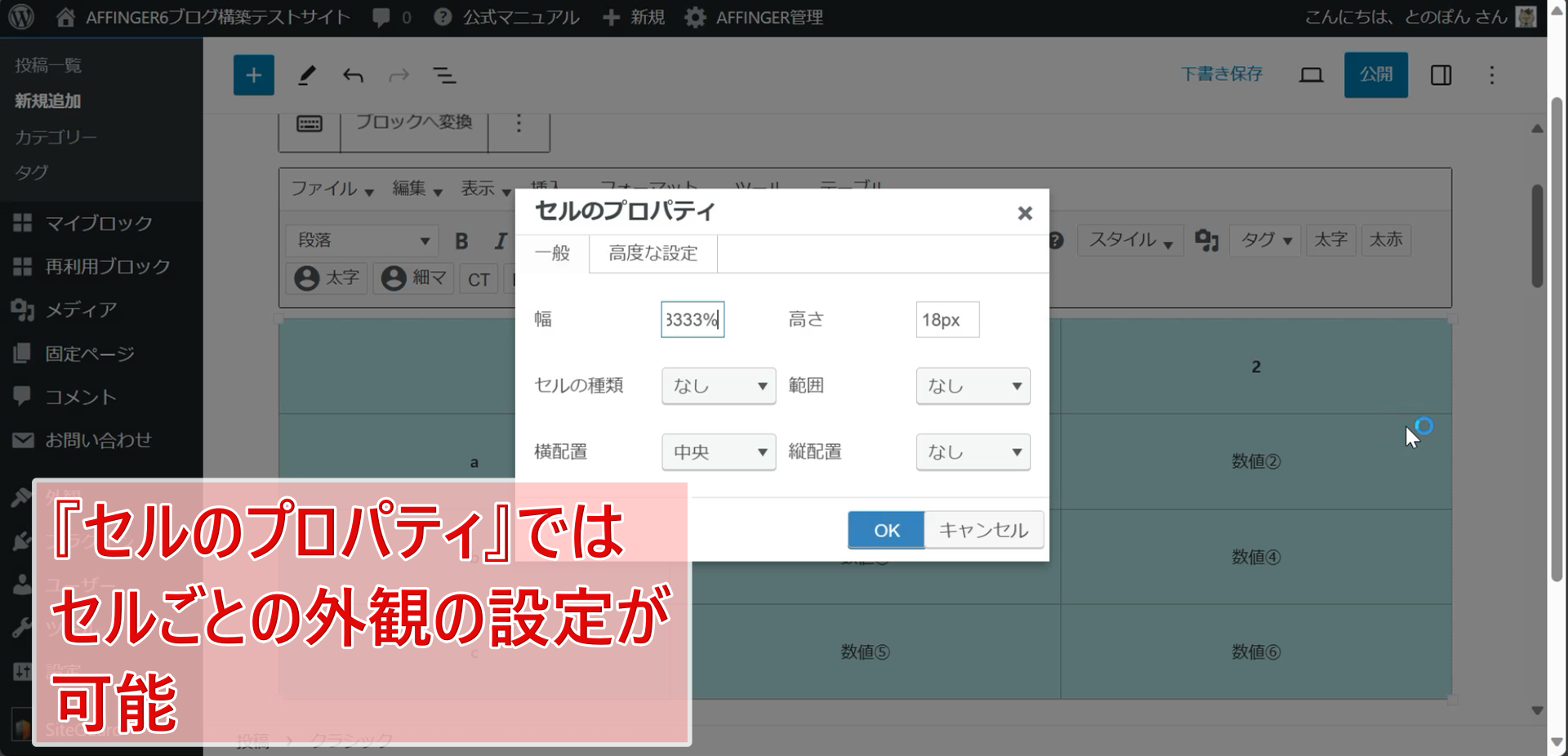
プロパティ設定
セルのプロパティではセルごとに幅や高さ枠線の色背景色などの詳細設定が可能です。
ここでは試しにセルの背景色を変更してみます。
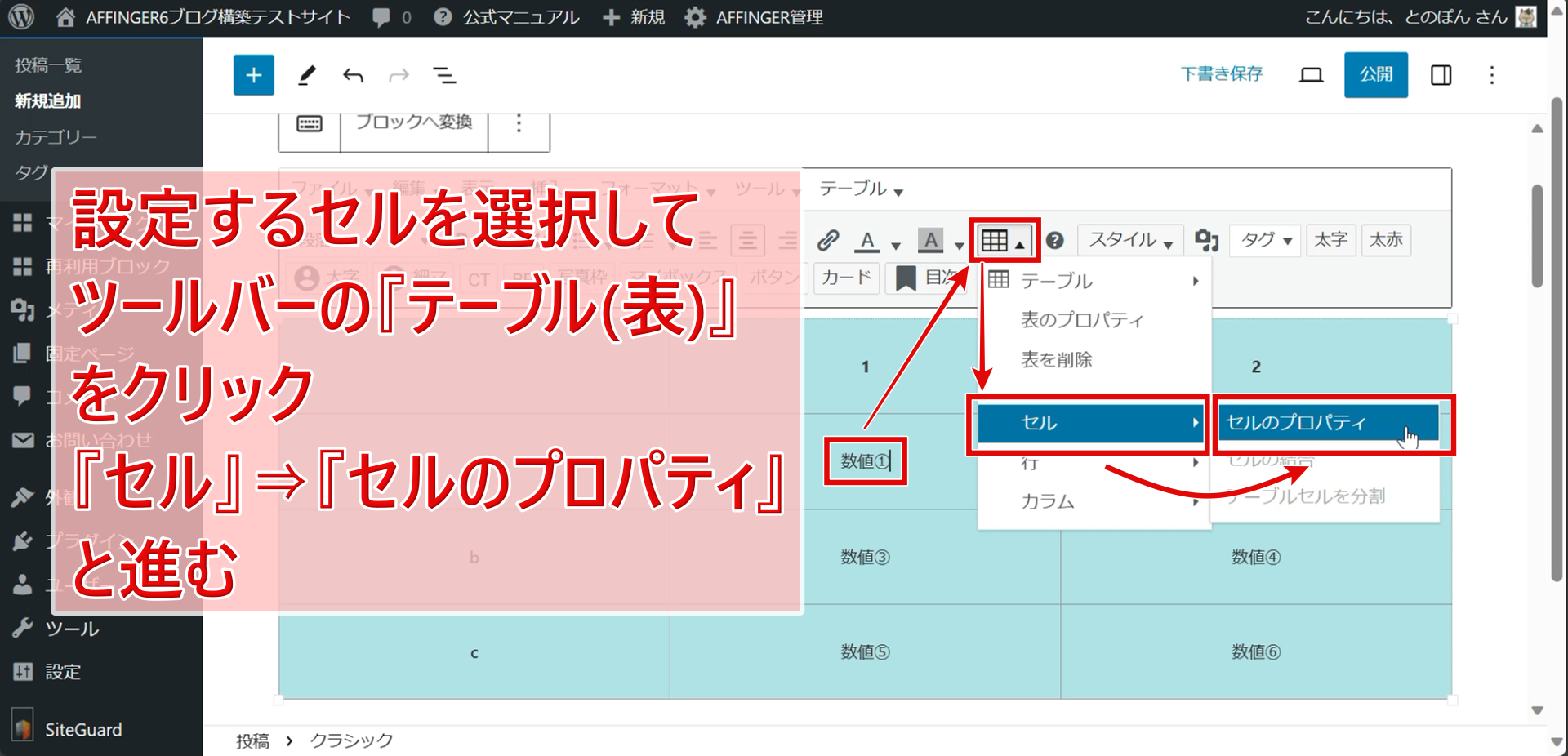
- 背景色を変更したいセルをクリックして選択
- ツールバーの『テーブル』から『セル』⇒『セルのプロパティ』とクリック
- 『高度な設定』タブをクリック
- 『背景色』のカラーパレットで好みの色を選択して『OK』をクリック
しましょう。
行の設定
続いて、表の行の設定について。
行の上下挿入・削除・コピー・貼り付け、プロパティ設定(外観などの設定)が可能ですが。
ここでは例として上下挿入とプロパティ設定について解説します。
