前回の記事
-

【初心者必見】AFFINGER6のテーマインストールと有効化、最新版アップデート方法を画像と動画で徹底解説
AFFINGER6を最初に購入した後にテーマをインストール&有効化する方法と、テーマの最新版アップデート方法を画像と動画を使って詳しく解説!
続きを見る
前回の記事ではAFFINGER6のテーマインストール・有効化と最新版テーマへのアップデート方法を解説しました。
今回の記事ではプロフィール画像を無料で作成する方法とAFFINGER6を使っているサイトのサイドバーにプロフィールカードを設置する方法、記事内にこの記事を書いた人を表示させるやり方を初心者さん向けに詳しく優しく解説してみたいと思います。
解説ポイント
- プロフィール画像の作成方法(無料)
- プロフィールの表示方法(サイドバー・この記事を書いた人)


プロフィール画像の作成方法
プロフィール用の画像作成に関しては以下の過去記事に動画付きで詳しく解説しているので参考にしてみてください。
AFFINGERブログサイドバートップにプロフィールを表示させる方法
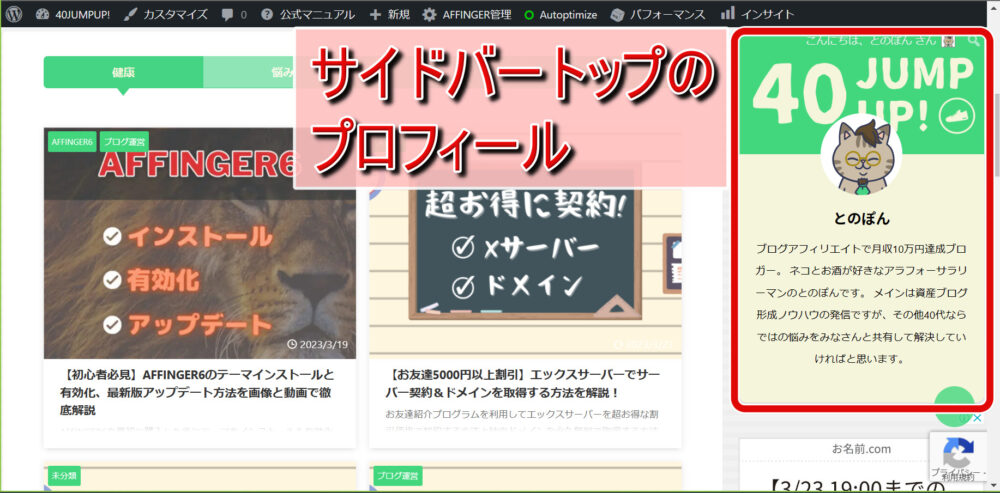
当ブログでもそうですが一般的なブログではサイドバーのトップに上の画像のように運営者のプロフィールが表示されていることが多いです。
それではサイドバートップにプロフィール(カード)を表示させる方法を見ていきましょう。
サイドバートップにプロフィールカードを設置してデザインをカスタマイズする方法を字幕で解説した動画を先に貼り付けておきます。
プロフィールカードを設置
step.1準備
