前回の記事
-

【初心者】ワードプレスプラグイン『SiteGuard WP Plugin』の使い方を優しく解説【スクショ・動画】
前回の記事では記事作成ツールバーのカスタマイズと記事装飾のバ ...
続きを見る
前回の記事では不正アクセスなどからブログを守るプラグイン『SiteGuard WP Plugin』のおすすめ設定などを解説しました。
今回の記事ではブログを守る系第2弾としてブログのバックアップ・復元を可能にするワードプレスプラグイン『UpdraftPlus』の使い方を画像と動画を使って初心者さん向けに優しく解説してみたいと思います。
解説ポイント
- プラグインのインストール&有効化
- 手動バックアップ
- 自動バックアップ
- 復元


動画解説
ここではUpdraftPlusによるバックアップと復元方法について字幕で解説した動画を載せておきます。
作業画面のスクリーンショット解説は後述します。
手動バックアップ
自動バックアップ
ここではデータのバックアップ先として
- DropBox
- Google Drive
の2つの外部ストレージにバックアップする方法を字幕解説した動画を掲載します。
DropBoxにバックアップ
Google Driveにバックアップ
復元
画像解説
ここでUpdraftPlusによるバックアップと復元方法を作業画面のスクリーンショットを使って解説していきます。
インストール&有効化
まずはプラグインをインストール&有効化しましょう。
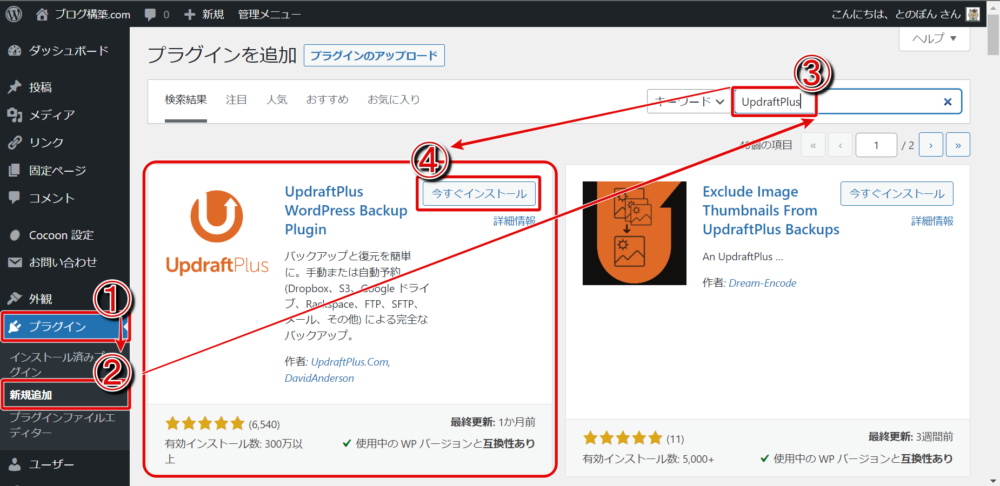
管理画面サイドバーより『プラグイン』⇒『新規追加』と進みます。
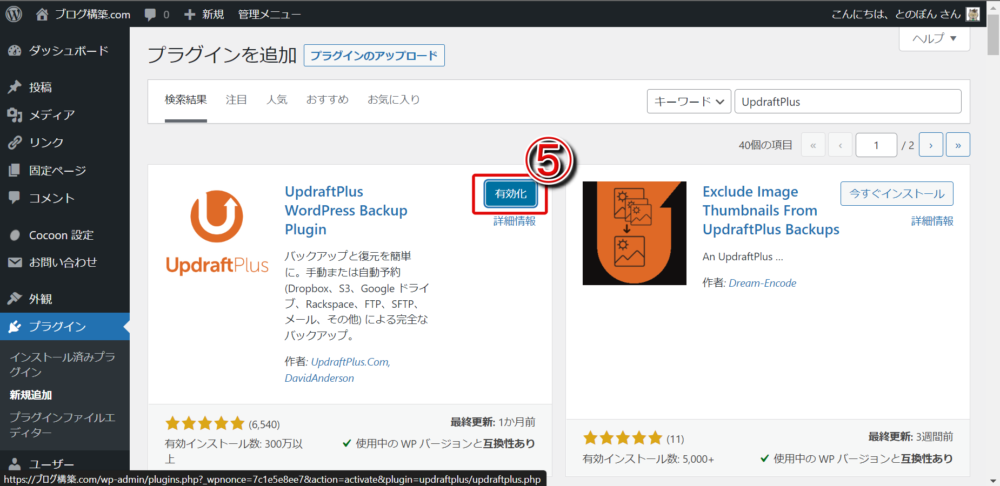
画面右上の検索バーに『UpdraftPlus』と入力し、検索結果の一番左上にでてきたプラグインをインストール&有効化します。
バックアップ
UpdraftPlusには
- 手動バックアップ
- 自動バックアップ
の2種類のバックアップ方法があります。
