みなさんはワードプレスブログにファビコンを設定しているでしょうか。
みなさんのブログがブラウザで開かれた時やブックマークされた時に、タイトル横に表示されるアイコンがファビコンです。
ファビコンを設定しておくとユーザーにブログを印象付けることができ、リピートしてもらえる可能性が高くなります。
と言うわけで今回の記事ではワードプレスブログでファビコンを設定する方法をファビコンを用意する方法も含めて初心者さん向けに徹底的に解説してみたいと思います。
解説ポイント
- ファビコンとは?
- ファビコンを用意する方法
- ワードプレスでファビコンを設定する方法


ファビコンとは?
ファビコンとはトップページのヘッダー画像と並んでホームページやブログなどの看板となるイメージ画像です。
ユーザーがお気に入りに登録した際などにタイトル横に表示される小さなアイコン画像のことを指します(上の画像参照)。
設置したことによる直接的なSEO効果はありません。
ただ、『このアイコンはこのサイト』と一対一に印象付けることでユーザーにサイトを再訪問してもらう、つまりリピーター対策になるというメリットがあります。
ちなみにワードプレスでファビコンを設定しない場合は、上の画像のようにワードプレスのアイコンが適用されます。
どのサイトでもこのアイコンになってしまうので、少しでも他のサイトと差別化をはかるためにファビコンはぜひ設定しておきましょう。
ファビコン未設定時のワードプレスブログだとどうなる?
ファビコンを用意する方法

ファビコンは無料または有料で用意しましょう。
デザインに自信のある方、またお金をかけたくない方は自作(無料)でOK。
お金に余裕がありクオリティを求めたい方は有料でプロに頼むのもいいでしょう。
ちなみに当サイトのファビコンは初期に自作したものをそのまま使っていますよ。
無料
ファビコンを無料で用意する方法には
- 自作する方法
- 無料サイトからダウンロードする方法
の2つの方法があります。
自作する時間がない・面倒くさいという人は無料ダウンロードでも構いません。
ただ、その場合は他のサイトとかぶる可能性があることをあらかじめ理解しておきましょう。
Canvaで自作する
- Canvaにログイン(要アカウント作成)
- 『カスタムサイズ』からデザインを作成
- 512×512(以上)で作成
- 素材やテキストなどを組み合わせてファビコンを作成
- シンプルなデザインを心がける
- 『ファイル』からダウンロードしてPCに保存する
- PNGで保存
ファビコンを自作する場合はCanvaという基本無料で利用できるデザインサイトがおすすめです。
Canvaには無料で使えるテンプレートや素材が多く用意されています。
なので、いちいち自分で画像を用意して画像加工サイトで組み合わせる手間も必要ないとても便利なサイトです。
上記の流れでファビコンをデザインしてみてください。
詳しいファビコンの作成方法は以下の記事を参考にしてみてください。
-

Canvaを使ってワードプレスのファビコンを無料で作る方法を初心者さん向けに解説!【画像・動画】
有料・無料含めてたくさんのテンプレート・素材を使って自由にデザインが出来る便利なサイト『Canva』でワードプレスブログのFavicon(ファビコン)を作る方法を画像と動画を使って詳しく解説!
続きを見る
無料サイトからダウンロード
作る時間もないしお金もかけたくない、という場合は無料アイコンを公開しているサイトでダウンロードしてもいいでしょう。