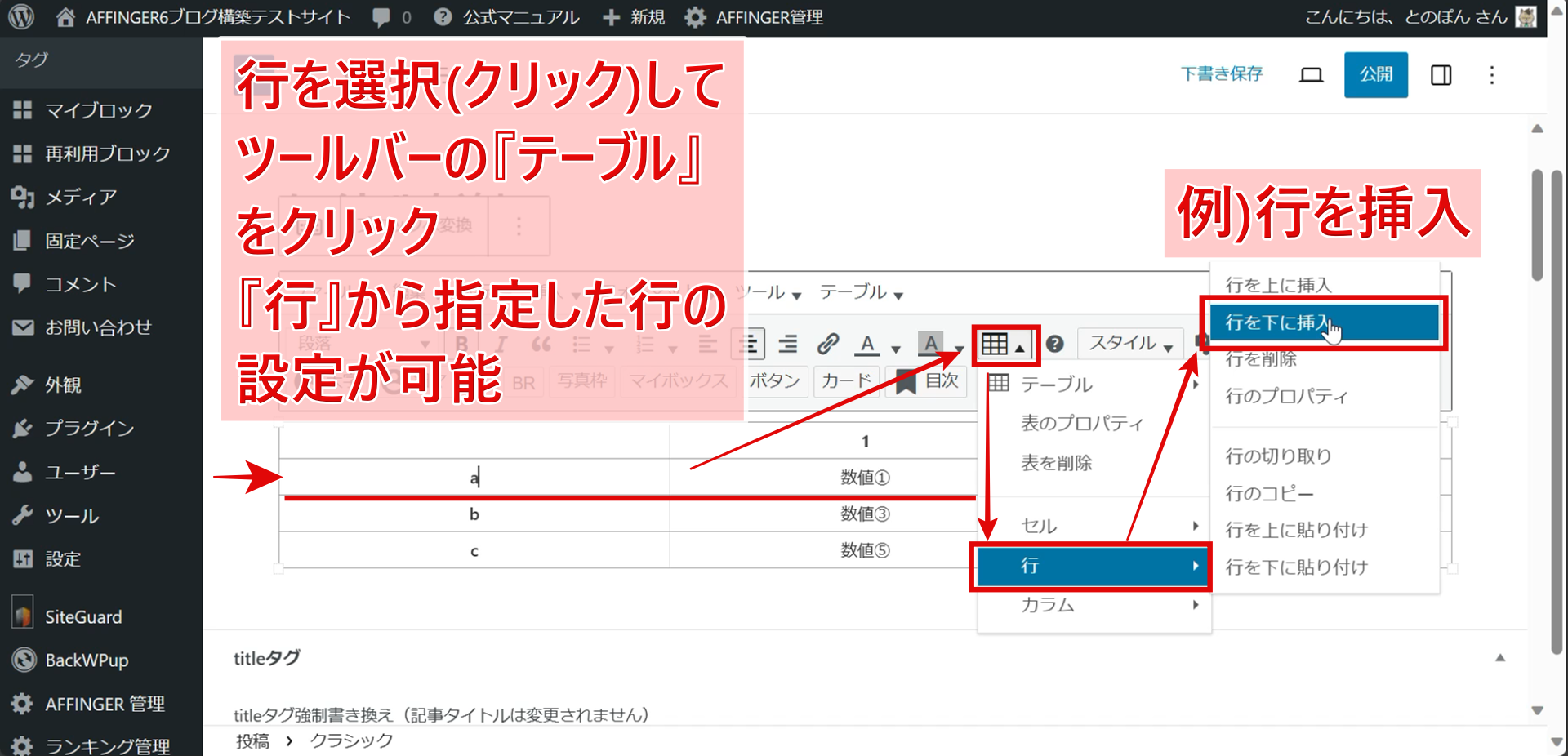
上下に挿入
- 表内の設定したい行をクリックして選択
- ツールバーの『テーブル(表のマーク)』をクリック
- ドロップダウンの『行』にカーソルを合わせて、右側に表示された『行を上(または下)に挿入』をクリック
の操作をすると指定行の上下に新たな行を挿入できます。
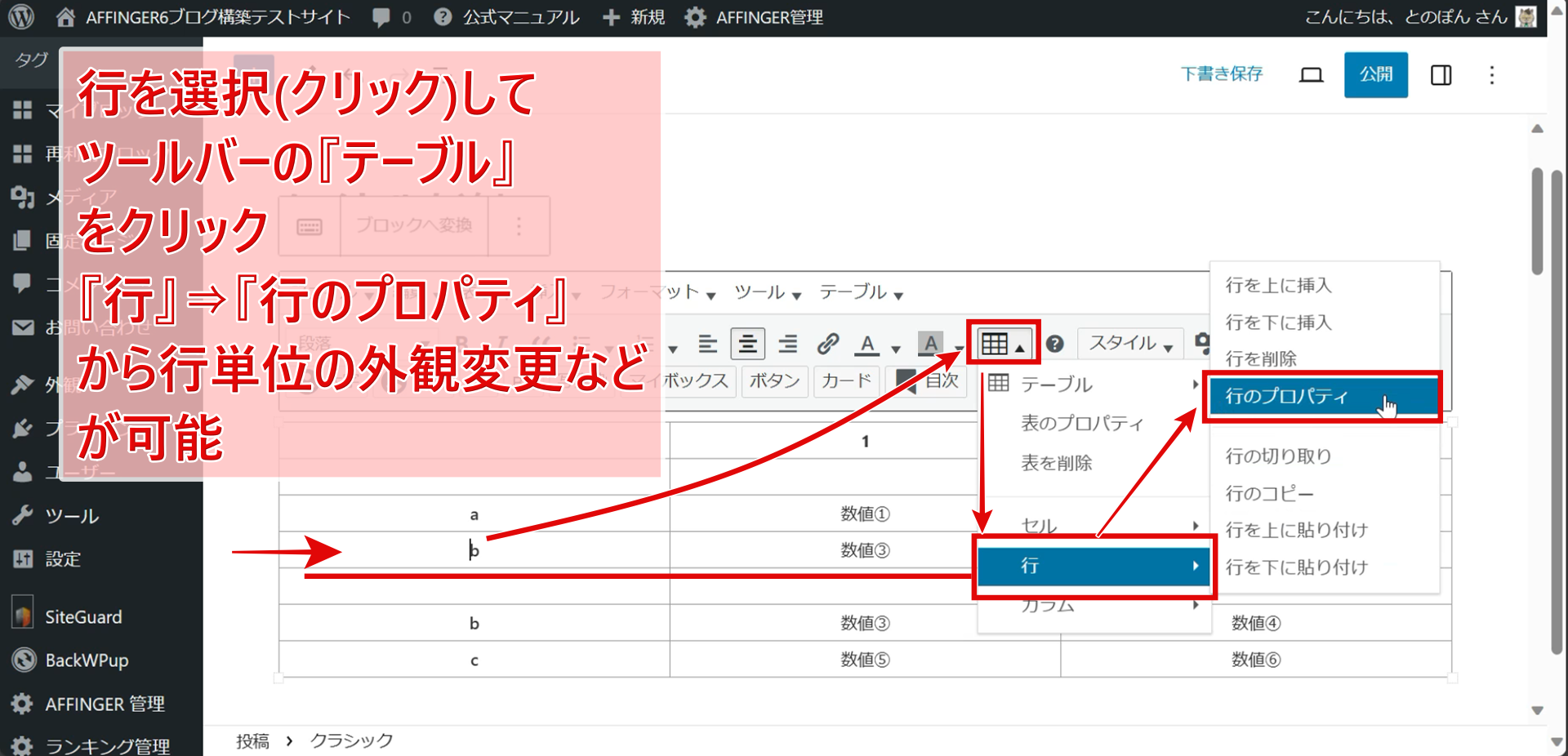
プロパティ設定
- 表内の設定したい行をクリックして選択
- ツールバーの『テーブル(表のマーク)』をクリック
- ドロップダウンの『行』にカーソルを合わせて、右側に表示された『行のプロパティ』をクリック
と操作すると行のプロパティ設定画面が表示されます。
