-

【初心者】ワードプレスプラグイン『BackWPup』の使い方を優しく解説【スクショ・動画】
以前、当サイトではブログのバックアップ及び復元をするためのワ ...
続きを見る
ブログをある程度の期間運営してきている方はSEOという言葉を聞いたことがあるかと思います。
SEOとはSearch Engine Optimizationの3つの単語の頭文字を並べたもので、日本語では『検索エンジン最適化』と呼びます。
検索エンジンとはGoogleなどが提供する検索サービスのことを指し、私たちのブログを検索結果の上位に表示させるための施策のことをSEO(検索エンジン最適化)と言います。
上記の通り、SEO対策はブログをより多くの人に閲覧してもらうために必須の対策であり、収益化を考えているブロガーさんたちにとっては生命線ともいえるものです。
と言うわけで今回はそんなSEO対策をしてくれる便利なプラグイン『All In One SEO』の設定方法や使い方について初心者さん向けに画像と動画を使って詳しく優しく解説していきたいと思います。
解説ポイント
- All In One SEOで何が出来る
- All In One SEO導入の注意点
- All In One SEOの設定方法
- All In One SEOの使い方


All In One SEOで何が出来る?

冒頭で触れたSEO対策には
- 内部対策
- 外部対策
の2種類あります。
このうちAll In One SEOは内部対策をしてくれるプラグインです。
内部対策と外部対策
SEOにおける内部対策とは、タイトルタグやメタディスクプション、内部リンクなどの最適化を行う施策のことで、ブログ内で出来る検索エンジン最適化の一連の施策のことを指します。
一方で外部対策とは、外部サイトから被リンクやサイテーション(引用)をしてもらうための一連の施策のことを指します。
内部対策にもいろいろありますが、All In One SEOでは
- タイトルタグ
- メタディスクリプション
- 構造化データ
- canonicalタグ
- XMLサイトマップ
- robots.txt
- .htaccess
などの内部対策が可能となっています。
All In One SEO導入の注意点
All In One SEOは内部SEO対策用のプラグインですが、一部のテーマでは同じ機能が搭載されていて競合・阻害してしまい不具合が生じるおそれがあるためインストールが推奨されない場合があります。
仮に競合・阻害しない場合でも同じような機能がテーマに備わっている場合はインストールの必要はないと言えます。
当サイトでも適用しているAFFINGER6もAll In One SEOと同じ内部対策機能が備わっているので基本的にAll In One SEOは必要ありません。
All In One SEOにあってAFFINGER6にない機能もあるのですが、All In One SEOはプラグイン自体がとても重いのでその機能のためだけにプラグインを入れるというのはおすすめできません。
