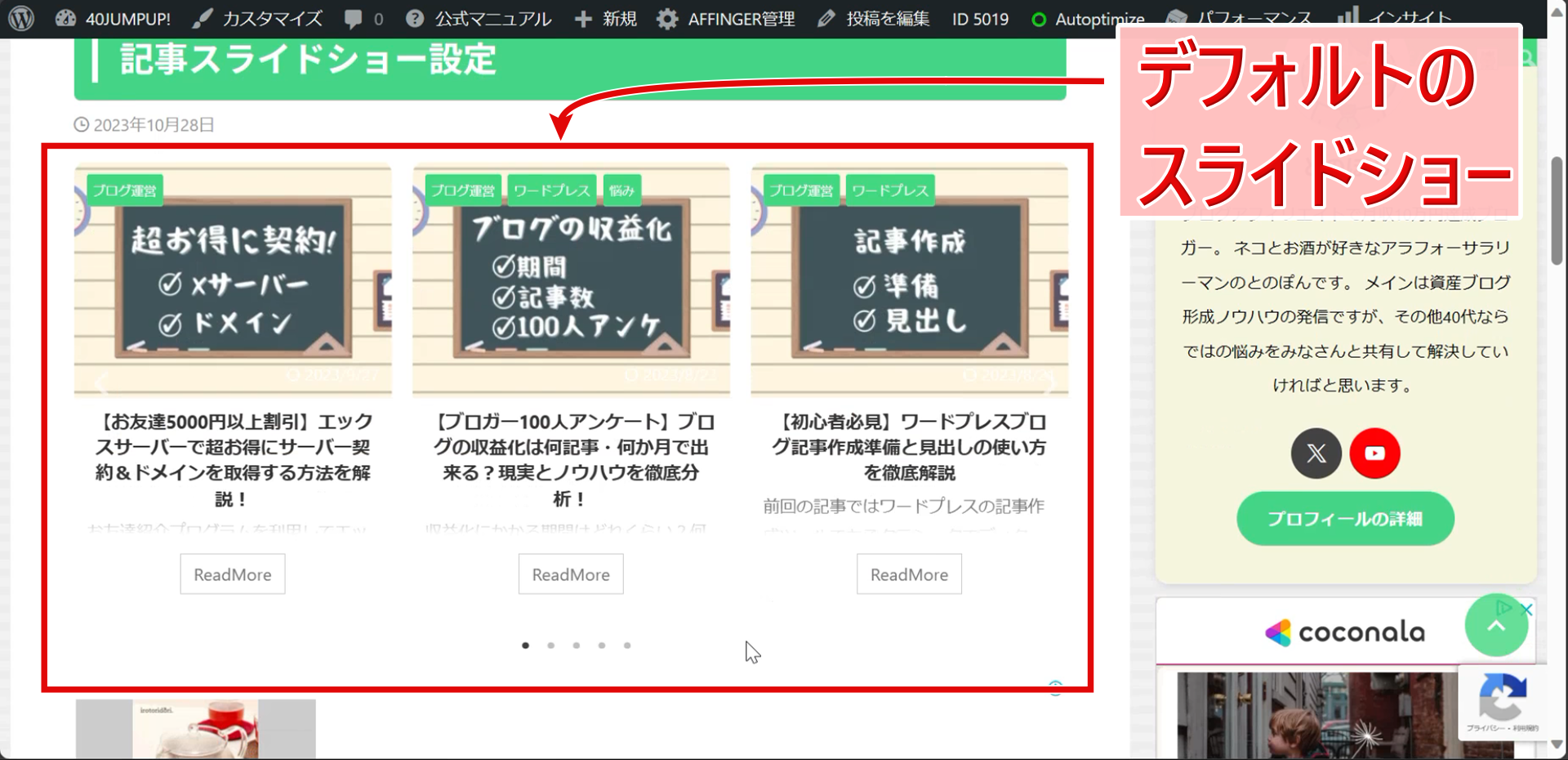
AFINGER6では以下のような記事のスライドショーを投稿・固定ページの自由な場所に設置することができます。
AFFINGER6記事スライドショー
※自動でスライドするのはAFFINGER6EX版のみの機能
と言うわけで、今回の記事ではAFFINGER6を使っているサイト・ブログで記事スライドショーを設置する方法を画像と動画を使って初心者さん向けに優しく詳しく解説してみたいと思います。
解説ポイント
- 特定の記事をスライドショーで表示する方法
- 特定のカテゴリーの記事をスライドショーで表示する方法
特定の記事をスライドショー表示する方法
- 『AFFINGER:記事一覧(ID)』ブロックを埋め込む
- 記事IDを指定
- 複数の場合は半角カンマで区切る
- スライドショーをONに設定
- スライド表示数を指定
- 日付表示の有無を設定
- READMORE設定
- モバイル中央揃え設定
- スライドタイプ設定
まずは、AFFINGER6で特定の記事を選択して記事スライドショーとして表示させる方法を解説していきます。
この方法の場合、個別の記事IDを指定した上でスライドショーにするので少しだけ面倒ではあります。
ただブログのキラーコンテンツ的な、どうしても読んでもらいたい記事を目につく形で表示できるというメリットがあります。