以下でそれぞれ解説していきます。
手動バックアップ
詳しくは自動バックアップのところで解説しますが、本来バックアップデータを保存するのはワードプレスブログのデータが格納されているサーバーとは別の場所の方が適しています。便宜上、手動バックアップの解説ではサーバーに保存する方法を解説しますが、自動バックアップの解説では外部ストレージに保存する方法を解説します(外部保存設定をすれば手動バックアップでも外部に保存されるようになります)。
まずは手動バックアップの方法から。
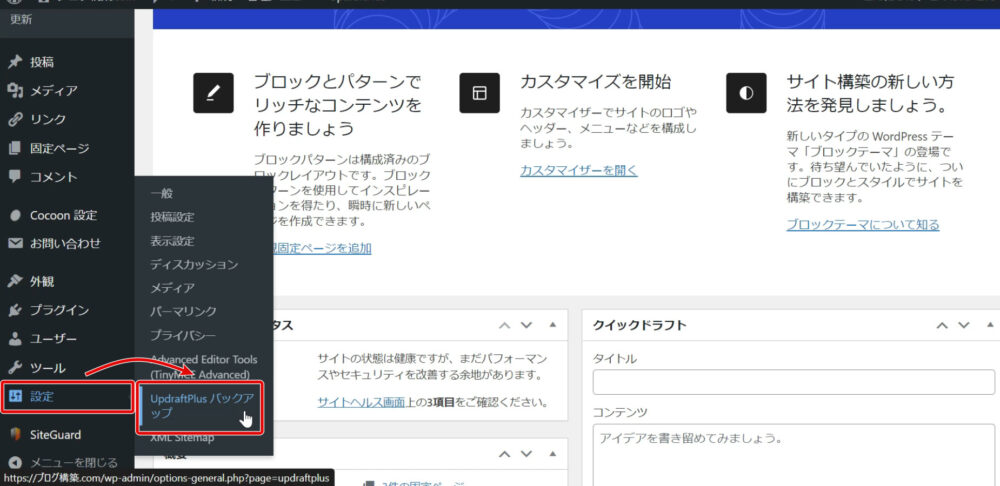
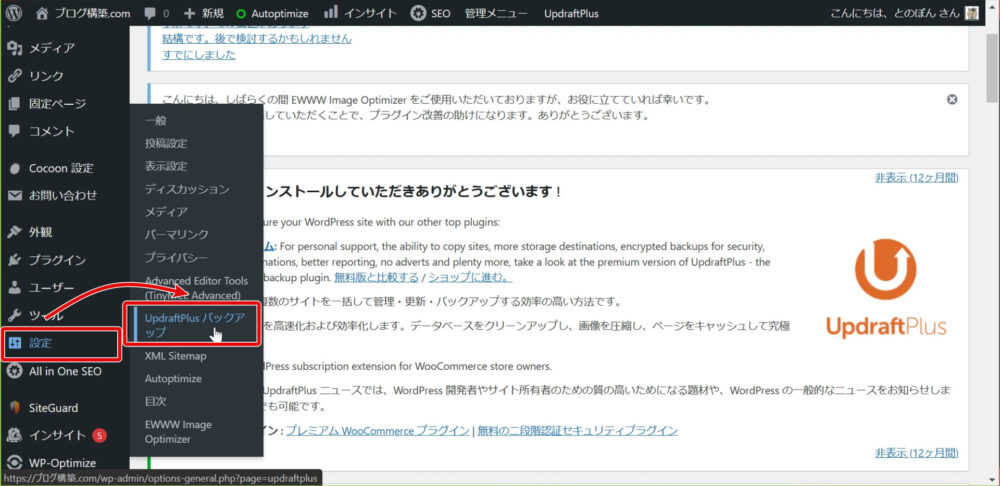
ワードプレス管理画面サイドバーより『設定』⇒『UpdraftPlusバックアップ』と進みましょう。
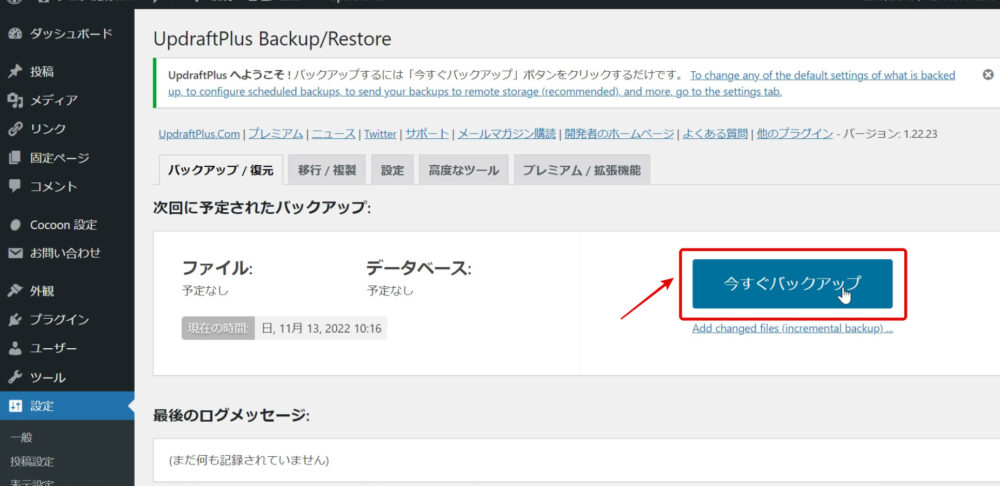
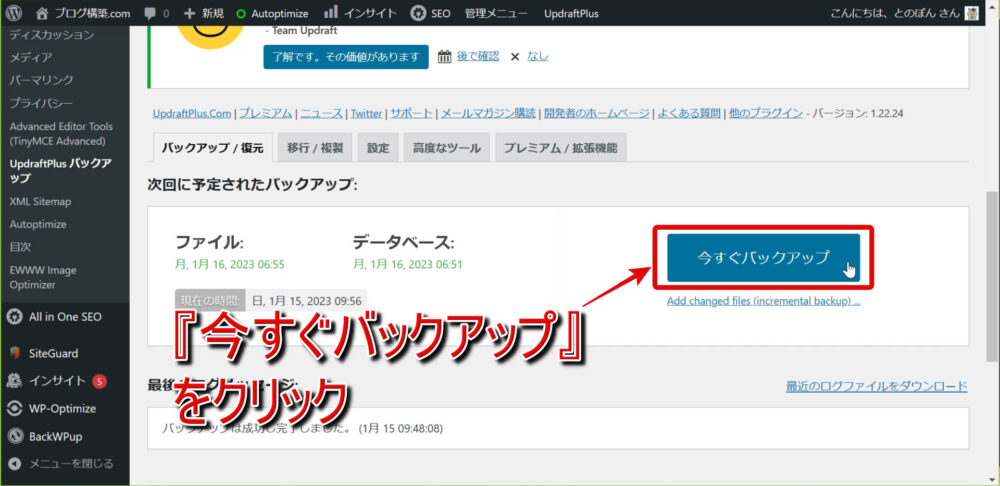
右画面の『バックアップ/復元』タブ内の『今すぐバックアップ』をクリックします。
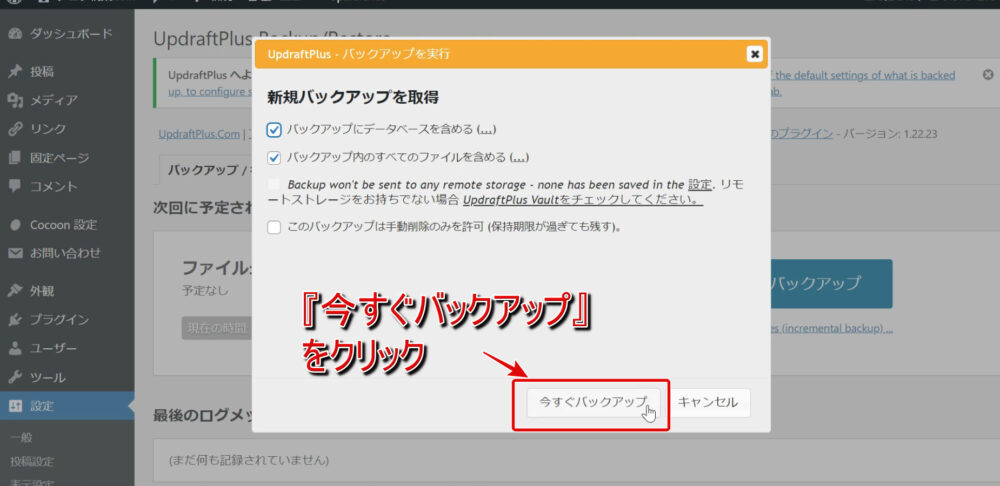
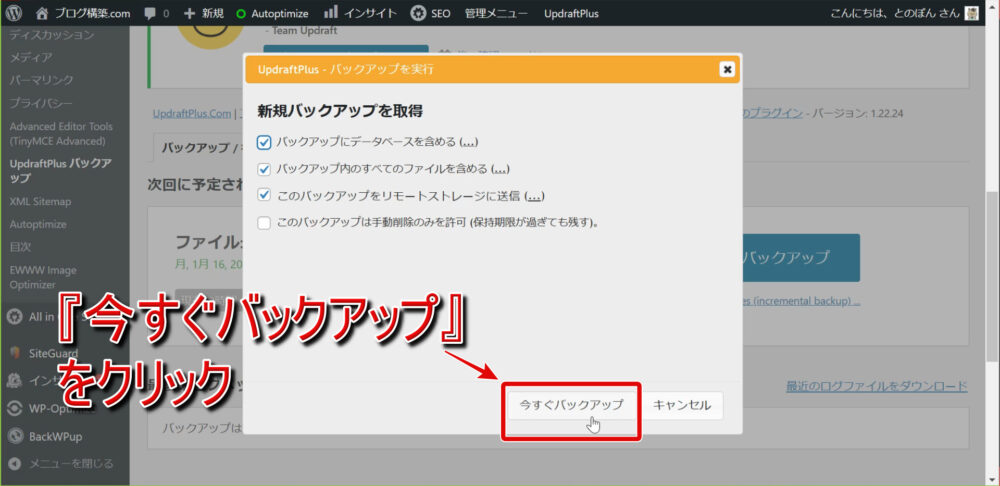
データベースとファイルにチェックが入っていることを確認して『今すぐバックアップ』をクリックすればバックアップが開始されます。
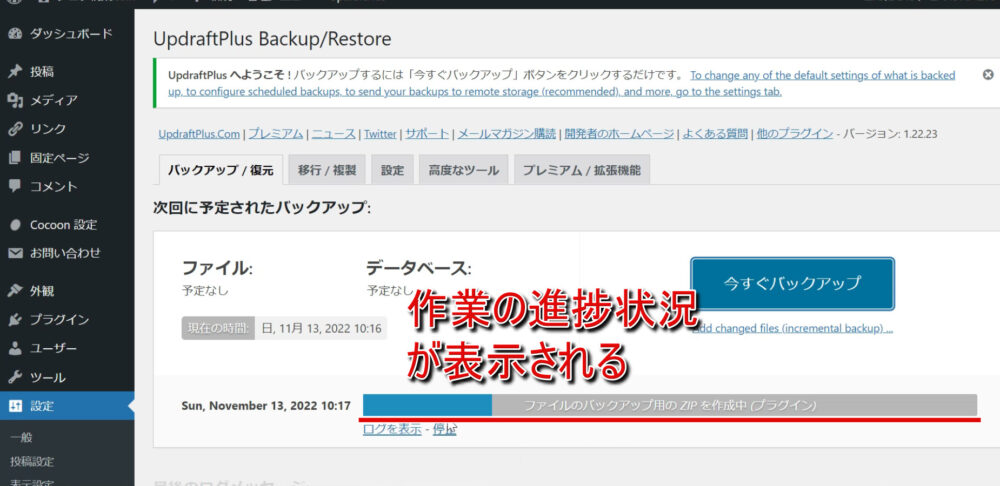
画面下部にバックアップの進捗状況が表示されます。
ファイル(画像データなど)の大きさによってはかなり時間がかかります。
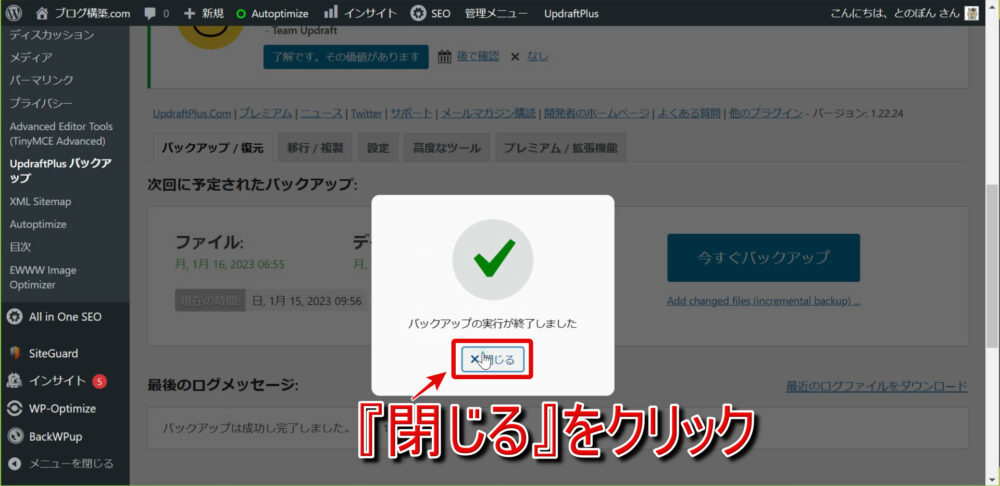
バックアップが終了すると画面に通知が入るので『閉じる』をクリックします。
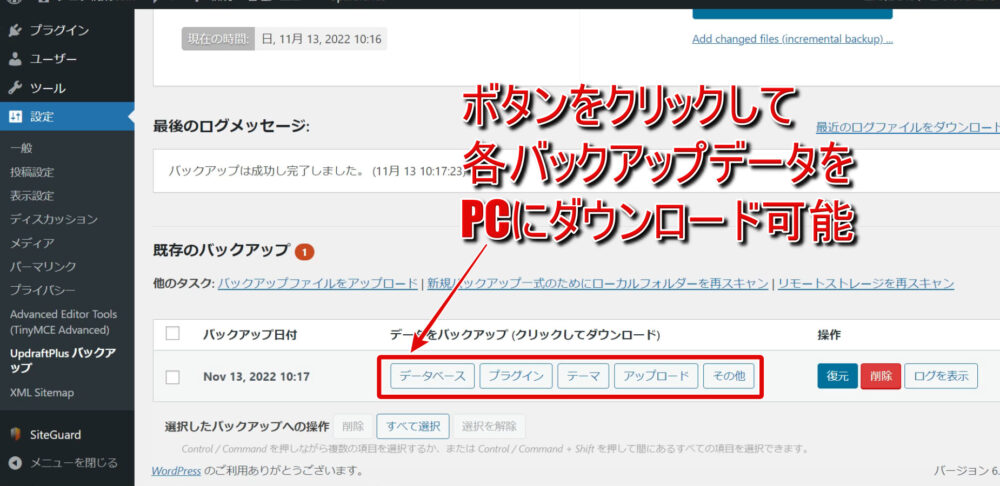
画面を下にスクロールすると既存のバックアップが表示されます。
