当ブログをご覧の皆さんの中にはブログを収益化させたいと思っている方が多いと思います。
ブログを収益化させるためには
- 記事を書いてアフィリエイトなどのリンクを貼る
- ブログ(や記事)にSEO対策をして検索エンジンの上位表示を狙う
- 主に検索エンジンから集めた訪問者にアフィリエイトリンク先の商品を購入してもらう
という基本的な流れが必要になります。
これ以外にも収益化の方法はありますがとりあえずこの流れは鉄板です。
ですので、検索エンジンからアクセスしてくる人はどのようなキーワードでアクセスしているのか、アクセスしてきた人がブログの中でどのように行動しているのかということを知るのは収益化及び収益の拡大を目指すうえでとても大切なファクターになってきます。
その重要なファクターを知るためのツールにGoogleアナリティクスとサーチコンソールがあります。
というわけで今回の記事ではGoogleアナリティクスとサーチコンソールの設定方法と、両者の連携方法について画像と動画を使って初心者さん向けに詳しく解説していきたいと思います。
解説ポイント
- Googleアカウントの開設
- Googleアナリティクスの設定
- サーチコンソールの設定
- アナリティクスとサーチコンソールの連携


Googleアカウントの開設

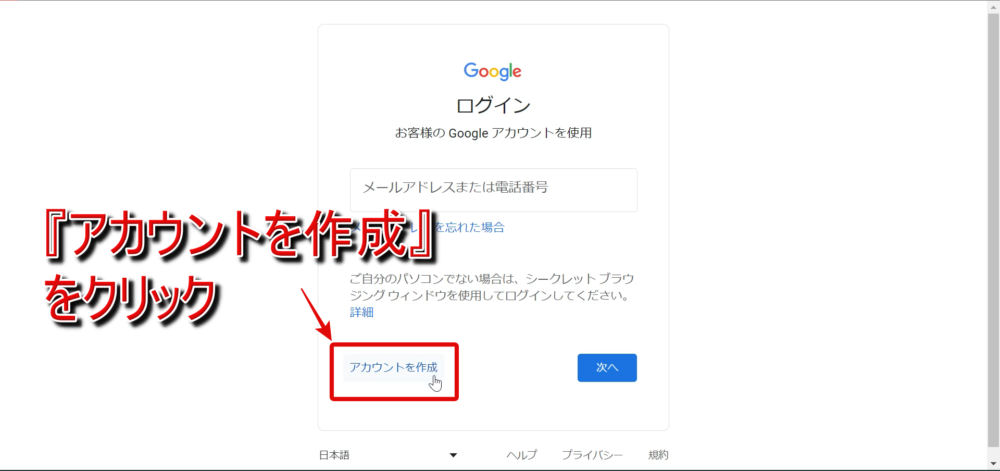
上記リンクよりGoogleアカウント作成ページにアクセスします。
アクセスしたら画面左下の『アカウントを作成』をクリックしましょう。
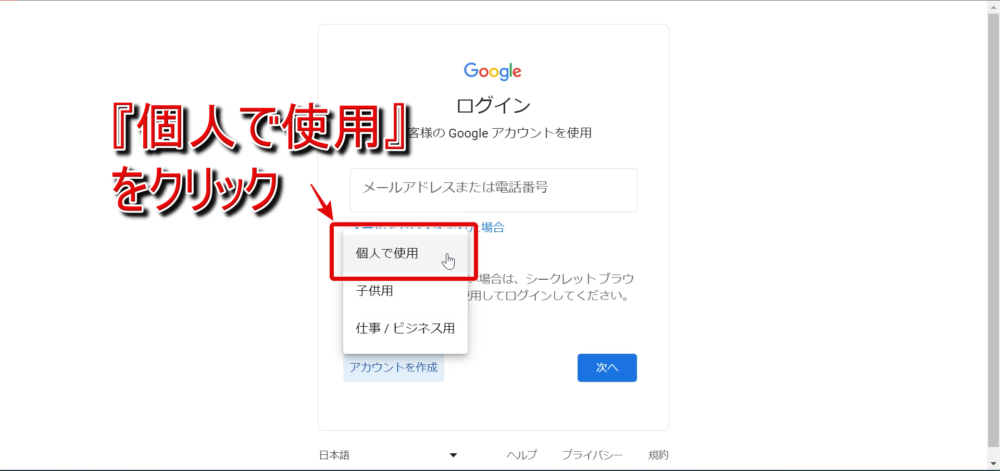
続けて『個人で使用』をクリックします。
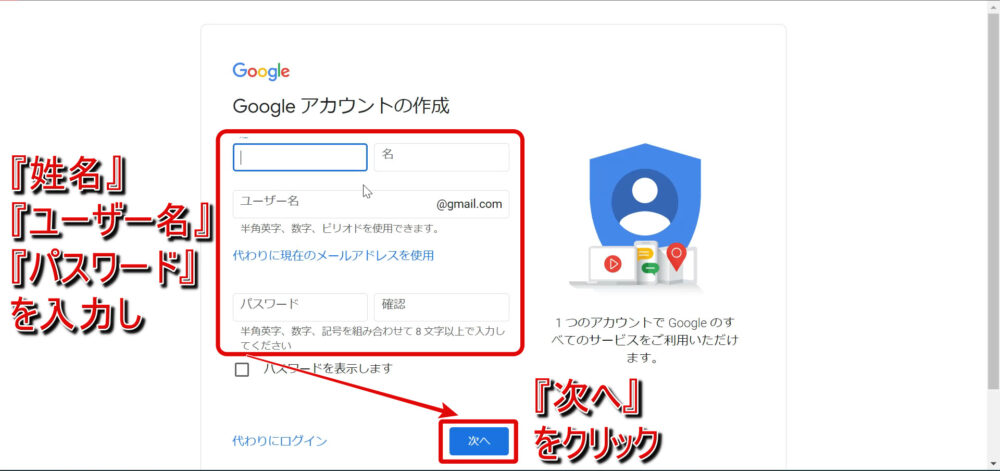
続いて表示される画面では『姓名』『ユーザー名』『パスワード』を入力し『次へ』をクリックましょう。
ユーザー名を入力するとGmailのアドレスが取得されます。
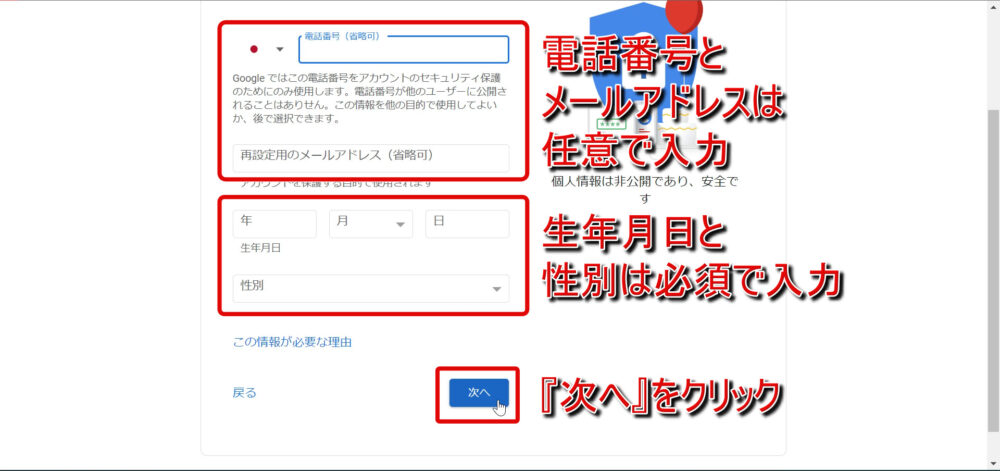
続いて表示されるページでは以下の情報を入力します。
入力出来たら『次へ』をクリックしましょう。
次のページでは『プライバシーポリシーと利用規約』を読み、『同意する』をクリックしてGoogleのアカウント作成は完了です。
Googleアナリティクスの設定

なにが出来る?
