関連
-

【初心者】ワードプレスプラグイン『EWWW Image Optimizer』の使い方を優しく解説【スクショ・動画】
前回の記事ではブログのSEO対策の強い味方『All In O ...
続きを見る
ブログを運営している皆さんはブログの表示スピードについて気にしたことがあるでしょうか。
当サイトもそうですが、画像などを多く使っているサイトはページの表示がおそくなりがちです。
記事タイトルをクリックして5秒程度でページが表示されない場合ユーザーはそのページを見るのをあきらめてしまうと言われています。
Googleでも検索順位の評価要素にページスピードを挙げているということで、ページスピードの改善はSEO上もかなり重要度が高い施策と言えます。
というわけで今回の記事では、画像を圧縮することでページスピードを挙げてくれるワードプレスプラグイン『Converter for Media』の設定方法・使い方について画像と動画を使って初心者さん向けに優しく詳しく解説してみたいと思います。
解説ポイント
- Converter for Mediaで出来ること
- Converter for Mediaの設定方法・使い方
- Converter for Mediaの効果は?


Converter for Mediaで出来ること
Converter for Mediaで出来ることは以下の通りです。
- ワードプレスブログで使う画像をWebP(ウェッピー)に変換できる(画像の重さを軽くできる)
- アップロード時に自動で画像を圧縮
- 過去の画像は手動で一括圧縮
- WebP未対応のブラウザには元画像を表示できる
冒頭でもお話しした通り、SEO上サイトスピードと言うのはとても重要です。
サイトスピード、ページの表示速度の妨げになる最大の要因といってもいいのが画像の重さです。
