前回の記事
-

【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説
当ブログをご覧の皆さんの中にはブログを収益化させたいと思って ...
続きを見る
ブログ運営関連では前回、CocoonブログでGoogleアナリティクスとサーチコンソールの導入の仕方についての解説記事をリリースしました。
今回の内容はブログ運営としては前回とはやや前後する内容ではありますが、ワードプレスブログの記事作成ツール(エディター)に関するお話しとなっています。
解説ポイント
- クラシックエディターについて
- ブロックエディター(Gutenberg)について
- どちらがおすすめか
それでは、ワードプレス記事作成ツールのクラシックエディターとブロックエディターの使い方・メリット・デメリット・どちらがおすすめかについて詳しく解説していきます。


クラシックエディターとブロックエディター(Gutenberg)の比較

2023年現時点でワードプレスでは記事作成ツールとして
- クラシックエディター
- ブロックエディター(Gutenberg)
の2種類が使用できるようになっています。
当サイトを閲覧してワードプレスを始めたという方はおそらく最初からブロックエディターがインストールしてあったのでそれをそのまま使う形となっていると思います。
ただ、ブロックエディターの方は使いかたに慣れるまで少しだけ苦労するかもしれないことと完全に対応していないテーマなどがあるので、一応クラシックエディターの使いかたについても簡単に解説しておきます。
クラシックエディター

クラシックエディターとは
クラシックエディターとはその名の通りワードプレスが始まった当初から記事作成ツールとしてサポートされてきた従来型の記事作成ツールです。
細かい相違点はありますが、基本的にWordなどと似た使用感で現在でも多くのユーザーが使用しているツールとなっています。