また、当サイトで使い方を紹介しているCocoonもAll In One SEOと重複する機能が多く、プラグインの重さを考えても導入する必要性は低いと思います。

ワードプレス自体が自動でXMLサイトマップを生成する機能を備えているので不要のように思いますが、細かな設定ができません。
XMLサイトマップのためだけにAll In One SEOをインストールするのは無駄なので、専用のプラグインを使ってXMLサイトマップを送信する方法を以下の記事で紹介しています。
-

【初心者】プラグインを使ってXMLサイトマップを生成してサーチコンソールに送信する方法を徹底解説【動画で解説】
以前の記事でCocoon適用サイトをグーグルアナリティクス・ ...
続きを見る
プラグインはとても便利なアイテムですが、むやみやたらにインストールするとブログが重くなる上に脆弱性をついた不正アクセスなどの被害リスクが大きくなります。
All In One SEOの設定方法
ここではAll In One SEOのインストールから設定方法までを解説していきます。
インストール&有効化
まずはプラグインをインストール&有効化していきましょう。
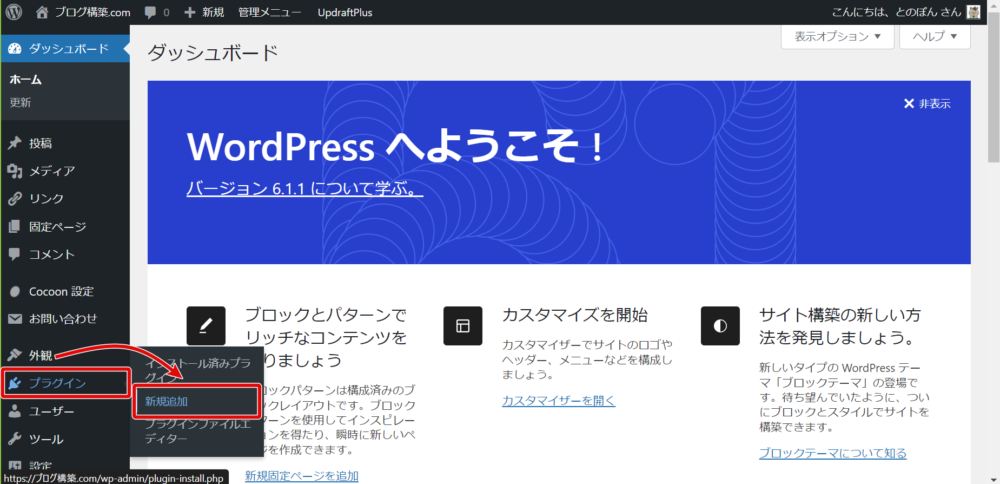
管理画面サイドバーより『プラグイン』⇒『新規追加』と進みます。
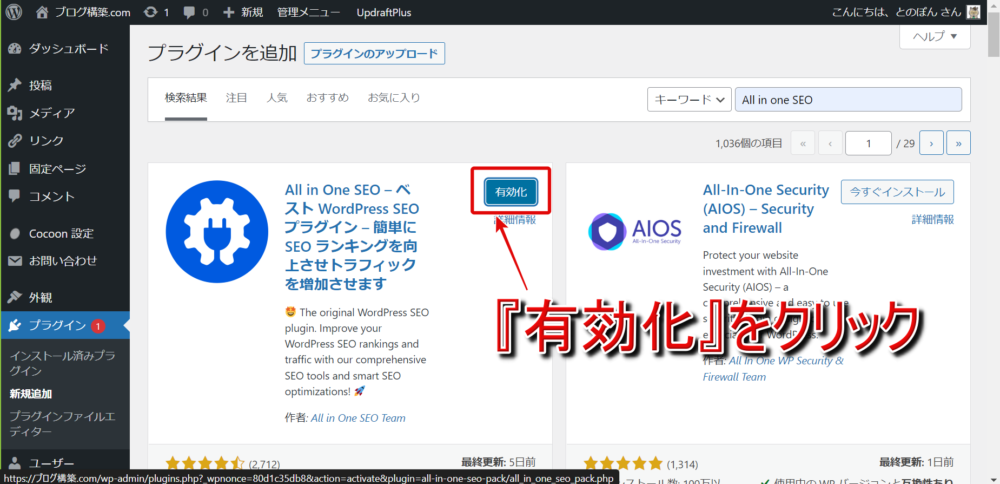
続いて検索窓に『All In One SEO』と入力し、検索結果の一番左上に表示されたプラグインのインストール&有効化ボタンをクリックしましょう。
設定
All In One SEOを有効化するといきなりセットアップウィザードが起動します。
ここではAll In One SEOの
- セットアップウィザード
- その他の設定
の2点について解説していきます。
セットアップウィザード
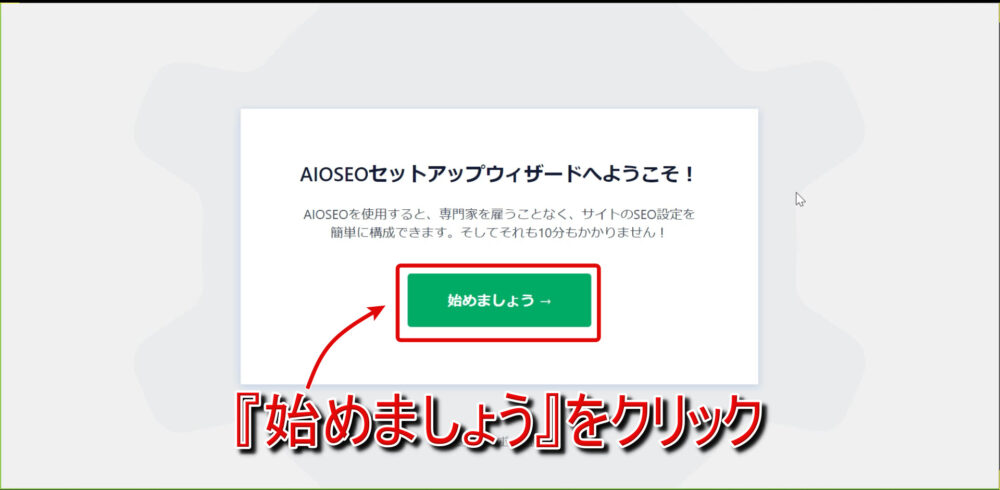
All In One SEOを有効化すると左上の画像のようにセットアップウィザードが勝手に起動するので『始めましょう』をクリックします。
続いて、『ウェブサイトを最もよく表すカテゴリ』では運営しているサイトの特徴い近いカテゴリを選択しましょう。
基本的に『ブログ』にチェックしておいてOKです。
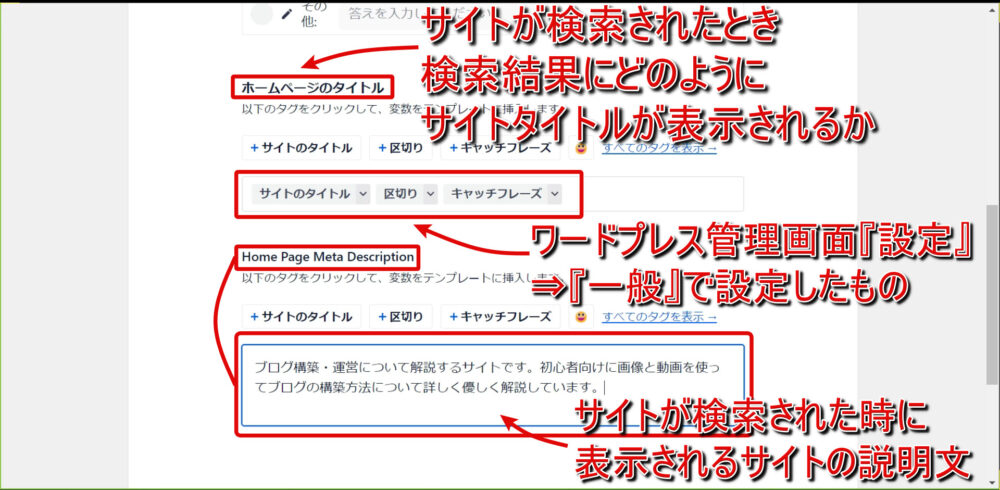
『ホームページのタイトル』はサイトがGoogleなど検索エンジンで検索された際に検索結果一覧に表示されるわけですが、この時のサイトタイトがどのように表示されるかを指定できます。
デフォルトでは『サイトタイトル』『区切り』『キャッチフレーズ』となっていますが『区切り』と『キャッチフレーズ』はお好みで削除してもOKです。
サイトタイトルとキャッチフレーズはワードプレス管理画面サイドバーより『設定』⇒『一般』と進んだ先で設定したものが表示されます。
また、『Home Page Meta Description』ではサイトが検索された際の検索結果一覧に表示されるサイトの説明文の設定ができます。