こんなことが分かる
- 訪問者の属性や数
- どこから訪問者がブログにアクセスしているか
- ブログのどのページを訪問者が見ているか
Googleアナリティクスを使って私たち個人ブロガーが知っておきたい内容は大体上記のようなものです。
まず、アナリティクスではブログに訪れている人が初めてブログを訪れたのかそれとも2回目以上訪れているのか(新規なのかリピーターなのか)や、どんなデバイスを使って訪れているのか(PCやスマホ、タブレット)といった属性や、訪問者数また訪問した人がどのくらいの数のページを閲覧しているのかといったことを知ることが出来ます。
また、訪問者が検索エンジンを使ってブログに来たのかまたはSNSを使ってブログにに来たのかなどの情報を知ることが出来ます。
さらに、訪問してきた人がブログのどのページを閲覧しているのか、そのくらいの時間滞在しているのかなどの情報も知ることが可能です。
厳密にはもっと多くのことを知ることができますが、個人レベルのブログの収益化を促進させる上では上記の項目が分かれば十分だと思います。
アナリティクスを使ってこれらのことを知ることによって、より高いレベルでブログを収益化させるための指針を得ることが出来るというわけです。
アカウントの作成
アナリティクスをブログに導入する前にアナリティクスのアカウントを作成します。
以下のリンクよりアナリティクスのサイトにアクセスしましょう。
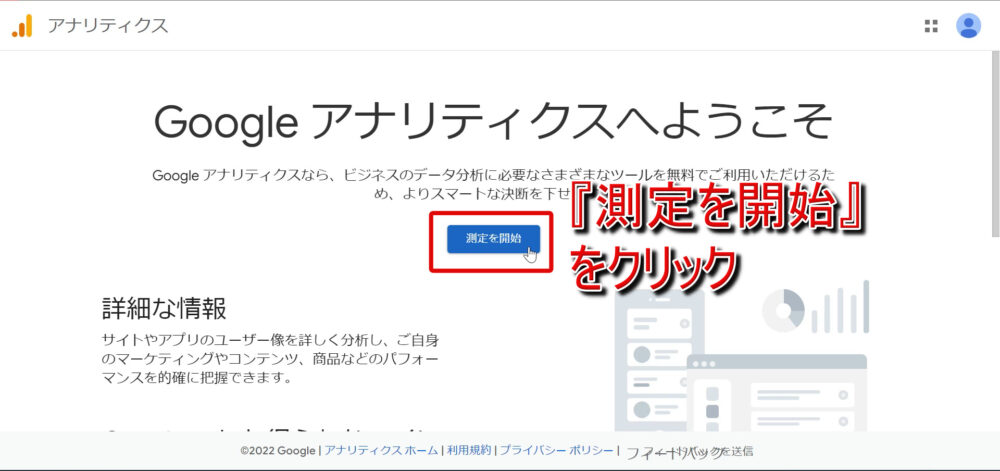
Googleアナリティクスのサイトにアクセスしたら『測定を開始』をクリックします。
アカウント名には好きな名前(ブログ管理者のハンドルネームなどでOK)を入力しましょう。
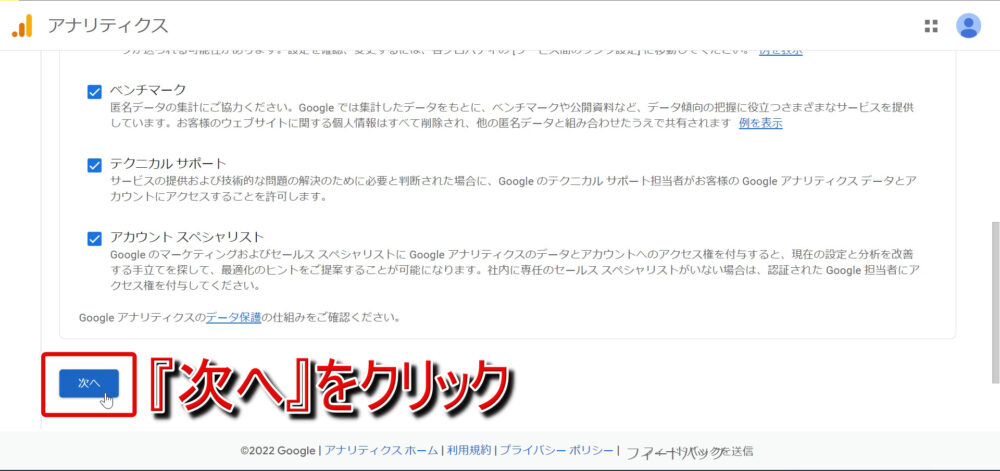
データ共有オプションに関しては全てにチェックでOKです。