データベース・プラグイン・テーマ・アップロード(画像ファイル等)の各ボタンをクリックすることでPCにもバックアップデータをダウンロードすることが出来ます。
今回の手動バックアップは初回のバックアップで設定を全くいじらずにバックアップをしたので、バックアップデータはサーバー内に保存されています。
エックスサーバーを利用しているという前提で話を進めますが、ファイルマネージャーにログインして保存されたバックアップデータを確認してみましょう。
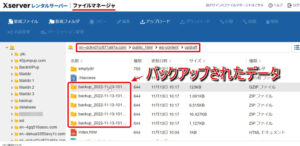
ファイルマネージャーにログインしたら
- ブログのドメインのフォルダをダブルクリック
- public_htmlフォルダをダブルクリック
- wp-contentフォルダをダブルクリック
- updraftフォルダをダブルクリック
と操作していくとbackup_(日付)のZIPファイルが見つかります。
自動バックアップ
手動バックアップ解説のところでは便宜上、初期設定状態で『今すぐバックアップ』を行ったため、サーバー内のフォルダにバックアップデータが保存されることになりましたが、バックアップデータの保存先はワードプレスとは独立した外部ストレージの方が適しています。
例えばワードプレスブログに不正アクセスを受け、ファイルの改ざん等の被害にあった場合同一サーバー内にあるワードプレスのあらゆるファイルに被害が波及していく可能性があります。

バックアップデータをワードプレスと独立させていない場合、バックアップデータにも不正アクセスによる改ざんなどの影響が及んでいる可能性があり、仮にバックアップデータを利用してブログを復元したとしても改ざんされた状態のファイルを含む状態で復元される可能性があるということになります。
というわけでブログデータのバックアップ先は外部ストレージにするのが良い、と言うよりも『必須』というわけです。
ここでは外部ストレージとして
- Dropbox(ドロップボックス)
- Google Drive
の2つ(のうちいずれかでOK)にバックアップする方法を解説していきます。