デフォルトでは『キャッチフレーズ』が指定されていますが、ここはSEO上大切な部分なのでしっかりと自分の言葉でサイトの説明文を書くようにしてください。
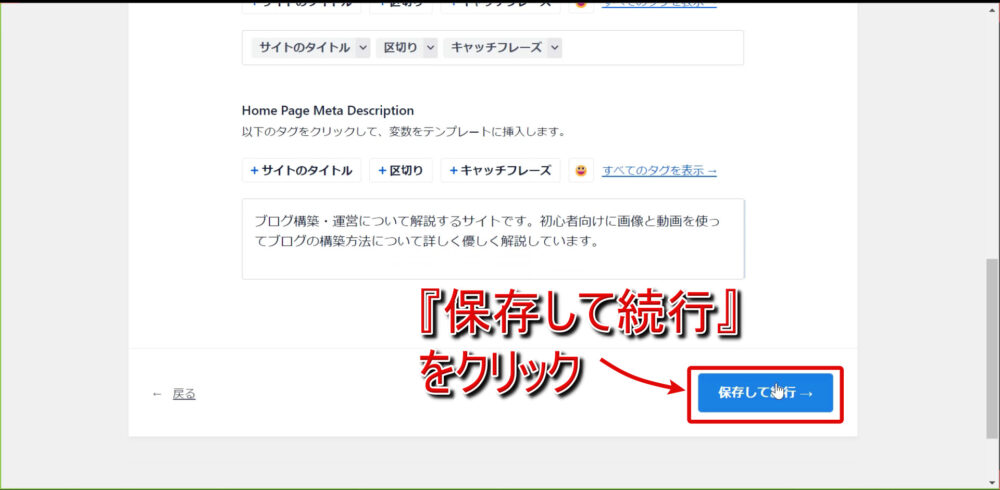
最後に『保存して続行』をクリックします。
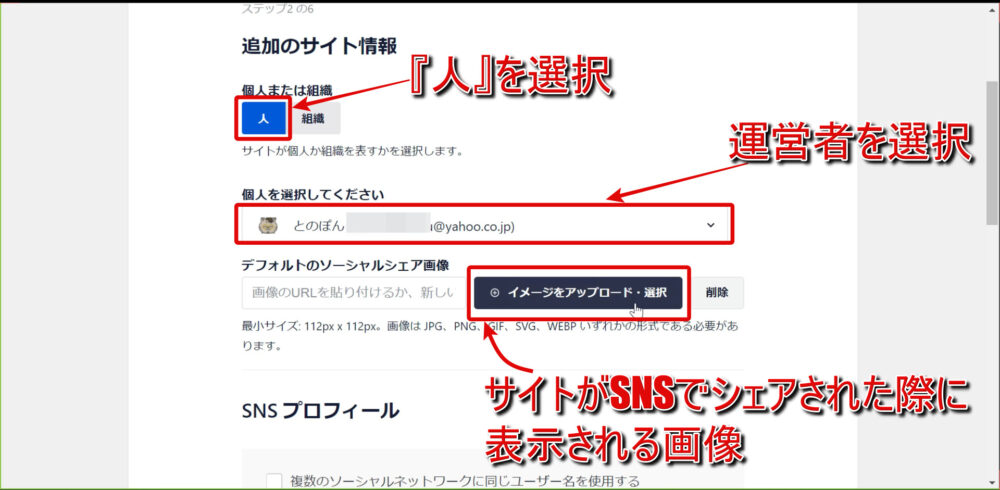
追加のサイト情報の設定に移ります。
『個人または組織』では『人』を選択。
個人の選択では運営者を指定します。
『デフォルトのソーシャルシェア画像』はサイトがツイッターなどのSNSでシェアされた際に表示される画像の設定ができます。
あらかじめ画像を用意している場合は『イメージをアップロード・選択』をクリックして設定しましょう。
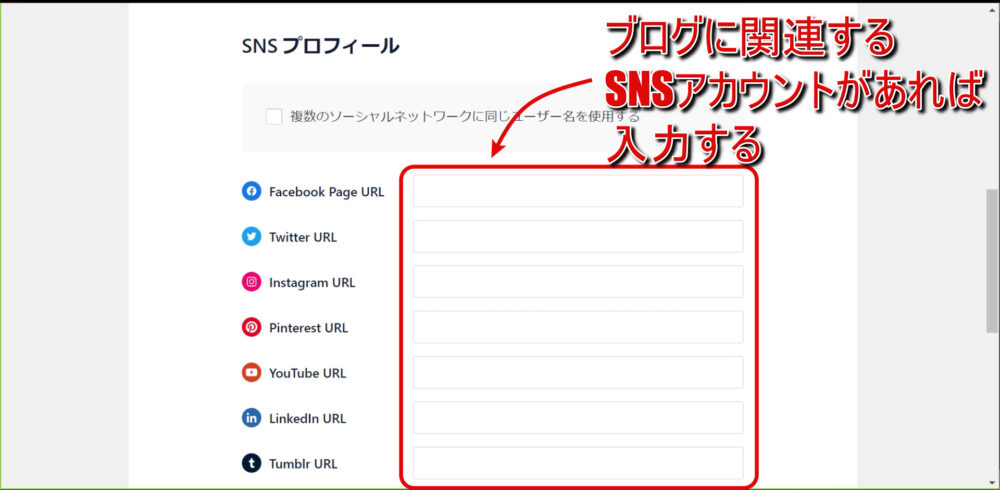
SNSプロフィールでは各種SNSでブログに関連するアカウントが存在する場合はURLを入力し、最後に『保存して続行』をクリックします。
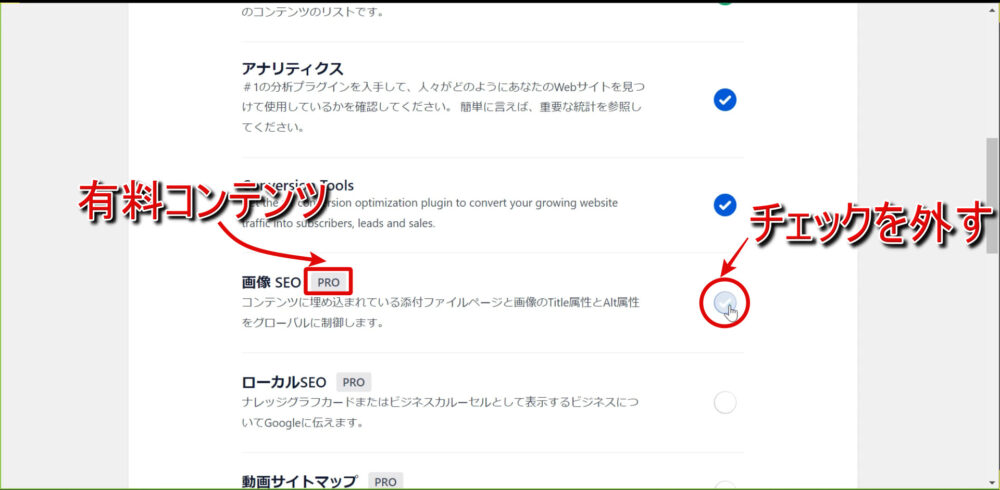
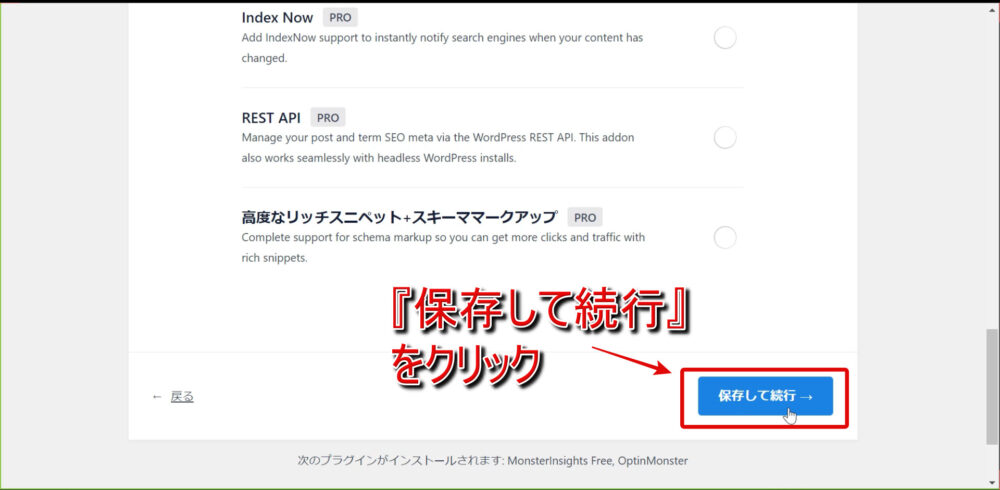
『どのSEO機能を有効にしますか?』ではデフォルトでチェックが入ってしまっているPRO版(有料コンテンツ)のチェックをすべて外して『保存して続行』をクリックしましょう。
『検索の外観』では先ほどホームページタイトルとHome Page Meta Discriptionで設定した内容のプレビューが表示されます。
気に入らなけらばクリックして再編集しましょう。
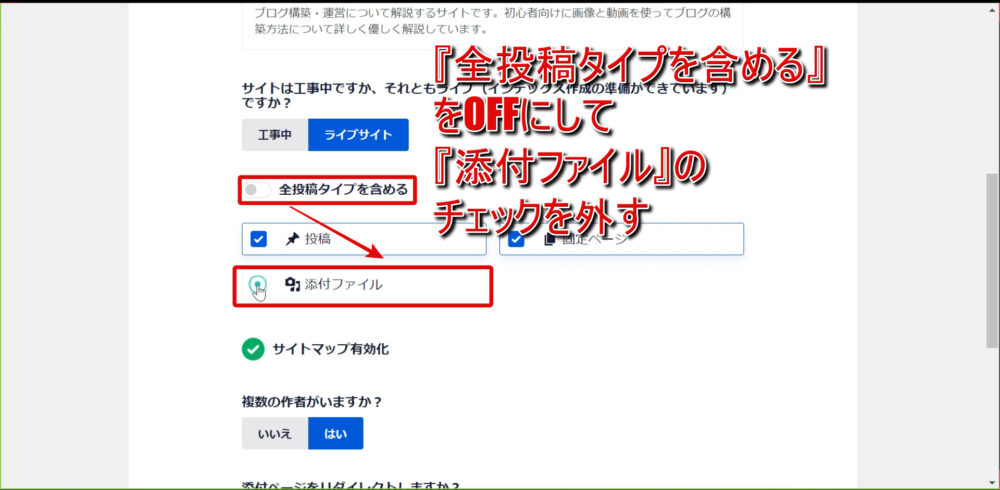
続いて、『全投稿タイプを含める』をOFFにして、『添付ファイル』のチェックを外します。
『複数の作者がいますか?』は『いいえ』にして『保存して続行』をクリックしましょう。
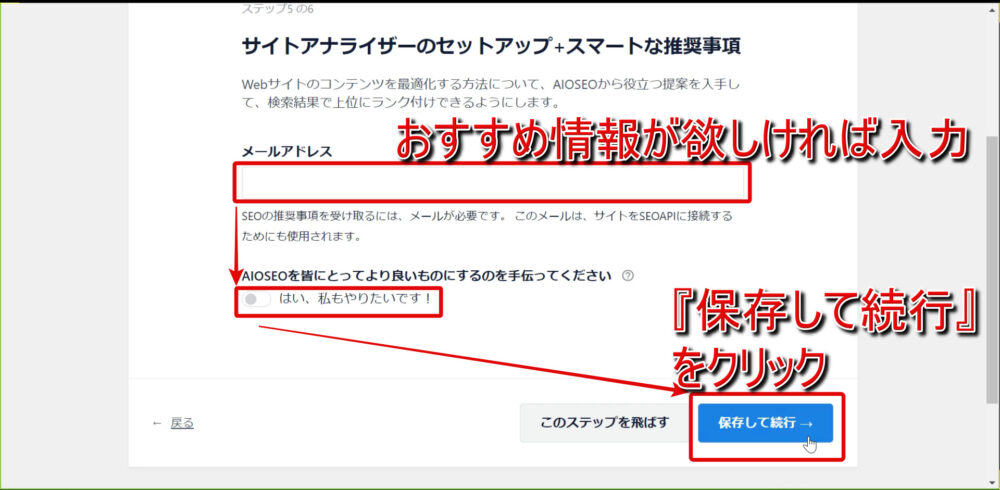
サイトアナライザーのセットアップ+スマートな推奨事項ではメールアドレスを入力すると運営側からおすすめ情報(基本的には有料コンテンツへのお誘い)が送られてきます。
必要な場合は入力しましょう。
最後に『保存して続行』をクリックします。
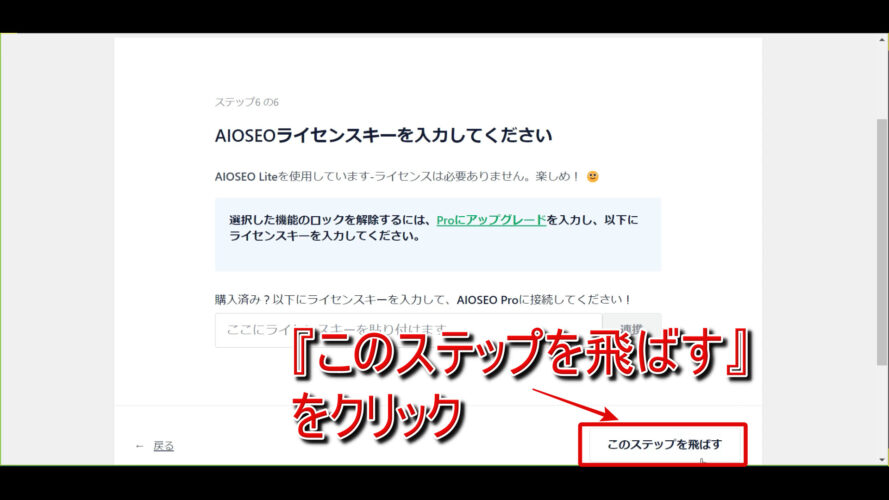
『AIOSEOライセンスキーを入力してください』はPRO版の機能なので『このステップを飛ばす』をクリックして先へ進んでOKです。
最後に再度Pro版へのお誘いがありますが、無視してOKです。
『セットアップを完了し、ダッシュボードに移動します』をクリックしてセットアップウィザードによる初期設定は終了です。
その他の設定
ここではAll In One SEOのウェットアップウィザードで設定したもの以外で設定しておきたい以下の項目について解説していきます。
- ウェブマスターツール(一般設定)
- タクソノミー(検索の外観)
- アーカイブ(検索の外観)
- Facebook(ソーシャルネットワーク)