プロパティ設定画面では行単位での外観の一括設定が可能です。
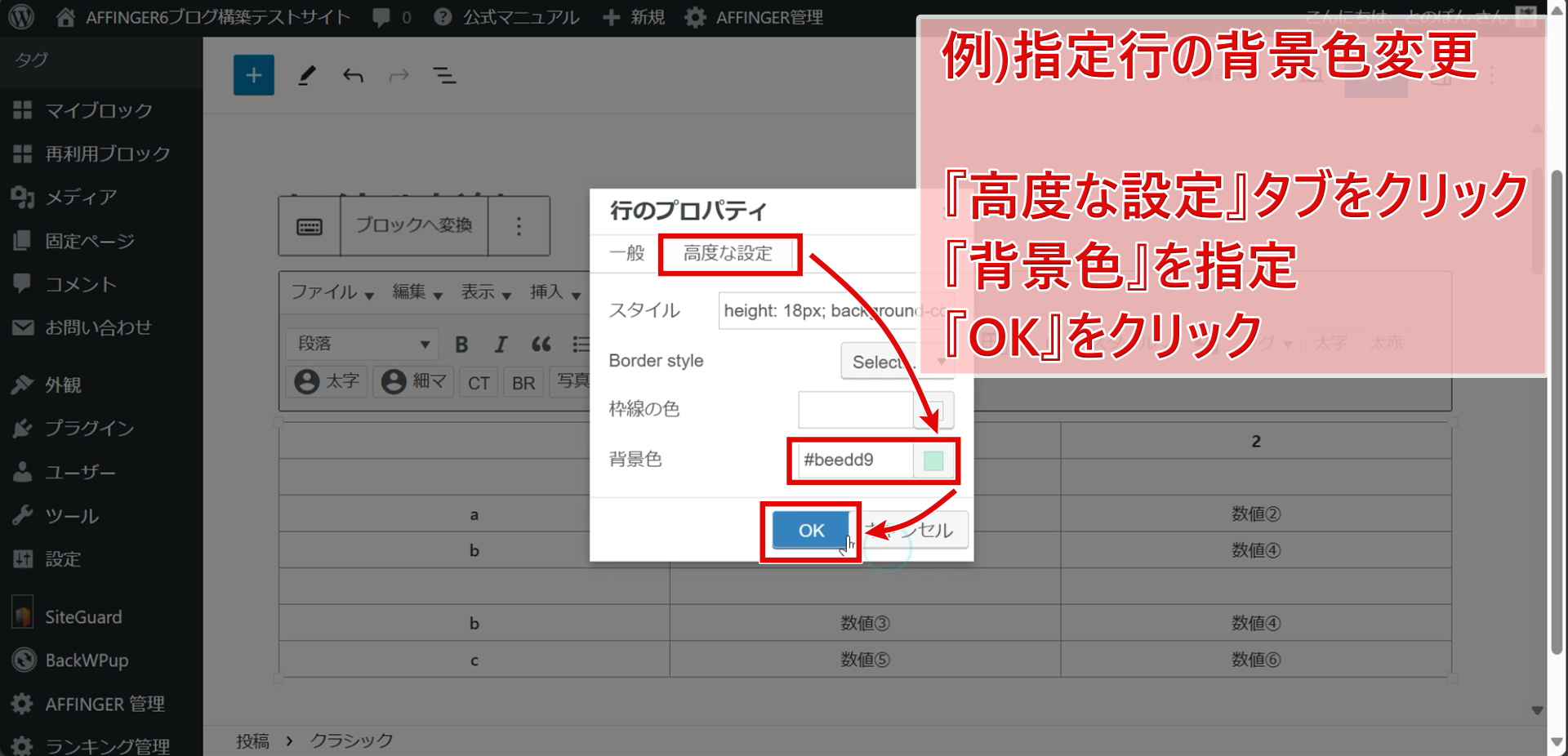
試しに行の背景色の変更をしてみましょう。
- 『高度な設定』タブをクリック
- 背景色のカラーパレットから好みのカラーを選択
- 『OK』をクリック
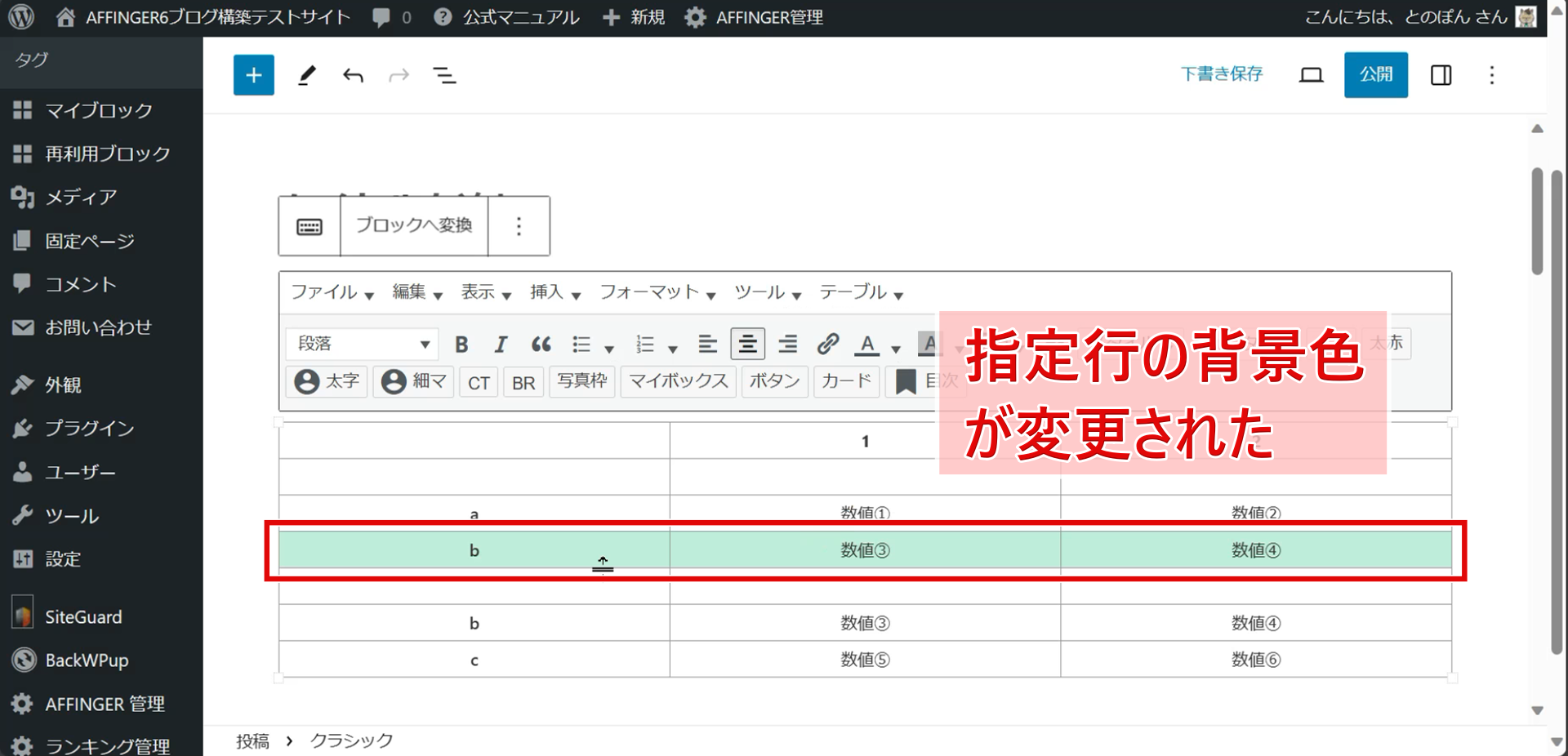
すれば背景色が変更されます。
カラム(列)の設定
続いてカラム(列)の設定について。
カラムに関してはプロパティ設定はないので、左右挿入についてだけ触れます。
左右に挿入
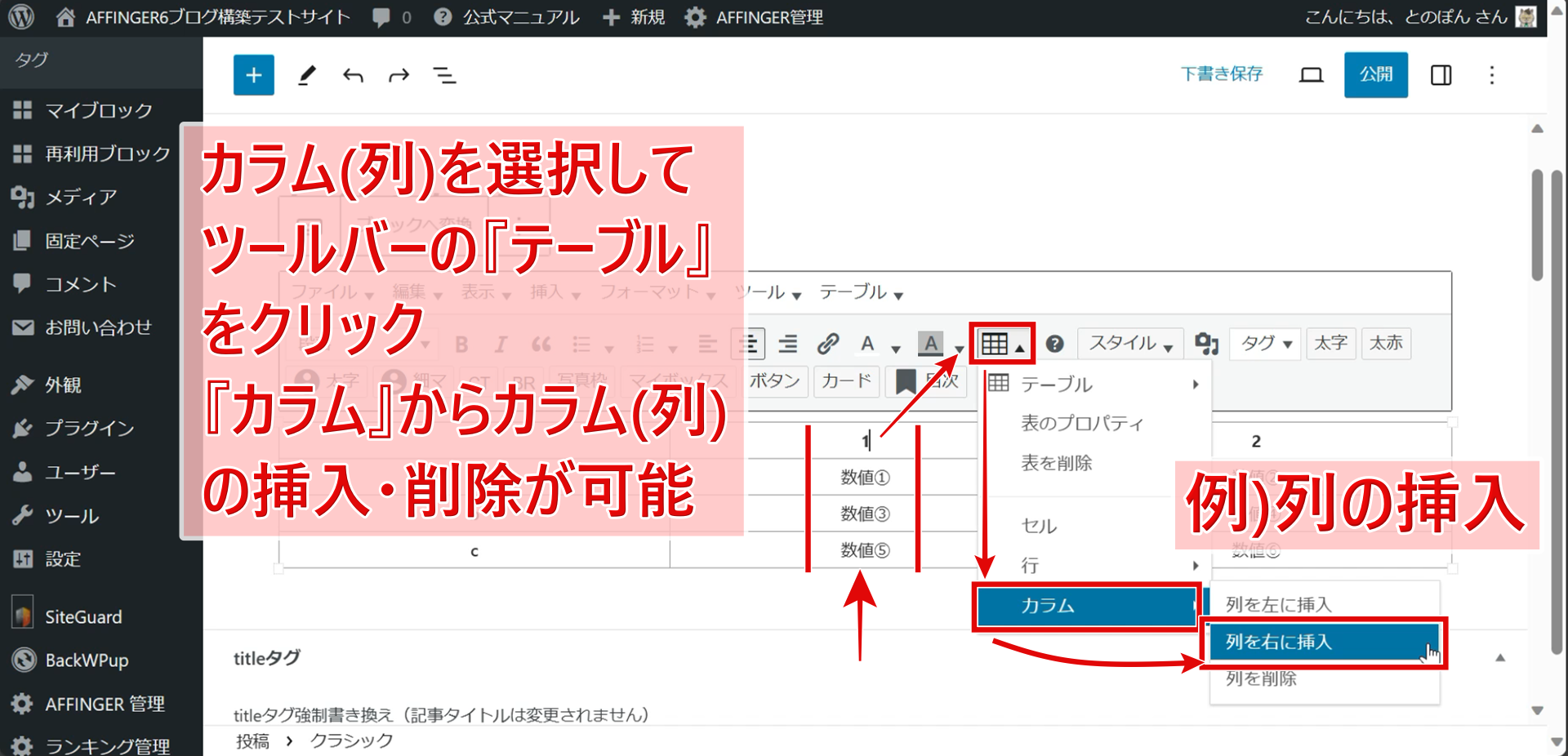
- 表内の設定したいカラム(列)をクリックして選択
- ツールバーの『テーブル(表のマーク)』をクリック
