前回の記事
-

【画像と動画で】AFFINGER6で記事カードを表示させる方法『3つ』を徹底解説!
AFFINGER6を使っているサイト・ブログでトップページに記事カードを表示させる方法を画像と動画を使ってやさしく・くわしく徹底解説しちゃいます!
続きを見る
ブログ内に、上にあるような『ブログカード』を表示しているサイトをよく見かけると思います。
アイキャッチ画像と記事タイトル、記事の抜粋などが表示され、ついついクリックしたくなるブログカード。

と思っている皆さんに、今回の記事ではAFFINGER6で記事内にブログカードを表示させる方法を画像と動画を使って初心者さん向けにやさしく詳しく解説してみたいと思います。
解説ポイント
- ブログ内の他のページ(内部リンク)をブログカードで表示する方法
- 外部サイトのページ(外部リンク)をブログカードで表示する方法


ブログ内の他のページ(内部リンク)をブログカードで表示する方法
- クラシックブロック『カード』で表示させる方法
- クラシックブロック『タグ』で表示させる方法
AFFINGER6には内部リンクを見栄えのいいブログカードとして表示させる機能が標準で備わっています。
ブログ内の他のページ(内部リンク)を記事内にブログカードで表示させる方法は上記の2点があるのでそれぞれ見ていきましょう。
ブロックエディターでなくクラシックエディターを使っている方も多いかと思いますが、クラシックブロックはクラシックエディターをブロック状にしたものなので、以下の方法はクラシックエディターでもほぼ同じ操作になります。
クラシックブロックの『カード』で表示させる方法