新しくワードプレスブログを開設したという場合、あらかじめインストールされているのは後述するブロックエディターの方なので、もしクラシックエディターを使いたいという方はプラグインのインストールが必要になります(次項で解説)。
クラシックエディターは2023年以降サポートが終了する可能性があります。
使い方
インストール&有効化
新たにワードプレスブログを始めた方はブロックエディターが標準インストールされているので、クラシックエディタープラグインをインストールして有効化する必要があります。
手順は上の画像の通りで
- ワードプレス管理画面左サイドバーより『プラグイン』⇒『新規追加』と進む
- プラグイン一覧画面で一番左上にある『Classic Editor』で『今すぐインストール』をクリック
- 続けて『有効化』をクリック
でOK。
記事作成画面で使用できるようになります。
記事作成
クラシックエディターが有効化できたら『投稿』⇒『新規追加』と進みましょう。
すると上の画像のような画面が表示されます。
クラシックエディターでは記事本体(画面中央部)に
- 記事タイトル
- 記事装飾ツール
- 記事本文
の順に要素が並んでいます。
ワードに似た構成になっていますね。
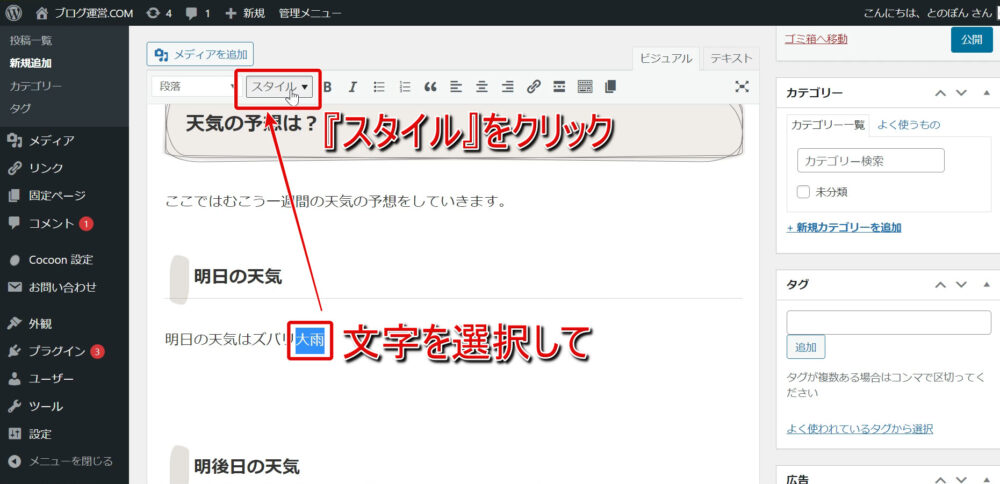
記事本文に簡単に文字を入力して装飾してみます。
テーマはCocoonを適用している場合で話をすすめています。
-

【画像・動画あり】ワードプレステーマ(Cocoon)のダウンロードとインストール&有効化の方法を解説【初心者】
無料のワードプレステーマ『Cocoon』を使って、ワードプレスのテーマのダウンロード・インストール・有効化までの手順を画像や動画を使って初心者さん向けに分かりやすく解説します。
続きを見る
