前回の記事
-

【ブロガー100人アンケート】ブログの収益化は何記事・何か月で出来る?現実とノウハウを徹底分析!
収益化にかかる期間はどれくらい?何記事で出来るの?ブロガー100人アンケートの結果と実体験から徹底的に分析!
続きを見る
前回の記事ではブロガーさん(約)100人を対象としたアンケート結果と私の体験からブログの収益化に関する内容を解説しました。
前回記事にも書いていますが、収益化にはアドセンス(要審査)やASPに登録し広告(アフィリエイトリンク)を取得する必要があります。
とても基本的なことではありますが、初心者さんにとって広告の取得からブログ(記事)への貼り付けは勝手が分からないことが多いと思います。
そこで今回の記事ではワードプレスブログへの広告(アフィリエイトリンク)の入れ方・貼り付ける場所について初心者さん向けに画像と動画を使って詳しく分かりやすく解説してみたいと思います。
解説ポイント
- ASPへの登録
- ASPから広告(アフィリエイトリンク)を取得
- 記事に広告を貼り付ける


ASPへの登録
ASPとはAffiliate Service Providerの頭文字をとったもので、広告を出したい会社から依頼を受けて広告を作成し、私たちブロガー(アフィリエイター)に提供してくれる会社です。
すでに登録済みという方は次の項目に進んでいただいて構いませんが、ASPは数多くの会社が存在し扱っている案件や報酬単価も異なるため、無料で登録できるということもあるので有名どころは片っ端から登録して広告を吟味するというのがおすすめです。