- Twitter(ソーシャルネットワーク)
- 一般的なサイトマップ(サイトマップ)
- RSSサイトマップ(サイトマップ)
上の動画は以下のスクリーンショット解説をすべて字幕で解説したものです。
ウェブマスターツール(一般設定)
ここではAll In One SEOを使ってウェブマスターツール(アクセス解析系のツール)と連携する方法を解説します。
様々なウェブマスターツールと連携可能ですが、ここでは便宜上、最もポピュラーな
- Googleサーチコンソール
- Googleアナリティクス
の2つの設定方法を解説していきます。
Googleサーチコンソール
All In One SEOでサーチコンソールとブログを連携するためはHTMLタグの一部が必要になるのでこれをまず取得する必要があります。
HTMLタグの一部の取得方法は以下の記事の『サーチコンソール』⇒『ブログへの導入』にて画像付きで詳しく解説しているので参考にして取得してみてください。
-

【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説
当ブログをご覧の皆さんの中にはブログを収益化させたいと思って ...
続きを見る
【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説
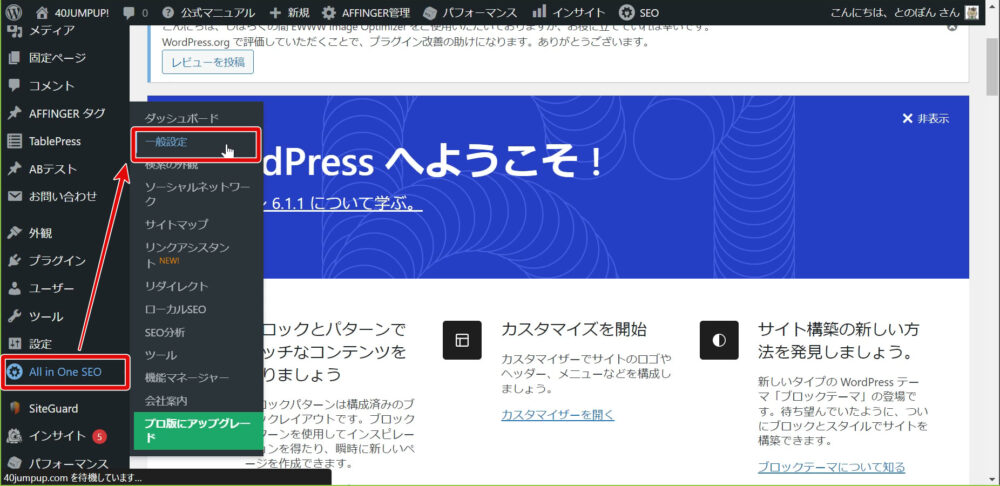
ワードプレス管理画面サイドバーより『All In One SEO』⇒『一般設定』と進みましょう。
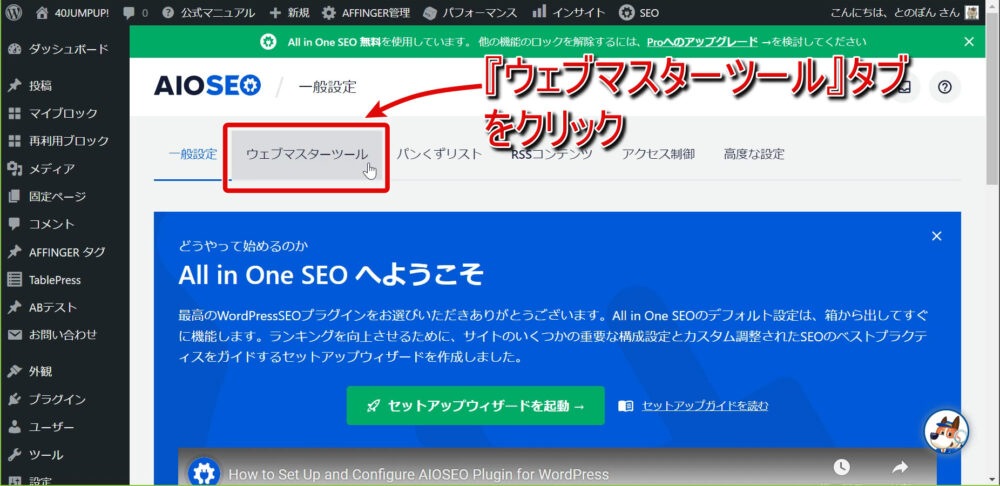
右画面の『ウェブマスターツール』タブをクリックします。
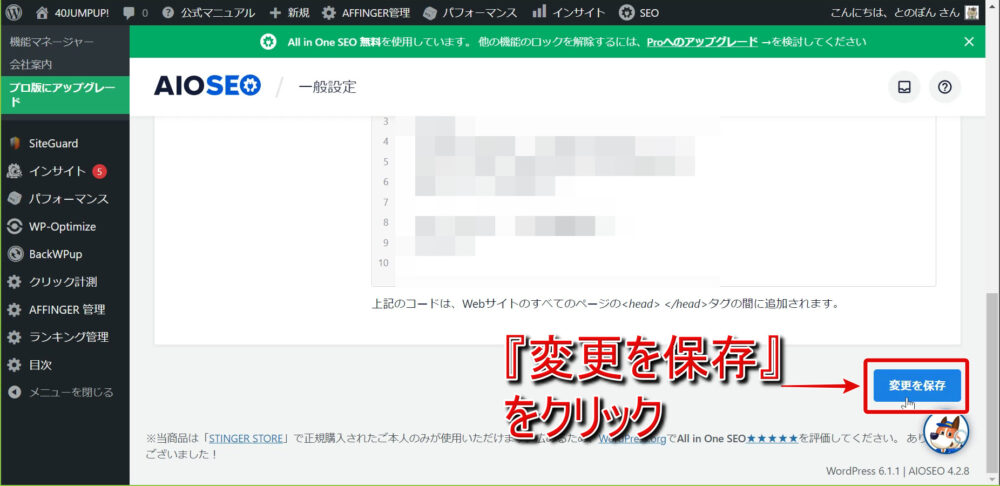
『Google検査コンソール(サーチコンソールのこと)』をクリックして、サーチコンソールの所有権の確認のところで取得したメタタグ(HTMLタグ)の一部を『Google検査コード』に張り付け、『変更を保存』をクリックすればサーチコンソールとブログの連携作業は完了です。
Googleアナリティクス
All In One SEOの一般設定で『Googleアナリティクス』をクリックすると、すぐ下に『Google Analysticsスを管理』ボタンが出てくるのでこれをクリックしましょう。
続いて、『Launch Setup Wizard』をクリックします。
ウェブサイトのカテゴリーを聞かれるので『Publisher(Blog)』にチェックを入れて、『Save and Continue』をクリックします。
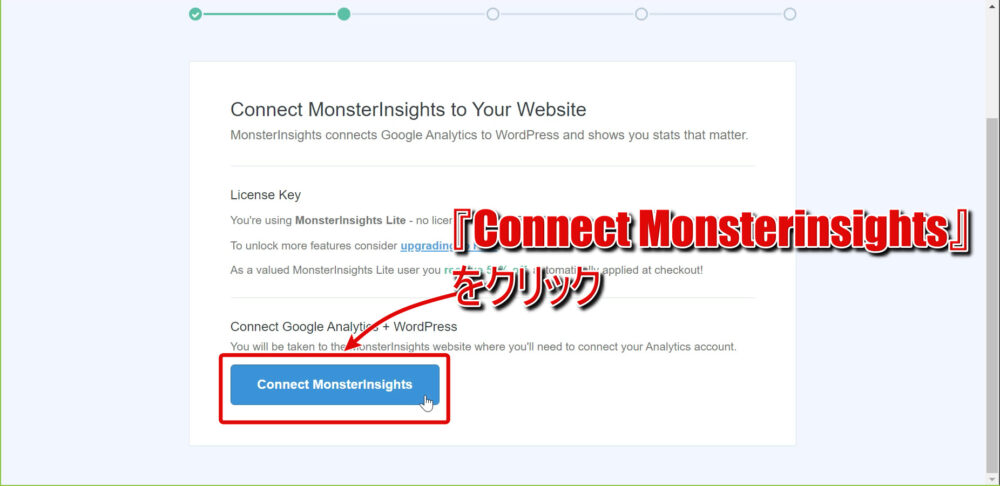
続いて表示される画面では画面を下までスクロールして『Connect Monsterinsights』をクリックします。
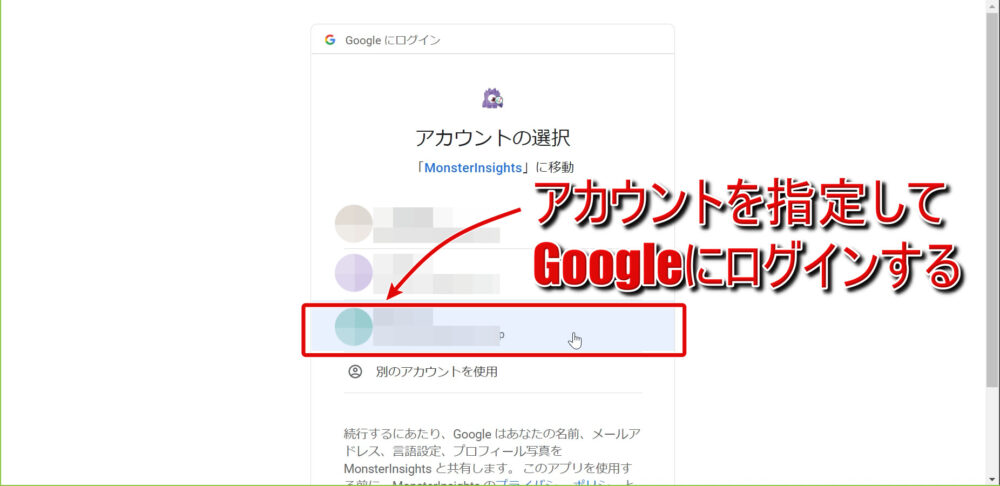
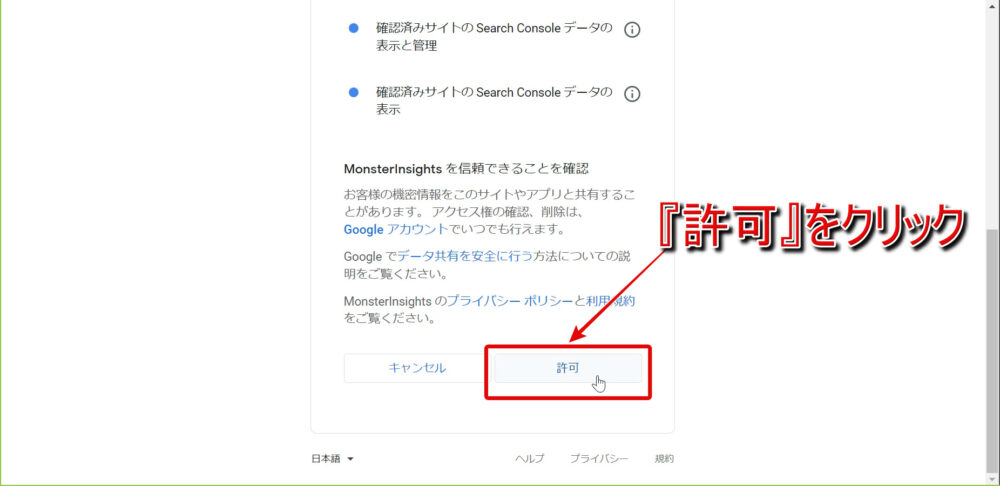
