前回の記事
-

【経験者談】webライティングの初心者向け案件とは?|初心者の収入目安も公開!
WEBライティングを始めたいけど、初心者はどんな案件を狙えばいいのか分からない。そんな皆さんに向けて、初心者におすすめの案件の特徴、悪質なクライアントを見分けるコツ、スキルアップの方法、初心者の収入の目安など徹底的に解説します!
続きを見る
前回の記事ではAFFINGER6をテーマにしているサイトでロゴ画像を設定する方法を解説しました。
今回の記事ではAFFINGER6適用サイトでメニュー(PCとスマホ)を設定する方法を画像と動画を使って初心者さん向けに詳しく優しく解説してみたいと思います。
解説ポイント
- PC表示時のヘッダーメニュー(グローバルナビゲーション)の設定
- サイドバーメニューの設定
- スマホメニューの設定


PCヘッダーメニュー(グローバルメニュー)
グローバルナビゲーションとは上の画像のヘッダー下にあるような、ブログのどのページからもアクセスできるブログの案内版の位置づけのメニューです。
ユーザーの回遊率を上げたり離脱率を下げる効果が期待できるのでぜひ設定しておきましょう。
メニューに表示する問い合わせページや自己紹介などはあらかじめ固定ページで作成しておいてください。また、カテゴリーも『投稿』⇒『カテゴリー』から適宜作成しておいてください。
アイコン無しグローバルナビゲーション設置
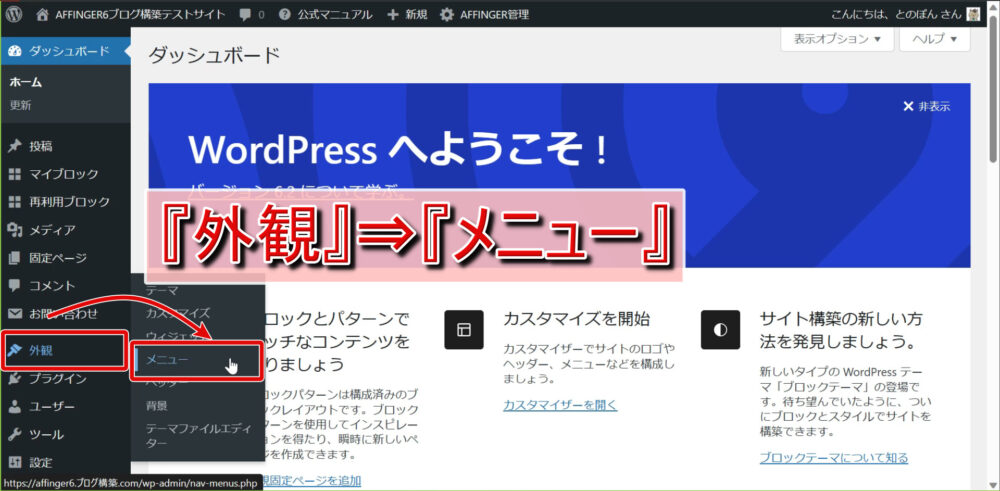
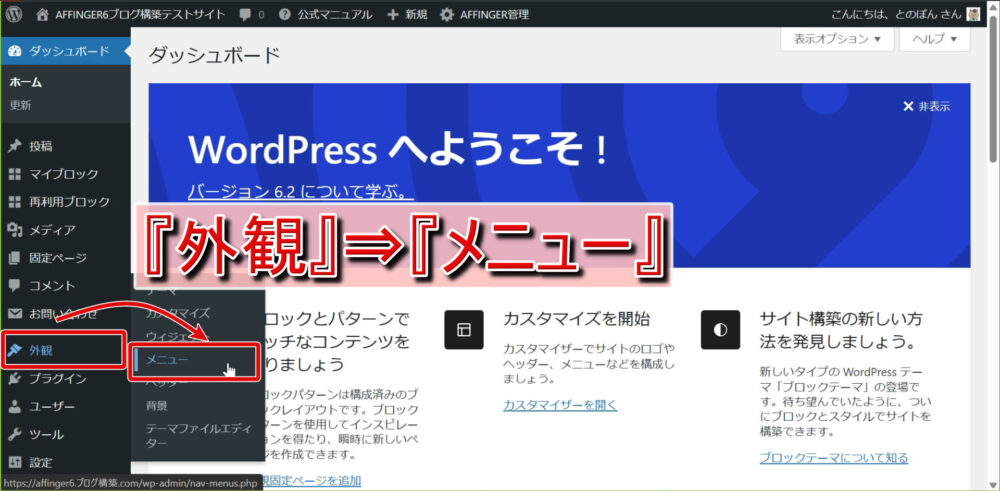
管理画面サイドバーより『外観』⇒『メニュー』と進みましょう。
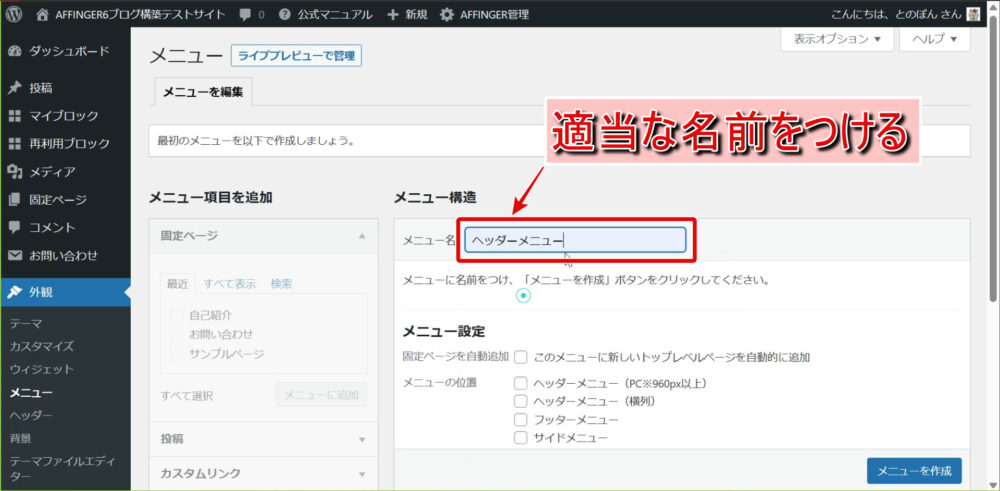
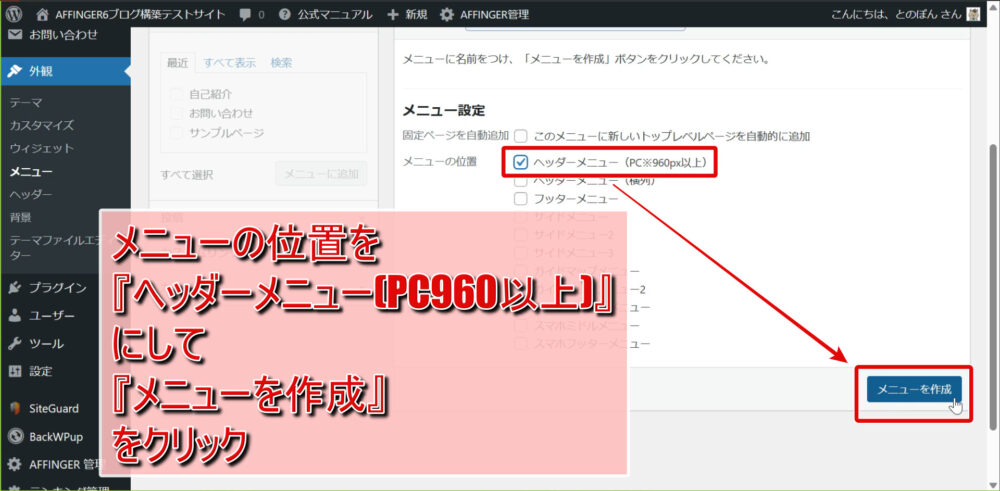