以下、私も登録している大手ASPを紹介します。
A8.net


afb

バリューコマース

ASPから広告(アフィリエイトリンク)を取得
ASPに登録したら自分のブログで売りたい商品・サービスの広告を取得しましょう。
以下では先ほどご紹介したASP3社の広告(アフィリエイトリンク)取得方法について別々に動画付で解説していきたいと思います。
なお、取得する広告は『バナー』と呼ばれる画像付きのアフィリエイトリンクを指定して取得する流れを解説していきます。
A8.netの場合
- ①
まずはA8.netにログインしましょう。
あらかじめ商品・サービスのプログラムには申請&提携されていることを前提に話を進めます。
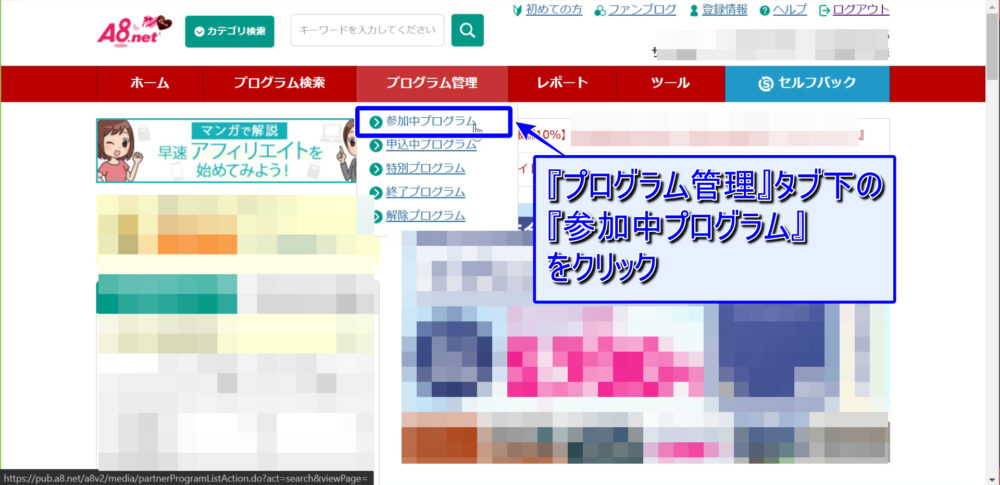
管理画面上部タブの『プログラム管理』から『参加中プログラム』をクリックしましょう。
- ②
申請が許可されて提携しているプログラムが一覧で表示されるので、掲載したい商品・サービスのプログラムを選び『広告リンク』をクリックします。
- ③
ブログを複数登録している場合は掲載サイトより広告を貼りたいサイトを選択します。
広告タイプには
- バナー(画像にリンクが設置されている広告)
- テキスト(文字にリンクが設置されている広告)
- メール(メール用のテキストリンク)
の3種類があるので用途に合わせて選択します。
ここではバナーを選択しています。
広告タイプにバナーを選択するとバナーサイズを設定できるの好みのサイズを選択しましょう。