MonsterinsightsにアクセスするためのGoogleアカウントをクリックし、続いて表示される画面では『許可』をクリックしましょう。
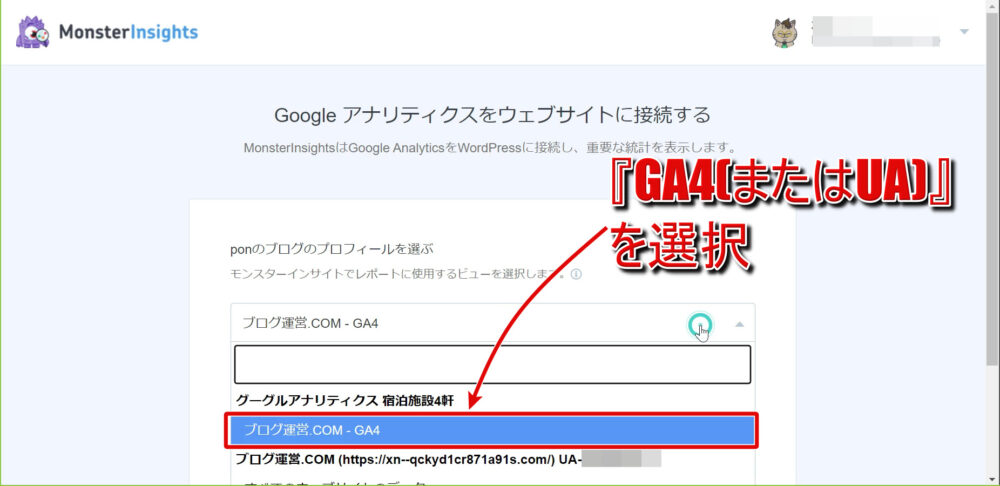
続いて、レポートに使用するビューの選択をしていきます。
Googleアナリティクスでは現時点で
- GA4(Google Analystics4)
UA(Universal Analystics)(20237月末をもって完全停止しました)
のビューを利用可能です。
従来型のレポートに使用されているのがUAですが、これは2023年7月に完全にGA4に移行することが決定しています。
ですので、GA4を選ぶのが良いと思われますがGA4で得られるデータは現状ではUAよりも少ないので切り替え時期まではUAを選択しておくという感じでもOKです。
GA4の導入方法や詳細は以下の過去記事参照のこと。
【初心者向け】CocoonでGoogleアナリティクスとサーチコンソールを設定&連携する方法を徹底解説
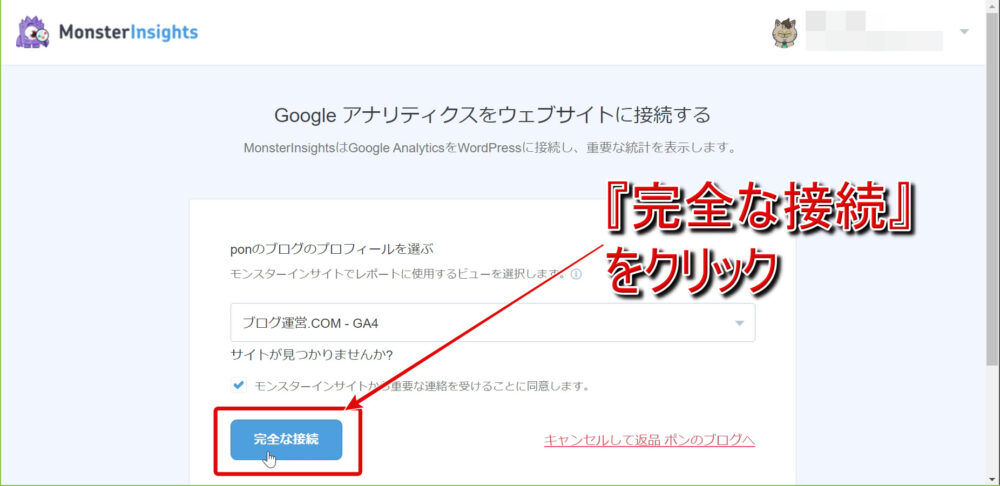
GA4(またはUA)を選択し、『完全な接続』をクリックしましょう。
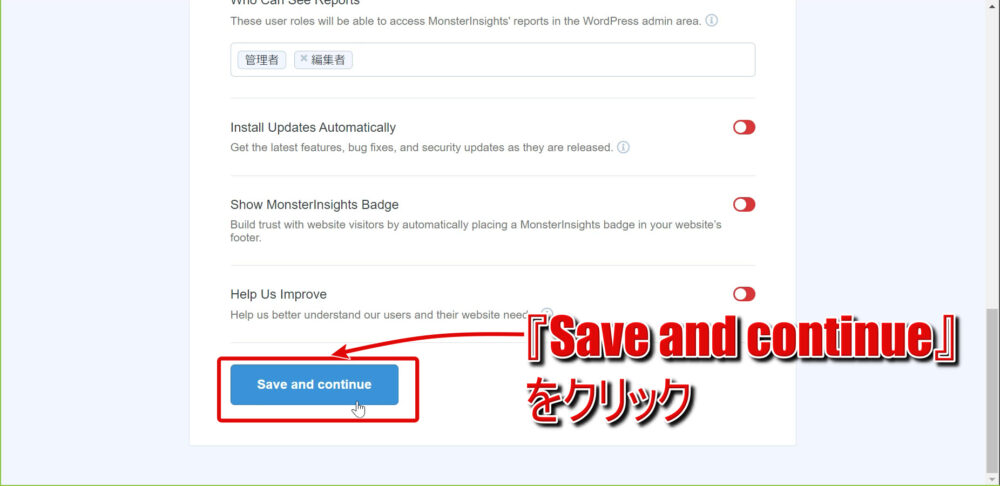
続いて表示される画面は下までスクロールし『Save and Continue』をクリックします。
続いて追加機能をインストールするかどうかの設定画面が表示されます。
ここで『Continue』をクリックすると『OptinMonster』と『WPForms』という余計なプラグインが勝手にインストールされるので『Skip for Now』をクリックして飛ばしましょう。
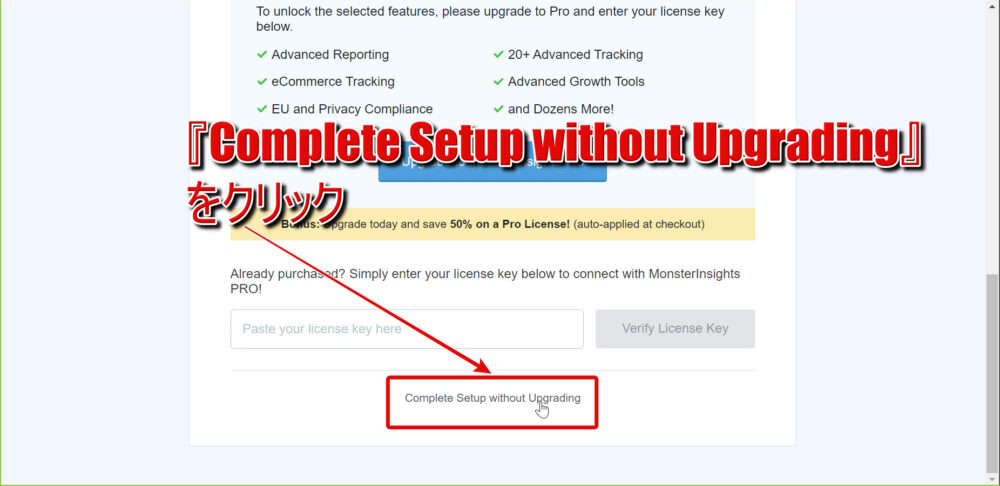
続いて有料版へのお誘いページが表示されるので画面を下までスクロールして『Complete Setup without Upgrading』をクリックしてMonsterinsightsによるブログとGoogleアナリティクスの連携を完了しましょう。
連携が完了すると、48時間程度でGoogleアナリティクスでサイトのアクセス状況などのデータを確認することが出来るようになります。
また、アナリティクスにログインしなくてもワードプレス管理画面からデータを確認することも出来ます。
管理画面上部の『インサイト』タブをクリックすると過去30日間の簡易的なアクセス状況を確認できます。
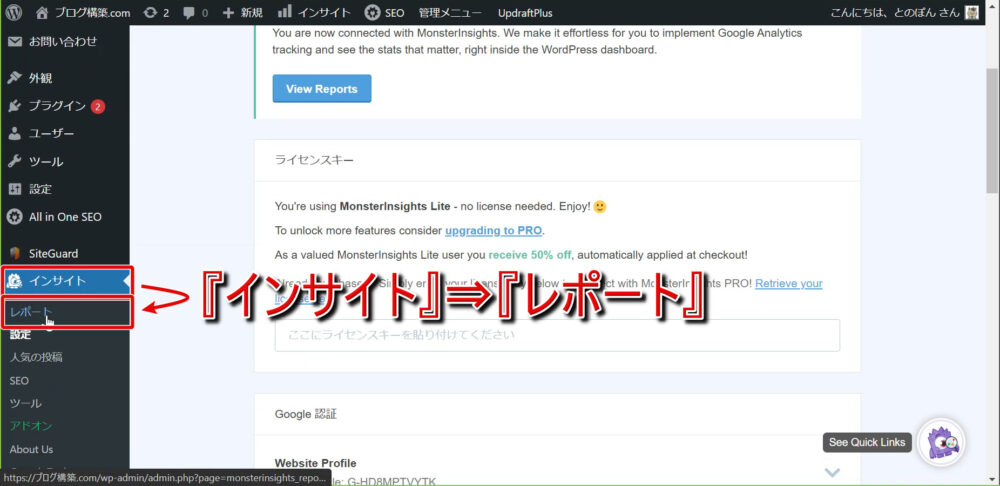
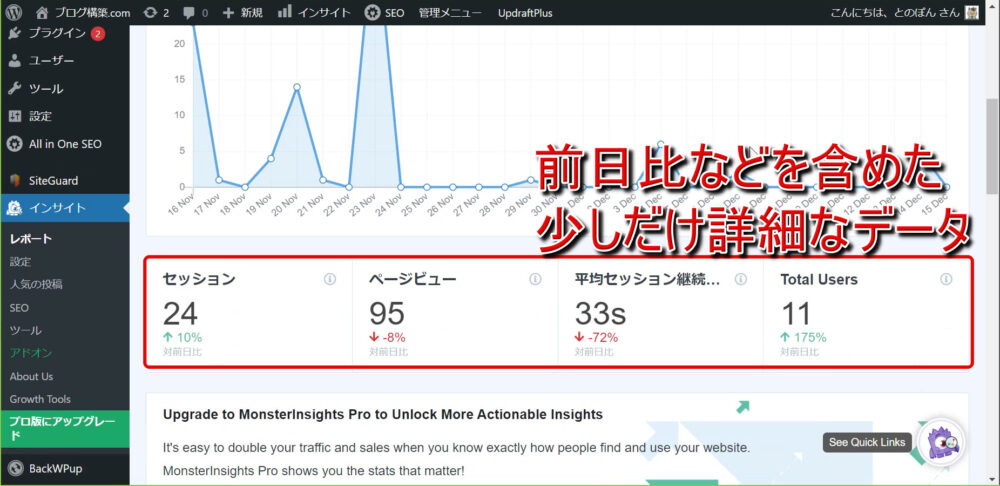
またサイドバーより『インサイト』⇒『レポート』と進むと、折れ線グラフによるアクセス状況や、前日比などの少しだけ詳細なデータを確認することも可能です。
検索の外観
ここではAll In One SEOの『検索の外観』設定のうち
- タクソノミー
- アーカイブ
の設定をしていきます。