- ドロップダウンの『カラム』にカーソルを合わせて、右側に表示された『列を左(または右)に挿入』をクリック
すると左(または右)に新たな列が挿入されます。
カラム(列)の挿入を行うと元のカラムが2分割されるので、これを利用します。
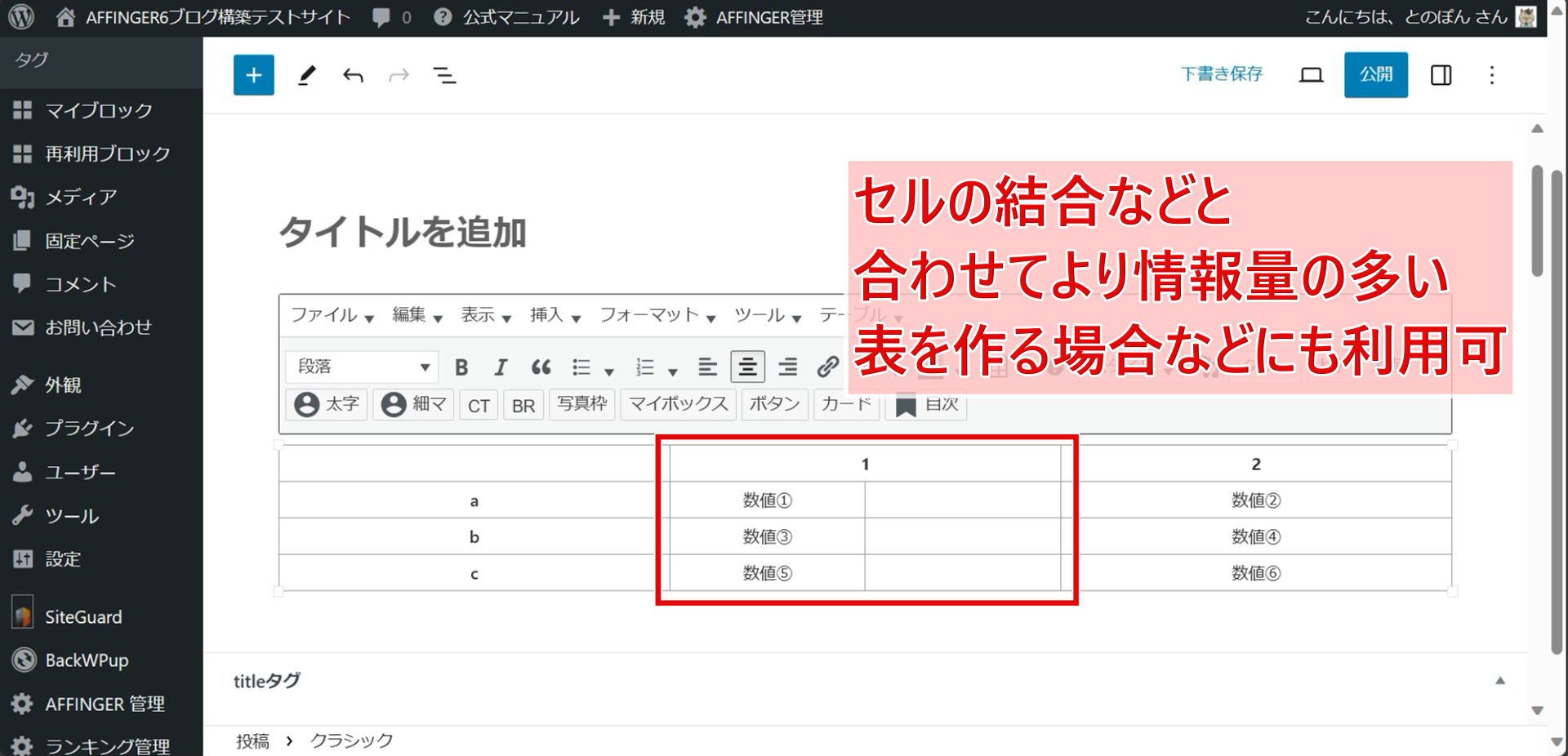
上の画像のように、挿入したカラム(列)と元のカラム(列)の第1行のセルを範囲選択し、セルの結合をします。
これを利用すると比較系の記事に掲載する表などでより情報量の多い表を作ることができます。
表のカスタマイズ(外観から一括設定)
これまでの解説は表を作成してから行やカラム、セルなどを個別に設定・カスタマイズしていく方法でした。
ただ、カラーのカスタマイズなどをいちいちイチからやっているとかなり面倒ですよね。