まずはプロフィールカードに表示させるプロフィール情報を設定していきます。
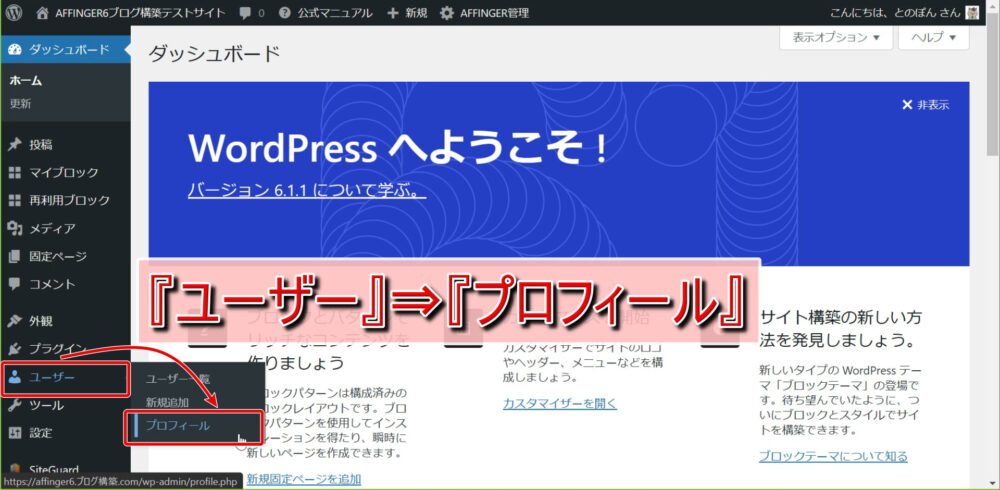
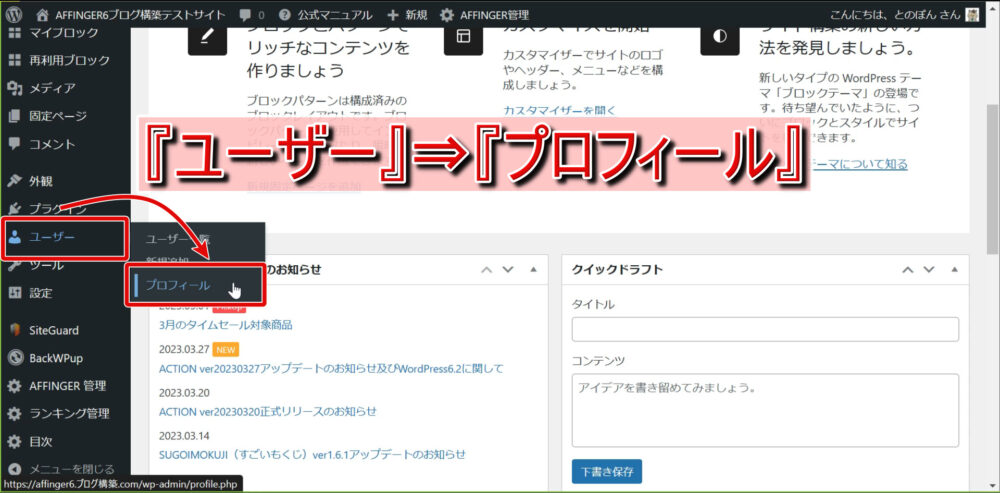
管理画面サイドバーより『ユーザー』⇒『プロフィール』と進みます。
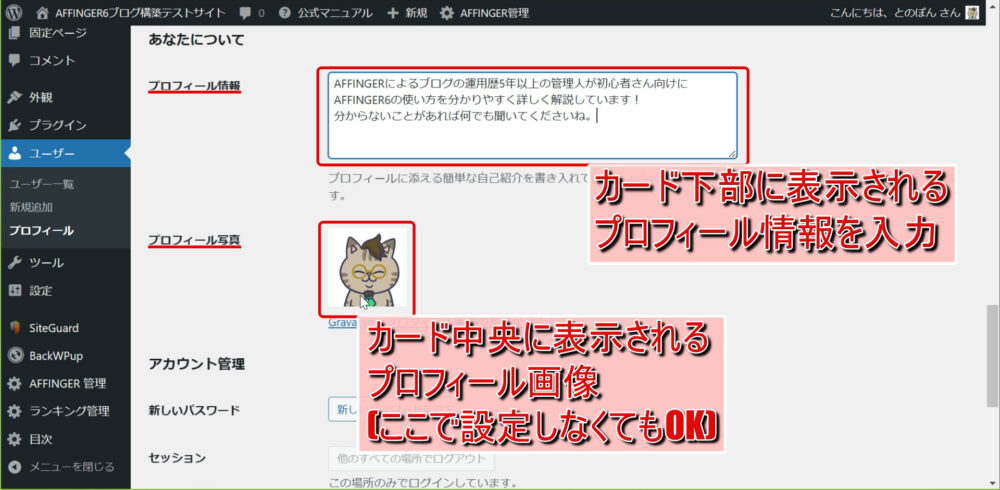
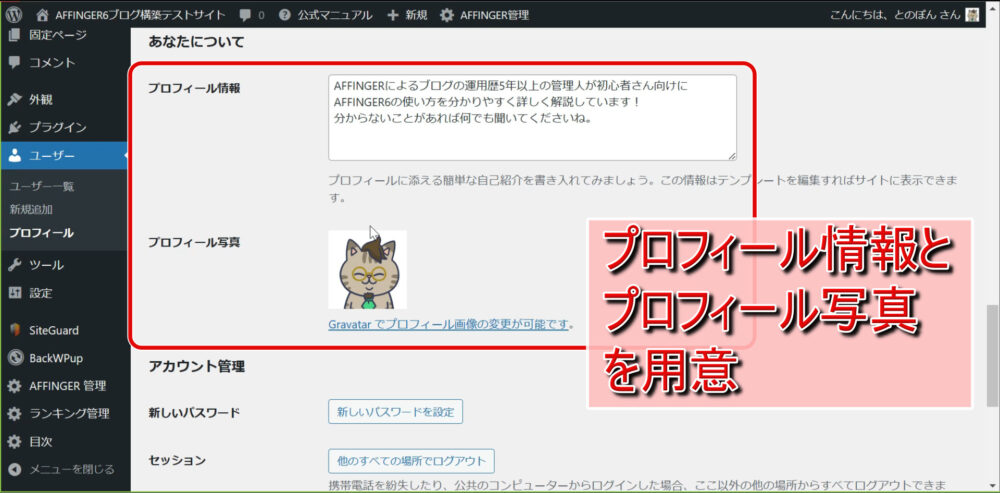
続いて、『プロフィール情報』のところにプロフィールカードで表示させたい自己紹介文を入力しましょう。
『プロフィール写真』のところでプリフィールカードに表示させるアバター画像を設定しても構いませんがカスタマイズのところでも出来るのでここでやる必要はありません。
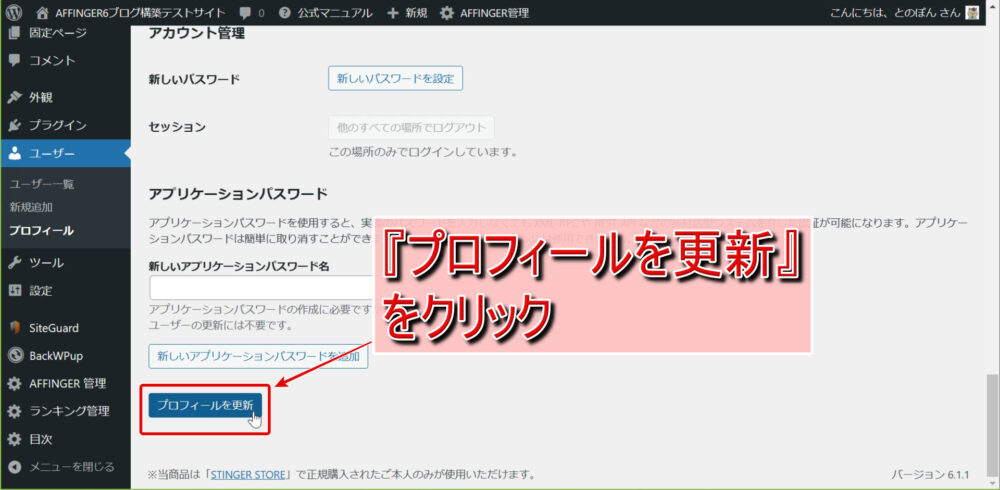
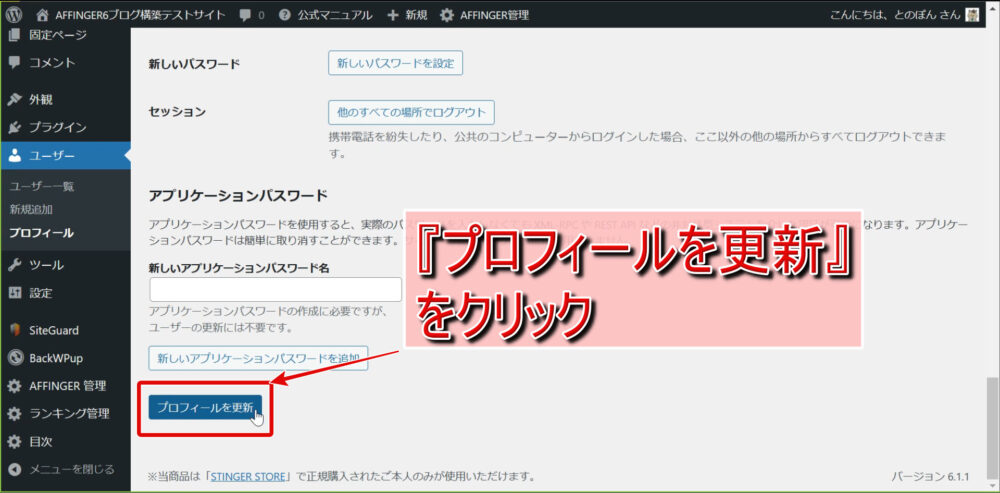
最後に『プロフィールを更新』をクリックして準備は完了です。
step.2プロフィールカードを設置
いよいよプロフィールカードを設置していきます。
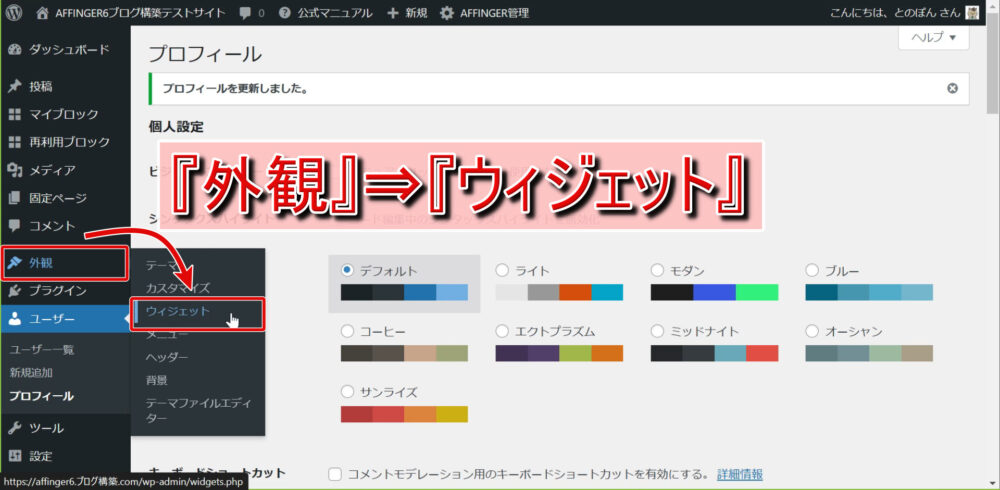
管理画面サイドバーより『外観』⇒『ウィジェット』と進みます。
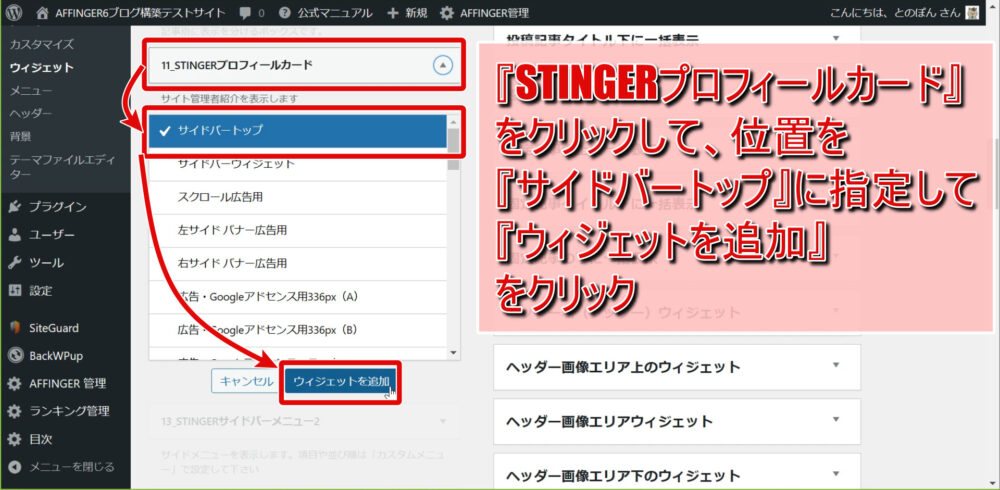
画面左側の『利用できるウィジェット』から『11_STINGERプロフィールカード』をクリックしドロップダウンメニューから『サイドバートップ』を選択し、『ウィジェットを追加』をクリックしましょう。
