前回の記事
-

【初心者】WordPressテーマCocoonのヘッダー設定方法と無料でヘッダー画像を作る方法
前回の記事ではワードプレステーマCocoonが適用されている ...
続きを見る
前回の記事ではデザイン作成サイトCanvaを使って無料でヘッダー画像を作成する方法とCocoon適用サイトでヘッダー画像を設定する方法を解説しました。
今回の記事ではアバター画像を無料で作成してCocoon適用ブログで吹き出しを設定する方法を画像と動画を使って初心者さんにもわかりやすく解説してみたいと思います。
解説ポイント
- アバター画像を作成する
- アバター画像を吹き出しに設定する


アバター画像を無料で作成する
ここでは上記3種の方法でブログ用アバターを作成する方法を紹介します。


CHARAT MAEで作成(無料)
それでは動画解説とスクショ解説に移ります
大体上の画像にあるような流れでアバター画像を作成することができます。
まずはアバター作成サイトCHARAT MAEにアクセスしたら画面を下にスクロールして、『START』をクリック。
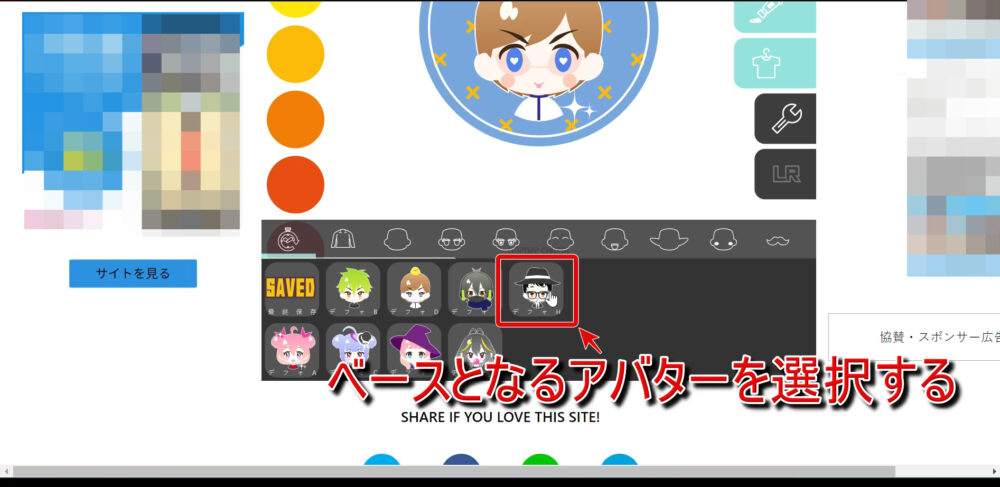
続いてアバター作成画面が表示されます。
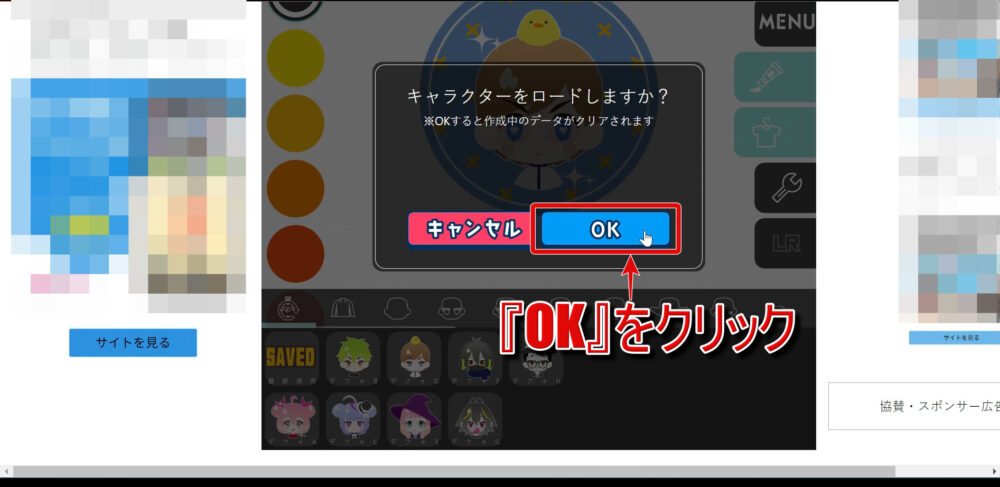
アバターのベースとなるテンプレートが用意されているので好みのモノを選択して『OK』をクリックします。
画面下に輪郭・口・目元・耳・ひげなどのパーツごとに様々な種類が用意されているのでこれを組み合わせてアバターを作成します。