Converter for Mediaでは画像をWebPという形式に変換することで画像のファイルサイズを圧縮して、サイトスピードを上昇させることが可能となっています。
Converter for Mediaを有効化しただけで、それ以降にアップロードする画像は全てWebPに変換されます。
また、Converter for Mediaを有効化する前にアップロードしていた画像も一括最適化機能によってWebPに変換することが可能です。
さらに、Converter for Mediaは元の画像を削除せずサーバー上の別のフォルダにWebP画像を生成する仕様となっています。
よって、仮にWebPに対応していないブラウザからのアクセスがあっても元画像を表示させることで画像が表示されないといった不具合も起こりません。

Converter for Mediaの設定方法・使い方
ここではConverter for Mediaの
- インストール&有効化
- 設定方法・使い方
の2点を解説していきます。
下の動画はConverter for Mediaの設定方法・使い方を字幕で解説しています。
インストール&有効化
まずはConverter for Mediaをインストール&有効化していきましょう。
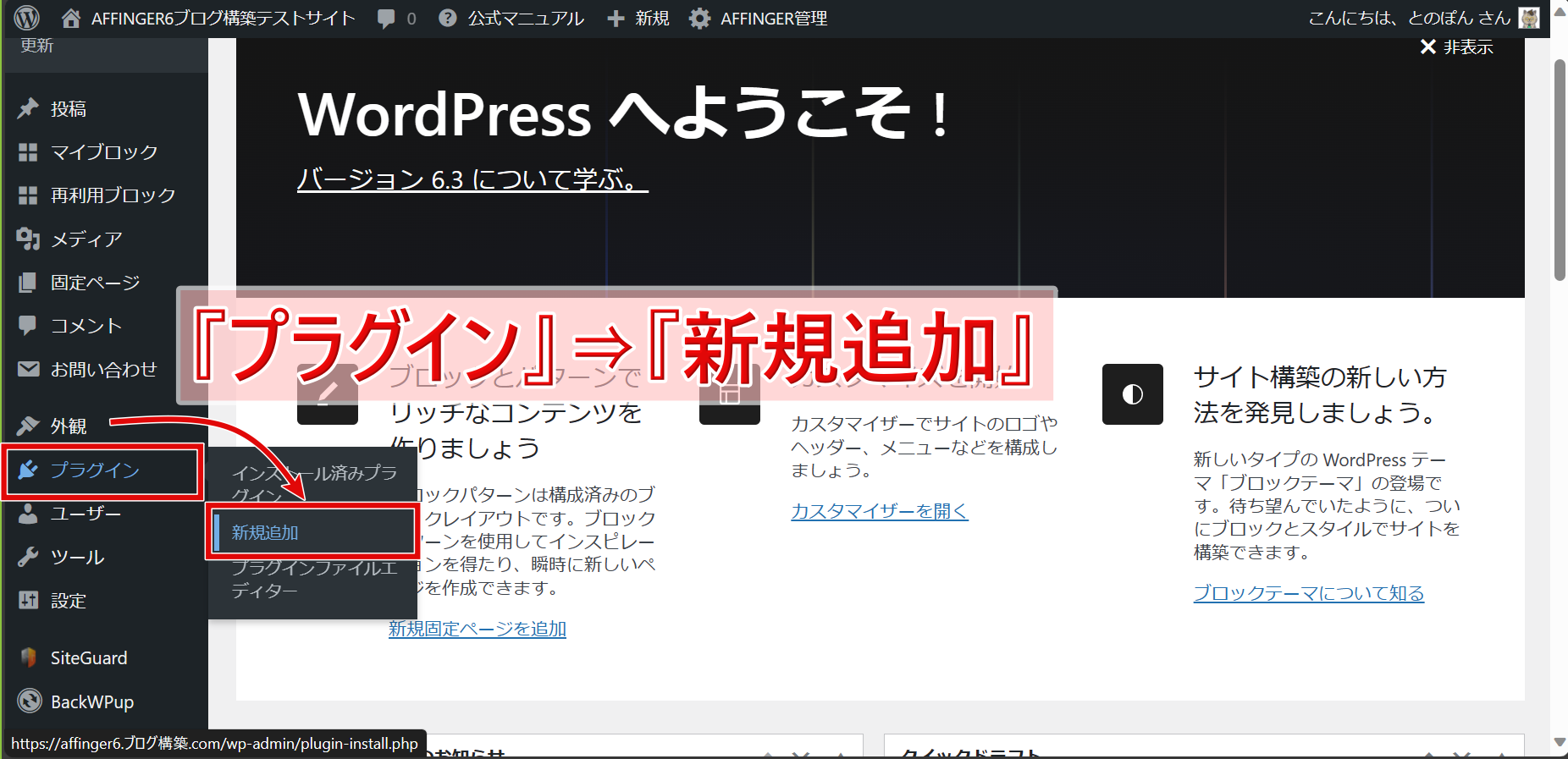
- サイドバーより『プラグイン』⇒『新規追加』と進む。
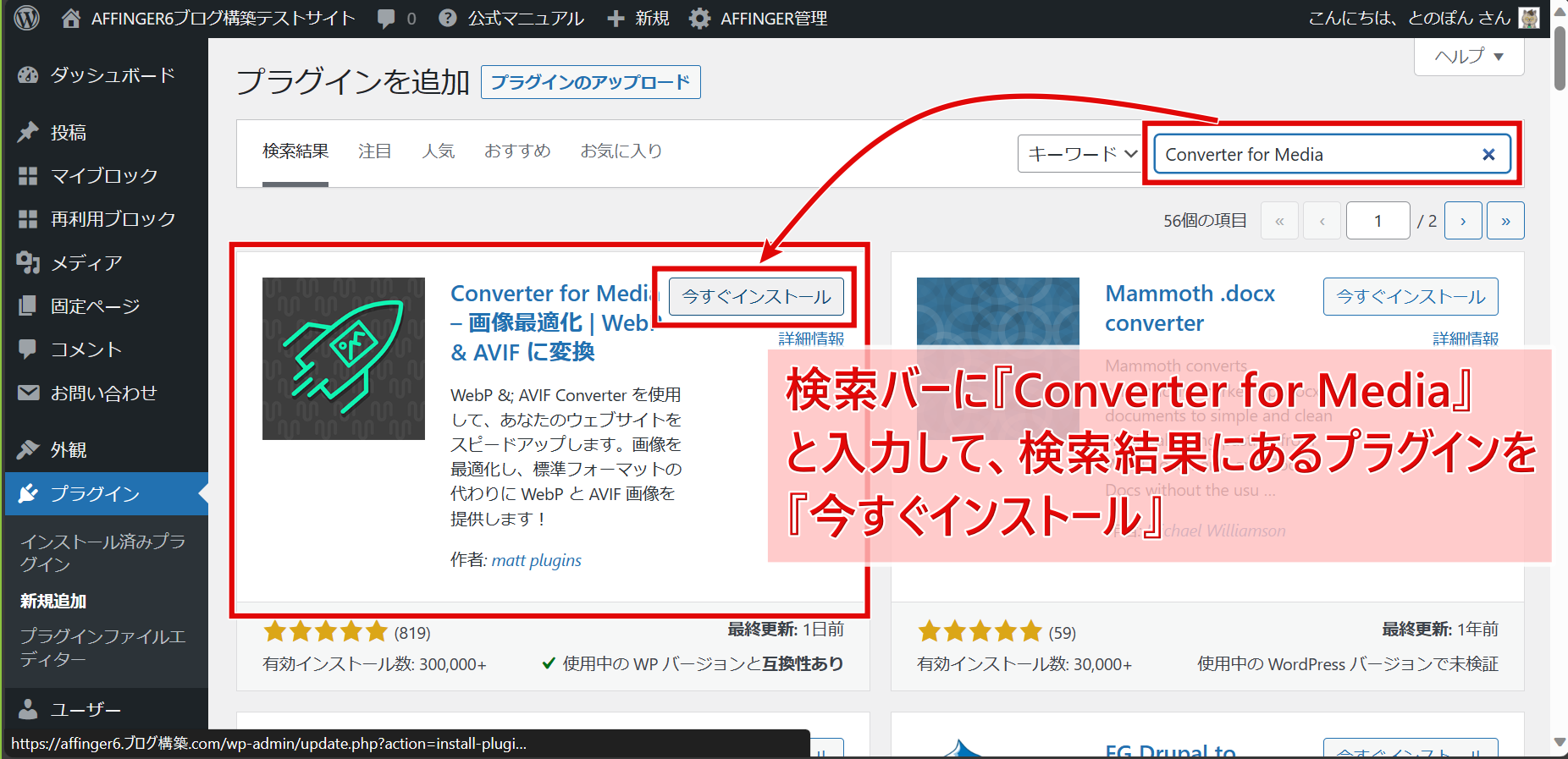
- 検索バーに『Converter for Media』と入力
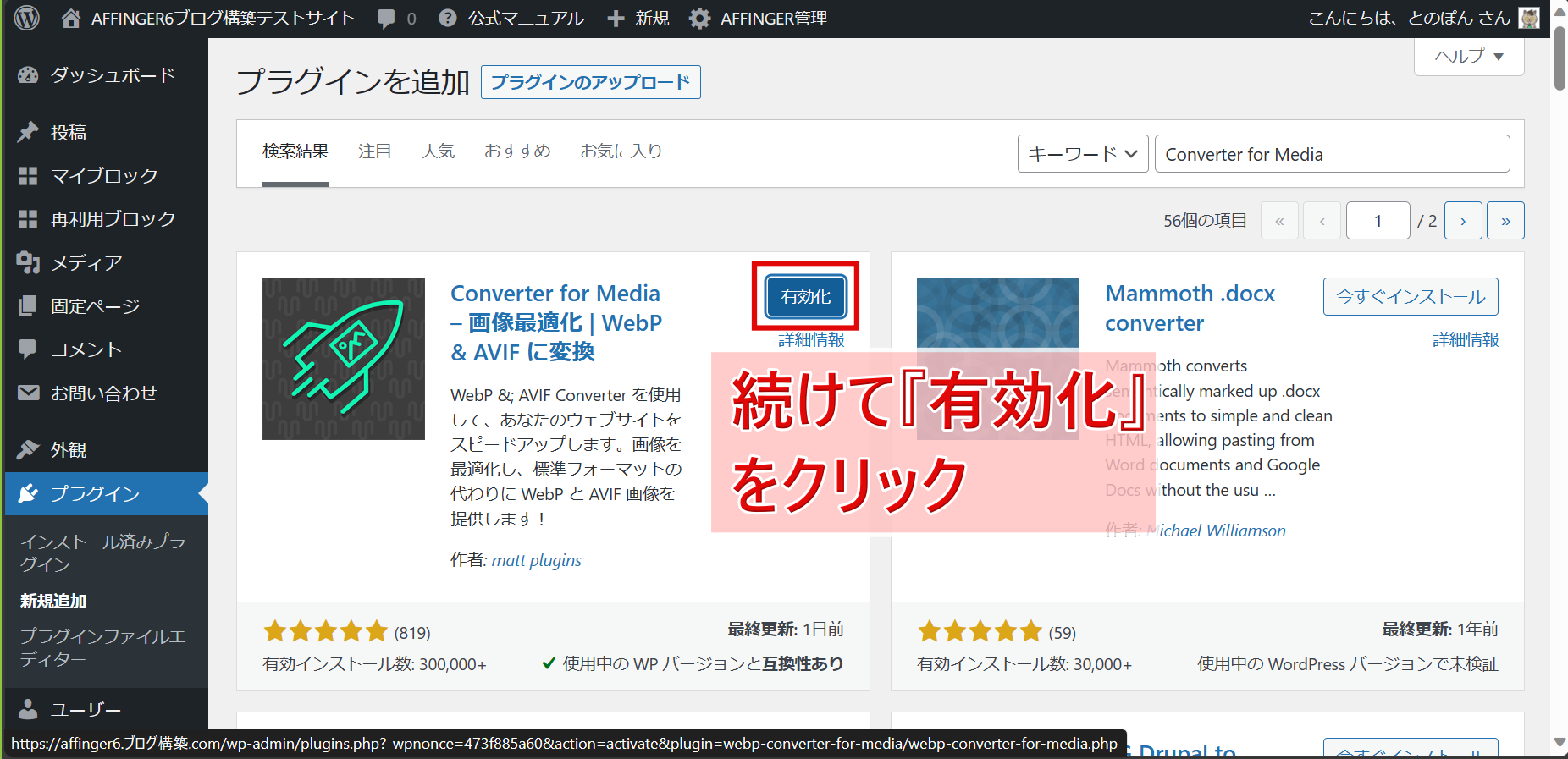
- 検索結果の一番左上に表示されたConverter for Mediaをインストール&有効化
上記の流れでConverter for Mediaを有効化してください。