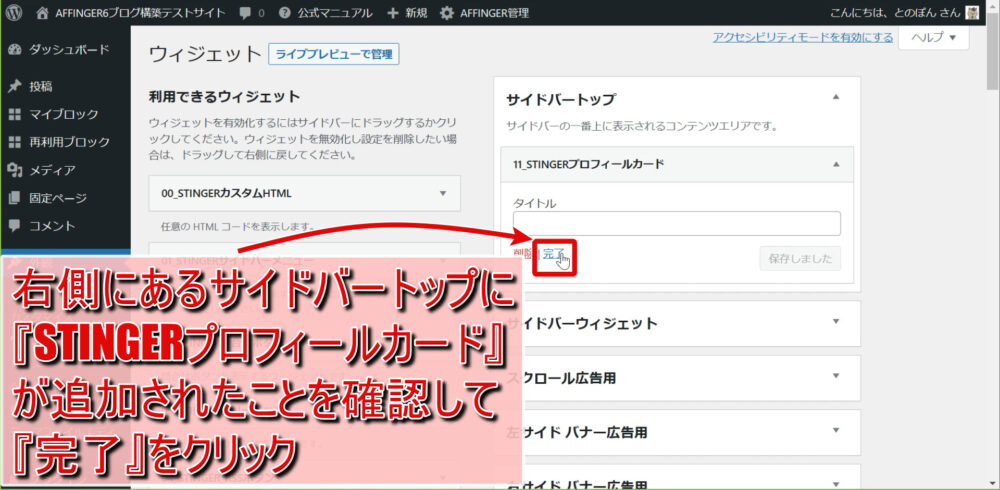
画面右の『サイドバートップ』に追加された『11_STINGERプロフィールカード』をクリックして『完了』をクリックすればプロフィールカード(デフォルト)のサイドバートップへの設置は完了です。
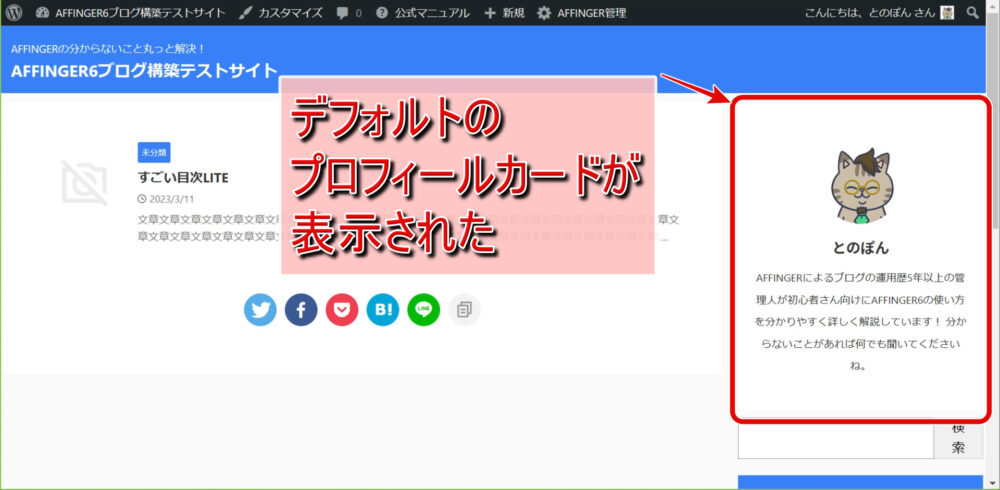
ブログを表示させてどのように表示されるか確認してみましょう。
上の画像のように、プロフィールカードが表示されました。
このままでは少し味気ないので次の項ではカードのカスタマイズをしていきましょう。
プロフィールカードをカスタマイズ
先ほどサイドバートップに設置したプロフィールカードは真っ白な背景で味気ないのでこれをカスタマイズしていきます。
具体的には
- ヘッダーカード画像の設定
- アバター画像の設定
- デザインの設定
- 詳細リンクボタンの設置
- SNSリンクボタンの設置
をしていきます。
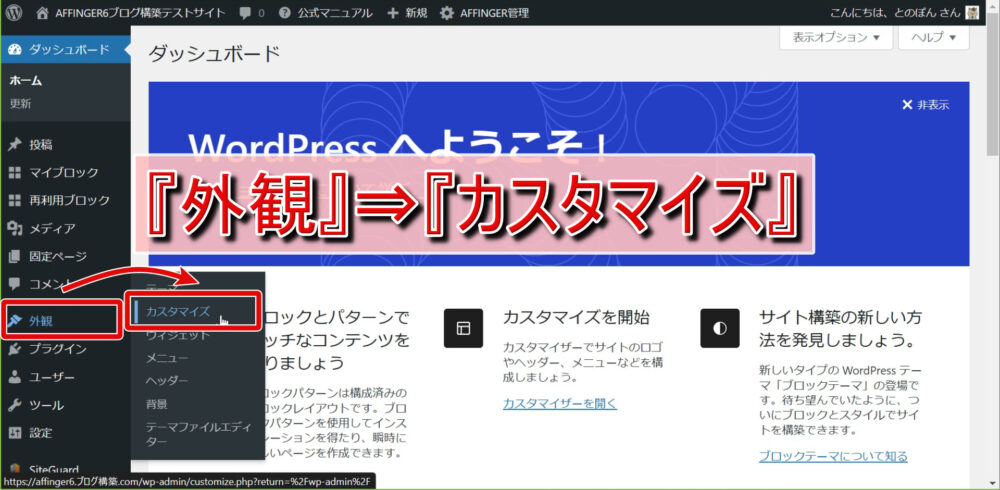
まずはワードプレス管理画面サイドバーより『外観』⇒『ウィジェット』と進みましょう。
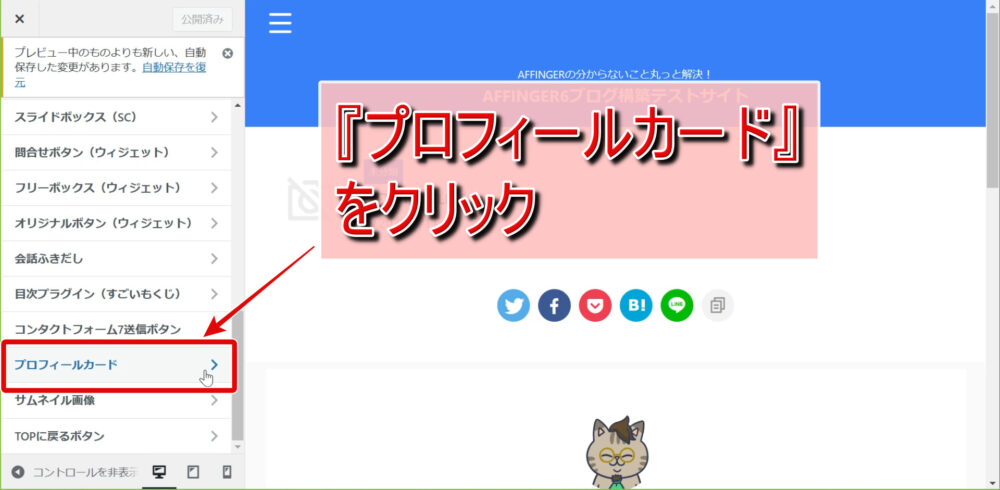
続いてウィジェット設定画面のサイドバーより『オプション(その他)』⇒『プロフィールカード』とクリックしていきましょう。
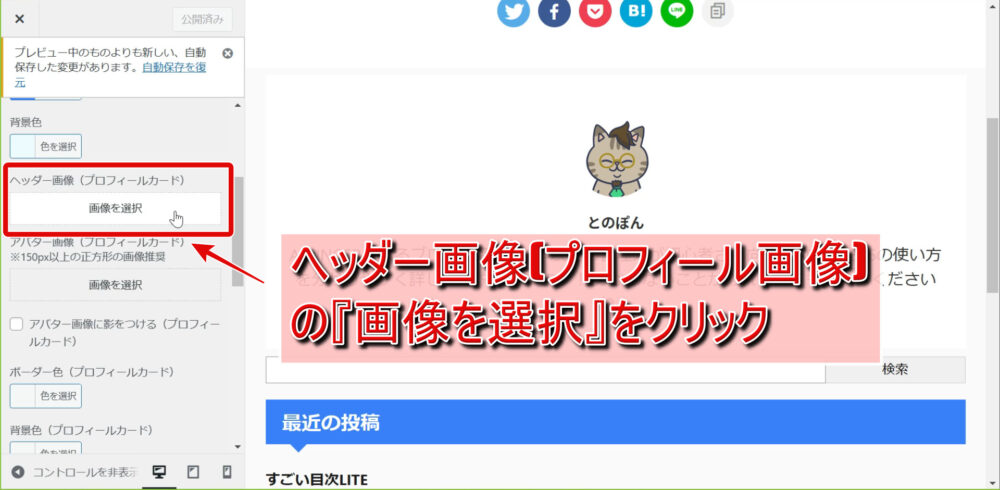
step.1ヘッダー画像の設定
