前回の記事
-

【画像・動画あり】ワードプレステーマ(Cocoon)のダウンロードとインストール&有効化の方法を解説【初心者】
無料のワードプレステーマ『Cocoon』を使って、ワードプレスのテーマのダウンロード・インストール・有効化までの手順を画像や動画を使って初心者さん向けに分かりやすく解説します。
続きを見る
前回の記事ではワードプレスのテーマのインストールの方法を解説し、人気の無料テーマ『Cocoon』を有効化するところまで解説しました。
今回の記事ではこのCocoonの最初にやっておきたい4つの設定について初心者さん向けに画像とすべて画像と動画を使って詳しく解説してみたいと思います。
解説ポイント
- スキンの設定
- メニューバー(グローバルナビ)の設定
- ヘッダーの設定
- ウィジェットの設定


スキンの設定


Cocoonには『スキン』と言うブログの見た目を一括でガラッと変える着せ替え要素があります。
上の画像は左がスキン設定なし、右がスキンあり。
スキンを設定しただけで結構サマになっていますよね。
Cocoonにはこのようなスキンが数十種類用意されていて、無料でしかも追加のダウンロード不要で管理画面から簡単に設定することができます。
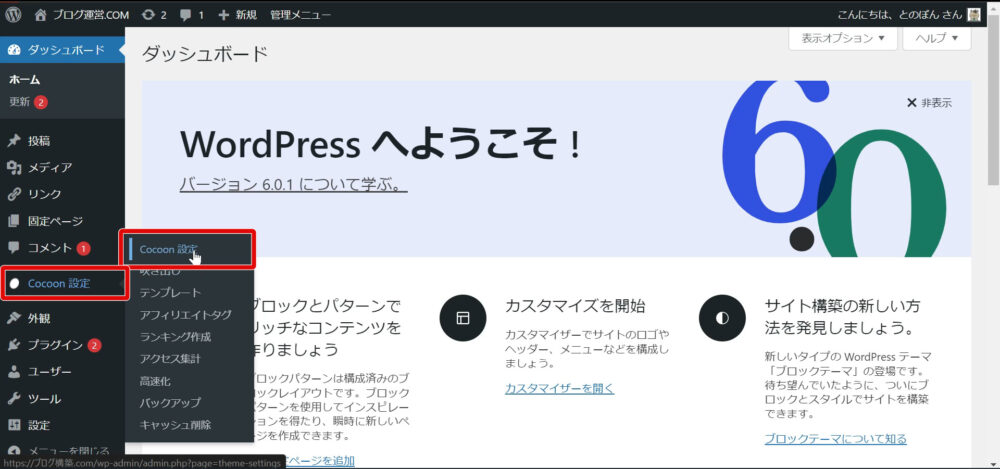
ワードプレスの管理画面にログインしたらサイドバーから『Cocoon設定』⇒『Cocoon設定』と進みましょう。
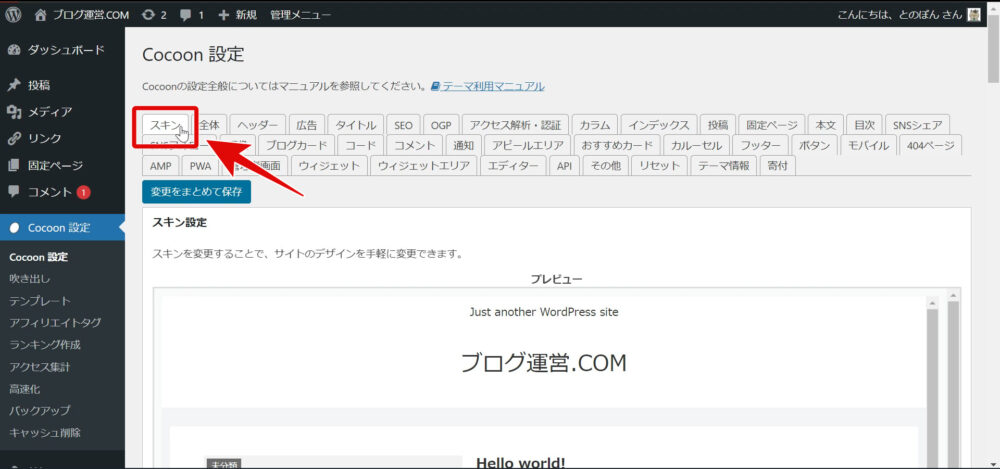