『次へ』をクリックしましょう。
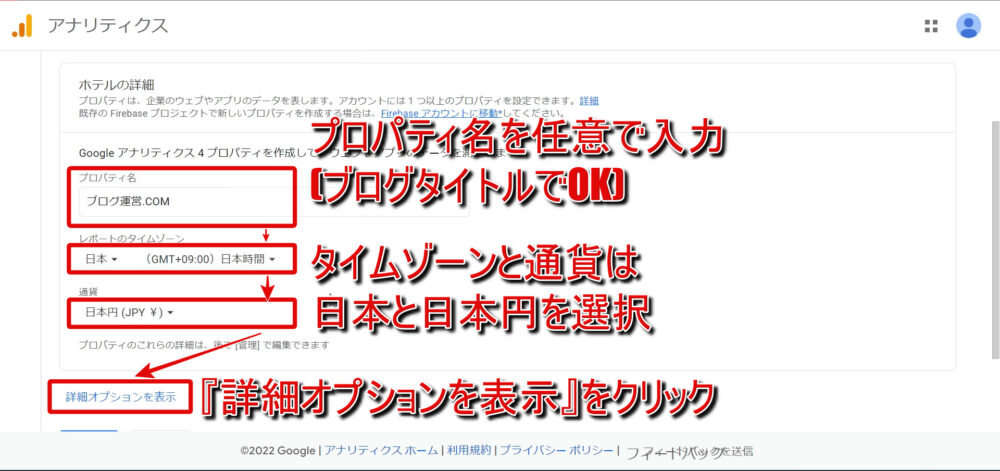
続いて、『プロパティ名』にはブログのタイトルなどを入力しましょう。
レポートのタイムゾーン・通貨は日本および日本円を選択します。
『詳細オプションを表示』をクリックしましょう。
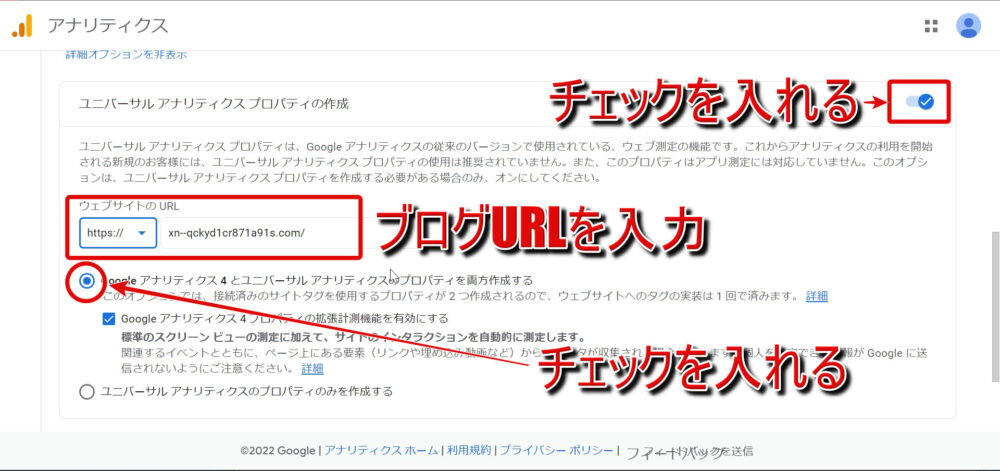
『ユニバーサルアナリティクスプロパティの作成』にチェックを入れて、『ウエブサイトのURL』のところにブログのURLを入力します。
『Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する』にチェックを入れて、『次へ』をクリックしましょう。
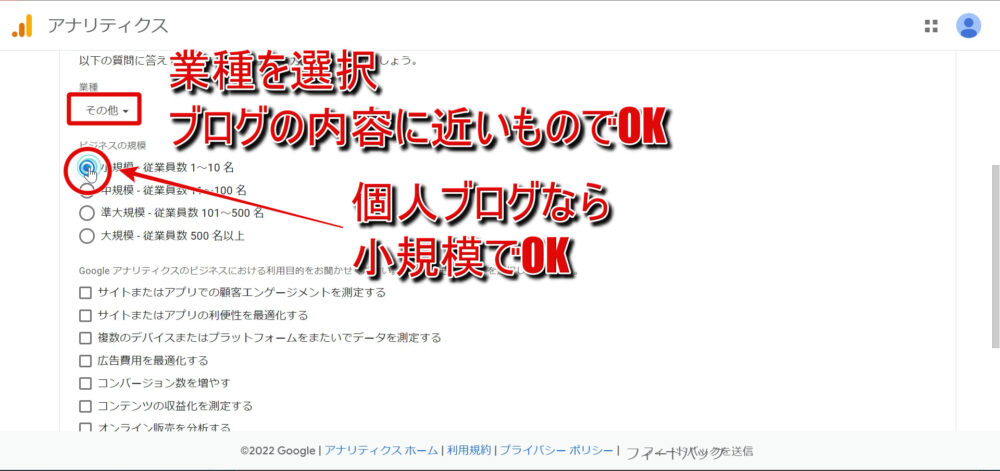
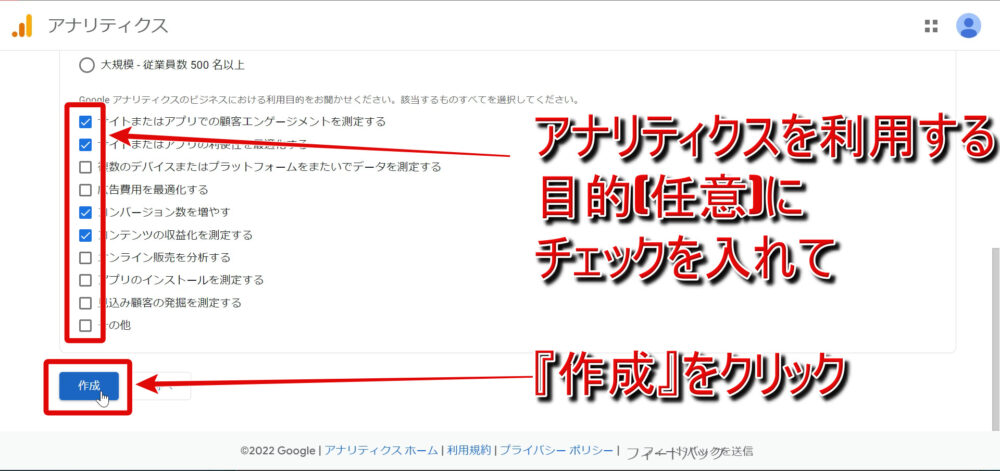
続いて『業種』ではブログの内容に近いもの(深く考えなくてOK)を選択し、『ビジネスの規模』は個人ブログであれば『小規模』にチェックを入れる感じでOKです。
アナリティクスの利用目的は上から2つくらいまでにチェックを入れておけばOKです。
『作成』をクリックしましょう。
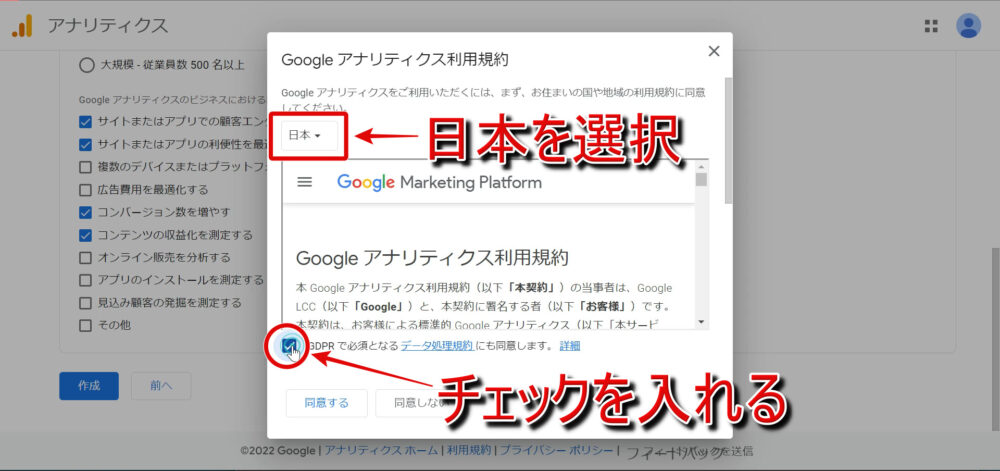
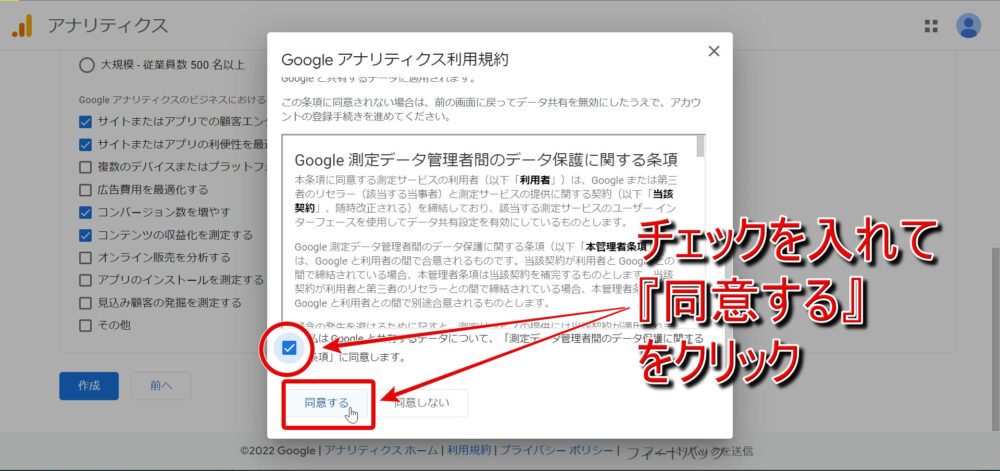
続いて、アナリティクスの利用規約などが表示されます。
国を選択するBOXがあるので日本を選択し、2か所ある規約同意のためのチェックボックスにチェックを入れて『同意する』をクリックすればアナリティクスのアカウント作成は完了です。
ブログへの導入
導入するモノ
- GA4(GoogleAnalytics4)
UA(UniversalAnalytics)⇐サポート終了