上の画像は『スタイル』機能を使って文字を赤太字にする作業のスクリーンショットです。
これはCocoonの場合の『スタイル』ですが、ほかにもボタンやボックスなど様々な装飾機能が用意されています。
基本的にクラシックエディターでは記事本文で文字を入力して上の装飾ツールタブで記事を装飾したりしながら記事を作成していきます。
ワードの使いかたに慣れた人は似たような感覚で記事作成が出来るのでおそらく初心者さんには使いやすい記事作成ツールになっていると思います。
ただ、致命的(になりうる)デメリットもあるので以下で解説していきます。
メリット・デメリット
メリット
初心者さんも使いやすい
デメリット
サポート終了する可能性が高い
クラシックエディターのメリットについては前項で触れたようにワードと使用感が似ているため初心者さんでも比較的迷うことなく記事作成に取り掛かれるということだと思います。
かく言う私も最初はクラシックエディターを利用していて、ブロックエディターがリリースされて試しに使った時はとっつきにくくて利用をあきらめたものでした。
現在はブロックエディターで執筆しています。
多くの人がとっつきやすいというメリットはあるのですが、クラシックエディターは早ければ2023年内にもサポートが終了する可能性があるという致命的なデメリットがあります。
※ワードプレス公式サイトより抜粋
上の画像はワードプレス公式サイトからクラシックエディターに関する説明を抜粋したものです。
これを見ると
少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます
※ワードプレス公式サイトより抜粋
と書かれています。
ということは2023年以降はサポートが終了する可能性があるということになります。
有効インストール数が500万件以上あることと『必要なくなるまでの間』という表現からそう簡単にはサポート終了はしないことも考えられます。