 とのぽんプロフィールカード用のヘッダー画像はあらかじめ用意している前提で話を進めます。以前作った以下の動画の1:05~で同じサイズの画像をCanvaで作る方法を解説しているので参考にしてみてください。
とのぽんプロフィールカード用のヘッダー画像はあらかじめ用意している前提で話を進めます。以前作った以下の動画の1:05~で同じサイズの画像をCanvaで作る方法を解説しているので参考にしてみてください。『ヘッダー画像(プロフィールカード)』の下の『画像を選択』をクリックし、あらかじめ用意していたヘッダー画像(上の画像では1200×630px)を選択します。
右側のライブプレビューでどのように表示されるか確認しましょう。
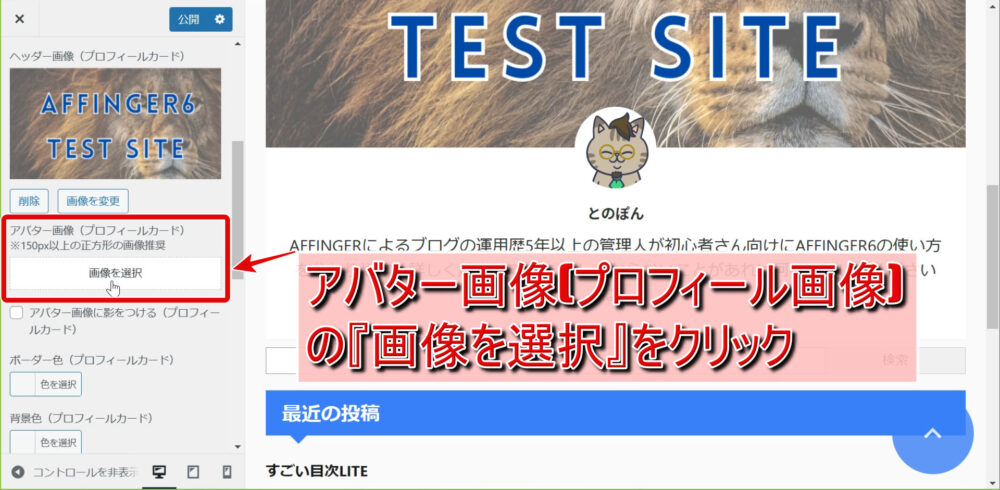
step.2アバター画像の設定
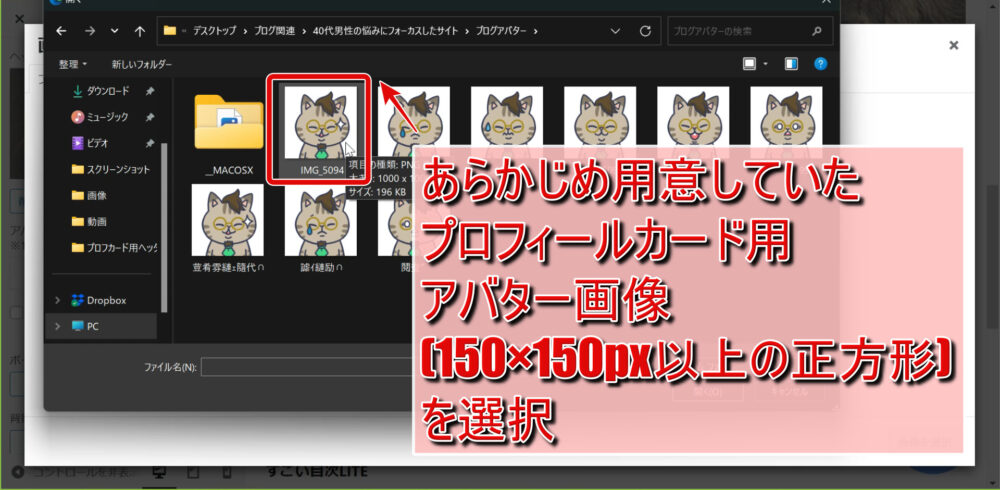
『アバター画像(プロフィールカード)』の下『画像を選択』をクリックし、あらかじめ用意しておいたアバター画像(正方形で一辺150px以上推奨)を選択しましょう。
右側のライブプレビューでどのように表示されるか確認も怠らず。
step.3デザインの設定
続いて細かいデザイン周りの設定をしていきます。
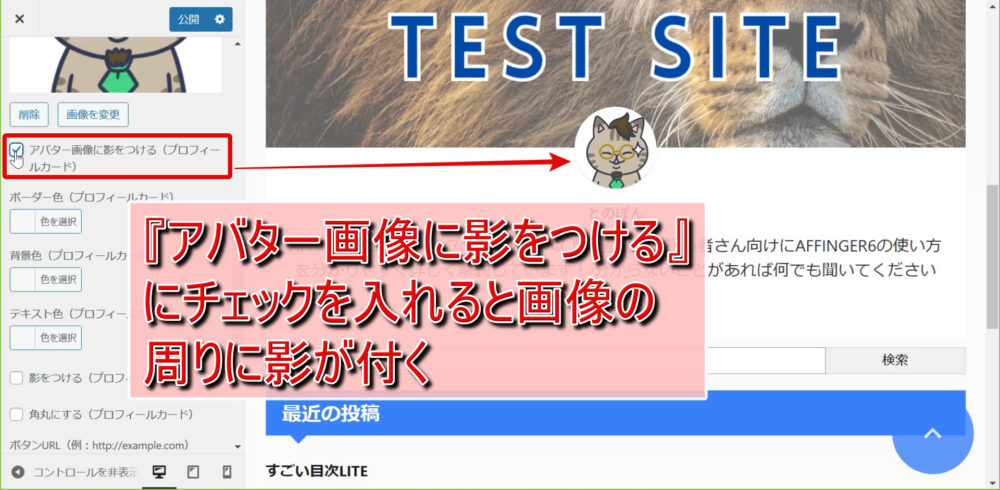
『アバター画像に影をつける』にチェックを入れると上の画像(やや分かりづらいですが)のようにアバター画像に影が付きます。
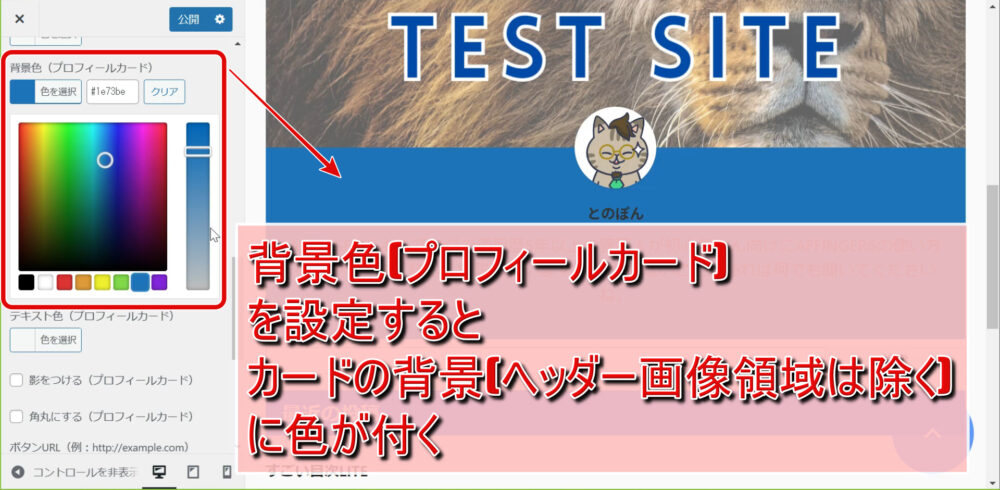