まずはクラシックブロックの『カード』で内部リンクをブログカードで表示させる方法について解説していきます。
操作手順
- 段落ブロック右の『+』ボタンをクリック
- 一覧から『クラシック』ブロックを選択して記事内に挿入
- 一覧にない場合は『すべて表示』から探す。
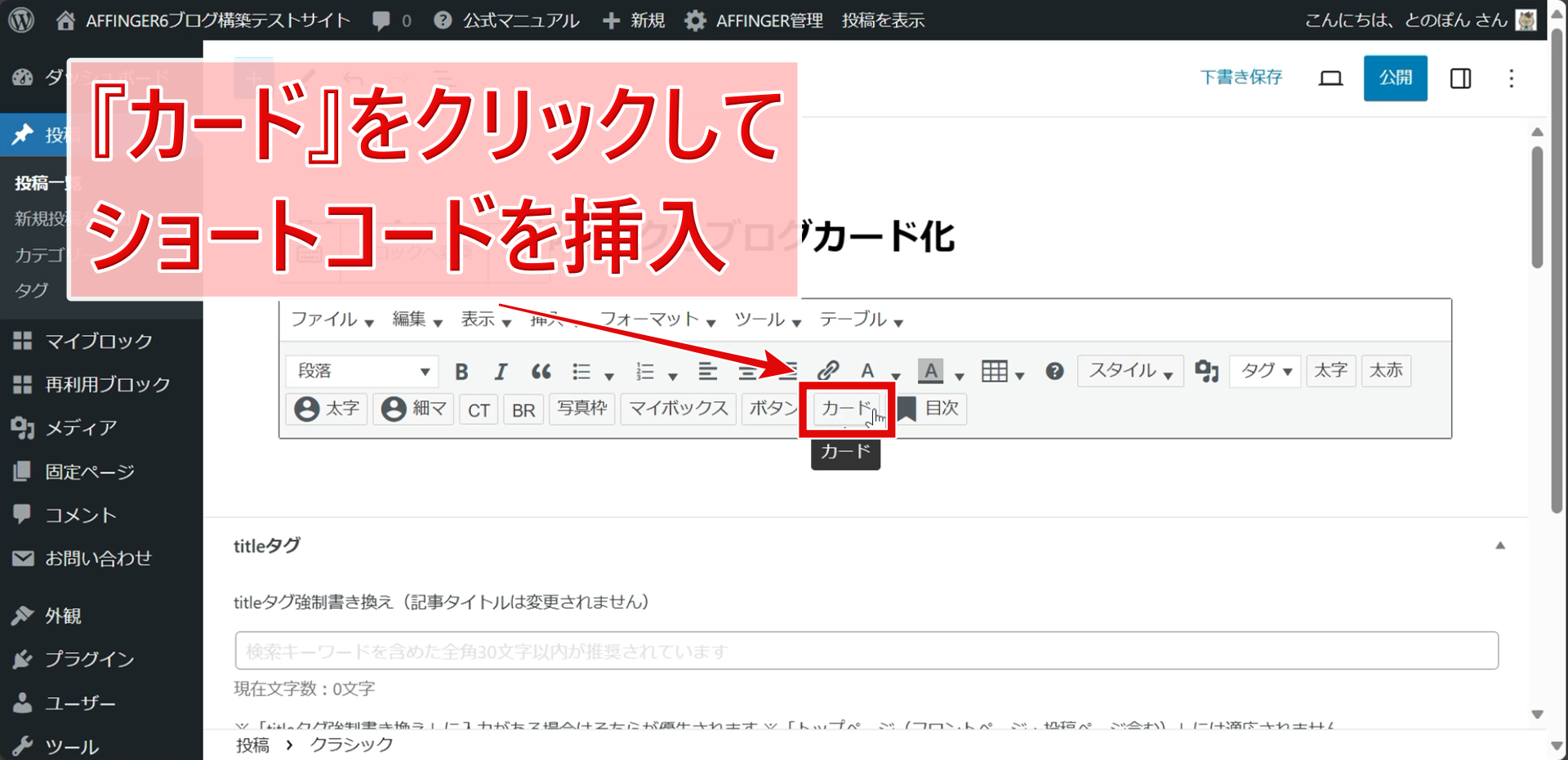
- クラシックブロックのツールバーにある『カード』をクリック
- ブロック内にショートコードが挿入されます。
- ショートコード内の『id=""』にブログカードにしたい記事のIDを入力
- 記事IDが『225』なら『id="225"』のようになります。
クラシックブロックの『カード』を使って内部リンクをブログカード表示する方法は、上の画像と、流れを確認しながら操作をおこなってみてください。
記事IDとは
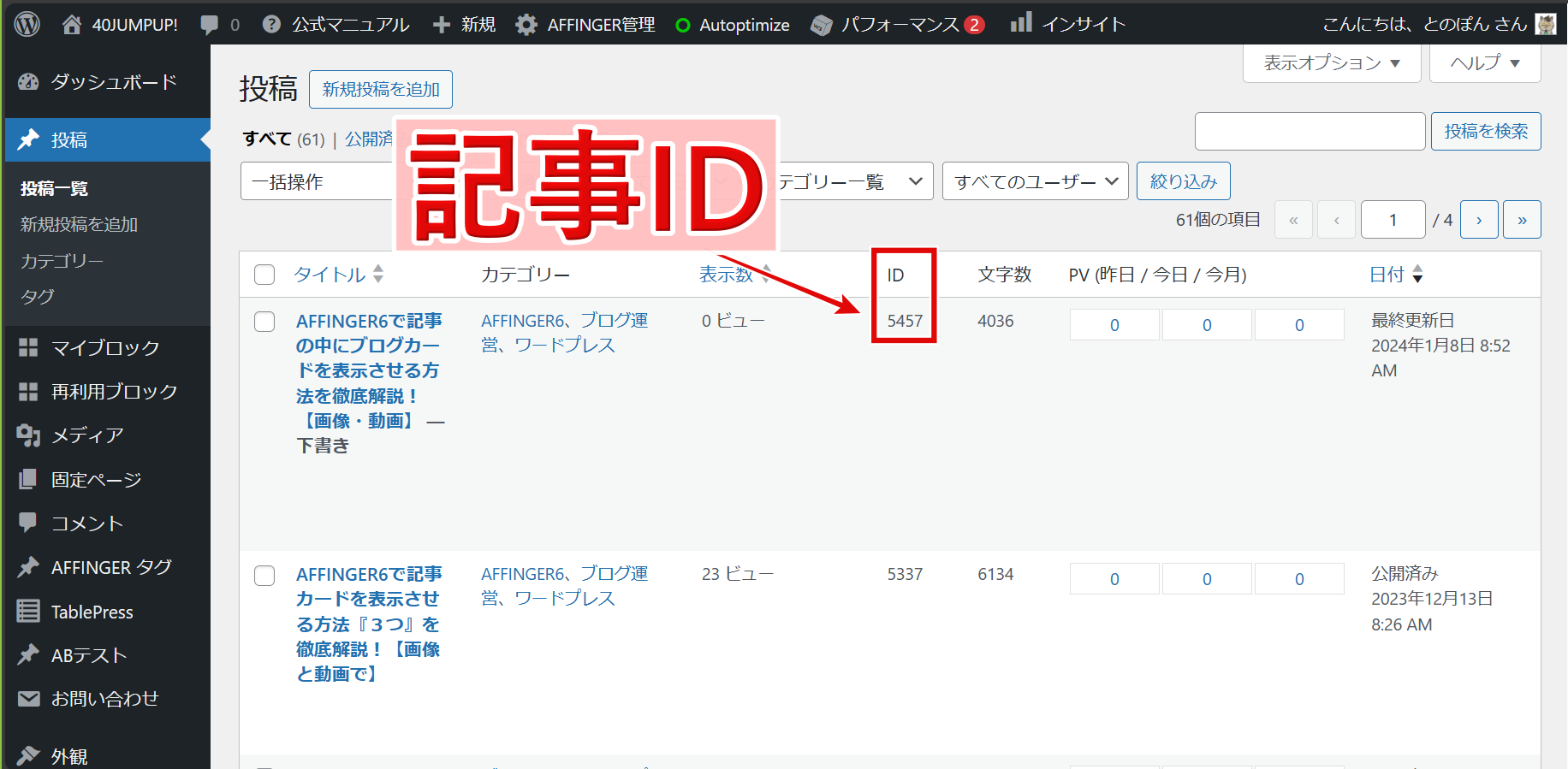
記事IDはワードプレスの投稿一覧の記事タイトル横に表示されています。
上の画像のように、タブにある『ID』列にある数字が記事IDになります。
カスタマイズ
- ショートコード内でカスタマイズ
- カスタマイザーでカスタマイズ
クラシックブロックの『カード』で表示したブログカードの見た目などをカスタマイズするには上記2点の方法があります。
それぞれについてみていきましょう。
ショートコード内でカスタマイズ
カスタマイズ項目(一部省略)
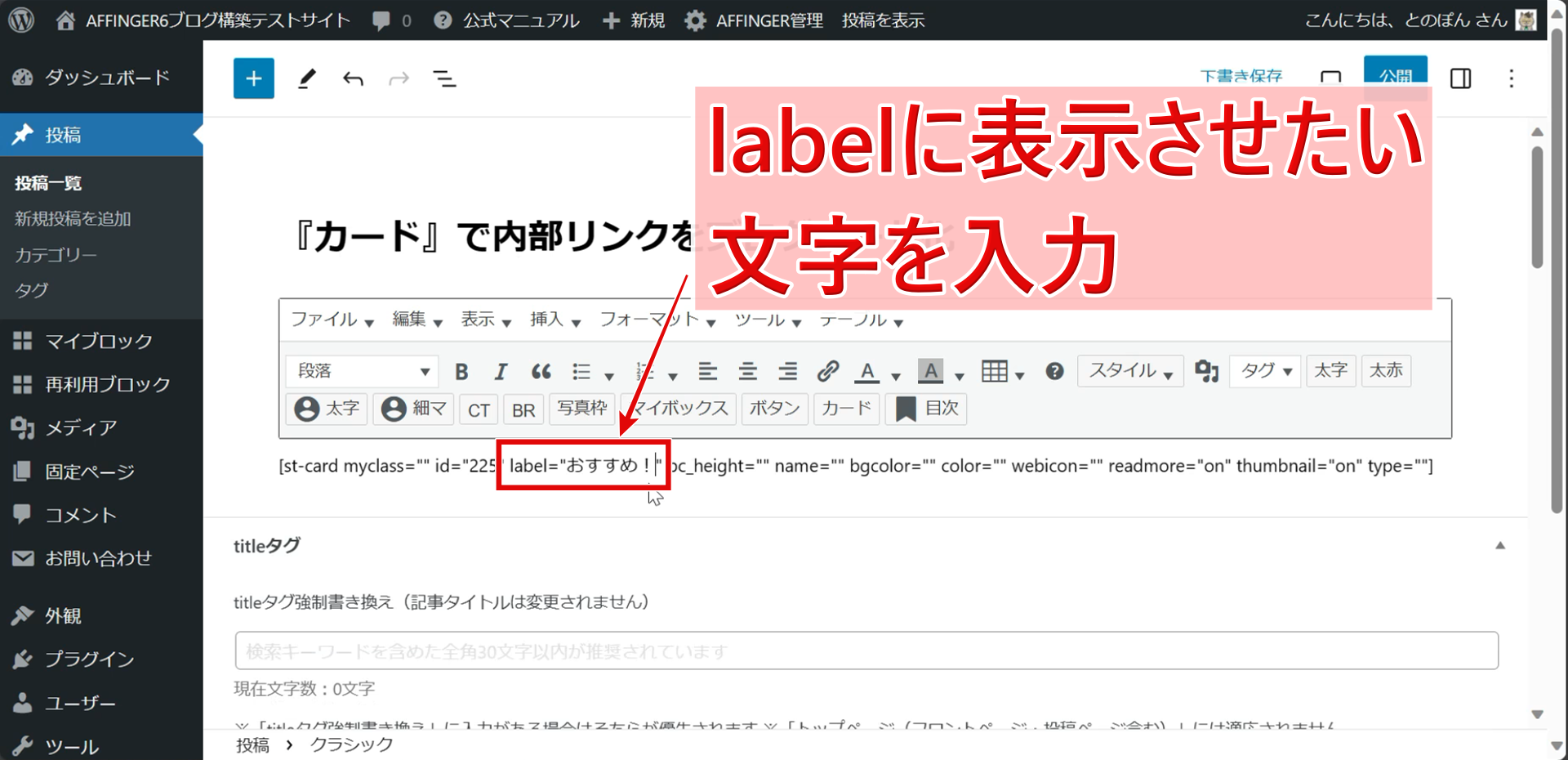
| ショートコードの単語 | 『""』内に入力した時の変化 |