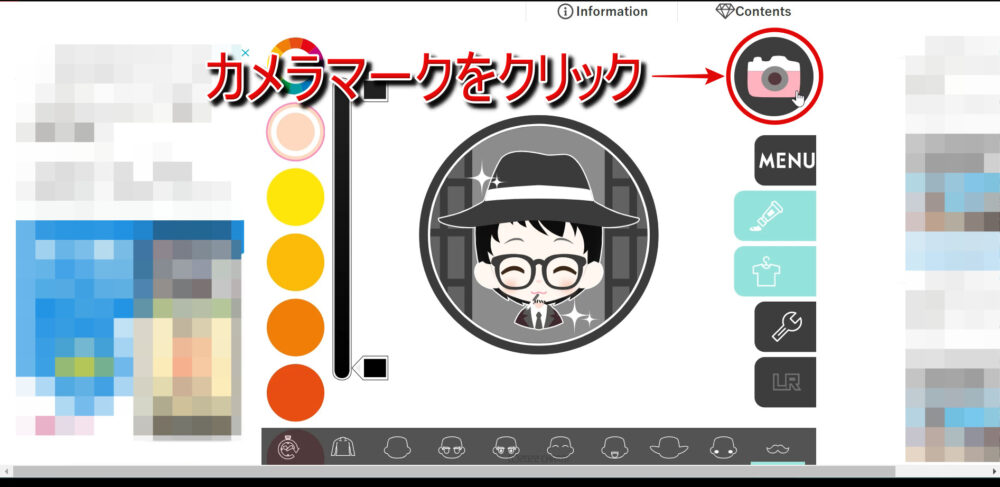
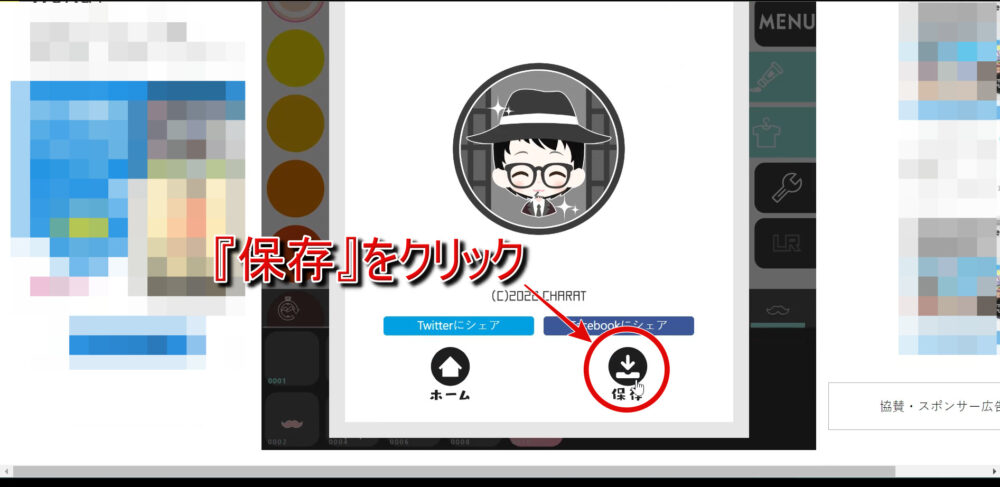
アバターが完成したら画面右上のカメラマークをクリックし、『保存』をクリックしてPCにダウンロードしましょう。
以上でアバターの無料作成は完了です。
ビオレママ顔メーカー3で作成(無料)
それでは動画解説とスクショ解説に移ります
ビオレママ顔メーカー3のサイトにアクセスしたら、『ひとりであそぶ』のところの『START』をクリック。
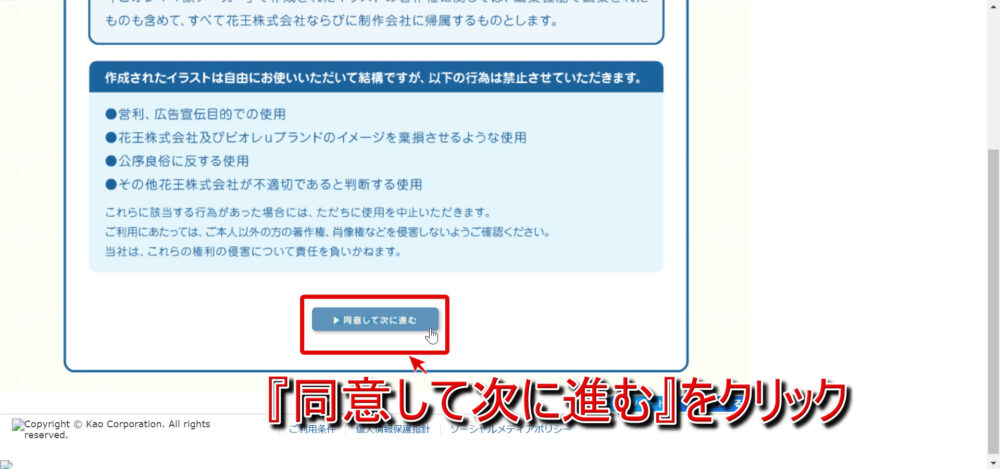
続いて表示されるページの利用規約を読み、『同意して次に進む』をクリックしましょう。
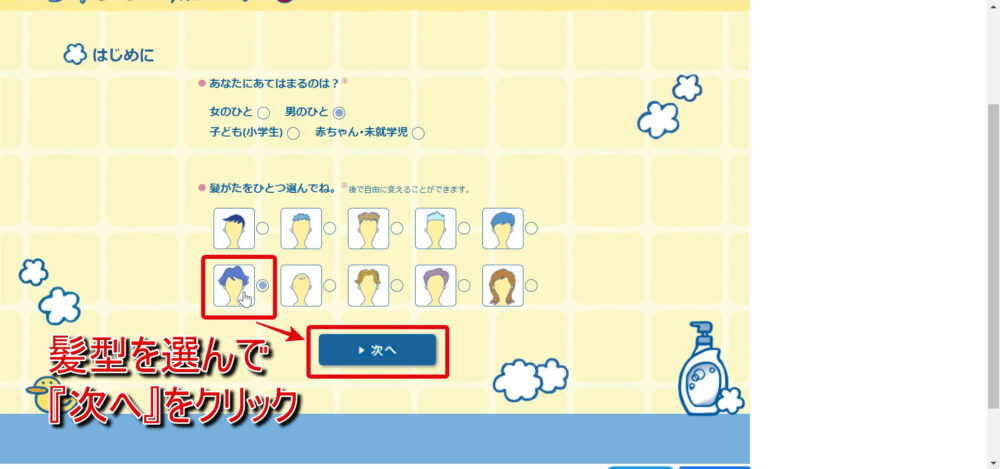