ただし、最終更新のところを見てみると『1年前』となっており徐々にサポートを減らしていく流れなのは間違いなさそうです。
ブロックエディター(Gutenberg)

ブロックエディターとは
ブロックエディターとは、ワードプレスが従来型のクラシックエディターに代わるエディターとして開発したエディターです。
その名の通り、ブロックのように分けられた記事パーツを組み上げていくことで記事を作成していくエディターで、より視覚的な訴求効果を高めて(慣れれば)作業効率がものすごくアップするエディターとなっています。
私も含めてクラシックエディターをずっと使ってきたブロガーにとっては使用感の大幅な変更に困惑したものですが、新規でワードプレスを始めた人たちにとっては標準インストールされているブロックエディターなのでぜひ使いこなしていきましょう。
使い方
ブロックエディターの記事投稿画面の見方や、基本的な使い方について以下で字幕動画とスクリーンショットで解説します。
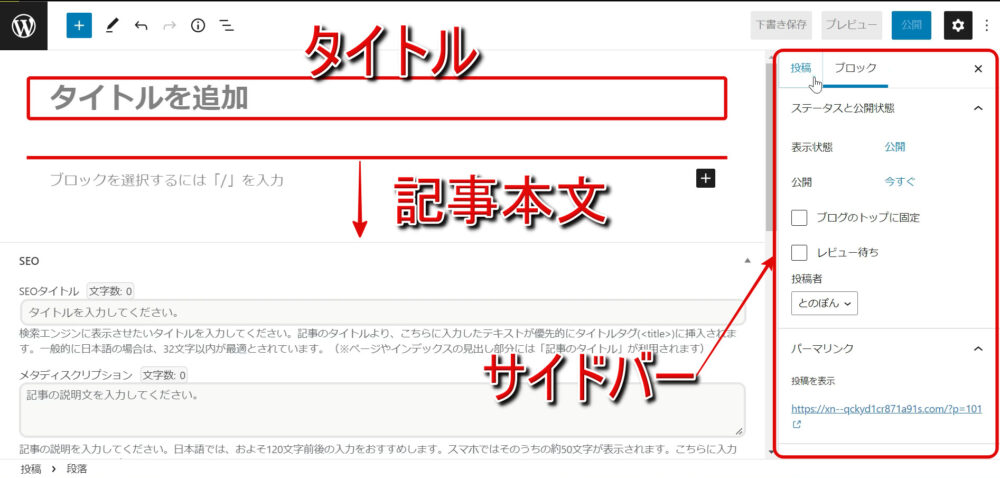
ブロックエディターが有効化されているワードプレスブログで記事作成画面を開くと上の画像のような画面が表示されます。
画面の左側が記事タイトルや本文を入力する記事の本体となっています。
右サイドバーは上にあるタブで投稿の設定とブロックの一括設定を切り替えることが出来ます。
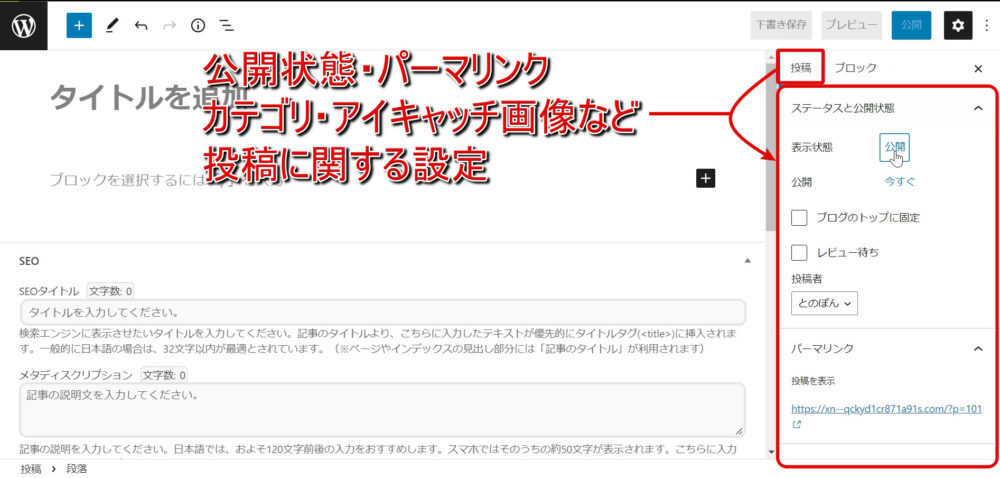
右サイドバーの『投稿』では公開設定・パーマリンク・カテゴリー・タグ・アイキャッチなどの設定が可能。
右サイドバーの『ブロック』では左の記事作成画面のブロックを選択することでブロック内の文字や背景、文字の大きさなどを一括で設定できるようになっています。
記事本文の文章の基本となるのが『段落』ブロック(アイコンは逆Pの字)です。