ですのDropBoxにバックアップする場合は、以下のリンクよりDropboxの無料アカウント開設を済ませておいてくとスムーズです。
ここからスクショ解説に入ります。
DropBoxにバックアップ
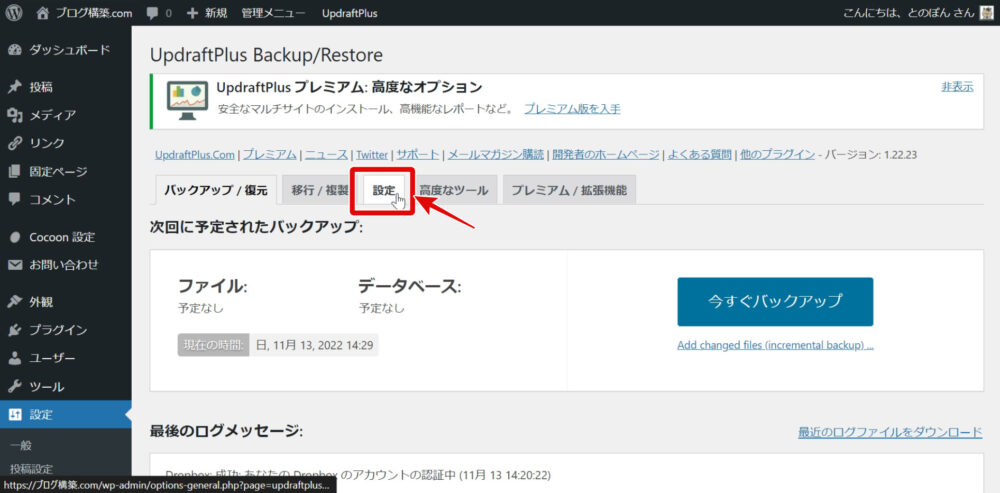
ワードプレス管理画面サイドバーより『設定』⇒『UpdraftPlusバックアップ』と進みましょう。
右画面上部の『設定』タブをクリックしてスケジュールなどの詳細設定に移ります。
タブのすぐ下にスケジュール設定項目が出てきますが、ここはとりあえず無視してバックアップデータを保存する外部ストレージであるDropboxの認証作業を先に済ませます。
Dropboxのアカウント開設はあらかじめ済ませておきましょう。
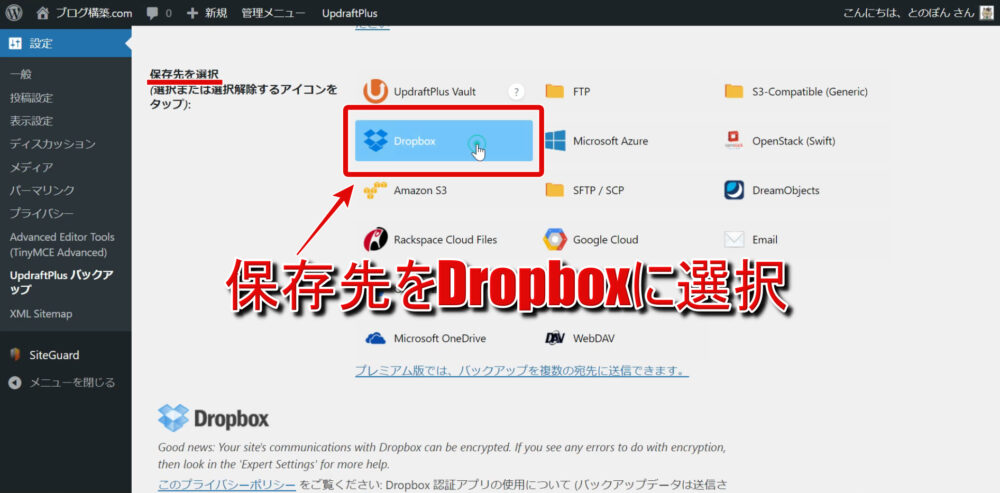
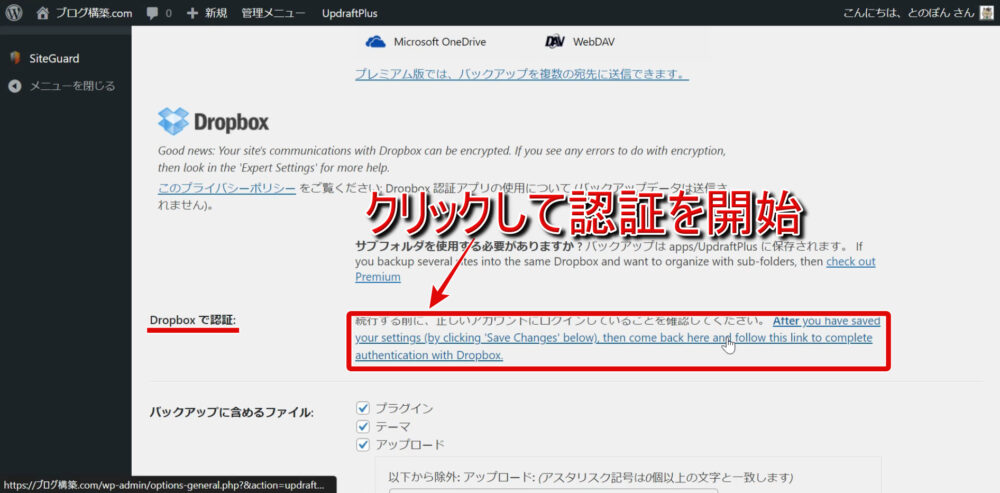
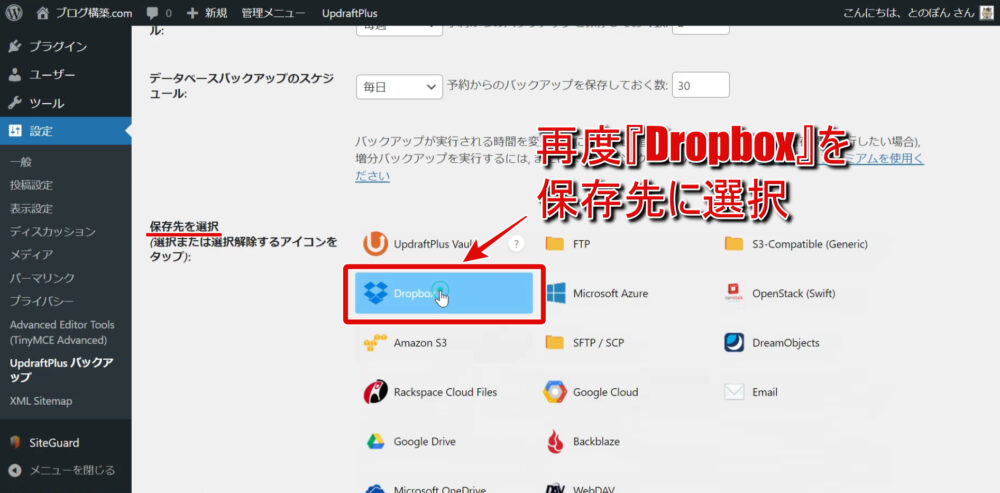
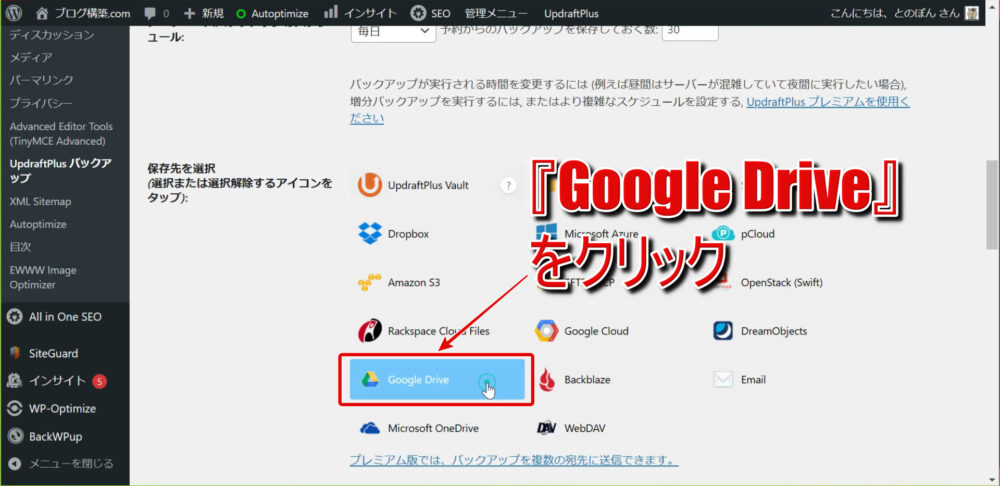
画面を下にスクロールして『保存先を選択』のところで『Dropbox』を選択(クリック)します。
すると、『Dropboxで認証』の項目が出現するのでリンクをクリックしてに認証を開始します。
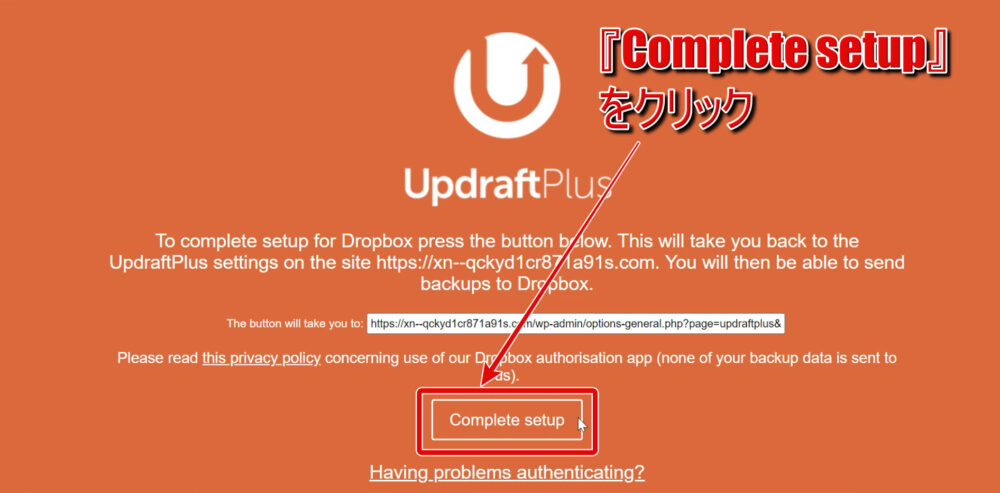
認証画面(オレンジ色の画面)に遷移するので『Complete setup』をクリックします。
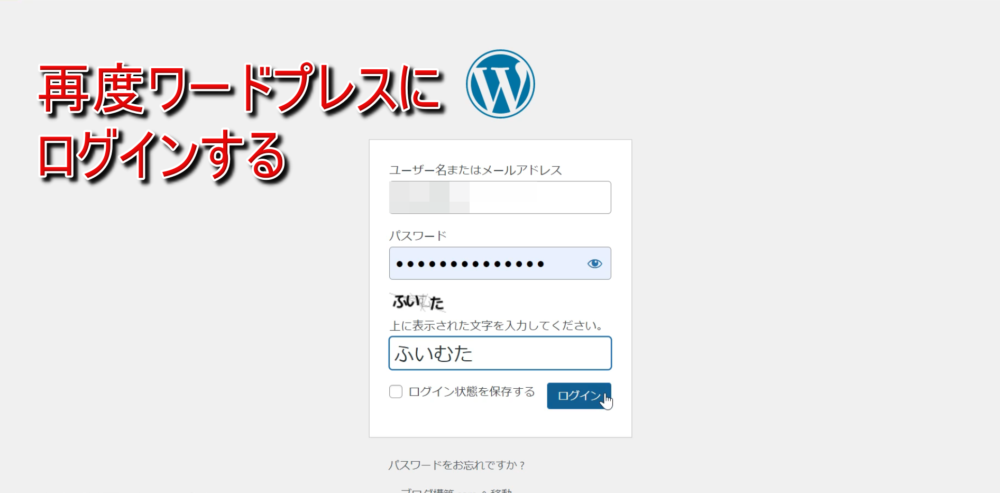
再度ワードプレスへのログイン画面に遷移するのでログインしましょう。
ワードプレスログイン後あらためてDropboxの認証画面(オレンジ色の画面)が表示されるのでここでも『Complete setup』をクリックします。
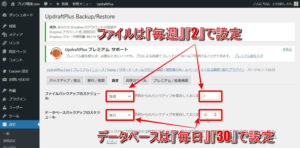