ここでの設定はSEO上価値のないページをnoindex設定(SEO上価値のないページをGoogleにindex登録させない)することが目的となります。
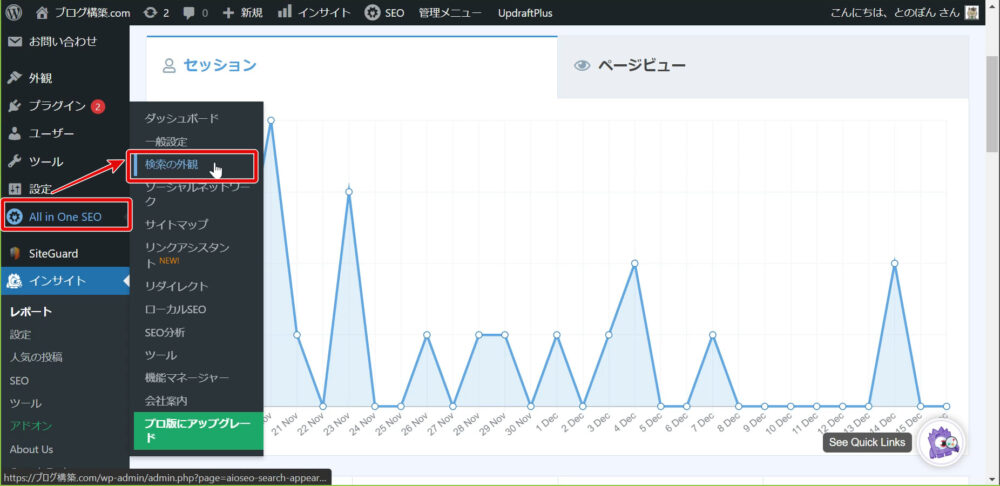
まずは、ワードプレス管理画面サイドバーより『All In One SEO』⇒『検索の外観』と進みましょう。
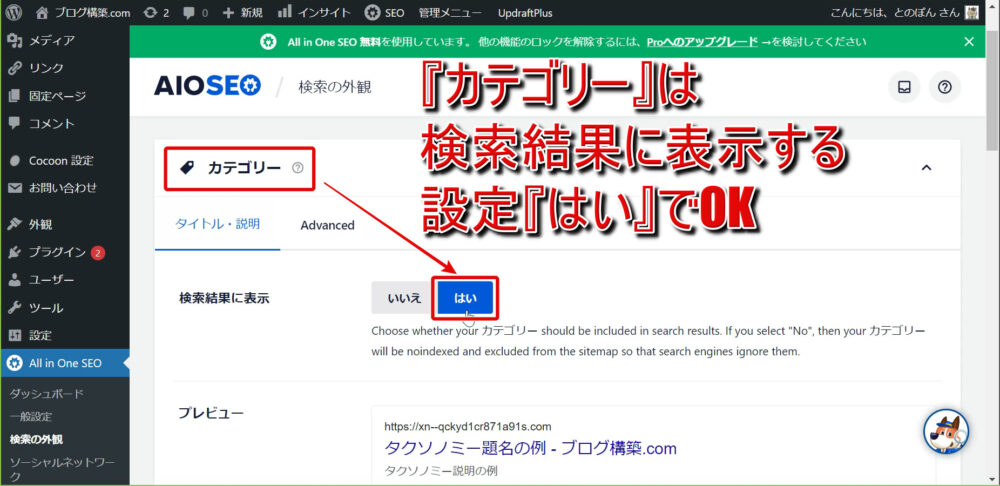
タクソノミー
まずはタクソノミーの設定をしていきます。
タクソノミーとは『分類』のことです。
私たちが運営するブログでは記事の性質に合わせて大きく『カテゴリ』分けすることがありますよね。
『分類』の中でもそのような『カテゴリ』分けはSEO上重要な役割があります。
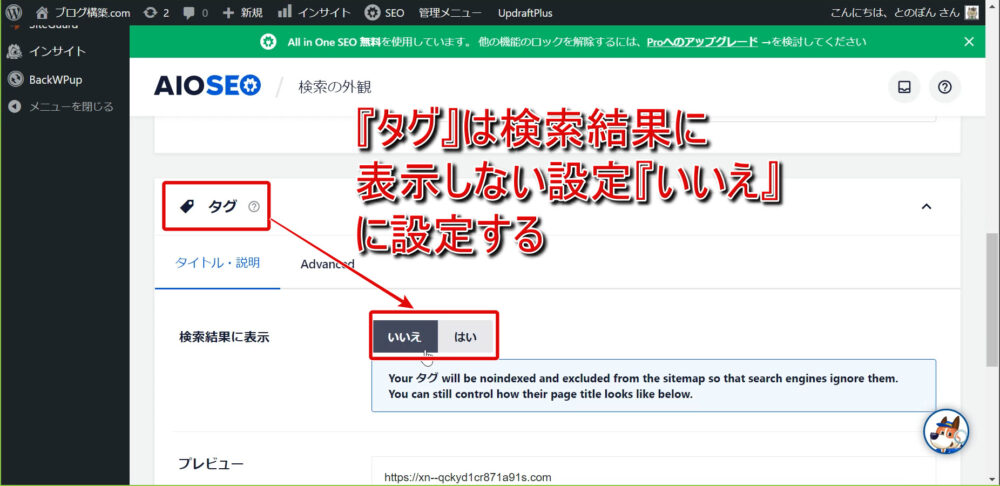
ただ、そのカテゴリよりもさらに細分化して『タグ』として属性を付与することがありますがこれにはSEO上の意味はないとされています。
そこで、All In One SEOのタクソノミー設定では
- 『カテゴリ』は検索結果に表示する設定を『はい』
- 『タグ』は検索結果に表示する設定を『いいえ』
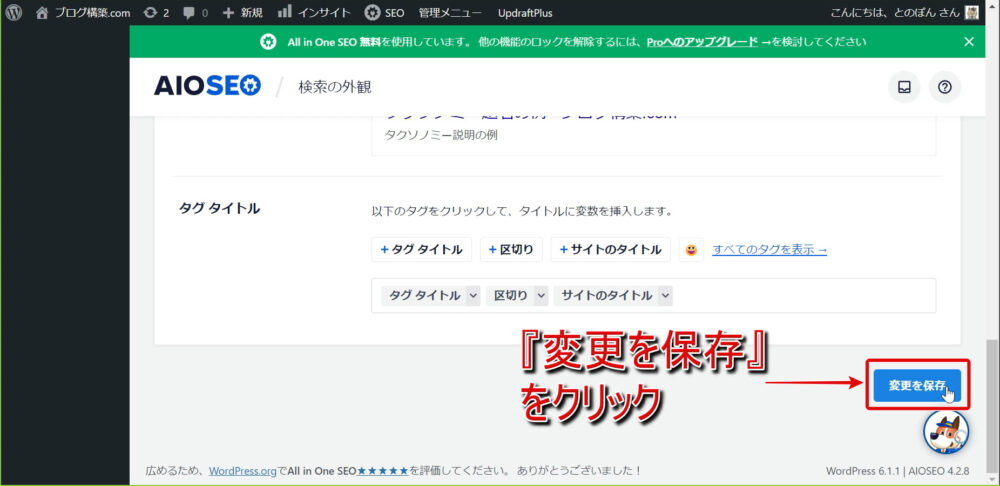
に設定し、最後に『変更を保存』をクリックしましょう。
アーカイブ
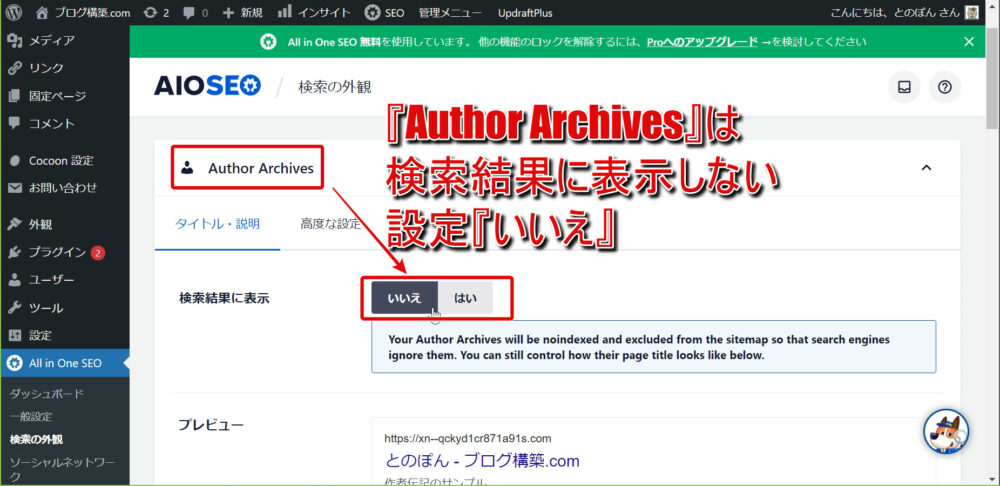
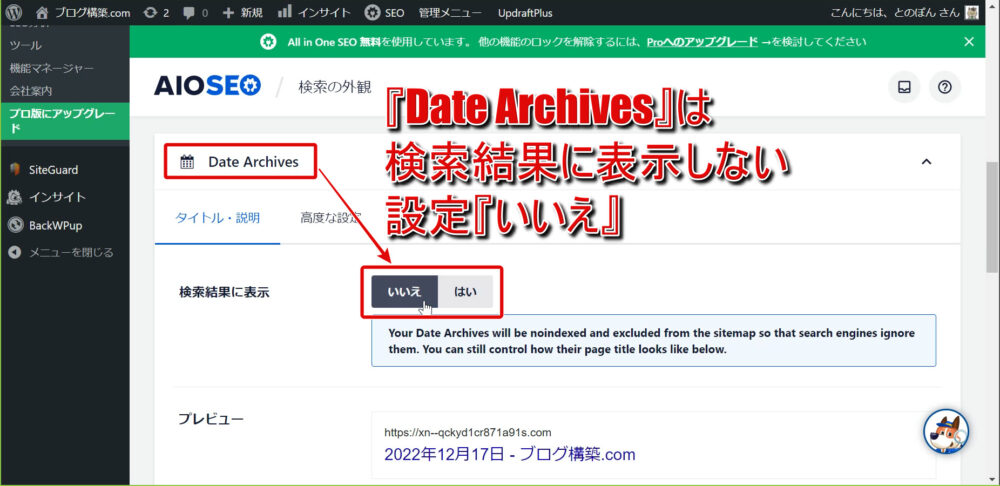
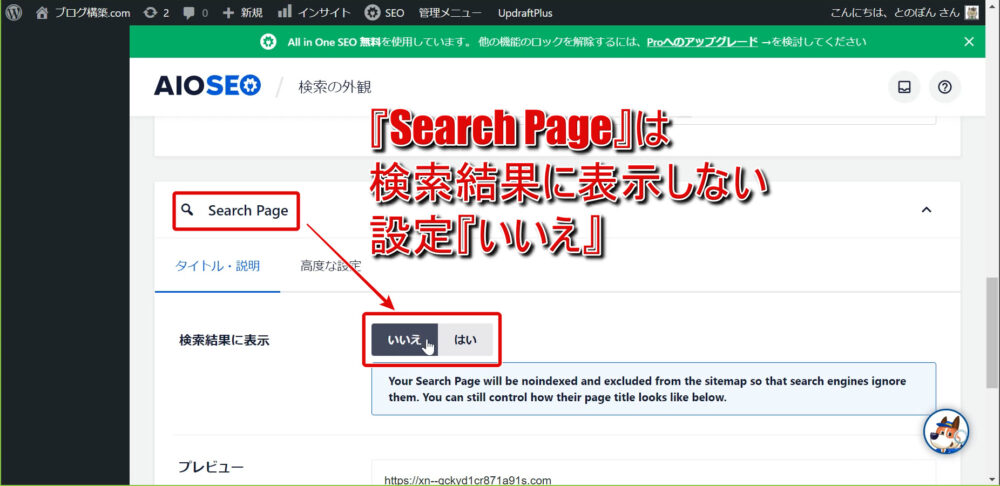
続いて、『アーカイブ』タブをクリックしましょう。
ここでは
- Author Archives
- Date Archives
- Search Page
の3つ全てを『いいえ』に設定しましょう。
この3つはSEO上index登録する意味(コンテンツの質)はないのですべて『いいえ(noindex)』でOKです。
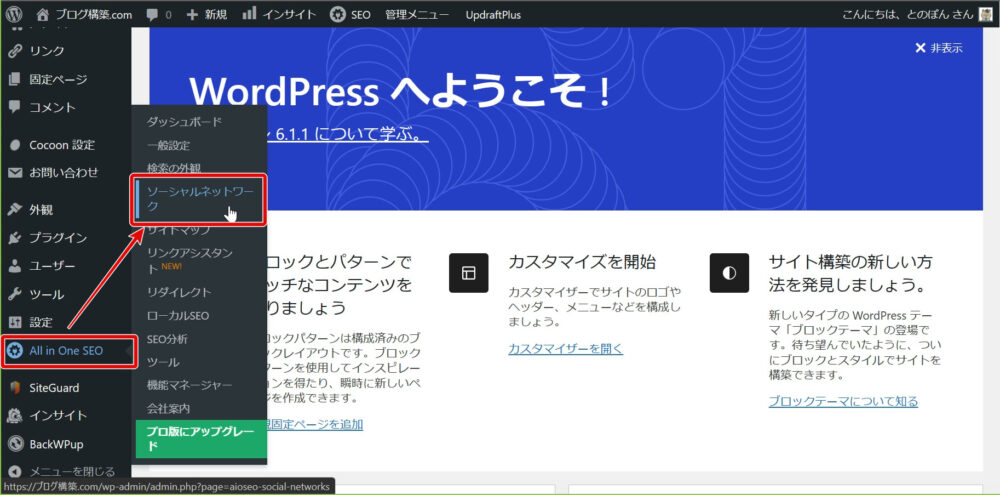
ソーシャルネットワーク
ソーシャルネットワークサービスで記事がシェアされると画像や記事の抜粋などとともに紹介されることがありますがそれらの詳細設定が可能となっています。
ここではAll In One SEOの『ソーシャルネットワーク』設定のうち需要の大きい
の設定をしていきます。
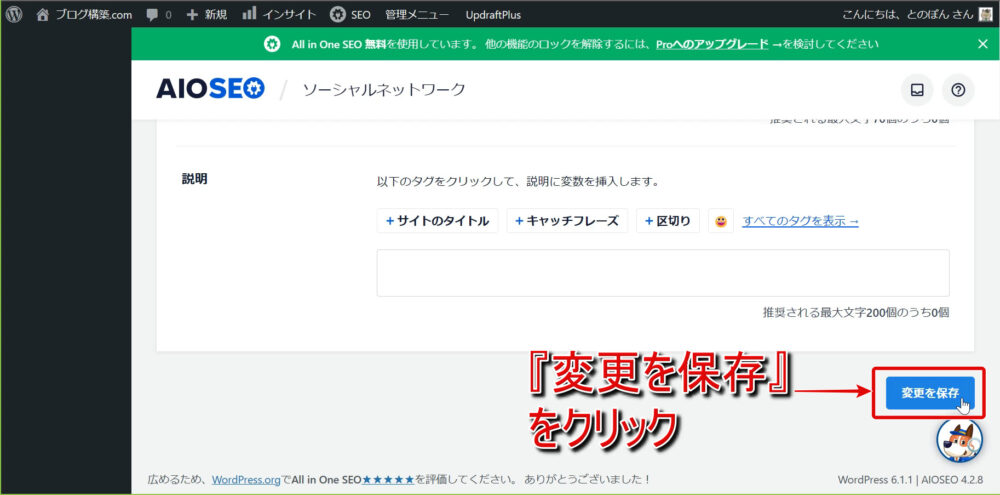
まずはワードプレス管理画面より『All In One SEO』⇒『ソーシャルネットワーク』と進みましょう。
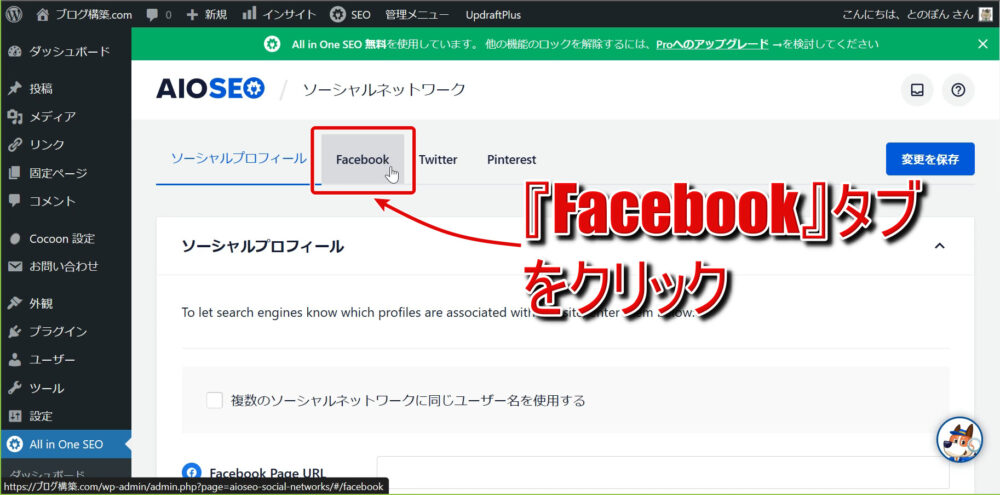
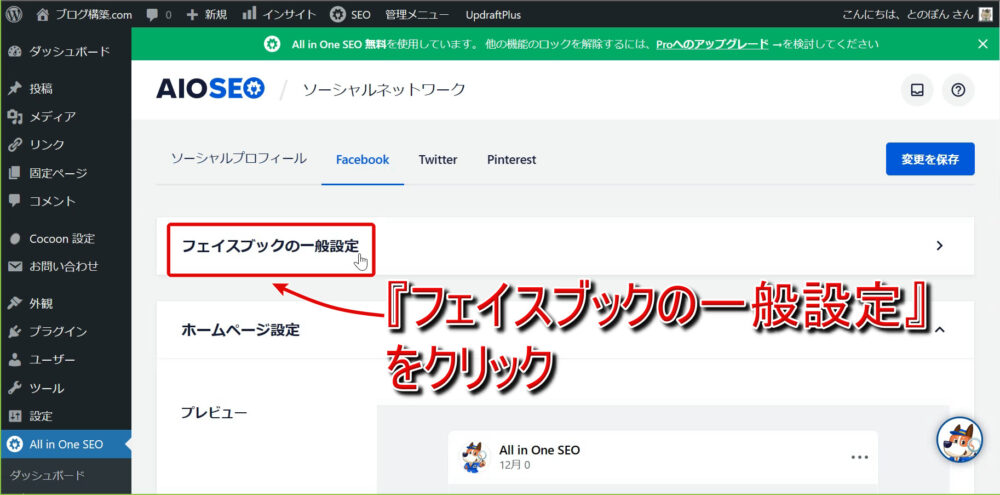
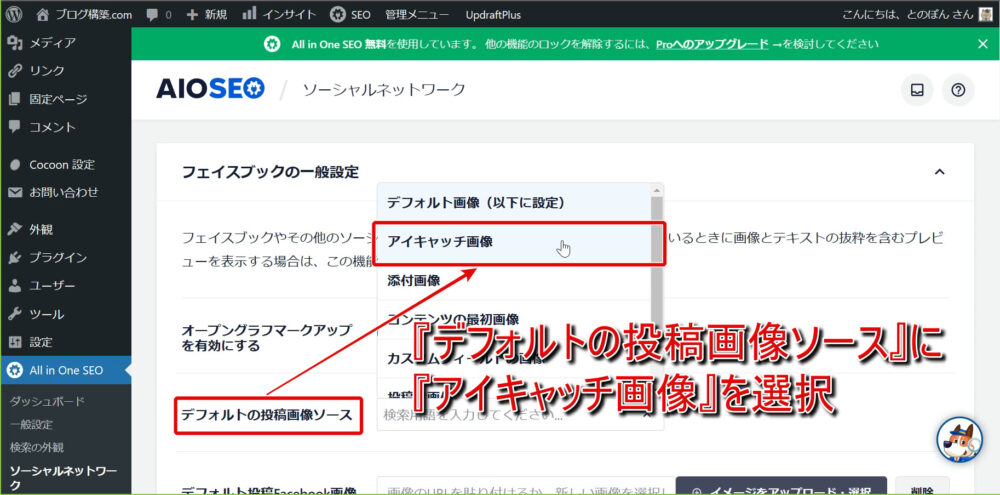
『Facebook』タブをクリックし、『フェイスブックの一般設定』をクリックします。
『デフォルトの投稿画像ソース』に『アイキャッチ画像』を選択しましょう。