そこで、ワードプレスの外観のカスタマイズ機能から一括で見た目等の設定をしておいて記事作成時の表のカスタマイズの面倒を減らす設定をしていきましょう。
未設定時に記事に挿入される表は枠線が黒で背景が白の味気ないもので、その場でカスタマイズするのは面倒ですよね。そこで外観のカスタマイズで背景色やヘッダーの設定をしておくと、記事に挿入される表がはじめから設定したものになっているので便利です。
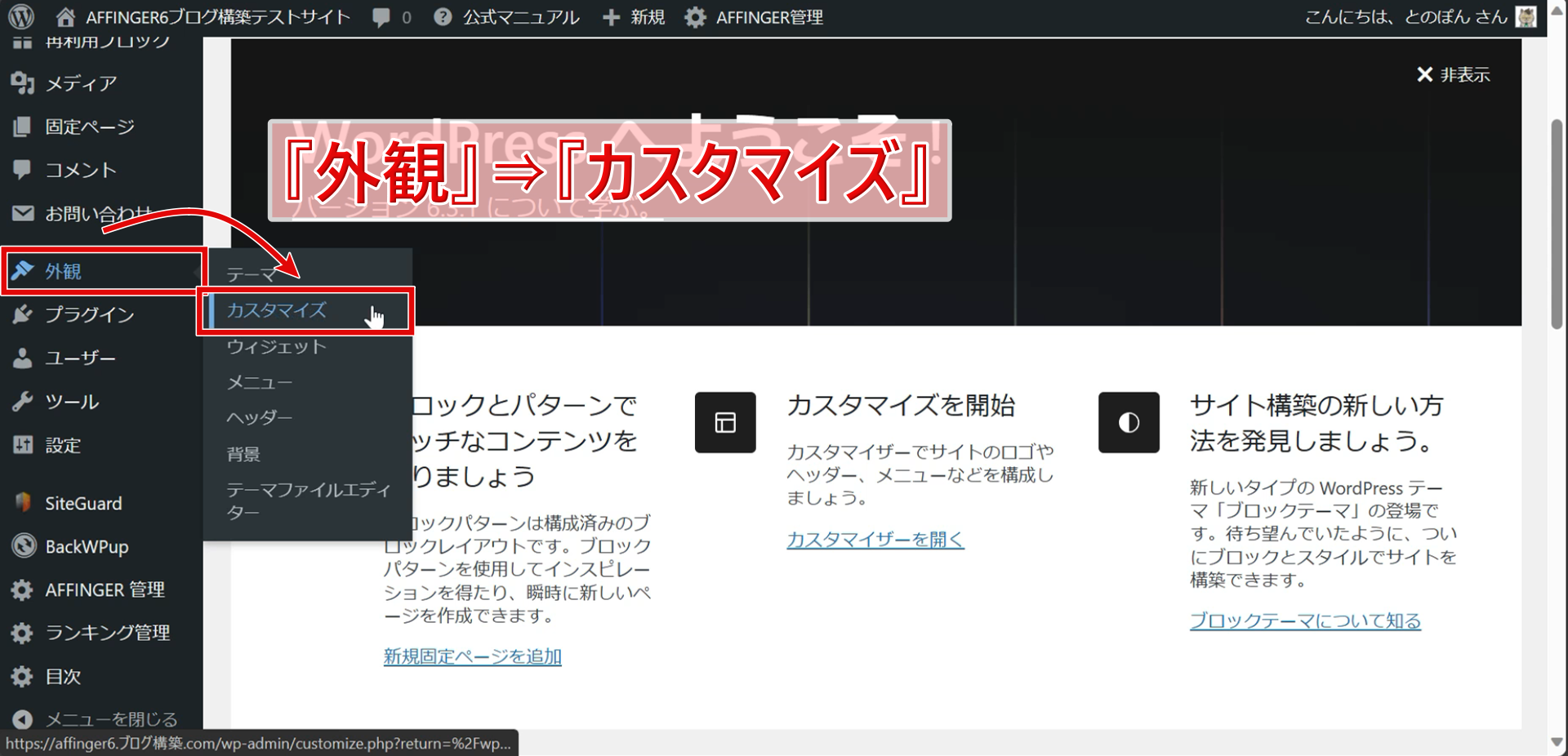
ワードプレス管理画面サイドバーより『外観』⇒『カスタマイズ』と進みましょう。
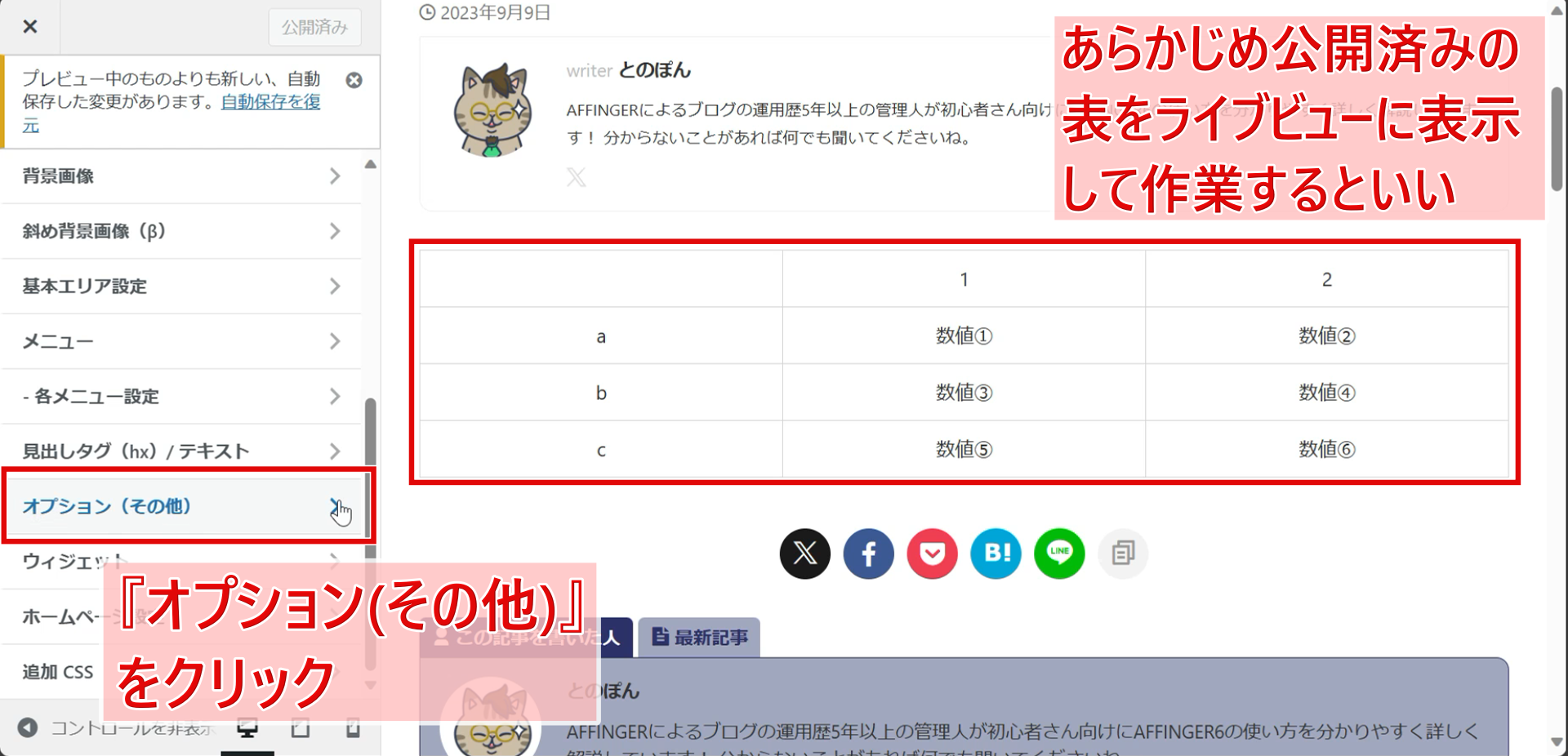