ここではCocoonブログに上記2種類のアナリティクスを導入していきます。
GA4は新しいアナリティクスなのですが現時点(2023)ではリアルタイムの情報が得られないなど使い勝手がいいとは言えませんがUAが2023年7月末をもって停止したため基本的にデータを得るにはこちらを入れる以外の選択しはありません(有料サービスなど除く)。
とは言え現行のアナリティクスであるUAは2023年7月で完全に停止しGA4に移行するのでとりあえず両方導入しておくというのが賢明です。
両方入れても競合しないので大丈夫。
step
1GA4のトラッキングIDの取得
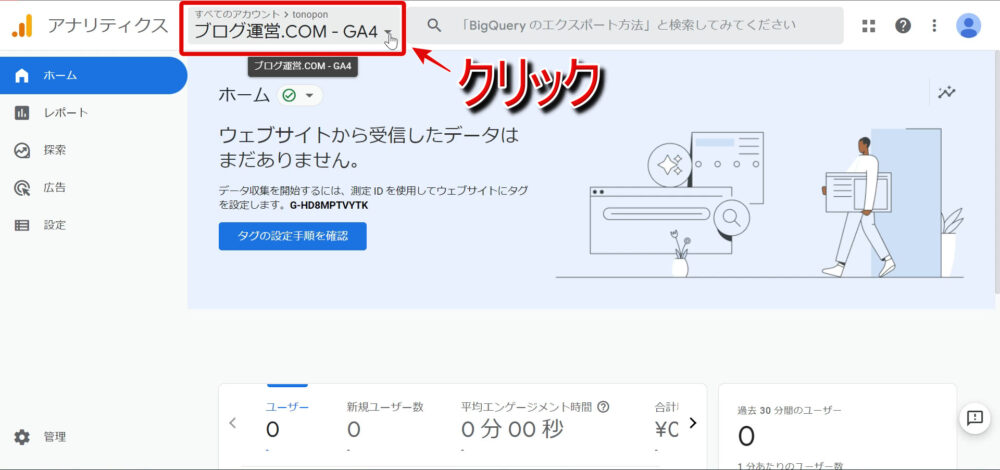
アナリティクスのサイトにログインしたら、左上のプロパティのところでGA4をのプロパティを選択し、左下の『設定(歯車マーク)』をクリックします。
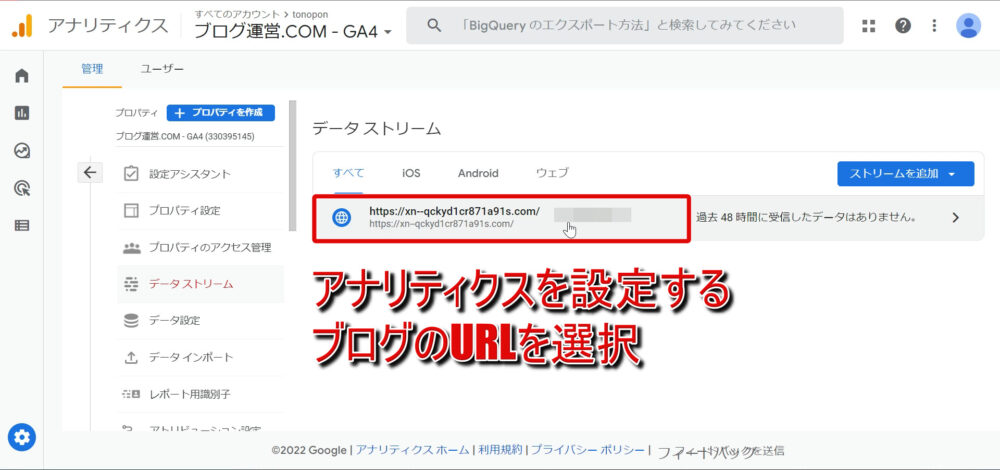
続いて表示されたページでは『プロパティ』のところの『データストリーム』をクリック。
アナリティクスを設定するブログのURLを選択してクリックしましょう。
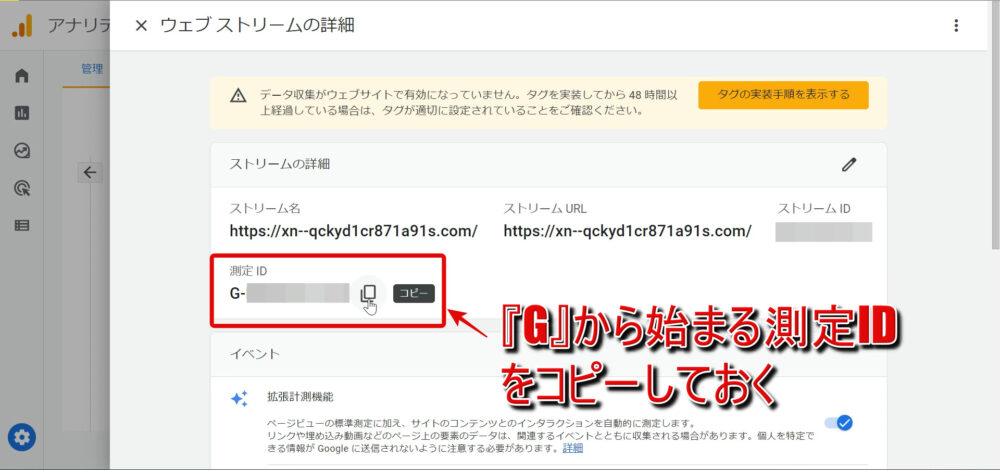
続いて、『測定ID』と書かれている『G』から始まるIDをコピーしておきます。
step
2UAのトラッキングIDの取得⇐UA停止につき不要
UAは2023年7月末日をもって完全停止しGA4に移行したのでこの作業は不要です。
UAのトラッキングID取得に移ります。
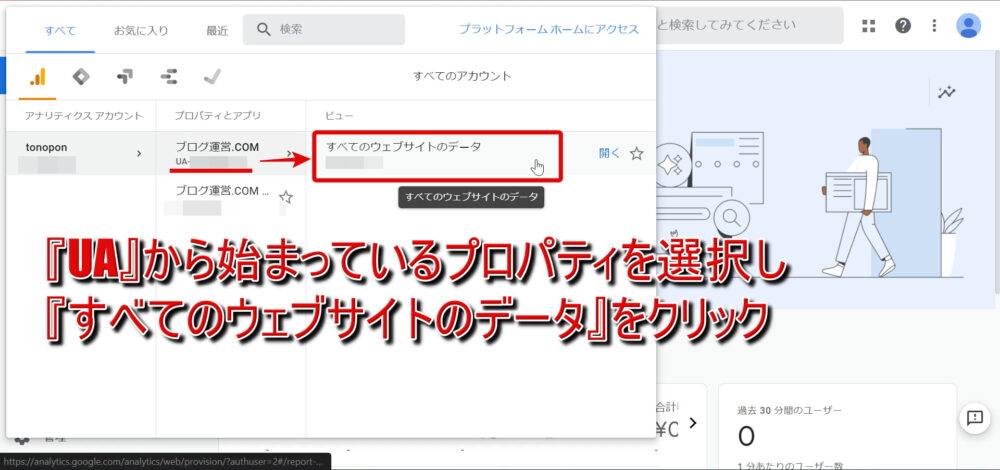
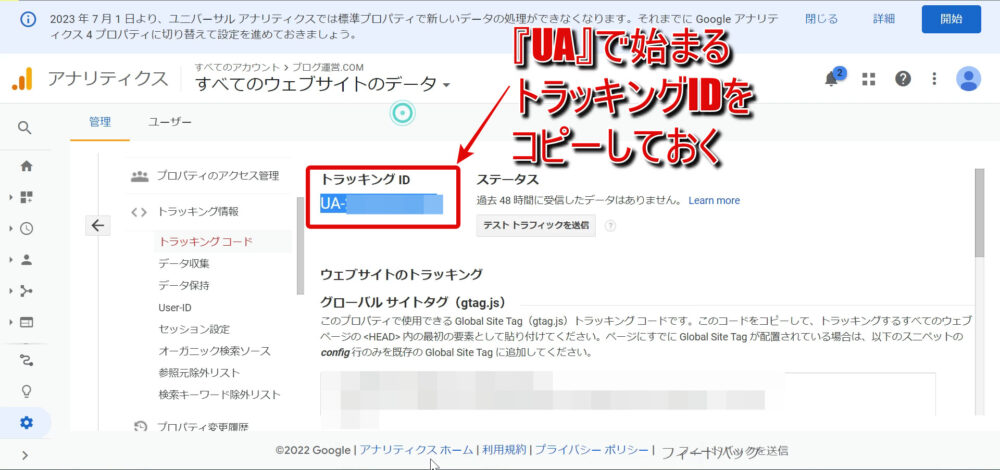
サイト左上のプロパティで『UA』から始まっているものを選択し『すべてのウェブサイトのデータ』をクリックします。