アイキャッチ画像は右上のがぞうにあるように記事投稿画面の右サイドー『投稿』⇒『アイキャッチ画像』で設定したものがFacebookでシェアされた際に反映されます。
画面を下までスクロールして『変更を保存』をクリックしてFacebook設定は終了です。
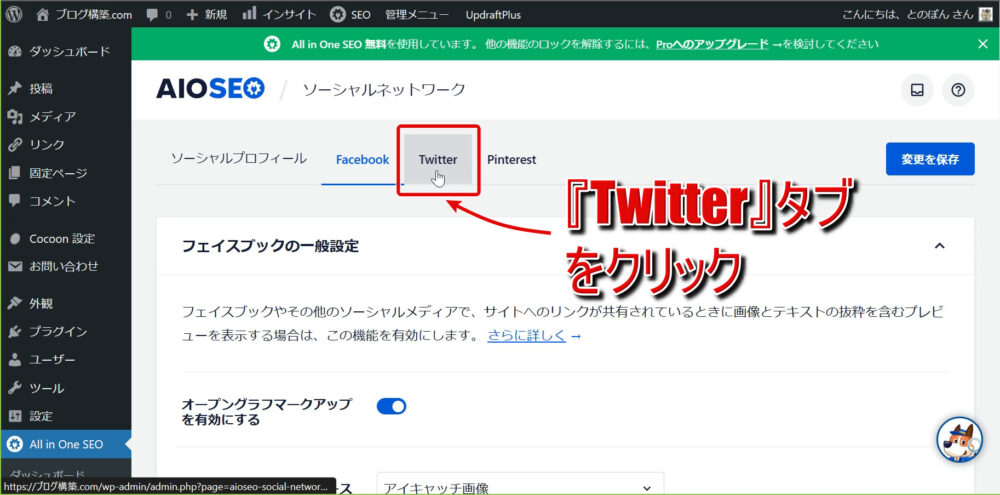
続いてツイッターの設定に移ります。
『Twitter』タブをクリックしましょう。
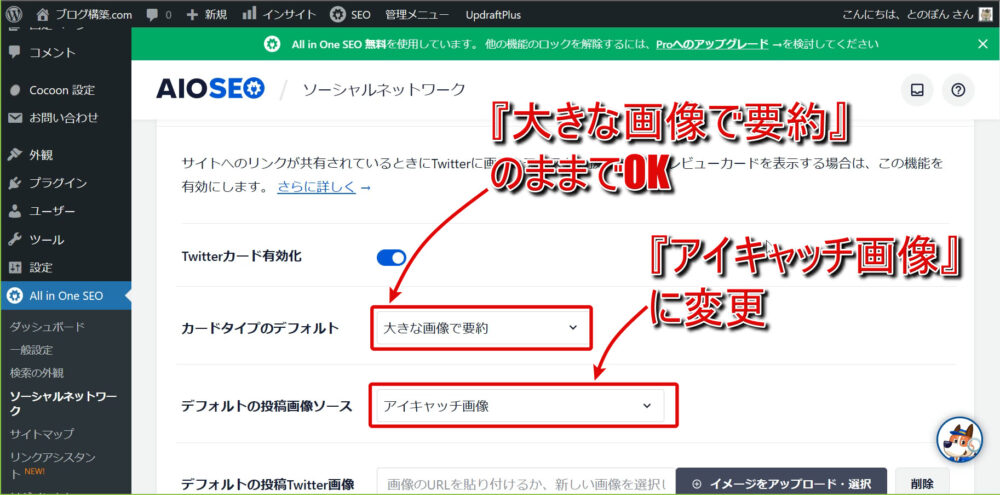
『Twitterカード設定』のところで、『カードタイプのデフォルト』を『大きな画像で要約』(こちらは最初から設定されているかも)、『デフォルトの投稿画像ソース』を『アイキャッチ画像』に変更しましょう。
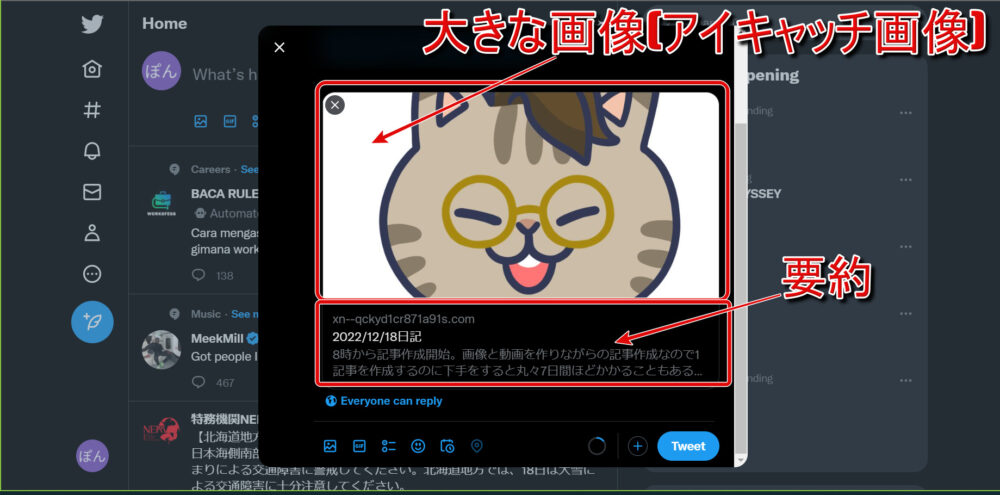
この設定によってTwitterで記事がPCでシェアされる際に、記事投稿時に設定したアイキャッチ画像と記事の抜粋がセットになって表示されるようになります。
最後に『変更を保存』をクリックしてTwitterの設定は終了です。
サイトマップ
サイトマップとはブログの構造などを訪問者に示すための地図のようなもので、主に
- HTMLサイトマップ=ブログの閲覧者向け(人間向け)
- XMLサイトマップ=検索クローラー向け(AI向け)
の2種類が存在します。
またブログの構造ではなく、ブログ更新時に検索クローラーに伝えるためのサイトマップであるRSS(フィード)というものも存在します。
そこで以下では、SEO上重要な
- 一般的なサイトマップ(XMLサイトマップ)
- RSSサイトマップ(ブログの更新情報をAIに伝えるためのサイトマップ)
の2種類について出力とサーチコンソールへの登録方法について解説していきます。
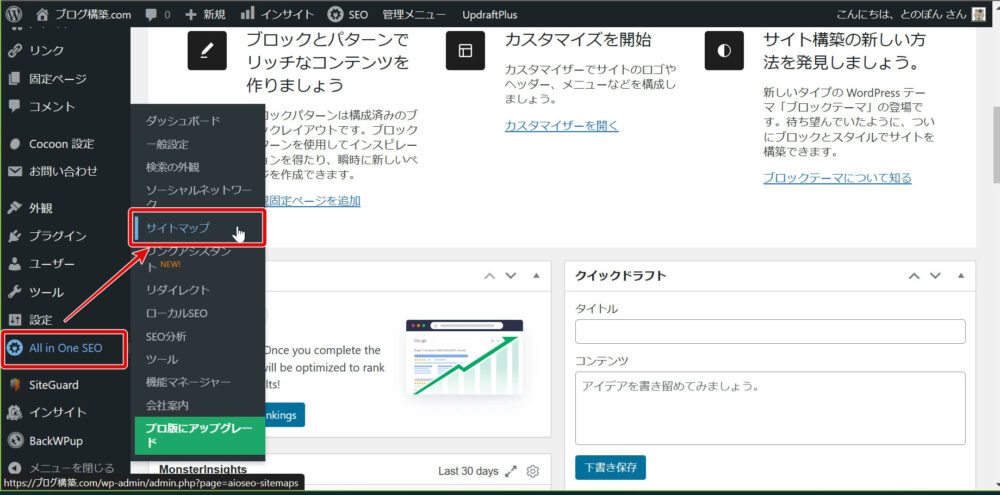
まずは、管理画面サイドバーより『All In One SEO』⇒『サイトマップ』と進みましょう。
一般的なサイトマップ
画面上部の『一般的なサイトマップ』タブをクリックしましょう。
タクソノミーのところで『全タクソノミーを含める』のチェックを外し、『タグ』のチェックを外します。
『検索の外観』でも触れたように『タグ』はSEO上意味のないタクソノミーなのでこれはサイトマップに含める必要はありません。
最後に『変更を保存』をクリックして一般的なサイトマップ(XMLサイトマップ)の出力は完了です。
Google XML Sitemapsなどのプラグインをすでに使用している場合は競合してサイトマップが出力されない可能性があります。その場合はAll In One SEOの方のサイトマップ出力をOFFにしましょう。
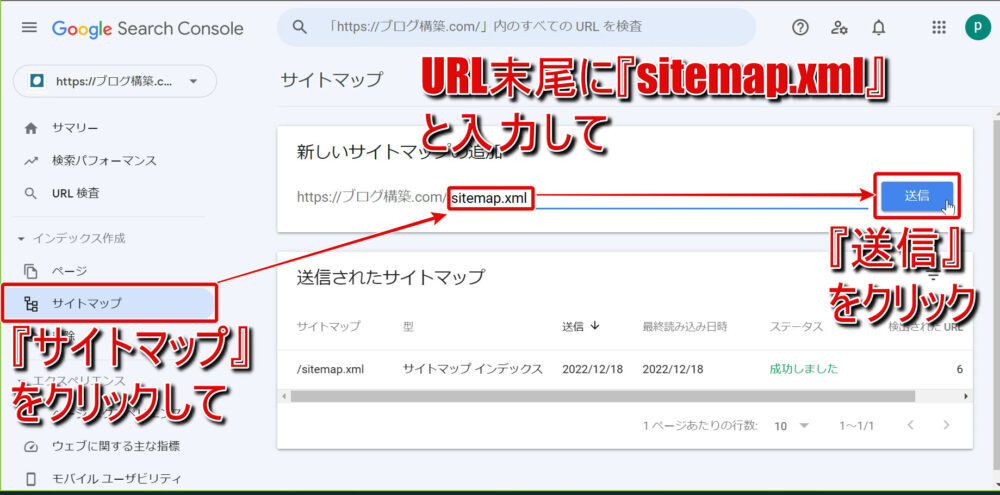
続いてGoogleサーチコンソールにXMLサイトマップを送信していきます。
サーチコンソールにログインしたらサイドバーにある『サイトマップ』をクリックします。