設定方法
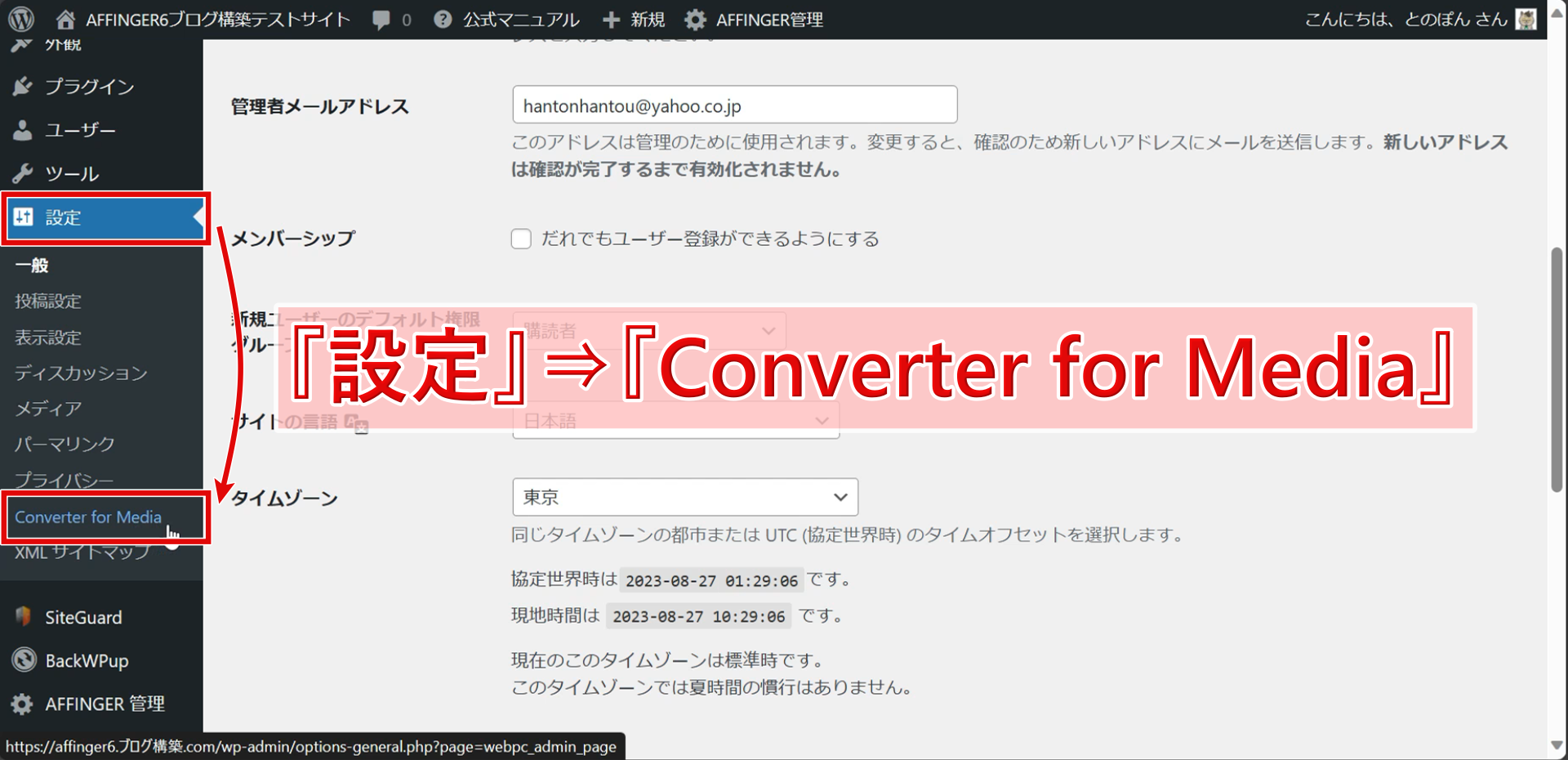
ワードプレス管理画面のサイドバーより『設定』⇒『Converter for Media』と進みます。
一般設定
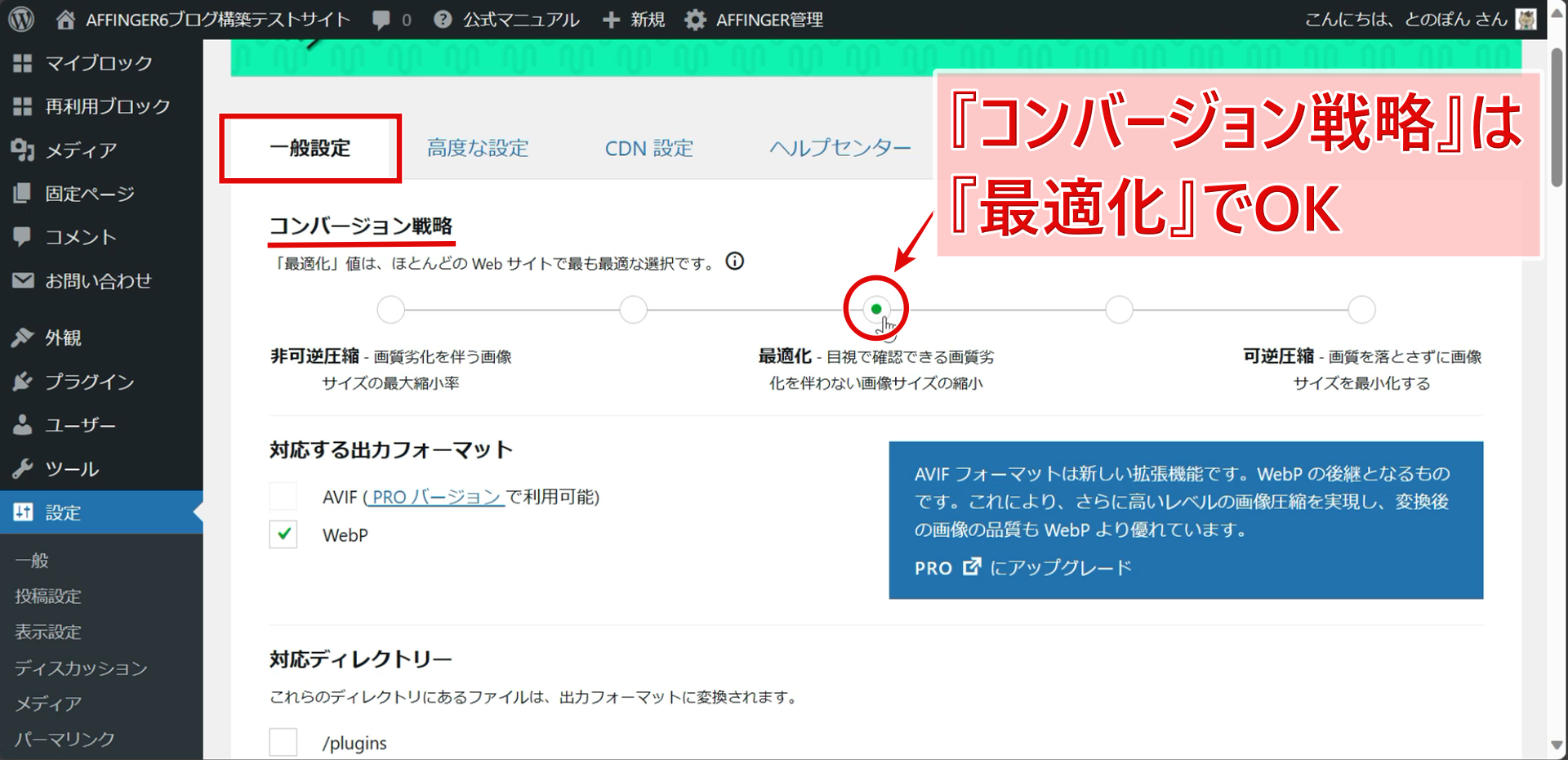
まずは『一般設定』から。
『コンバージョン戦略』は画像の圧縮度合いを設定できます。
初期設定では『最適化』となっていますがこれはそのままでOKです。
非可逆圧縮を選択すると最も画像のファイルサイズが小さく表示スピードも上がりますが、画質がかなり悪くなるのでおすすめしません。
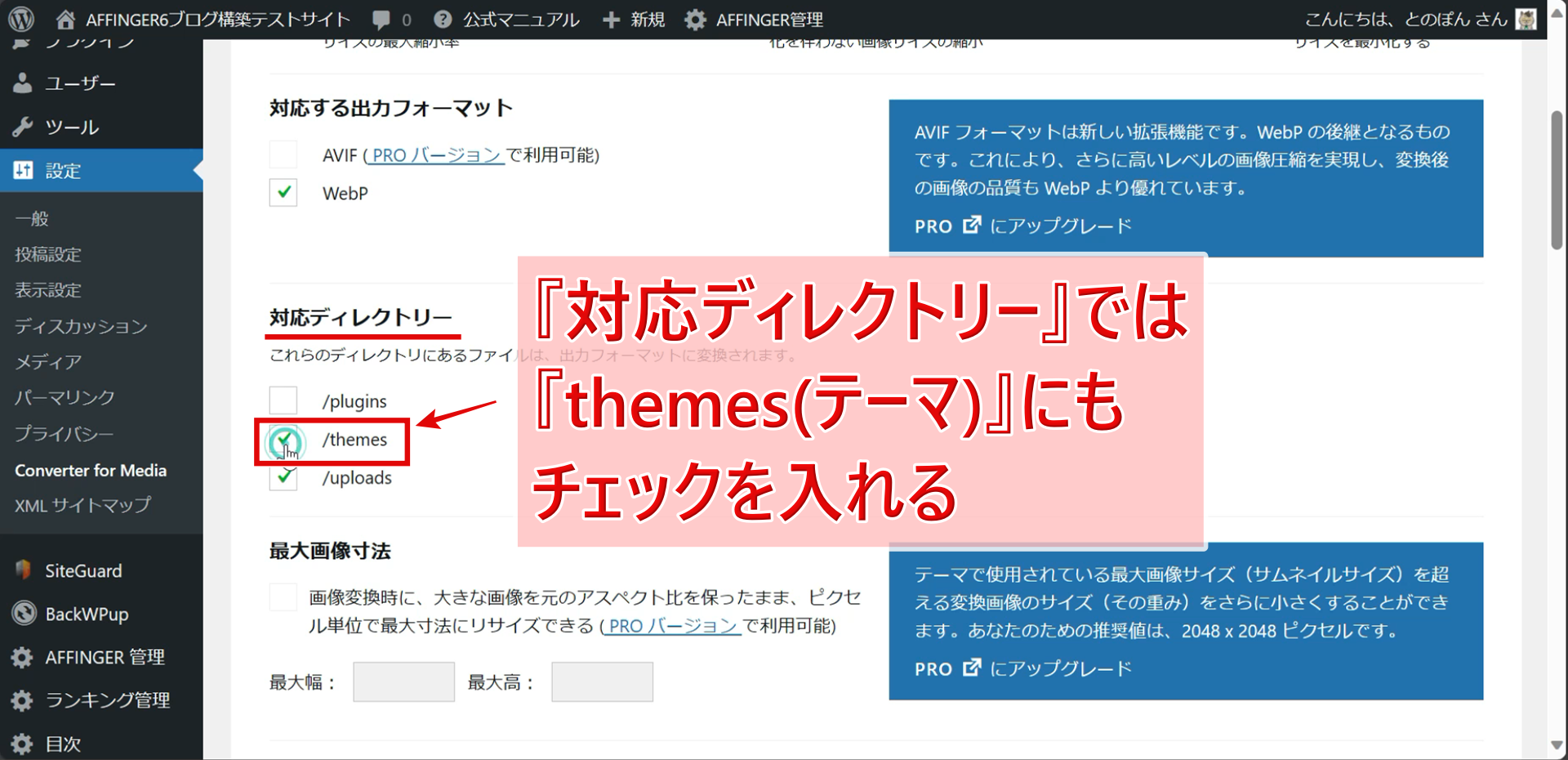
『対応ディレクトリー』はサーバ上のどのフォルダに存在する画像をWebPに変換するかを選択できます。