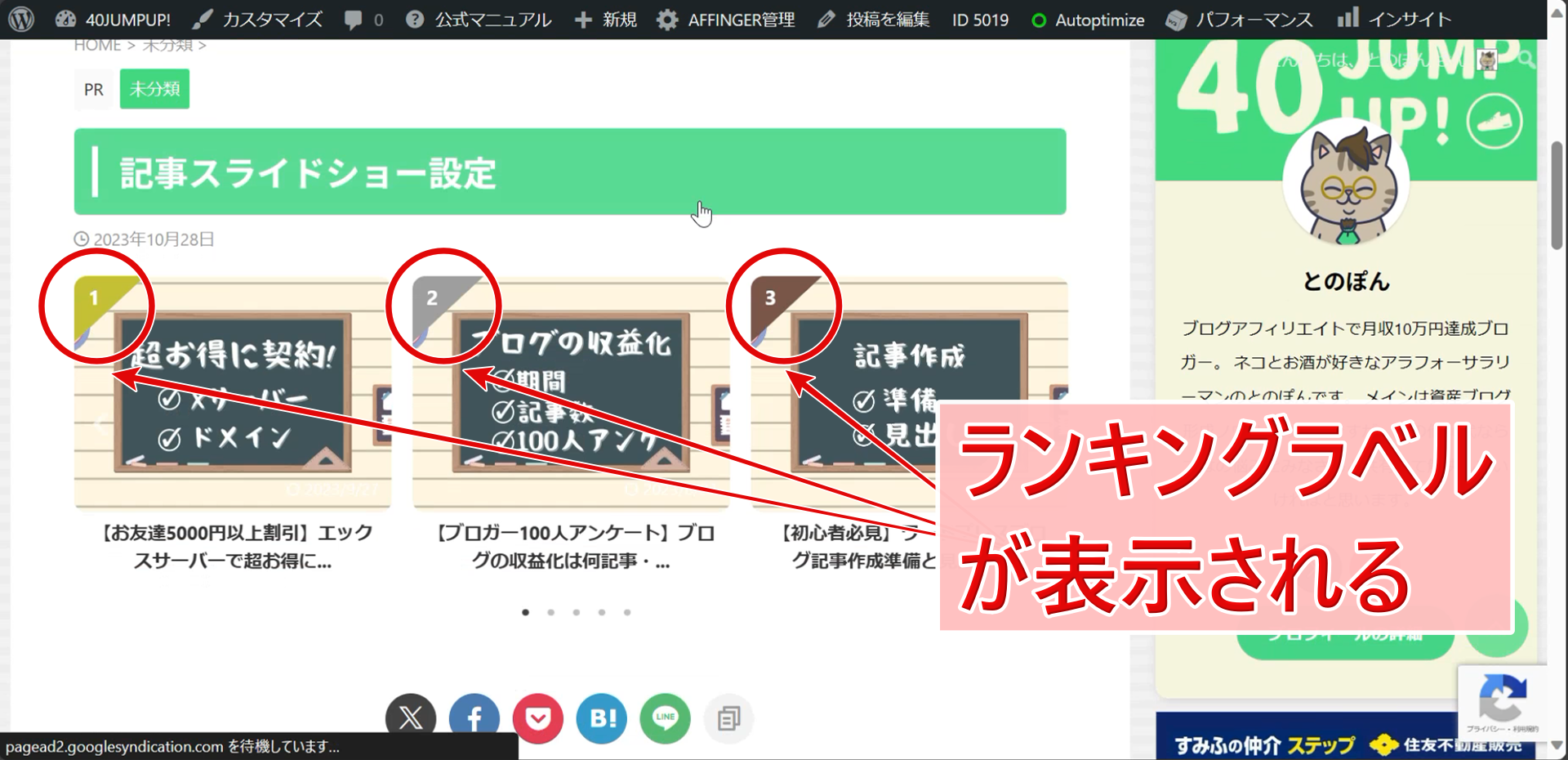
また、ランキング設定によって順位ラベルが表示されるので人気記事ランキングをスライドショーで表示させるといったことも可能です。
それでは詳しく見ていきましょう。
『AFFINGER:記事一覧(ID)』ブロックを埋め込む
- ①
- ②
- ③
- ④
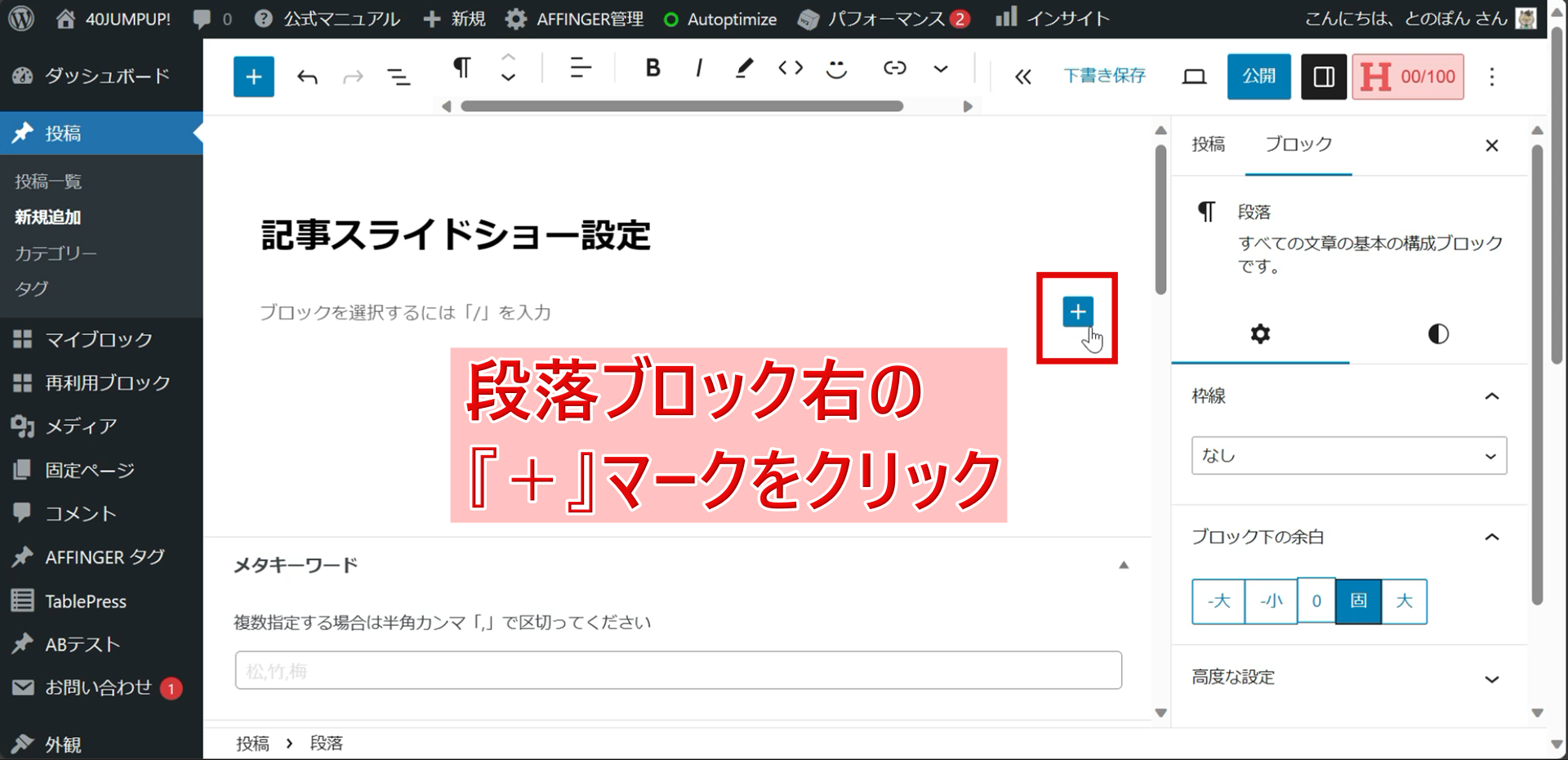
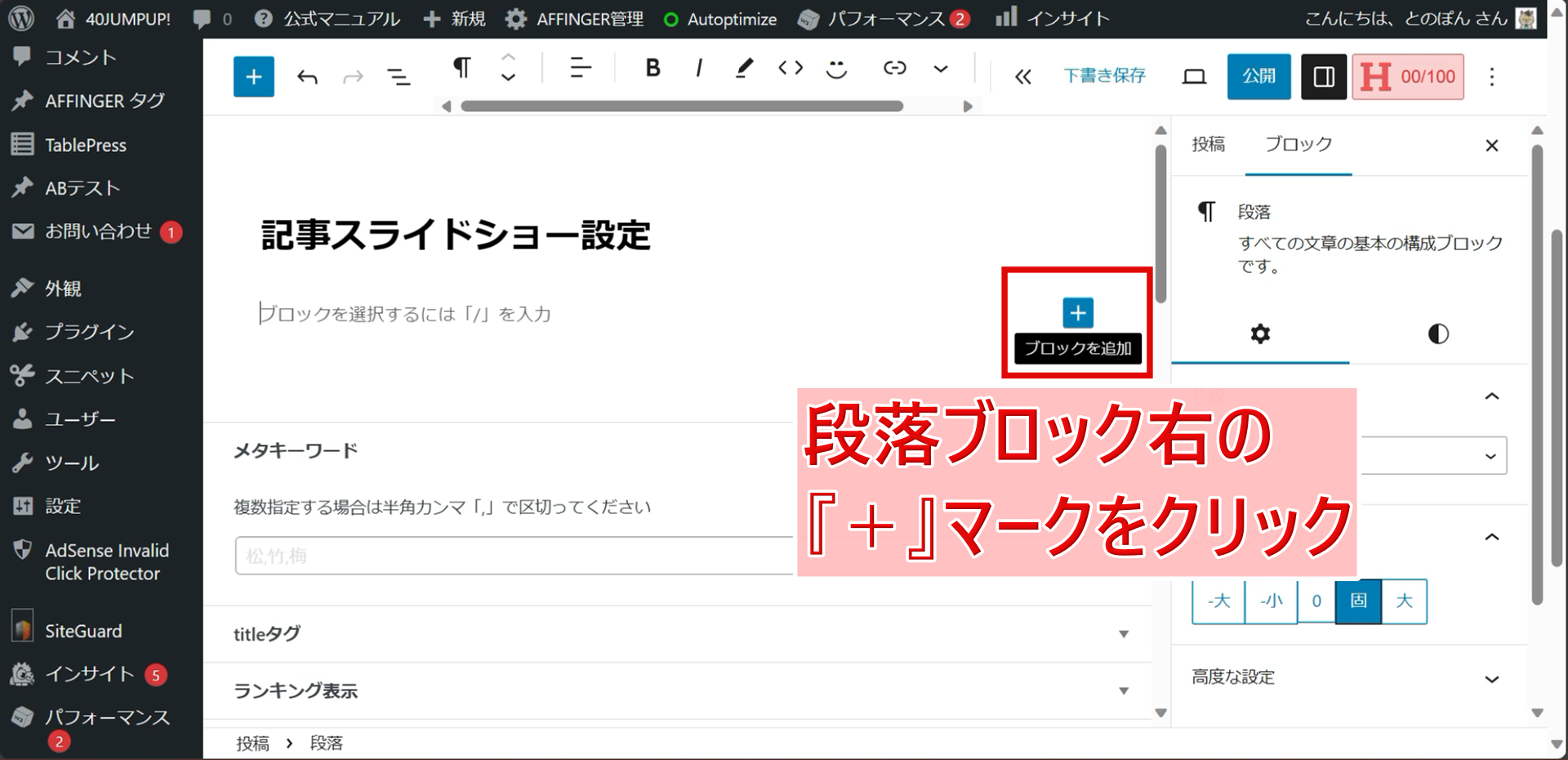
記事の作成ページを開いたら
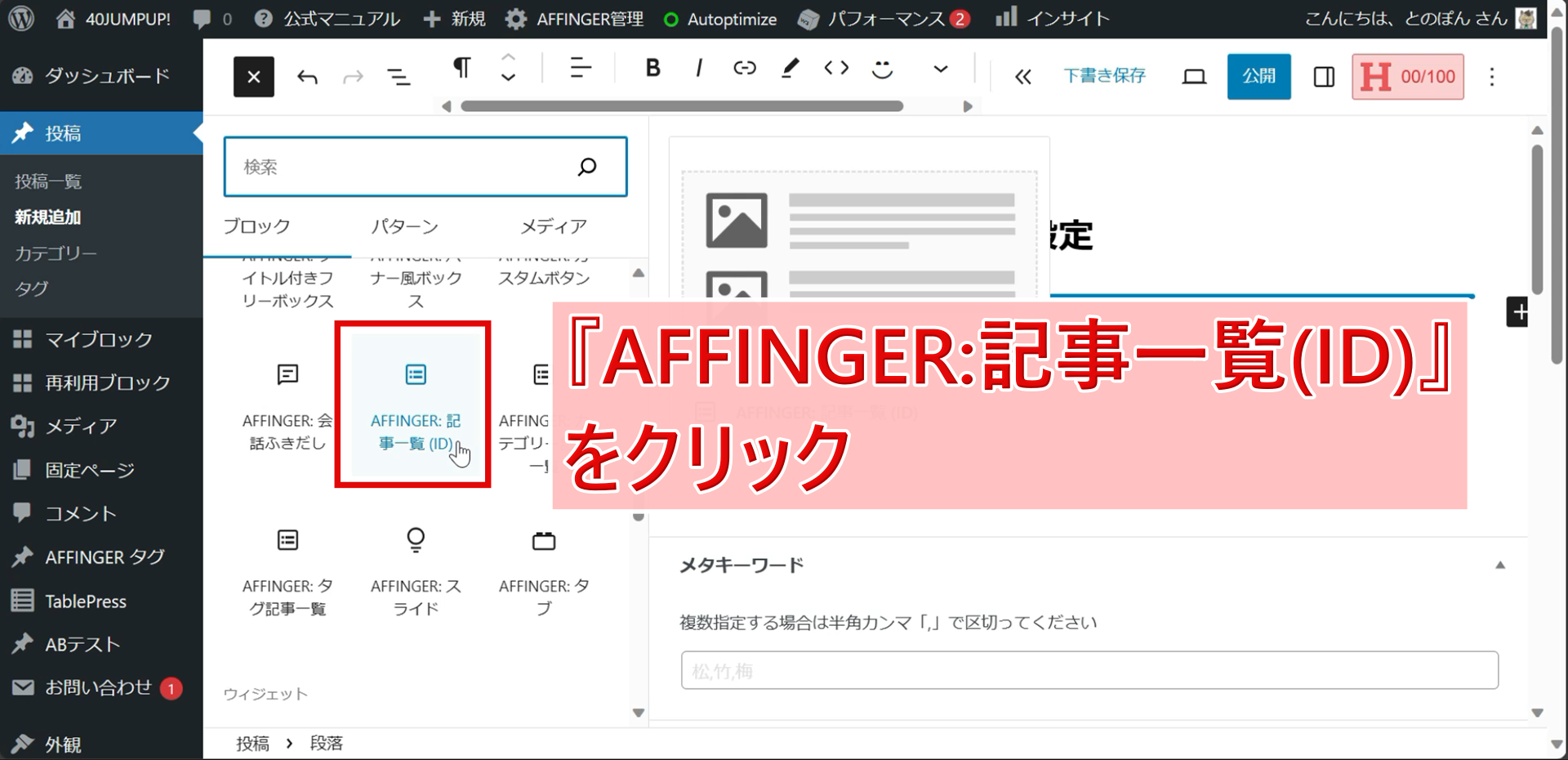
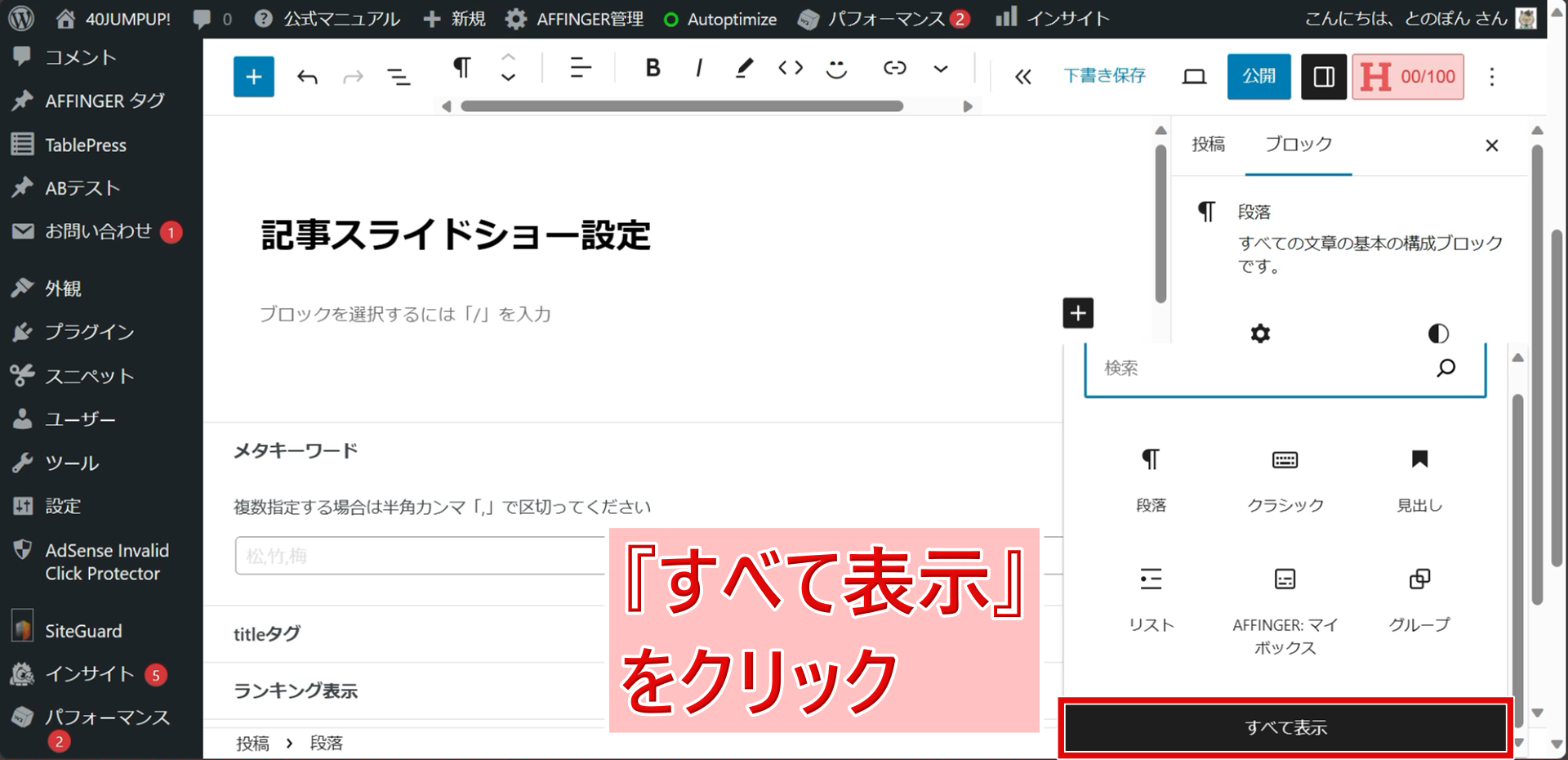
- 段落ブロック右の『+』マークをクリック
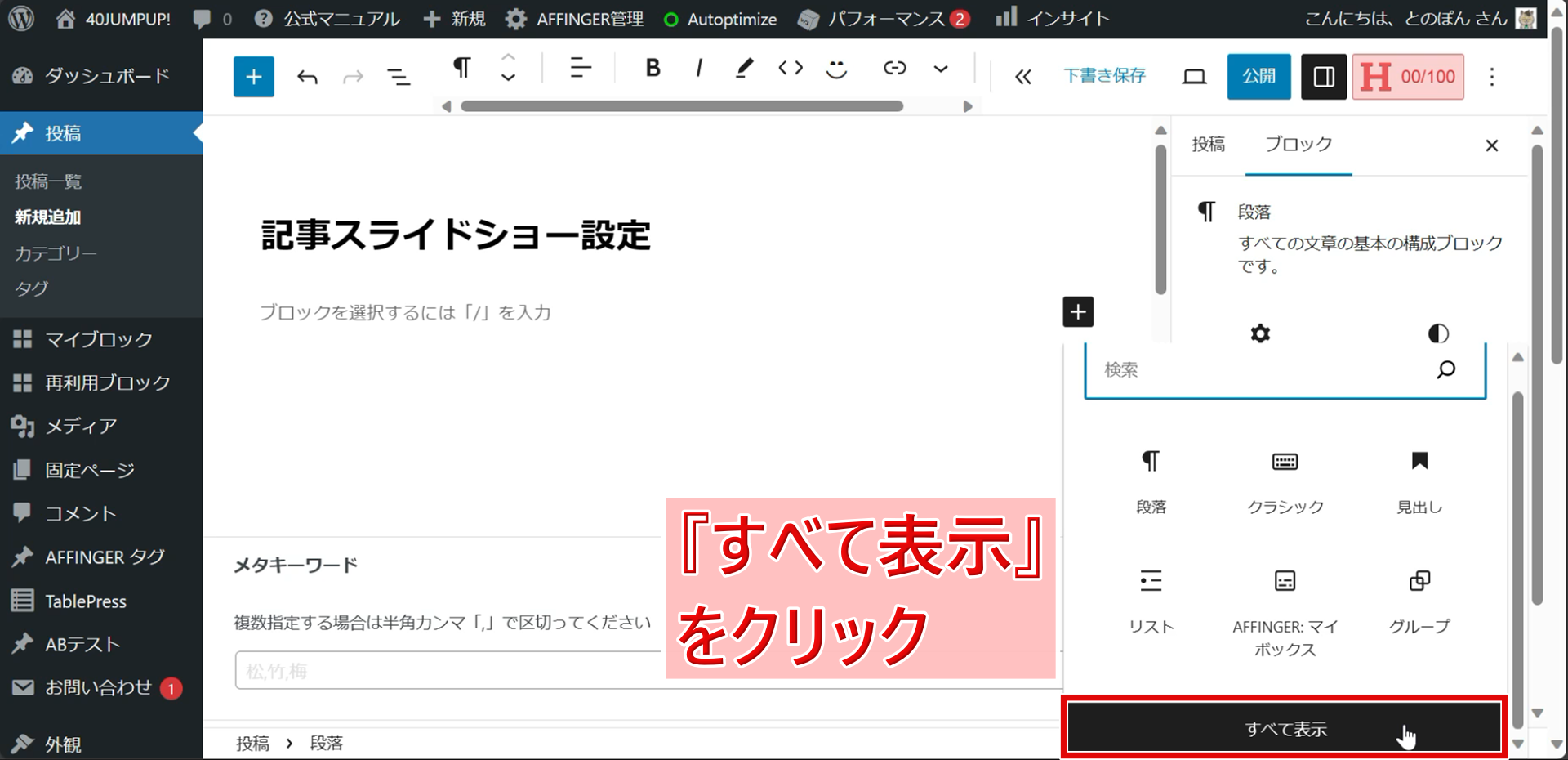
- 『すべて表示』をクリック
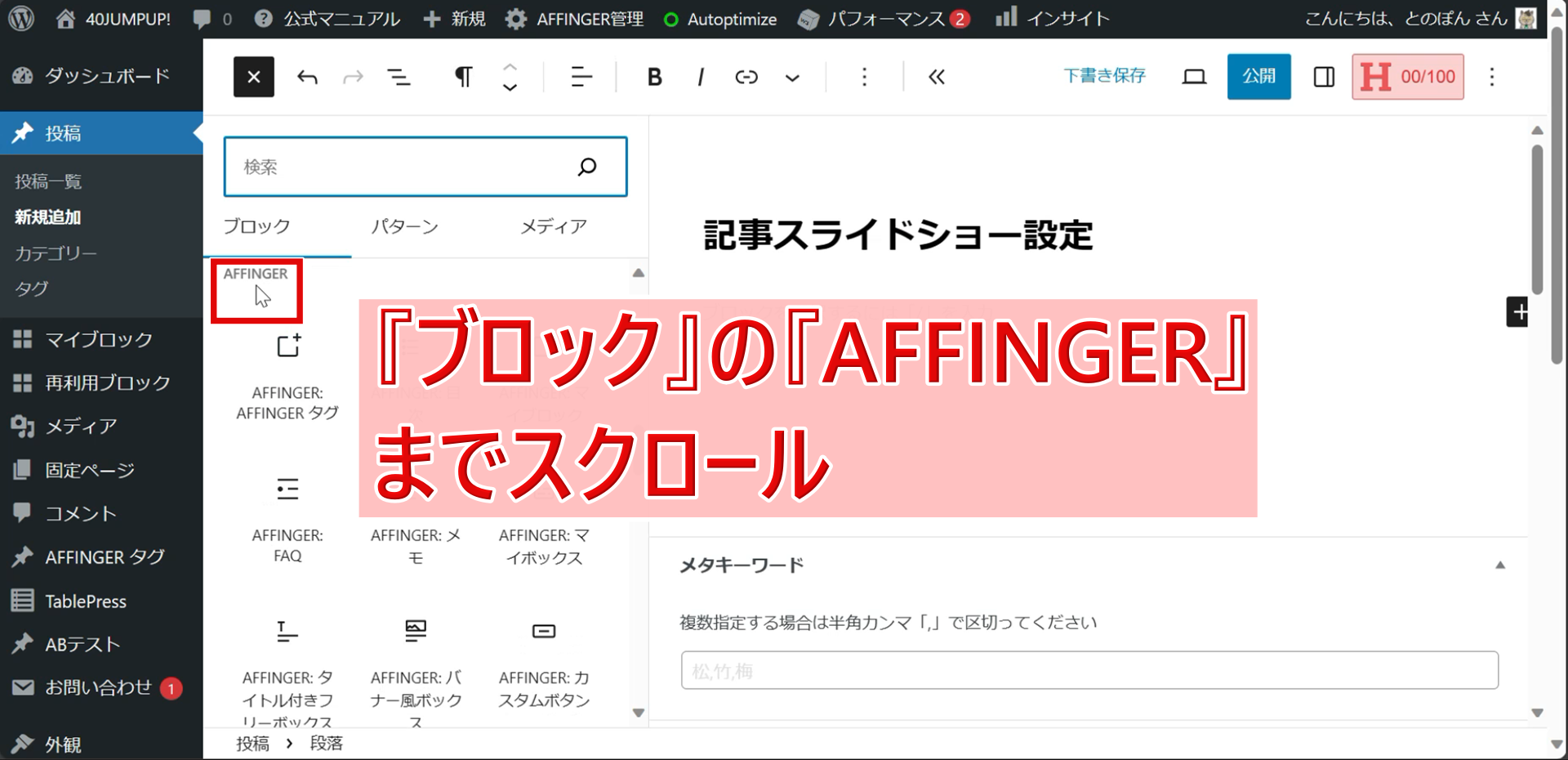
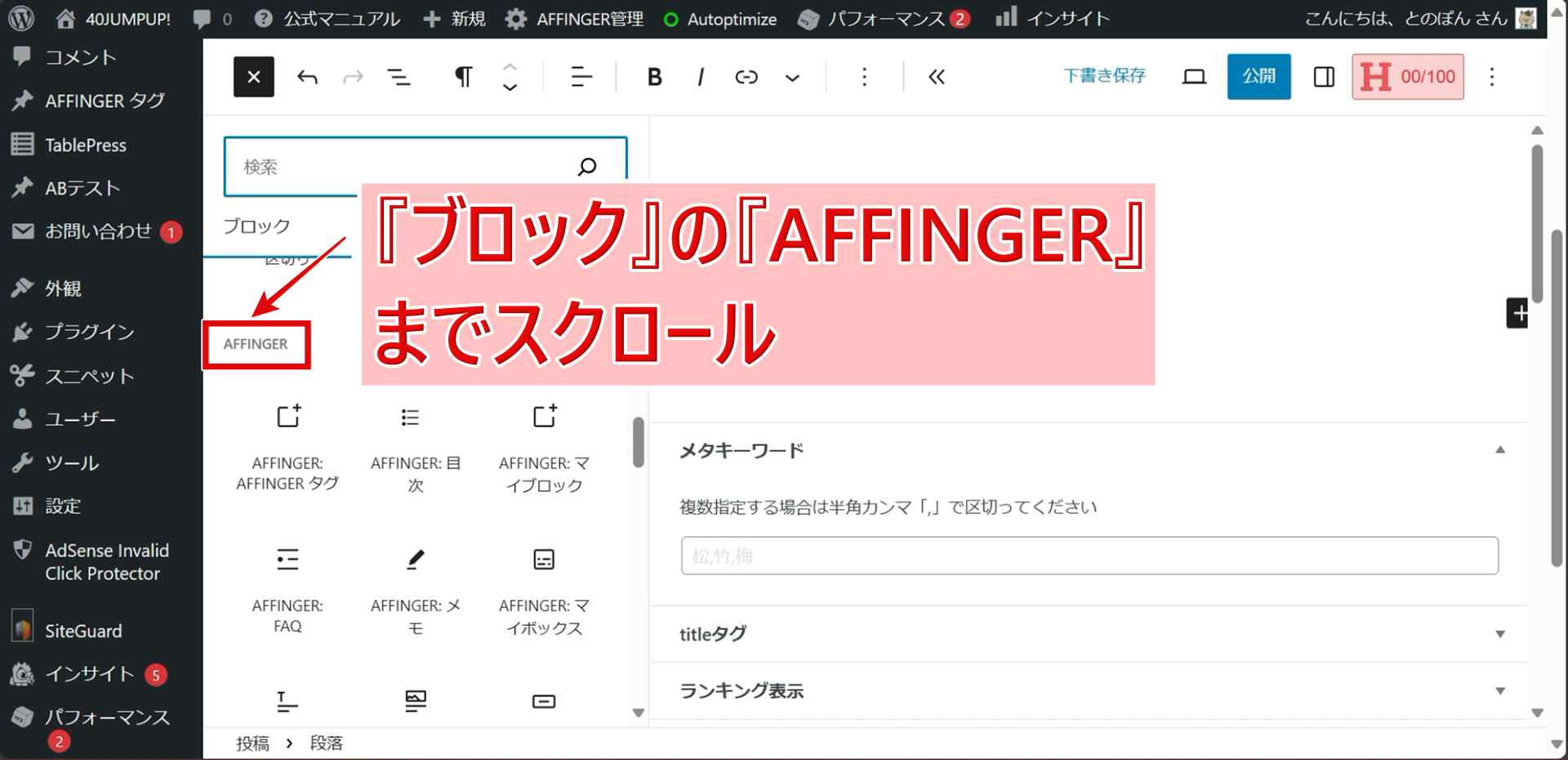
- 『ブロック』の『AFFINGER』ブロックのところまでスクロール
- 『AFFINGER:記事一覧(ID)』をクリック
※上図参照
のように操作していきましょう。
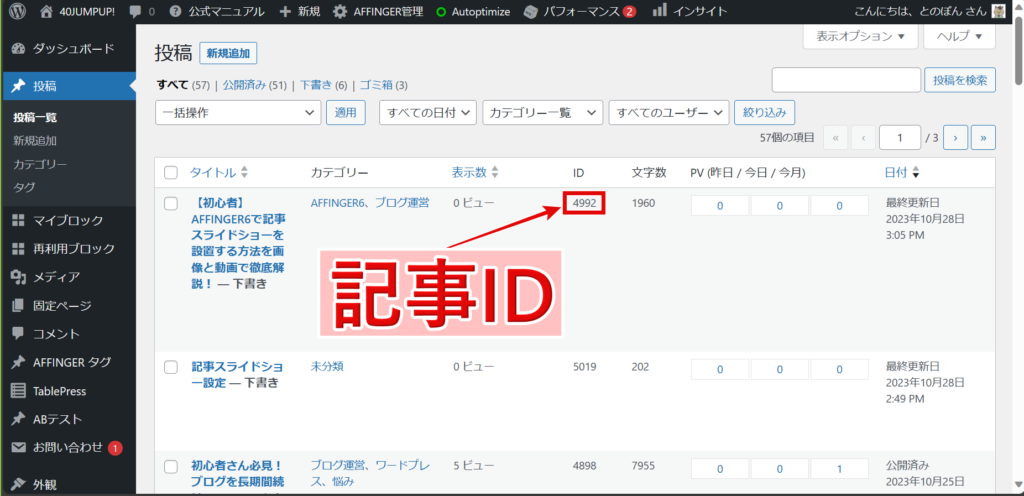
記事IDを指定