続いて、性別と年代(大人か子どもか赤ちゃんか)を選択し、髪型(パーツの組み合わせ時に変更できます)を選び、『次へ』をクリックします。
続いて表示されるページでは髪型・目・鼻・口・眉・輪郭・飾りなどのパーツを組み合わせてアバターを作成していきます。
パーツは大きさや位置を変えることが出来るので適宜変更していきましょう。
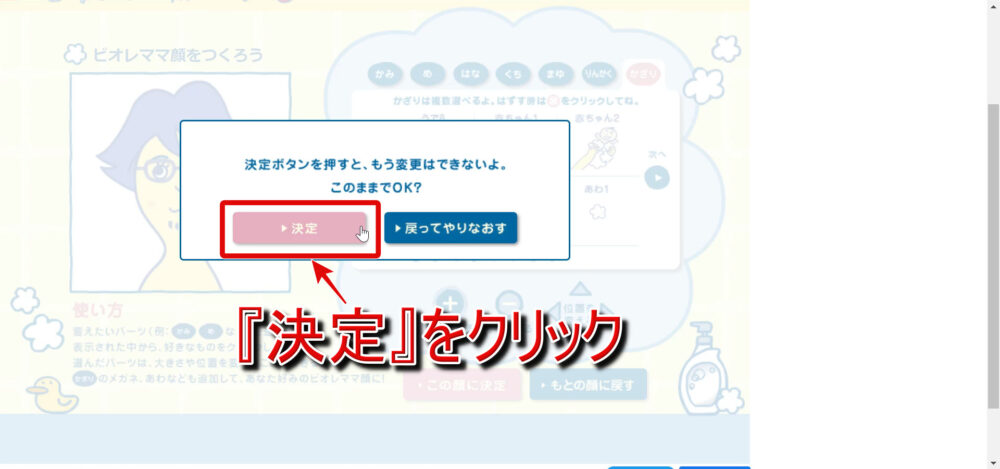
アバターが完成したら『この顔に決定』をクリックし、続けて『決定』をクリックします。
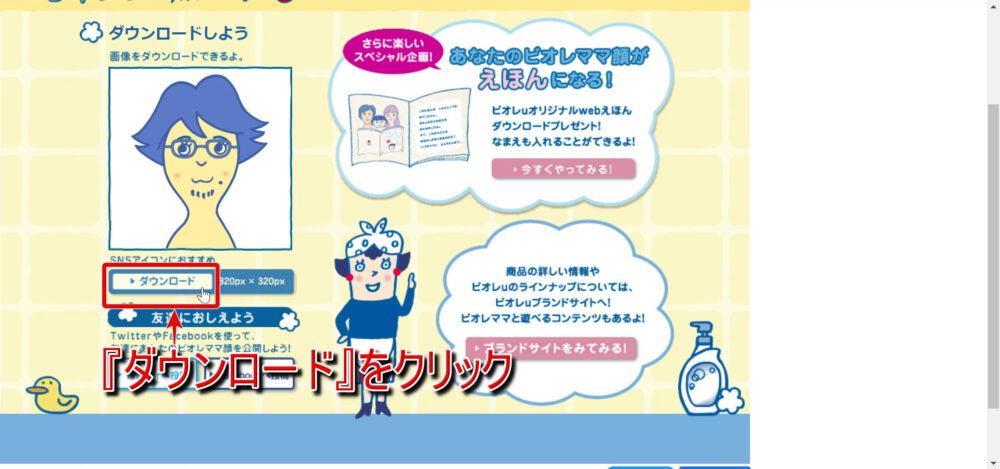
最後に『ダウンロード』をクリックしてPCにアバター画像を保存しましょう。
ココナラで依頼(有料)