| label | カードにラベルが付き、入力した文字がラベルに表示される |
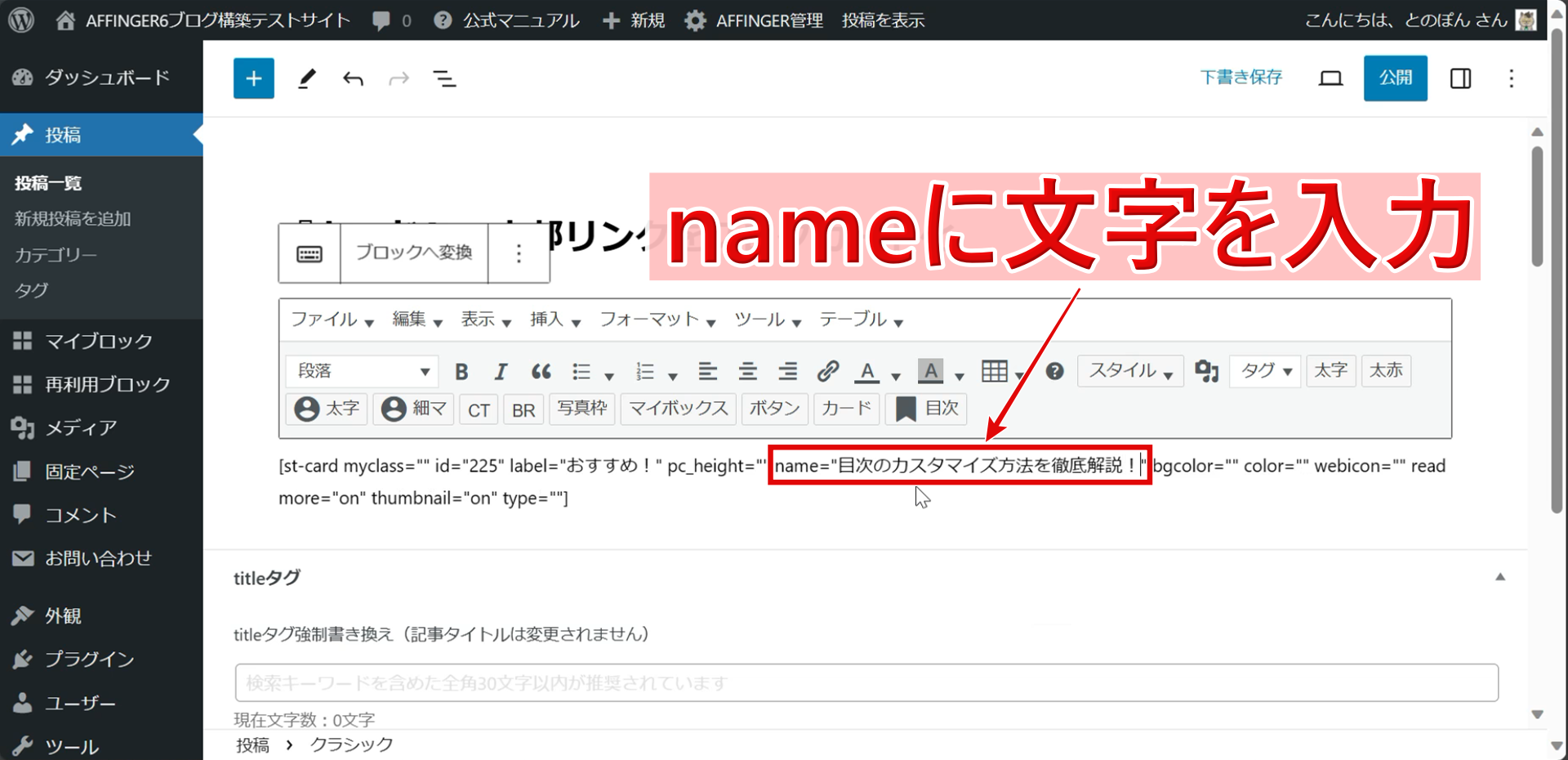
| name | もともとあるタイトルが書き替えられる |
| bgcolor | HTMLカラーコード入力でラベルの背景色を変更 |
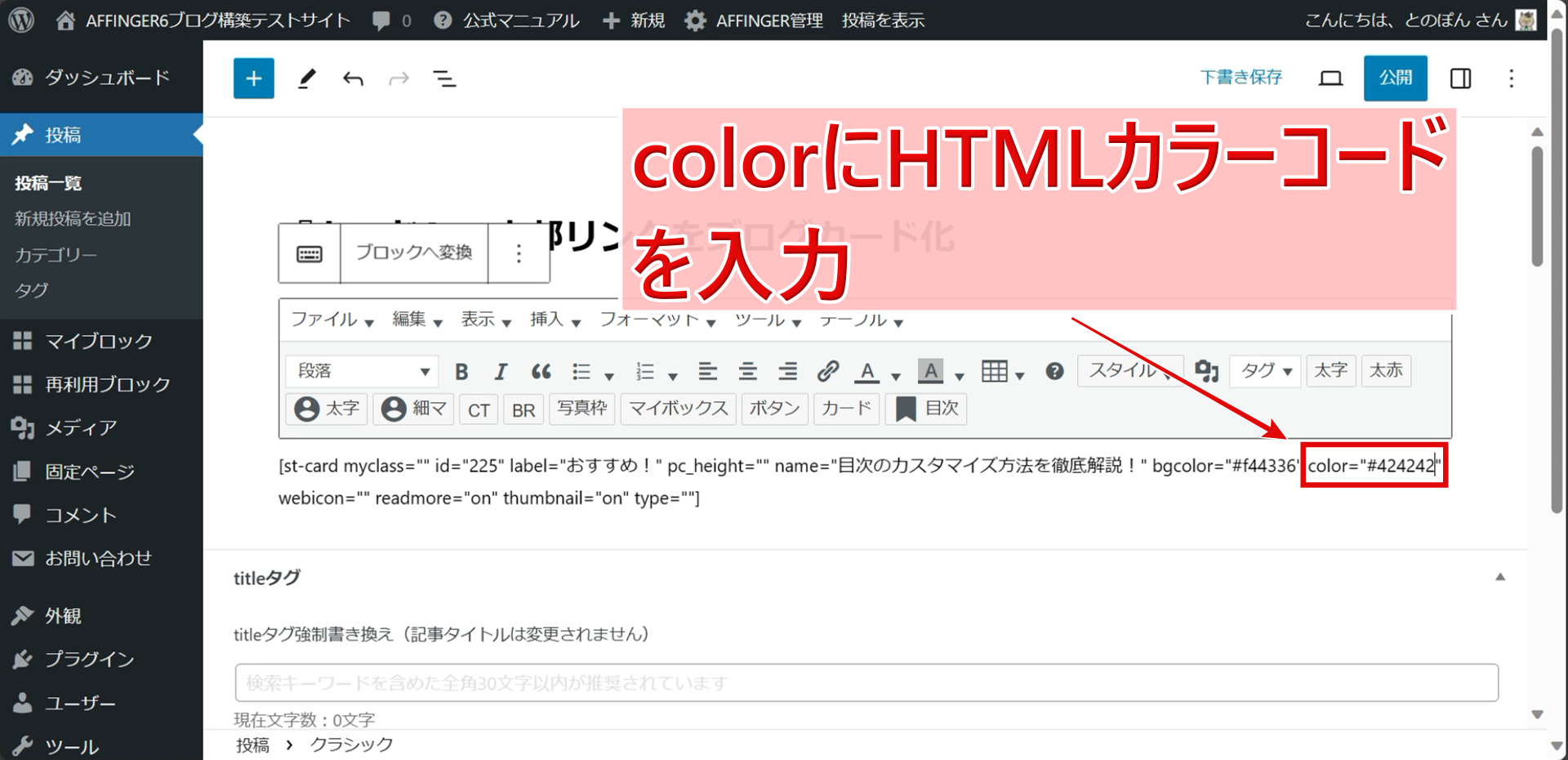
| color | HTMLカラーコード入力でラベル内の文字色を変更 |
表は左右にスライドできます。
クラシックブロック『カード』のショートコード内で、その都度カスタマイズをする方法は上記の画像を参考に操作してみてください。
記事を書くその都度カスタマイズするのが面倒くさいという場合は、カスタマイザーを使ってデフォルトのカードの見た目を変更することもできます。
カスタマイザーによるデフォルト変更方法は以下で解説していきます。
カスタマイザーでカスタマイズ
- ワードプレスサイドバーより『外観』⇒『カスタマイズ』とすすむ
- 右画面(ライブプレビュー)にブログカードを表示させておく
- 公開済みの記事内にあるブログカードを表示させましょう。
- サイドバーから『オプション(その他)』をクリック
- サイドバーから『ブログカード/ラベル』をクリック
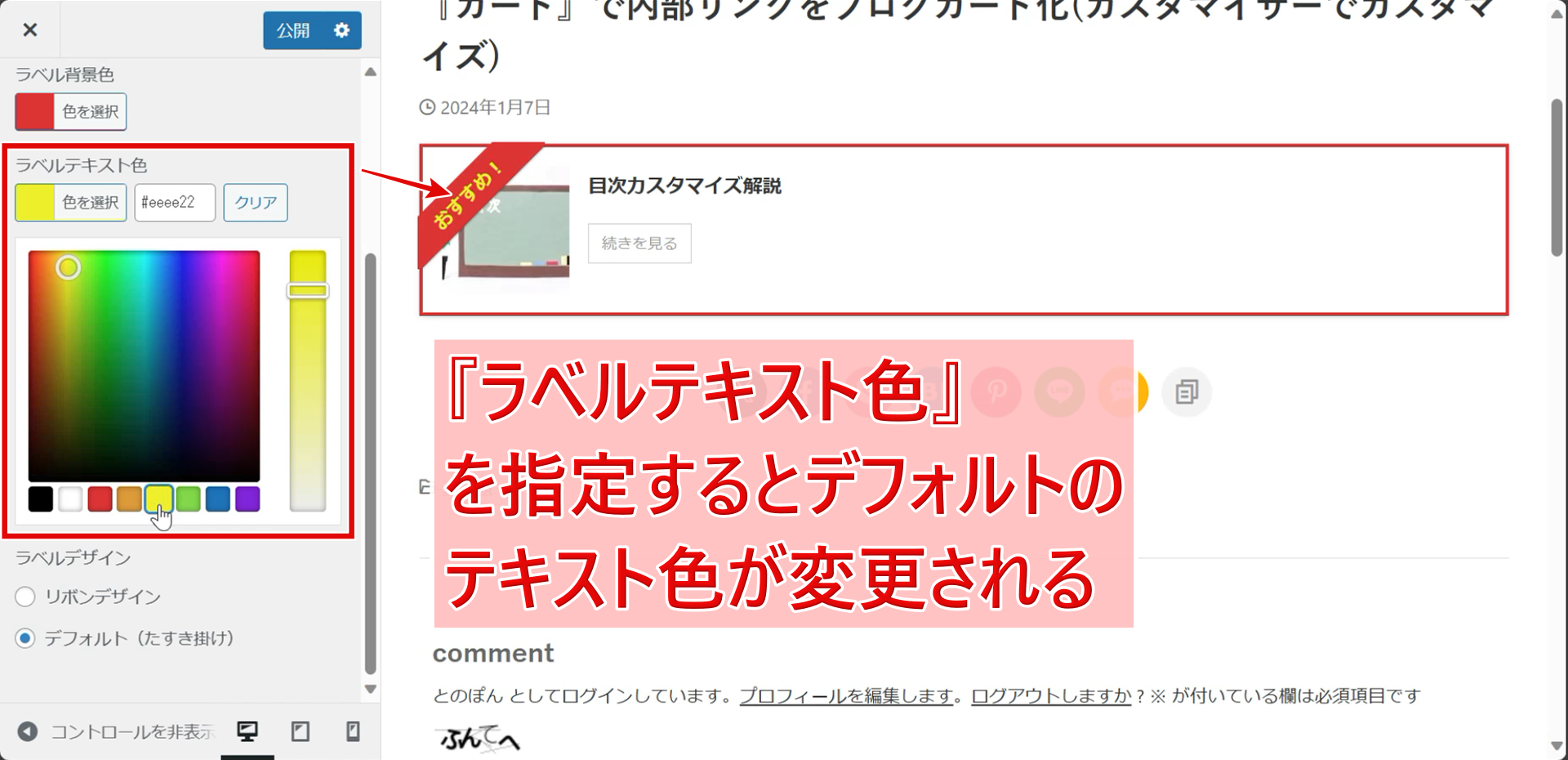
ワードプレスのカスタマイザーを使って、カードの初期状態(デフォルト)の見た目を変更しておく方法を解説します。
まずは、画像と、上記の流れを見ながら操作を進めてください。