メニュー名に『ヘッダーメニュー』など適当な名前を入力し、メニューの位置で『ヘッダーメニュー(PC※960px以上)』にチェックを入れ『メニューを作成』をクリックします。
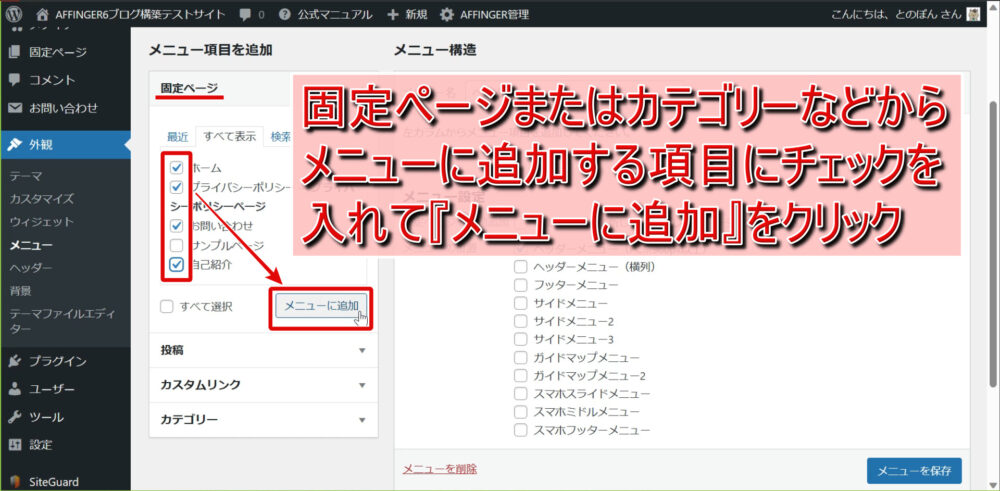
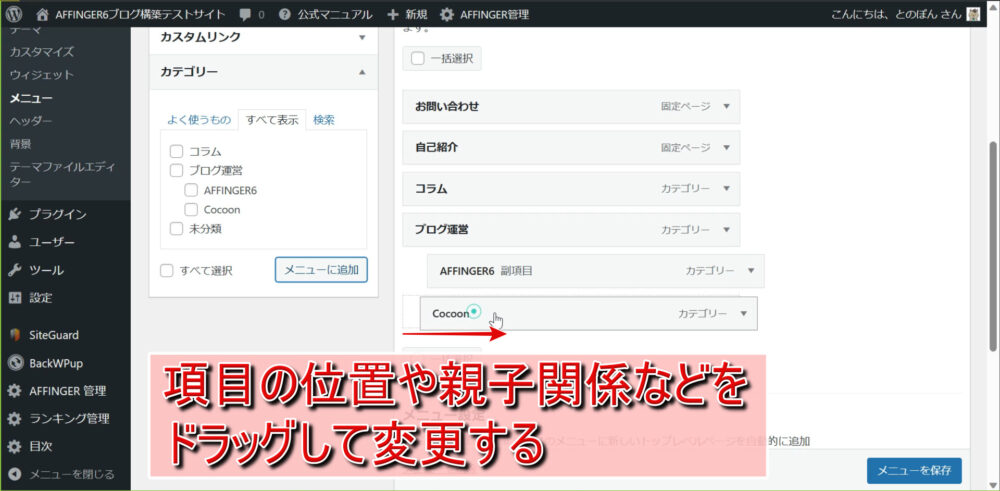
画面左側の『メニュー項目を追加』にある固定ページやカテゴリーなど、メニューに盛り込みたい項目にチェックを入れて『メニューに追加』をクリックします。
画面右にメニューに追加した項目が並びます。
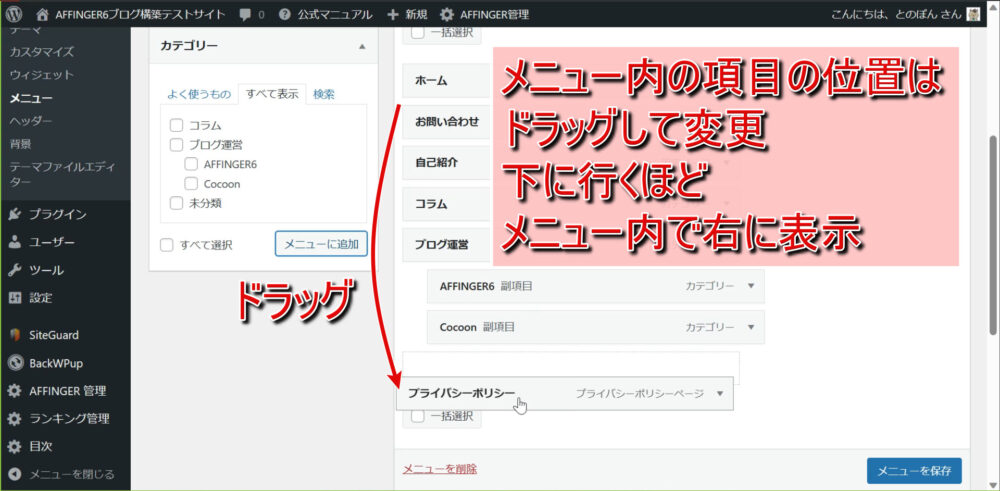
項目の位置はドラッグして変更できます(下に行くほどメニューでは右に)。
カテゴリなどで項目間に親子関係がある場合は親項目の下に子項目を置いて右にドラッグして階層を作ることでメニューとして表示された際に子項目が親項目の下にドロップダウンで表示されます。
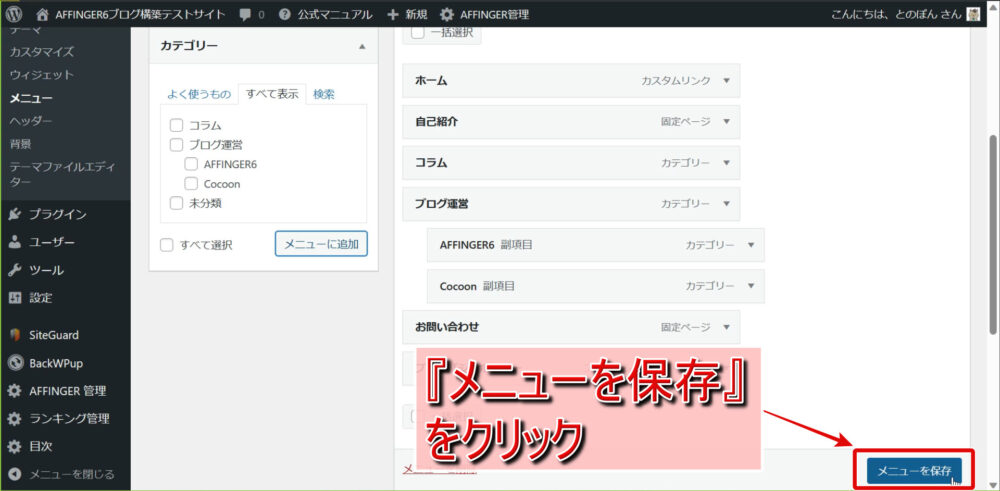
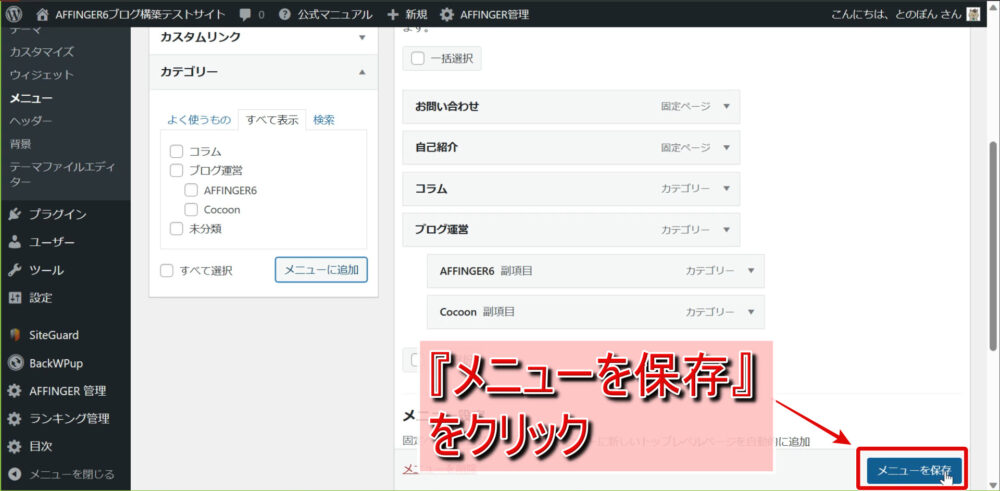
『メニューを保存』をクリックして設定を保存します。
どのようにグローバルナビゲーション(ヘッダーメニュー)が表示されるかブログを表示してみましょう。
上の画像のようにグローバルナビゲーションが左寄せで表示されました。
このままでももちろんOKですが、ロゴ画像がセンター寄せのためややバランスが悪いのでグローバルナビゲーションをセンター寄せにして、ついでに文字を太字にしていきます。
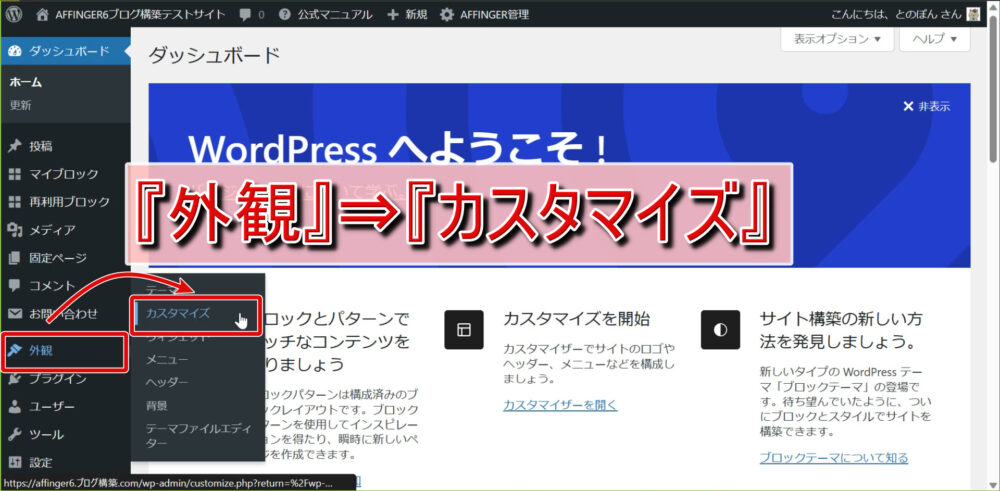
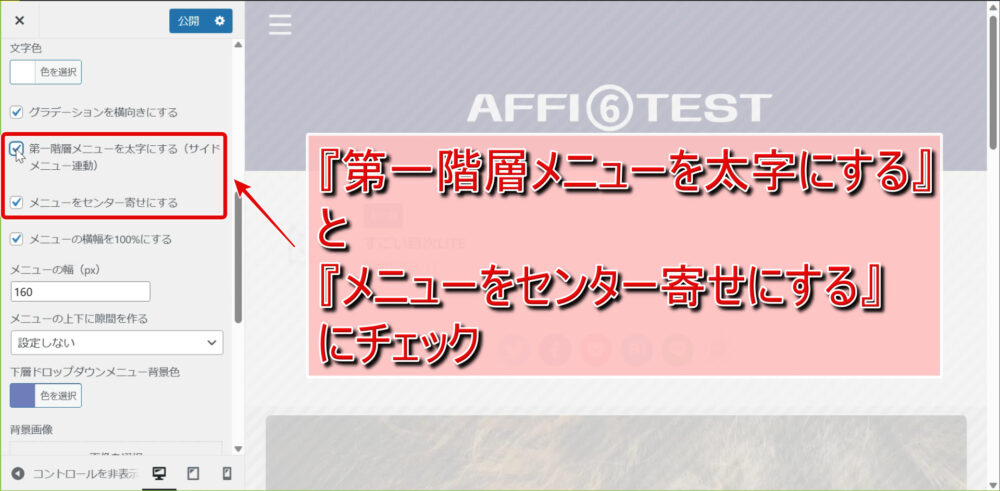
管理画面サイドバーより『外観』⇒『カスタマイズ』と進み、設定項目から『各メニュー設定』をクリックし、続けて『PCヘッダーメニュー』をクリックしましょう。