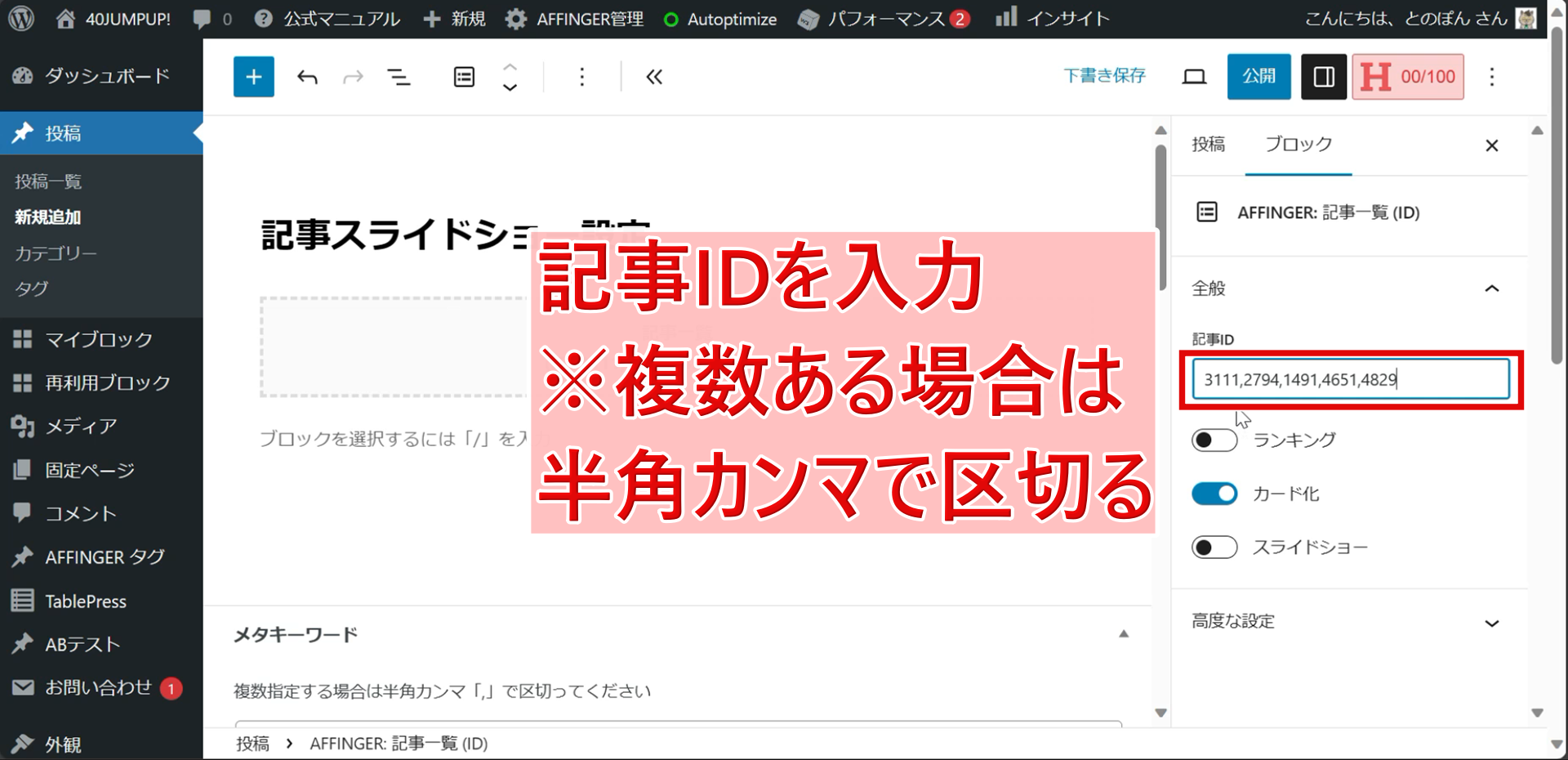
『AFFINGER;記事一覧(ID)』ブロックが記事内に挿入出来たら、『AFFINGER;記事一覧(ID)』ブロックをクリックして『設定』をクリックします。
続いて、『記事ID』にスライドショーに表示させたい記事のIDを入力(複数ある場合は半角カンマ『,』で区切って入力)します。
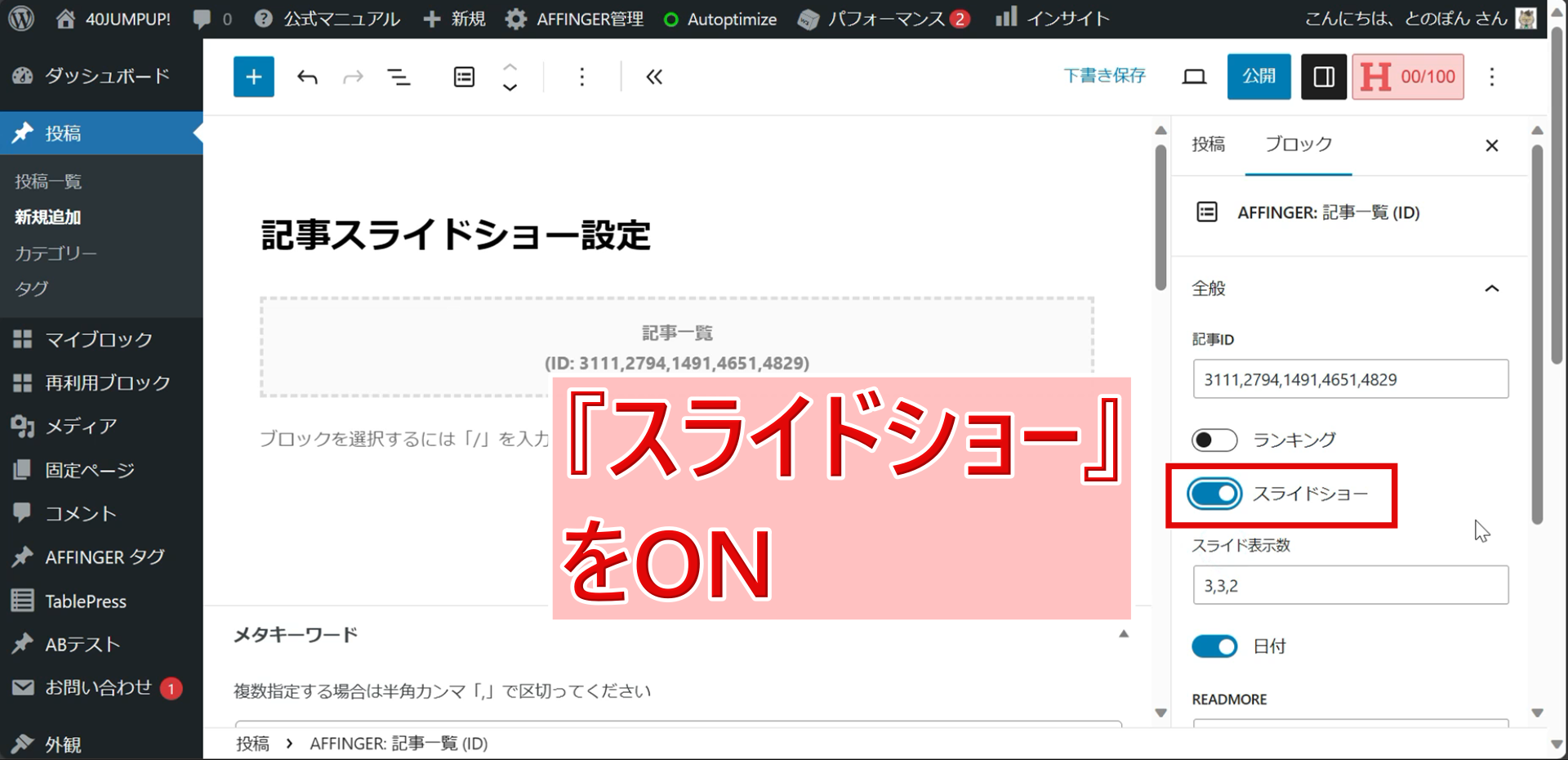
スライドショーをONに設定
続いて『スライドショー』をクリックしてONにしましょう。
この段階でデフォルト状態の記事スライドショーが表示されます。
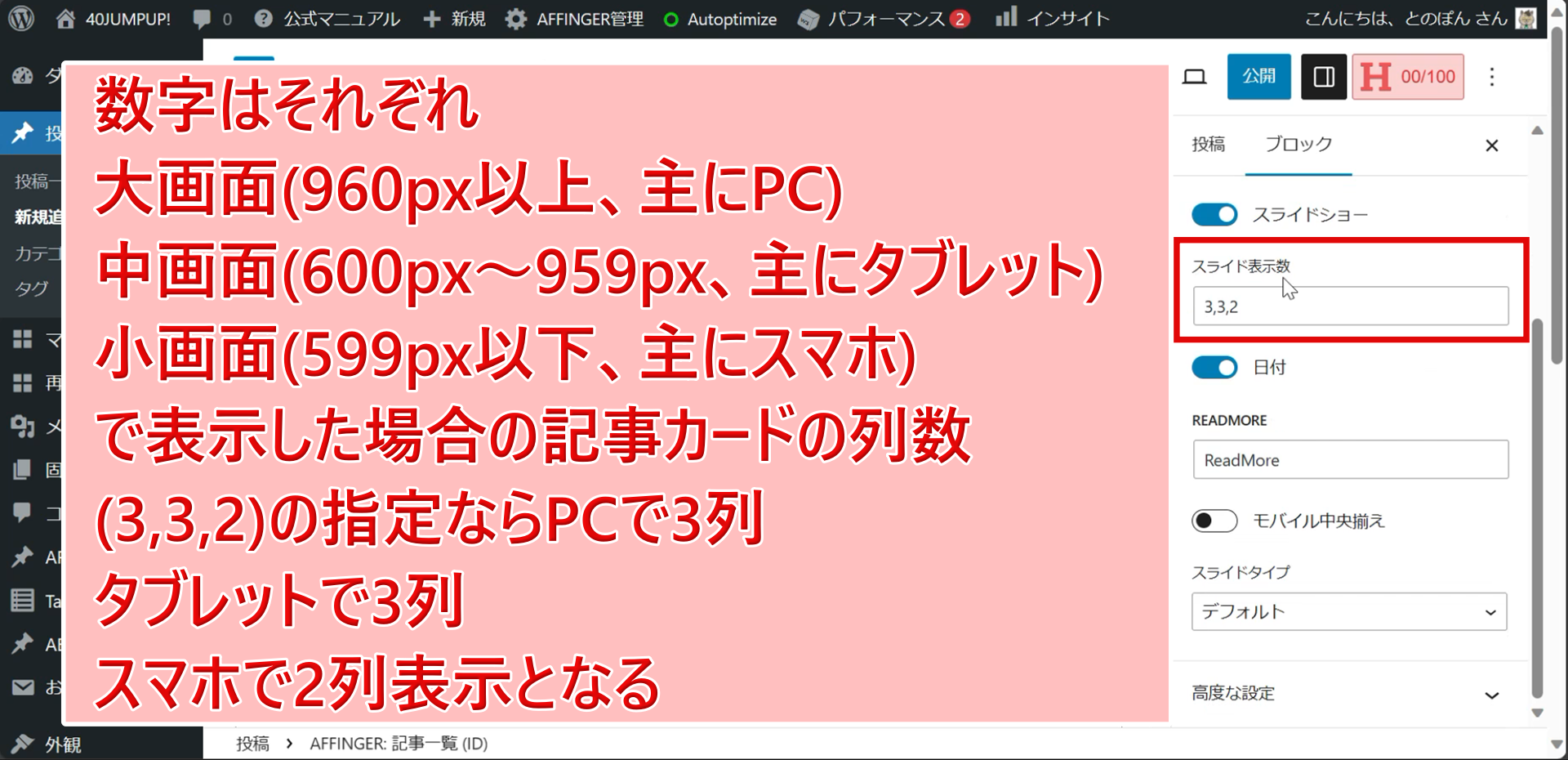
スライド表示数を指定
スライドショーをONにすると『スライド表示数』という設定項目が出現します。
デフォルトでは『3,3,2』となっていて、これはスライドショーを表示させる画面に応じた記事の列数を表しています。
スライド表示数は左から、
- 大画面(960px以上、主にPC)
- 中画面(600px~959px、主にタブレット)
- 小画面(599px以下、主にスマホ
の列数の設定ができます。
列数の設定はいずれも1~3までとなっています。
デフォルトの(3,3,2))の指定ならPCで3列、タブレットで2列、スマホで2列表示といった具合に記事スライドショーが表示されます。