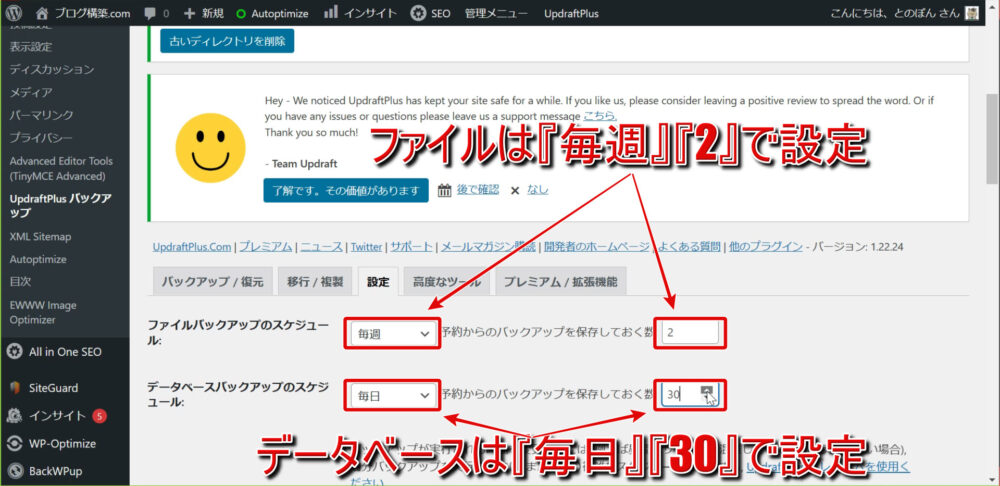
続いてバックアップのスケジュールを組んでいきます。
ここでは
- ファイル(主にアップロードした画像などのデータ)
- データベース(主に記事本文などのデータ)
のバックアップのスケジュールを組みます。
基本的にファイル(主に画像データ)はデータ容量がかなり大きく、データベース(記事など)は容量が小さくなっています。
そのため、ファイル(画像データなど)のバックアップ頻度と外部ストレージ(今回はDropbox)に残す個数は少なめに設定し、更新頻度の高いデータベース(記事本文データなど)はバックアップ頻度と外部ストレージに残す個数を多めに設定するのが良いでしょう。
今回バックアップデータを保存するDropboxは無料で2GBまで利用が出来ますが、画像を多用するブログではすぐに容量が埋まってしまう可能性があります。
ですので、上の画像にもあるようにサイズの大きいファイルは毎週(週一回)バックアップして最大で2個(それ以上になるとトコロテン式に古いものから削除されます)保存されるように設定、サイズの小さいデータベースは毎日バックアップして最大30個(約一か月分保存、それ以降は古いものからトコロテン式に削除)保存されるように設定するといいでしょう。
記事の更新頻度が週一回という場合にはデータベースのバックアップも毎週(週一)設定で最大保存個数も4~5程度でOK。
スケジュールの設定が終わったら画面を下にスクロールします。
Dropboxの認証ですでに設定していますが、あらためて『保存先を選択』のところで『Dropbox』を選択(クリック)します。
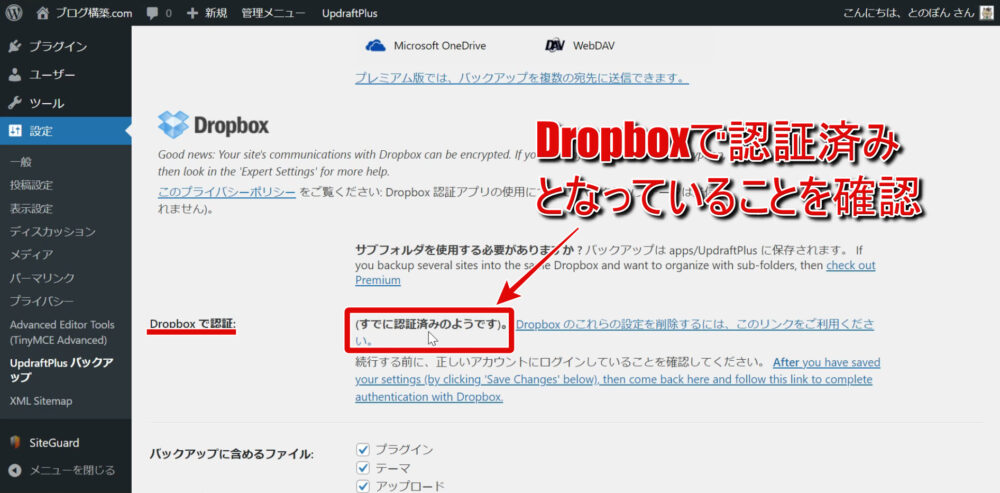
さらに画面を下にスクロールすると『Dropboxで認証』のところで『すでに認証済みのようです』という記述があるのでこれを確認します。
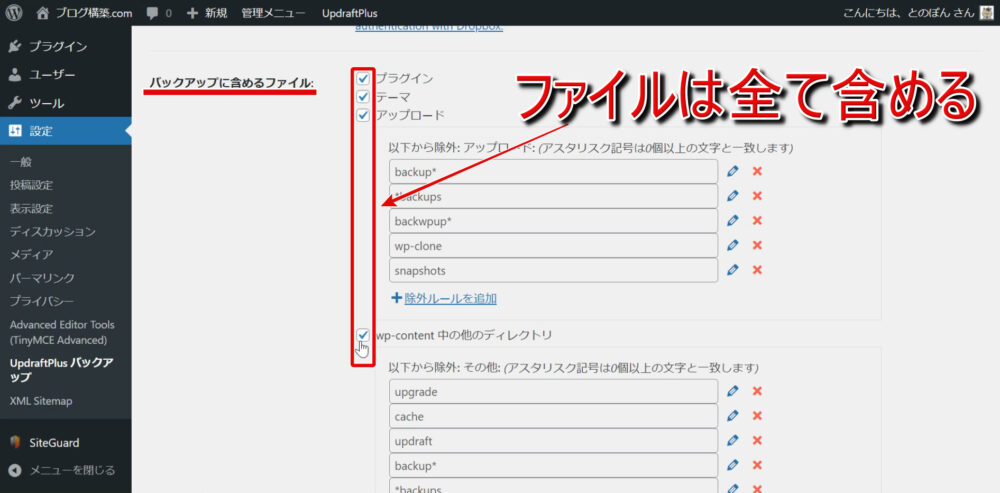
バックアップに含めるデータではすべてのファイルにチェックが入っていることを確認しましょう