広告の指定が完了したら『広告リンクを表示』をクリックします。
- ④
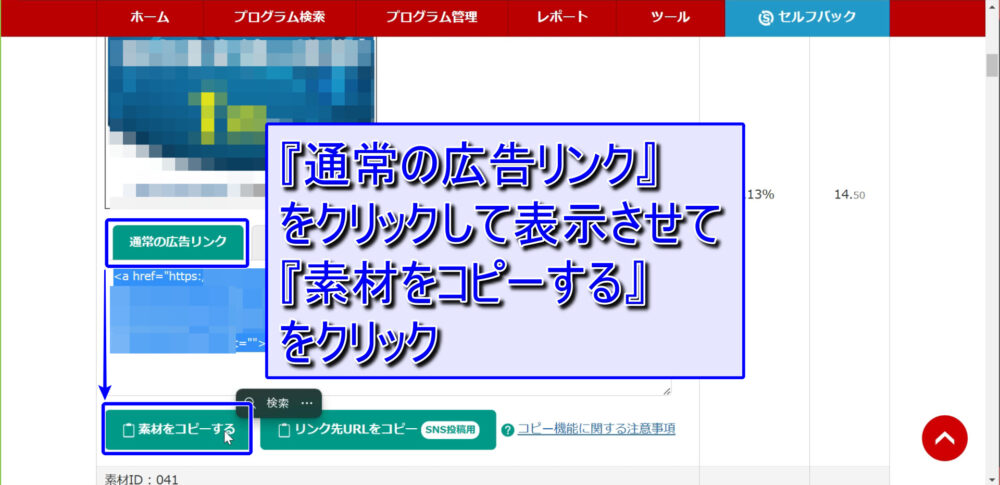
条件に合った広告リンクが一覧表示されるので、好みの広告が見つかったら『通常の広告リンク』をクリックして広告コードを表示させ、『素材をコピーする』をクリックしましょう。
『素材をコピーする』をクリックすると自動的に広告リンク(のコード)がコピーされるのですぐに使わない場合は、PCのメモ帳などに貼り付けておきましょう。
afbの場合
- ①
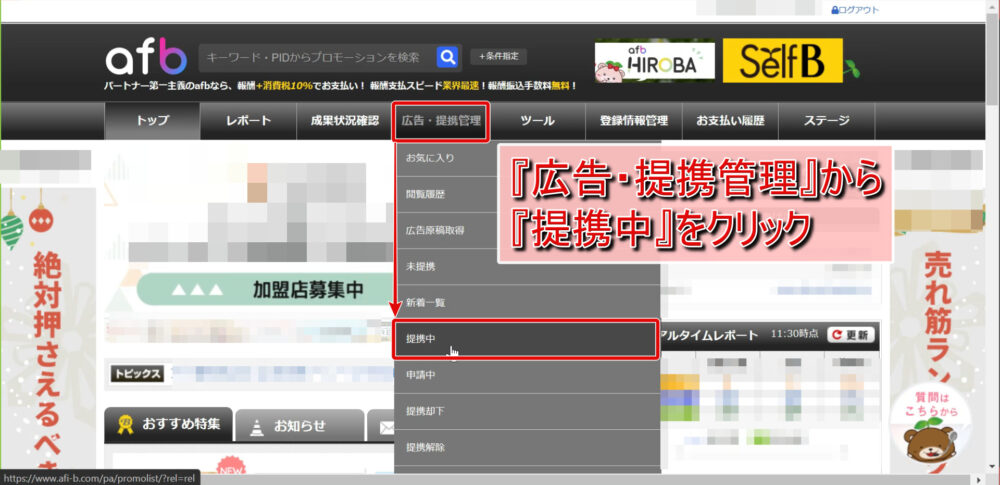
afbにログインしたら、上部にあるタブの『広告・提携管理』から『提携中』をクリックします。
ここでもA8.netの時と同様、あらかじめ商品・サービスのプログラムには申請&提携されていることを前提に話を進めます。
- ②
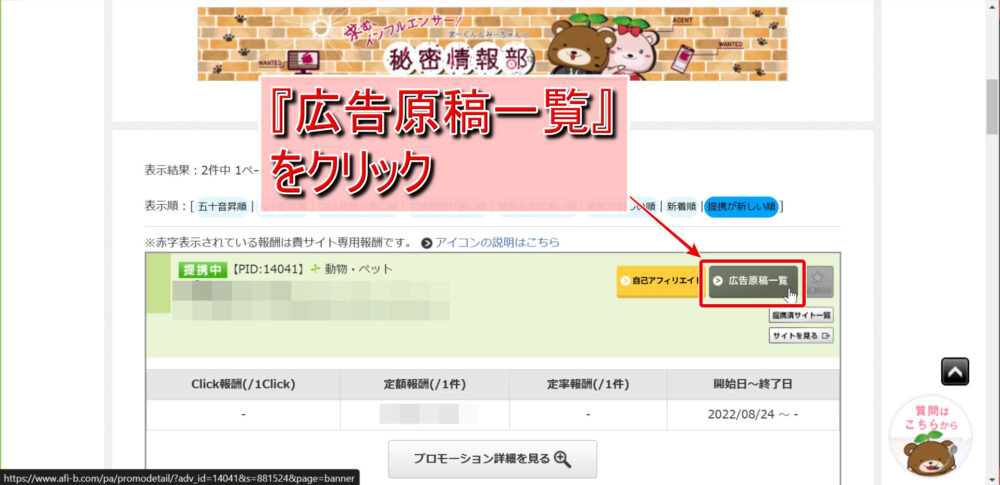
提携中の広告主様一覧が表示されるので、掲載したい広告主様のプログラムを選び『広告原稿一覧』をクリックしましょう。
- ③
広告原稿取得画面ではafbに複数サイトを登録している場合はサイト名より広告を掲載するサイトを選択し、『この条件で検索』をクリックします。
- ④
広告タイプを
- バナー原稿
- テキスト原稿
- メール原稿
- 商品リンク
から選択します。
商品リンクとはユーザーがクリックすると広告主様が扱っている個別の商品・サービスページにジャンプできる広告リンクです。商品リンクに関しては別途解説予定です。