スマホは表示する画面が小さくなりがちで記事のアイキャッチがかなり小さく表示される場合があるため、デフォルトの2列ではなく1列にしてもいいでしょう。
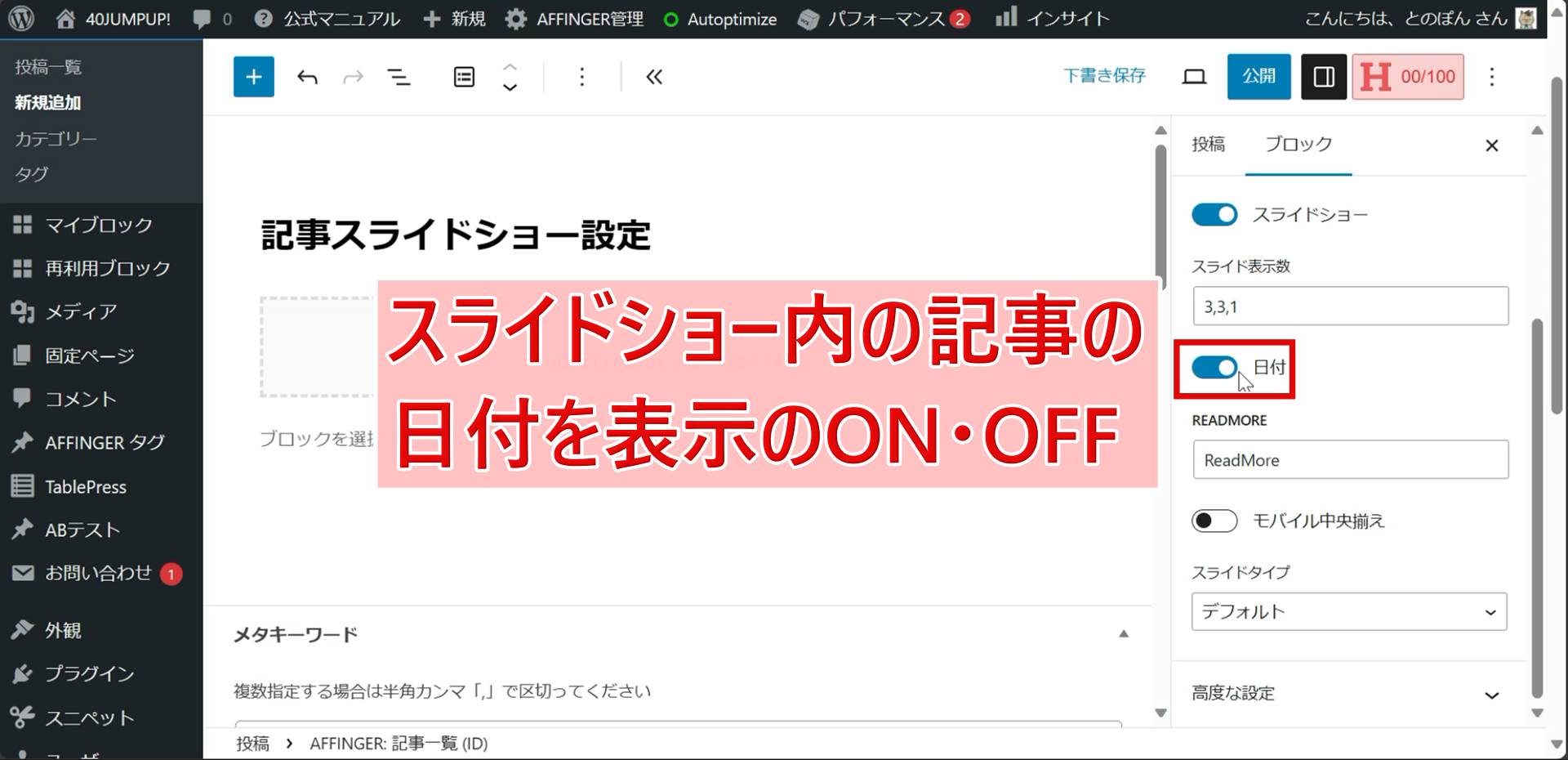
日付表示の有無を設定
『日付』はスライドショー内の記事に投稿日を表示するか否かの設定ができます。
お好みでON・OFFの設定をしましょう。
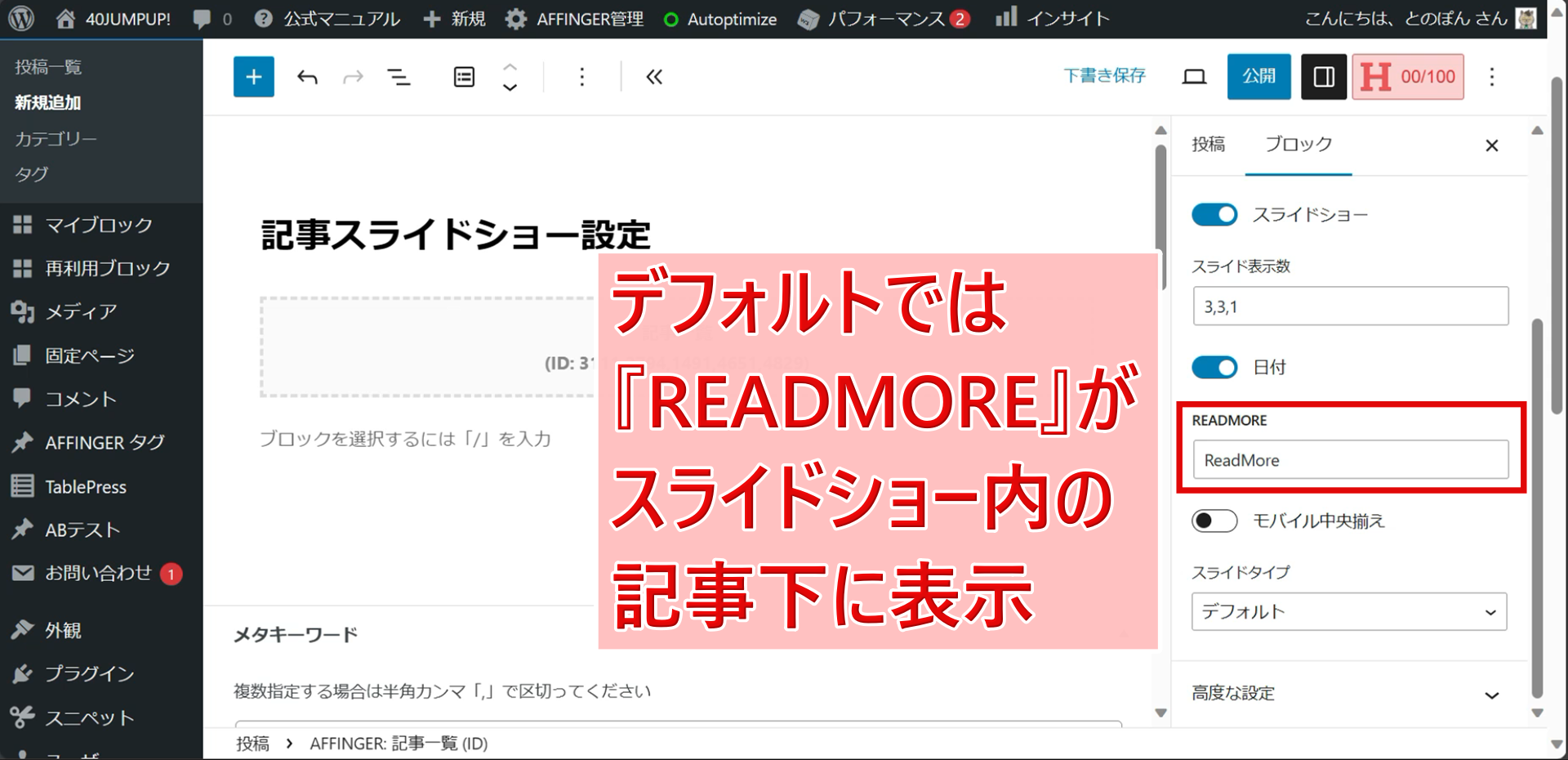
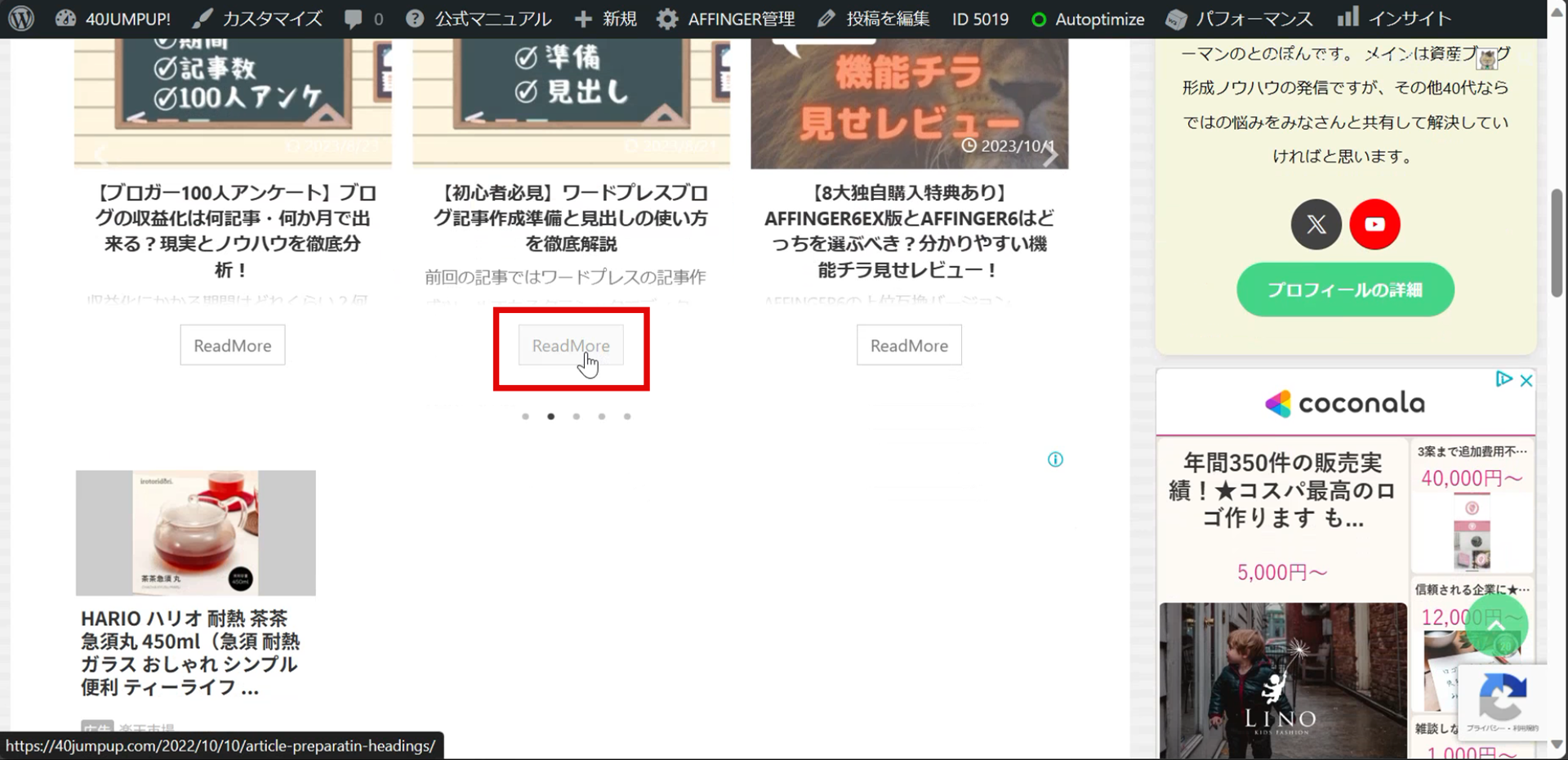
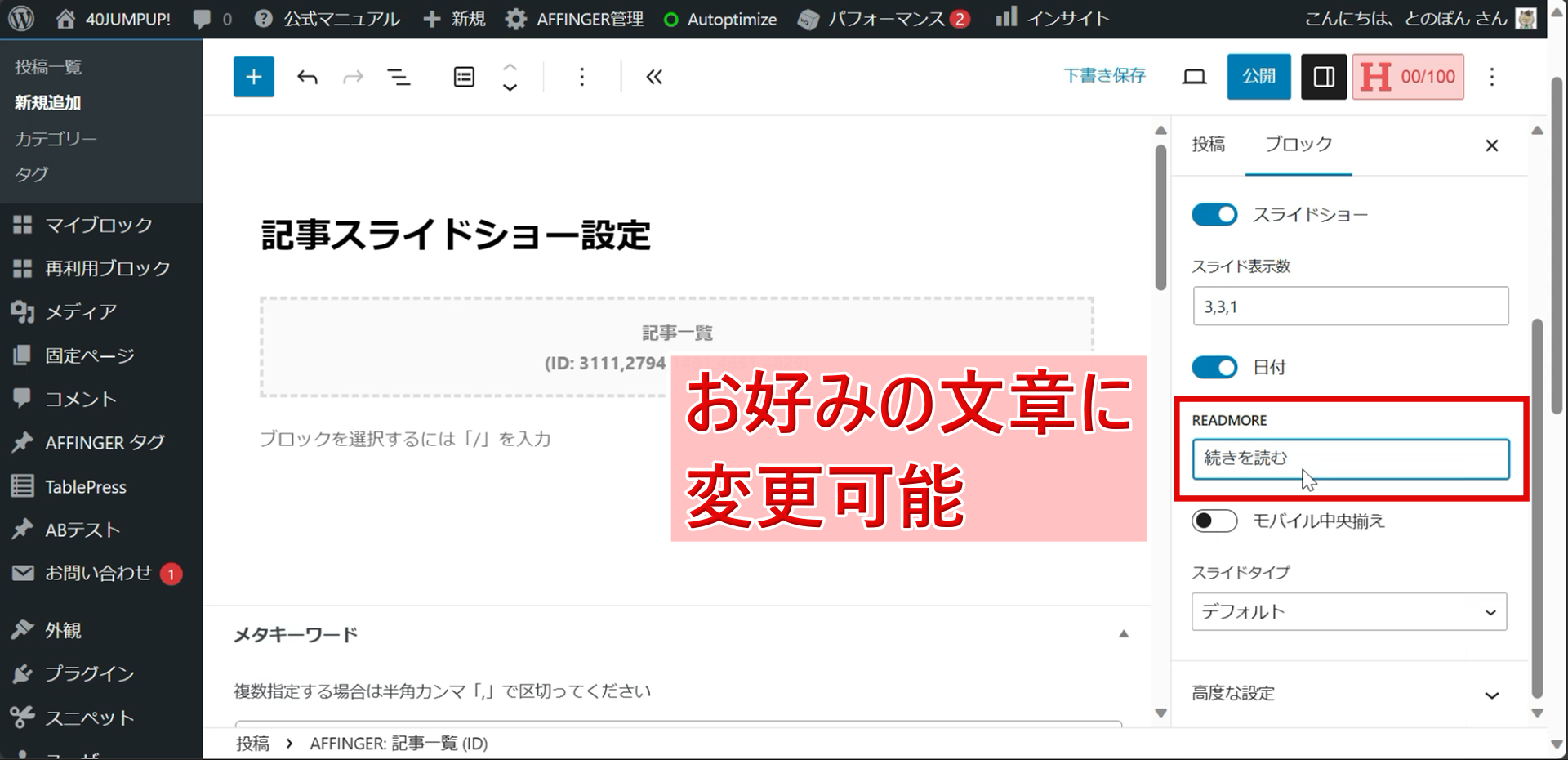
READMORE設定
『READMORE』はスライドショーの記事下のボタンに表示する文章を変更できます。
デフォルトでは『READMORE』がボタンに表示されます。
上の画像にあるように『続きを読む』などお好みの文章に変更してみましょう。
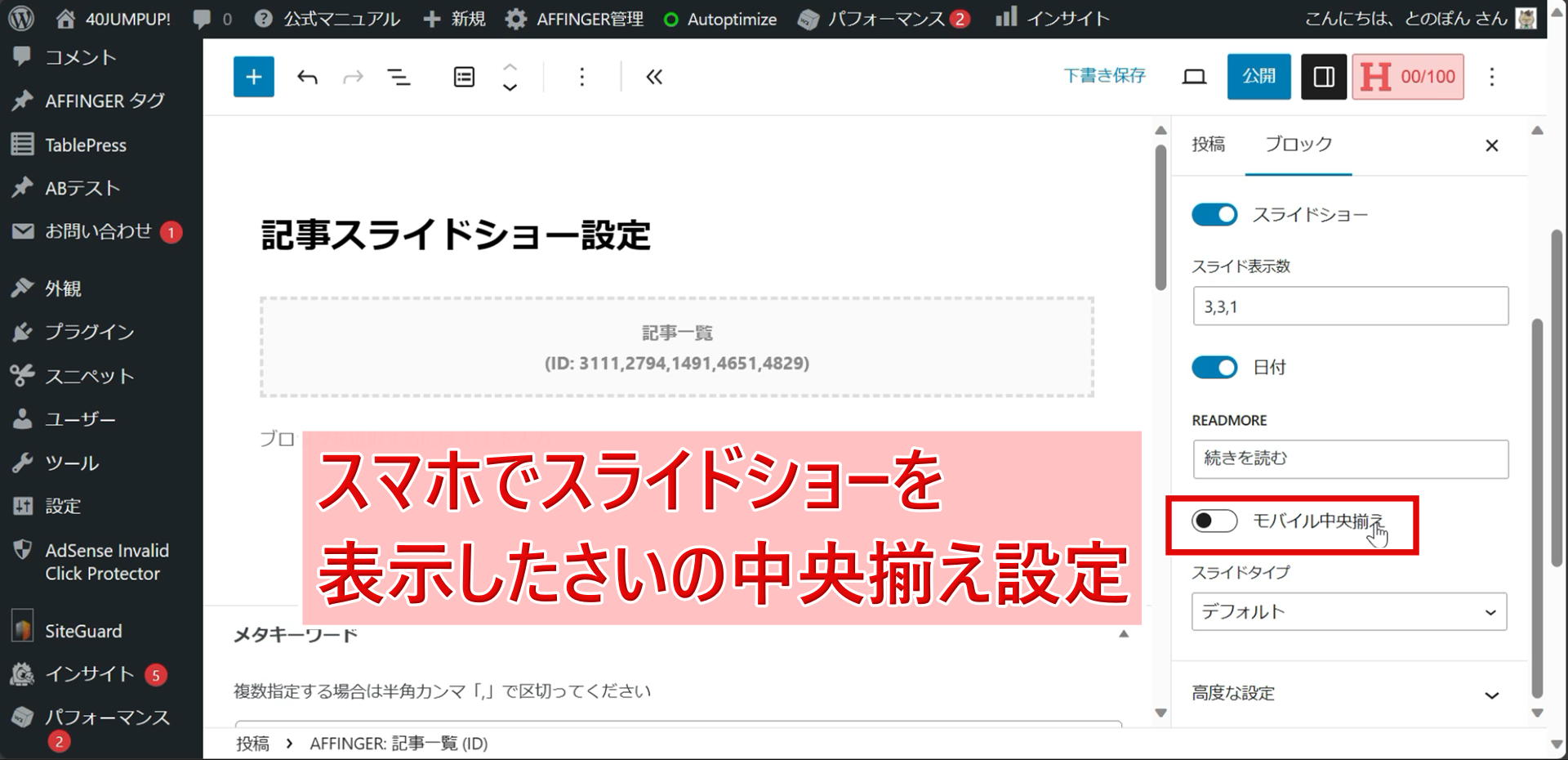
モバイル中央揃え設定
『モバイル中央揃え』ではスマホで記事スライドショーを表示した際に中央揃えにするかの設定が可能です。
列数が少ない設定の場合、大きめの画面のスマホで表示させると左に偏って見栄えが悪くなるのでONにしておいてもいいでしょう。
スライドタイプ設定
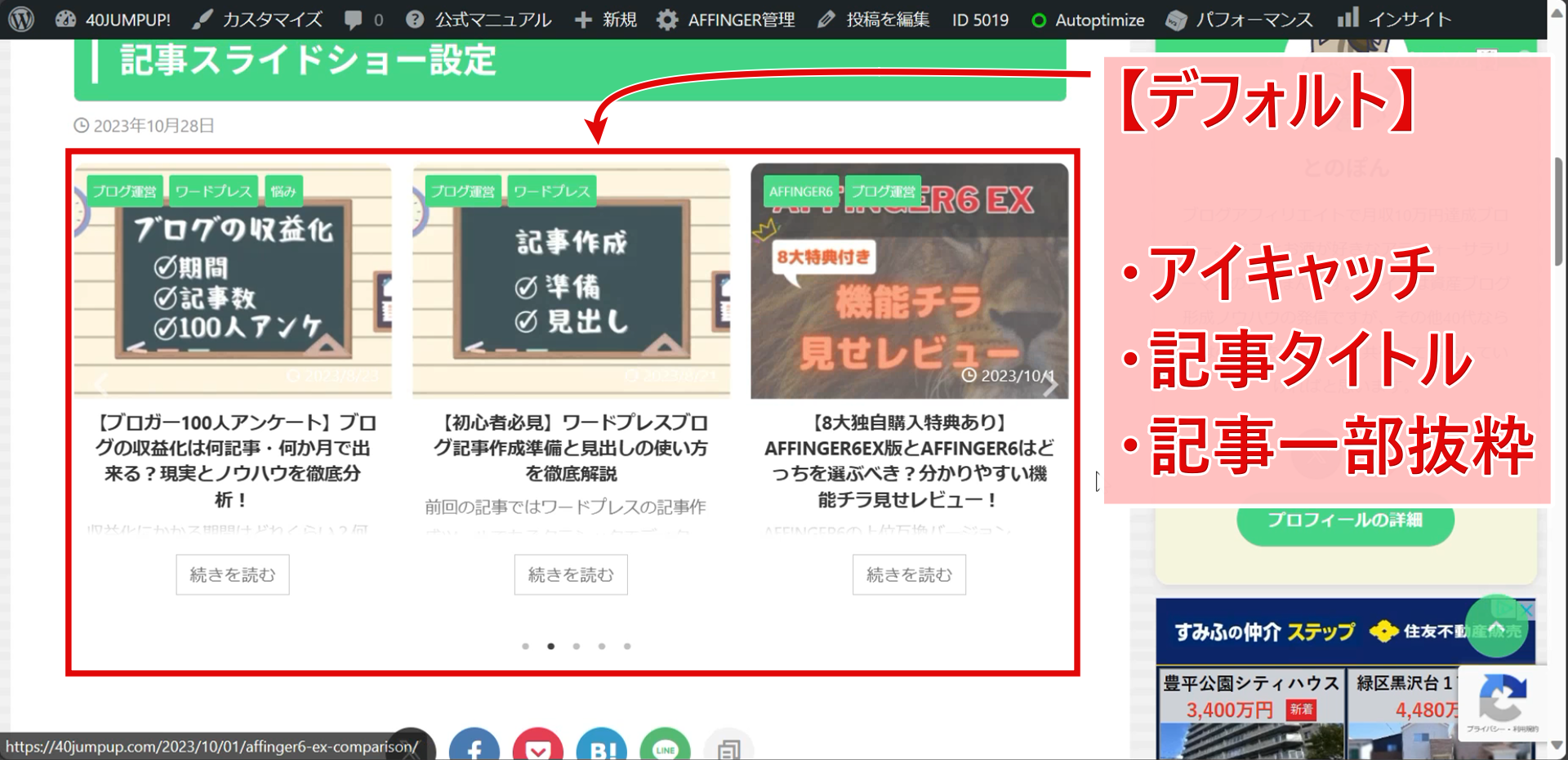