無料でアバター画像を作成する方法を2つ紹介しましたが、パーツテンプレートの組み合わせで作るアバターは他のブログのアバターとどうしても似てしまったりします。
もちろんそれでもかまわないのですが、ブログを訪問してきた人に『なんか見たことあるアバターだな』と思われるのがイヤという人はココナラでプロのイラストレーターさんに頼むというのもオススメです。

Cocoonでアバター画像を吹き出しに設定する

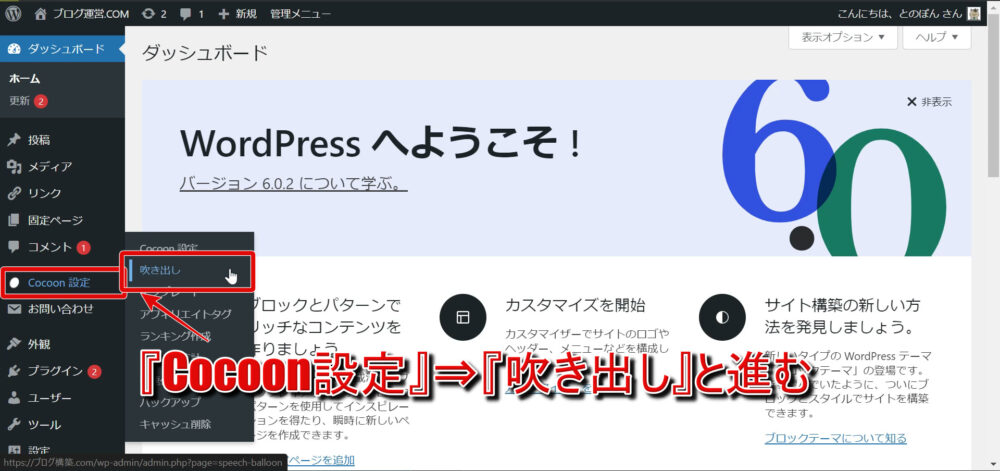
ワードプレス左サイドバーより『Cocoon設定』⇒『吹き出し』と進みましょう。
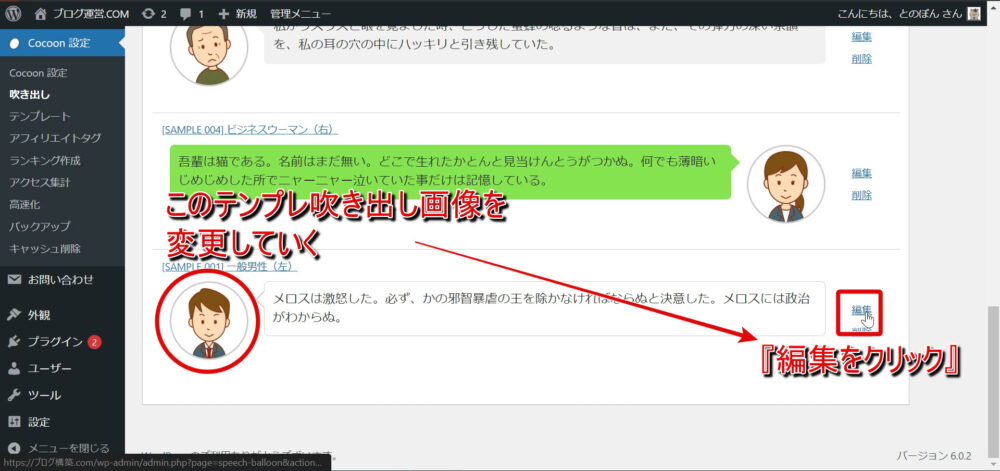
続いて表示される画面にはあらかじめCocoon作成者様が用意してくださった吹き出し画像が用意されていますが、これを変更していきます。