ここでは画像付きの広告リンクであるバナーを選択して話を進めます。
バナーの画像サイズは『バナーサイズ選択』で好みのサイズに設定し、『絞り込み』をクリックします。
- ⑤
条件にあったバナーが一覧で表示されるので好みの広告を選び『広告原稿(リンクコード)取得』をクリックし、『通常リンクコード』の下表示された広告リンクコードをコピーしておきましょう。
広告リンクコードはすぐに貼り付けしない場合はPCのメモ帳などに貼り付けて保存しておきましょう。
バリューコマースの場合
- ①
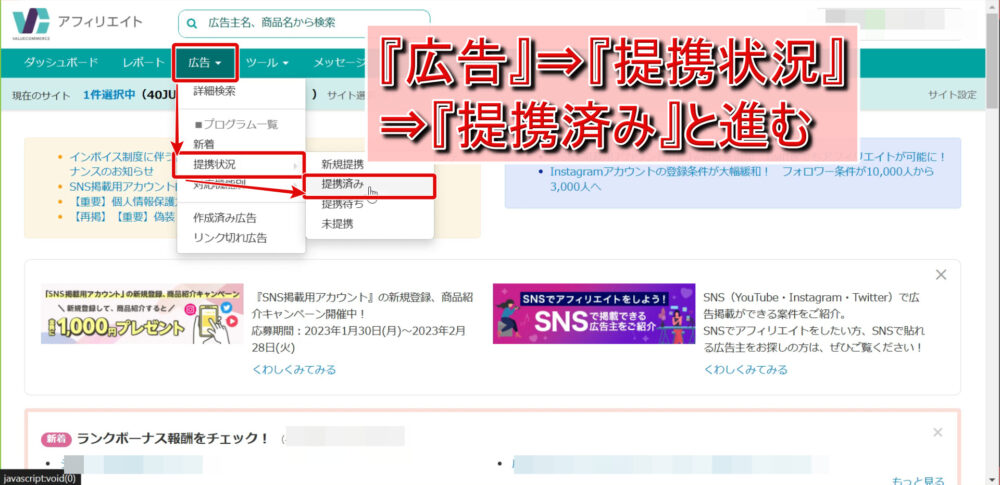
バリューコマースにログインしたら上部タブから『広告』⇒『提携状況』⇒『提携済み』と進みましょう。
ここでもA8.net・afbの時と同様、あらかじめ商品・サービスのプログラムには申請&提携されていることを前提に話を進めます。
- ②
提携済みの広告主様のプログラムが一覧で表示されるので、掲載したいプログラムの『広告素材を選らぶ』をクリックします。
- ③
- ④
- ⑤
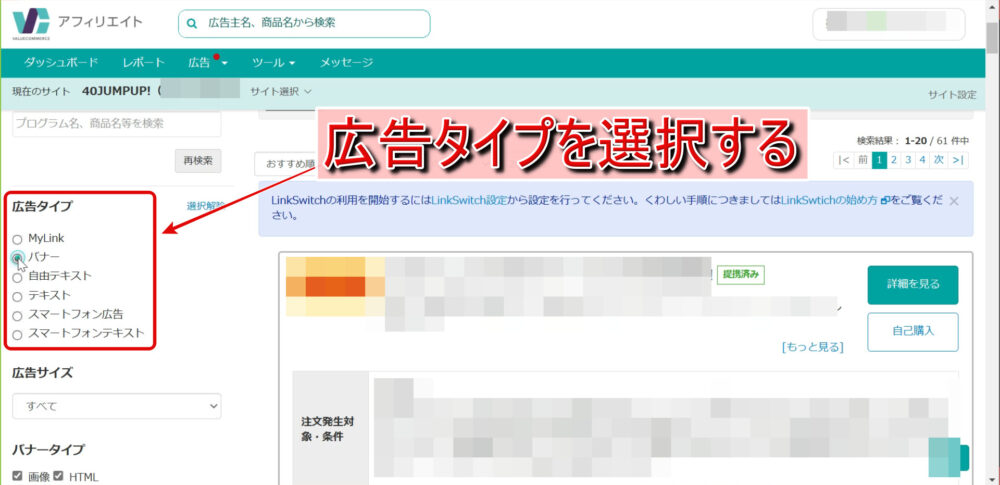
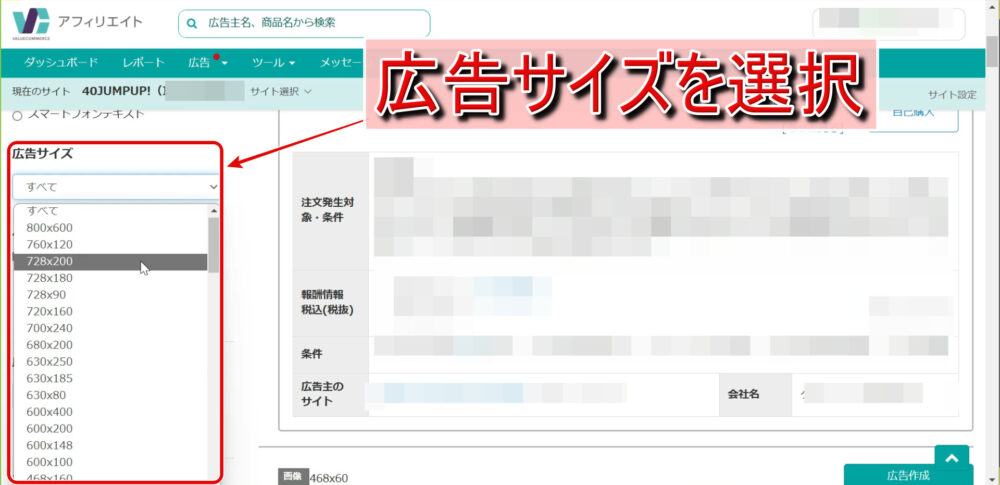
続いて左サイドバーで取得する広告の詳細を指定します。
- 広告タイプ
- 広告サイズ(バナーなど画像があるタイプの広告のみ)
を指定して、『再検索』をクリックします。
- ⑥