右側のライブビュー画面にあらかじめ公開してある記事の表(デフォルトのもの)を表示させて、どのように見た目が変わるか確認しながら作業を進めましょう。
サイドバーから『オプション(その他)』⇒『table(表)』と進みます。
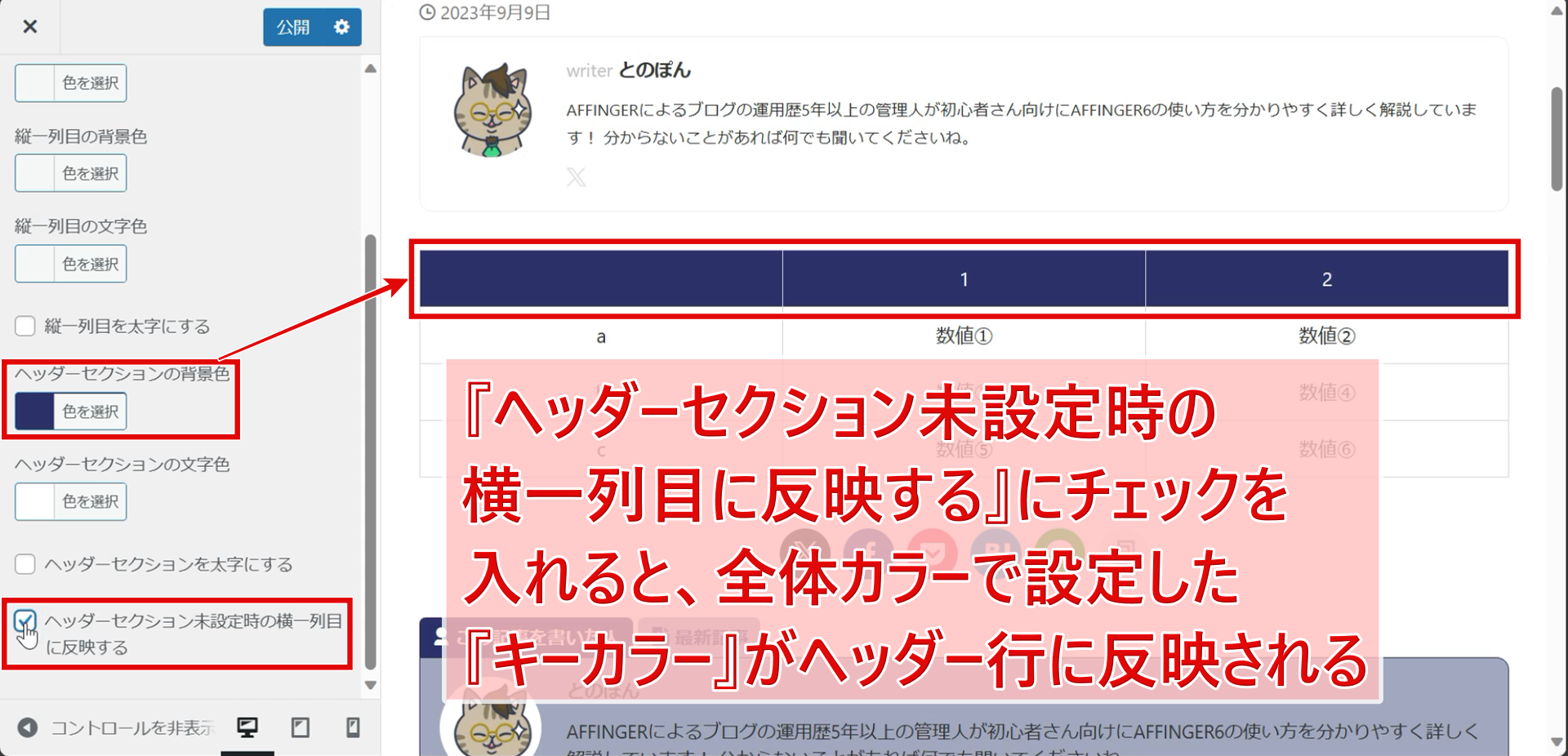
『ヘッダーセクション未設定時の横一列目に反映する』にチェックを入れると『ヘッダーセクションの背景色』が一番上の行に設定されます。
『ヘッダーセクションの背景色』は『外観』⇒『カスタマイズ』⇒『全体カラー設定』で指定した『キーカラー』が採用されています。ブログの統一感のためにもヘッダーセクションの背景色はキーカラーがおすすめですが、全く違うカラーに変更してもOKです。
その他の設定はお好みで変更してみてください。
最後に『公開』をクリックして設定は完了です。
TablePressは必要?