『テキスト色(プロフィールカード)』を設定すると自己紹介文のカラーが変更『背景色(プロフィールカード)』で色を指定するとヘッダー画像を含まない範囲のカード背景が変更されます。
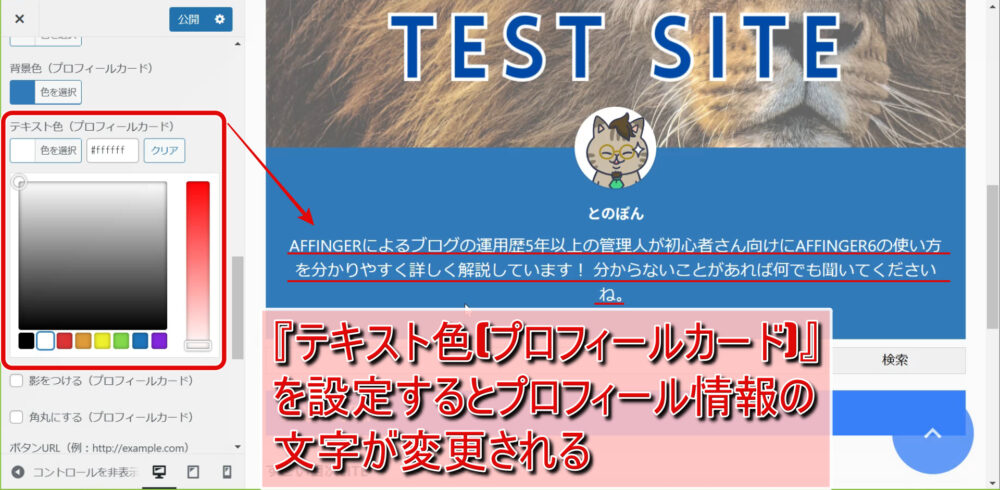
『テキスト色(プロフィールカード)』を設定すると自己紹介文のカラーが変更されるので背景と合ったカラーを選択しましょう。
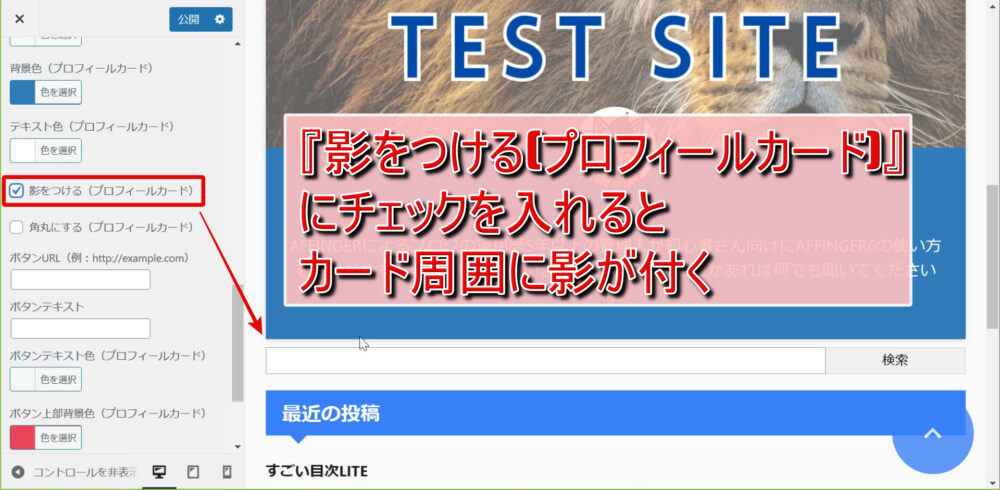
『影をつける(プロフィールカード)』にチェックを入れるとカード周囲に影が付きます。
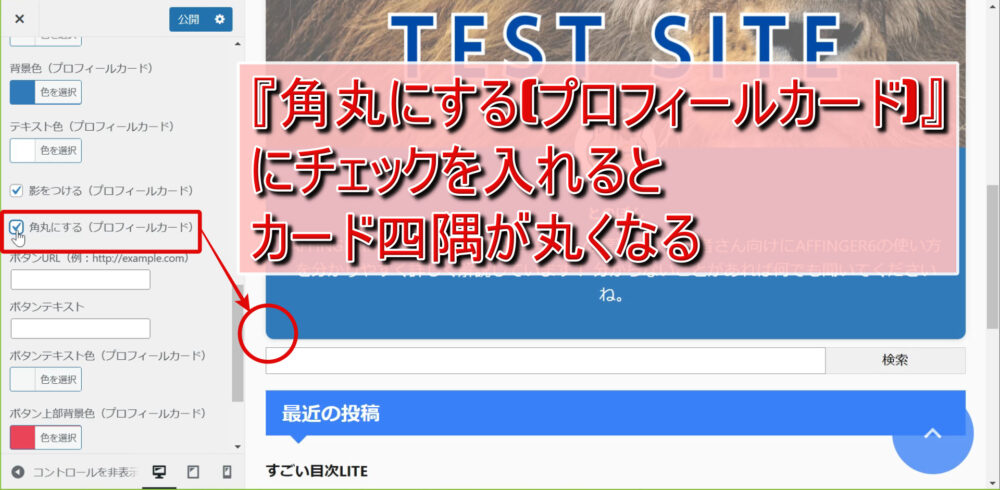
また『角丸にする(プロフィールカード)』にチェックを入れるとカードの四隅が丸くなります。
step.4詳細リンクボタンの設置
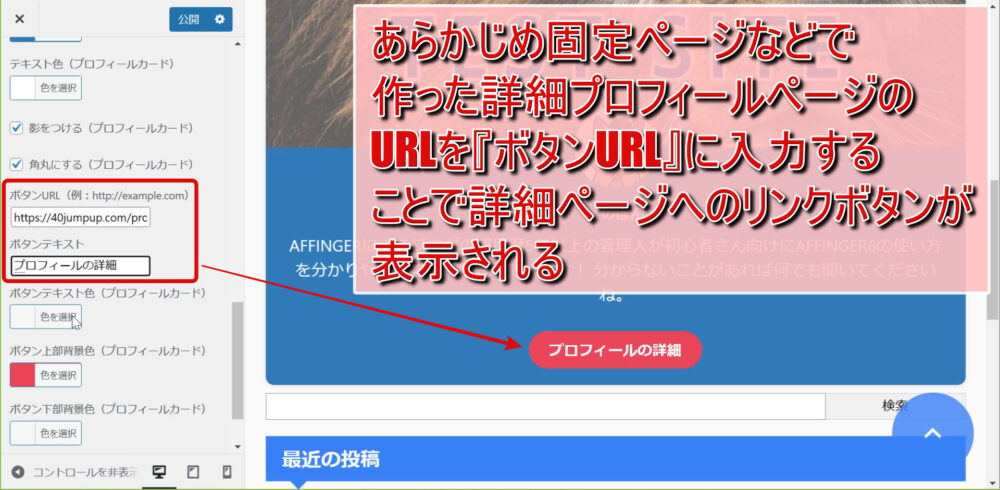
プロフィールカードはあくまでちょっとした自己紹介なので、固定ページなどで作成したプロフィール詳細ページにリンクを飛ばしたい場合ボタンリンクをプロフィールカード内に設置することができます。
 とのぽん固定ページでプロフィールを作成する方法は以前書いた以下の記事を参考にしてみてください。
とのぽん固定ページでプロフィールを作成する方法は以前書いた以下の記事を参考にしてみてください。『ボタンURL』に固定ページで作成したプロフィールページのURLを入力します(今回はプロフ詳細ページですが、全く違うページに飛ばしてもOK)。
『ボタンテキスト』にリンクボタンに表示させたい文字列を入力しましょう。
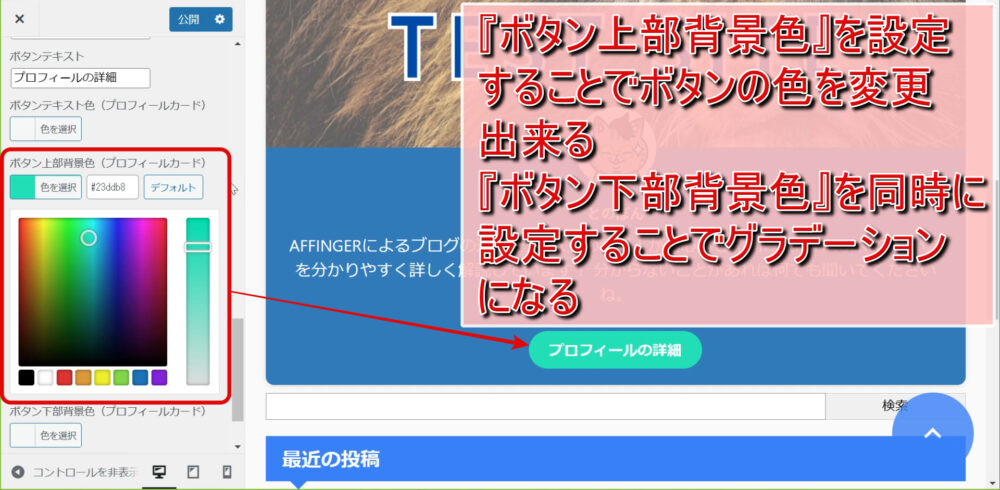