指定したタイプ・サイズの広告が一覧で表示されるので、好みのものを選んで『広告作成』をクリックします。
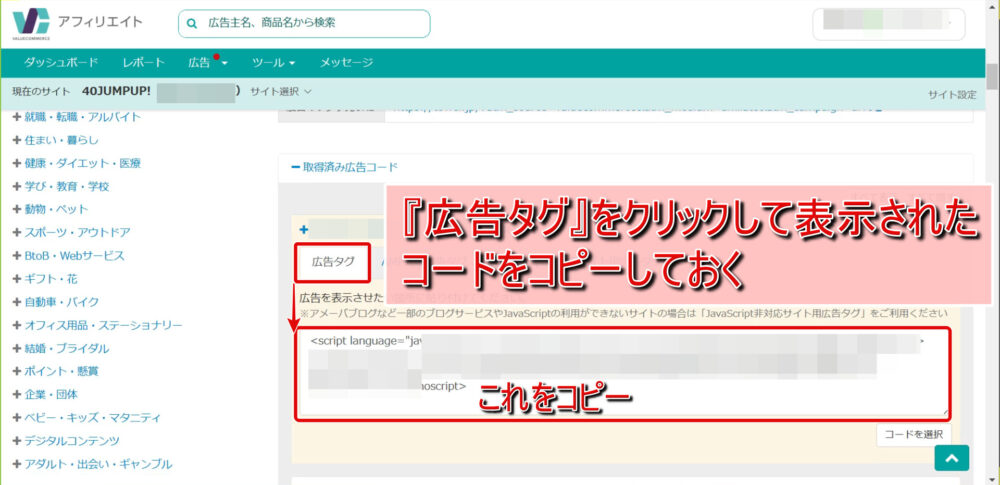
- ⑦
下に表示された『広告タグ』をクリックして下に表示された広告リンク用コードをコピーしておきましょう。
広告リンクコードはすぐに貼り付けしない場合はPCのメモ帳などに貼り付けて保存しておきましょう。
記事に広告を貼り付ける
ASPから広告(アフィリエイトリンク)を取得したら記事に貼り付けていきましょう。
ここでは広告の貼り付け方に関連して
- 広告を貼り付ける場所
- 広告の貼り付け方
の2点を解説していきます。
広告を貼り付ける場所
ここまでの解説でASPからアフィリエイト用の広告コードは取得できました。
すると今度は

と言う疑問がわいてくると思います。
広告はズバリ
- 目次の上(最初の見出しの上)
- 記事下
- ユーザーの知りたい情報の下
の3つの位置に貼り付けておけばOKです。
以下リンク先のテストサイトにて、広告の配置の例を具体例として示しているので時間がない方はこちらを見てみてください。
目次の上(最初の見出しの上)
上の画像はテストサイトにて架空の商品を扱ったレビュー記事を書き、広告を貼り付けた具体例です。

記事ではまず300字~500字程度の導入文を書くことが多いのですが、この導入文が『煽り』となるために導入文の後、つまり目次の前(最初の見出しの前)に広告を貼り付けるとクリックされる確率が高いとされています。