結論
- エクセルで作成した表をインポートしたいなら必要
- より表のデザインをカスタマイズしたいなら必要
ワードプレスにはTablePressという表を作ることに特化したプラグインがあります。
表を作るならこのプラグインというくらい様々なサイトでおすすめされている人気のプラグインです。
AFFINGER6+Advanced Editor Tools(エディターツールプラグイン)で作成できる表と比べるとTablePressによって作れる表の方がクオリティは高いです(カスタマイズはそれなりに面倒ですが)。
TablePressではエクセルで作成した表をインポートして表示させることもできるので、この機能を使いたいという場合はTablePressを別途インストールしてもいいでしょう。
ただ、簡易的な表を作る目的ならAFFINGER6+Advanced Editor Toolsだけで十分で、むしろあまりプラグインを増やさない方が良いのでTablePressをインストールするのはおすすめしません。
AFFINGER6で表を作る方法まとめ
- プラグイン『Advanced Editor Tools』をインストールして設定
- クラシックブロックから表を挿入&設定する
- よりカスタマイズしたい、エクセルをインポート場合はプラグイン『TablePress』を使う
AFFINGER6で表を作る場合は上記のような点を意識してみてください。
より見やすくカスタマイズされた表を作りたい場合はTablePressを使いましょう。
操作に慣れるのに少しだけ時間がかかるかもしれませんがより視覚にうったえる表ができるはずです。