続いて表示される画面では左上の『スキン』をクリックします。
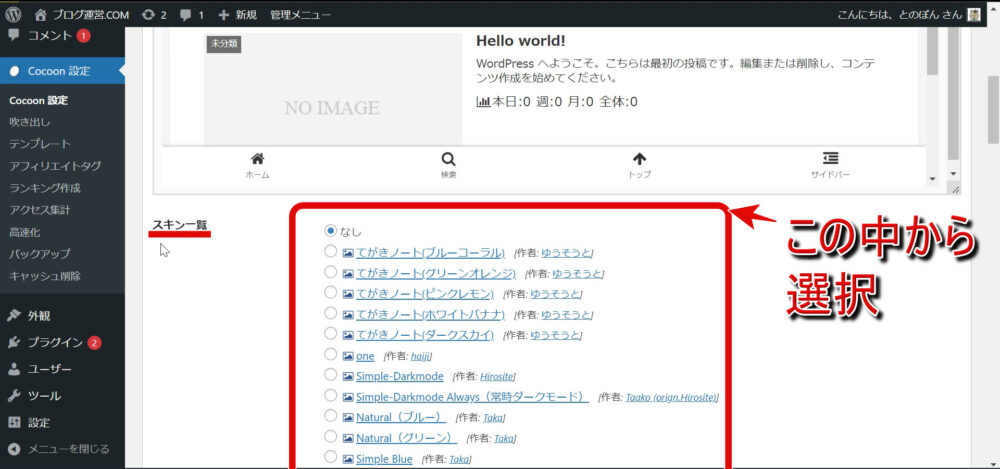
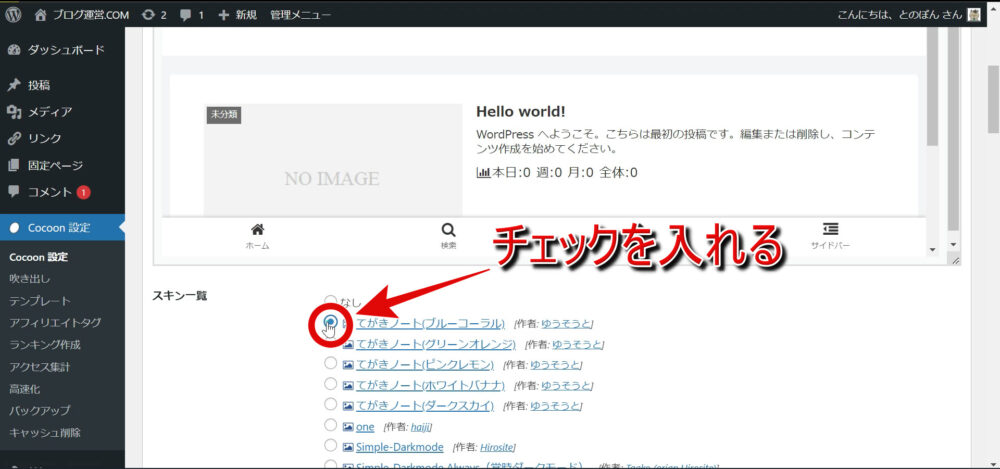
画面を下にスクロールしていくと『スキン一覧』のところにズラッとスキンが並んでいるのが分かります。
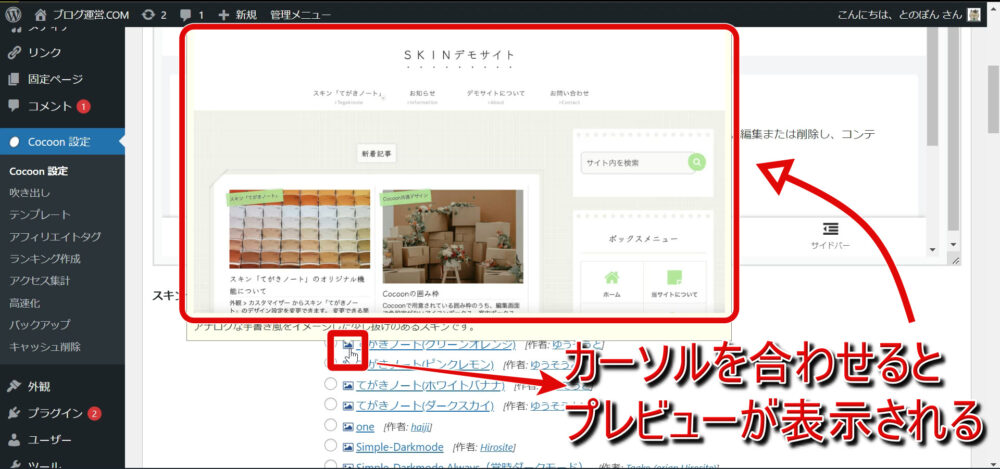
設定スキンがどのような見た目になるのかは画像アイコンにカーソルを合わせると右上の画像のようにプレビュー画面が表示されます。
気に入ったスキンが見つかったらチェックを入れましょう。
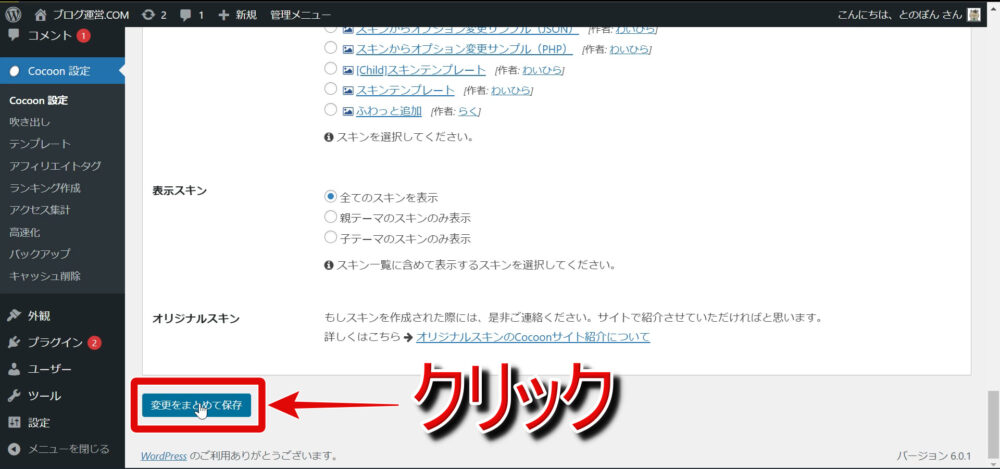