以下に、商用利用可能(つまりアフィリエイトサイトで利用可能)な無料アイコンを公開しているおすすめサイトを4つご紹介します。
アイコンの利用に際しては各サイトの利用規約を守ったうえでご利用ください(再配布禁止などの禁止事項があります。)
ICOOON MONO
利用条件
- アイコン利用:無料
- 商用利用:OK
- クレジット表記:不要
- ファイル形式:PNG, JPG, AI, EPS, SVG
ICOOON MONOはその名の通りモノトーン(白黒)のアイコンを無料でダウンロードできるサイトです。
膨大な数のアイコンが用意されており、シンプルさが求められるファビコンにはもってこいの画像が見つかるでしょう。
Canva
利用条件
- アイコン利用:無料(一部有料)
- 商用利用:OK
- クレジット表記:不要
- ファイル形式:PNG, JPG,PDF, SVG, MP4, GIF
ファビコンの自作のところでも触れたCanvaも無料でダウンロードできるアイコンがたくさん用意されています。
多くのデザイナーさんがデザインしたアイコンが配布されていて、タッチが違うデザインも多くあります。
ファビコンに利用しても他サイトとモロに被ってしまうということもあまりないかと思います。
FLAT ICON DESIGN
利用条件
- アイコン利用:無料
- 商用利用:OK
- クレジット表記:不要
- ファイル形式:PNG, JPG, AI, EPS, SVG
FLAT ICON DESIGNはフラットな(平面的な)デザインのシンプルなアイコンを数多く無料配布しているサイトです。
パステル調のやさしい色合いのシンプルデザインアイコンはブログのファビコン向きと言えるでしょう。
Icon-rainbow
利用条件
- アイコン利用:無料
- 商用利用:OK
- クレジット表記:不要
- ファイル形式:PNG, JPG, SVG, AI, EPS
Icon-rainbowはその名の通り、元々はモノトーンのアイコンを自由にカラーリングしてダウンロードできるサイトです。
ブログのキーカラーなどと合わせたカラーのアイコンをファビコンにすることで統一感を演出してみましょう。
有料

ファビコンを有料で用意する場合はココナラやランサーズなどのサービスでプロに頼むのがいいでしょう。
当サイトのファビコンは私が自作したものですが、アバター画像などはココナラですべて用意しています。
ファビコンの設定方法

ファビコンの設定方法は色々ありますが、ワードプレスの標準機能で設定するのが一番簡単です。
一部のテーマでこの機能が使えないということがあるそうで、その場合はプラグインなどで設定する必要があります。
ただ、プラグインは基本的に必要最低限におさえた方がいいのでワードプレスの標準機能が使える場合はこちらを利用しましょう。
以下では一応プラグインでファビコンを設定する方法も解説しますね。
ワードプレス標準機能で設定
- ①
- ②
- ③
- ④
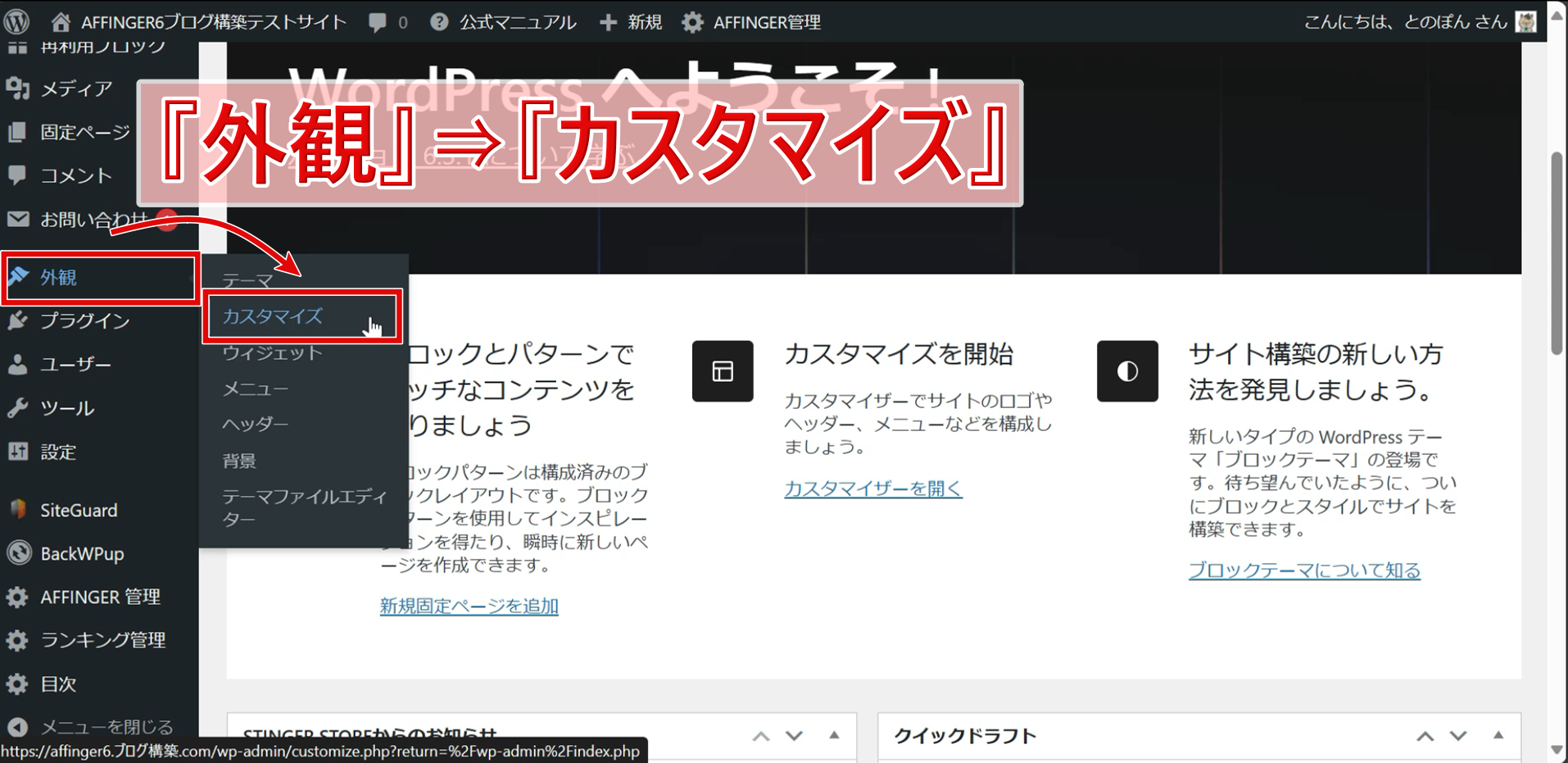
- ワードプレスダッシュボード左サイドバーから『外観』⇒『カスタマイズ』とクリックしていく
- 『サイト基本情報』をクリック
- 『サイトアイコンを選択』から用意した画像をアップロード
- アップロード済みの画像を選択してもOK
- 『公開』をクリックして設定は完了!