『第一階層メニューを太字にする』と『メニューをセンター寄せにする』にチェックを入れて、『公開』をクリックして設定を保存します。
ブログを表示させてみましょう。
上の画像のように項目の名前が太字(第一階層のみなので第二階層以降は細字)でグローバルナビゲーションがセンター寄せになりました。
次はグローバルナビゲーションの項目の名前の前にアイコンを付ける方法を見ていきます。
グローバルナビゲーションにアイコンを付ける
アイコンはFont Awesome 4.7.0というサイトで無料で入手します。
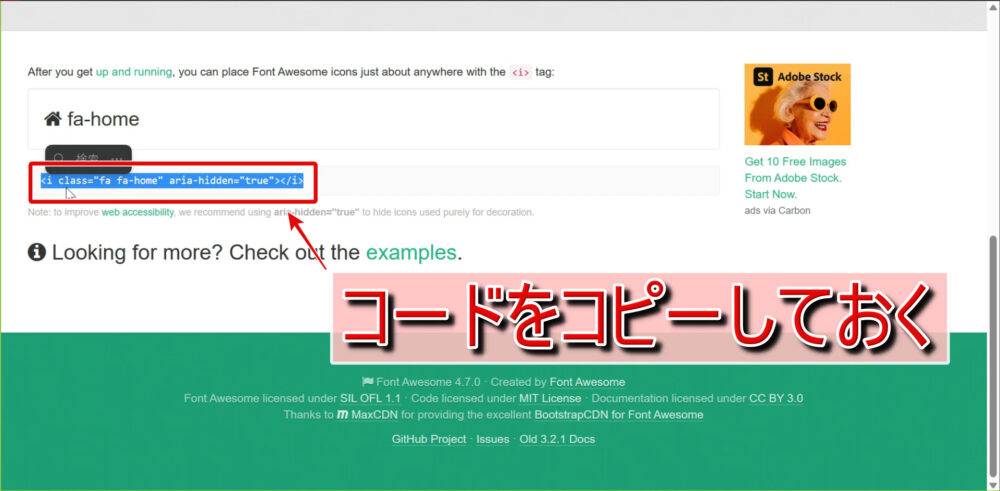
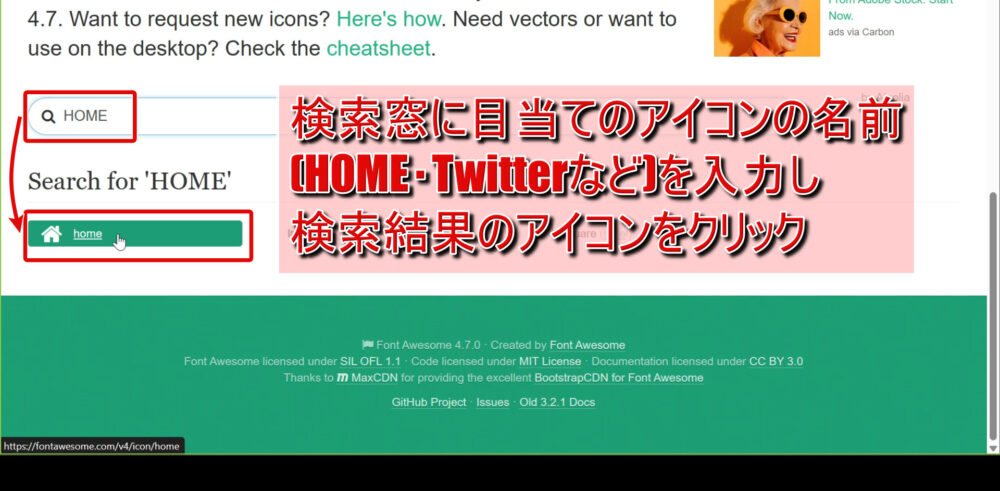
Font Awesome 4.7.0にアクセスしたらサイト中段付近の検索窓に欲しいアイコンの名前を英語で入力します(例えばHOMEなど)。
検索結果に表示されたアイコンをクリックし、次の画面でコードをコピーしておきます。
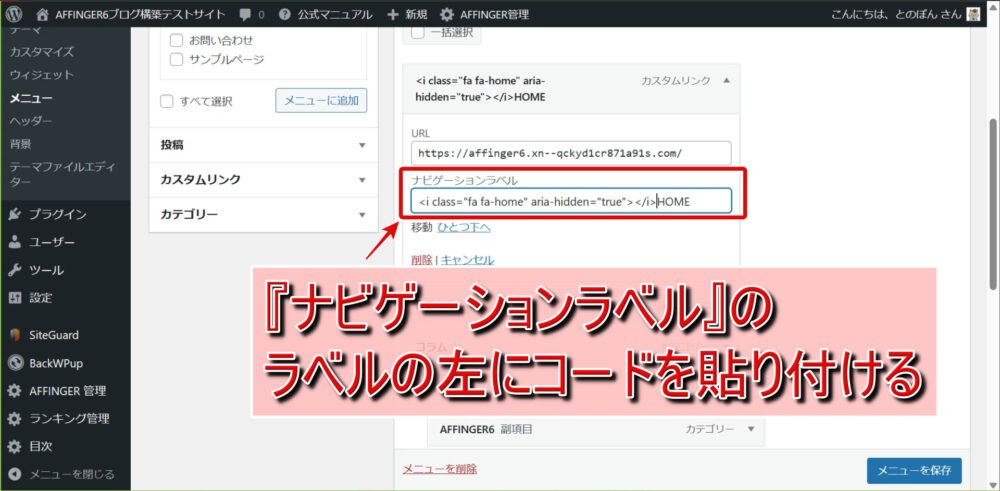
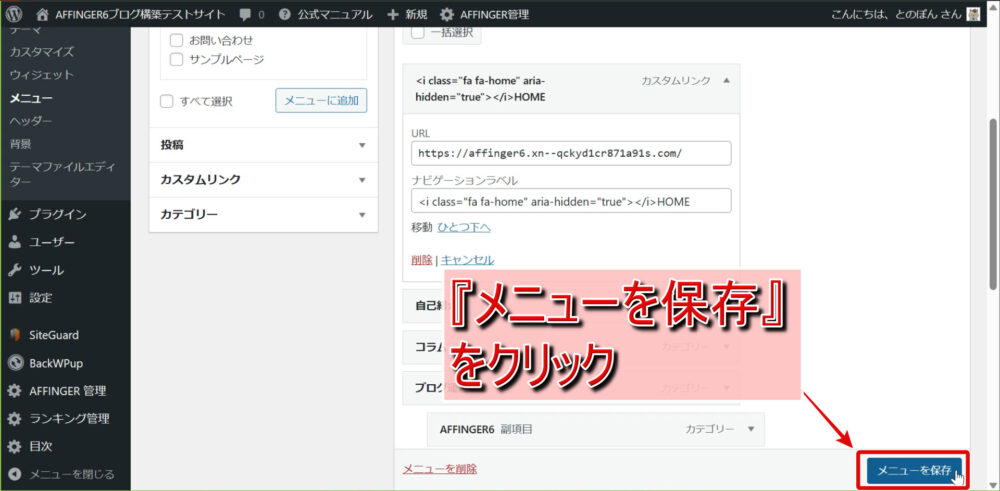
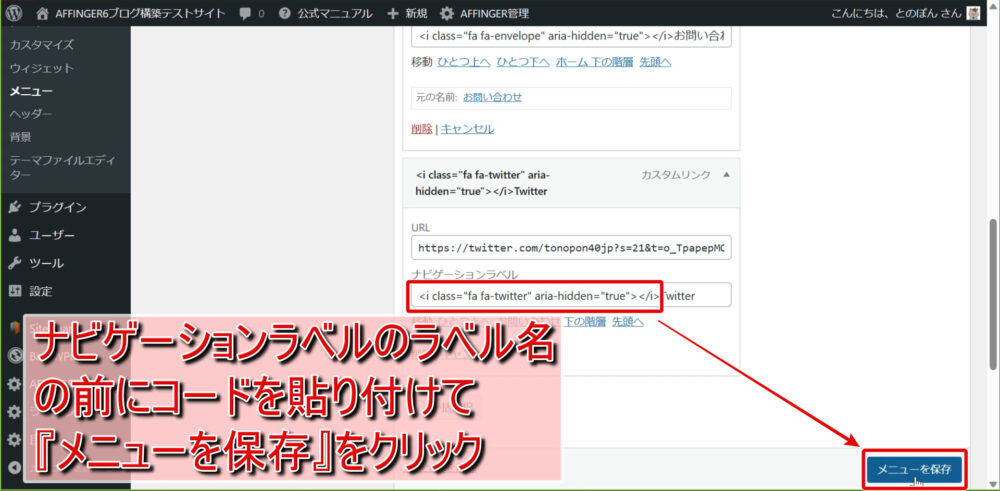
先ほど作成したメニューに戻り、メニュー項目のナビゲーションラベルのラベル名(上の画像ではHOME)の左にコピーしておいたコードを貼り付け、『メニューを保存』をクリックします。
このままではFont Awesome 4.7.0が読み込まれないので読み込み設定をしていきます。
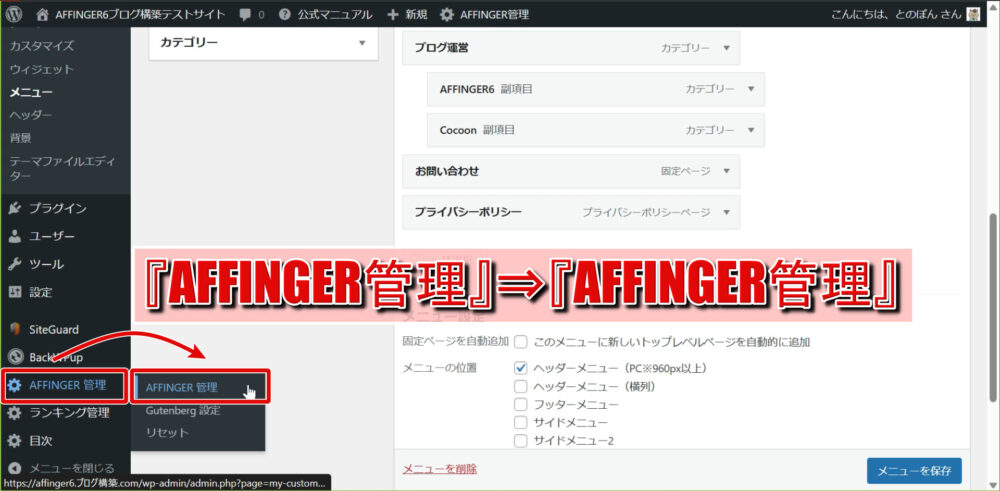
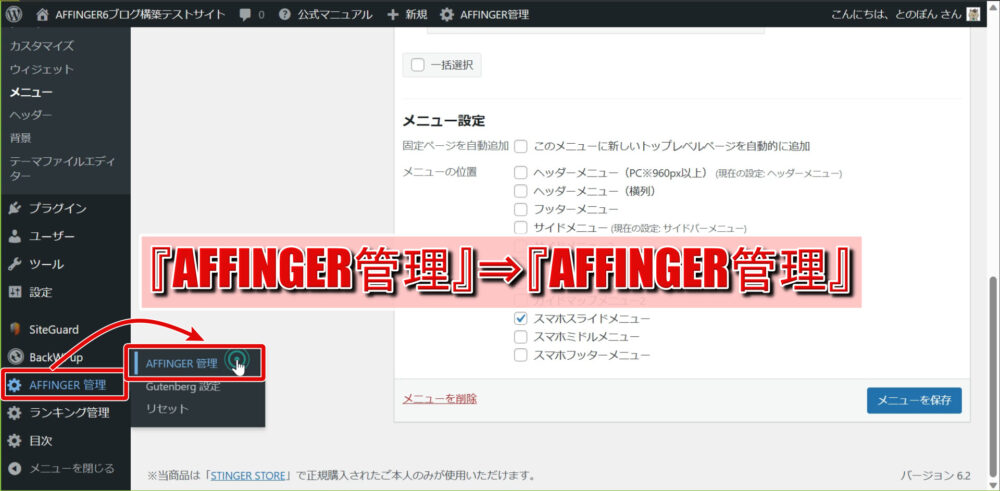