記事の投稿画面で最も少ない操作で表示させることができる吹き出しが一番下の吹き出し(サンプルの1)なのでこれを変更します。
『編集』をクリックしましょう。
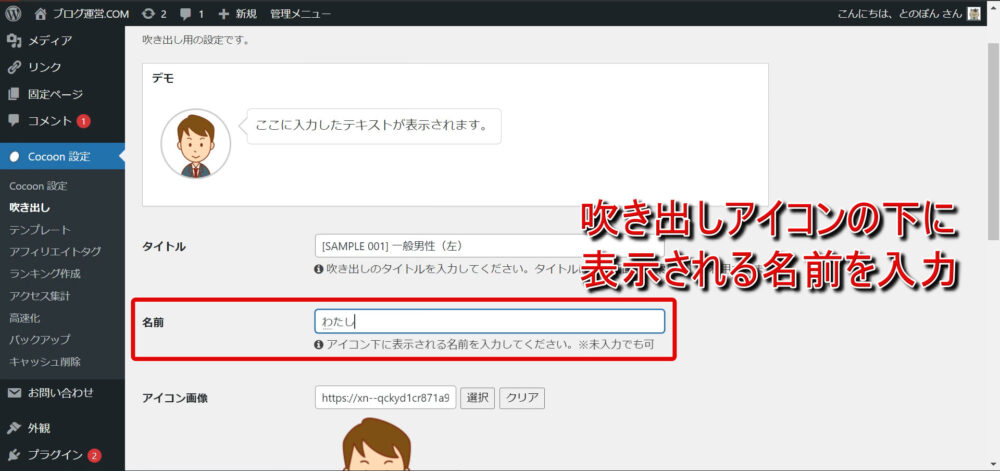
まずは吹き出しを記事内で使用した際にアイコン画像の下に表示される名前を入力しましょう。
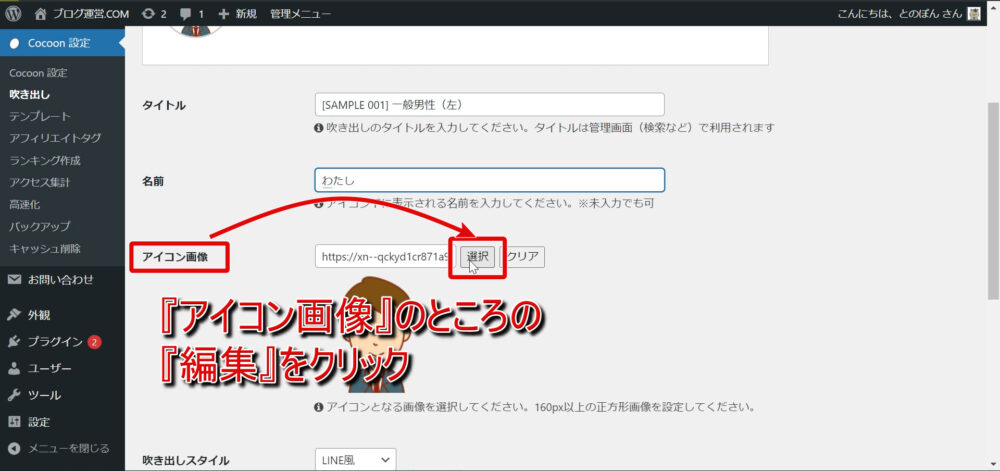
続いてアイコン画像を変更していきます。
『アイコン画像』のところの『編集』をクリック。
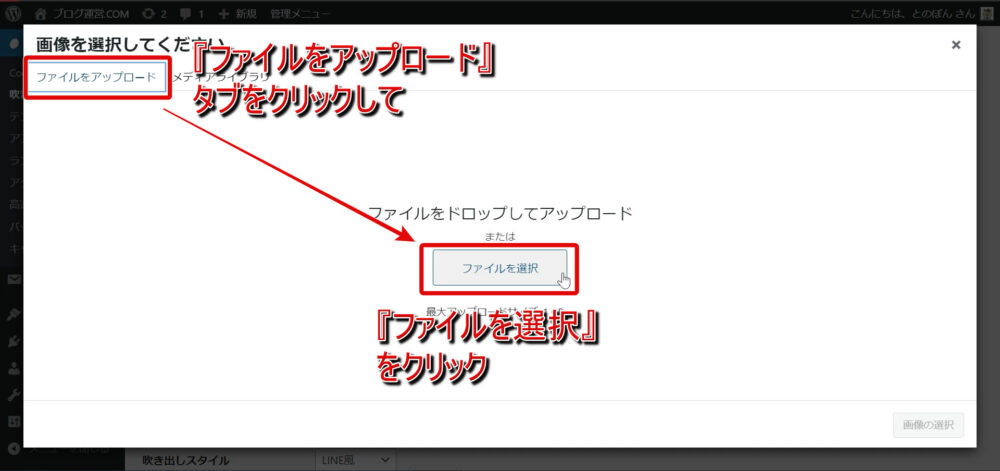
『ファイルをアップロード』タブをクリックして、『ファイルを選択』をクリックします。