- プレビューが小さく表示されるので確認しておく
ワードプレスの標準機能を使ったファビコンの設定方法は上記の通りです。
上の画像と箇条書きにしたものを参考に設定してみてください。
プラグインで設定
- ①
- ②
- ③
- ➃
- ⑤
- ⑥
- ⑦
- ⑧
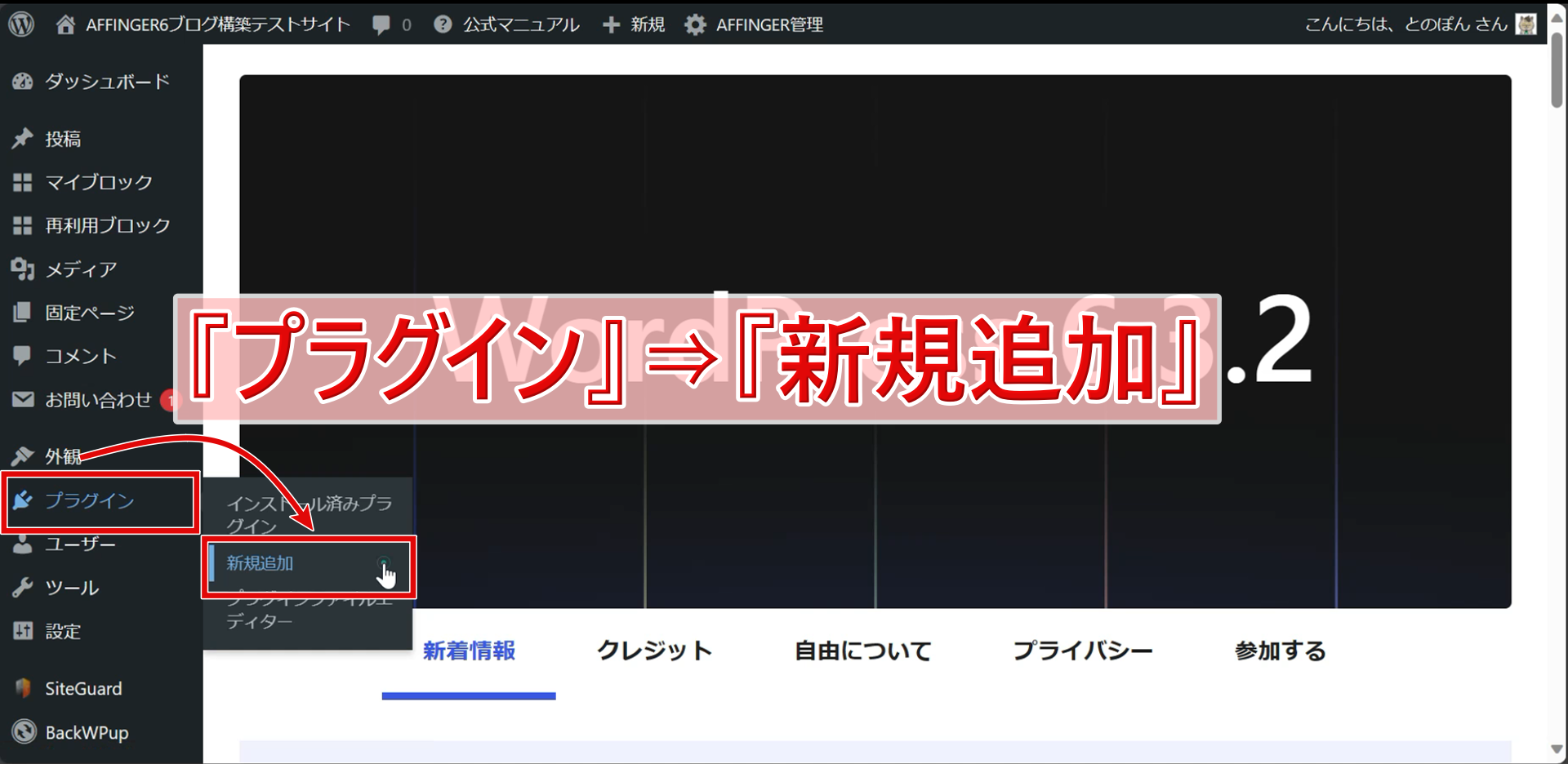