| カスタマイズ項目 | 変化する点 |
| 枠線 | ブログカードに指定した色の枠線がつく |
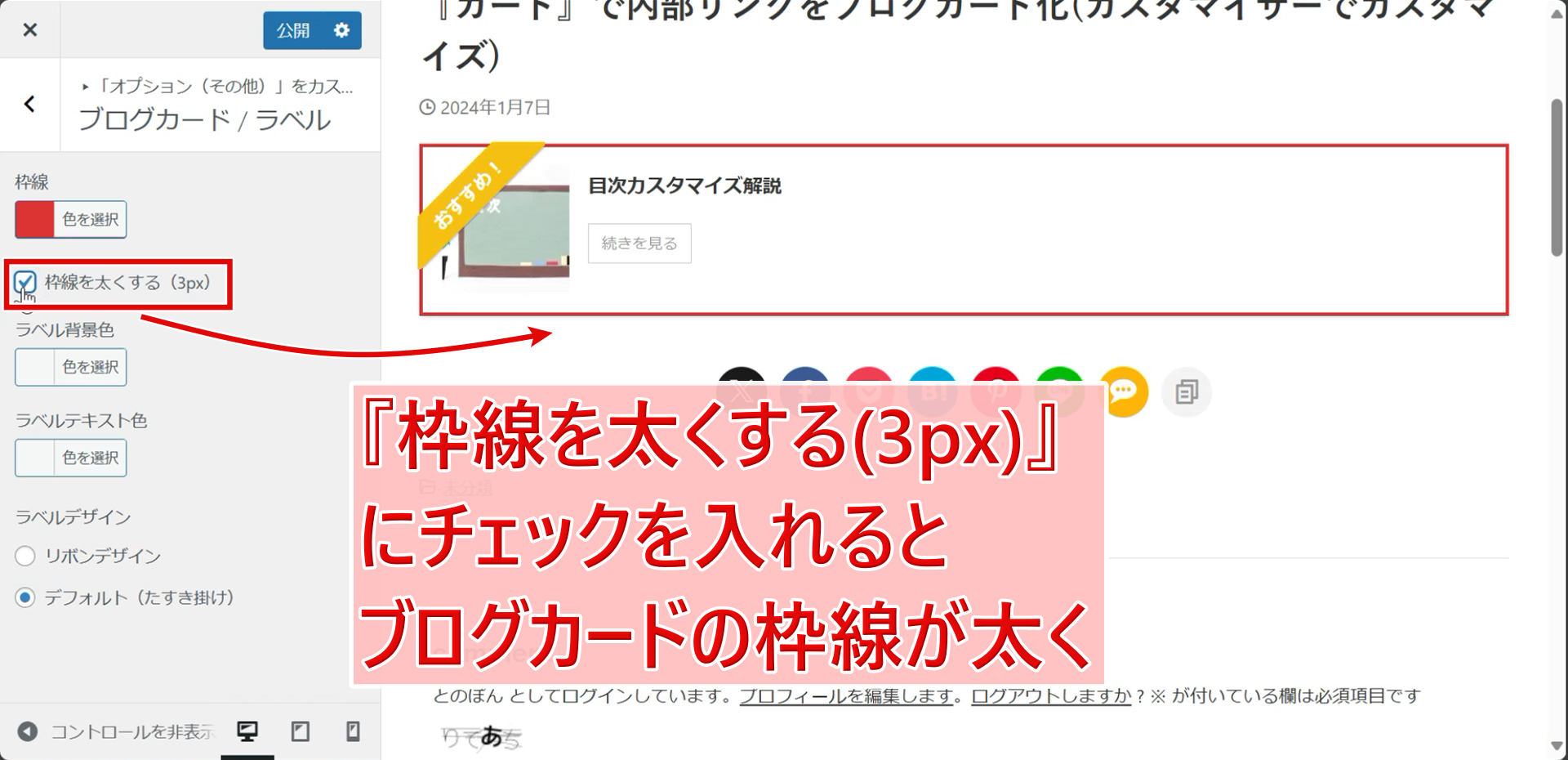
| 枠線を太くする(3px) | チェックを入れると枠線が太くなる |
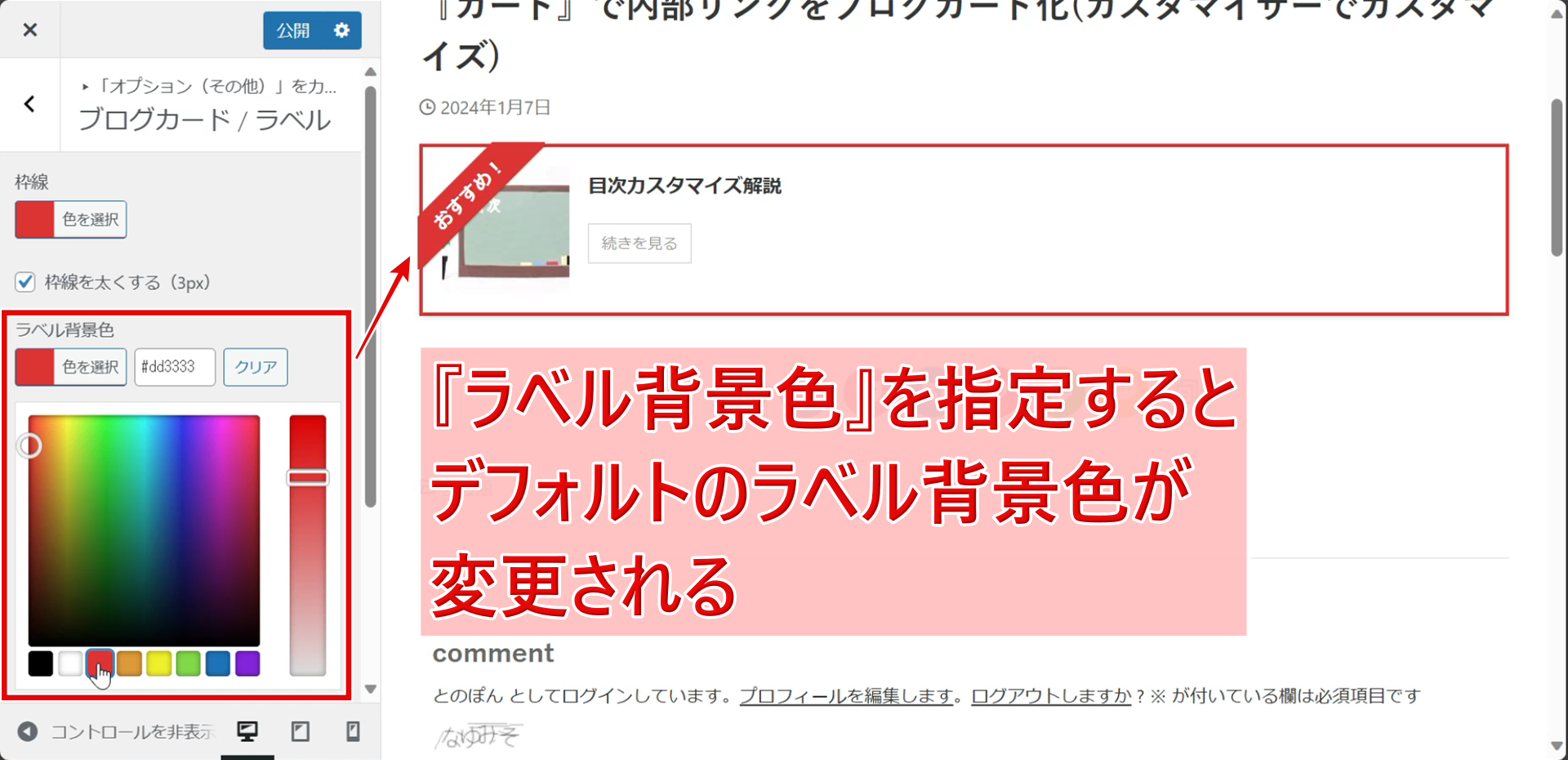
| ラベル背景色 | ラベルの背景色が指定した色に変更 |
| ラベルテキスト色 | ラベル内文字色が指定した色に変更 |
| ラベルデザイン | チェックをつけたデザインにラベルデザインが変更 |
表は左右にスライドできます。
ブログカードは上記の5つの項目をカスタマイズして、デフォルトの見た目を簡単に変更できます。
記事内に挿入したショートコードをいちいち変更するのではなく、常に決まったデザインでブログカードを呼び起こしたいという場合は、こちらであらかじめカスタマイズしておくといいでしょう。
クラシックブロックの『タグ』で表示させる方法

続いて、クラシックブロックの『タグ』を使って内部リンクをブログカードで表示させる方法について解説していきます。
クラシックブロック『カード』はデフォルトではややシンプルでカスタマイズの必要がありました。
一方『タグ』ではカラーを除いたデザインが初めからいくつか用意されています。
操作手順
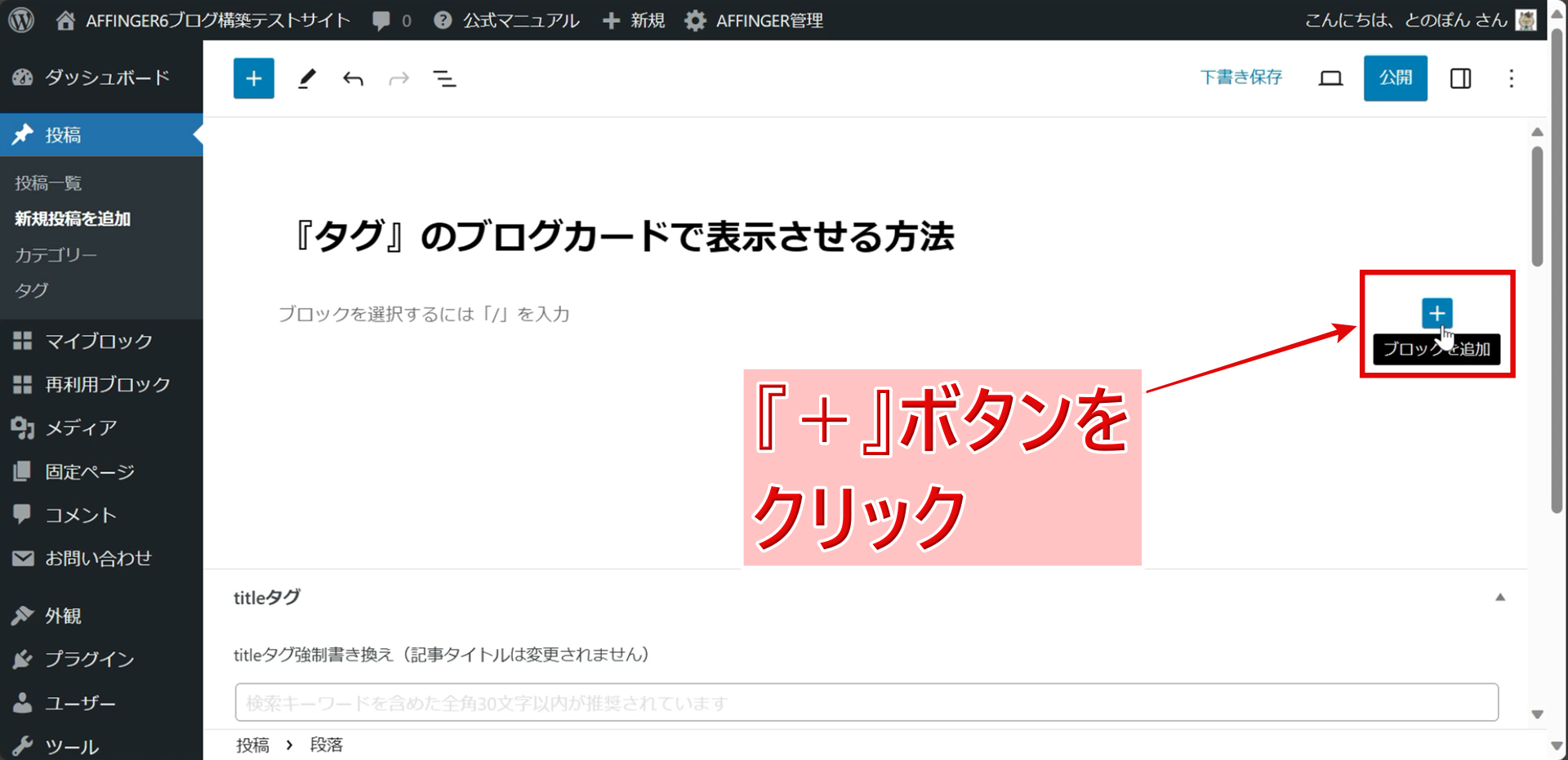
- 段落ブロック右の『+』ボタンをクリック
- 一覧から『クラシック』ブロックを選択して記事内に挿入
- 一覧にない場合は『すべて表示』から探す。
