前回の記事ではワードプレスブログのファビコンを設定する方法を画像と動画を使って解説しました。
ただ、記事の長さの都合上、詳しいファビコンの作り方については割愛していました。
そこで今回の記事ではCanvaを使って無料でワードプレスブログのファビコンを作る方法を画像と動画で解説してみたいと思います。
解説ポイント
- Canvaを使ったファビコンの作成方法


Canvaを使ったファビコン作成方法
- Canvaにログイン
- 要アカウント作成
- 『カスタムサイズ』からデザイン開始
- 512×512px指定
- 素材・テキストを組み合わせてデザイン
- ごちゃごちゃしないシンプルデザインに
- カラーなどを適宜変更
- ブログのキーカラーに合わせるとgood
- 完成したらダウンロード
今回は最低限の技術を使ってシンプルなファビコンを作成する簡単な方法を紹介してみようと思います。
それでは、以下で具体的なファビコン作成方法を見ていきましょう。
Canvaにログイン
まずはCanvaにログインしましょう。
無料でアカウント作成が出来るのであらかじめアカウントは作成しておいてください。
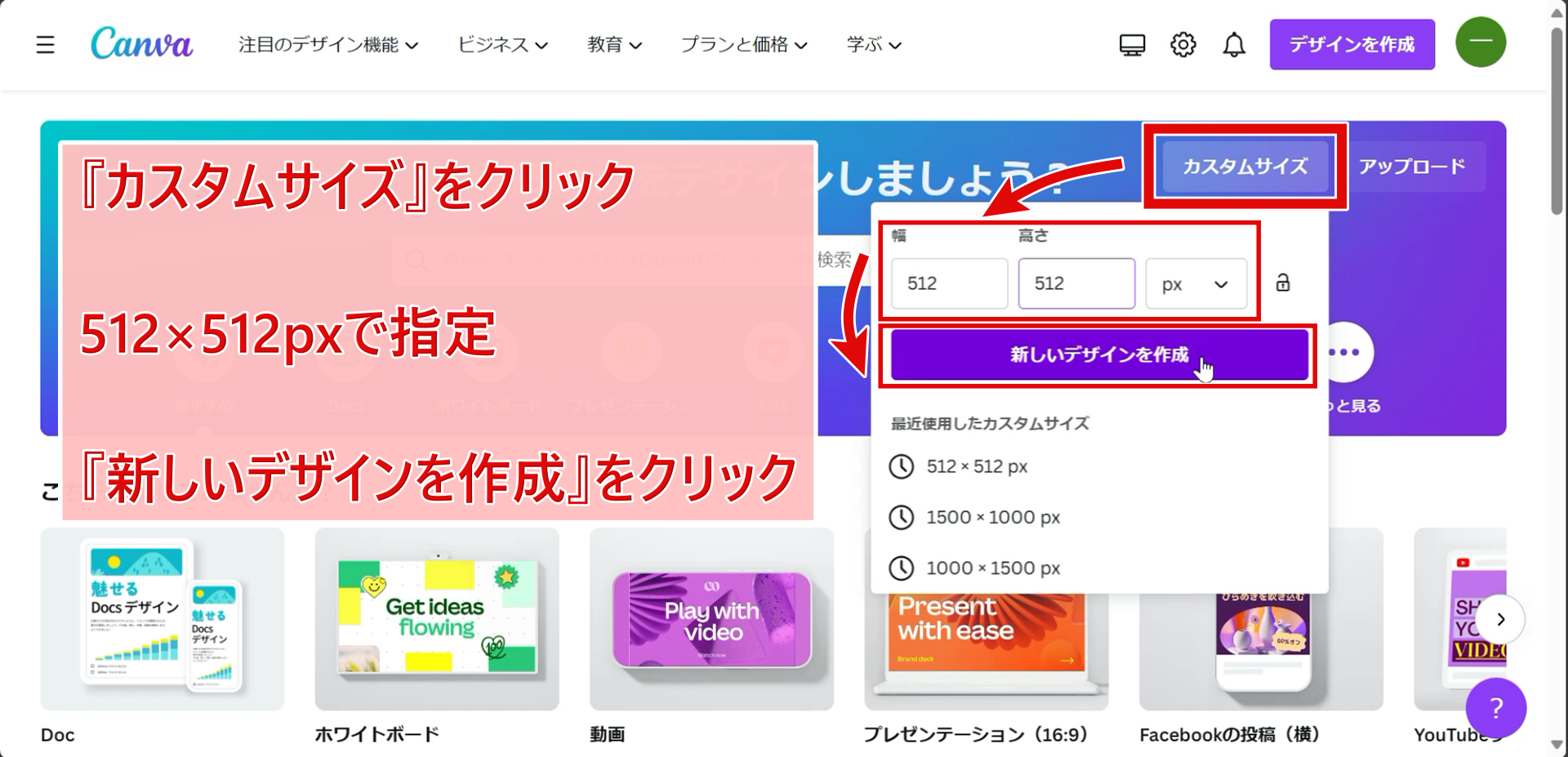
カスタムサイズからデザイン開始
Canvaにログインしたら