続いて、『ボタン上部背景色』と『ボタン下部背景色』でボタンのカラーを決定します(両方設定するとグラデーションになります)。
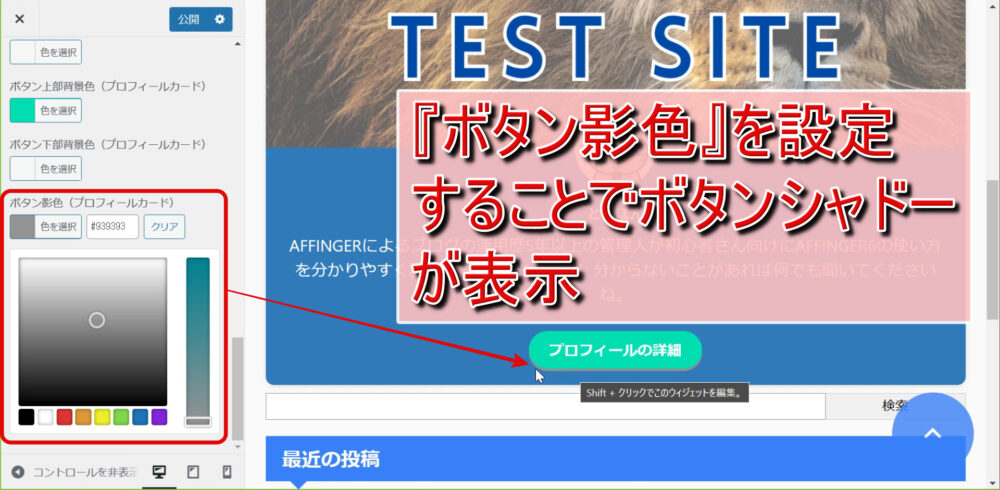
『ボタン影色』を設定するとリンクボタンに影ができます。
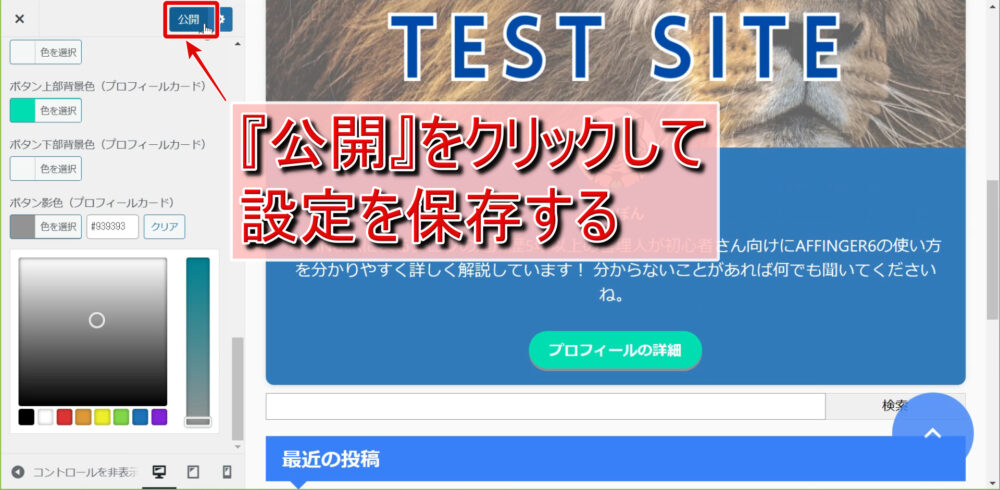
ここまで来たら一度『公開』をクリックして設定を保存しましょう。
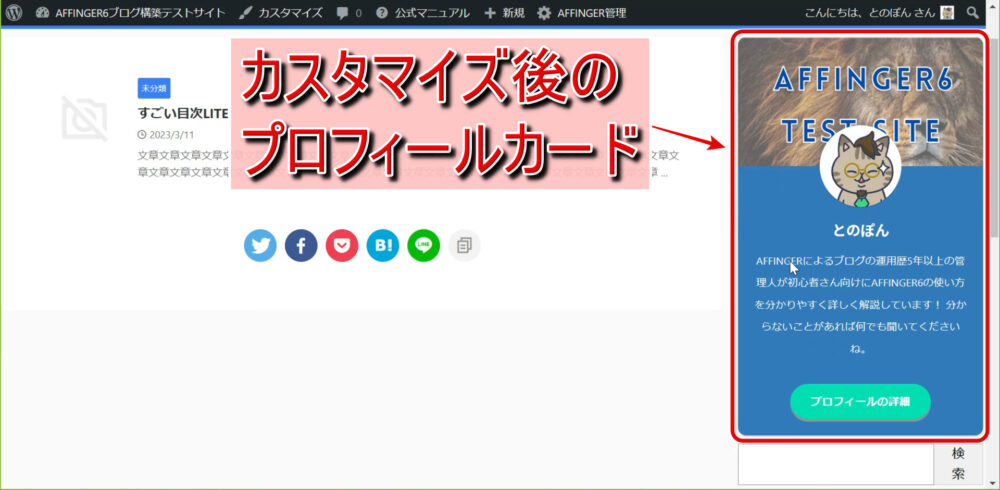
試しにブログを表示させてみてプロフィールカードを確認してみましょう(上の画像参照)。
続く『リンクボタンの設置』はカスタマイズ画面から設定するのではないので一度管理画面に戻ります。
step.5SNSリンクボタンの設置
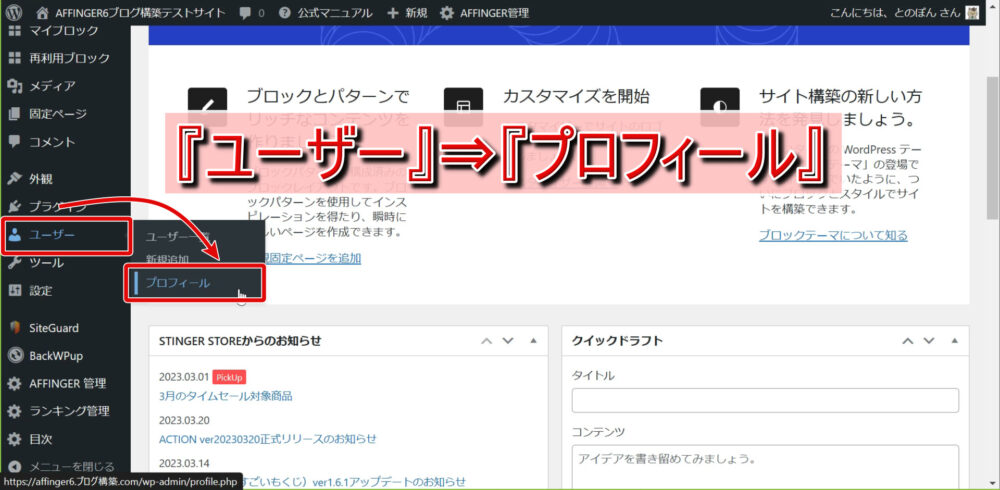
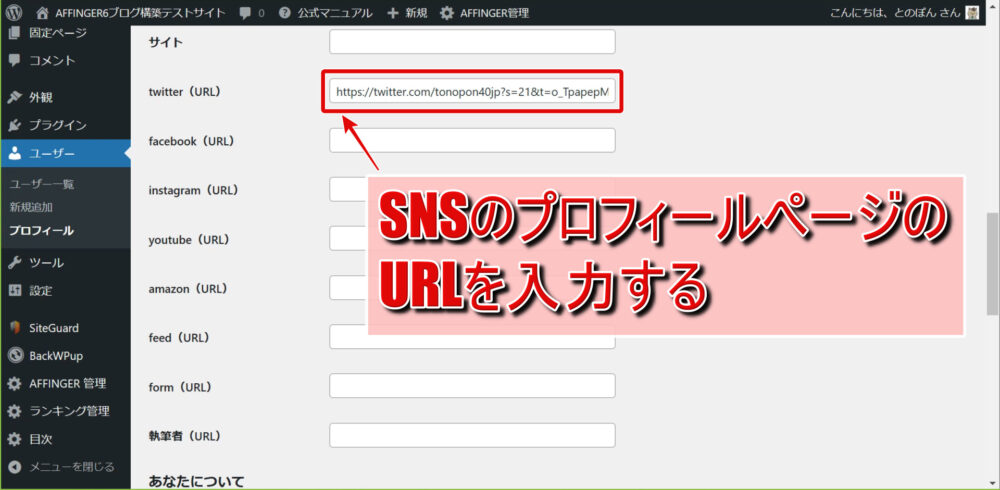
管理画面サイドバーより『ユーザー』⇒『プロフィール』と進みます。
各種SNSのURL入力欄が並んでいるのでアカウントを持っているSNSのトップページのURLを入力しましょう。
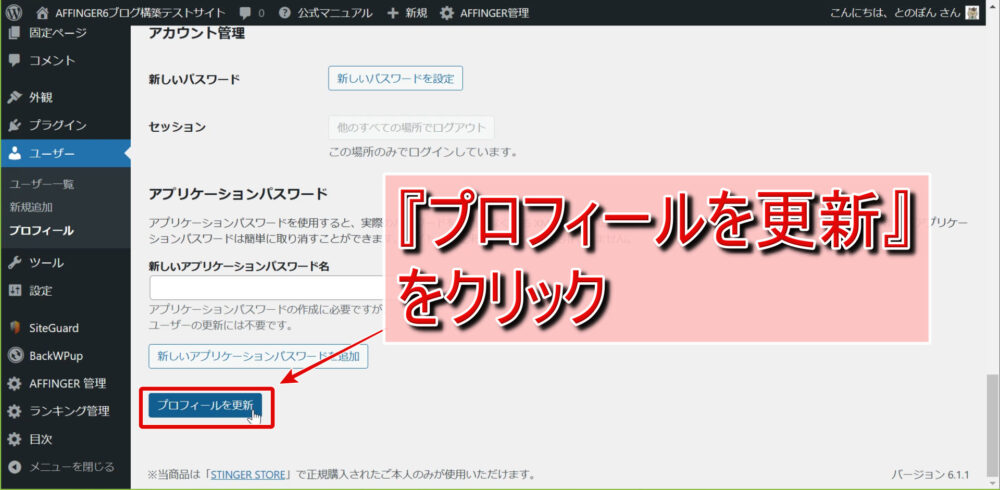
最後に『プロフィールを更新』をクリックして設定を保存します。
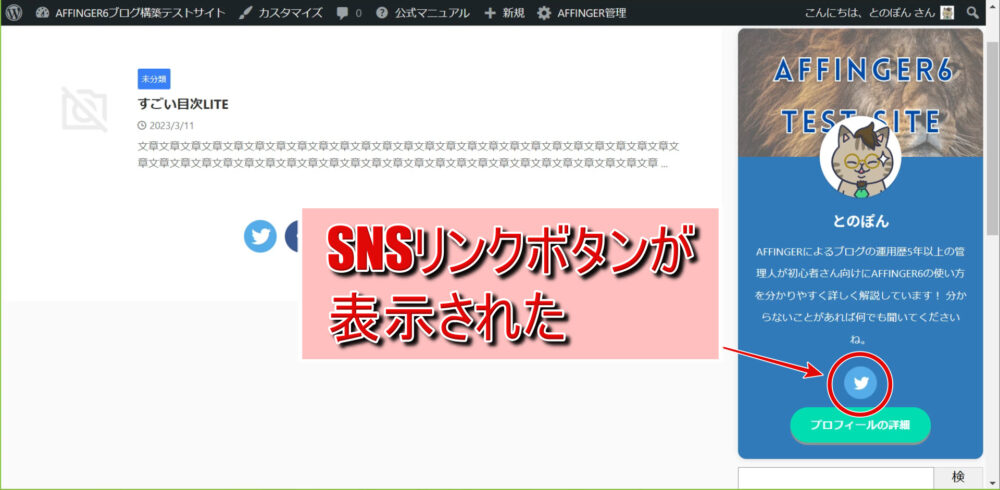
ブログを表示させてみましょう。
上の画像のようにURLを設定したSNSサービスのみトップページへのリンクボタンが表示されます。