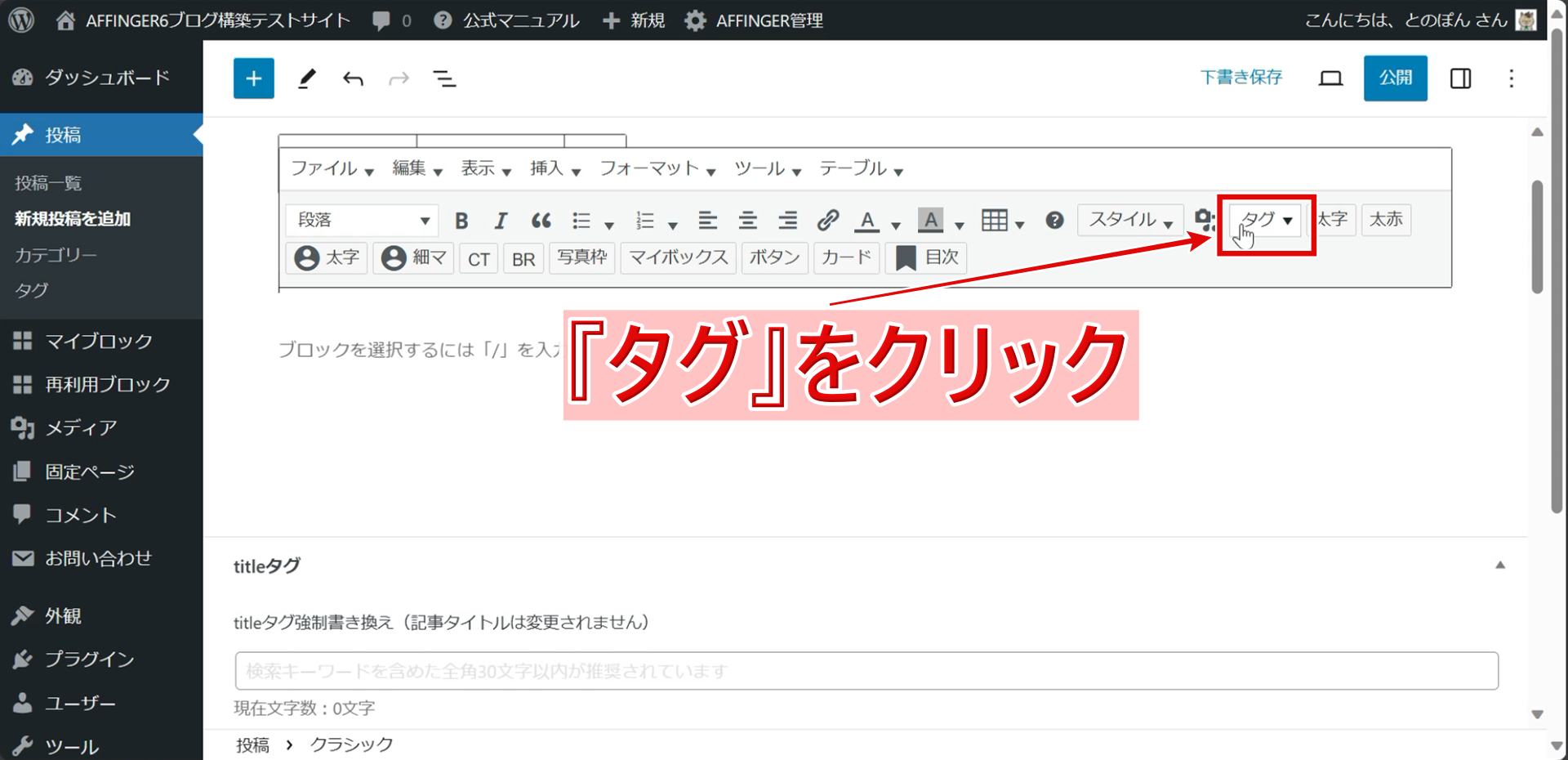
- クラシックブロックのツールバーにある『タグ』をクリック
- ドロップダウンで『記事一覧/カード』にカーソルを合わせる
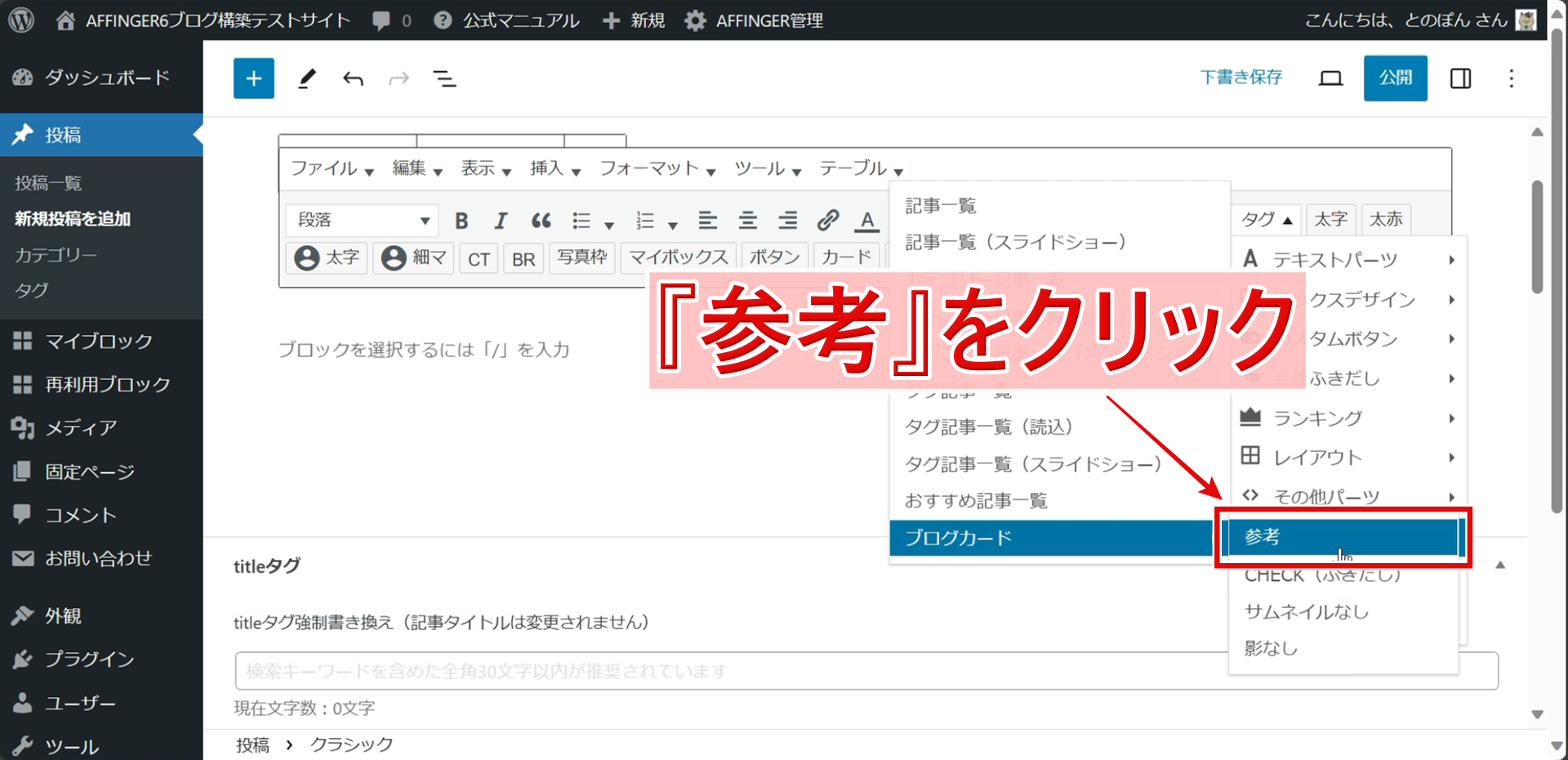
- ドロップダウンで『ブログカード』にカーソルを合わせる
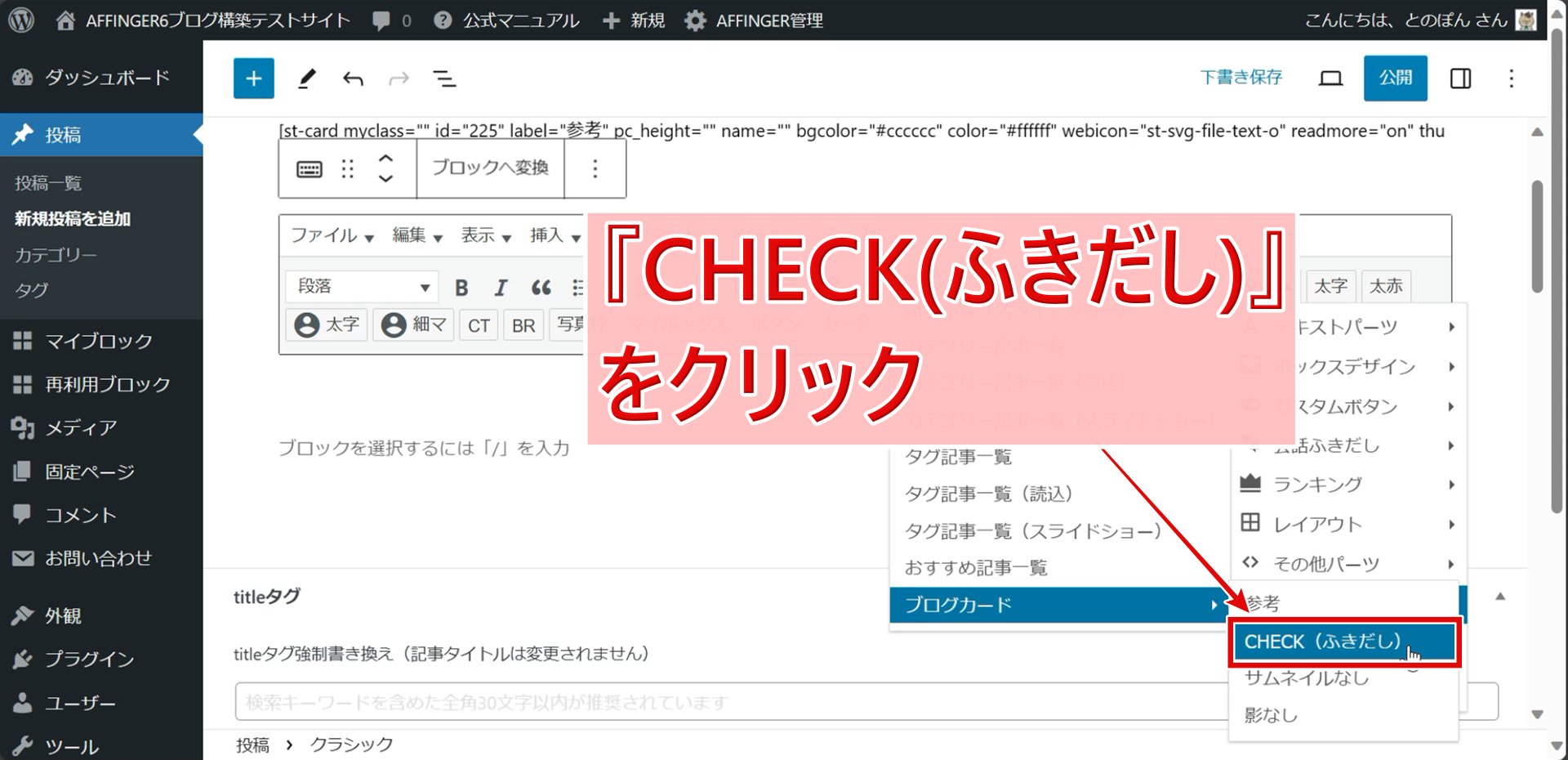
まずは画像と、上記を見ながら操作を進めてください。
『タグ』の『ブログカード』には4つのデザインが用意されているのでこれを適宜挿入していきます。
『タグ』の『ブログカード』には上の画像にあるように
- 参考
- CHECK(ふきだし)
- サムネイルなし
- 影なし
の4つのデザインが用意されています。
ラベルカラーなどはあとでお好みに変更する必要がありますが、最初からデザインが決まっているので手間が省けるでしょう。
画像では割愛していますが、ショートコード内の『id=""』に記事IDを入力してご利用ください。
カスタマイズ
クラシックブロック『タグ』で表示したブログカードの
- 参考
- サムネイルなし
- 影なし
のカスタマイズについては基本的に、クラシックブロックの『カード』で表示させたブログカードのショートコード内でのカスタマイズと同じ方法でカスタマイズできるので割愛します。
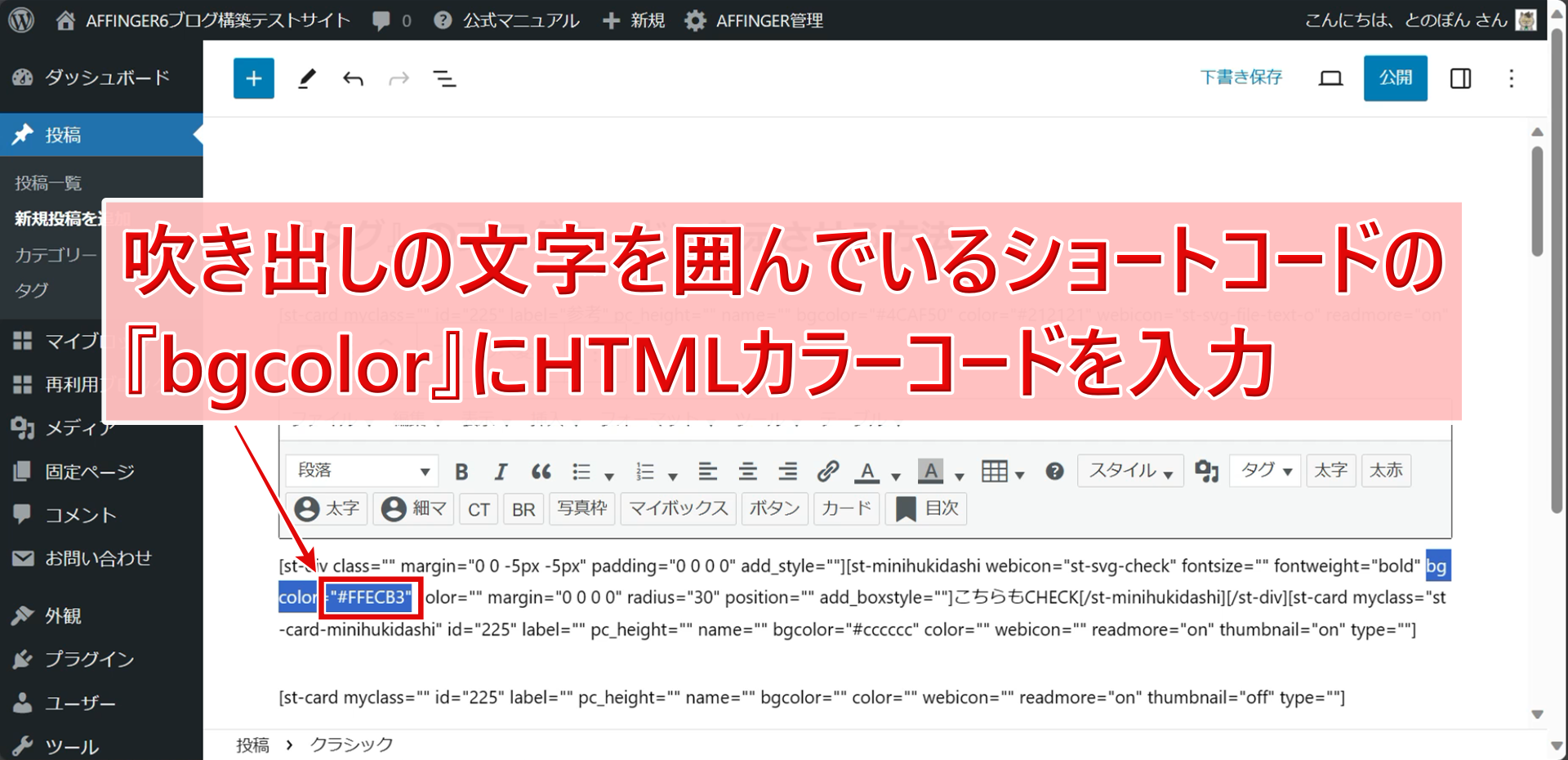
CHECK(ふきだし)に関しては吹き出しのカラー変更が少し他と違うのでこちらを見ていきます。