画像にある記事はテストサイトにて公開しているので実際どのような位置に広告が貼られているか以下リンク先で確認してみてください。
記事の下
記事下、つまり記事の最後の文章の下も広告がクリックされる確率が高い配置とされています。
実はブログの記事を最後まで読む人は少ないとされてはいますが、そのような中でも記事を最後まで読んで納得してから広告をクリックするという人は少なくはないとされています。
迷ったら、目次前と記事下にはとりあえず広告を貼り付けておけばいいでしょう。
画像にある記事はテストサイトにて公開しているので実際どのような位置に広告が貼られているか以下リンク先で確認してみてください。
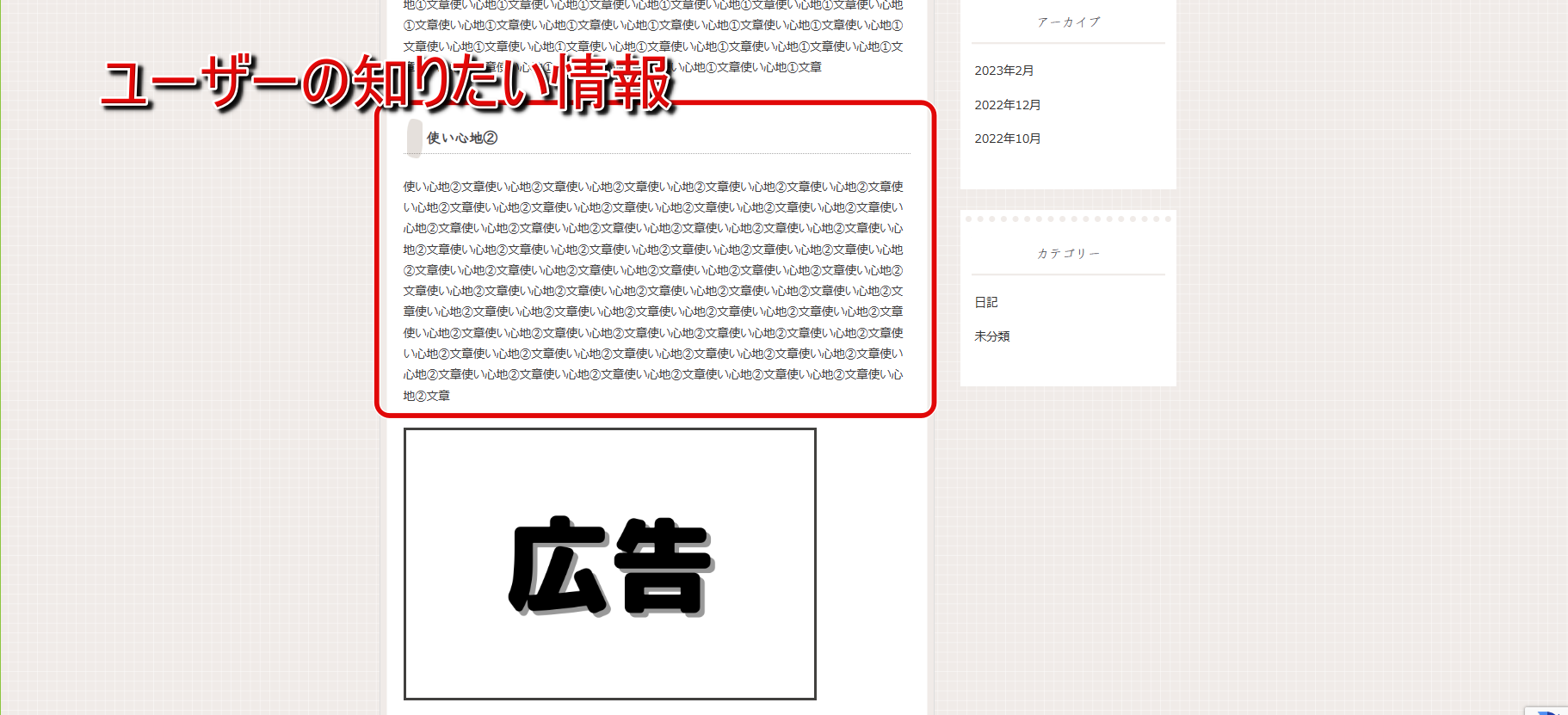
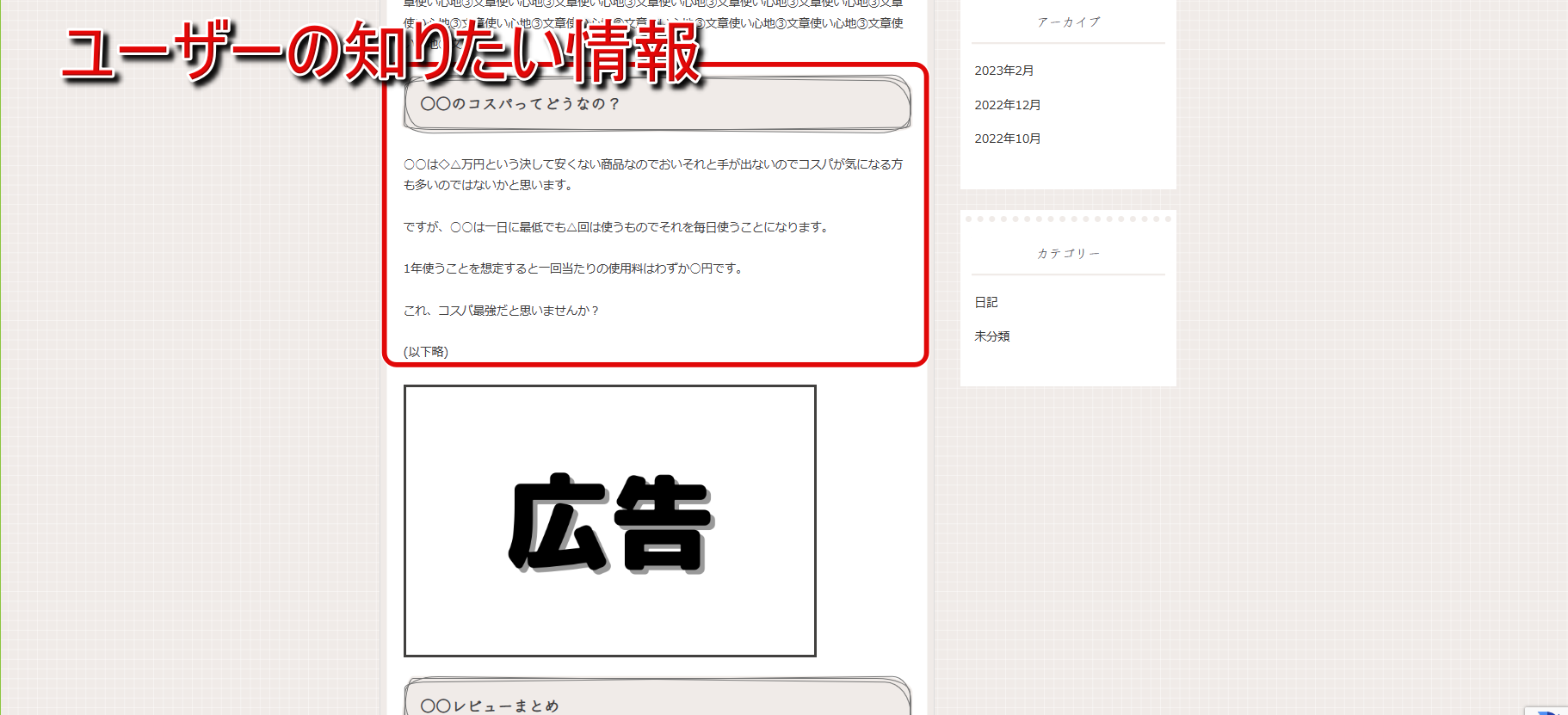
ユーザーの知りたい情報の下
これはある程度の経験と勘も必要となってきますが、ユーザーの知りたい情報の下に広告を配置するのはかなり効果的とされています。
例えば、ある商品のコスパが気になっている人は『コスパがいいなら買いたい』と思っている可能性が高いですよね?
なので、その商品の記事にコスパについて検証したような情報が載っていてユーザーがその情報に満足した場合、すぐ下に貼り付けられている広告は高確率でクリック&購入につながりやすいということになります。
記事を書く際には商品名に加えていくつかのキーワードを盛り込むことになりますが、そのキーワードが入っている見出しの文章の下に広告を貼り付けるというのが効果的なので迷った場合は試してみてください。