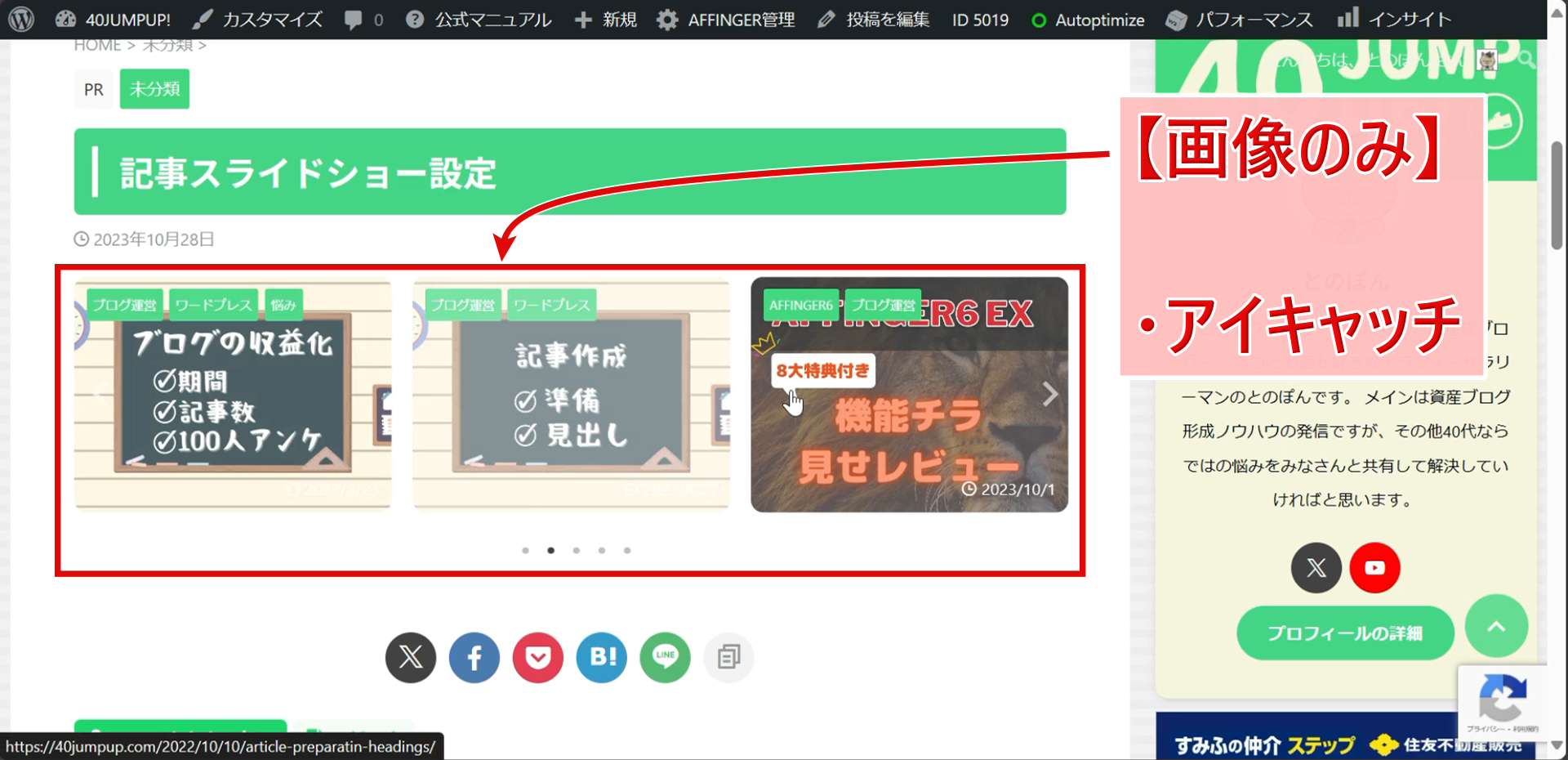
『スライドタイプ』では
- デフォルト(アイキャッチ+記事タイトル+一部記事抜粋+READMOREボタン)
- 画像のみ(アイキャッチのみ)
- 画像のみ+タイトル(アイキャッチ+記事タイトル)
のように記事スライドの表示タイプ設定が可能です(上の画像参照)。
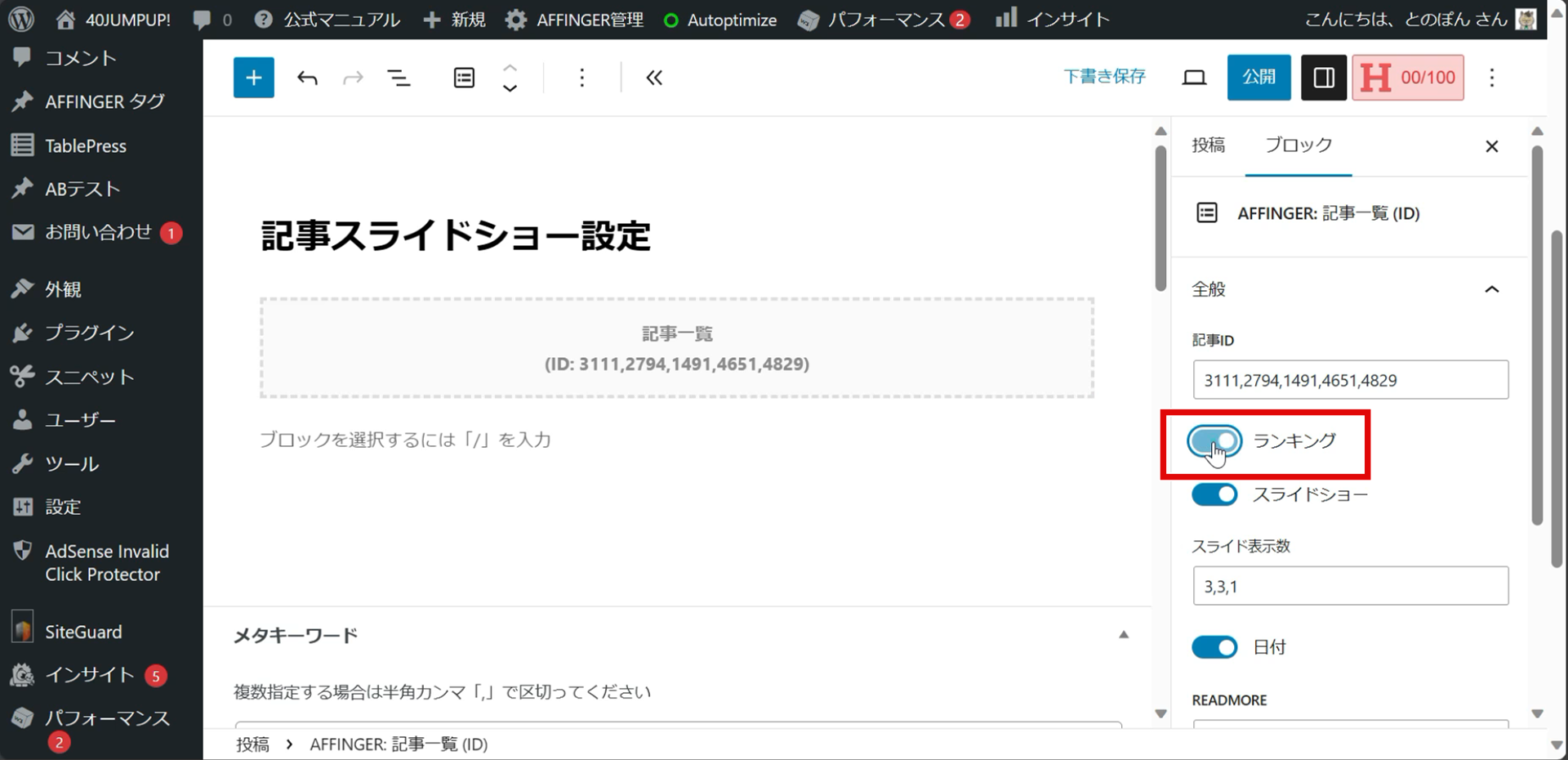
ランキング設定
AFFINGER;記事一覧(ID)ブロックによるスライドショー表示では『ランキング』のラベルを表示することが可能です。
『ランキング』をONにすると上の画像にあるようにランキングラベルが表示されます。
特定カテゴリーの記事をスライドショー表示する方法
- 『AFFINGER:カテゴリー記事一覧』ブロックを埋め込む
- 記事カテゴリーを指定
- 指定カテゴリーに除外したい子カテゴリーがあれば除外カテゴリーも指定する
- スライドショーをONに設定
- 『ページ』で表示させる記事の数を指定
- 表示数上限は10記事
- 並べ替え設定
- 投稿ID
- 日付
- 更新日
- ランダム
- コメント数
- タイトル
- スラッグ
- 昇順・降順の設定
- 並べ替え設定でランダム以外を選択した場合に適用
- 子カテゴリーを含めて表示するか設定
- スライド表示数を指定
- 日付表示の有無を設定