AFFINGERブログにこの記事を書いた人を表示させる方法
ブログの記事で『この記事を書いた人』といったカード上の簡単なプロフィールが表示されていることを見たことがあると思います。
これは執筆者に興味を持ってもらったり、記事の信頼性をアップさせるために使われることがあります。
ここでは『この記事を書いた人』を記事上と記事下の2か所に設置する方法を解説していきます。
『この記事を書いた人』を記事上・記事下に設置する方法を字幕で解説した動画を先に貼り付けておきます。
準備
まずは『この記事を書いた人』に表示させるプロフ情報を準備していきます。
管理画面サイドバーより『ユーザー』⇒『プロフィール』と進みましょう。
『あなたについて』の『プロフィール情報』を入力し『プロフィール写真※』を設定し、最後に『プロフィールを更新』をクリックして設定を保存します。
(※)プロフィール写真は前項のプロフィールカードカスタマイズのところの『アバター画像』から設定した方が簡単です。
記事上に表示
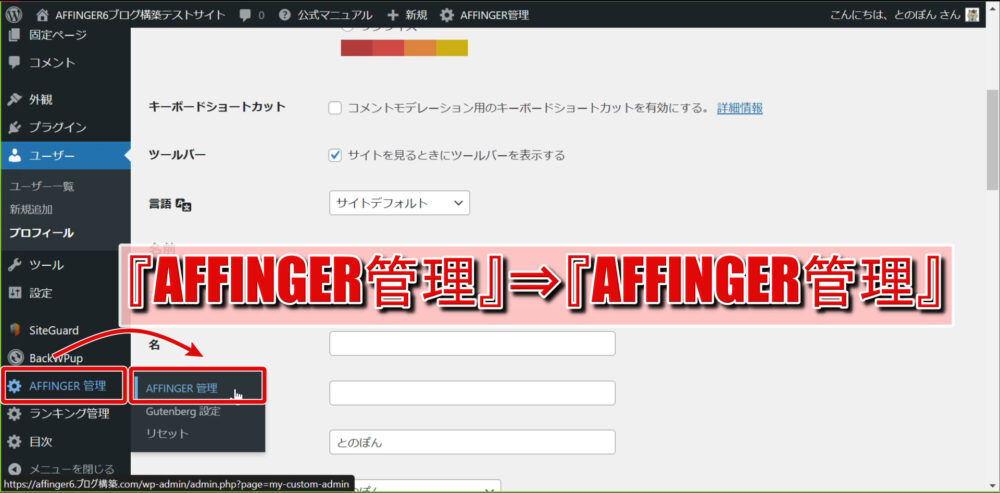
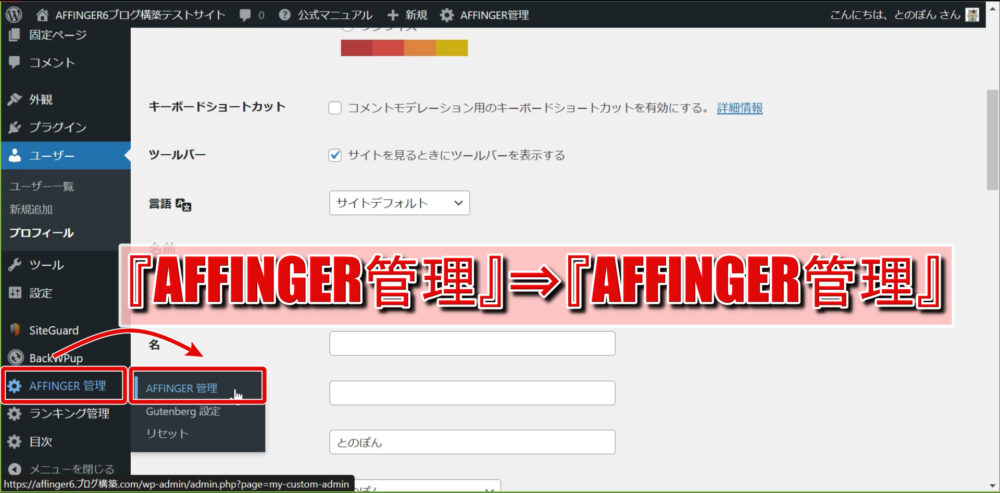
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みましょう。
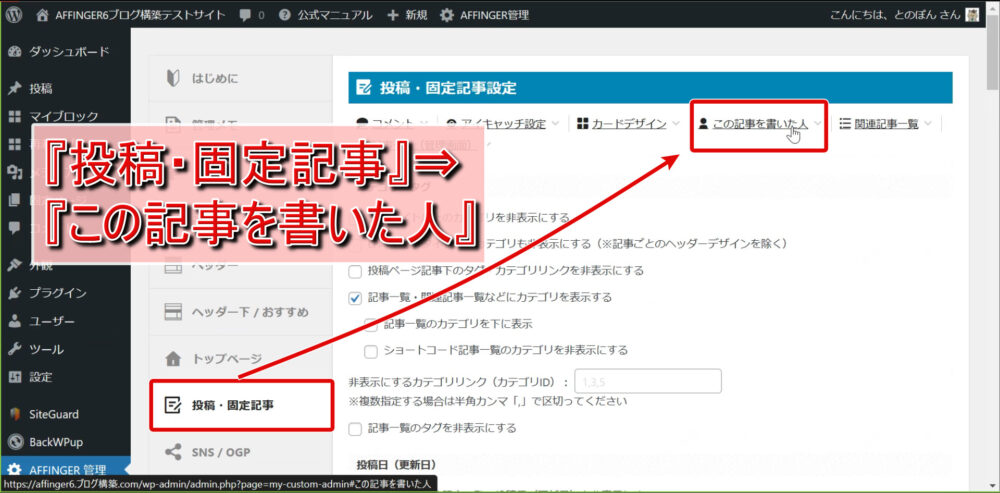
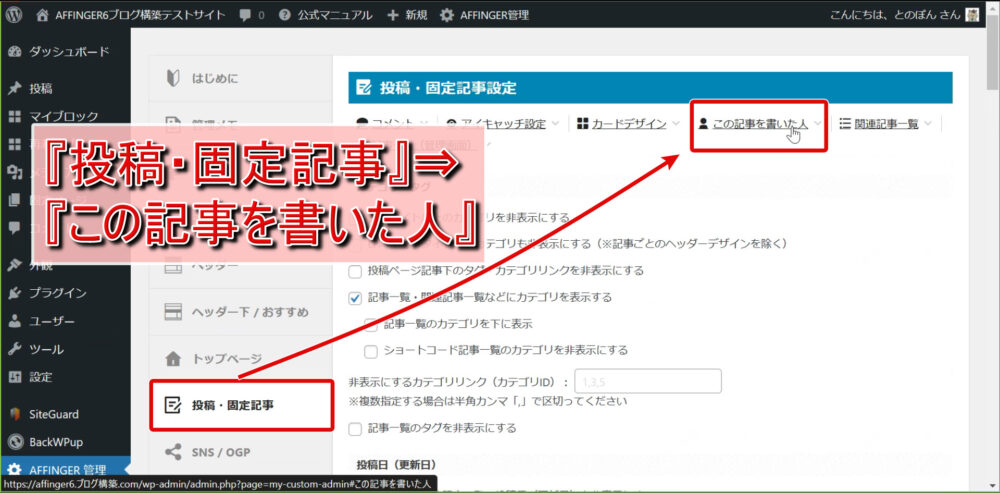
『投稿・固定記事』⇒『この記事を書いた人』とクリックしていきます。