画面を下にスクロールして『変更をまとめて保存』をクリックすればスキンの設定は完了です。
以下のテストサイトで仕上がりを確認してみましょう。
-

【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る
ヘッダーの設定
続いてヘッダーの設定をしてみましょう。
ヘッダーとは上の画像にあるようにブログのトップページの上部でタイトルやキャッチフレーズ、ロゴなどが表示されるエリアです。
初期状態では上の画像のようにタイトルとキャッチフレーズだけの味気ないものなのでヘッダー画像やロゴなどを用意して他のブログなどと差別化を図りましょう。

以下の個別記事にて詳しく解説しているのでそちらで確認してください。
-

【初心者】WordPressテーマCocoonのヘッダー設定方法と無料でヘッダー画像を作る方法
前回の記事ではワードプレステーマCocoonが適用されている ...
続きを見る
ウィジェットの設定
続いてはウィジェットを設定してみましょう。
前回の記事でも触れましたがウィジェットとはブログを構成するパーツのことです。
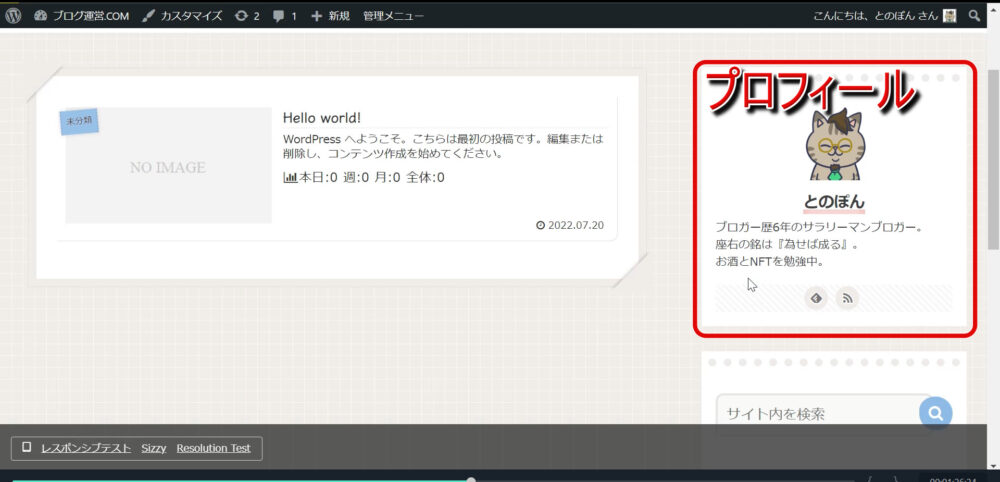
例を挙げると上の画像にあるようなサイドバーのプロフィールなどがそうです。
好みにもよりますが最低限以下のウィジェットを設定しておけばOKです。
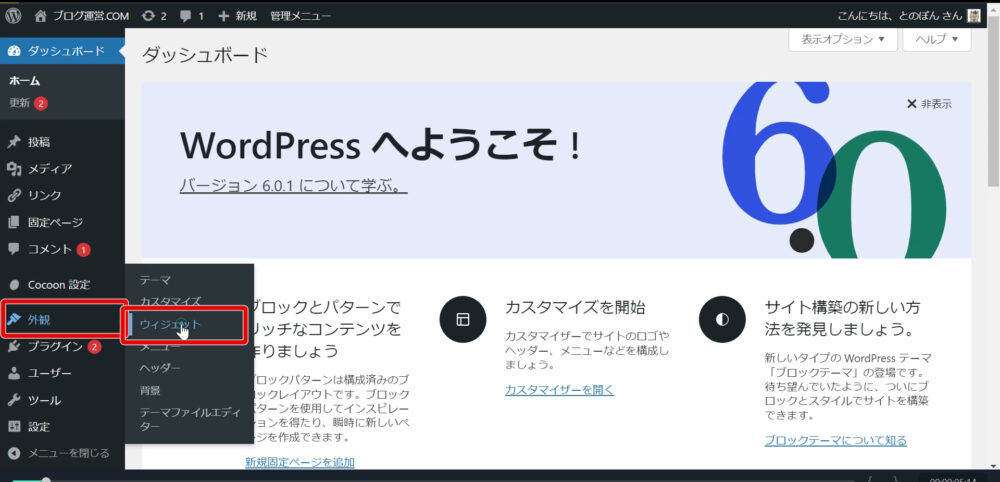
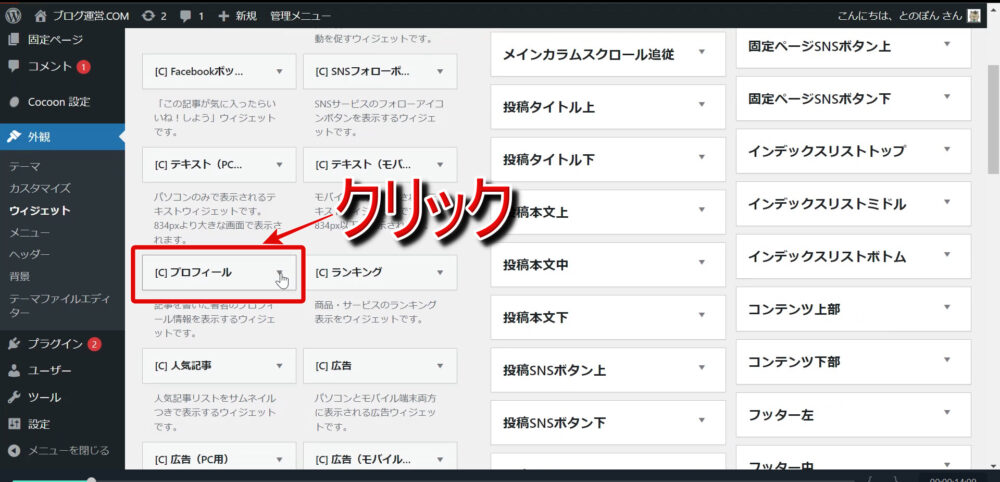