ここに文章を入力し、その他見出しや画像、ボックス、リストなど様々なブロックを組み合わせて記事を作成していきます。
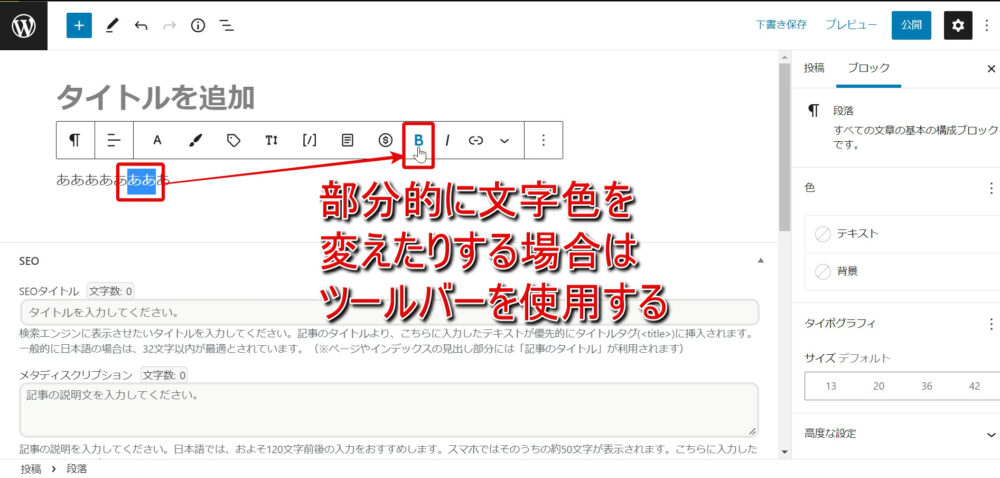
先ほど説明した右サイドバーのブロックの一括設定をしてみます。
段落に限りませんが、ブロックを選択し、右サイドバーの『ブロック』をクリックするとブロック内の文字・背景・文字の大きさなどを一括変更できます(上の画像2枚目参照)。
ブロック内の文章を部分的に装飾したい場合はブロックの上の表示されるツールバーより各種ツールを選択します(上の画像3枚目参照)。
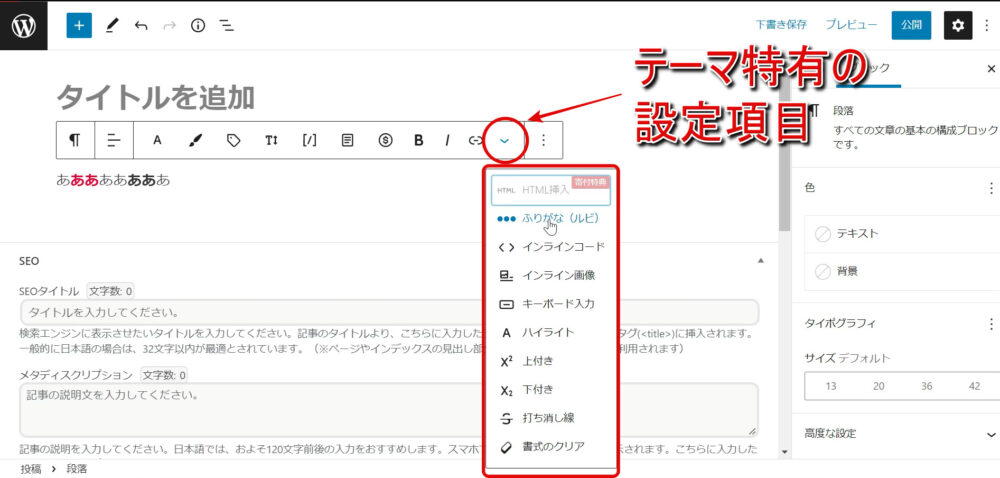
ブロックのツールバーの右の方の下矢印のアイコンをクリックするとテーマ特有の装飾や設定項目がドロップダウンで表示されます。
上の画像ではCocoonを適用したサイトのもので、フリガナを振る機能を使ってみました。
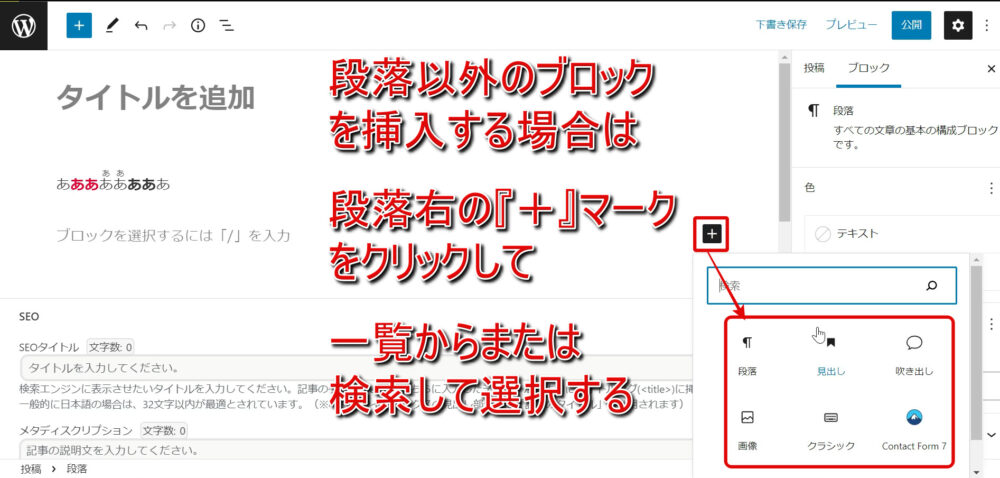
段落ブロック以外のブロックを記事内に挿入する場合は段落ブロックの右側の『+』マークをクリックして、一覧表示されたものまたは検索結果に表示されたものをクリックします。
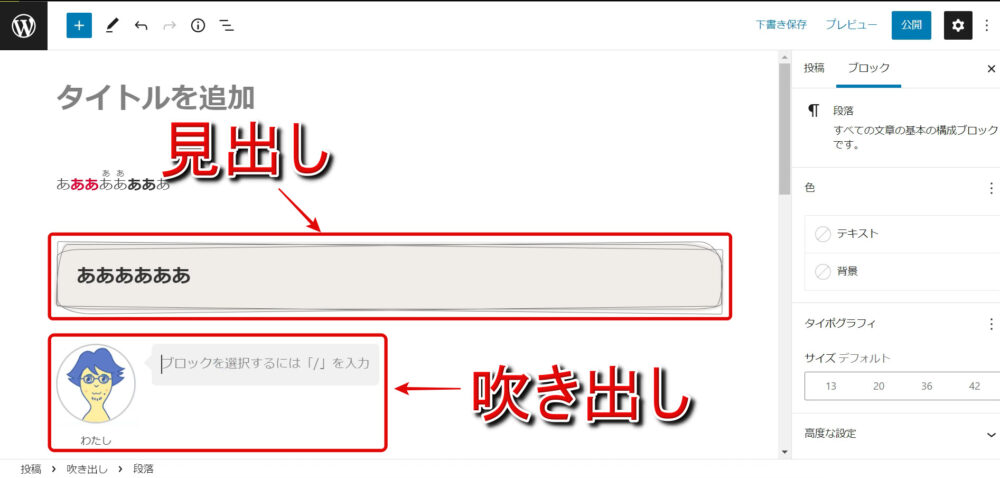
上の画像では例として『見出し』ブロックと『吹き出し』ブロックを挿入してみました。
メリット・デメリット
メリット
作業効率アップ
デメリット
慣れるまで時間がかかる
ブロックエディターを使ってみてメリット・デメリットを挙げるとすると上のような感じになります。
私のようにもともとクラシックエディターを使っていたブロガーにとっては使用感がガラッと変わったため最初は戸惑い、なんなら使用をあきらめてずっとクラシックエディターを使い続けようと言うくらいとっつきにくい印象でした。