- 『カスタムサイズ』をクリック
- サイズは幅×高さが『512×512px』で指定
- 『新しいデザインを作成』をクリック
の順に操作してデザインを開始しましょう。
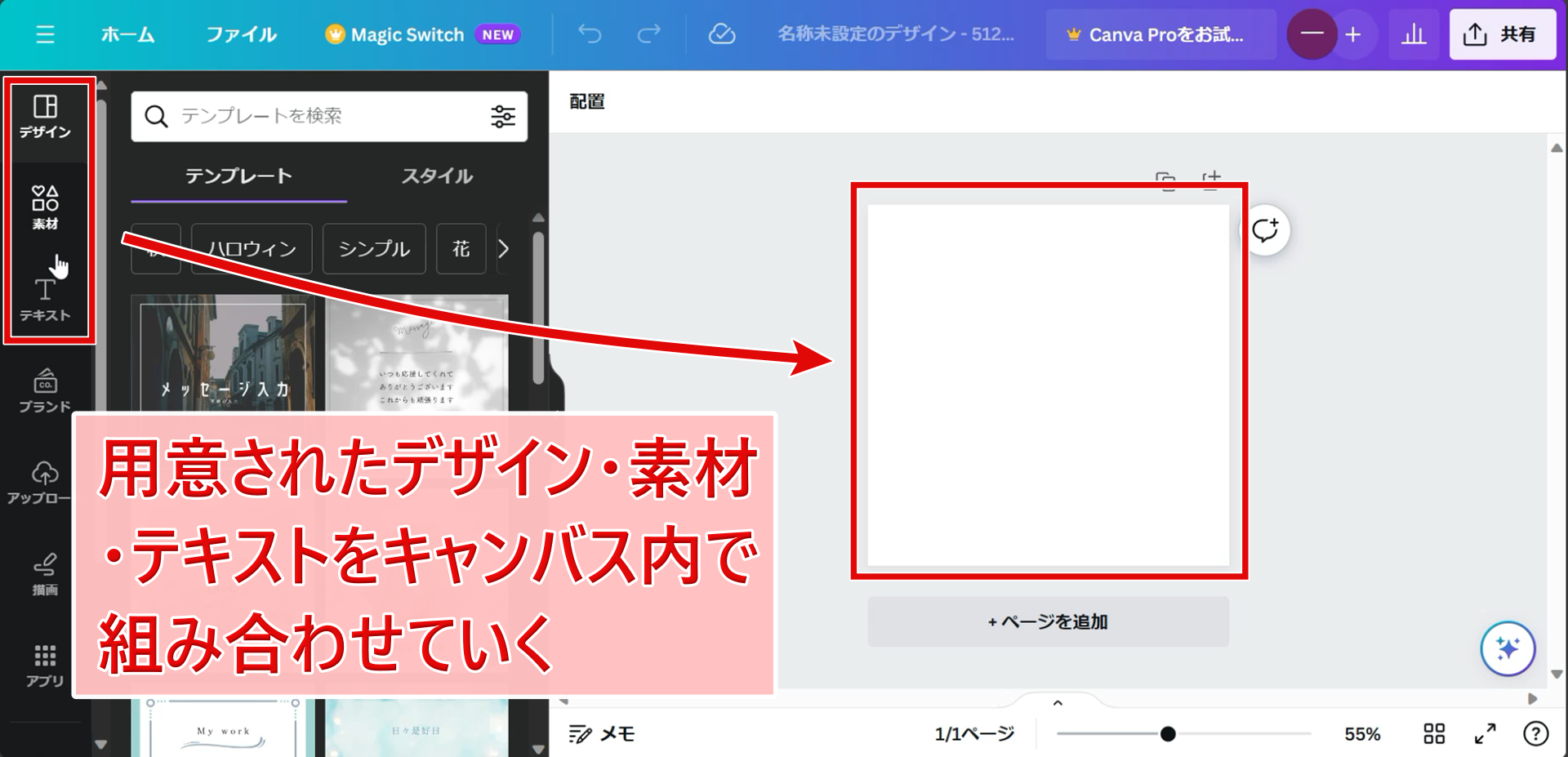
素材やテキストを組み合わせる
サイズを決定すると、上の画像のように右側に白紙のキャンバスが設置されます。
左側には素材・テキスト・デザイン(テンプレデザイン)が用意されています。
これらの素材を右側の白紙のキャンバス内に配置して組み合わせながらファビコンを作成していきます。