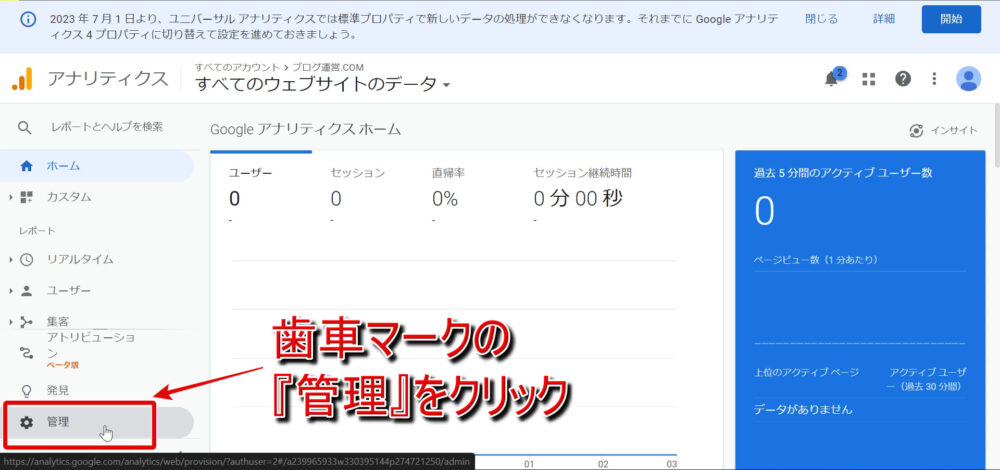
画面が切り替わったら左下の『管理(歯車マーク)』をクリック。
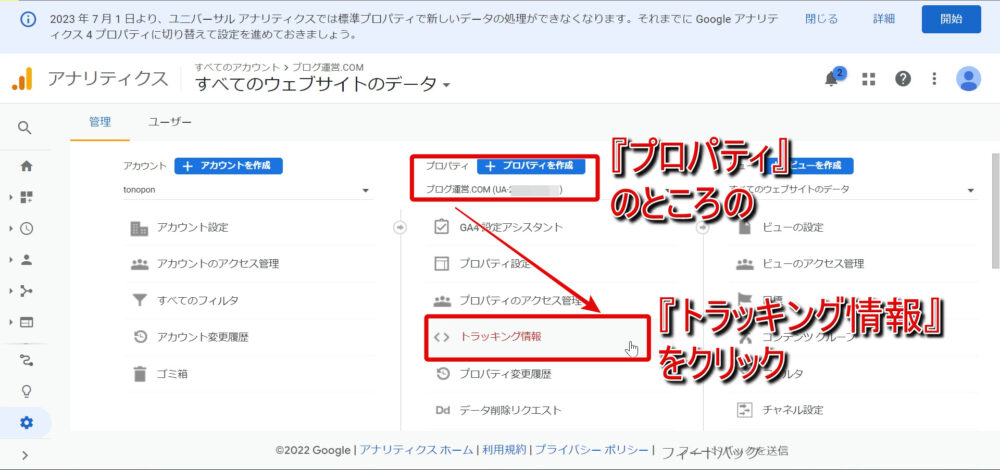
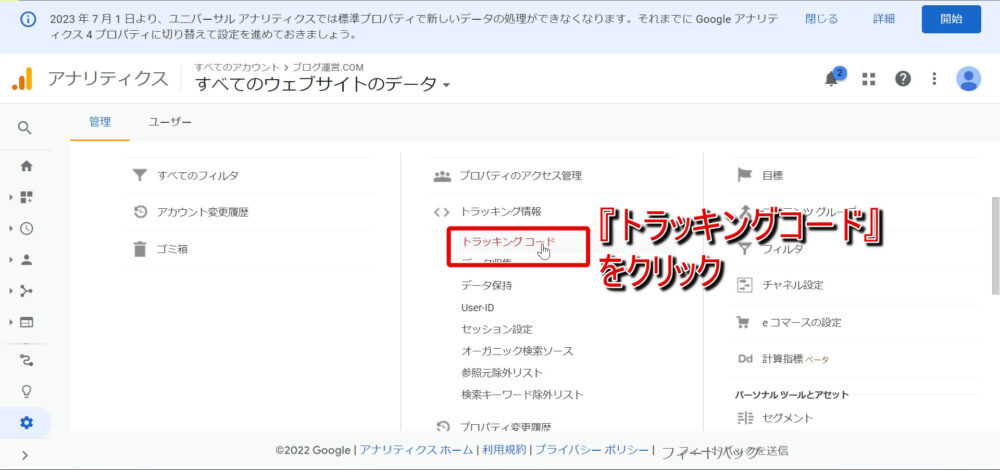
『プロパティ』のところの『トラッキング情報』をクリックしてドロップダウンから『トラッキングコード』をクリックします。
続いて表示されたページのUAで始まる『トラッキングID』をコピーしておきます。
step
3CocoonブログにGA4とUAを導入
最後にGA4とUAをCocoon適用ブログに設定していきます。
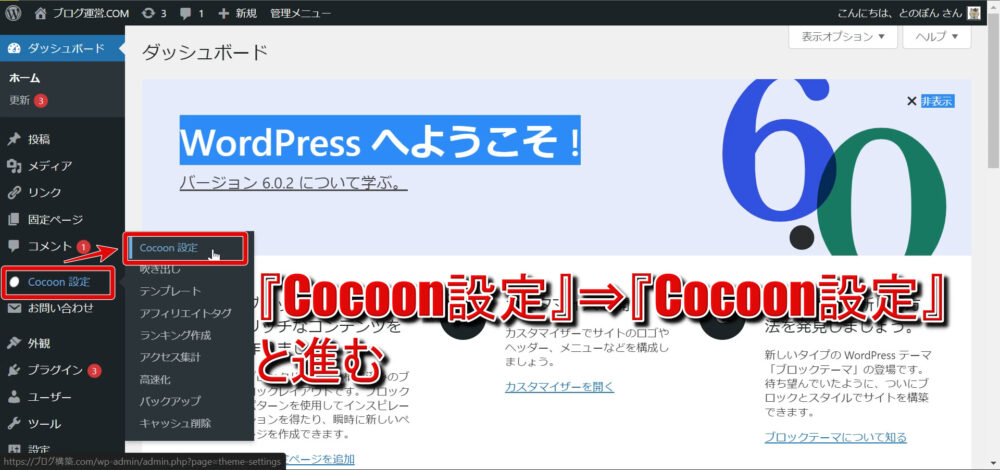
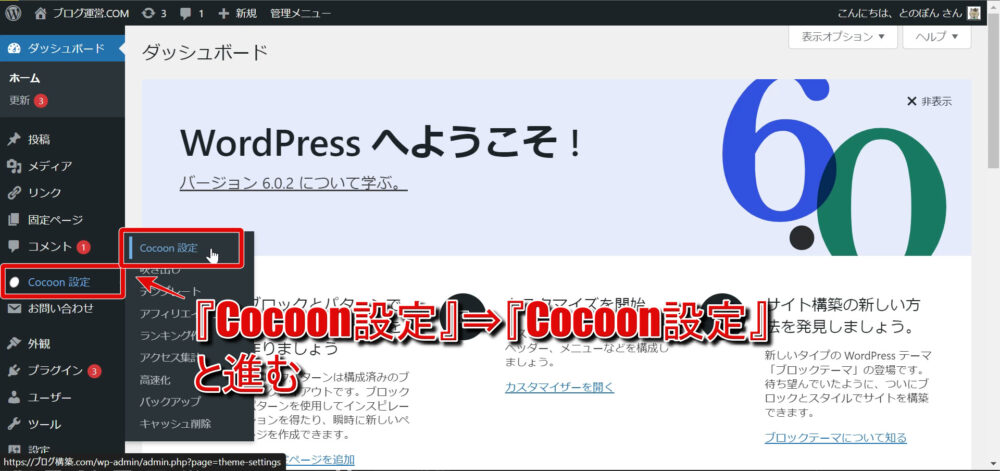
ワードプレスの管理画面サイドバーより『Cocoon設定』⇒『Cocoon設定』と進みましょう。
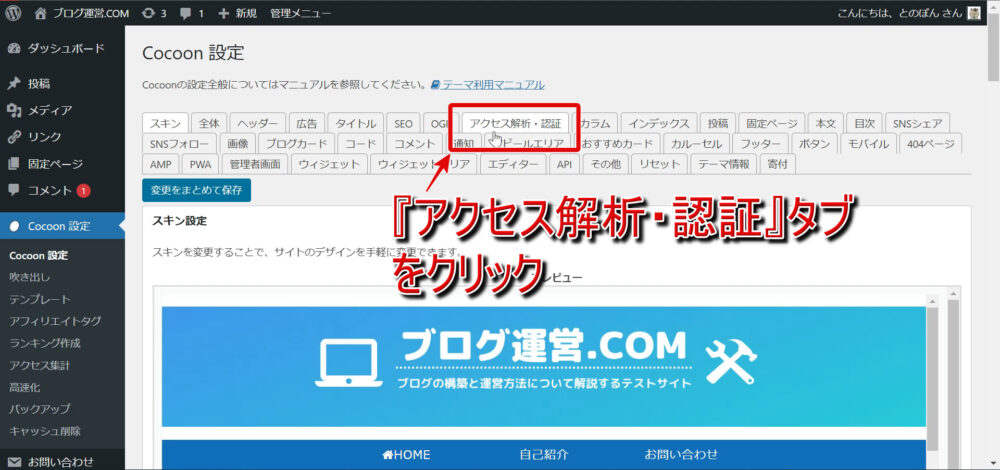
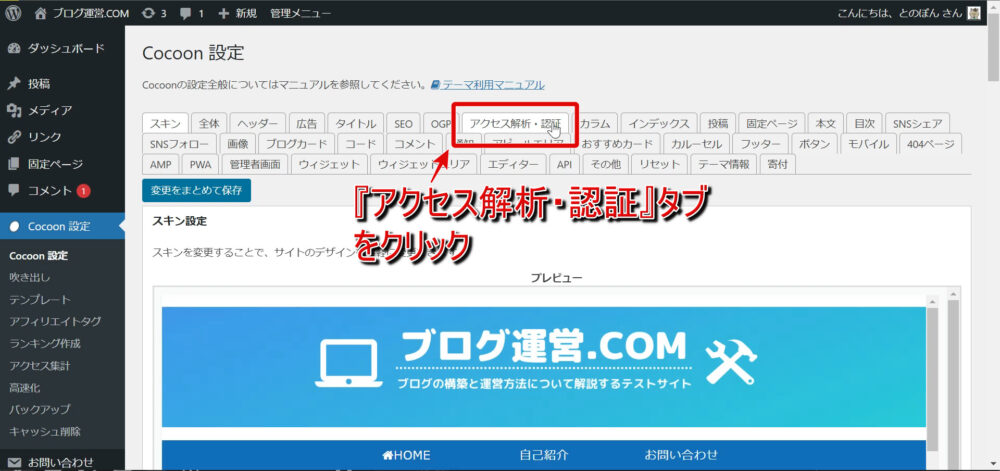
続いて表示されたページでは『アクセス解析・認証』タブをクリック。
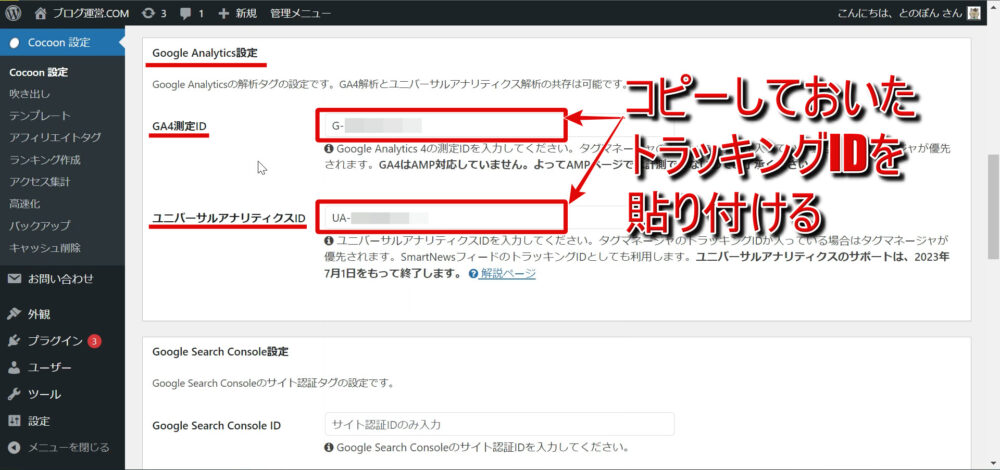
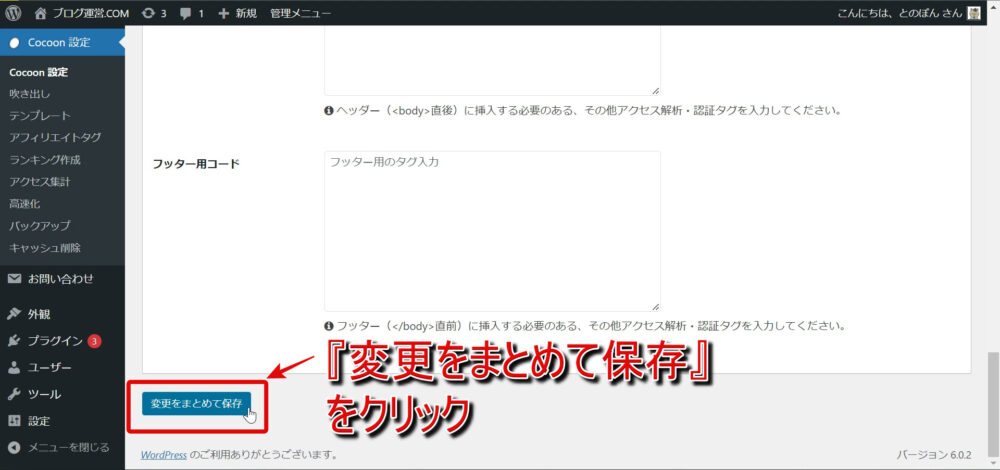
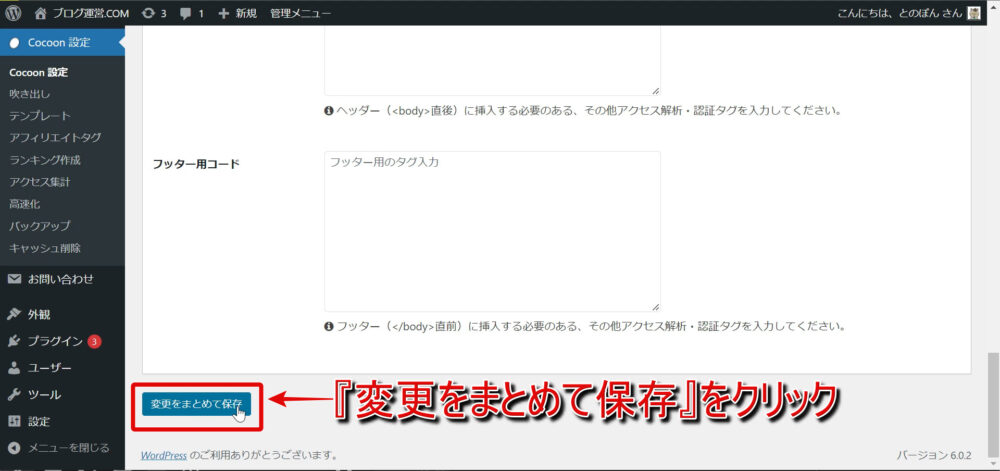
画面を下にスクロールし『GoogleAnalytics設定』のところにある2つのID入力個所に先ほどコピーしておいたトラッキングIDを対応する場所に入力します。
最後に『変更をまとめて保存』をクリックしてアナリティクスの設定は完了です。
サーチコンソールの設定

なにが出来る?