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みます。
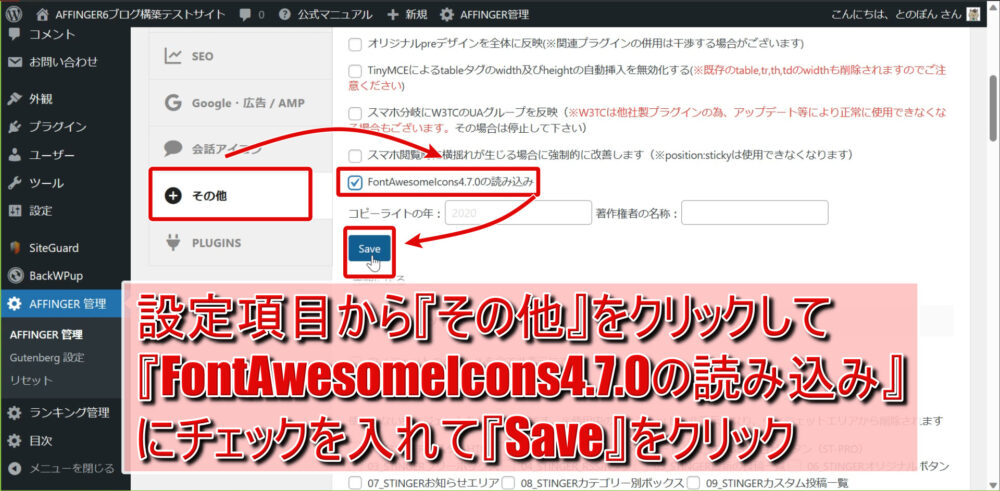
設定項目一覧から『その他』をクリックして『Font Awesome 4.7.0の読み込み』にチェックを入れて『Save』をクリックして設定を保存します。
それではブログを表示させてみましょう。
上の画像のようにグローバルナビゲーションの項目名の横にアイコンが表示されました。
その他のアイコンについては自己紹介であれば『PROFILE』、お問い合わせであれば『MAIL』などの検索ワードでFont Awesome 4.7.0で検索するとマッチしたアイコンが出てきます。
サイドバーメニュー
- サイドバーメニュー
続いてはサイドバーメニューの設定について。
上の画像は当ブログのサイドバーメニューですが、具体的なカテゴリーを表示させてユーザーのブログ内の回遊率アップを狙っています。
サイドバーメニューの作成
管理画面サイドバーより『外観』⇒『メニュー』と進みます。
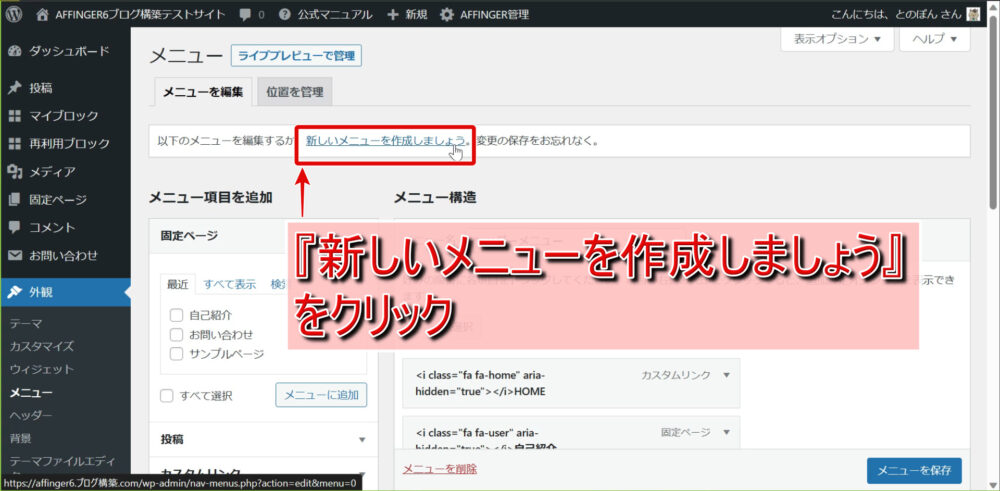
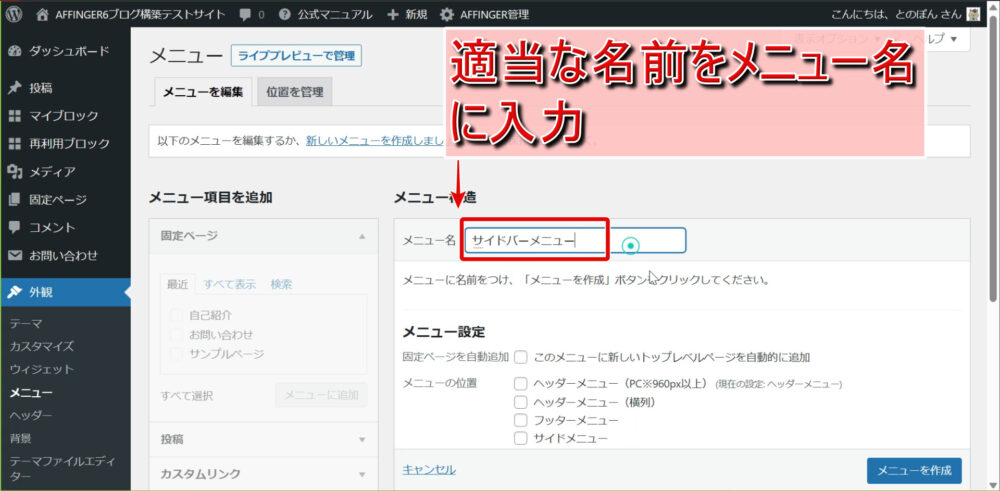
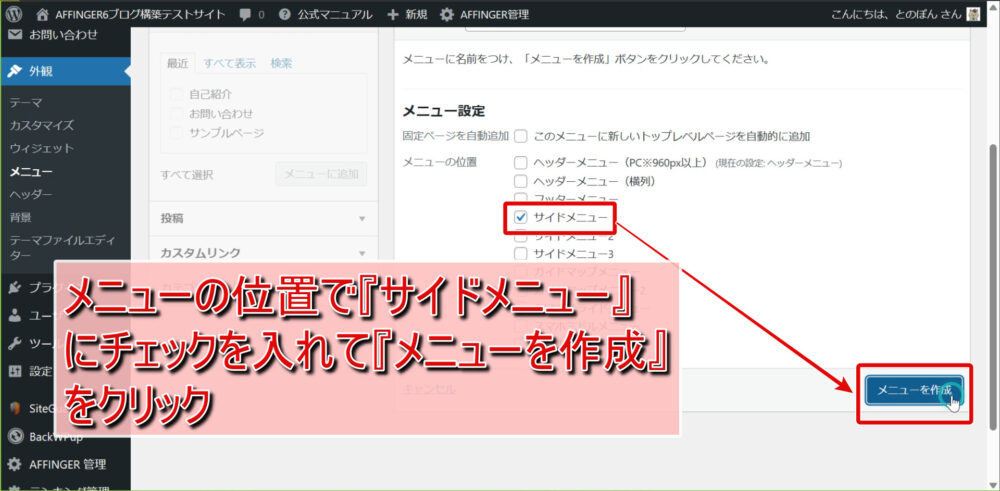
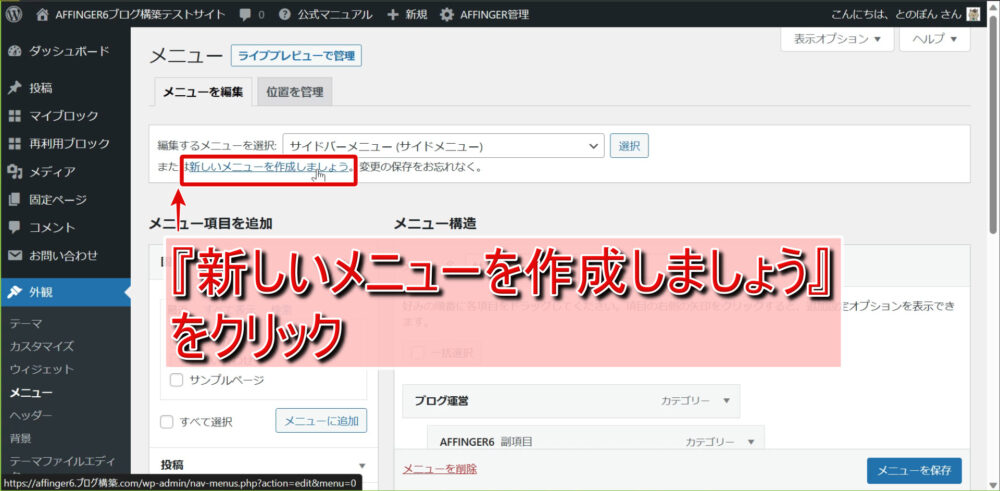
『新しいメニューを作成しましょう』をクリックして、メニュー名に『サイドバーメニュー』など適当な名前を入力し、メニューの位置では『サイドメニュー』にチェックを入れて『メニューを作成』をクリックしましょう。
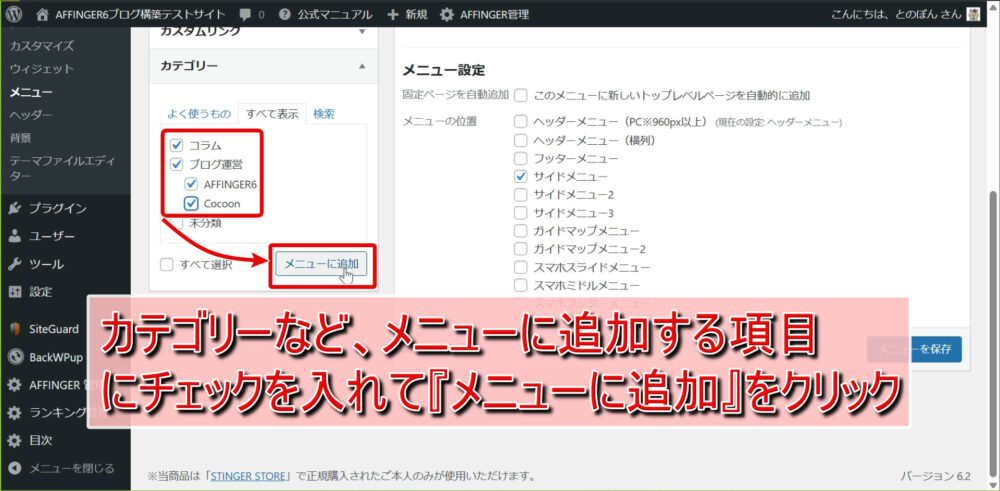
固定ページやカテゴリーなどメニューに盛り込みたい項目にチェックを入れて『メニューに追加』をクリックします。