ただ、すでにお話ししたようにクラシックエディターはいずれサポートが終了する可能性が高いので仕方なく切り替えて慣れるようにやってきました。
確かに慣れるのには少し時間がかかるのですが、慣れると作業効率が恐ろしく上がるというデメリットを補って余りあるメリットがあります。
以下でメリットについて画像と字幕動画付で解説していきます。
作業効率アップの例
ブロックエディターのメリットとして挙げた作業効率アップの例を紹介していきます。
ブロックの移動
ブロックエディターでは記事内の既存のブロックを上下にワンボタンで簡単に移動できます。
記事を作成していて、『あ、この見出しは内容的にひとつ前の方がよかったかな…』と思うことがよくあるのですが、ブロックの移動機能を使えば簡単に見出しや段落の移動が可能です。
後述するグループ化機能を併用すれば1つの見出しの中に含まれる文章を丸ごと移動できたりするのでとても便利な機能です。
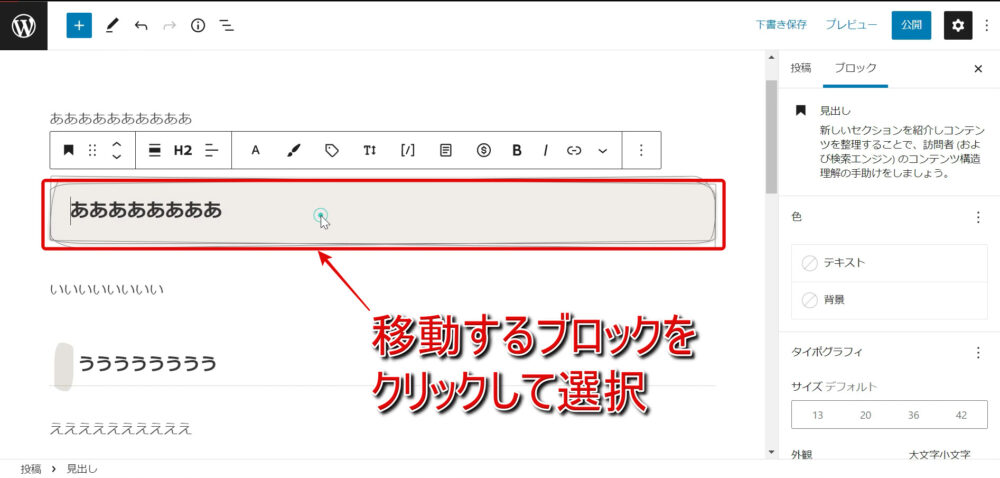
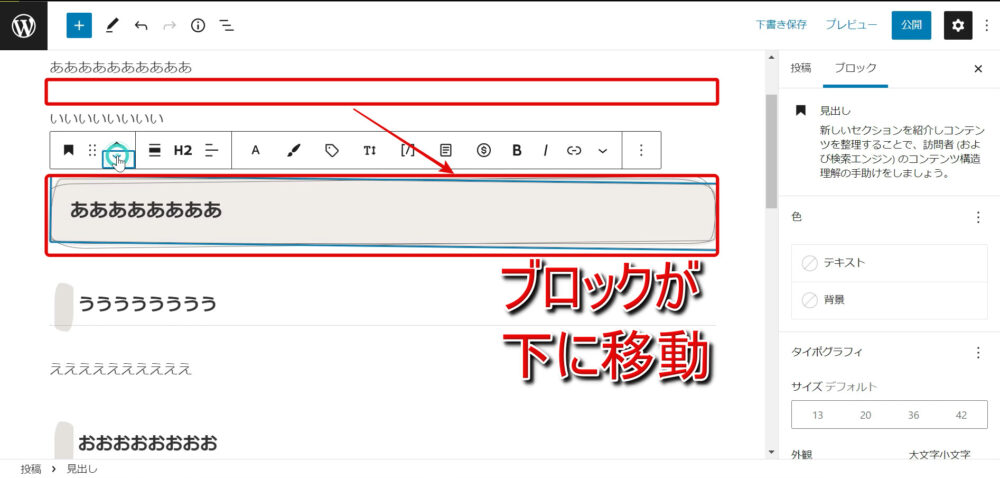
ブロックの移動はとても簡単な操作です。
まず、移動したいブロックをクリックして、ブロック上部に表示されるツールバー左にある上下の矢印をクリックするだけでOKです。
グループ化とコピー&ペースト
今回の記事の構成を見ると分かるように、エディターの説明では2つのエディター(クラシック・ブロック)の使い方やメリットを同じ構成で説明しています。
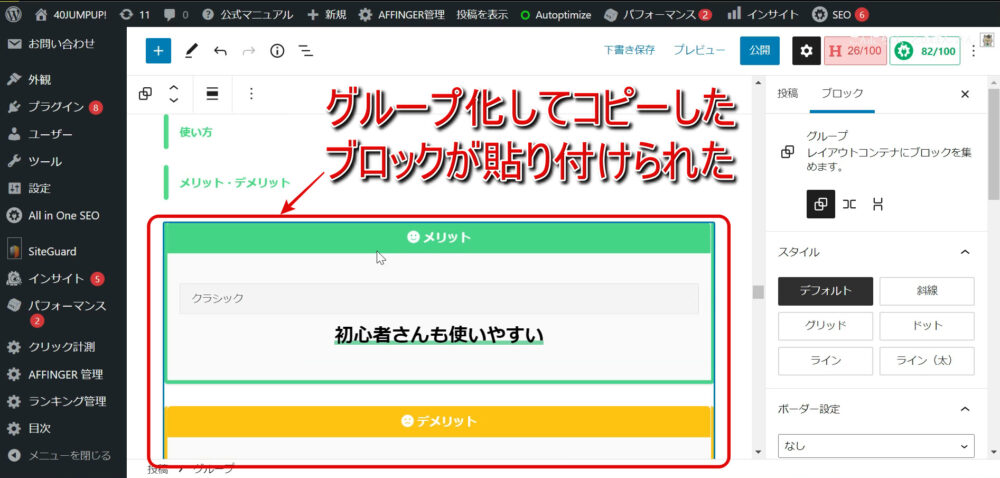
これをいちいち同じ作業で作成していると時間がかかるので、ブロックをグループ化して同じ構成の箇所にコピー&ペースト(画像の説明ではメリット・デメリットボックスをグループ化してコピー&ペースト)することで作業の効率化がはかれます。