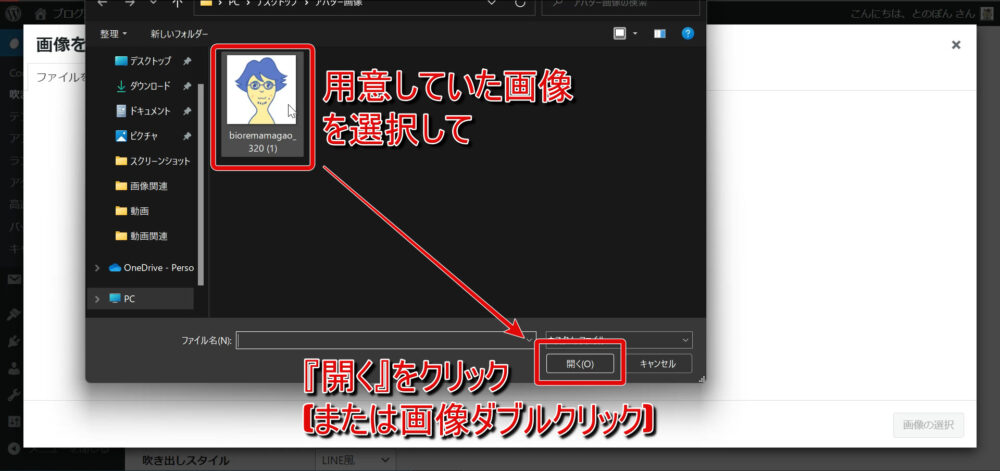
あらかじめ作成してPCにダウンロードしていた画像を選択して『開く』をクリックしましょう(画像のダブルクリックでもOK)。
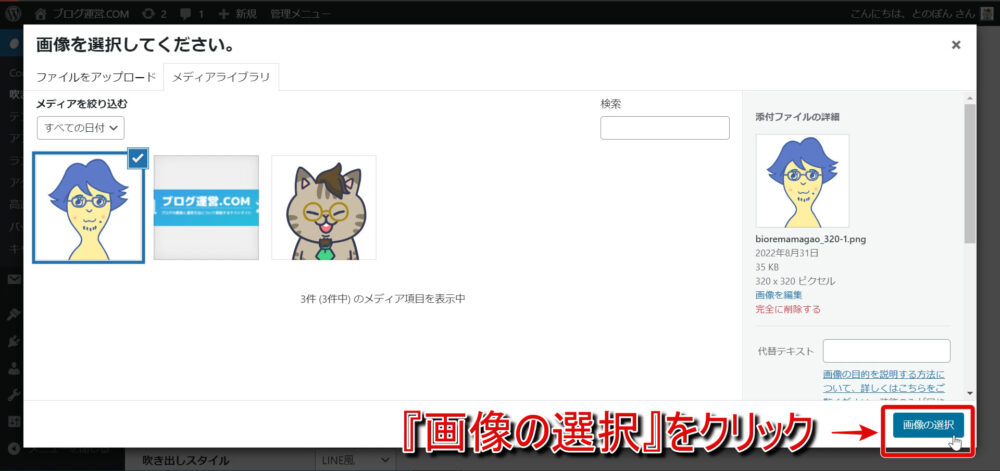
『画像の選択』をクリックします。
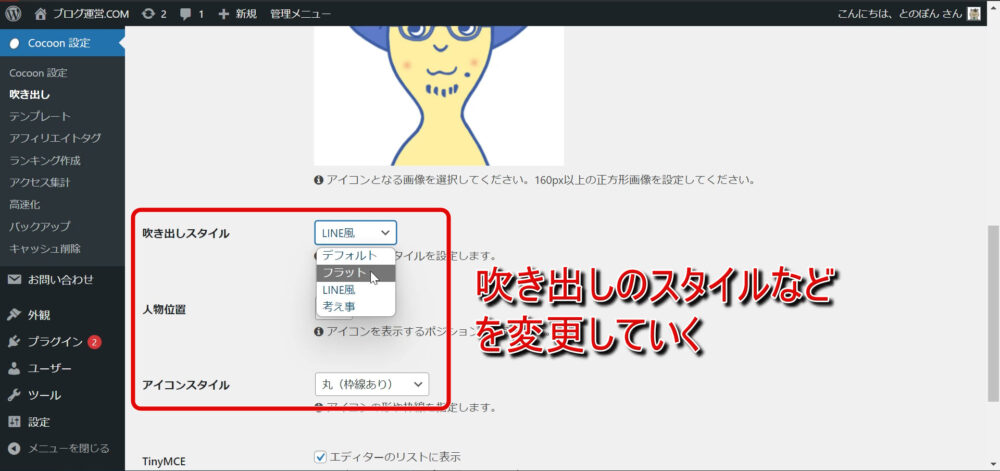
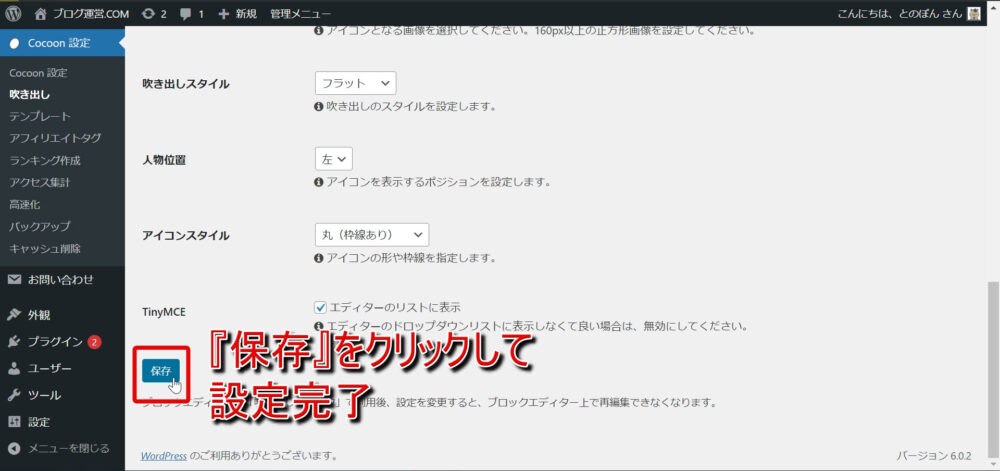
吹き出しのスタイル・配置・アイコンのスタイルなどを適宜変更していきましょう。
スタイルや配置は記事投稿画面でも直接変更カスタマイズできます。
最後に『保存』をクリックして吹き出し画像の変更・設定は完了です。
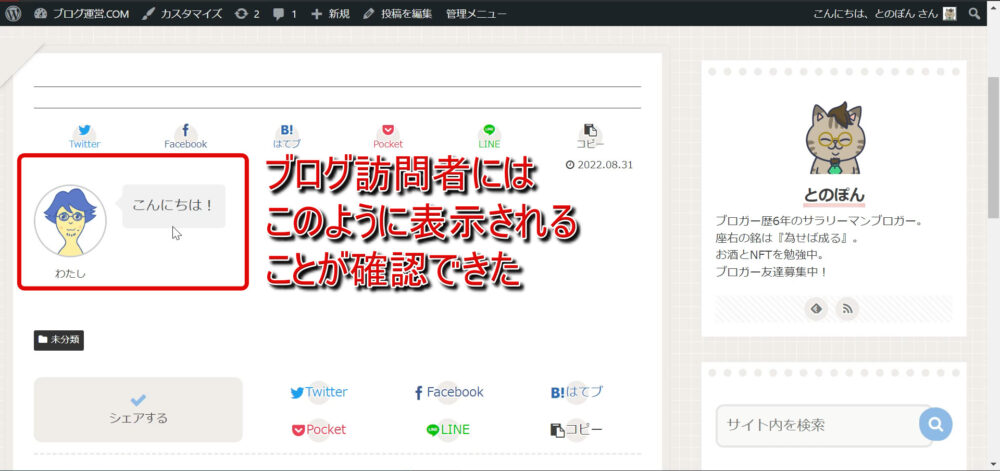