ただし、初期設定ですでに全てチェックが入っているので特に操作は必要ありません。
『メール』のところでは、バックアップが施行された際に通知が欲しい、またはバックアップにエラーがあった際の通知が欲しい場合にはチェックを入れましょう。
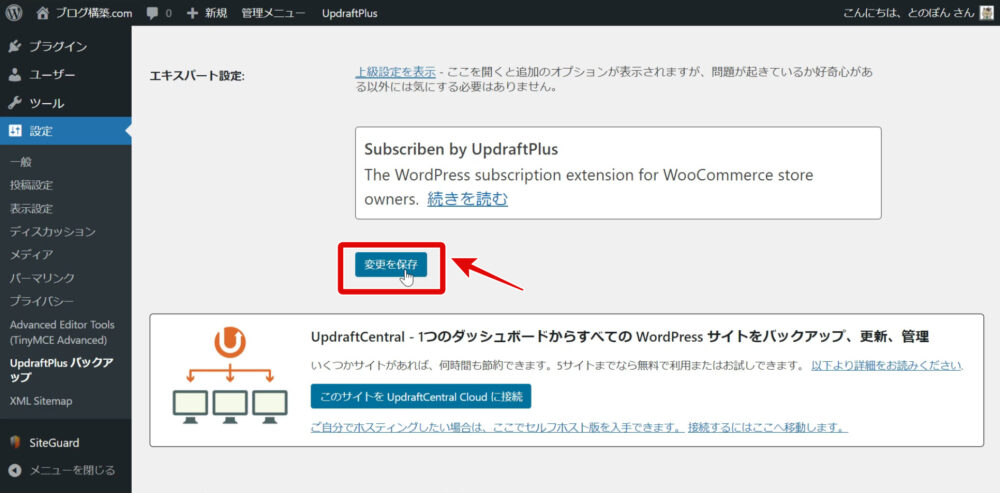
諸々の設定が出来たら画面を下までスクロールして『変更を保存』をクリックして自動バックアップの設定は完了です。
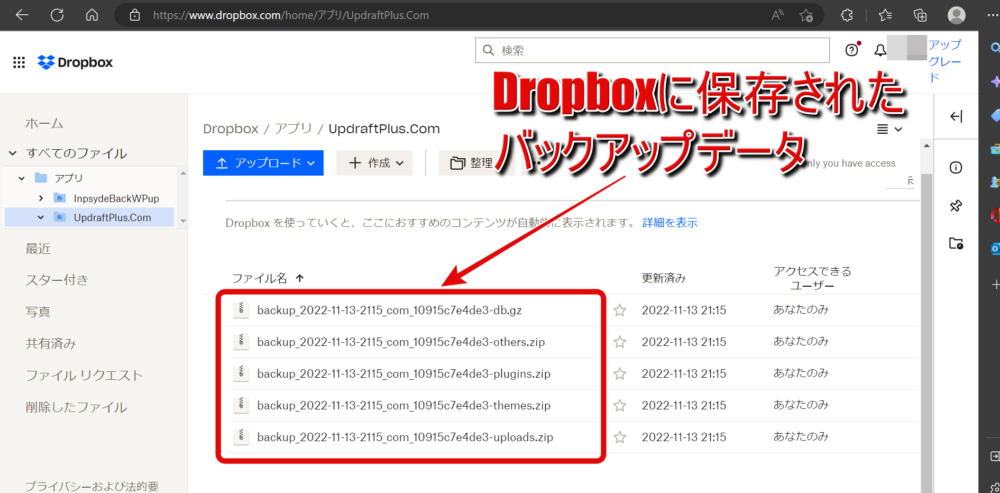
データのバックアップが施行されたのを確認するにはDropboxにログインして確認してみましょう。
Dropboxにログインして『UpdraftPlus.Com』のフォルダを開くと上の画像のようにバックアップデータが確認できます。
Google Driveにバックアップ
管理画面サイドバーより、『設定』⇒『UpdraftPlusバックアップ』と進みましょう。
続いて『設定』タブをクリックします。
続いてバックアップスケジュールを設定していきます。
DropBoxのところでも触れたように、ファイルは画像などサイズが大きいものを含むので毎日バックアップしているとすぐに容量をオーバーします。
なので、ファイルは『毎週』『2』くらいの設定でいいでしょう。
それ以上はトコロテン式に古いものから自動削除されます。
データベースは記事の内容など軽いものが多く、かつ大事なデータなので『毎日』『30(約ひと月分)』の設定でいいでしょう。
記事を毎日更新しない場合は、更新頻度に合わせて設定してください。
『保存先を選択』では『Google Drive』を選択しクリックします。
あらかじめGoogleアカウントを作成しておくと作業がスムーズに。
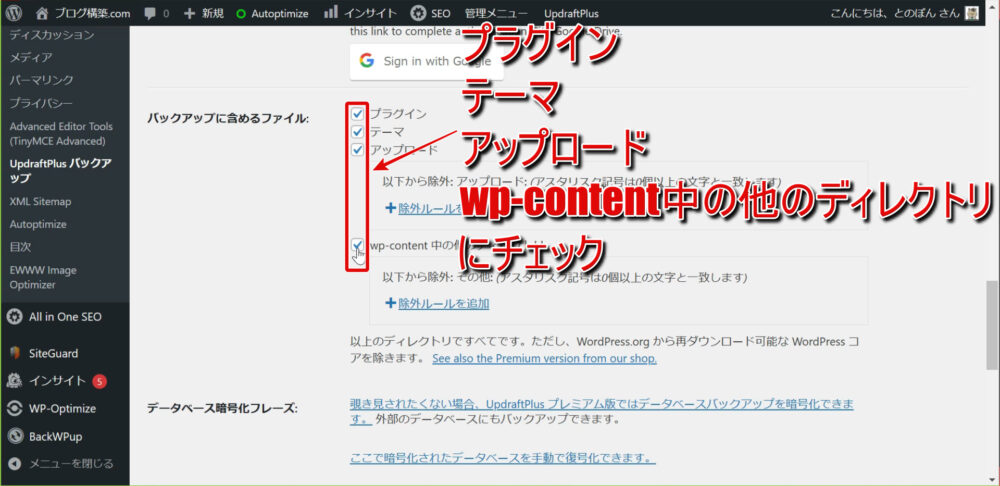
『バックアップに含めるファイル』には
- プラグイン
- テーマ
- アップロード
- wp-content中の他のディレクトリ
の4つにチェックを入れます。