初期設定では『uploads』のみにチェックが入っていますが、『themes(テーマ)』フォルダ内にもかなり画像が使われているのでこれもチェックを入れておきましょう。
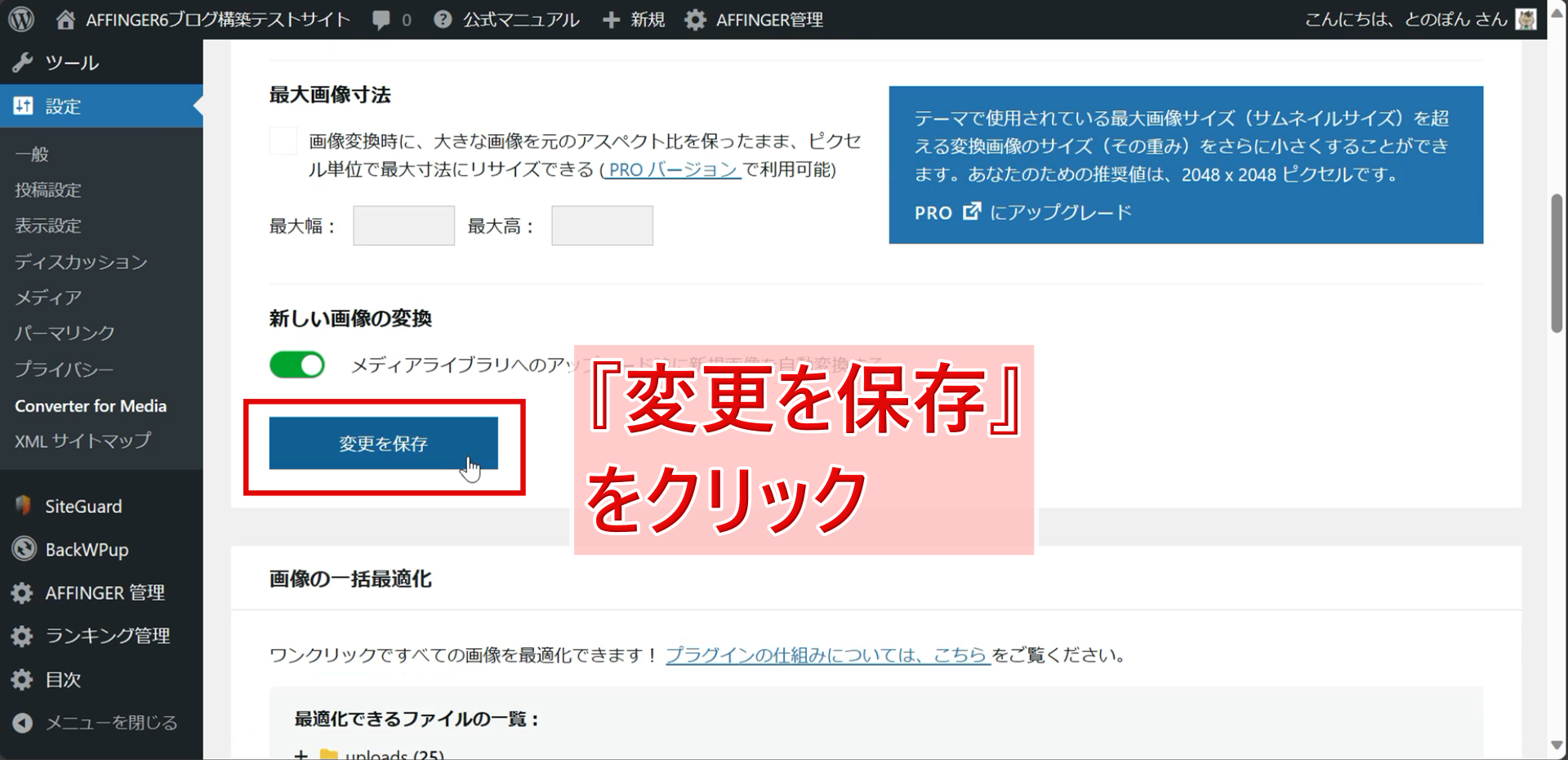
一般設定はこのくらいでOKなので画面を下にスクロールして『変更を保存』をクリックします。
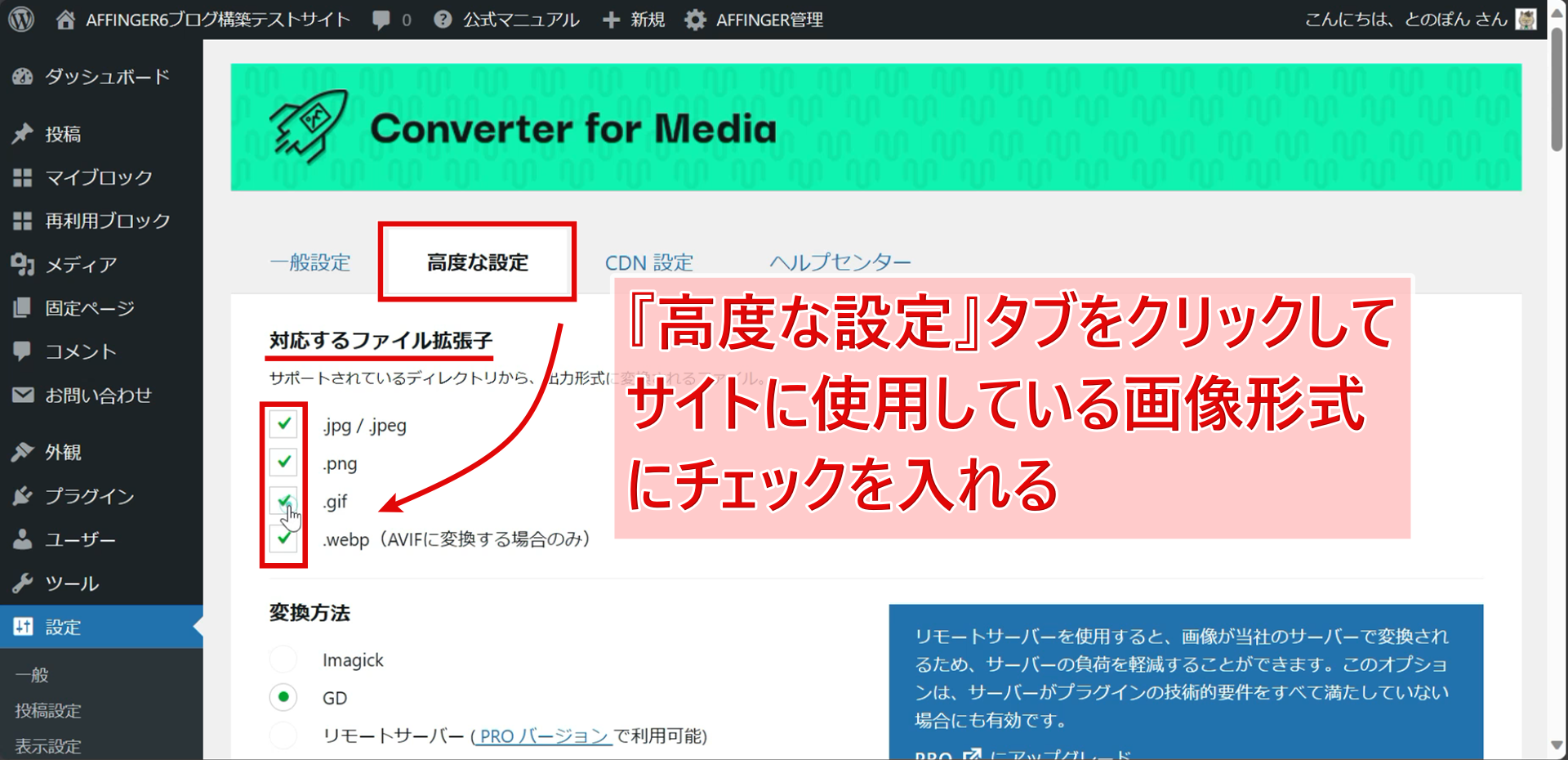
高度な設定
続いて『高度な設定』タブをクリックしましょう。
『対応するファイル』は初期設定では『gif』にチェックが入っていないですが、もしもブログでgifアニメーションをアップロードする場合はこれにもチェックを入れておきましょう。
高度な設定はPro版の機能が多いので無料で使う場合は基本的にこれ以上の設定は不要です。
最後に画面を下にスクロールし、『変更を保存』をクリックしてConverter for Mediaの設定は完了です。