- READMORE設定
- モバイル中央揃え設定
- スライドタイプ設定
続いて、AFFINGER6で特定のカテゴリーの記事をスライドショーとして表示させる方法を解説していきます。
こちらは記事カテゴリを指定するだけで並べ替え設定と昇順・降順設定に従った記事が自動でスライドショー表示されます。
並べ替え設定でランダムを設定した場合のみページ更新でカテゴリー内の任意の記事が表示されます。
それでは詳しく見ていきましょう。
上の工程表の⑧以降は『特定の記事をスライドショー表示する方法』の④~⑧と全く同じなため割愛します。
『AFFINGER:カテゴリー記事一覧』ブロックを埋め込む
- ①
- ②
- ③
- ④
記事の作成ページを開いたら、
- 段落ブロック右の『+』マークをクリック
- 『すべて表示』をクリック
- 『ブロック』の『AFFINGER』ブロックのところまでスクロール
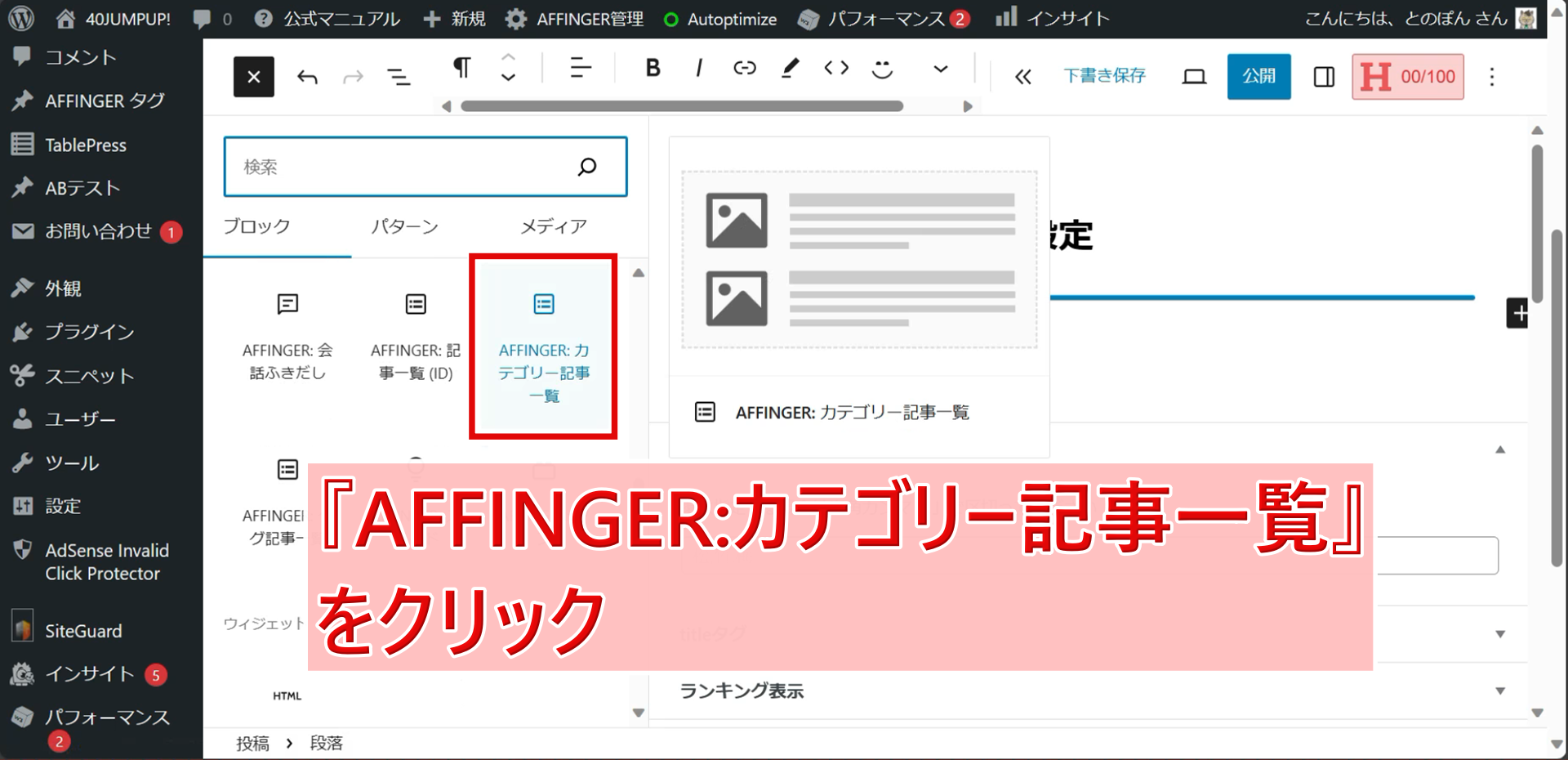
- 『AFFINGER:カテゴリー記事一覧』をクリック
※上図参照
のように操作していきましょう。
記事カテゴリーを指定
『AFFINGER;カテゴリー記事一覧』ブロックを挿入できたら、『AFFINGER;カテゴリー記事一覧』ブロックをクリックして『設定』をクリックします。
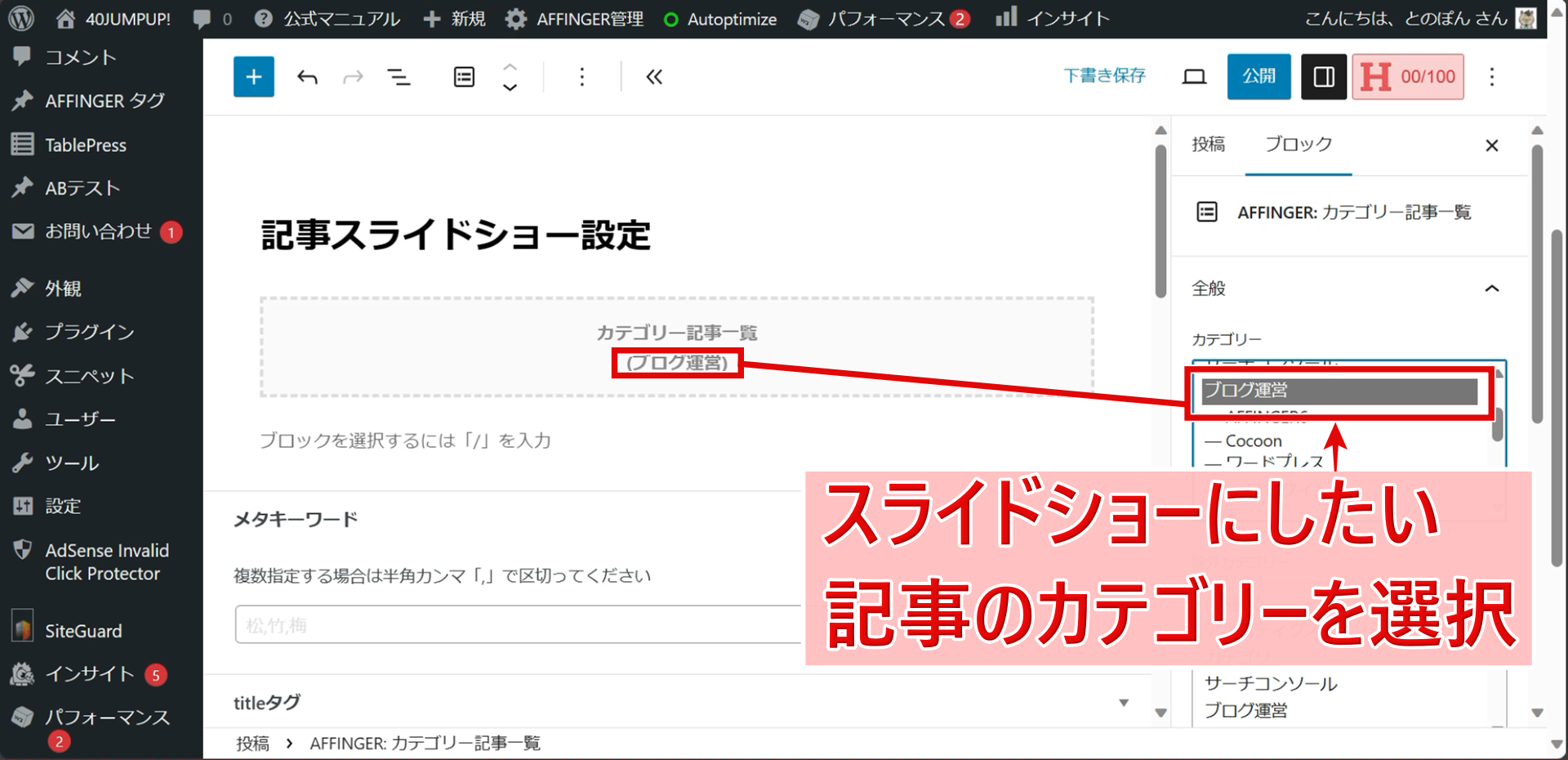