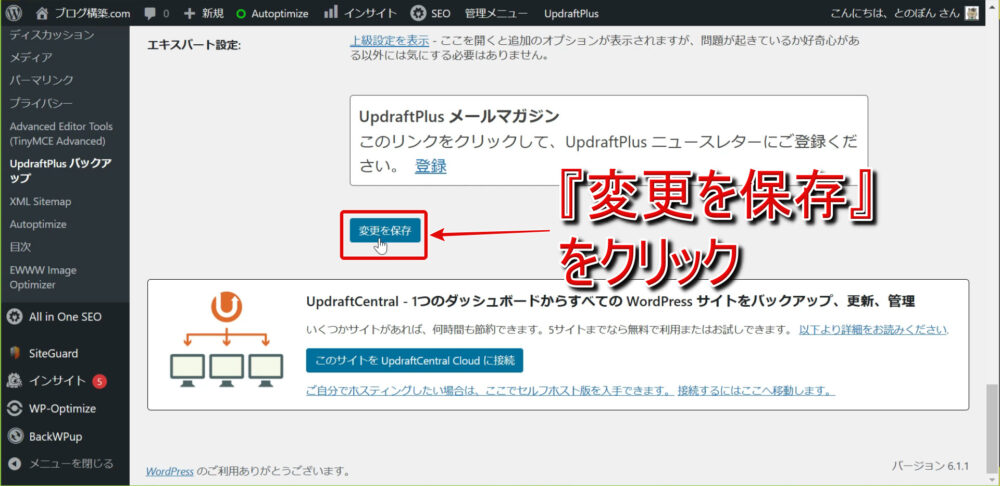
続いて『変更を保存』をクリックします。
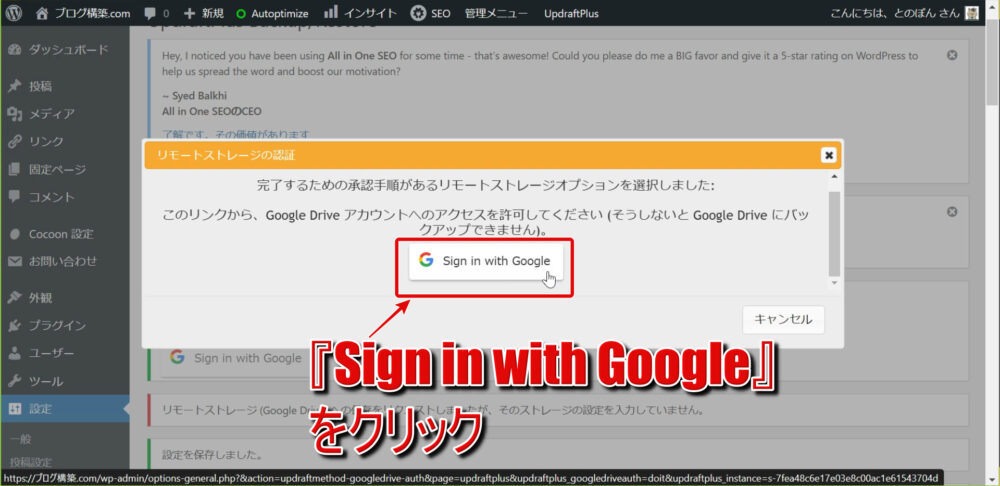
続いて、Google Driveの認証作業が始まります。
『リモートストレージの認証』では『Sign in with Google』をクリックします。
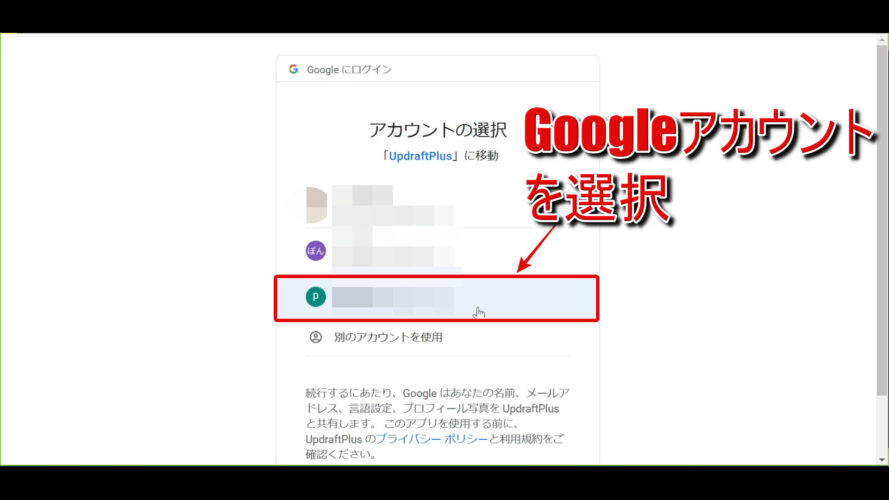
続いてGoogle Driveを使用するアカウントの選択画面でアカウント選択しクリックします。
UpdraftPlusがGoogleアカウントへのアクセスを要求するので『許可』をクリックします。
最後にオレンジ色のUpdraftPlusの画面が表示されるので『Complete setup』をクリックして、Google Driveへの自動バックアップ設定は完了です。
自動バックアップの設定は終わりましたが、ちゃんとバックアップできるかどうか手動バックアップを試してみましょう。
『今すぐバックアップ』をクリックし、続けて『今すぐバックアップ』をクリックします。
バックアップが完了したらGoogle Driveにログインして、バックアップが作成されているか確認しましょう。
Google Driveに上の画像のようにバックアップが作成されていれば、UpdraftPlusによるGoogle Driveへのバックアップ設定は成功です。
復元
ここでは何らかの原因でブログに不具合が生じた場合に、UpdraftPlusでバックアップしたデータを使ってブログを復元する方法を解説していきます。
前提としてブログの表示等に不具合があるが管理画面にはログインできる状態で復元をしていきます。
管理画面にすらログインできない場合でも復元は可能ですが、作業工程が長くなるので以下の別記事で詳しく解説します。
-

ワードプレス管理画面に入れない時のUpdraftPlusのバックアップデータを使ったブログ復元方法解説
前回の記事ではブログをバックアップ&復元するプラグイン『Up ...