これ以降アップロードされた画像は自動でWebPに変換されます。
続いてConverter for Mediaを有効化する前にアップロードした画像の圧縮方法(一括最適化)について見ていきます。
使い方
ここではConverter for Mediaの使い方として、過去にアップロードした画像の一括最適化の方法を見ていきます。
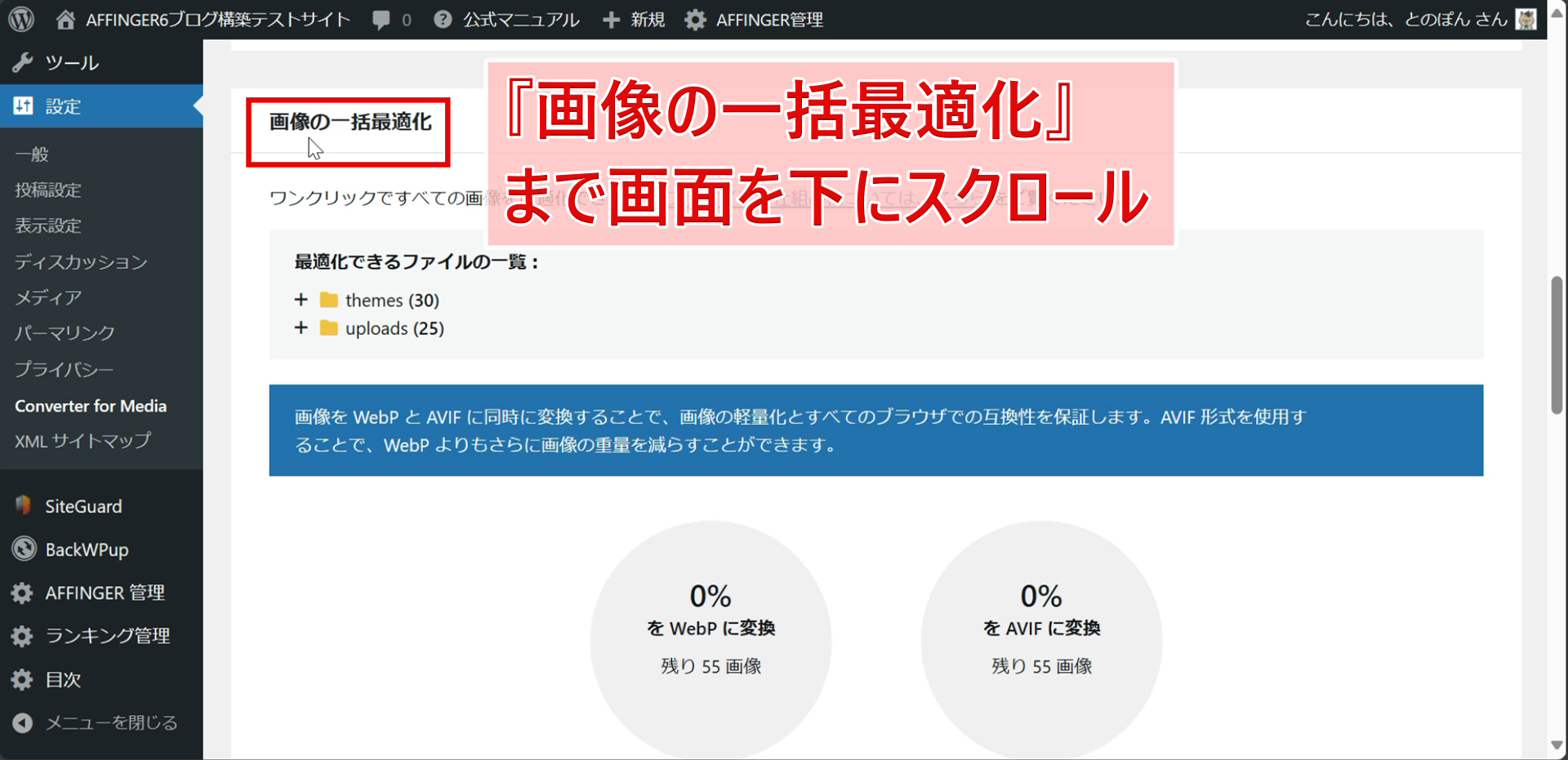
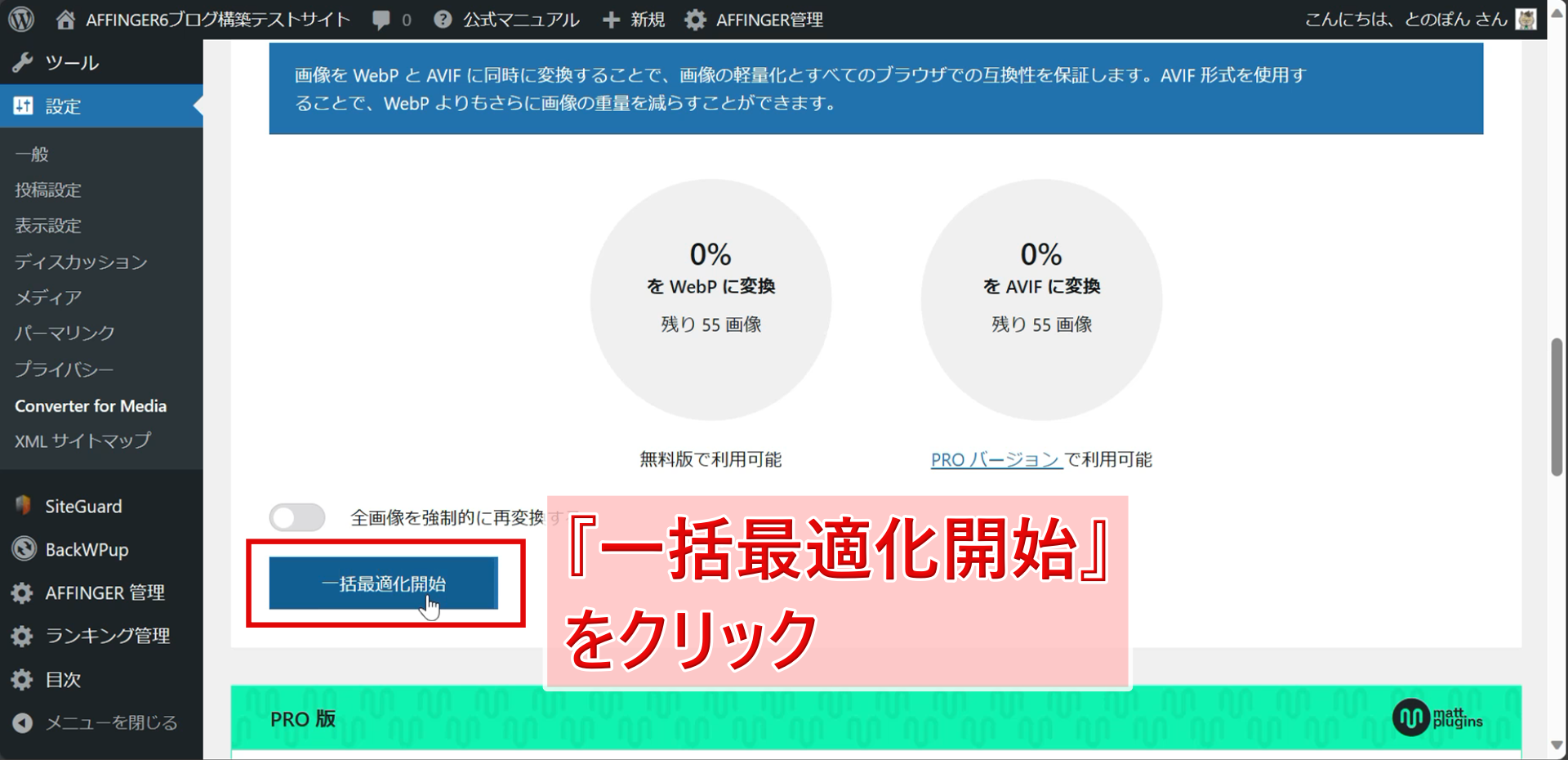
一括最適化の実行
一般設定または高度な設定ページの下の方に『画像の一括最適化』という項目があるのでここまでスクロールし、『一括最適化』をクリックすることでConverter for Media有効化以前にアップロードした画像をWebPに一括変換可能です。