吹き出し画像を用意したアバター画像に変更出来たので、実際に記事で吹き出しを使った時にブログの訪問者さんからどのように見えるのか確認してみましょう。
記事作成画面(投稿⇒新規追加)に移動しましょう。
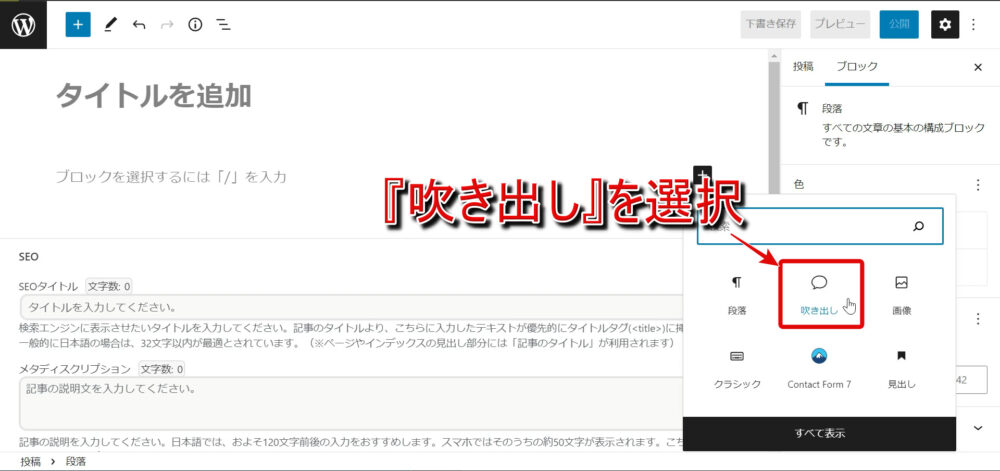
記事作成画面の段落ブロック横の『+』マークをクリックして『吹き出し』を選択します。
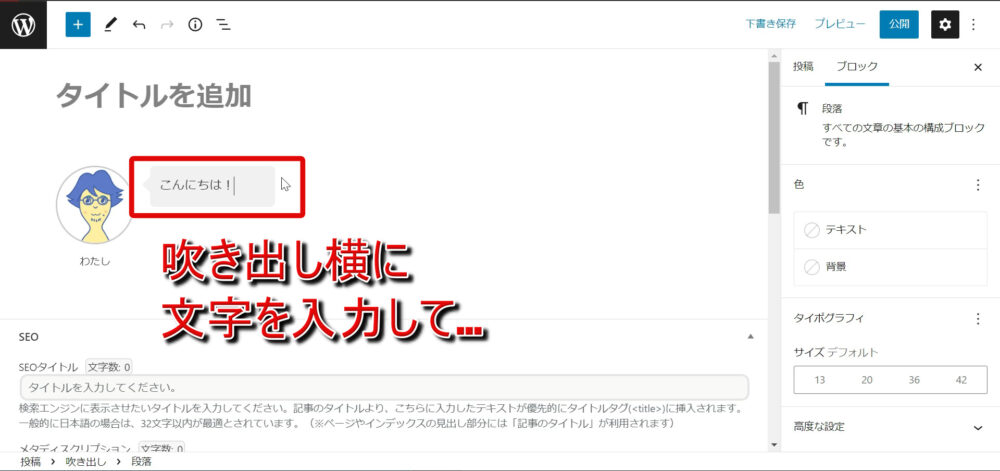
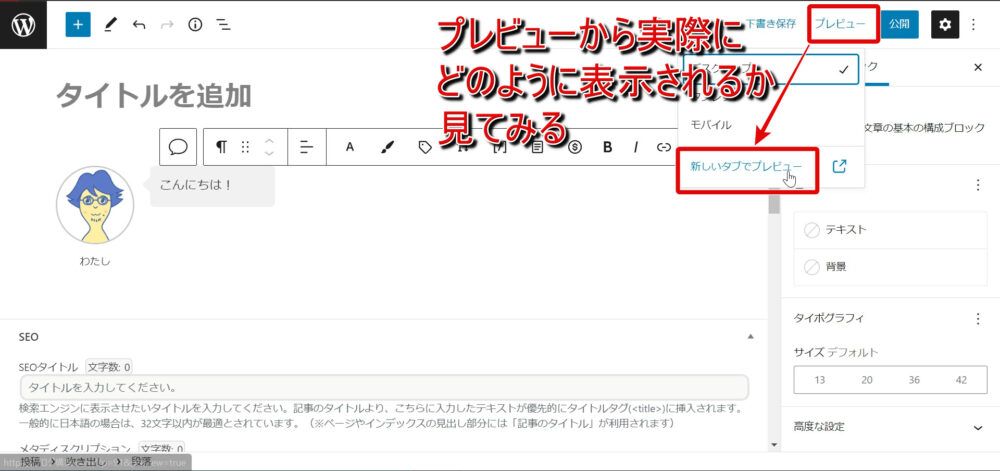
吹き出し横に文字を入力してプレビューで確認します。
上の画像にあるように、このような形でブログ訪問者さんに吹き出しが表示されることが確認されました。