続きを見る

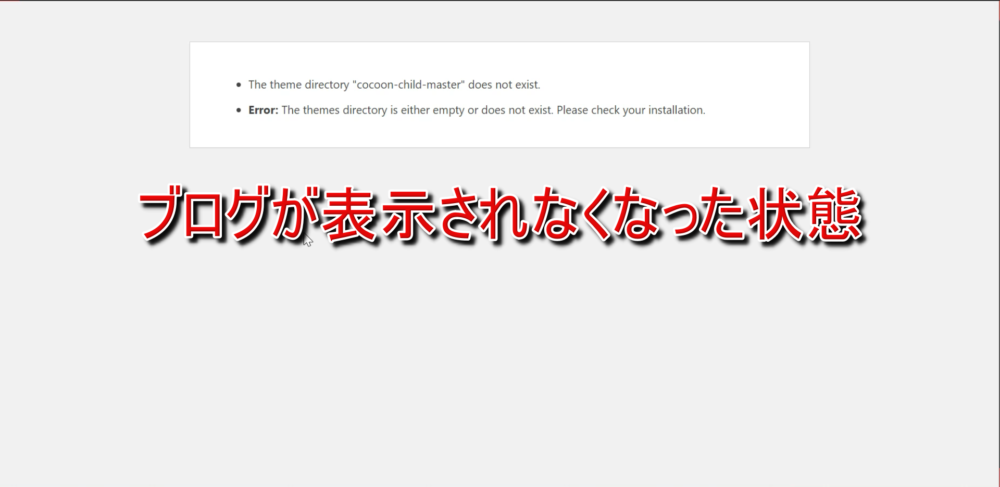
前提条件は上の画像のようにブログの表示が出来なくなった場合とします(管理画面には入れる状態)。
管理画面サイドバーより『設定』⇒『UpdraftPlusバックアップ』と進みましょう。
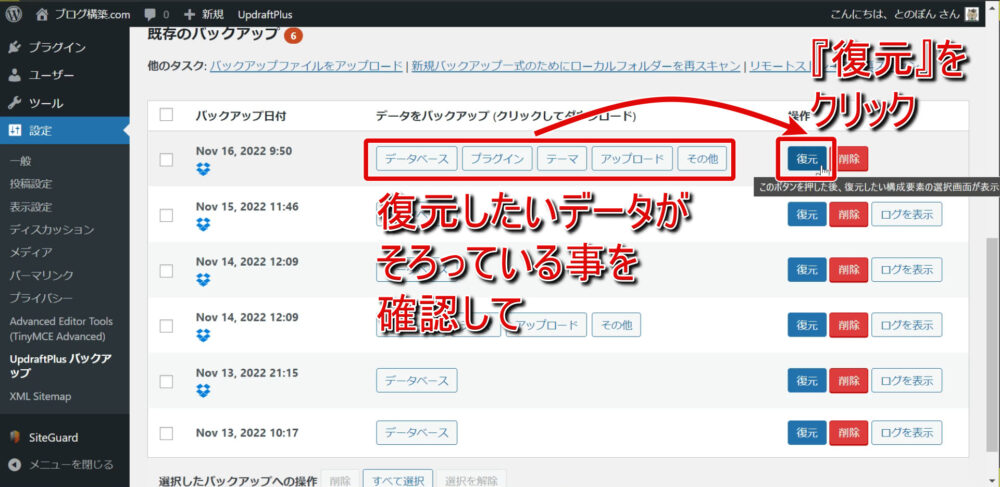
続いて、画面を下にスクロールして『既存のバックアップ』のところにある復元したいデータがそろったバックアップを選んで『復元』をクリックします。
今回の不具合はテーマファイルを削除して表示できなくさせただけなのでテーマのみ復元すればいいのですが、原因が分からないという場合も初心さんには多いのですべてのファイルを復元する形で作業を進めています。
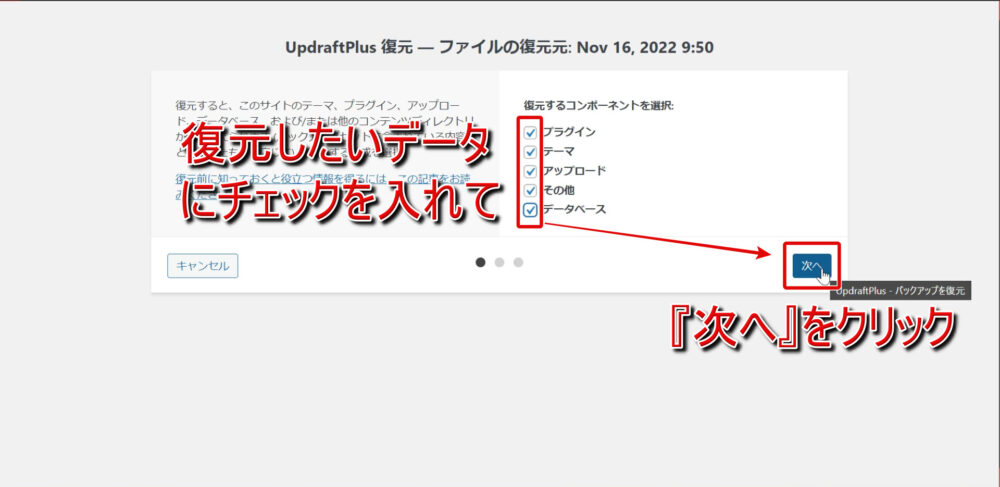
続いて表示される画面では復元したいデータにチェック(すべてでOK)して『次へ』をクリックします。
バックアップファイルの取得が開始され取得が終わると『復元』ボタンが表示されるのでこれをクリックします。
『Restore successful!!』の文章が表示されたら最後に『UpdraftPlus設定も戻る』をクリックしましょう。
再度ワードプレスへのログインが求められる場合があるのでログインします。
これで復元は完了です。
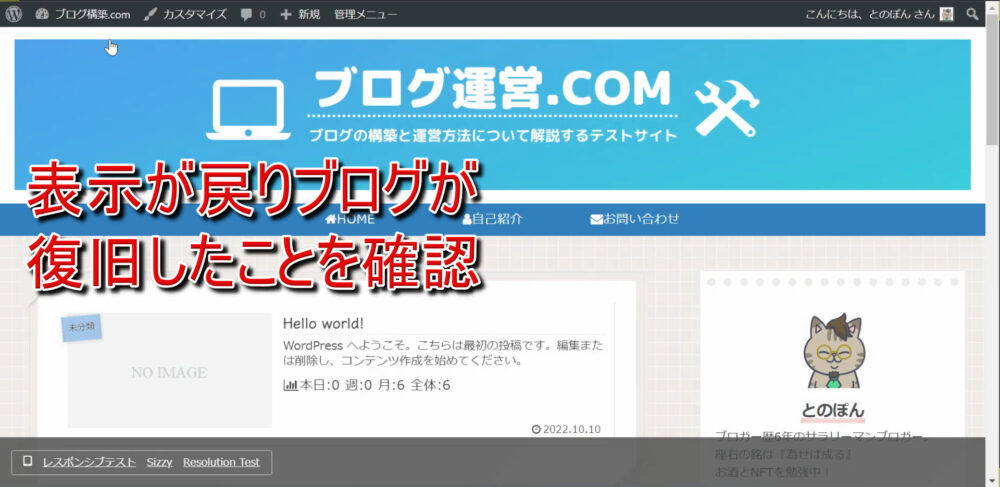
管理画面に再ログインしたらサイトを表示させてブログが正常に表示されるか確認しましょう。
今回の実験では上のようにブログがちゃんと表示されて復旧されたことが分かります。