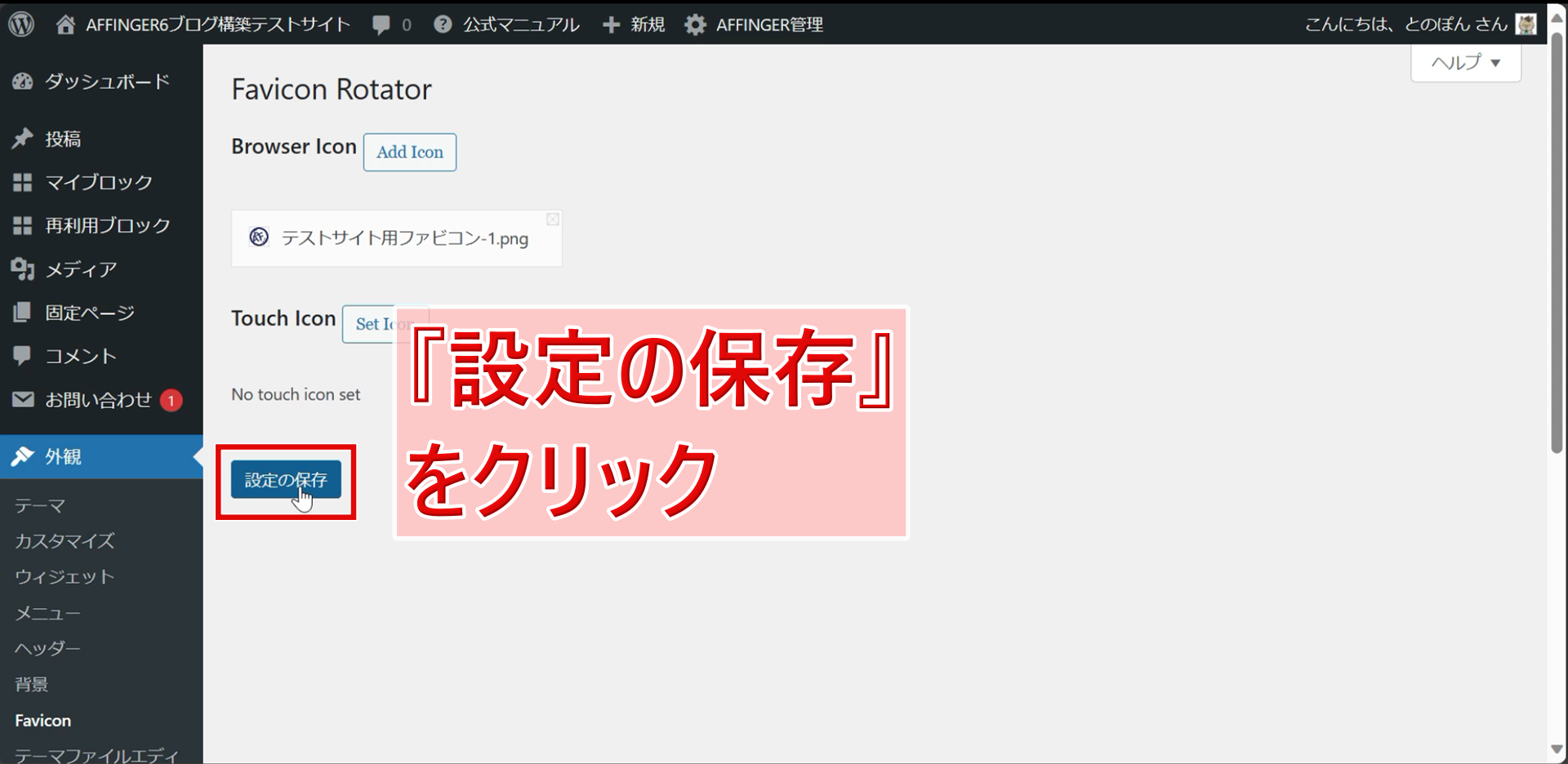
- ワードプレスサイドバーから『プラグイン』⇒『新規追加』
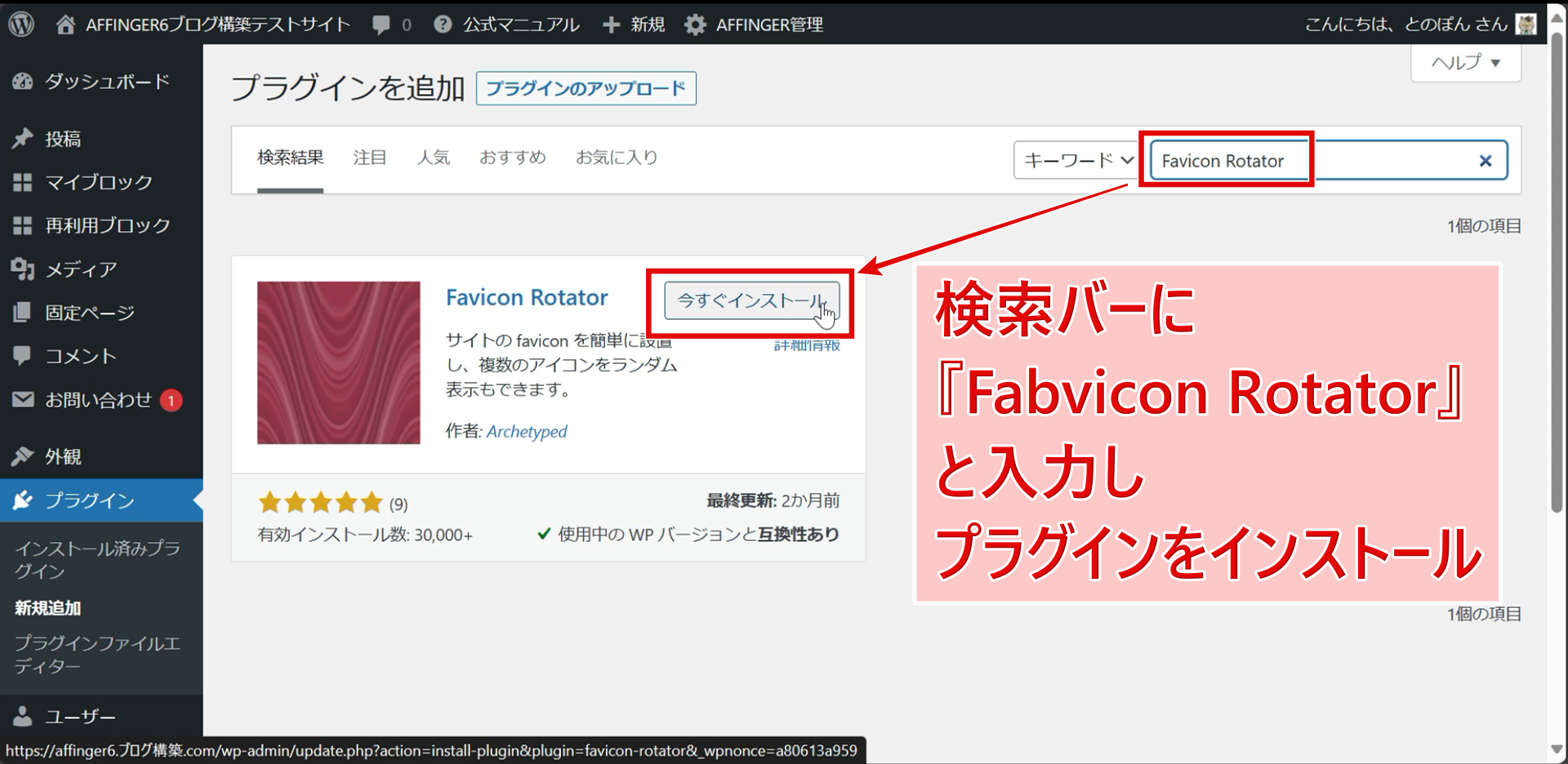
- 検索バーに『Favicon Rotator』と入力
- プラグインを『インストール』します