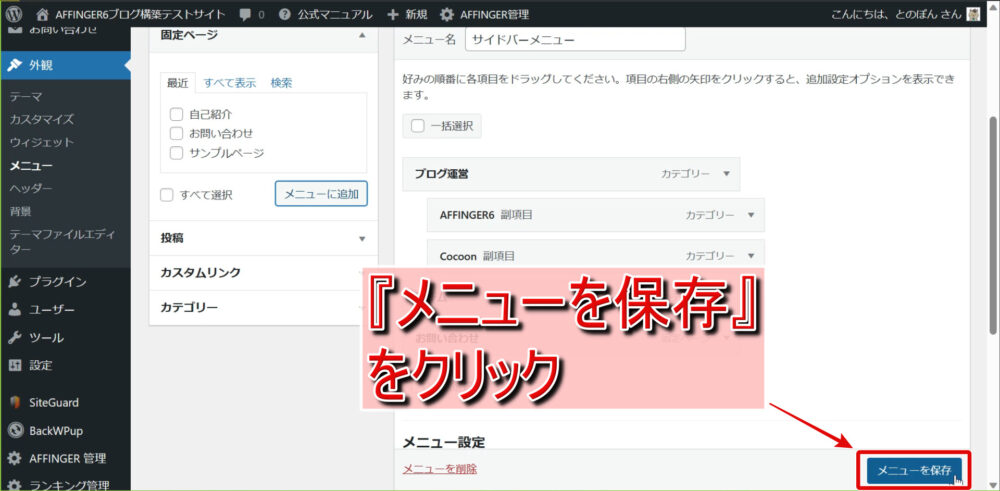
メニュー項目をドラッグして、位置を変えたり、親子関係がある場合はずらすことで階層を作りましょう。
最後に『メニューを保存』をクリックして設定を保存します。
これでメニュー作成は完了です。
次はウィジェットを使ってサイドバーメニューを表示させる設定を行っていきます。
ウィジェットによるサイドバーメニューの表示
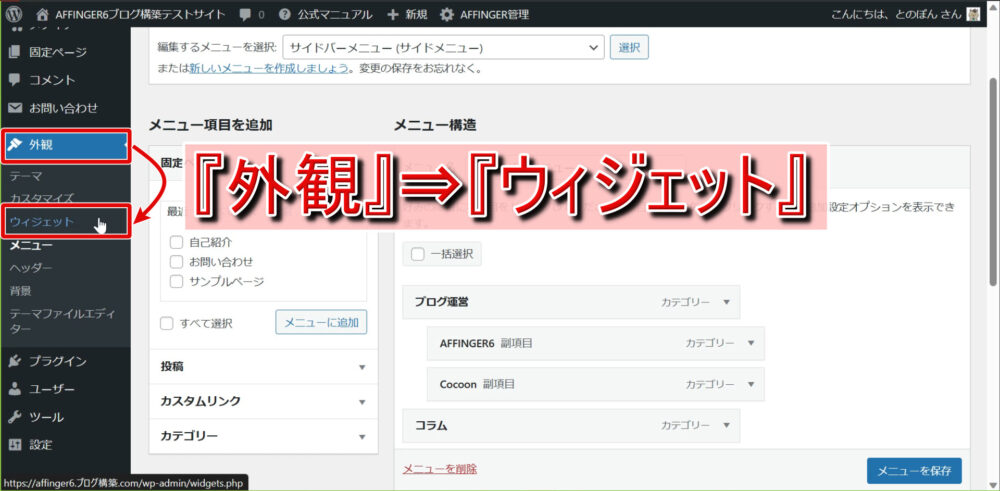
管理画面サイドバーより『外観』⇒『ウィジェット』と進みます。
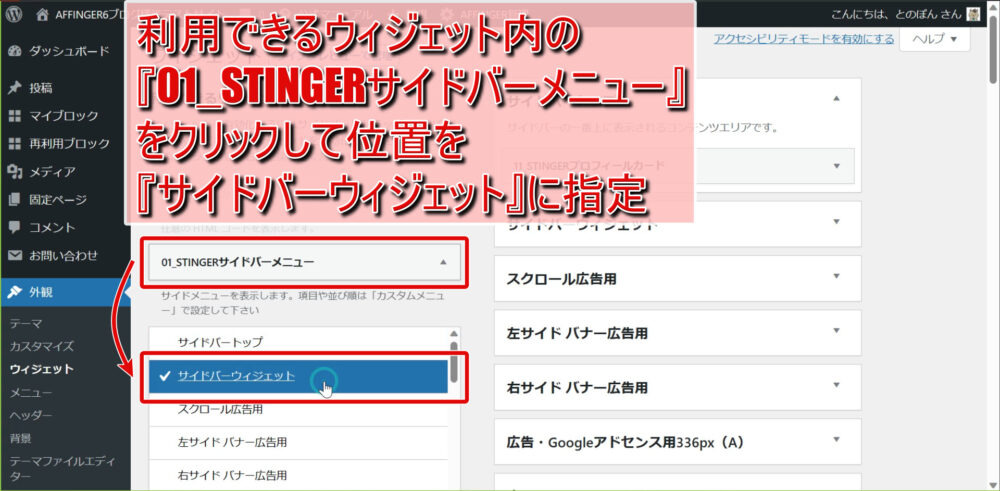
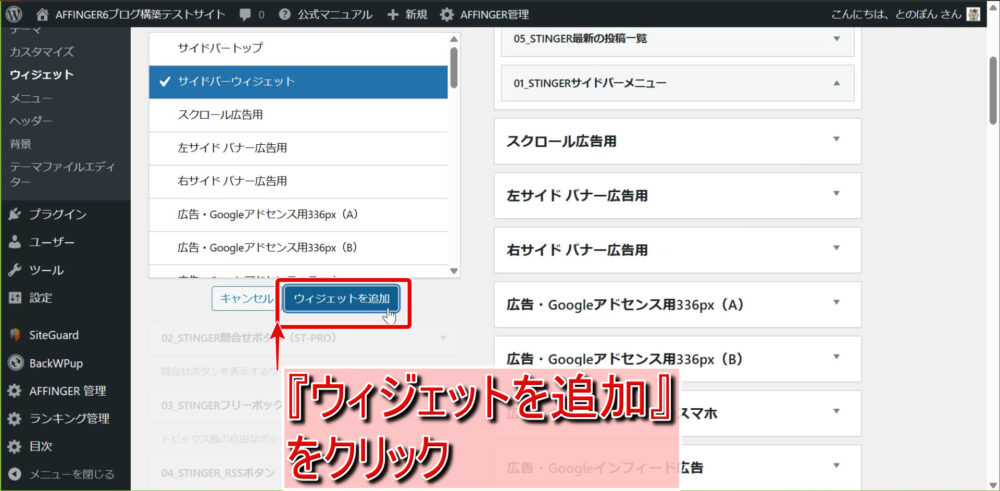
左側の『利用できるウィジェット』にある『01_STINGERサイドバーメニュー』をクリックして、位置を『サイドバーウィジェット』に指定して『ウィジェットを追加』をクリックします。
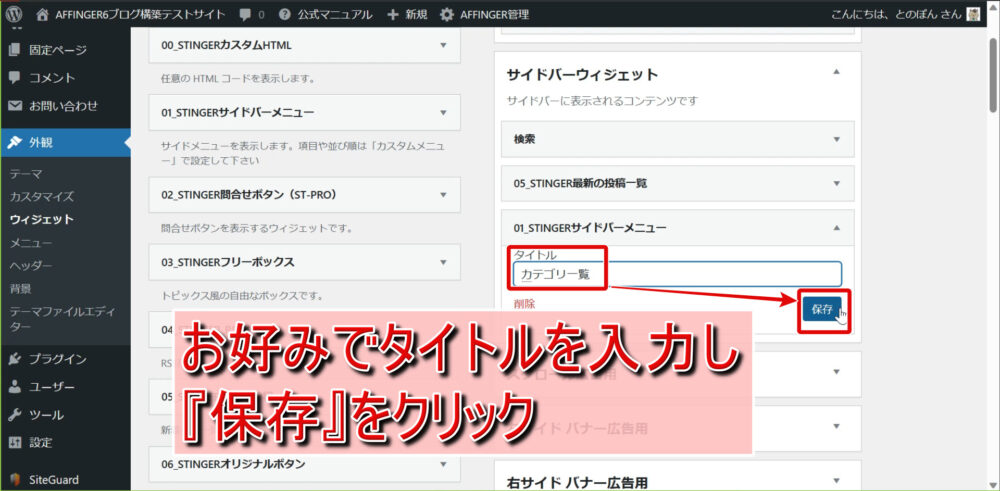
画面右サイドバーウィジェットに挿入された『01_STINGERサイドバーメニュー』のタイトル(サイドメニューの上に表示されます)をお好みで入力し『保存』をクリックします。
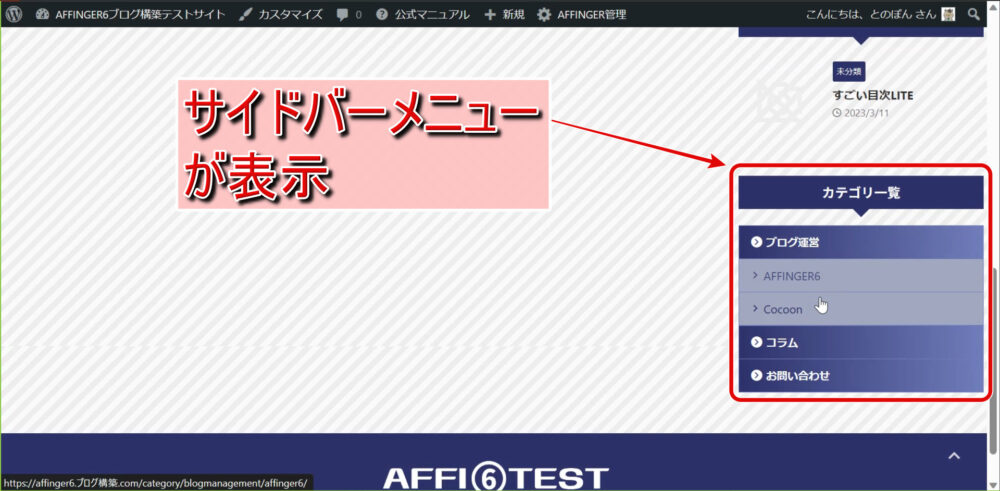
これで設定は完了したのでブログを表示させてみましょう。
上の画像のようにサイドバーメニューが設置されました。
スマホメニュー
- スマホスライドメニュー
- スマホフッターメニュー
続いてはスマホでサイトを表示した際のメニューの設置・設定について解説。
- スライドメニュー
- フッターメニュー
の2つの設置方法について解説していきます。
スライドメニュー
スライドメニュー(デフォルト)設置