こんなことが分かる
- どのような検索キーワードでブログ(または記事)が検索されているか
- ブログや記事の検索キーワードごとの掲載順位
- ブログ(記事タイトル)がどのくらい表示されたかまたどのくらいクリックされたか
Googleサーチコンソールでは主に上記のようなことが分かります。
サーチコンソールで分かるのは、ブログにアクセスする前の訪問者(または潜在的な訪問者)の行動とそれによるブログの優位性(掲載順位など)で、SEO対策をするにあたって有益な情報を得ることが可能となっています。
ブログへの導入
サーチコンソールのサイトにアクセスしたら『今すぐ開始』をクリックします。
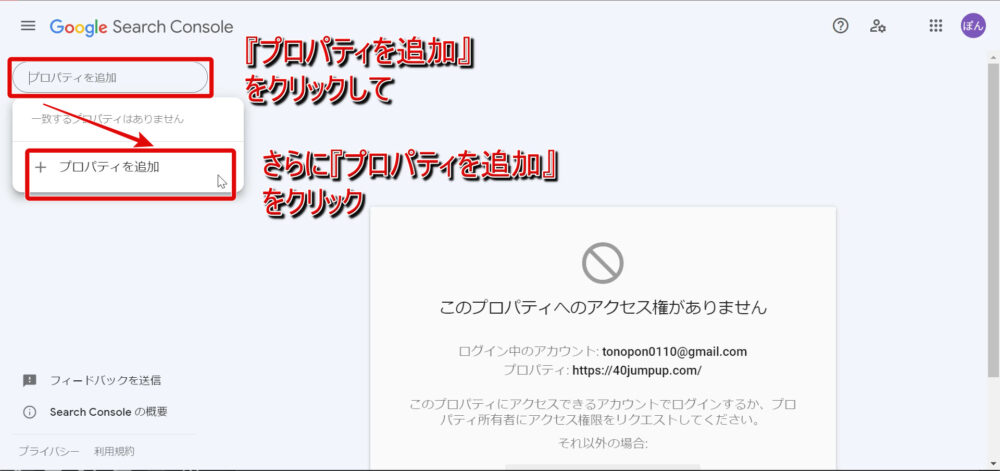
続いて画面左上の『プロパティを追加』をクリックすると+マークの横にプロパティの追加という項目が表示されるのでこれをクリックしましょう。
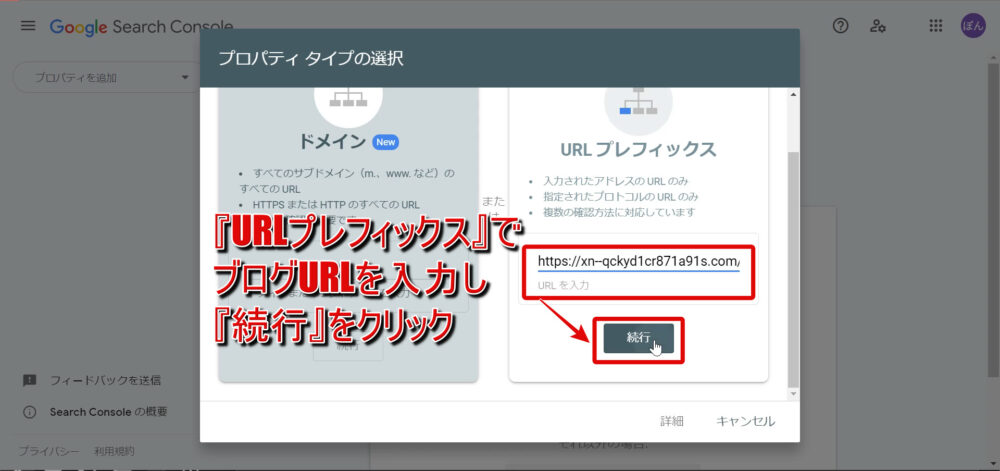
プロパティタイプの選択では右側の『URLプレフィックス』を選択し、URLの入力欄にブログURLを入力し『続行』をクリックします。
続いて所有権の確認の方法を選択します。
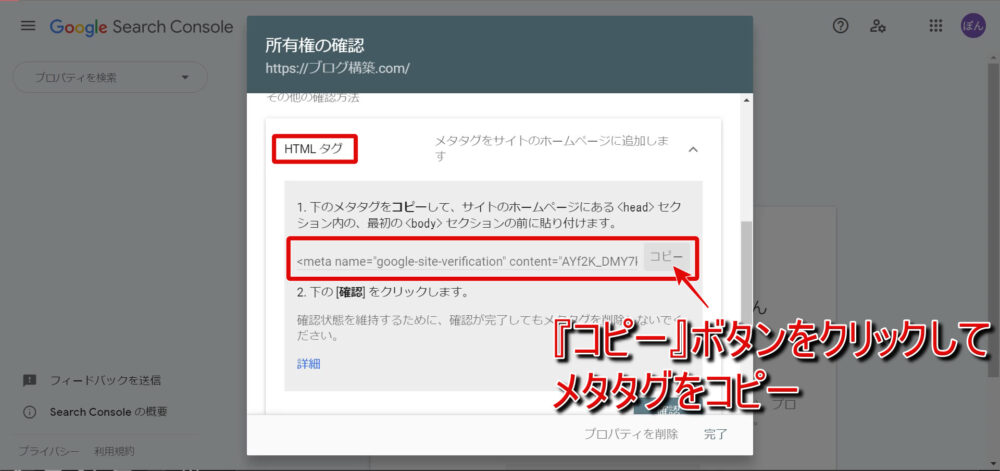
ページを下にスクロールし『その他の確認方法』のところの『HTMLタグ』をクリック。
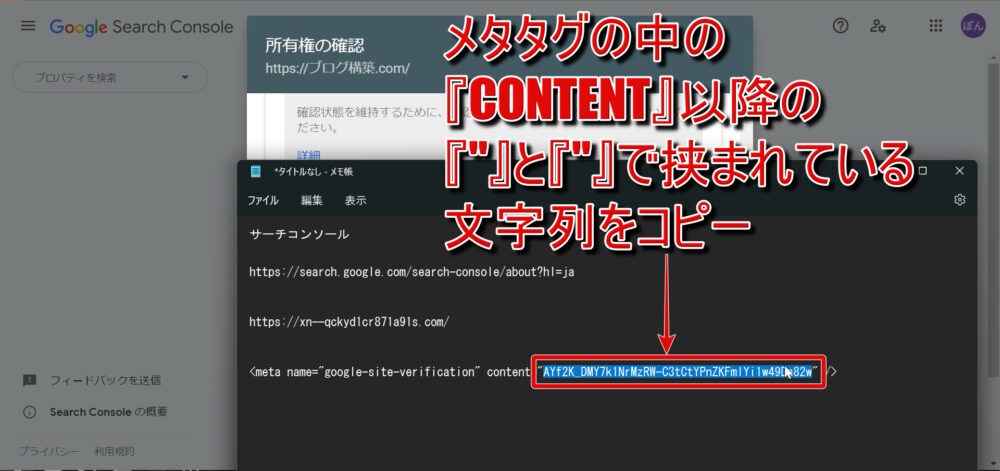
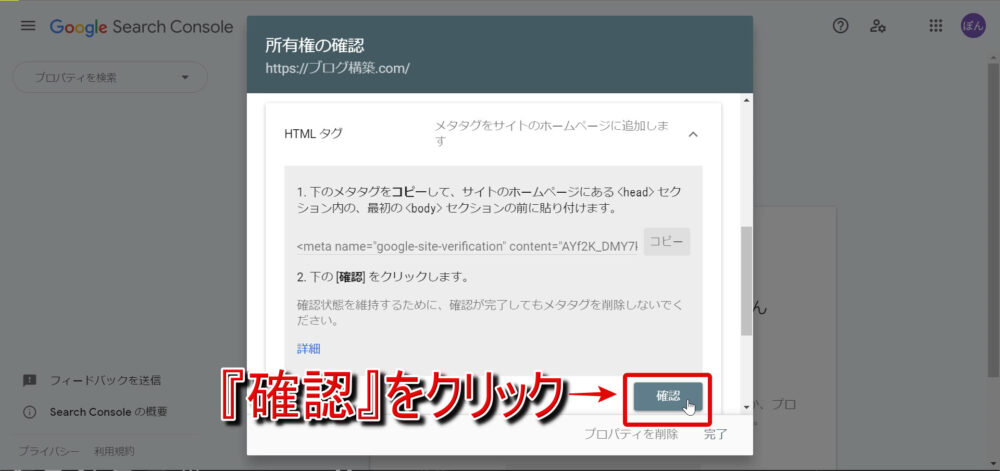
表示されたメタタグを『コピー』ボタンをクリックしてコピーしておきます。
メモ帳などを起動して、先ほどコピーしたメタタグを貼り付け、その中の『CONTENT』以降の『"』と『"』で挟まれた部分の文字列を改めてコピーします。
ここで一度サーチコンソールのページはそのままにしてブログに移動します。
step
2Cocoonブログでメタタグを貼り付ける
サーチコンソールでHTMLタグ(の一部)を取得したのでCocoon適用ブログに設定していきます。
ワードプレス管理画面サイドバーより『Cocoon設定』⇒『Cocoon設定』と進みましょう。
『アクセス解析・認証』タブをクリック。
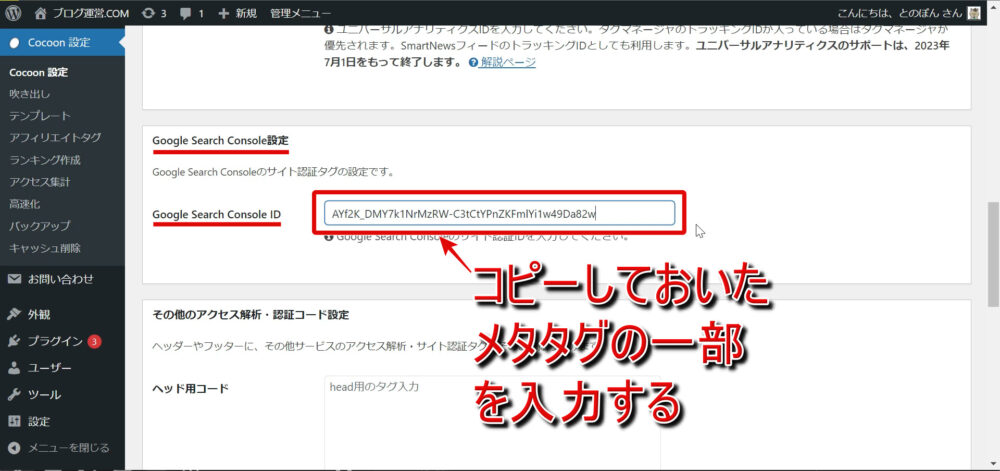
画面を下にスクロールし、『Google Search Console設定』のところの『Google Search Console設定』の入力欄に先ほどコピーしたHTMLタグ(メタタグ)の一部を入力します。
最後に『変更をまとめて保存』をクリックしてブログ側の設定は終了です。
先ほどそのままにしておいたサーチコンソールのページに戻りましょう。
step
3所有権の確認の完了
そのままにしておいたサーチコンソールの所有権の確認ページに戻ったら『確認』をクリックしましょう。
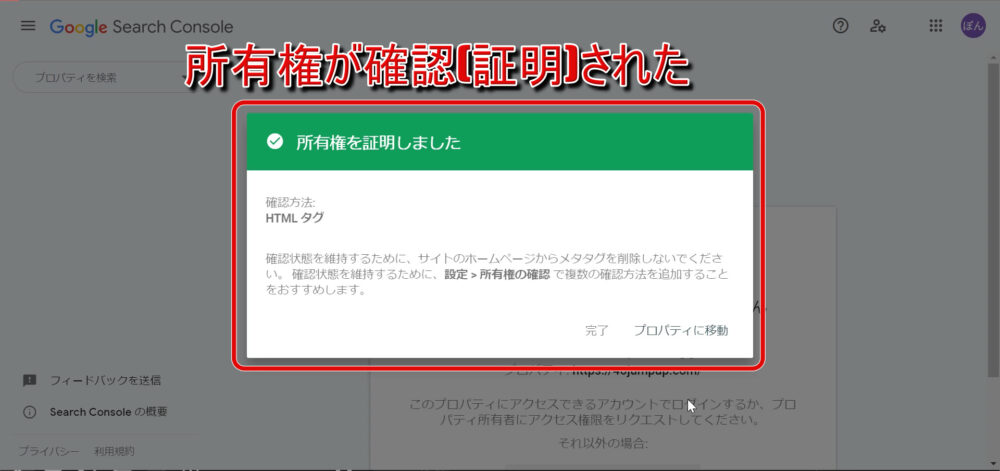
『所有権を確認しました』と表示されればサーチコンソールのCocoonブログへの導入は完了です。
XMLサイトマップの送信
サーチコンソールはブログにどのような検索キーワードで流入があるのかなどとても有用な情報を得ることが出来ますが、そもそも適切にブログをインデックス登録してもらえないと意味がありません。
そこで、ブログを巡回しているGoogleのクローラー(AIロボット)にブログの情報を適切に伝えるデータマップである『XMLサイトマップ』をサーチコンソールに送信することで適切にブログをインデックス登録する手助けができます。
サイトマップ生成からサイトマップの送信までは長くなるので以下の別記事を参照してください。
-

【初心者】プラグインを使ってXMLサイトマップを生成してサーチコンソールに送信する方法を徹底解説【動画で解説】
以前の記事でCocoon適用サイトをグーグルアナリティクス・ ...