続いて、『カテゴリー』から記事スライドショーに表示させたい記事カテゴリーを選択しましょう。
カテゴリーを選択しない場合は全ての記事の中から記事が選択されます。
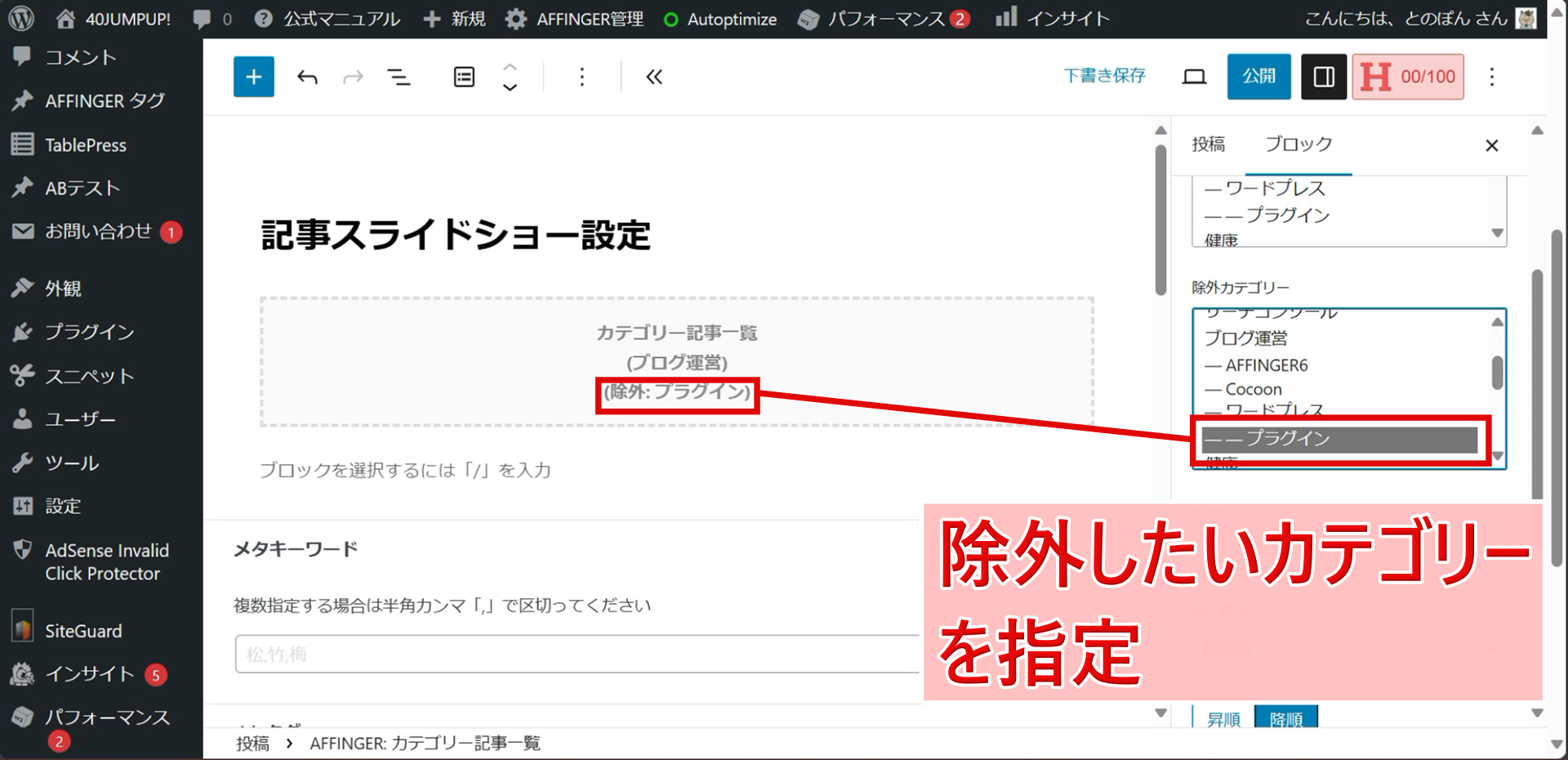
記事に表示させたくないカテゴリーがある場合は『除外カテゴリー』から選択しておきましょう。
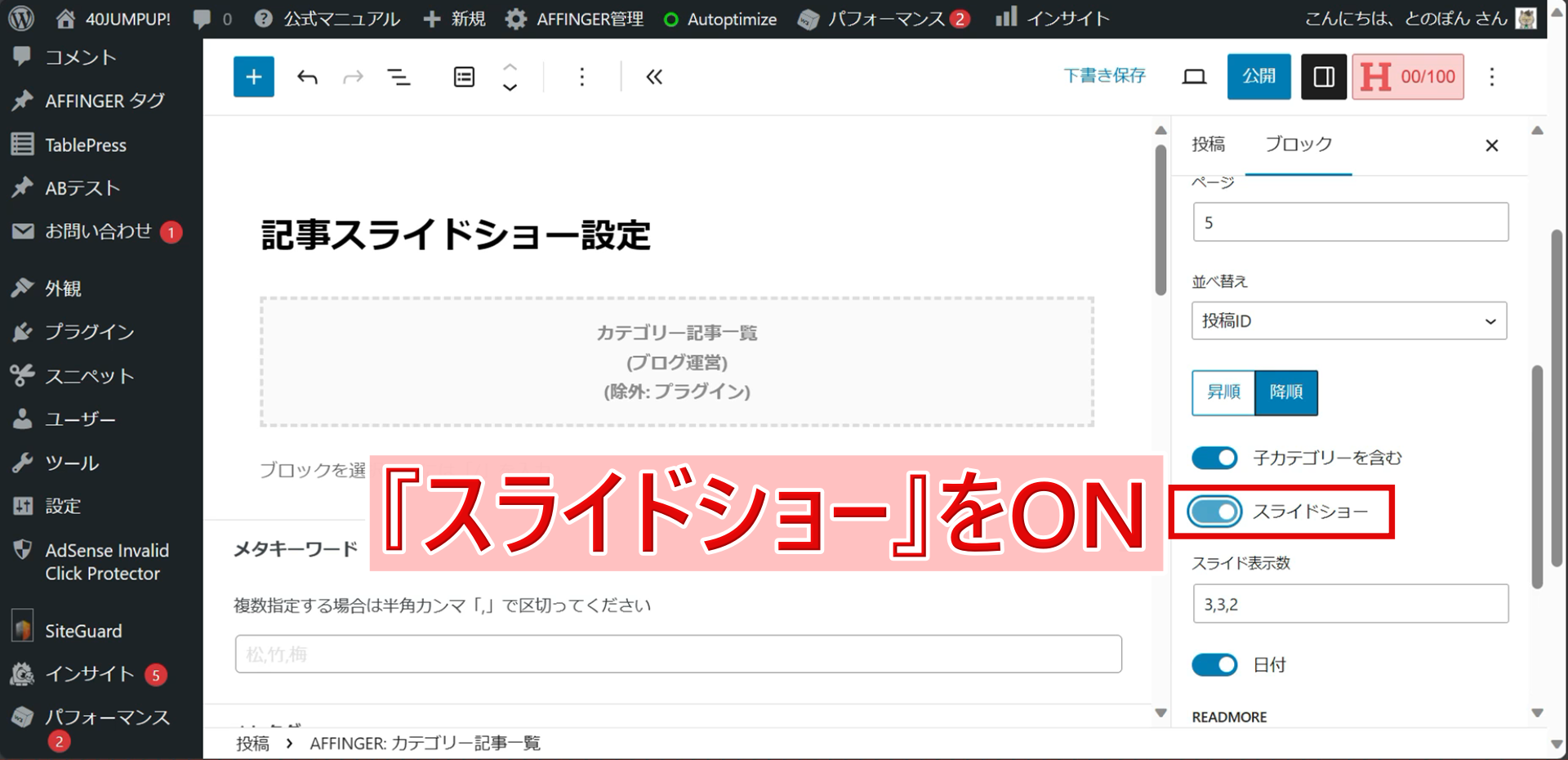
スライドショーをONに設定
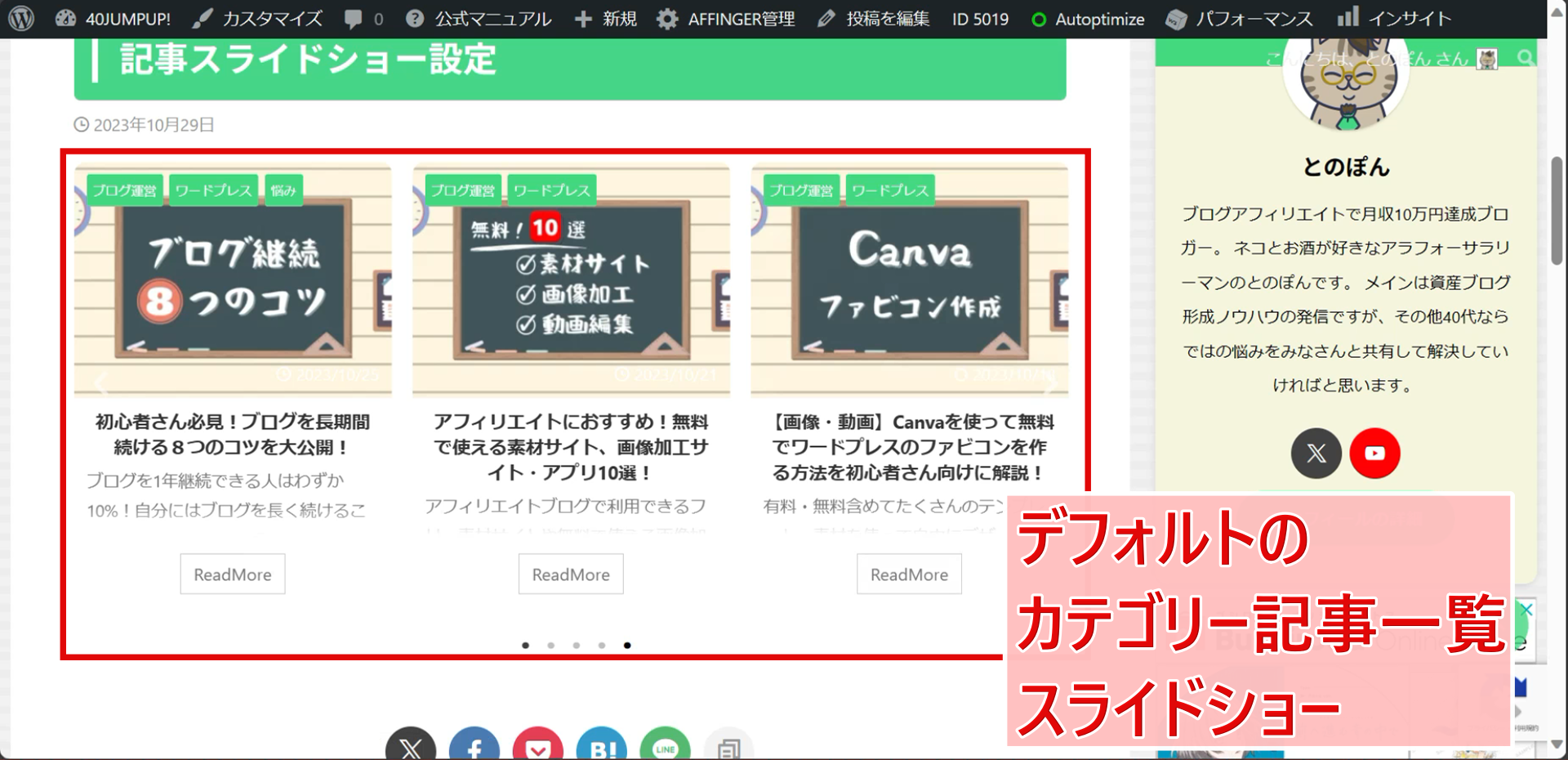
『スライドショー』をONにすると、デフォルトの状態のカテゴリー記事一覧のスライドショーが表示されます(上の画像参照)。
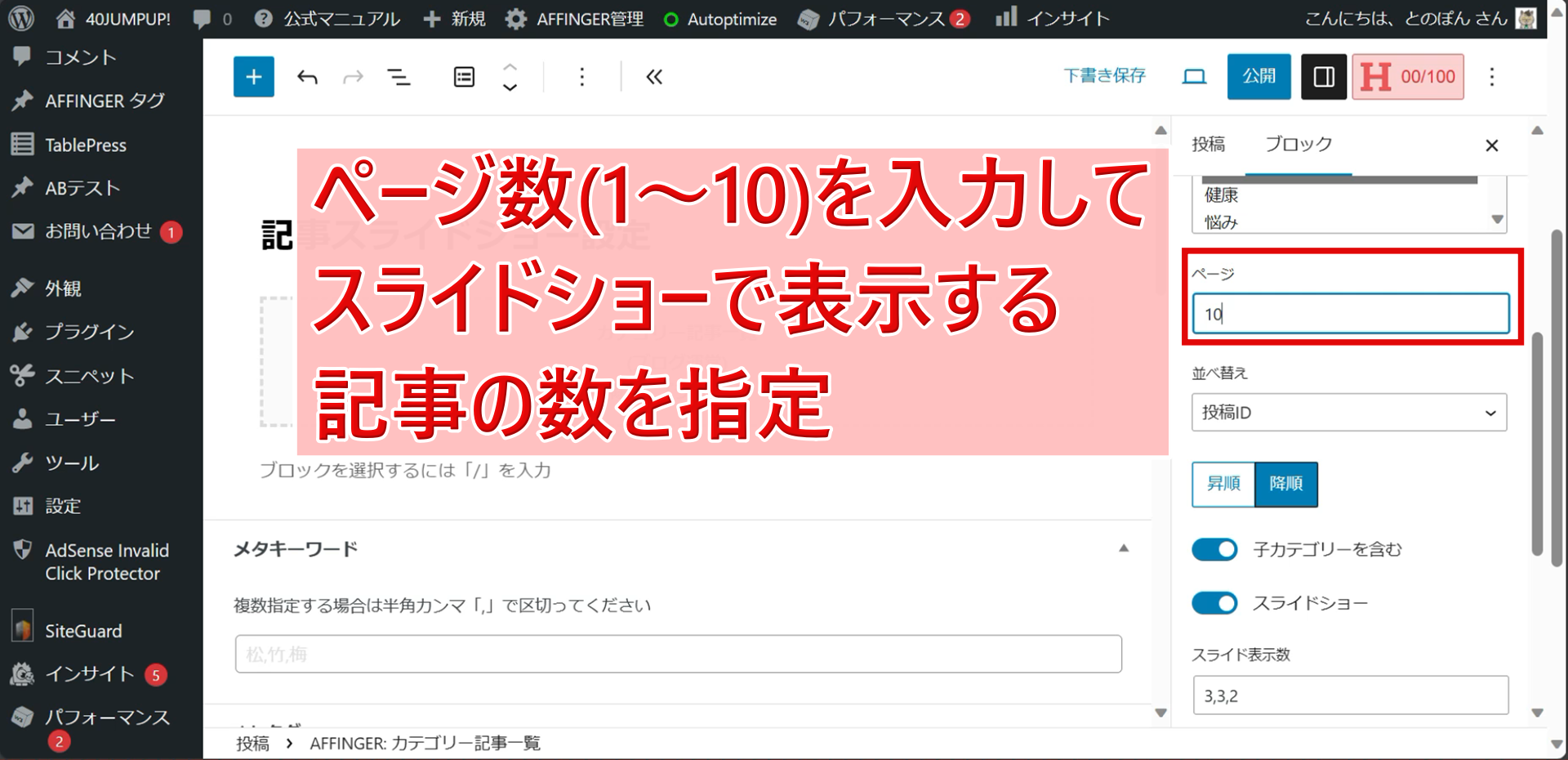
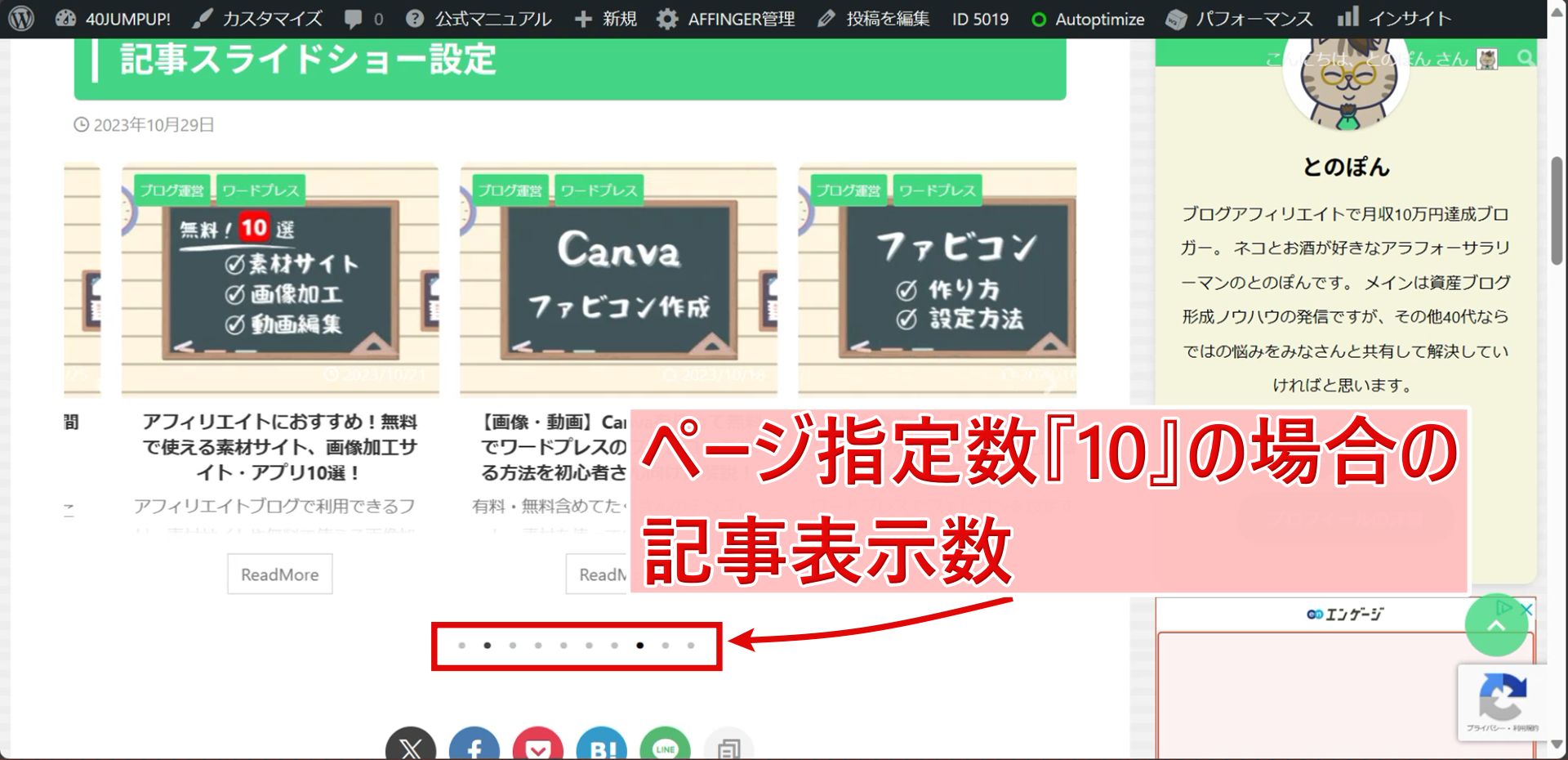
『ページ』で表示させる記事の数を指定
『ページ』では1~10の数字を入力することで記事スライドショーに表示させる記事のページ数を指定できます(上の画像参照)。
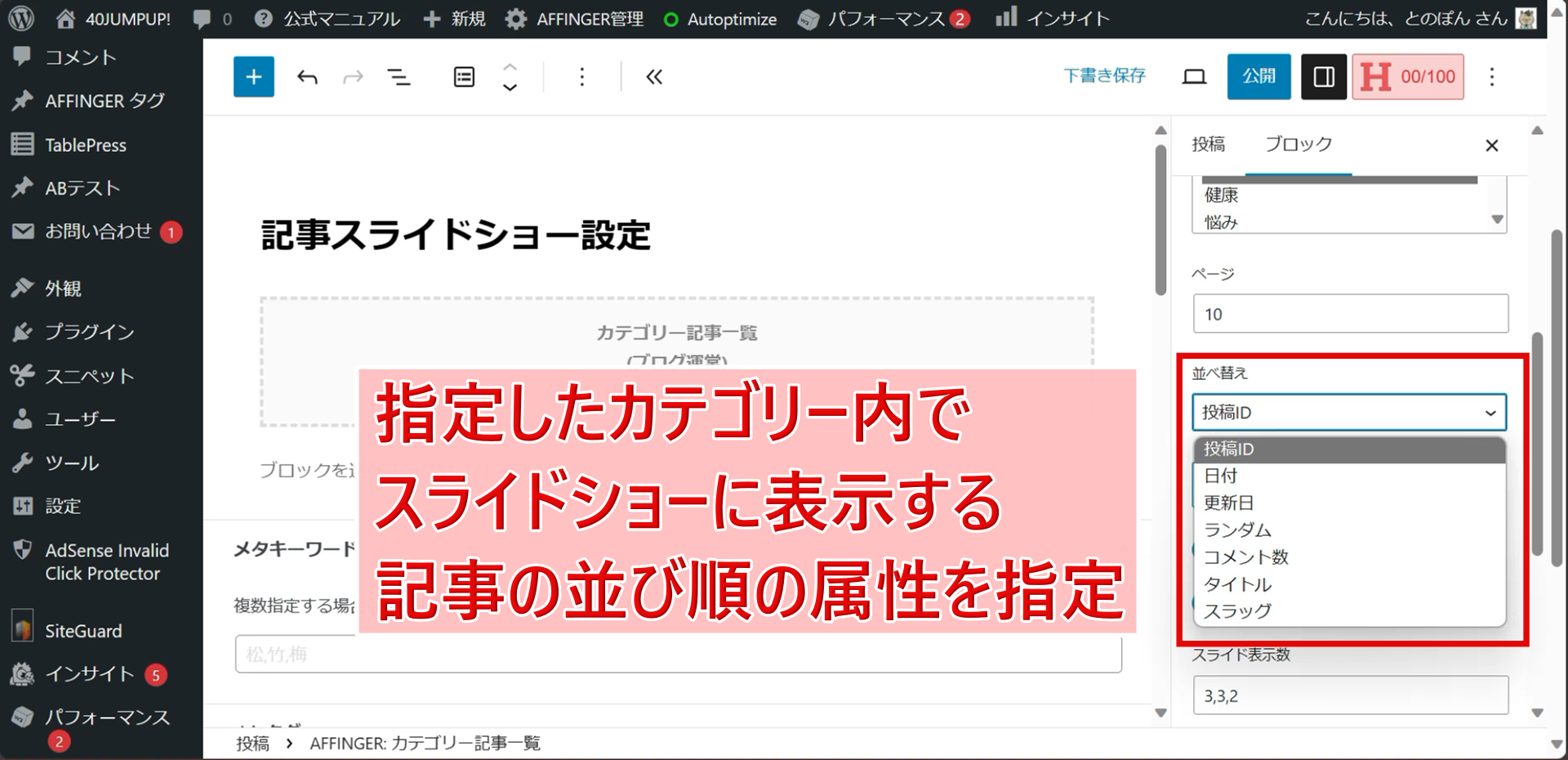
並べ替え設定
『並べ替え』では
- 投稿ID
- 日付
- 更新日
- ランダム
- コメント数
- タイトル
- スラッグ
でスライドショーに表示する記事を並べ替えることができます。