画像にある記事はテストサイトに掲載した架空の商品レビュー『テレビで話題の○○を徹底解剖!使い心地・コスパなどなどレビュー満載でご紹介!』にて公開しているので実際どのような位置に広告が貼られているか以下リンク先で確認してみてください。
広告の貼り付け方
ASPから取得した広告コードをワードプレスに貼り付ける方法は
- カスタムHTMLブロックを使う方法
- クラシックブロックを使う方法
の2つがあります。
広告リンク(コード)の貼り付け方はASPによる違いはないので、ここでは代表してA8.netで取得したバナー広告のコード貼り付けのやり方を解説していきます。
動画の1:34~あたりで広告の貼り付け方の解説が始まります。
カスタムHTMLブロックを使う方法
- ①
まずはカスタムHTMLブロックを使って広告コードを貼り付ける方法を解説します。
後述のクラシックブロックよりも手数が1つ少ないのでこちらの方がおすすめです。
記事投稿画面を開いたら広告を表示させたい場所をクリックして段落ブロックを表示させ、右に出てくる『+』マークをクリックし、『カスタムHTML』をクリックします。
カスタムHTMLが表示されない場合は、『すべて表示』⇒左サイドバー『ウィジェット』内にある『カスタムHTML』をクリックしてください。
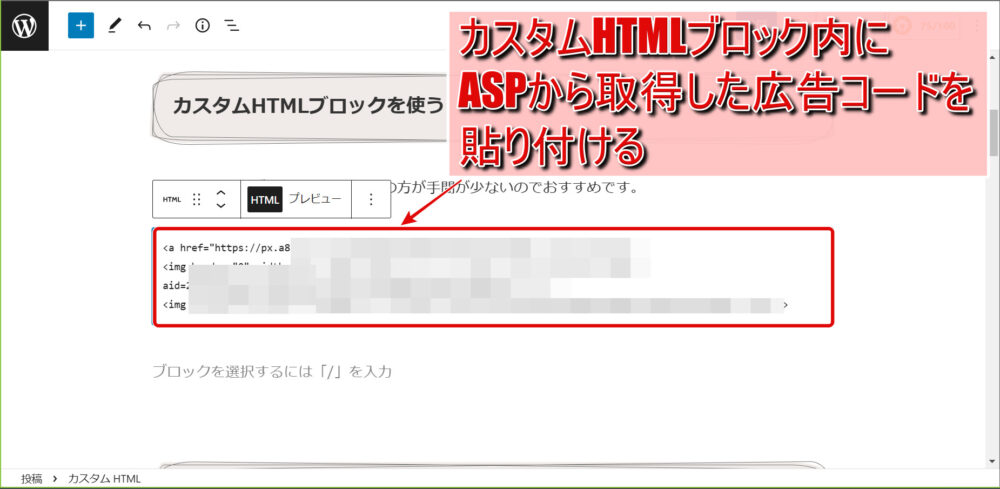
- ②
続いてカスタムHTMLブロックの枠内にASPから取得した広告コードを貼り付けましょう。
これで広告の貼り付けは完了です。