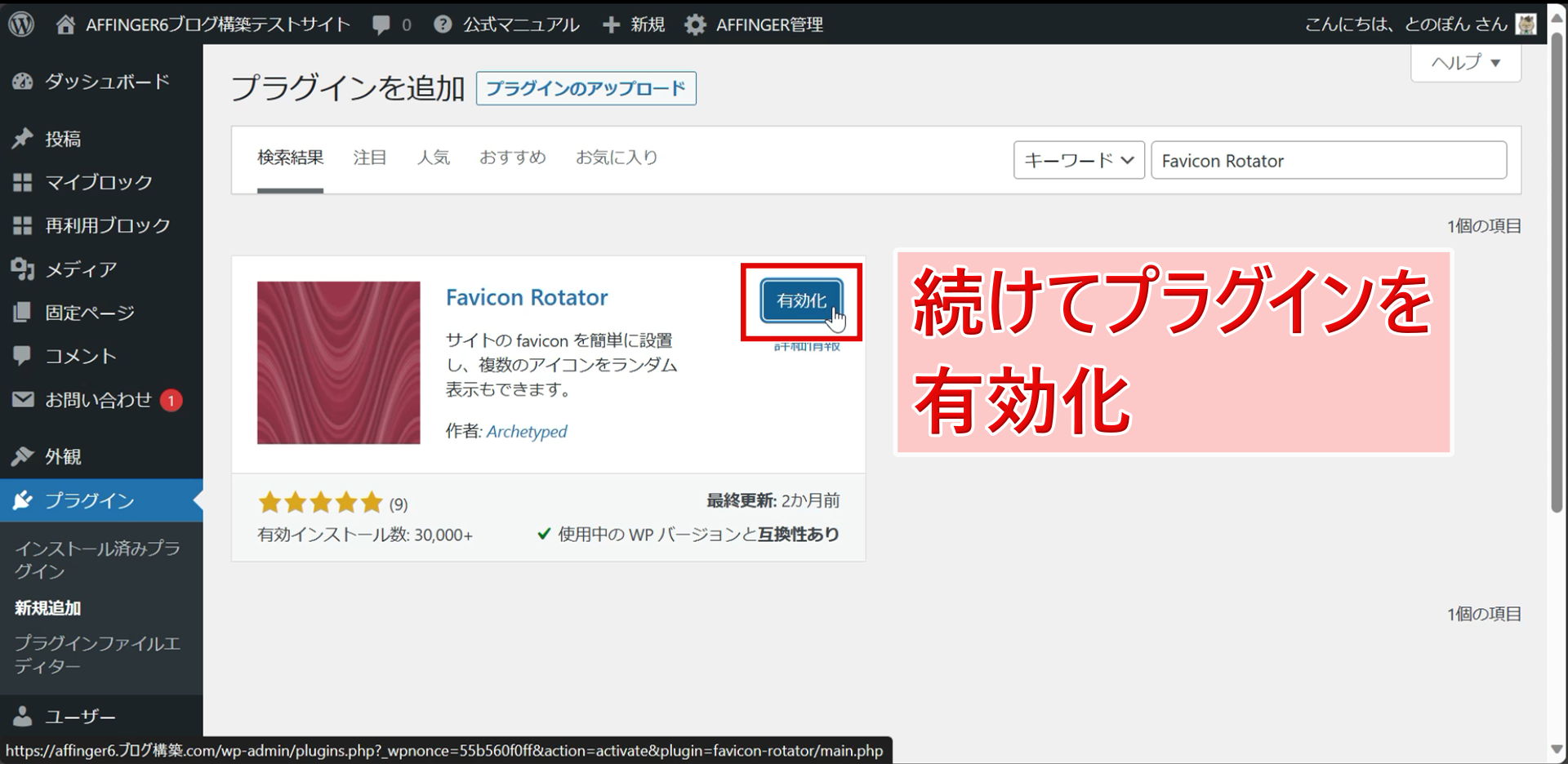
- 続けてプラグインを『有効化』
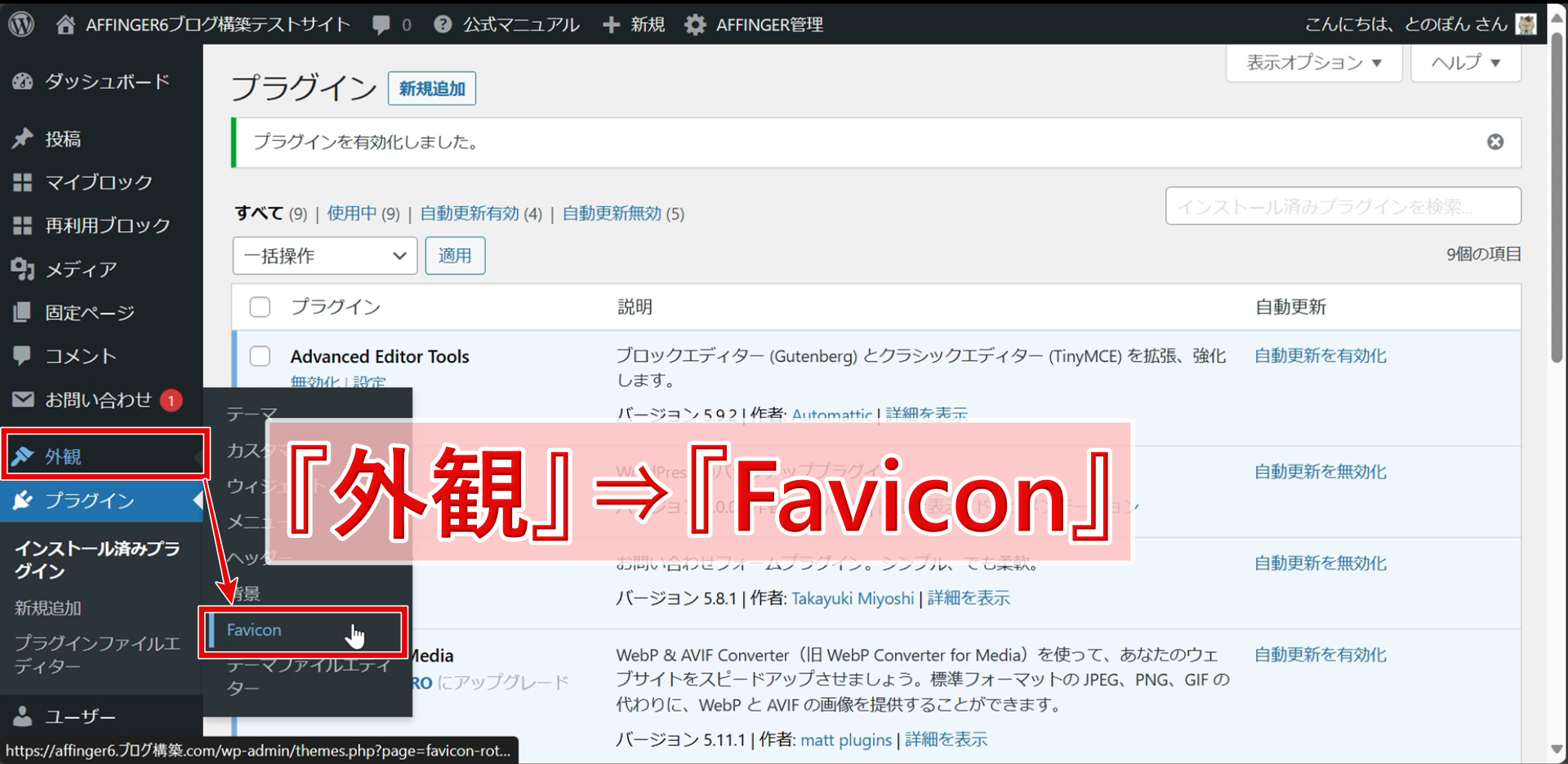
- ワードプレスサイドバーから『外観』⇒『Favicon』
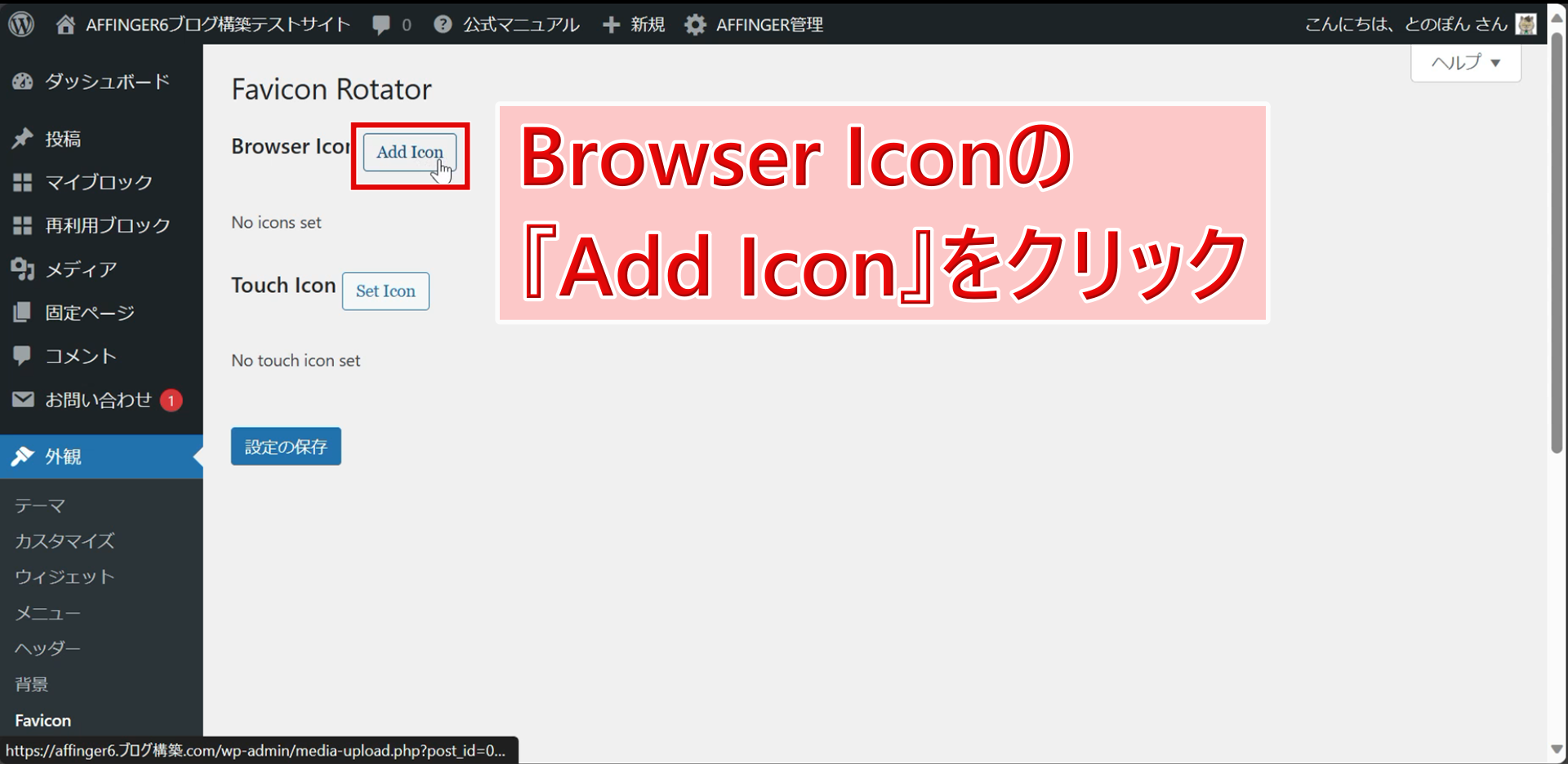