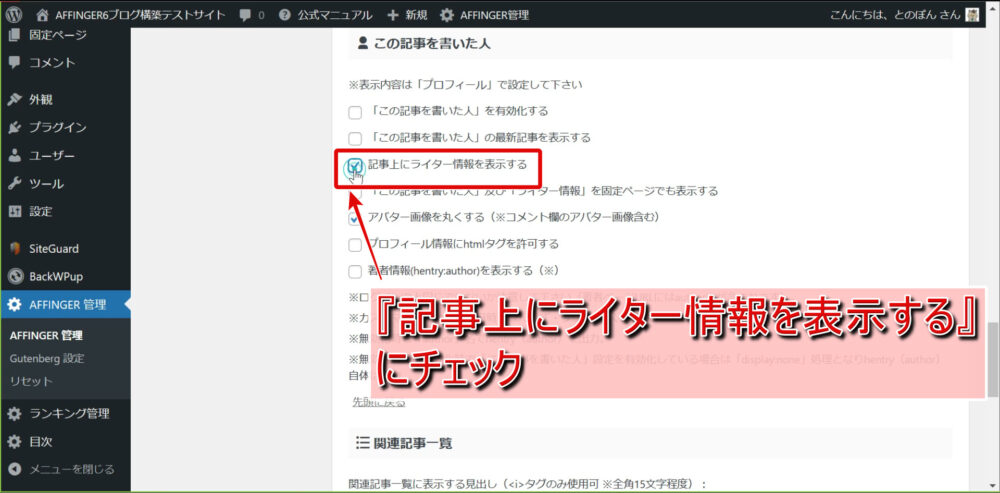
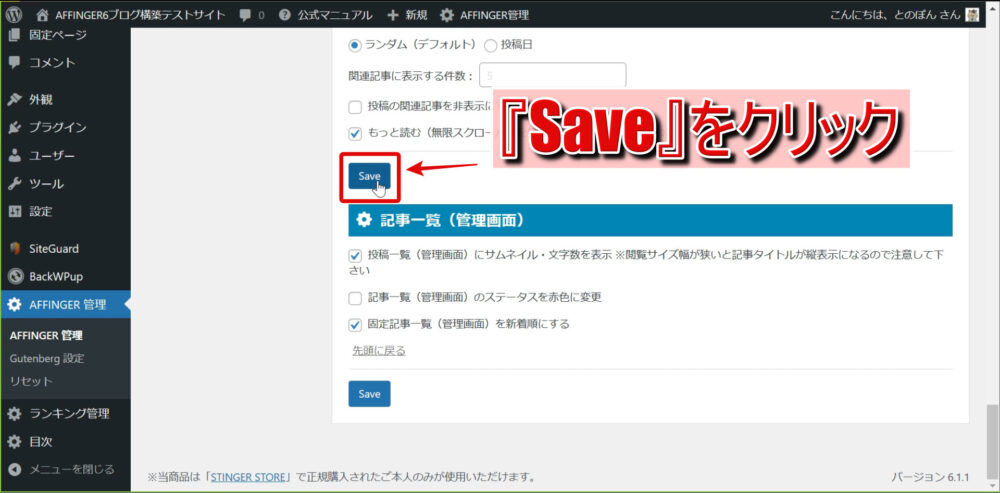
『記事上にライター情報を表示する』にチェックを入れて『Save』をクリックして設定を保存しましょう。
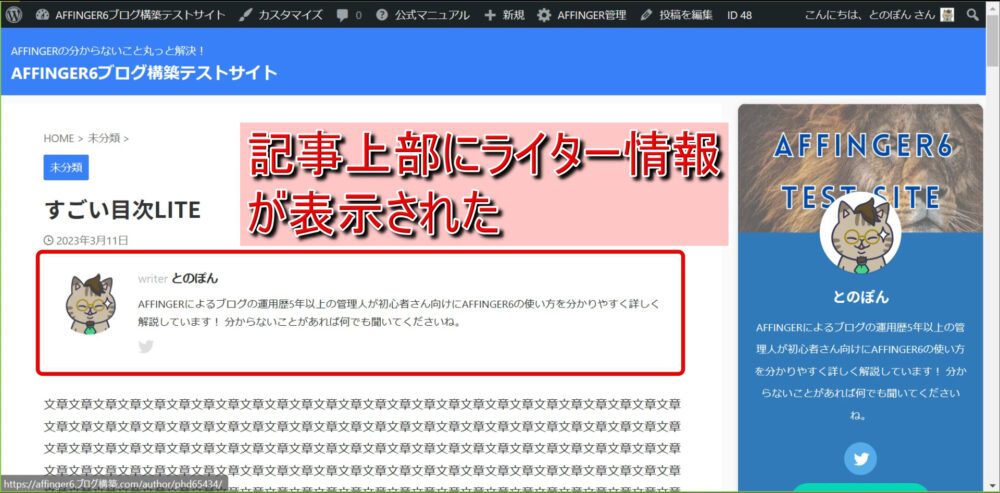
ブログにある記事を表示してみましょう。
上の画像のように記事の一番上にライター情報が表示されます。
記事下に表示
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みます。
『投稿・固定記事』⇒『この記事を書いた人』とクリックしていきます。
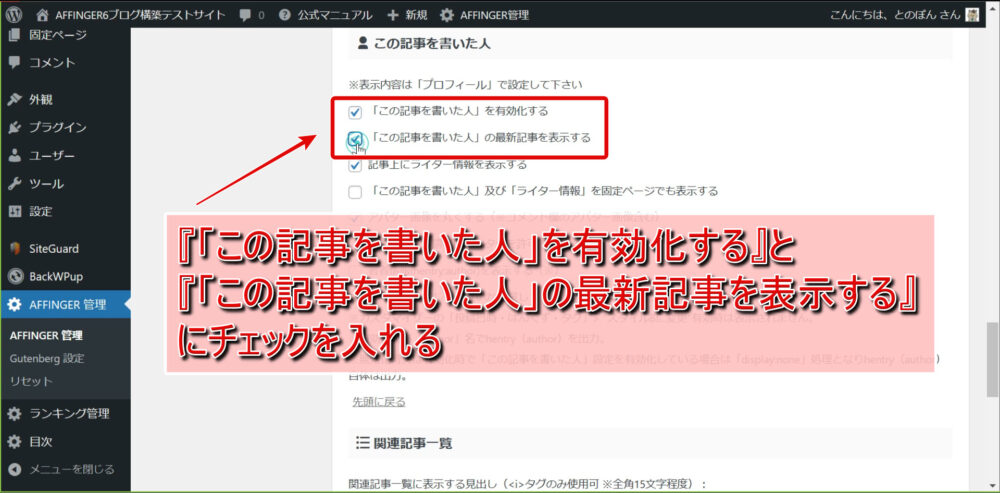
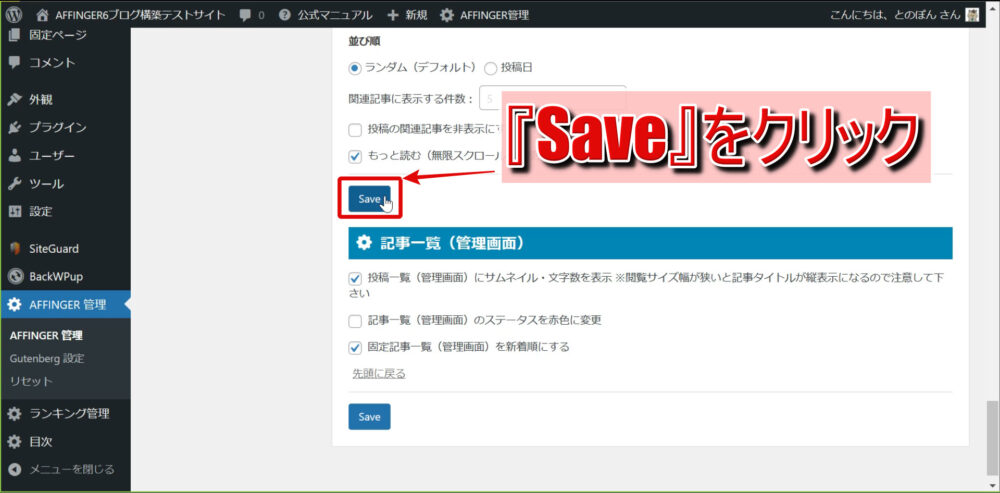
『「この記事を書いた人」を有効化する』と『「この記事を書いた人」の最新記事を表示する』の2つにチェックを入れてみましょう。
最後に『Save』をクリックして設定を保存します。
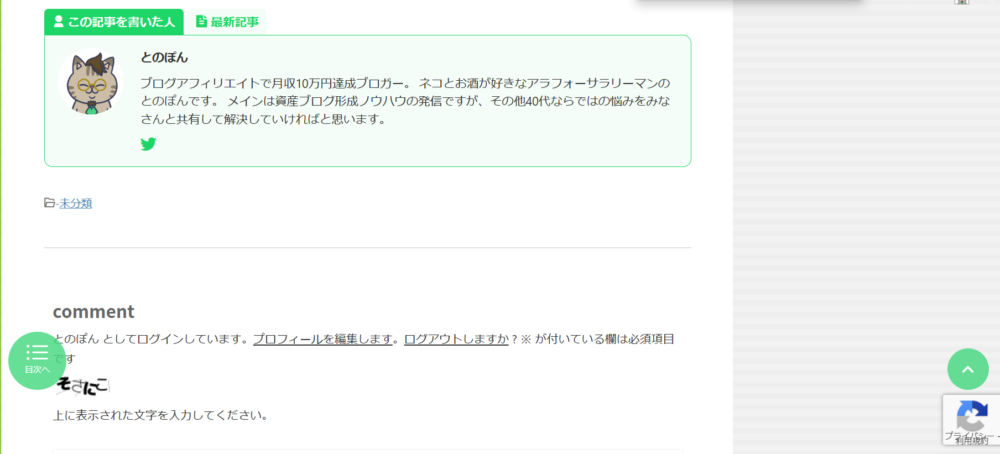
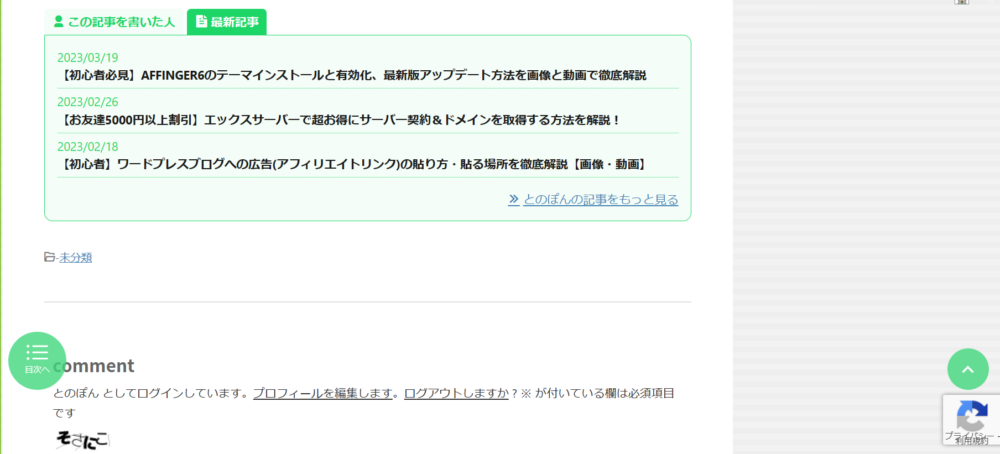
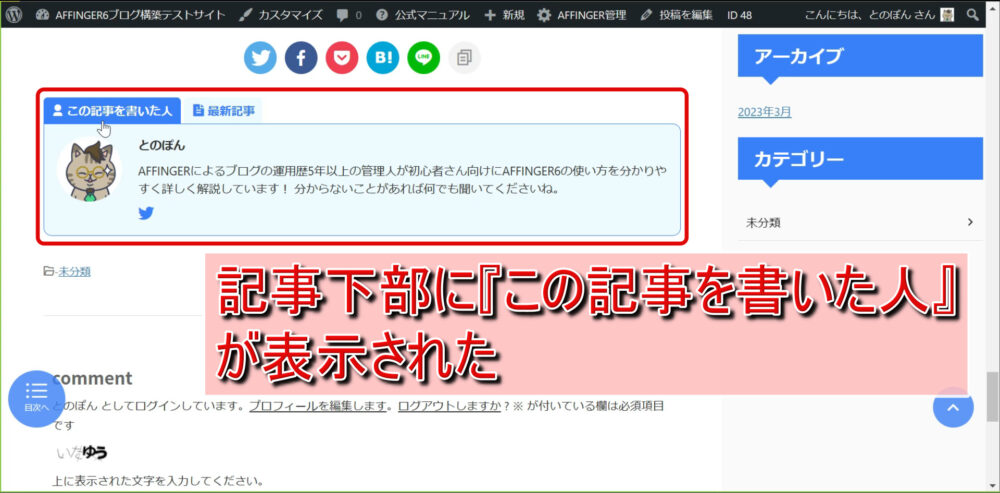
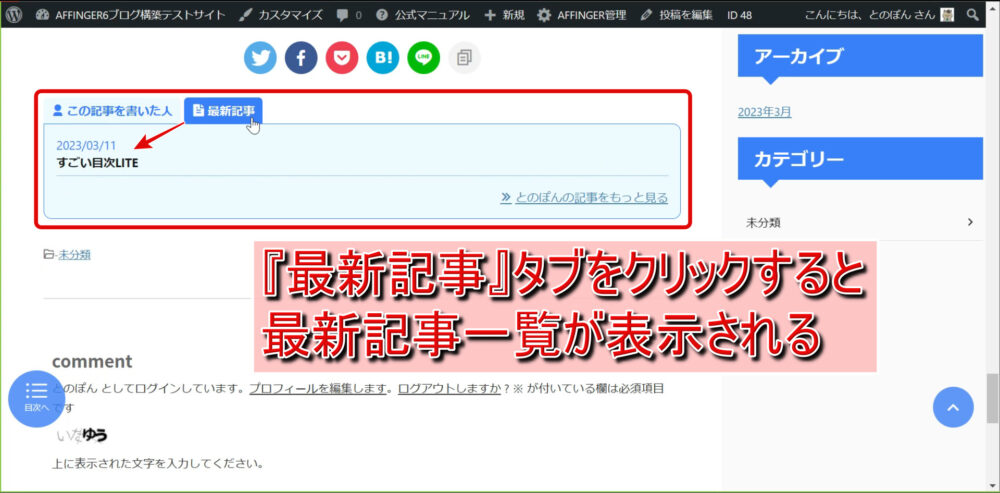
ブログの記事を表示させてみましょう。
上の画像のように『この記事を書いた人』と最新記事が表示されていればOKです。