管理画面サイドバーより『外観』⇒『メニュー』と進み、『新しいメニューを作成しましょう』をクリックします。
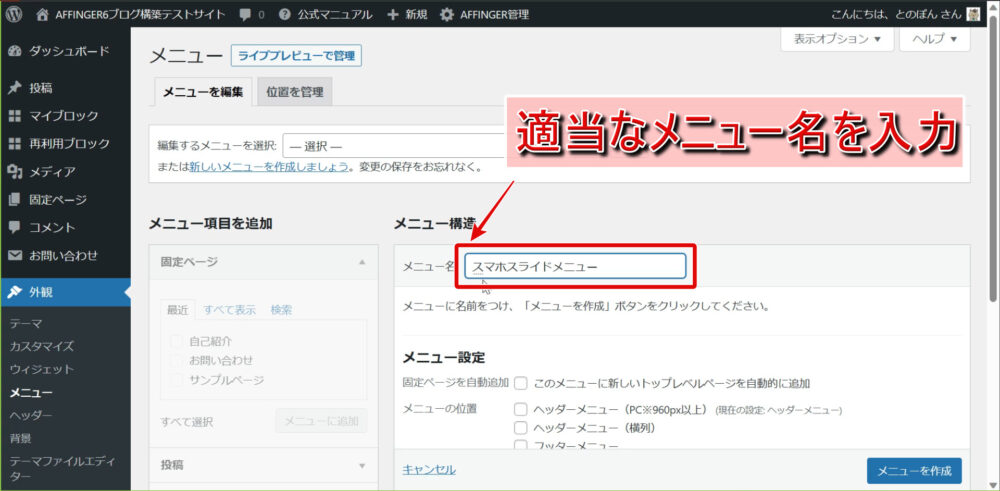
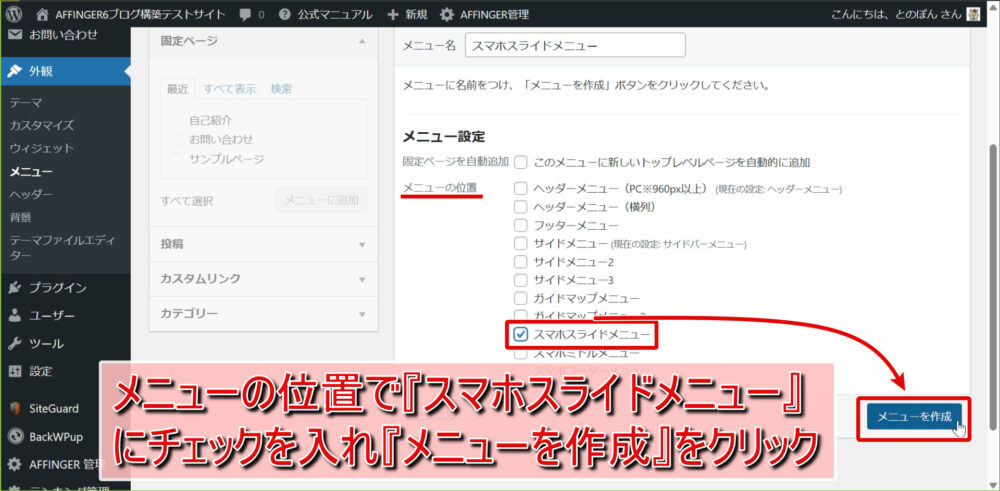
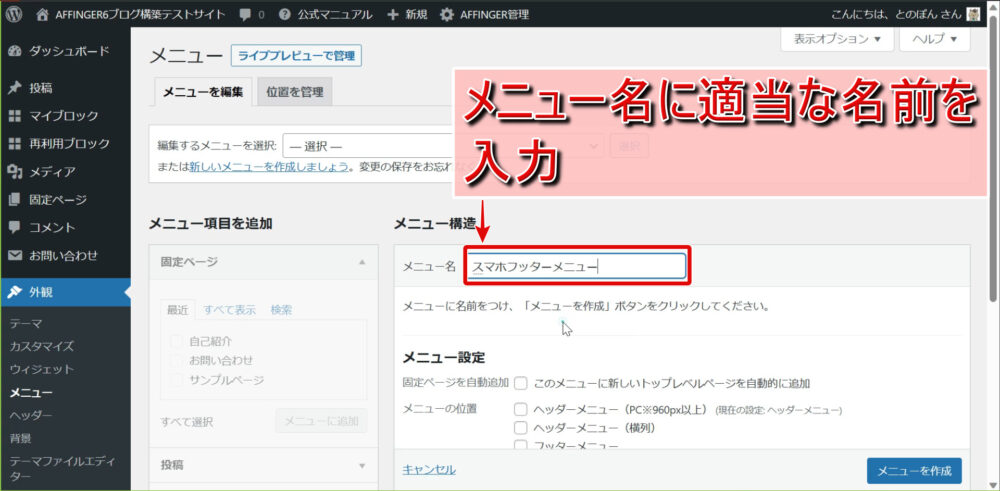
メニュー名に『スマホスライドメニュー』など適当な名前を入力し、メニューの位置では『スマホスライドメニュー』にチェックを入れて『メニューを作成』をクリックします。
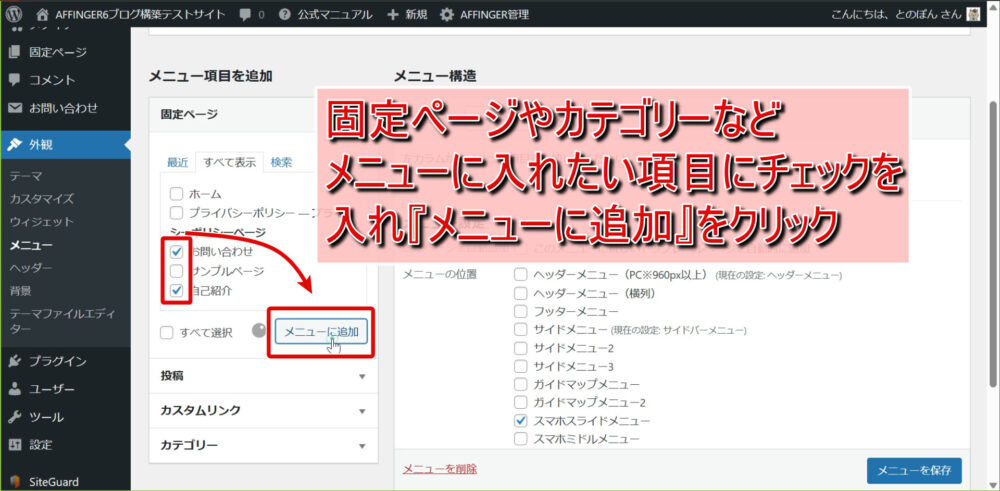
固定ページやカテゴリーなどメニューに盛り込みたい項目にチェックを入れて『メニューに追加』をクリックします。
メニュー項目の位置などは各項目をドラッグして移動させて変更し、項目間に親子関係がある場合は子項目を親項目の下で右にズラして配置しましょう。
最後に『メニューを保存』をクリックして設定を保存します。
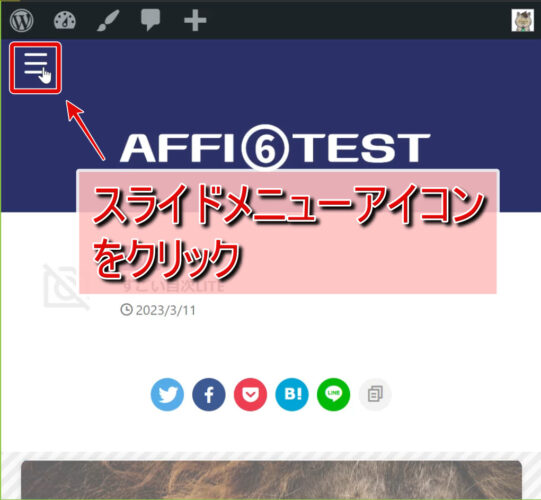
ブログをスマホで表示させてみましょう。
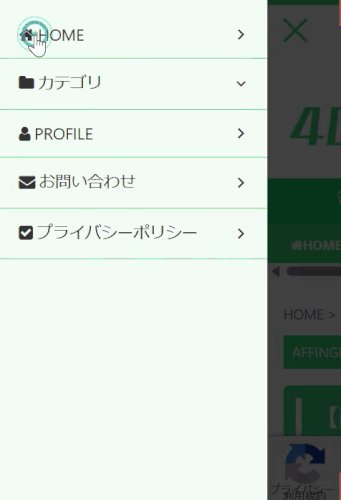
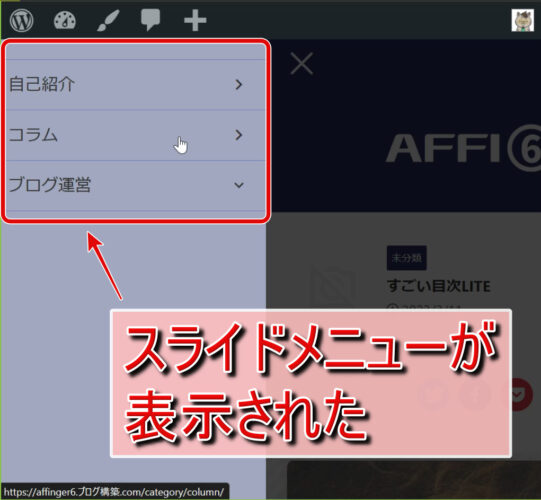
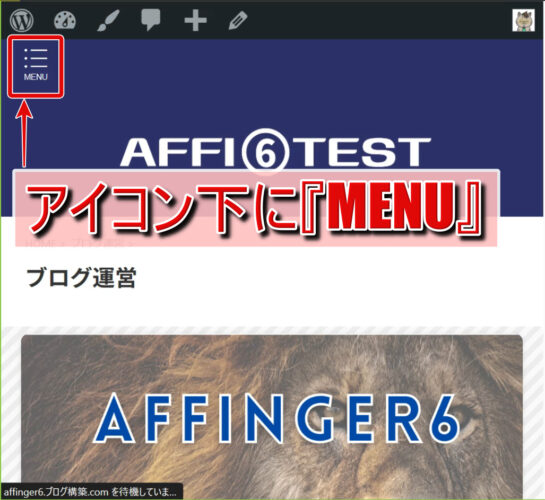
上の画像のように三本線マークをクリックするとスライドメニューが表示されました。
続いてこのスライドメニューのカスタマイズについて見ていきます。
スライドメニューカスタマイズ
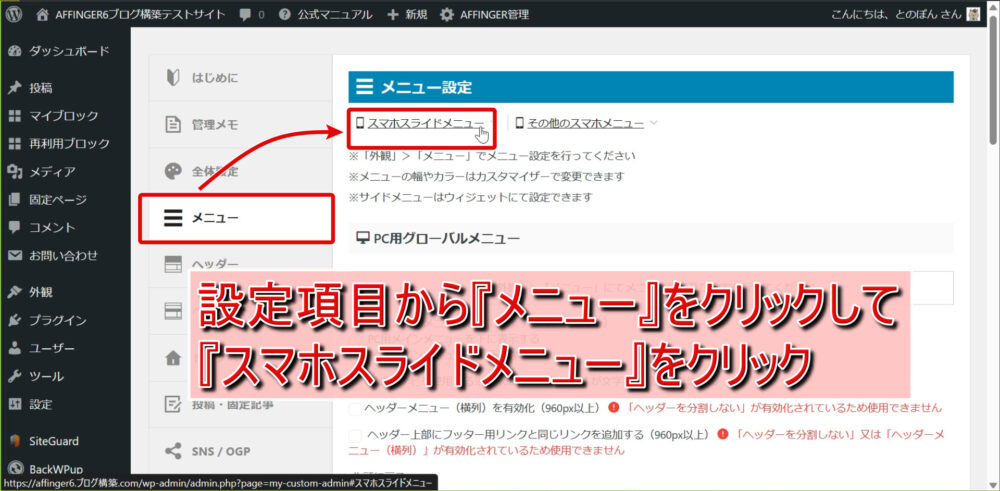
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進み、設定項目一覧から『メニュー』をクリック、続けて『スマホスライドメニュー』をクリックしましょう。