続きを見る
アナリティクスとサーチコンソールの連携

連携のメリットは?
すでにお話ししてきたように、サーチコンソールはブログ訪問前のユーザーの行動を、Googleアナリティクスはブログ訪問者の訪問後の行動を分析するツールでした。
この2つのツールを連携することで別々に見る必要のあったデータをアナリティクスだけで確認することができ、よりスピーディに情報を閲覧することが可能となります。
連携設定のやり方
Googleアナリティックスの設定ではGA4(GoogleAnalytics4)と(UniversalAnalytics)の2つを設定しましたが、ここではGA4とサーチコンソールの設定方法を解説します。
UAは2023年7月でサービスが完全停止しました。
まずはGoogleアナリティクスの方にログインしましょう。
画面左上のプロパティのところがGA4になっているのを確認(または選択)し、左下の歯車マーク(管理)クリックします。
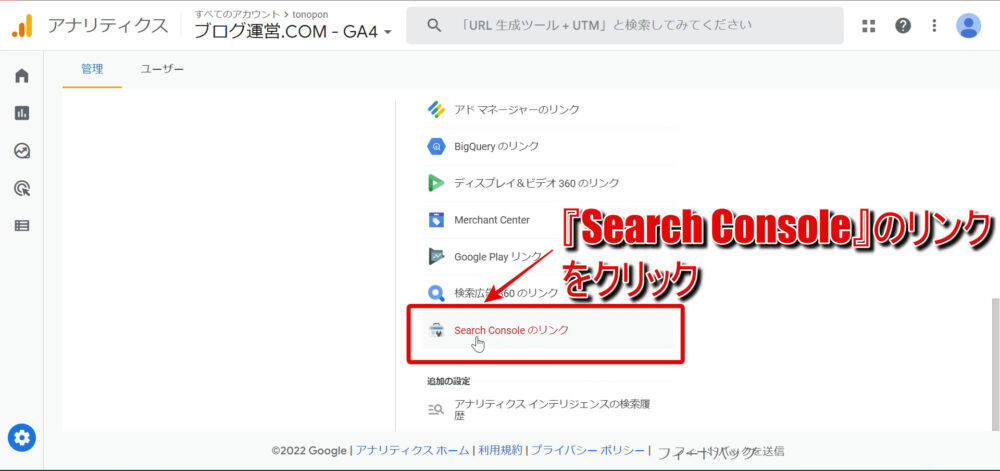
画面真ん中のプロパティの下の項目の『サービスとのリンク』のところの『Search Consoleのリンク』をクリックします。
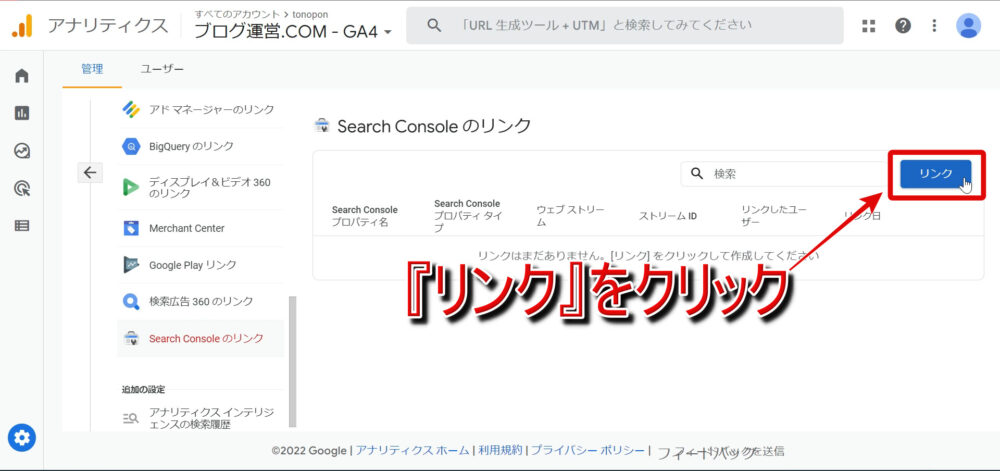
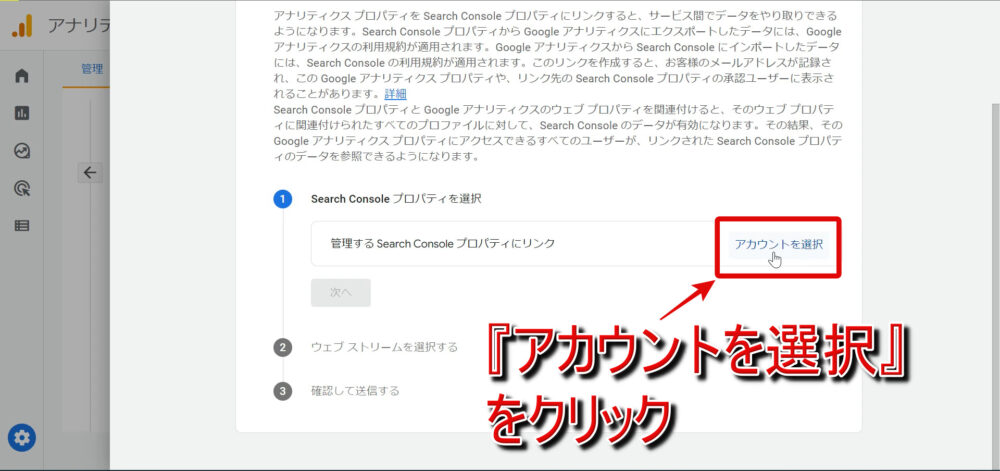