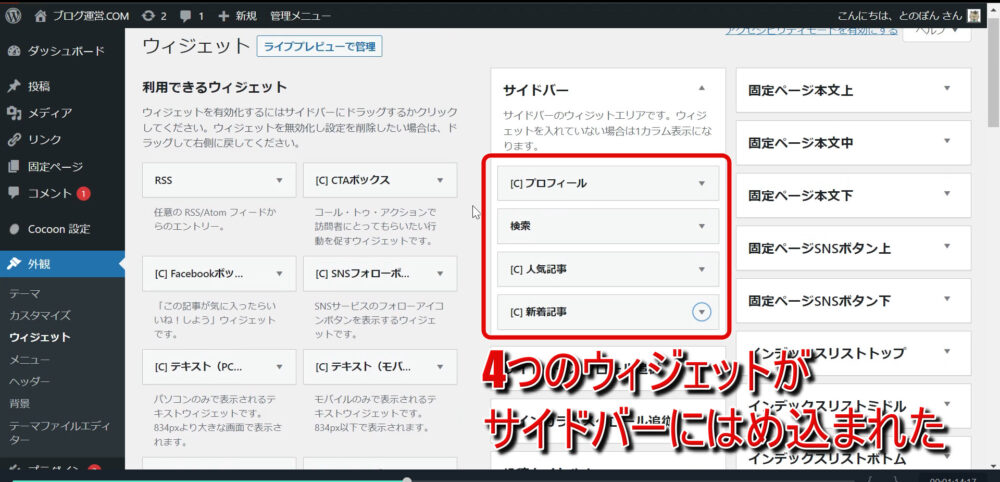
ワードプレス管理画面の左サイドバーより『外観』⇒『ウィジェット』と進みましょう。
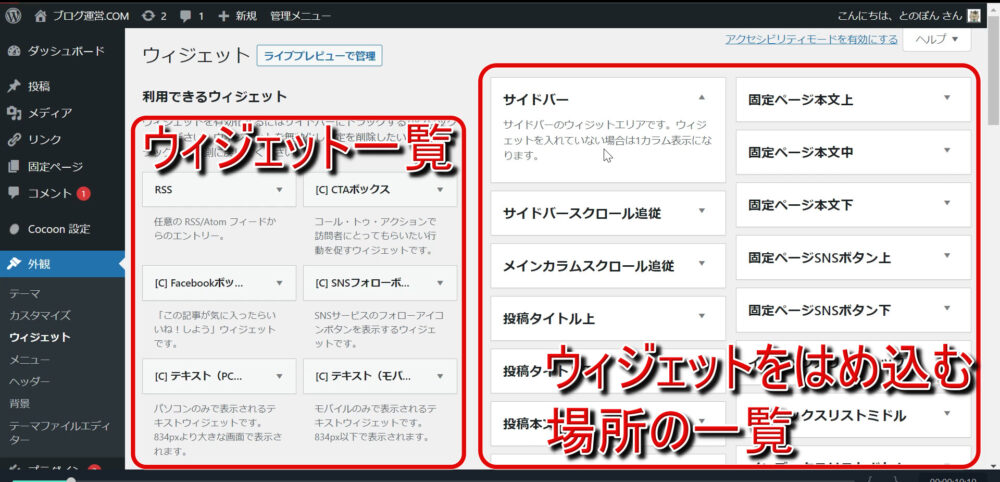
続いて表示される画面には左側に利用できるウィジェット一覧が、右側にウィジェットをはめ込むことができるブログの場所が一覧で表示されています。
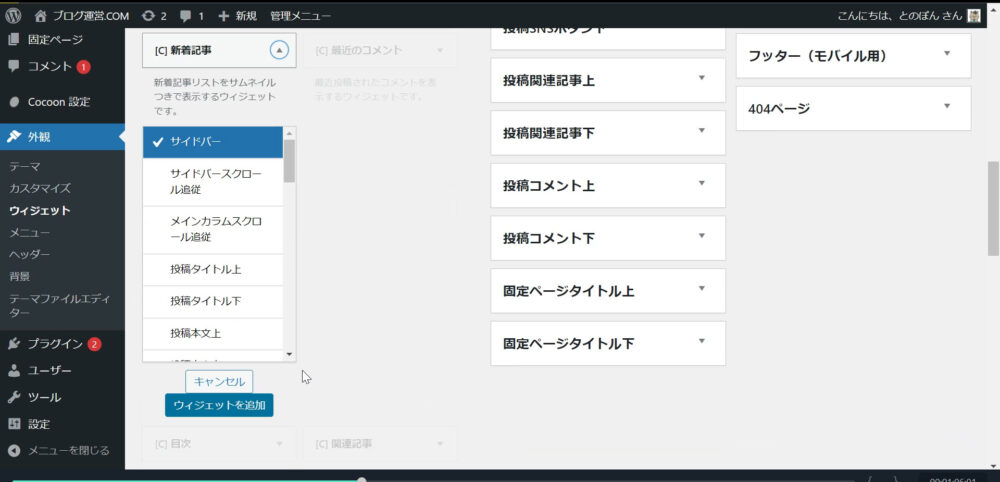
まずはウィジェット一覧から『プロフィール』を選んでサイドバーに追加してみましょう。
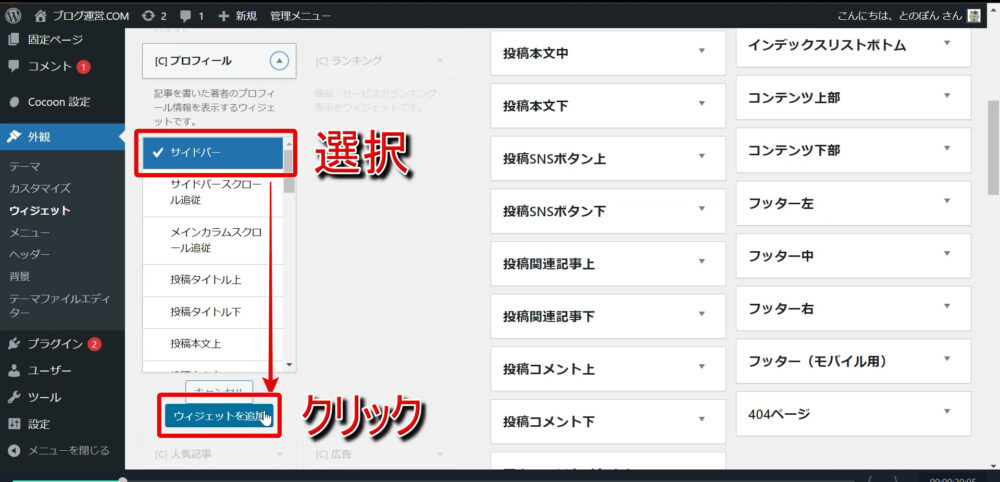
画像のように追加するウィジェットをクリックし、場所を『サイドバー』に選択、最後に『ウィジェットを追加』をクリックします。