CHECK(ふきだし)のブログカードはショートコードがふきだし部分とカード部分で分かれています。
ふきだし部分のショートコードは
[st-minihukidashi webicon="st-svg-check" fontsize="" fontweight="bold" bgcolor="#FFECB3" color="" margin="0 0 0 0" radius="30" position="" add_boxstyle=""]こちらもCHECK[/st-minihukidashi]の部分で、これを変更することでふきだしをカスタマイズできます。
基本的にはふきだしの背景色・文字色を変更する(上のコードの赤マーカーが引かれた2つ)というのが良く使うカスタマイズなので、そちらを画像に載せておきました。
『こちらもCHECK』という文章も適宜変更してみてください。
外部サイトのページ(外部リンク)をブログカードで表示する方法
- プラグイン『Pz-LinkCard』で表示させる
- 公式プラグインで表示させる
AFFINGER6では外部リンクを記事内の段落に貼り付けただけでカード化される(はず)なのですが、外部サイトの設定(OGP設定)によってはカードが上手く出力されない場合があります。
というか、いろいろなサイトで試してみたのですが、基本的に出力されないと考えて良さそうです。
そこで、外部リンクをブログカードで記事内に表示させたい場合はプラグインを使うことになります。
無料プラグインと、AFFINGERをリリースしているオンスピードさん公式の有料プラグインがあるので2つを見ていきましょう。