『管理するSearch Consoleプロパティにリンク』の横の『アカウントを選択』をクリックします。
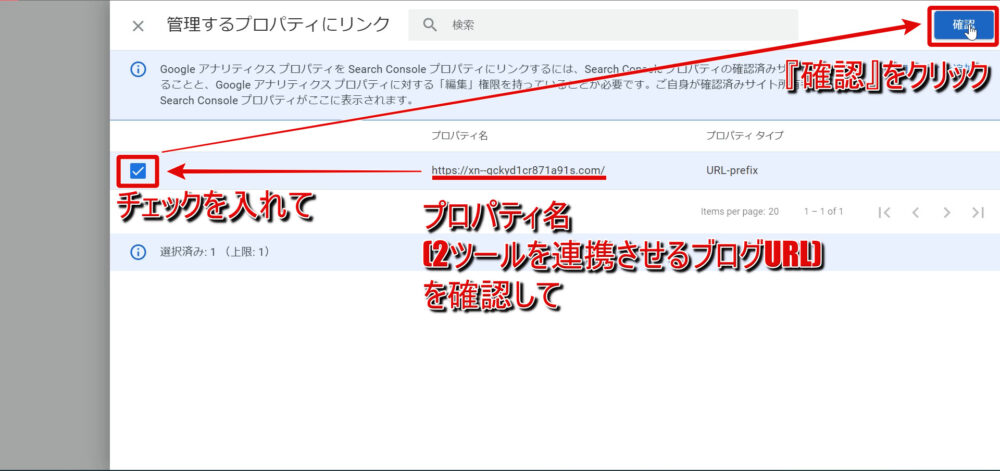
2ツール(アナリティクスとサーチコンソール)を連携させたいブログURLの横にあるチェックボックスにチェックを入れて、右上の『確認』をクリック。
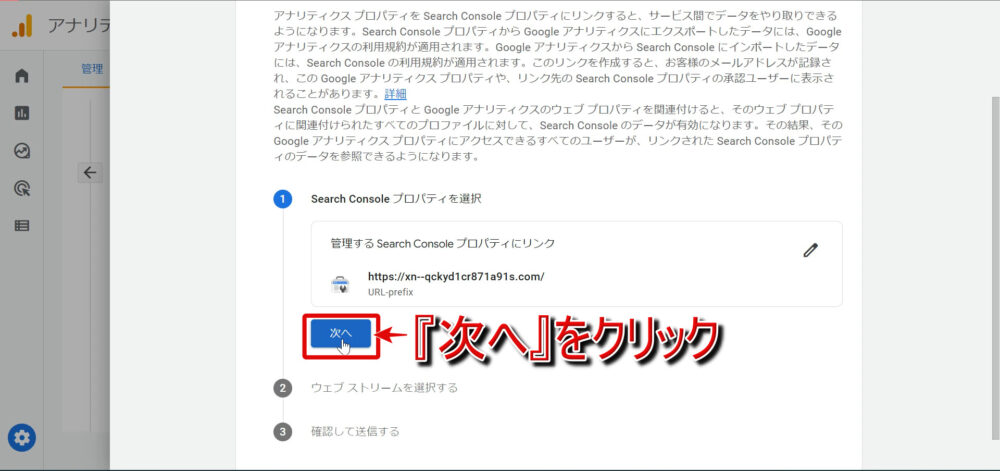
『次へ』をクリックしましょう。
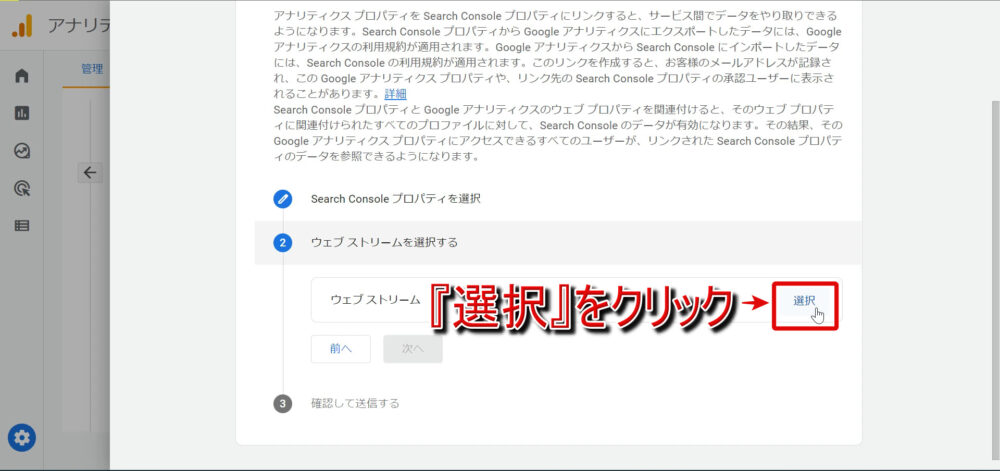
『ウェブストリーム』の横の『選択』をクリックします。
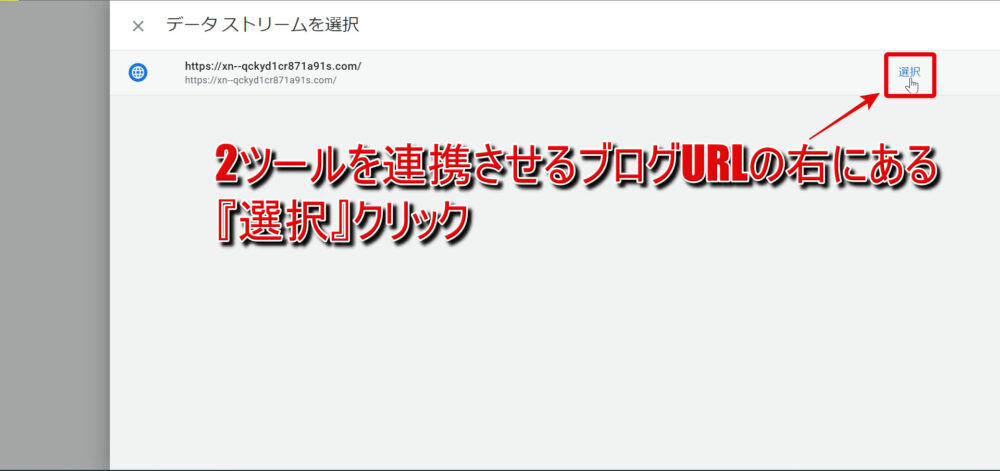
2ツール(アナリティクスとサーチコンソール)を連携させたいブログURLの横にある『選択』をクリック。
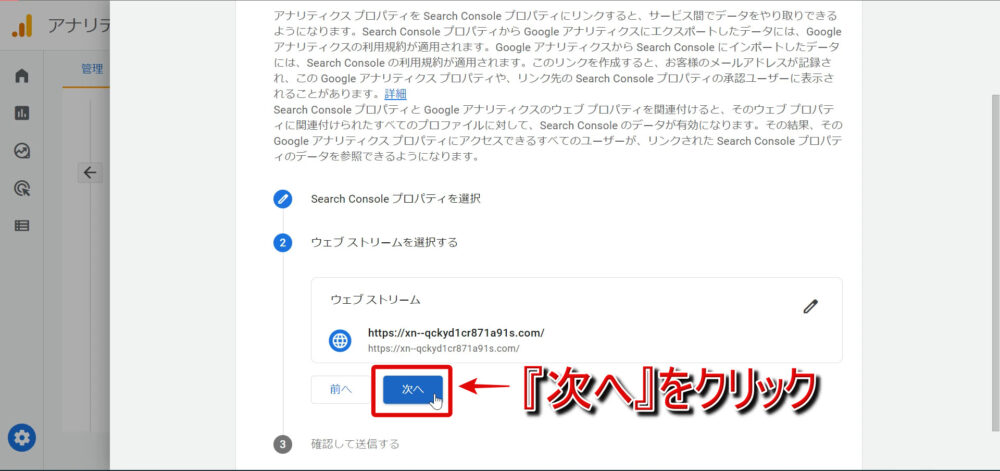
『次へ』をクリックしましょう。
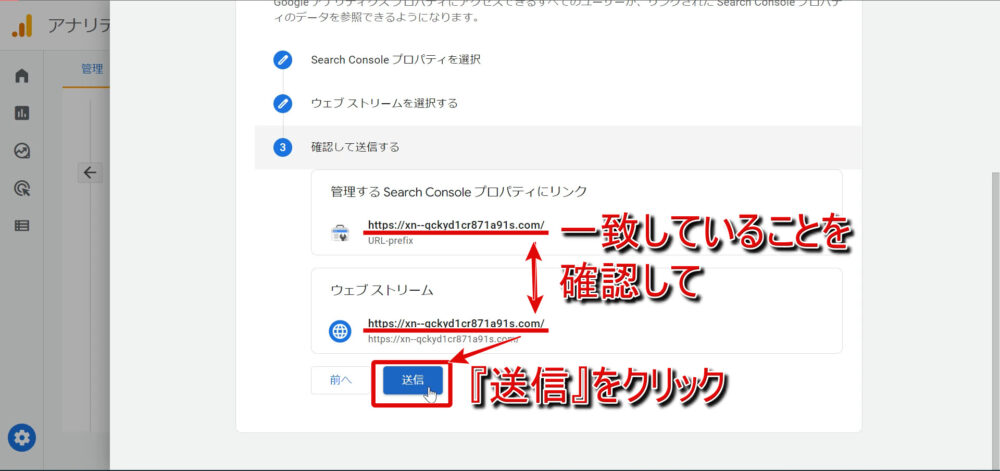
続いて、連携させるサーチコンソールプロパティとウエブストリームのURLが一致していることを確認して『送信』をクリックします。
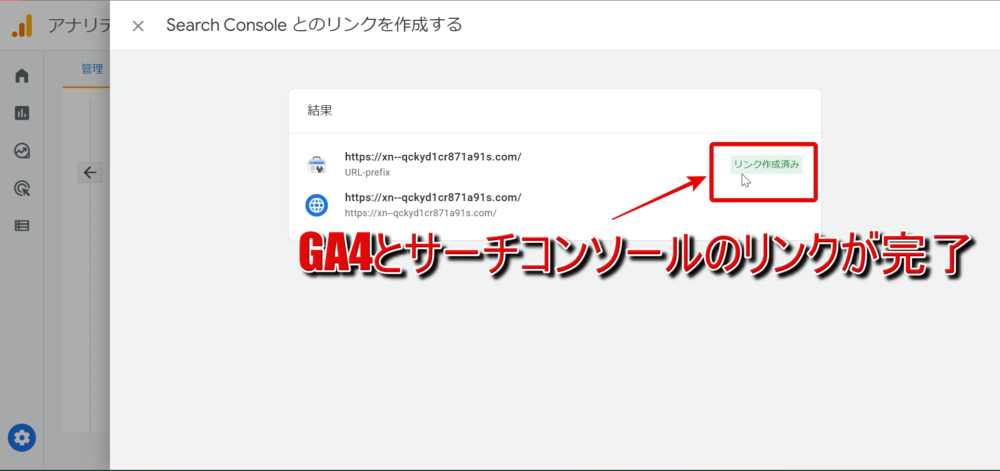
『リンク作成済み』の表示が出ればアナリティクス(GA4)とサーチコンソールの連携設定は成功です。