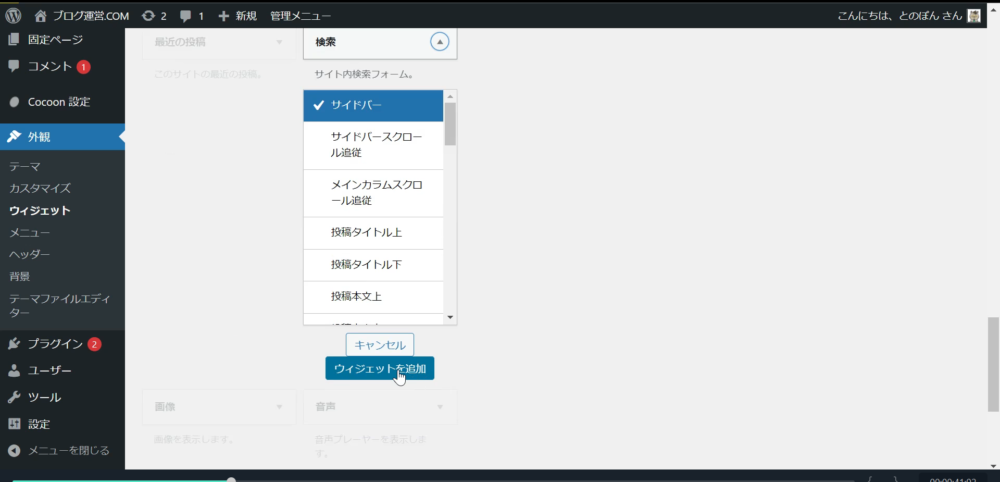
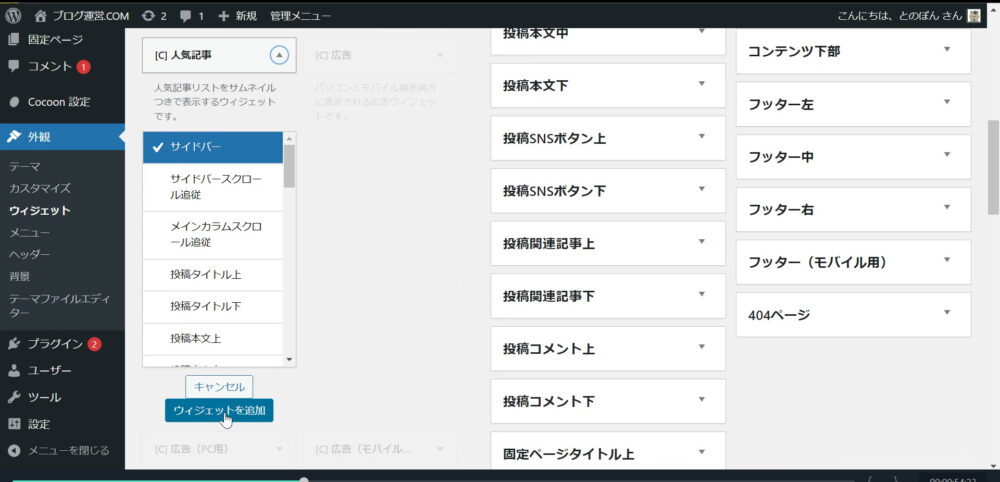
同様にして『検索』『人気記事』『新着記事』もサイドバーに追加していきましょう(上の画像参照)。
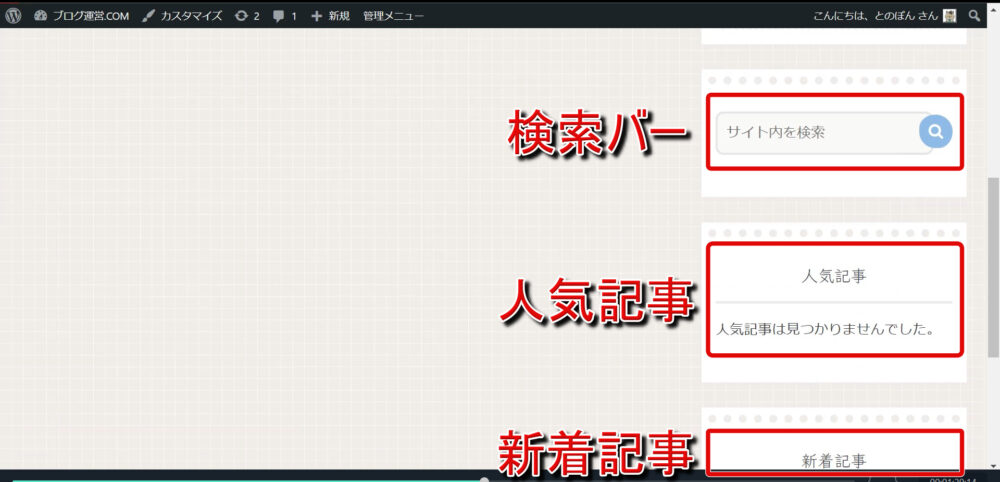
これでサイドバーへのウィジェットはめ込みが完了したのでサイトを表示してみましょう。
上の画像にあるように無事、ウィジェットがサイドバーに表示されていることが分かりますね。
プロフィール(ウィジェット)設定方法
サイドバーにウィジェットを使って表示させたプロフィールは管理画面から設定できます。