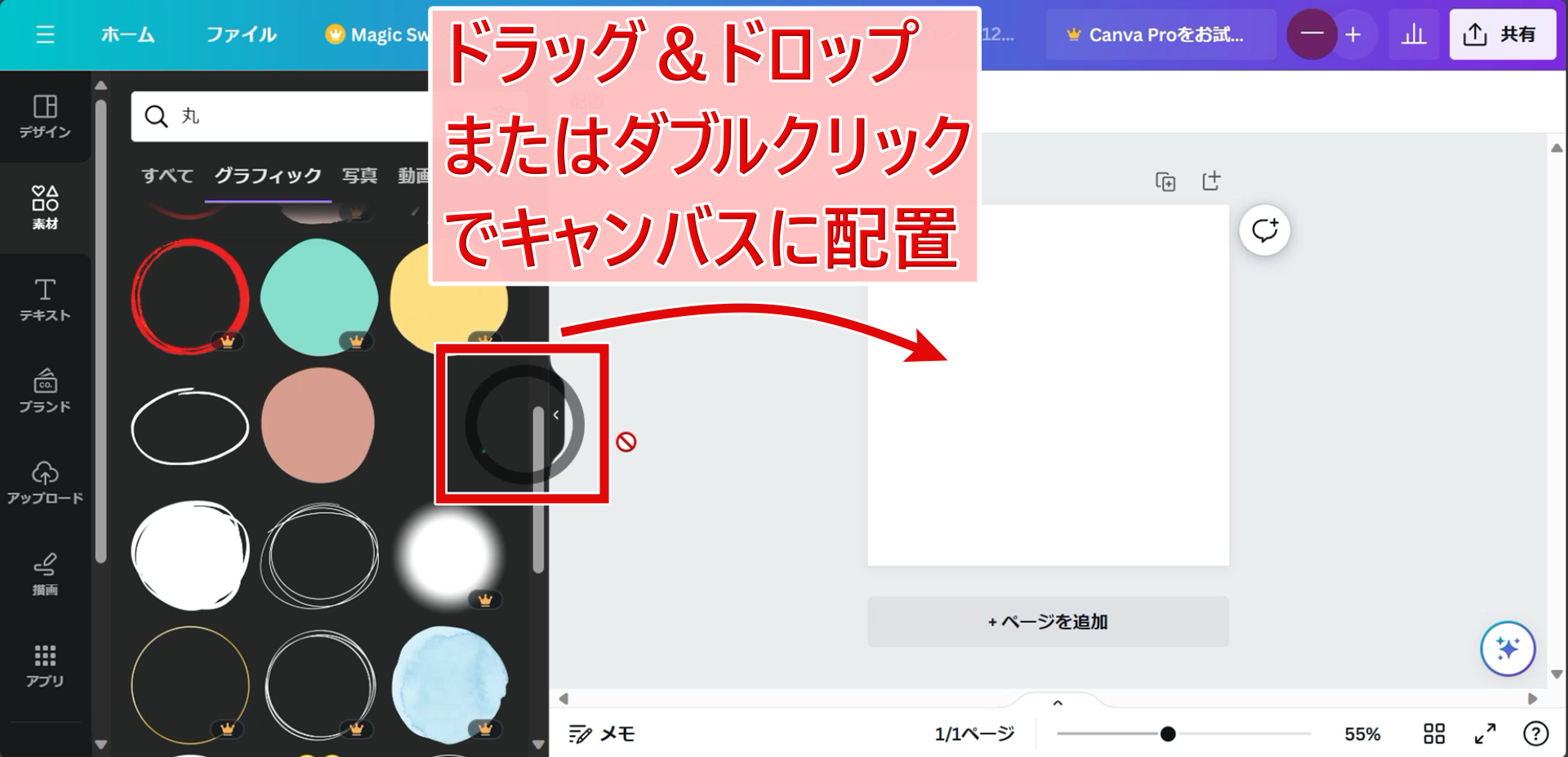
素材など、デフォルトで表示されているもので好みのものが見つからない場合は検索バーに文字を入力して検索してみましょう。
素材やテキストはキャンバスへドラッグ&ドロップするかダブルクリックで配置します。
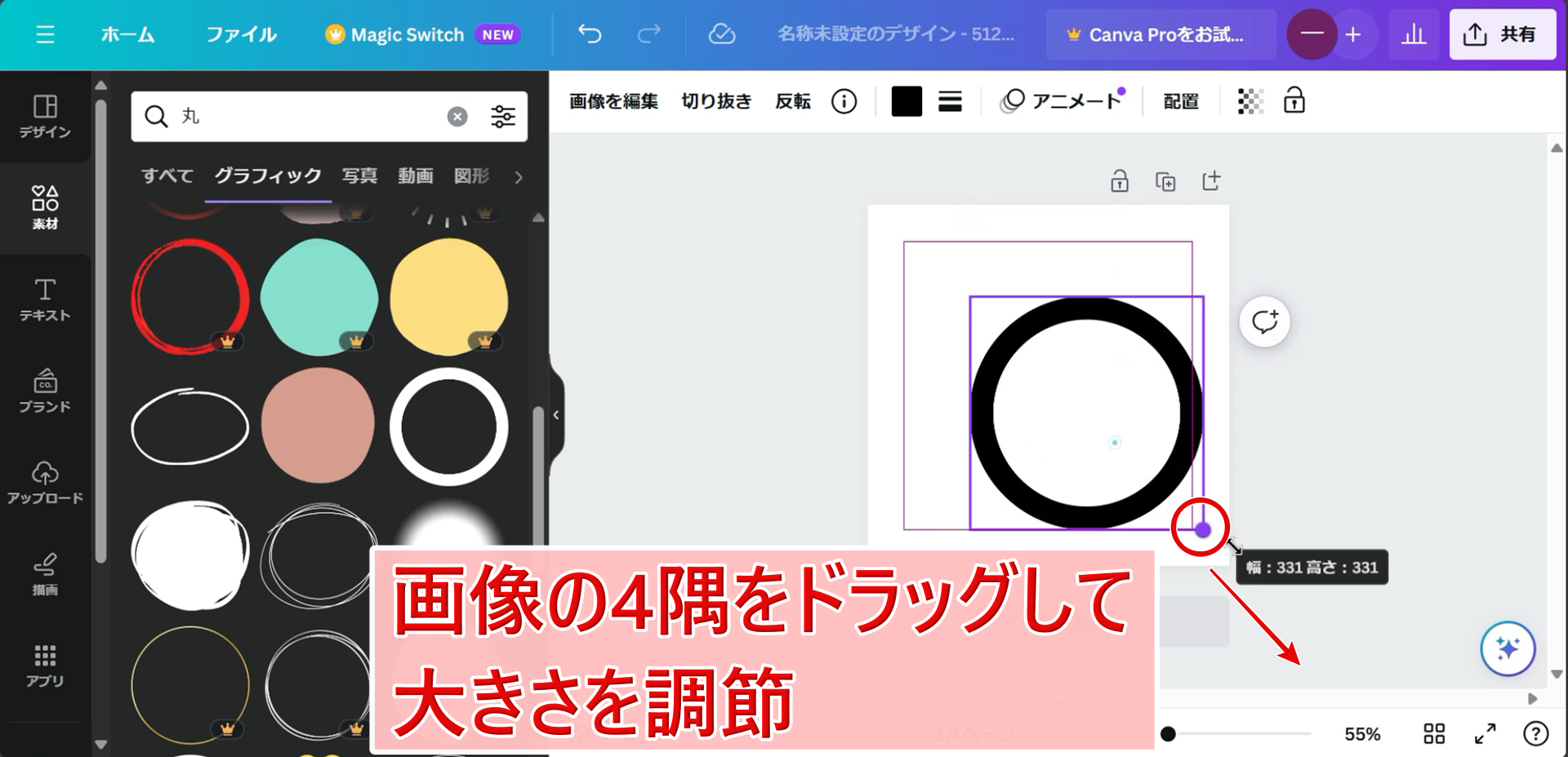
画像(ボックス)やテキスト(ボックス)の4隅をドラッグすることで大きさを調節します。
画像(素材)同様にテキストをキャンバス内に配置します。
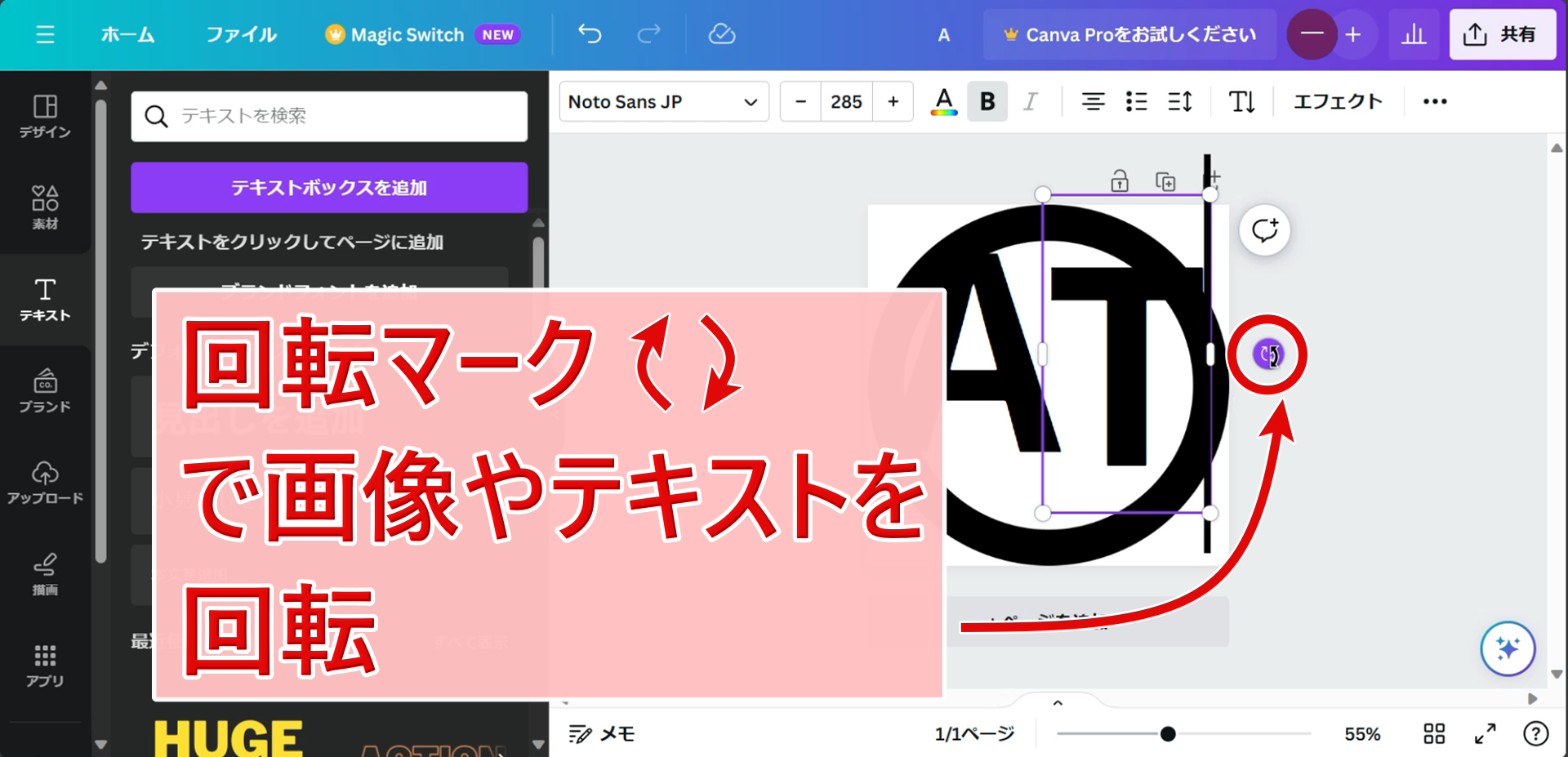