スマホスライドメニューのカスタマイズは上の画像にあるように
- アイコンデザイン
- メニューの位置
の2種類です。
これをお好みで設定してみてください。
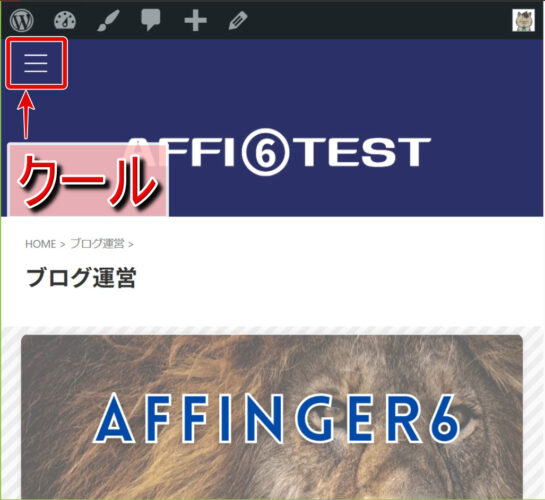
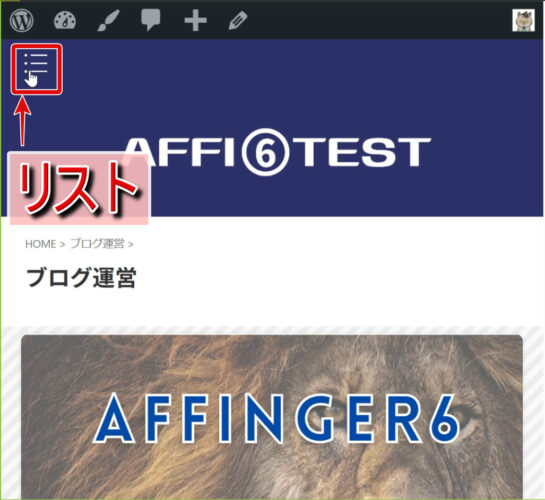
アイコンデザイン3種の見た目を以下で紹介しておきますので参考にしてみてください。
フッターメニュー
アイコン無しフッターメニュー設置
管理画面サイドバーより『外観』⇒『メニュー』と進み、『新しいメニューを作成しましょう』をクリックします。
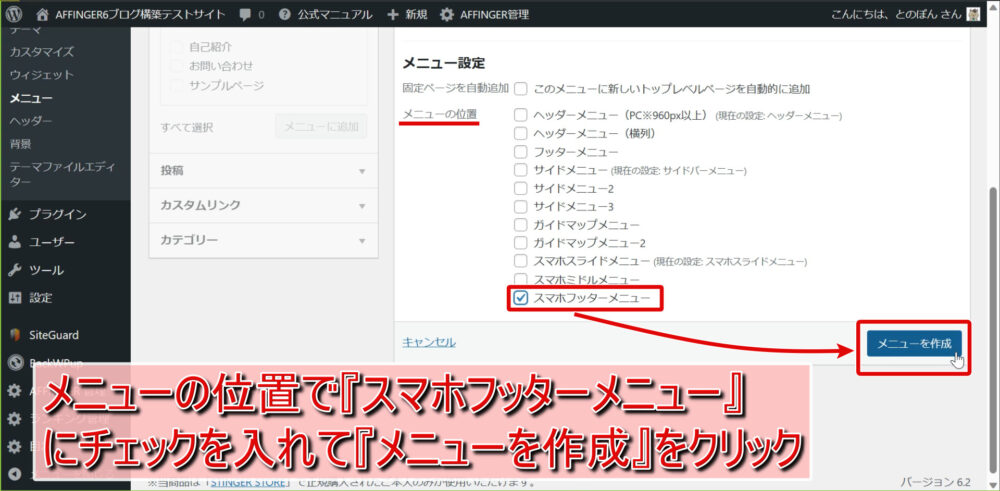
メニュー名に『スマホフッターメニュー』など適当な名前を入力し、メニューの位置では『スマホフッターメニュー』にチェックを入れて『メニューを作成』をクリックします。
固定ページやカテゴリなど、フッターメニューに盛り込みたい項目にチェックを入れて『メニューに追加』をクリック。
スマホフッターメニューは幅が狭いのであまり多くの項目を入れない方がいいでしょう。問い合わせやSNSリンクなど最小限に。
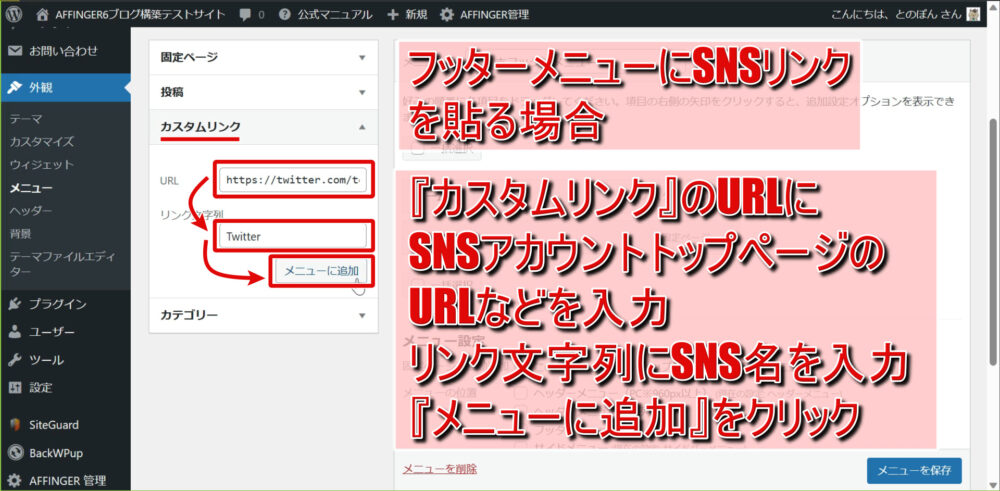
スマホフッターメニューにTwitterやFacebookなどのSNSアカウントへのリンクを貼りたい場合は、『カスタムリンク』のURLにSNSアカウントのトップページURLを入力し、リンク文字列にSNS名などを入力し『メニューに追加』をクリックしましょう(上の画像ではTwitterのアカウントURL)。
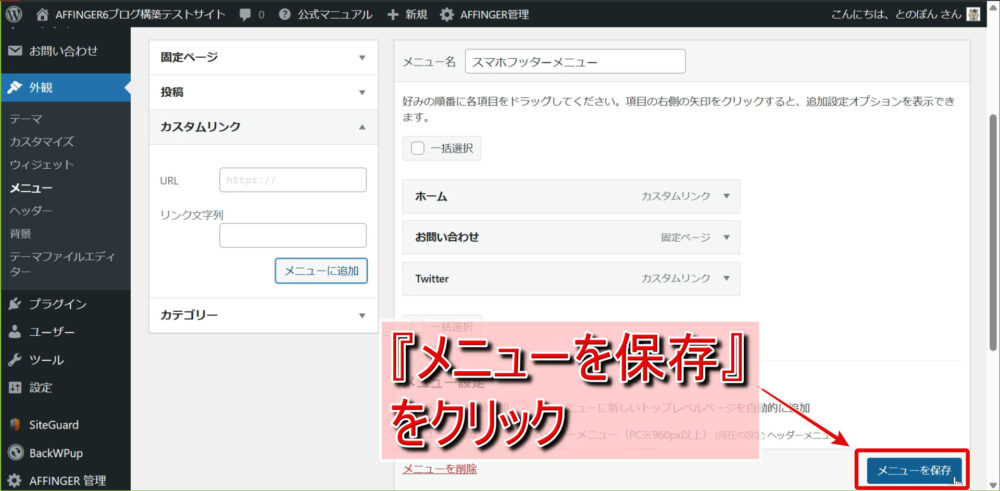
最後に『メニューを保存』をクリックして設定を保存します。