プラグイン『Pz-LinkCard』で表示させる(無料)
- プラグインのインストール&有効化
- プラグインの使い方(ブログカードを表示させる方法)
ここではプラグイン『Pz-LinkCard』でブログカードを表示させる方法として上記の流れをみていきます。
プラグインのインストール&有効化
- ワードプレスサイドバーより『プラグイン』⇒『新規プラグインを追加』とすすむ
- 検索バーに『Pz-LinkCard』と入力してインストールボタンをクリック
- インストールができたら続けて有効化しましょう。
プラグインを有効化するとクラシックブロックのツールバーに自動的にブログカード用のアイコンが表示されるので他の操作は必要ありません。
ブログカードを表示させる
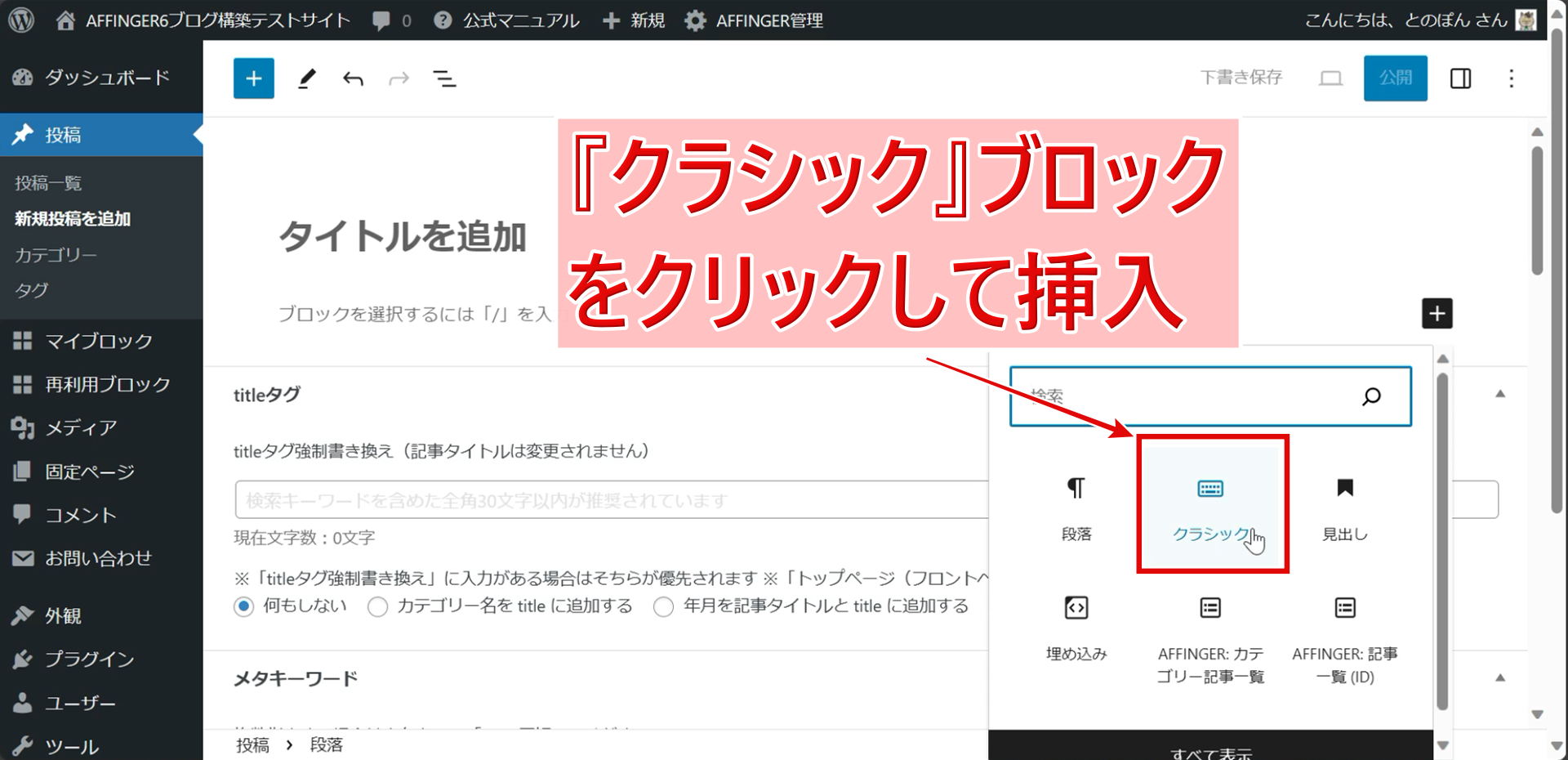
- 段落ブロック右側の『+』ボタンをクリック
- 一覧より『クラシック』ブロックをクリックして記事内に挿入
- クラシックブロックがない場合は『すべて表示』から探しましょう。
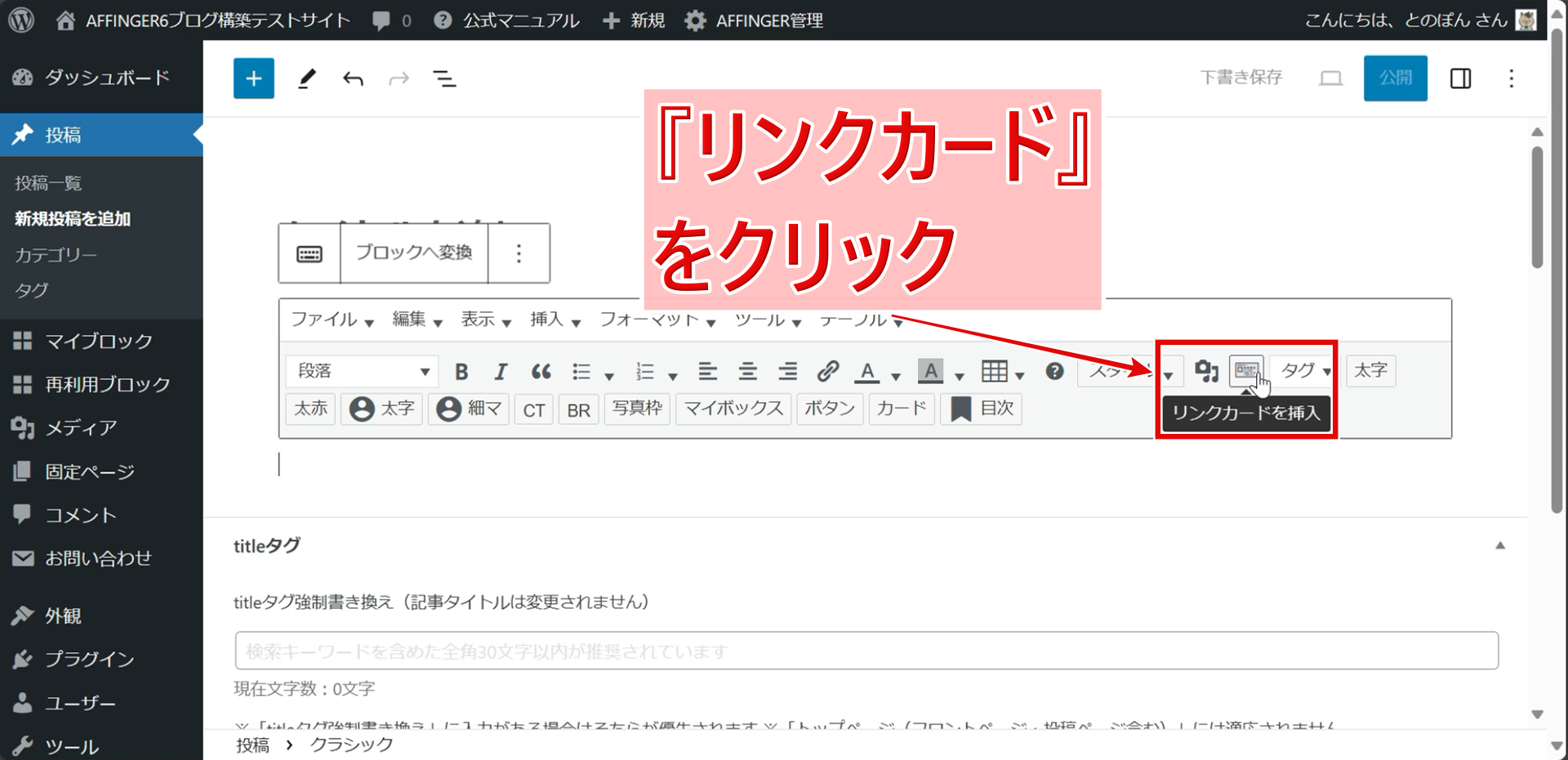
- クラシックブロックのツールバーにあらたに追加された『リンクカード』をクリック
- ブログカードで表示させたいページのURLを入力して『挿入』をクリック
- 入力するURLは内部リンク・外部リンクどちらでもOK
Pz-LinkCardを使ってブログカードを表示させる方法は、上の画像と操作の流れを参考にしてください。
Pz-LinkCardは簡単にブログカードを表示させることができる便利なプラグインですが、画像にもあるようにやや見た目に難があります。