画面右上段にある『新しいサイトマップの追加』のブログURLの末尾の空欄に『sitemap.xml』と入力し、『送信』をクリックしましょう。
これでXMLサイトマップの送信は完了です。
サイトマップはしばらく待つかページの更新で送信が成功と表示されます。
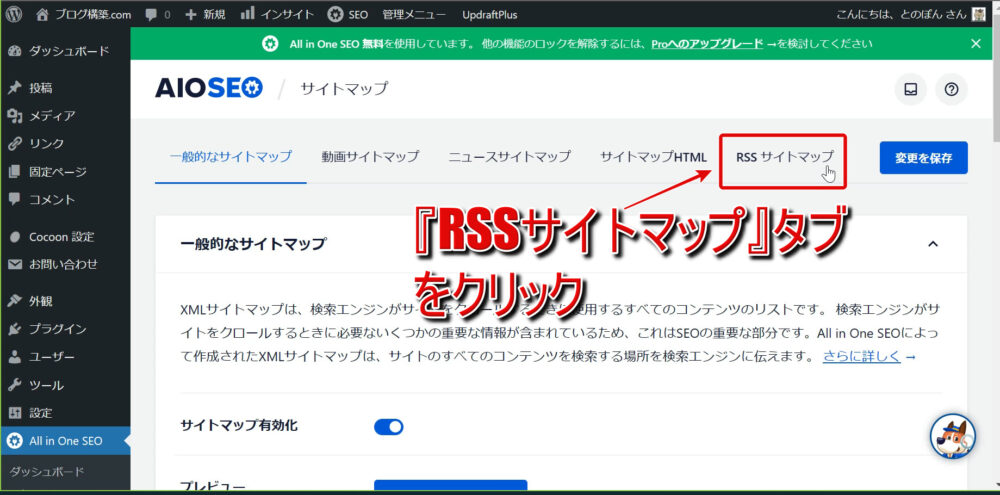
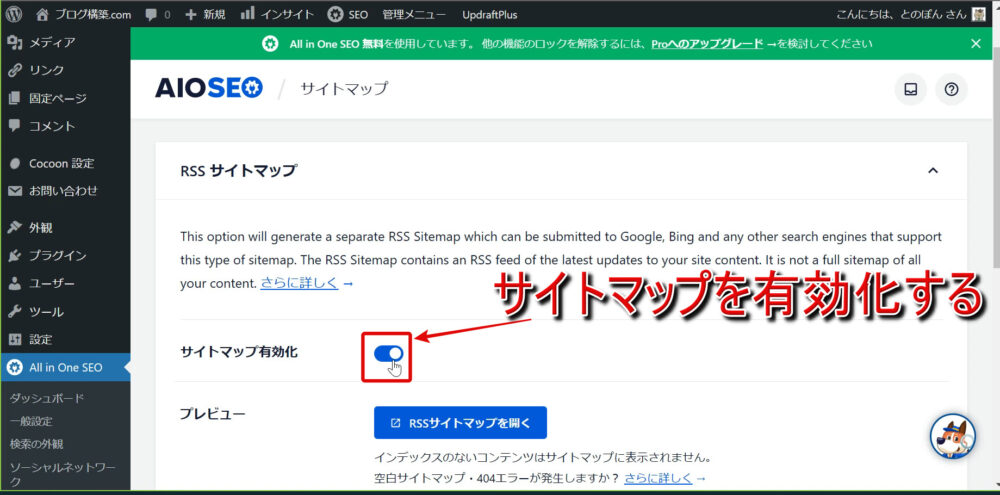
RSSサイトマップ
続いてRSSサイトマップの出力&サーチコンソールへの送信に移ります。
『RSSサイトマップ』タブをクリックしましょう。
『サイトマップを有効化』します(元から有効化されていればそのままでOK)。
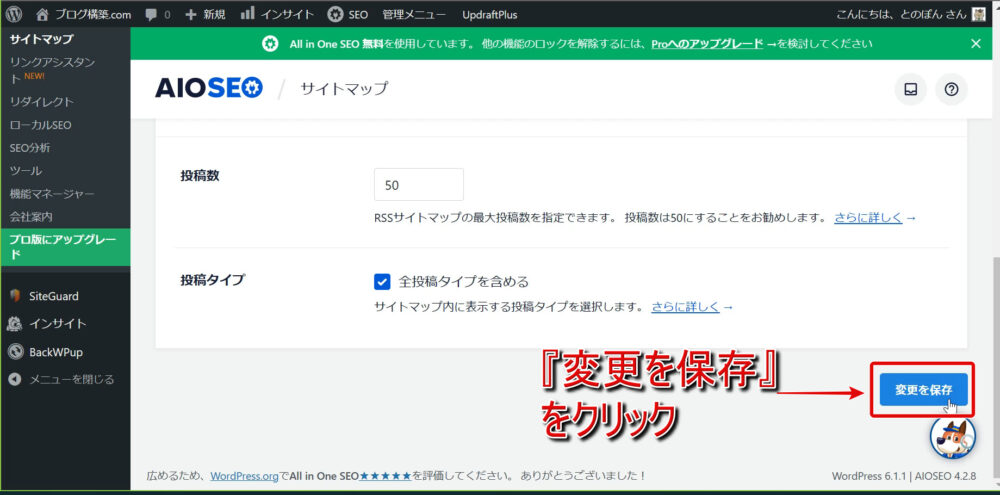
最後に『変更を保存』をクリックしてRSSサイトマップの出力設定は完了です。
サーチコンソールに移動してRSSサイトマップを送信していきましょう。
サーチコンソールにログインしたらサイドバーの『サイトマップ』をクリックします。
『新しいサイトマップの追加』のブログURLの末尾の空欄に『feed』と入力し、『送信』をクリックしましょう。
サイトマップはしばらく待つかページの更新で送信が成功と表示されます。
以上でRSSサイトマップの出力&サーチコンソールへの送信はすべて完了です。
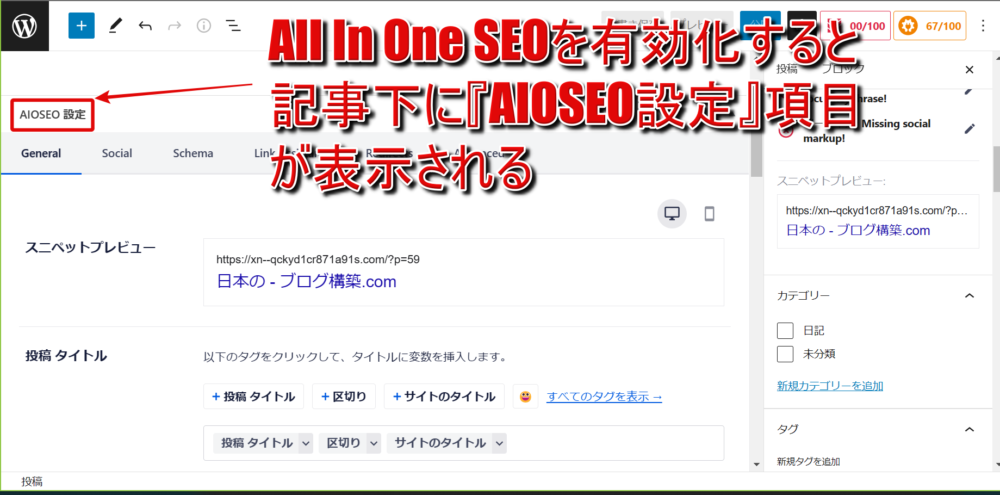
All In One SEOの使い方
All In One SEOを有効化すると上の画像にあるように、記事投稿画面の下に『AIOSEO設定』という項目が表示されるようになります。
これまでの解説で見てきたのはAll In One SEOが自動的にやってくれるSEOの内部対策でしたが、ここでは記事を作成するその都度設定を必要とします。
その中でもMeta Description(メタディスクリプション)は重要なのでここに焦点を当てて使い方を解説していきます。
Meta Descriptionの使い方
Meta Description(メタディスクリプション)とは記事を投稿(公開)し、検索エンジンにインデックス登録された際に検索結果に表示された記事タイトル下に表示される文章のことです。
メタディスクリプションに直接順位を上げるようなSEO効果はありませんが、適切な文章を書くことによってクリック率の向上や、検索意図と記事内容のマッチングにより滞在時間の向上が期待され、間接的に順位に好影響を与える可能性があるため大切な要素となっています。
AIOSEO設定のMeta Descriptionでは初期設定で『投稿抜粋』が適用されていますがこれは削除しましょう。
『投稿抜粋』を削除したうえで空欄には自分の言葉で適度にキーワードを含めながら記事に何が書いてあるのか分かりやすい形で文章を入力します。
検索結果に表示されるメタディスクリプションはPCでは130字程度、スマホの場合80字程度と言われているので自分のブログのターゲットがどういったデバイスを使っているか見極めたうえで表示文字数内に収まるように記載しましょう。