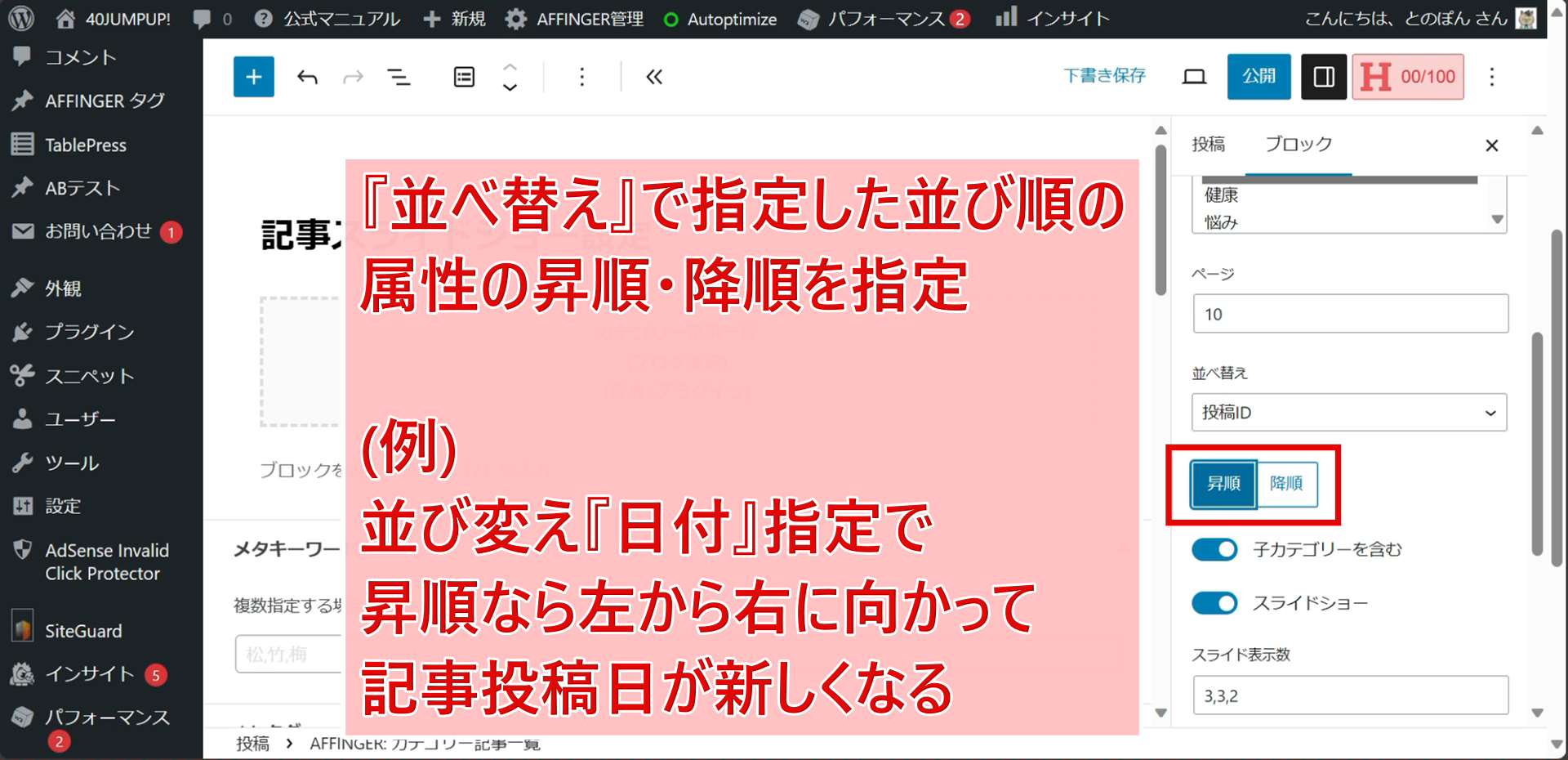
昇順・降順の設定
『昇順・降順』では『並べ替え』で指定した並び順の昇降を設定できます。
例えば、『並び替え』で『日付』を指定し、『昇順』を指定した場合はスライドショーに表示される記事の投稿日が左から右に向かって新しくなっていきます。
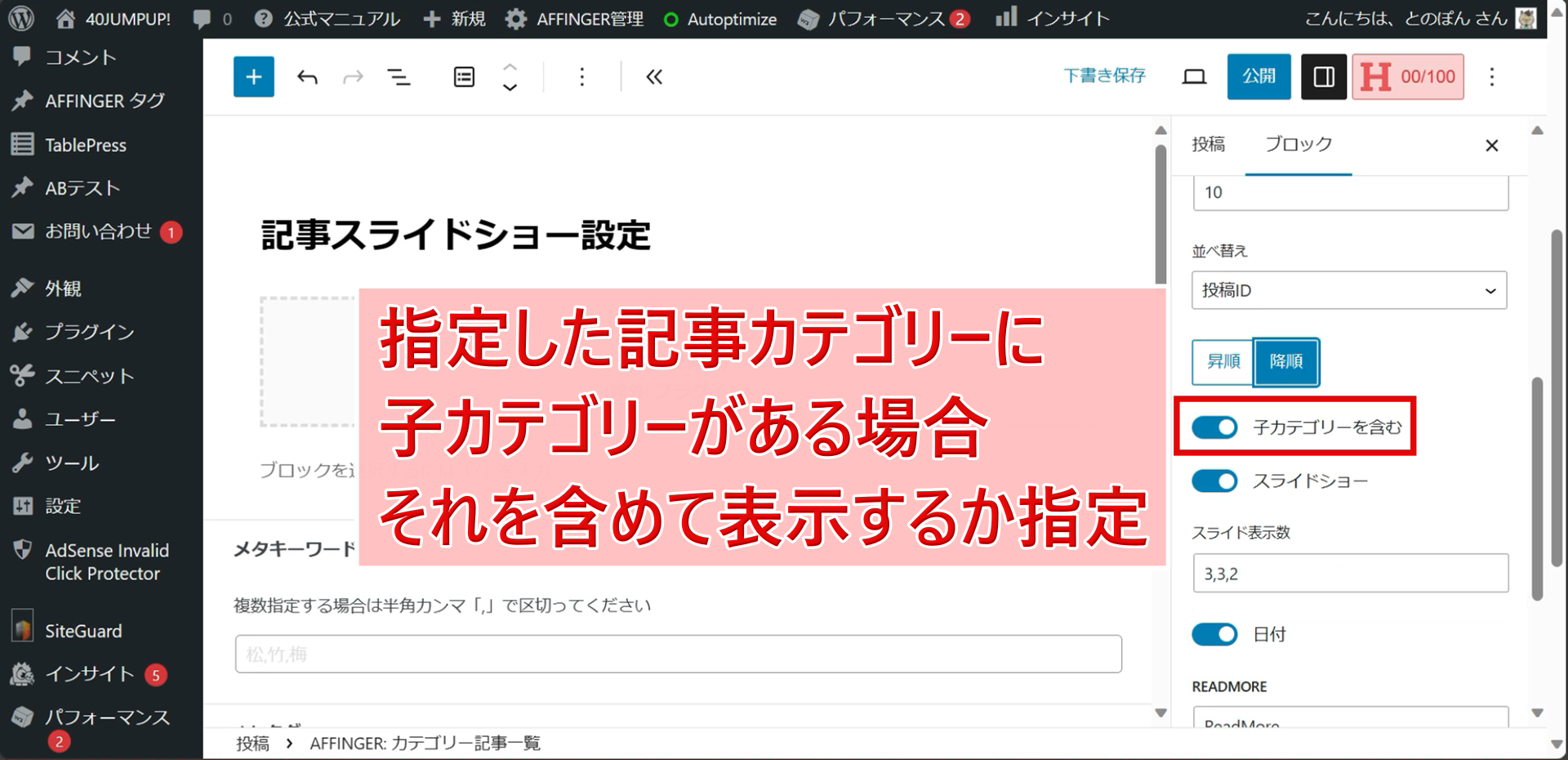
子カテゴリーを含めて表示するか設定
『子カテゴリーを含む』は指定した記事カテゴリーに子カテゴリーがある場合、それを含むか否かを設定できます。
OFFにすると、除外カテゴリーで指定した場合と違って子カテゴリーすべてが一括で非表示になることに注意しましょう。
以上で、特定カテゴリーの記事一覧をスライドショー表示する方法の解説は終了です。
AFFINGER6で記事スライドショーを表示させる方法まとめ
- 特定の記事をスライドショー表示する方法⇒『AFFINGER:記事一覧(ID)』ブロックを埋め込む
- 特定カテゴリーの記事をスライドショー表示する方法⇒『AFFINGER:カテゴリー記事一覧』ブロックを埋め込む
今回の記事ではAFFINGER6で記事スライショーを表示させる方法として、上記2つの方法をご紹介してみました。
ユーザーに読んでもらいたい記事を視覚的にわかりやすく表示させるスライドショーは回遊率・滞在時間アップにもつながります。
ぜひみなさんも設置してみてください。