ブログのテーマに合ってないかな?という場合は以下で紹介するオンスピード(AFFINGER製作会社)公式のプラグインを考慮してみてもいいでしょう。
公式プラグインで表示させる(有料)
有料ではありますが、AFFINGERシリーズをリリースしているオンスピードさん公式のプラグインでも外部リンクをブログカードで表示することができます。
Pz-LinkCardだと見た目の統一感が失われてしまうといったデメリットがありました。
その点、こちらは公式プラグインということで、内部リンク同様のカスタマイズが可能で、見た目の統一感をはかることができます。
自動スクリーンショット機能によってサムネイルもこちらで用意する必要もないので便利なプラグインと言えるかもしれませんね。
ブログカード外部URL対応プラグイン|STINGER STORE公式サイト
AFFINGER6でブログカードを表示させる方法まとめ
- 内部リンクの場合はクラシックブロックの『カード』または『タグ』⇒『記事一覧/カード』⇒『ブログカード』で表示
- 外部リンクの場合はプラグイン『Pz-LinkCard』または公式プラグインで表示
今回の記事では、AFFINGER6で記事内にブログカードを表示させる方法として上記2点を解説してきました。
外部リンクはともかく、内部リンクでブログカードを用意しておくことはユーザービリティ向上だけでなくサイト内回遊率の向上にもつながる施策となります。
みなさんもぜひ、適切な場所に見栄えのいいブログカードを設置してブログの使いやすさ・PV数などを向上させてみてください。