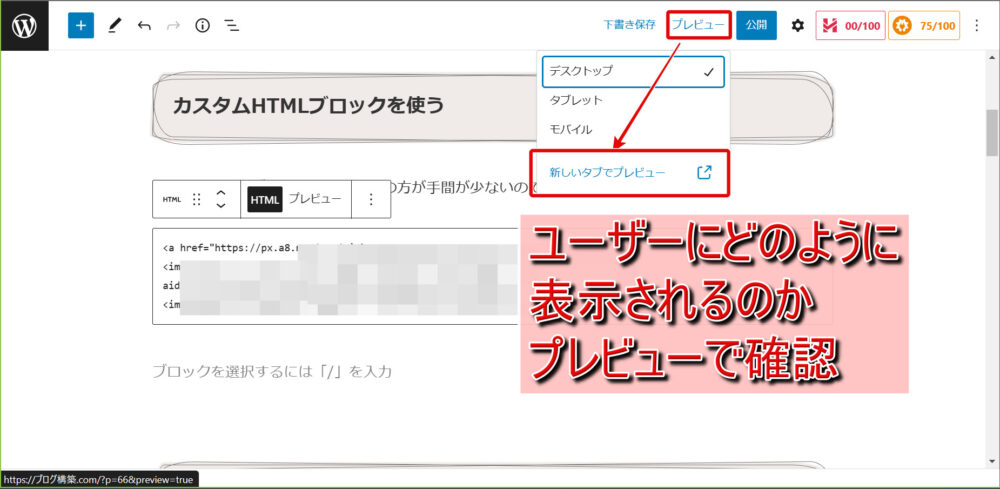
広告がユーザーに実際どのように表示されるのかプレビューで確認してみましょう。
右上のように取得した時の希望通りの広告が表示されていればOKです。
カスタムHTMLブロック上部タブの『プレビュー』を押すと投稿画面で広告の確認ができます。
クラシックブロックを使う方法
- ①
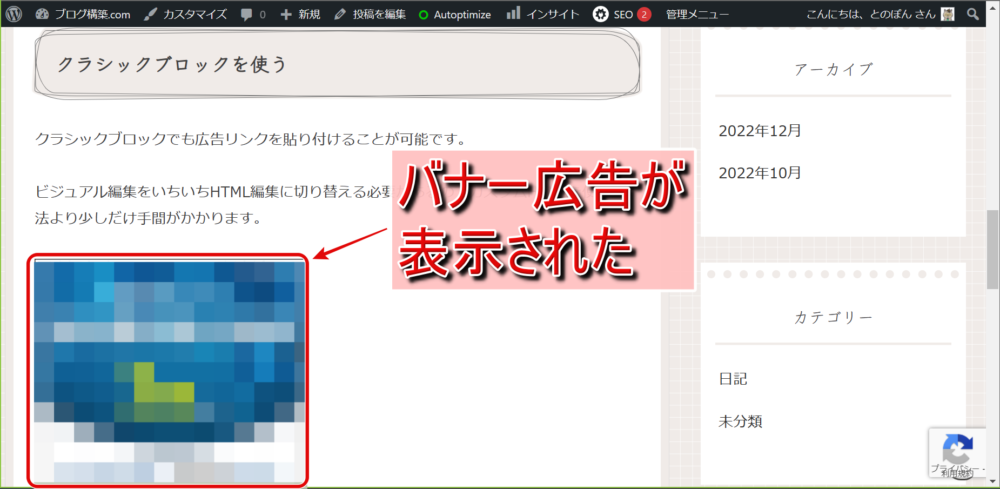
続いてクラシックブロックを使った広告貼り付けの方法を解説します。
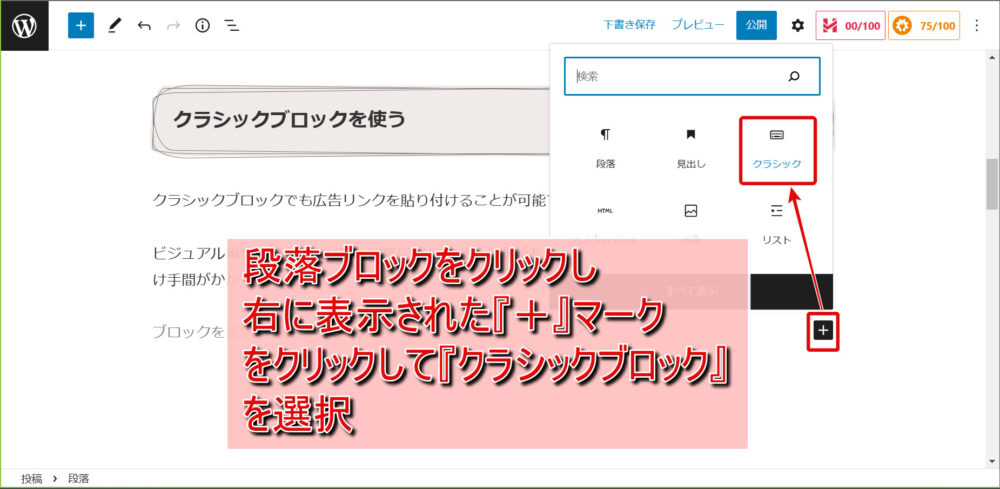
カスタムHTMLの時と同様に、広告を表示させたい場所をクリックして段落ブロックを表示させ、右側の『+』マークをクリックし『クラシック』を選択します。
- ②
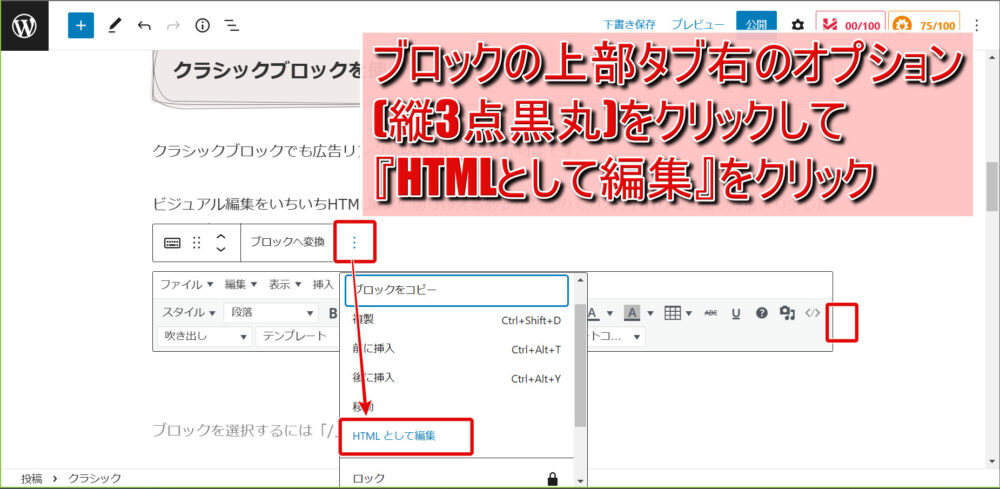
このままでは広告コードを貼り付けることは出来ないので、ブロック上部タブ右側のオプション(縦に並んだ3つの点)をクリックし、『HTMLとして編集』をクリックしましょう
- ③
最後にブロックの枠内にASPから取得した広告コードを貼り付けましょう。
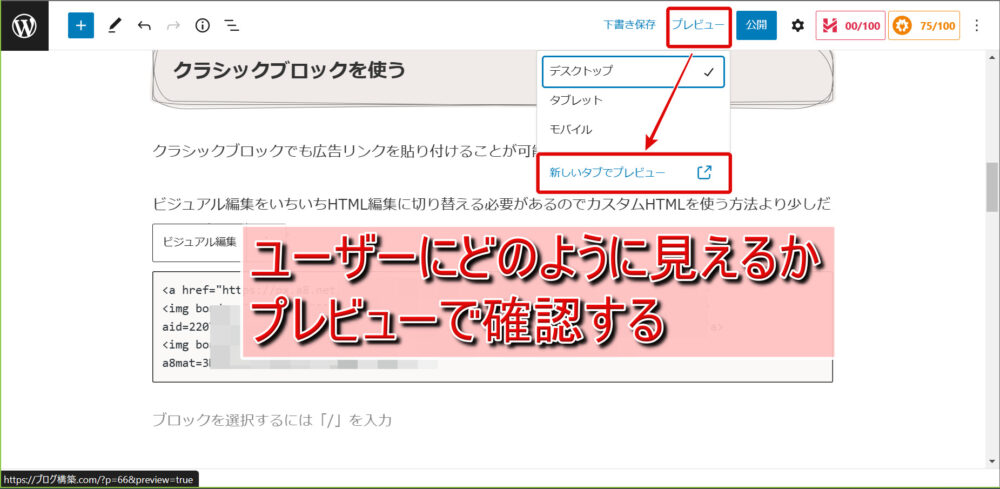
ユーザーに広告がどのように表示されるかプレビューで確認してみましょう。
右上のように希望通りの広告が表示されていればOKです。
ブロック上部タブの『ビジュアル編集』をクリックすると投稿画面で広告が確認できます。