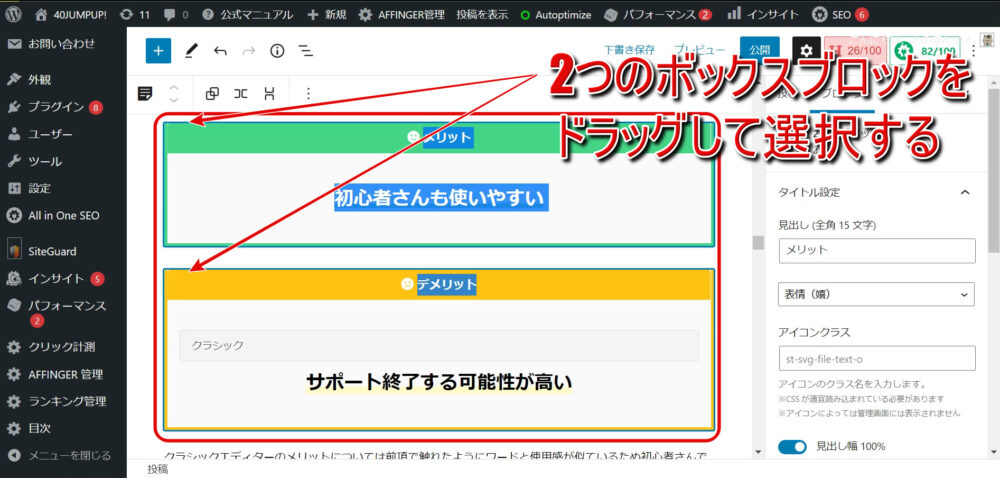
上の画像は今回の記事のブロックエディターによる作成画面です。
テーマはAFFINGER6ですが、グループ化はテーマによらず使える機能となっています。
まずメリットボックスとデメリットボックスの2つのブロックを左クリックでドラッグして選択します。
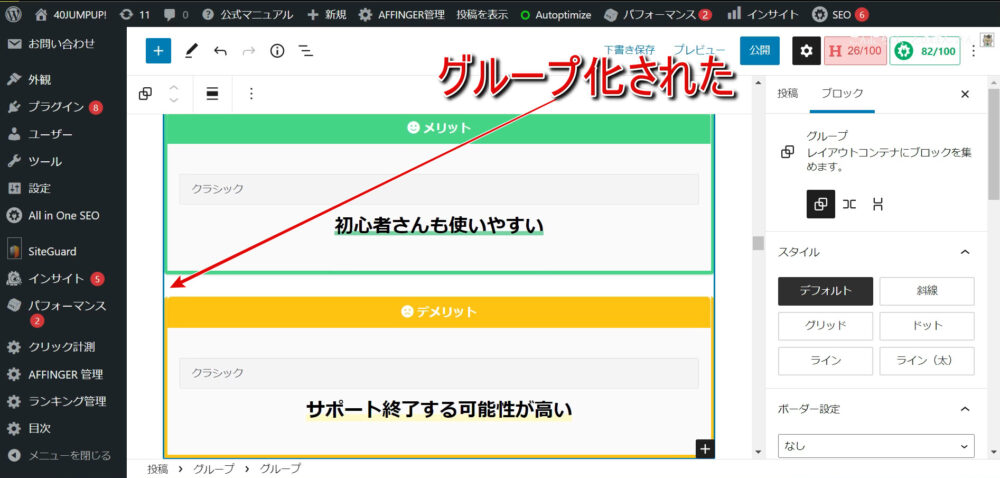
続いて『グループ化ボタン』をクリックすることで2つのボックスブロックがグループ化されます。
縦に3つ並んだマークをクリックして『コピー』をクリックすることで、グループ化された2ブロックがクリップボードにコピーされます。
画面をスクロールして貼り付けたい場所を(左)クリックして、右クリック⇒『貼り付け』でペーストします。
これで、メリット・デメリットボックスが貼り付けることができました。
スクショ解説が分かりづらい場合は動画を見てください。
どっちがおすすめ?
結論
ブロックエディター一択!
クラシックエディターのメリットも紹介しておいてなんですが、ワードプレス記事作成エディターは始めたばかりという人もこれまでクラシックエディターでやってきたという人もブロックエディターを選択しましょう。
すでに触れたようにクラシックエディターはいずれ確実にサポートが終了します。
サポート終了に至るまでクラシックエディターを使っていると、いざブロックエディターに切り替わった際に相当混乱すると思います。

慣れるのに時間のかかるブロックエディターですが、前項で解説した通り慣れると作業効率がグンと上がる上に記事を閲覧するユーザーに対してビジュアル的な訴求力が非常に高い記事を作成可能です。
おそらく慣れるまでのわずらわしさというデメリットをはるかに上回るメリットだと思うので今のうちに使いかたに慣れておきましょう。