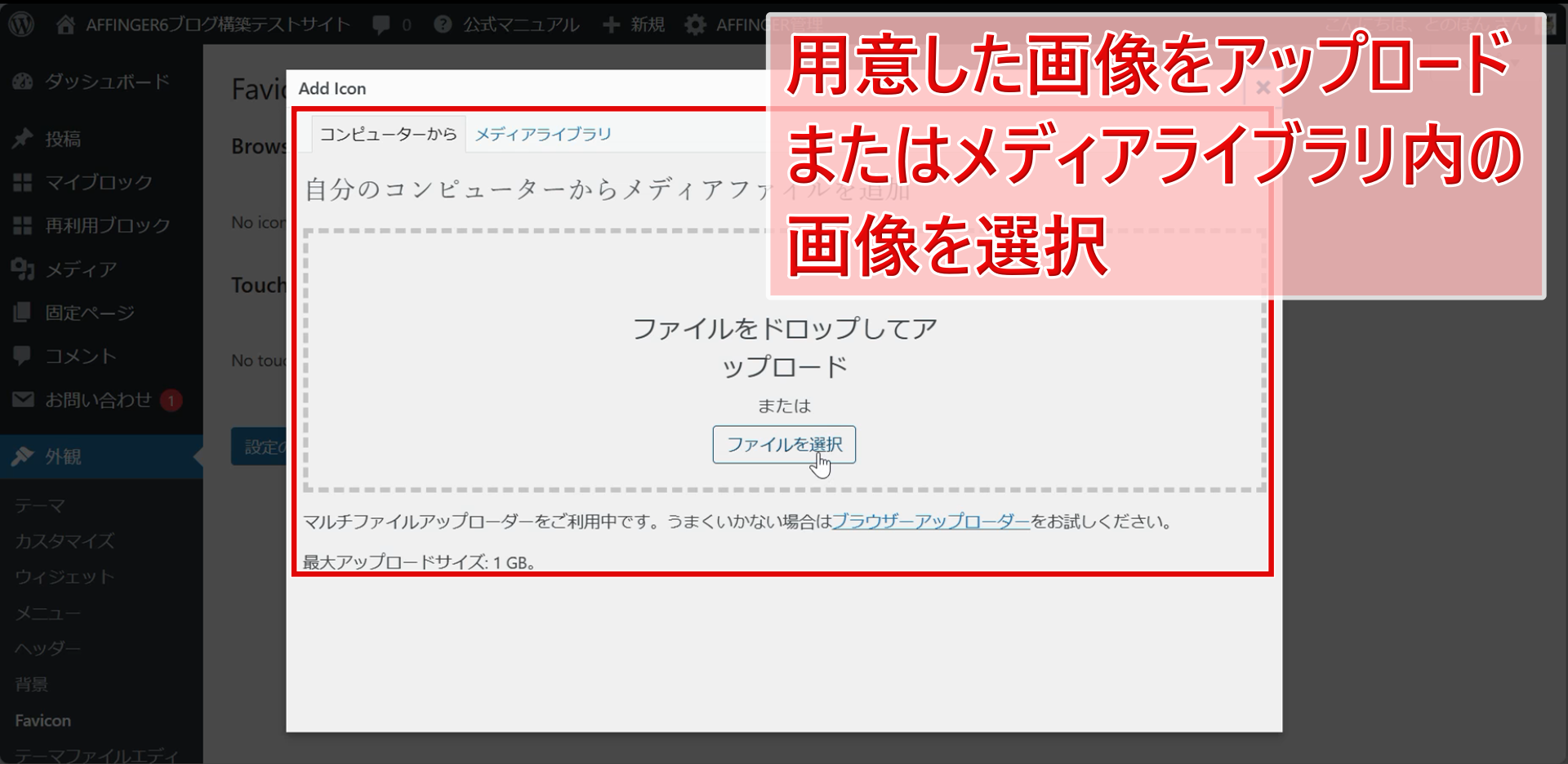
- 用意した画像をアップロード
- メディアライブラリ内にある既存の画像を選択してもOK
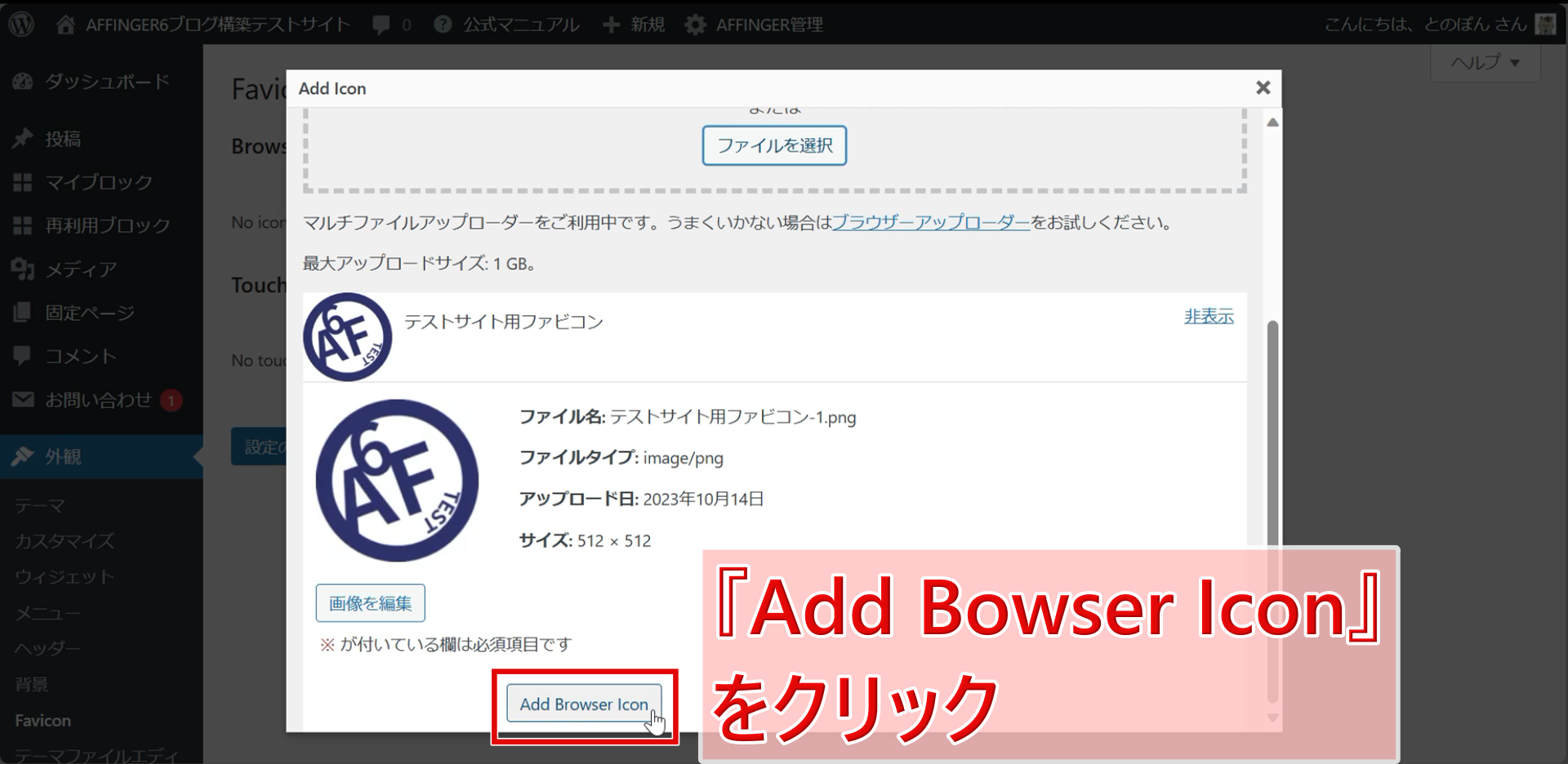
- 『Add Bowser Icon』をクリック
- 『設定の保存』をクリックしてFavicon設定は完了!
ワードプレス標準機能でファビコンの設定が出来ない場合はプラグインを使って設定するのが簡単です。
具体的には『Favicon Rotator』というプラグインを使用します。
設定の方法はとても簡単ですので、上の画像と上記の操作を参考にして設定してみてください。
ファビコン設定方法まとめ
- 無料(自作または配布サイト)or有料(ココナラなど)でファビコンを用意
- ワードプレス標準機能orプラグイン『Favicon Rotator』で設置
ファビコンは無料または有料で用意し、ワードプレス標準機能かプラグインを使って設置しましょう。
最初は自作するなど無料で用意して、収益があがったらプロに頼んで作ってもらうというのもおすすめです。
みなさんもファビコンを設置してリピーター獲得にチャレンジしてみてください。