画像またはテキストボックスの横の回転マークをドラッグすることで適宜、画像またはテキストを回転させてみましょう。
表示する画面サイズにもよりますが、基本的にファビコンはあまり大きく表示されません。キャンバスに配置する素材やテキストは大きめで合わせて2つから多くても3つくらいがいいでしょう。
ブログにあったカラーリングをする
素材やテキストをキャンバスに配置して配置などを決定したらカラーリングもしてみましょう。
上の画像のように、画像またはテキストボックスをクリックして選択し、カラーパレットから色を変更できます。
おそらくみなさんのブログにもキーカラーがあると思うので、キーカラーに合った配色を心がけるといいでしょう。
ダウンロード
ファビコンデザインが完成したら、PCにダウンロードしていきましょう。
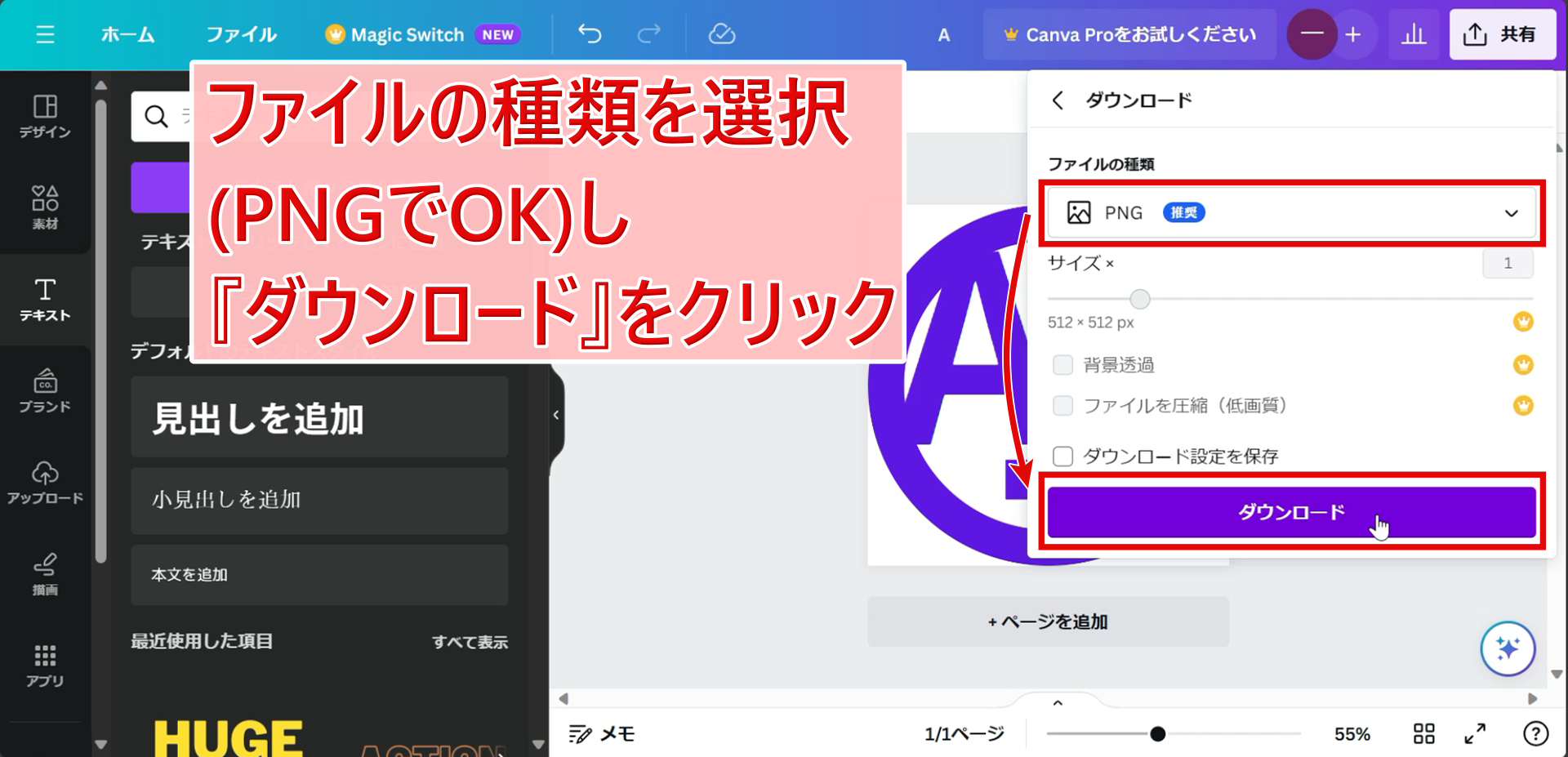
- 『ファイル』をクリック
- ドロップダウンから『ダウンロード』をクリック
- ファイルの種類を選択(デフォルトのPNGでOK)
- 『ダウンロード』をクリック
の順に操作すればダウンロードが開始されます。
Canvaでファビコンする方法まとめ
- Canvaで512×512サイズ指定でファビコン作成開始!
- シンプルデザインを心がける!
- ファビコンのカラーはブログのキーカラーに合わせる!
ファビコンをCanvaで作成するときは上記のようなことを念頭に作業してみてください。
ファビコンはあってもなくてもSEO的にはプラスにもマイナスにもなりません。
ただ、ブックマーク登録や画面に貼り付けてくれた人がリピーターになってくれる確率があがります。
みなさんもぜひ設定して、リピーターさんを獲得してみてください。


-

ワードプレスでファビコンを設定する方法を画像と動画で徹底解説!【初心者さん向け】
ワードプレスでファビコンを設定する方法を初心者さん向けに画像と動画を使って優しく詳しく徹底解説しちゃいます!
続きを見る