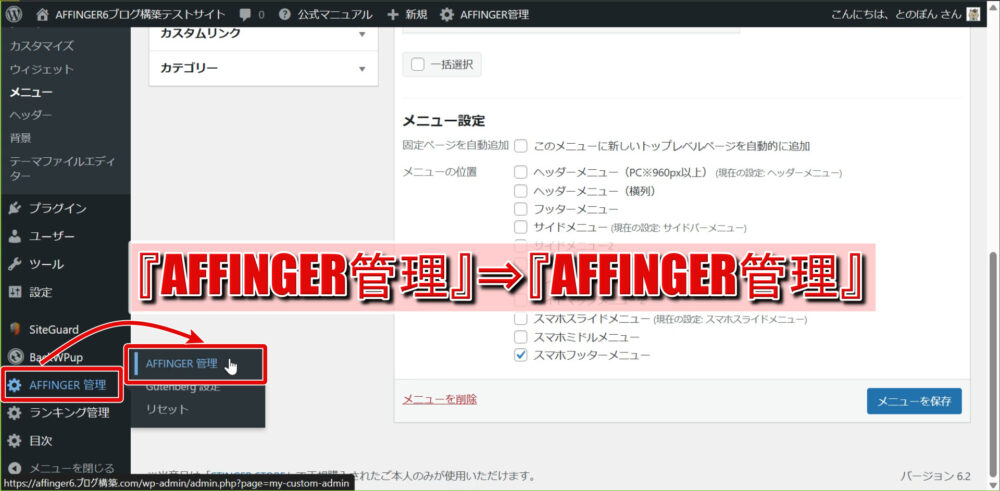
管理画面サイドバーより『AFFINGER管理』⇒『AFFINGER管理』と進みます。
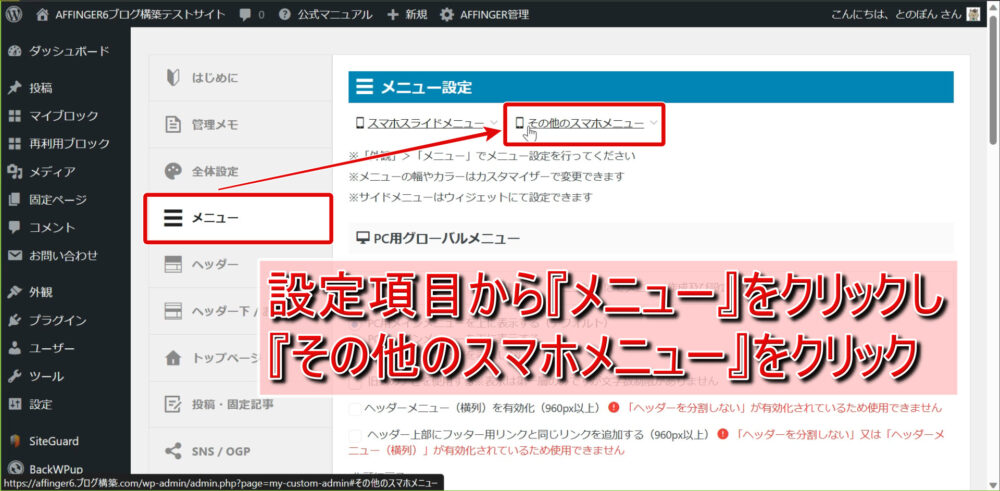
設定項目一覧から『メニュー』をクリック、続けて『その他スマホメニュー』をクリックします。
『スマホフッターメニューを表示する』にチェックを入れて『Save』をクリックします。
これでスマホフッターメニューの基本設定は完了したのでブログを表示させてみましょう。
上の画像のようにスマホフッターメニューが設定されました。
続いて、スマホフッターメニューの項目名横にアイコンを表示させる設定を見てきましょう。
メニュー項目名横にアイコンを付ける
スマホフッターメニュー項目横のアイコンはFont Awesome 4.7.0から無料で入手します。
Font Awesome 4.7.0にアクセスしたら、サイト中段付近の検索窓に目当てのアイコンの名前(HOMEやtweetなど)を英語で入力し、検索結果に出てきたアイコンをクリックします。
続いて、アイコンのコードをコピーしておきましょう。
先ほど作成したスマホフッターメニューの設定画面に戻り、各項目のナビゲーションラベルのラベル名の前(左)にコピーしたアイコンのコードを貼り付け、『メニューを保存』をクリックします。
これですべての設定は完了したのでブログを表示させてみましょう。
上の画像のようにスマホフッターメニューの項目の横にアイコンが表示されました。
アイコンが表示されない場合はFont Awesome 4.7.0の読み込み設定がONになっていない可能性があります。『AFFINGER管理』⇒『AFFINGER管理』⇒『その他』⇒『Font Awesome 4.7.0の読み込み』にチェック⇒『Save』でONにしてください。