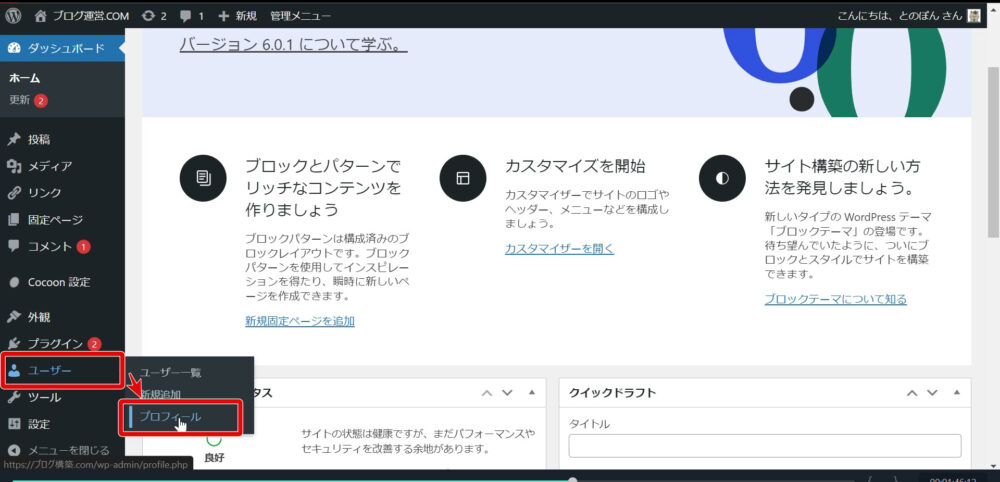
上の画像にあるように、管理画面サイドバーより『ユーザー』⇒『プロフィール』と進みます。
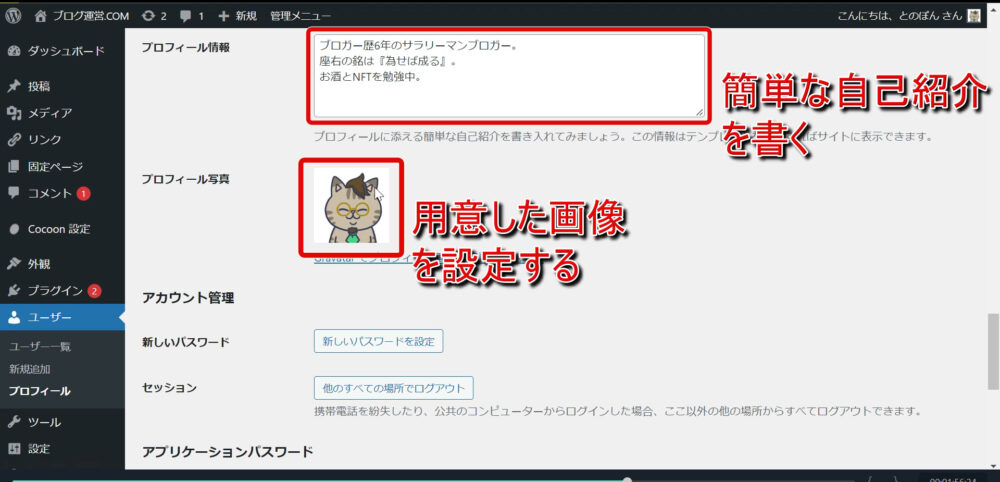
プロフィール写真は別途各自用意したものを設定します。
プロフィール情報には簡単な自己紹介を記載しましょう。
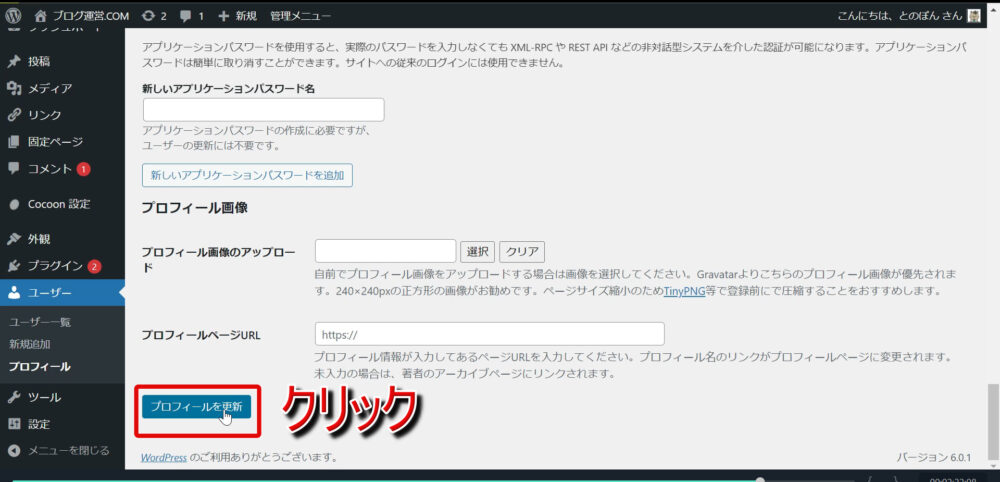
最後に画面を下までスクロールし『プロフィールを更新』をクリックすればプロフィールの設定は完了です。
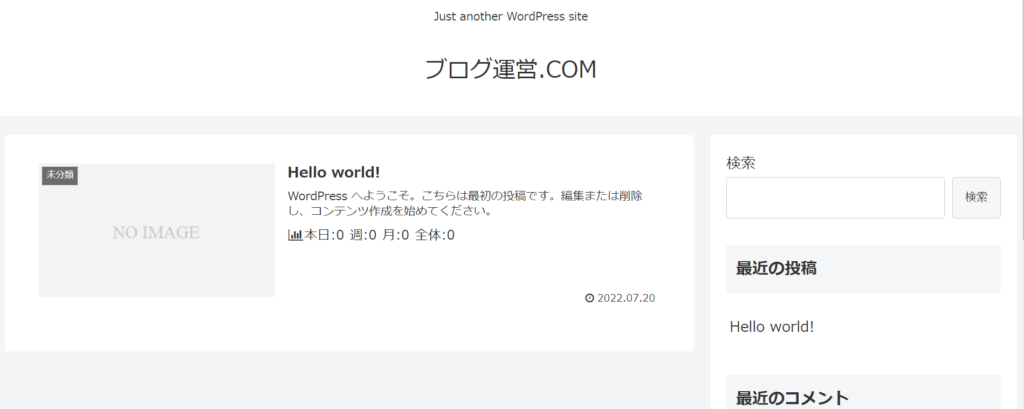
以下のテストサイトで仕上がりを確認してみましょう。