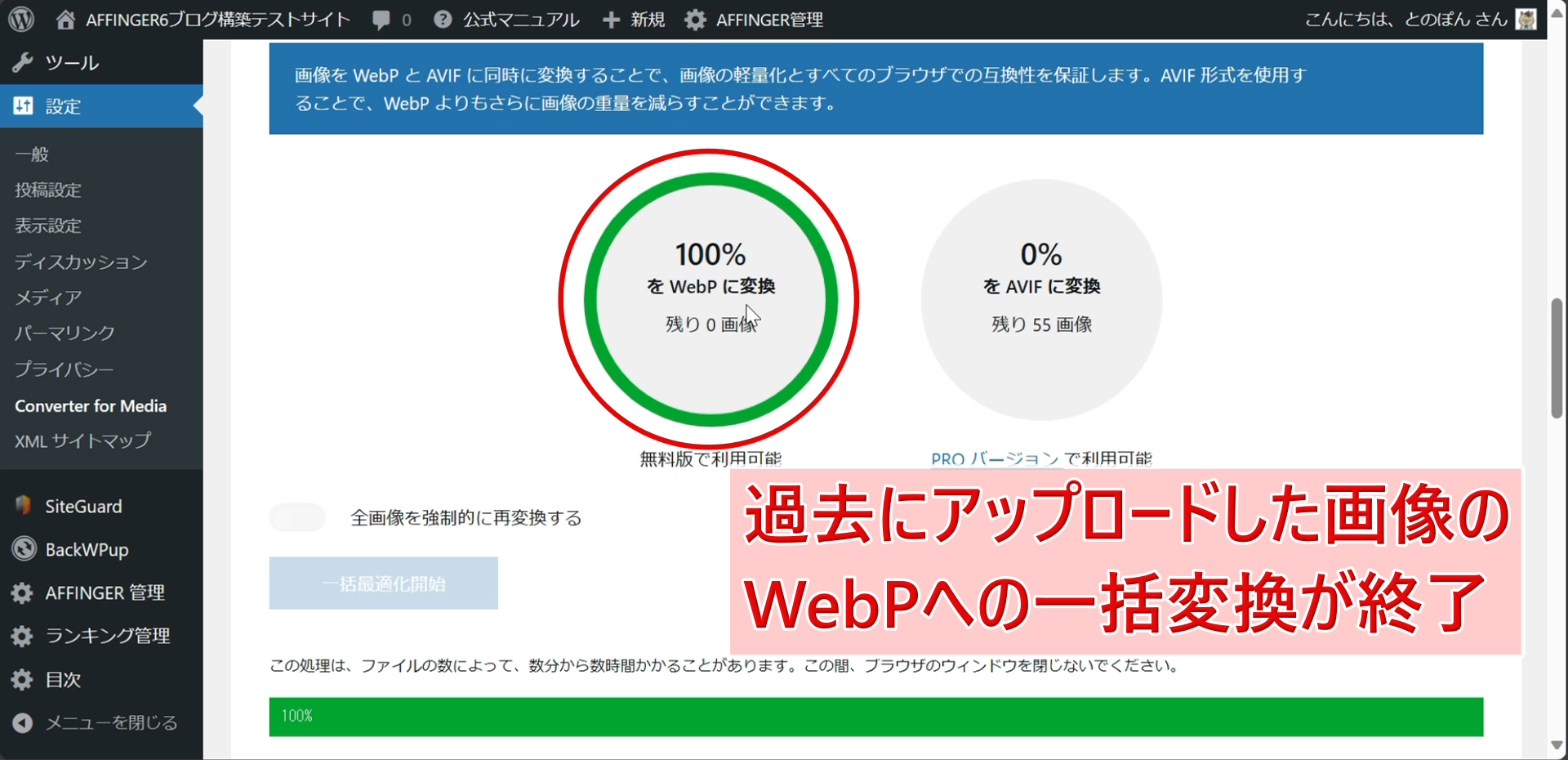
残り画像が0となり進捗が100%になれば一括最適化は完了です。
画像によっては最適化が出来ずにスキップされることがあります。
画像が変換されたか確認
最後に画像がWebPに変換されているか確認してみましょう。
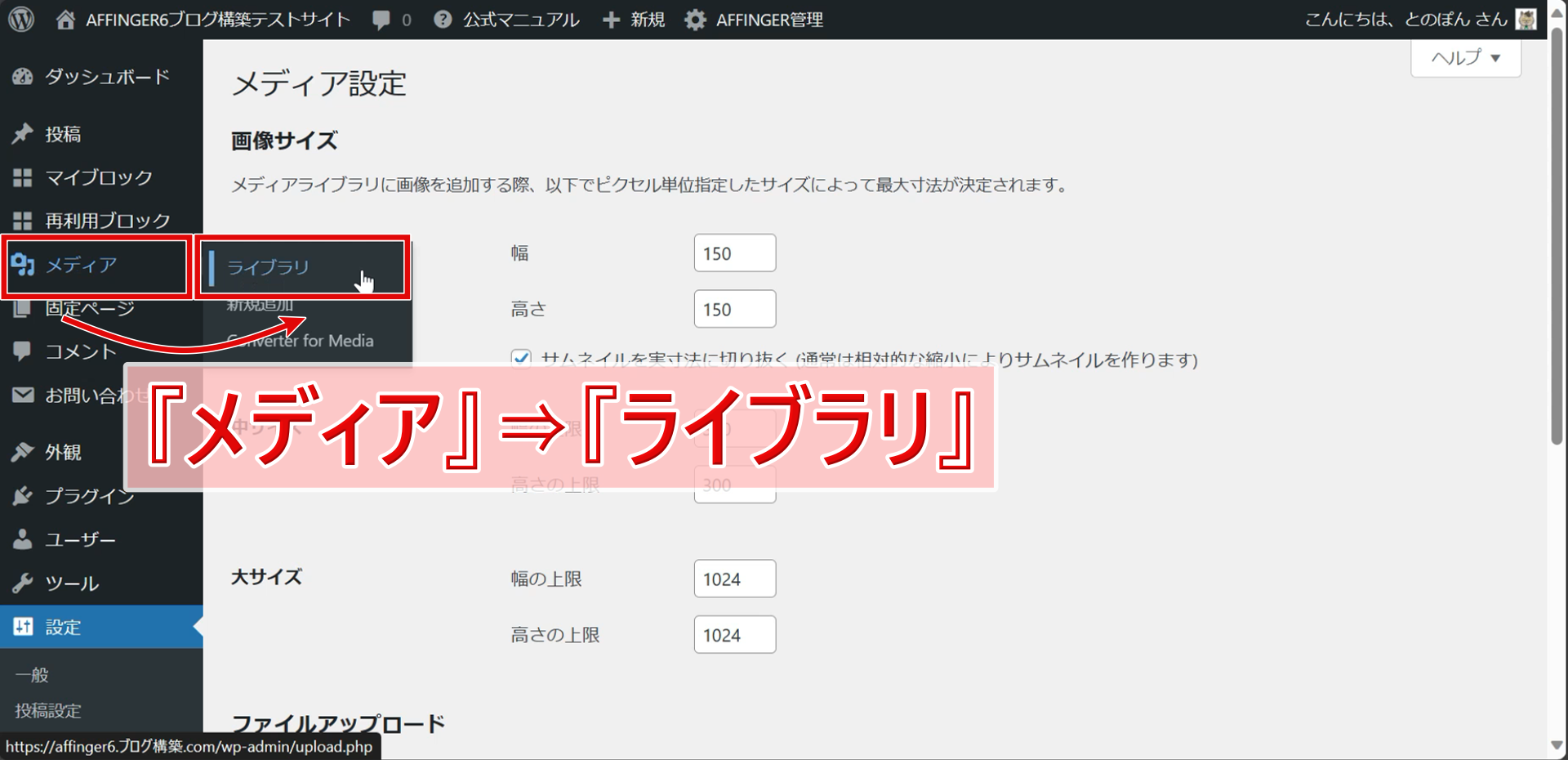
サイドバーより『メディア』⇒『ライブラリ』と進みます。
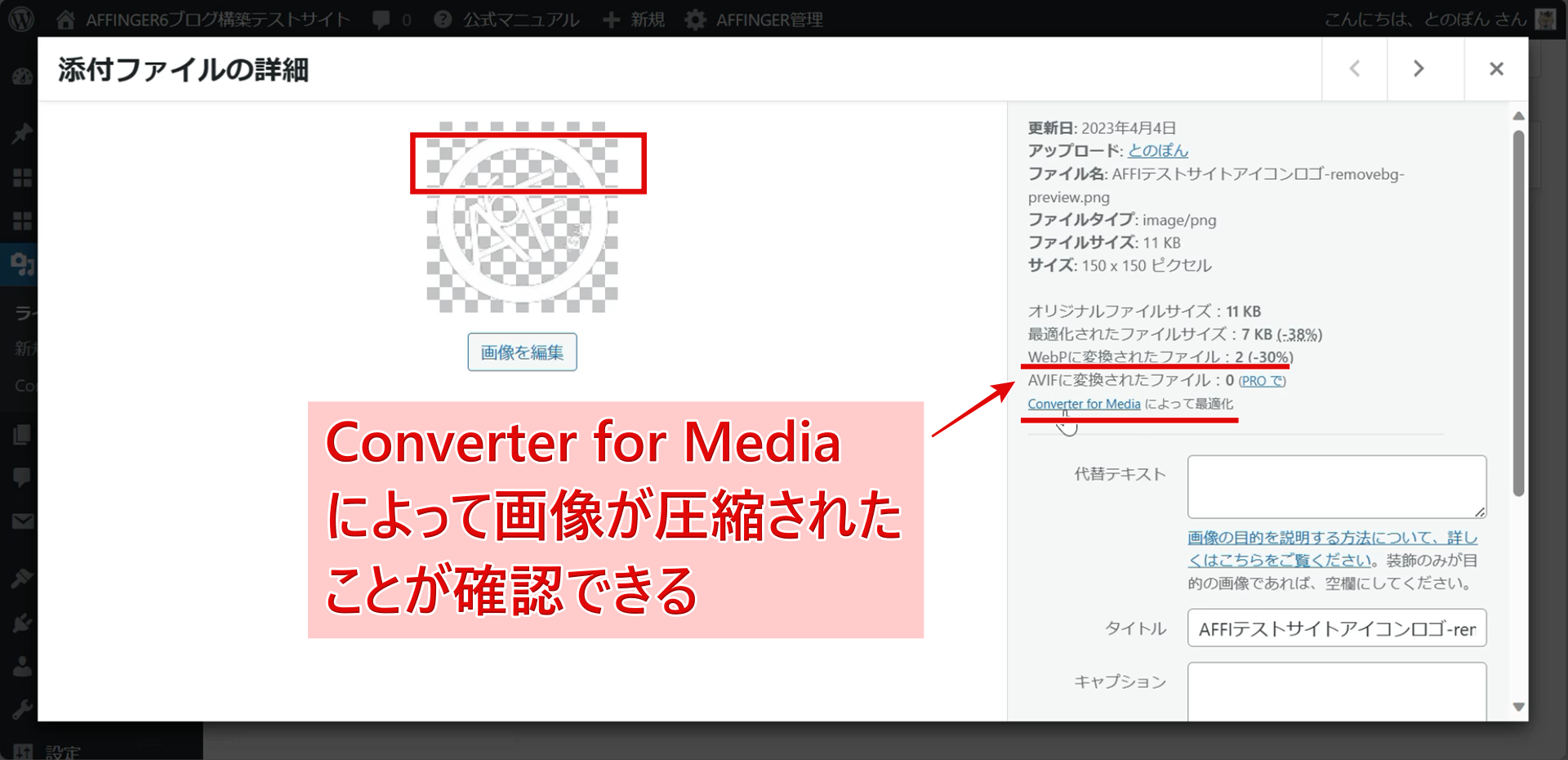
ライブラリ内の画像を選択し、『WebPに変換されたファイル』という表示がされていることを確認してください。
『-○○%』のようにどのくらいの割合で圧縮されたかも確認することができます。
Converter for Mediaの効果は?
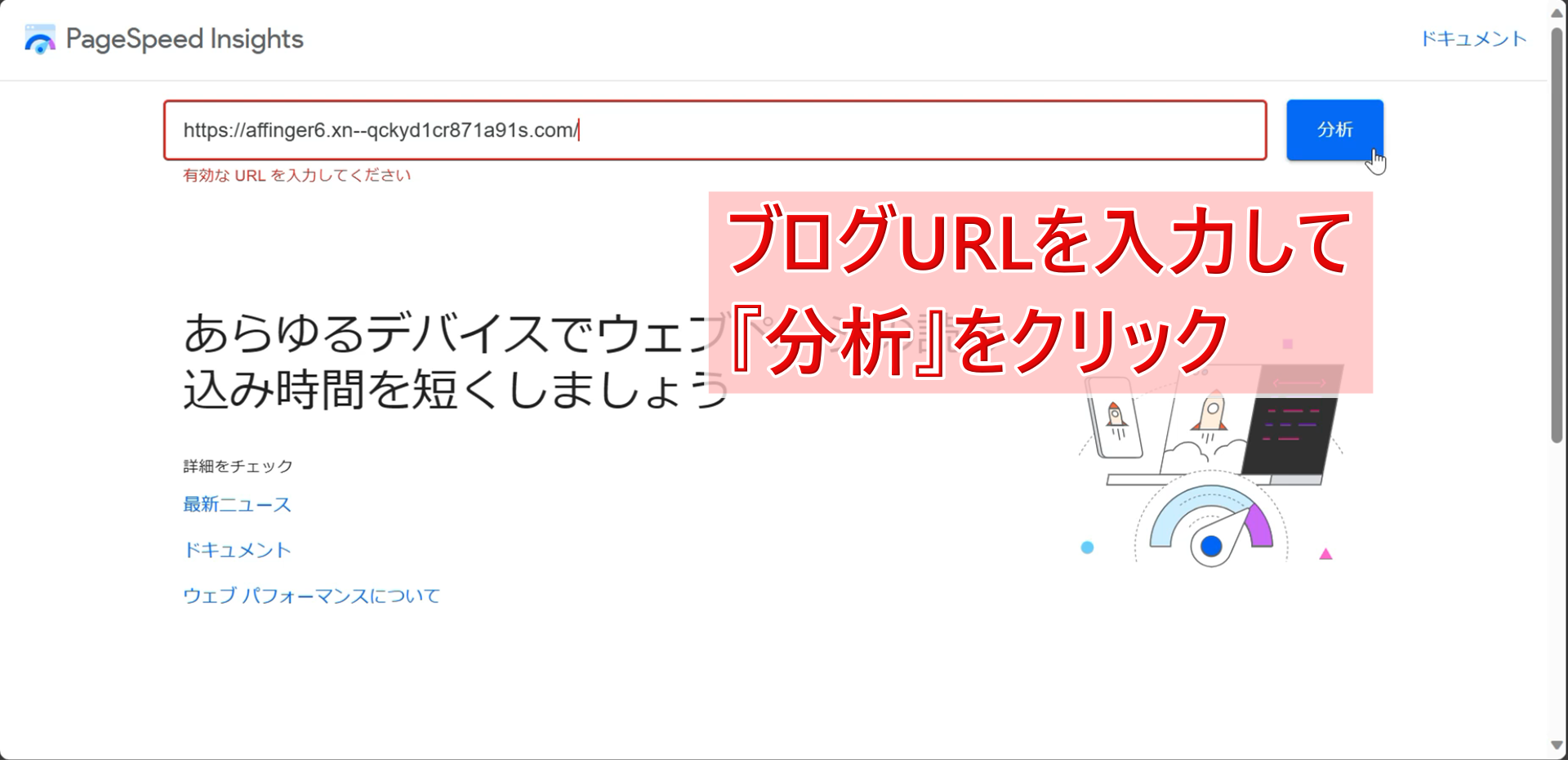
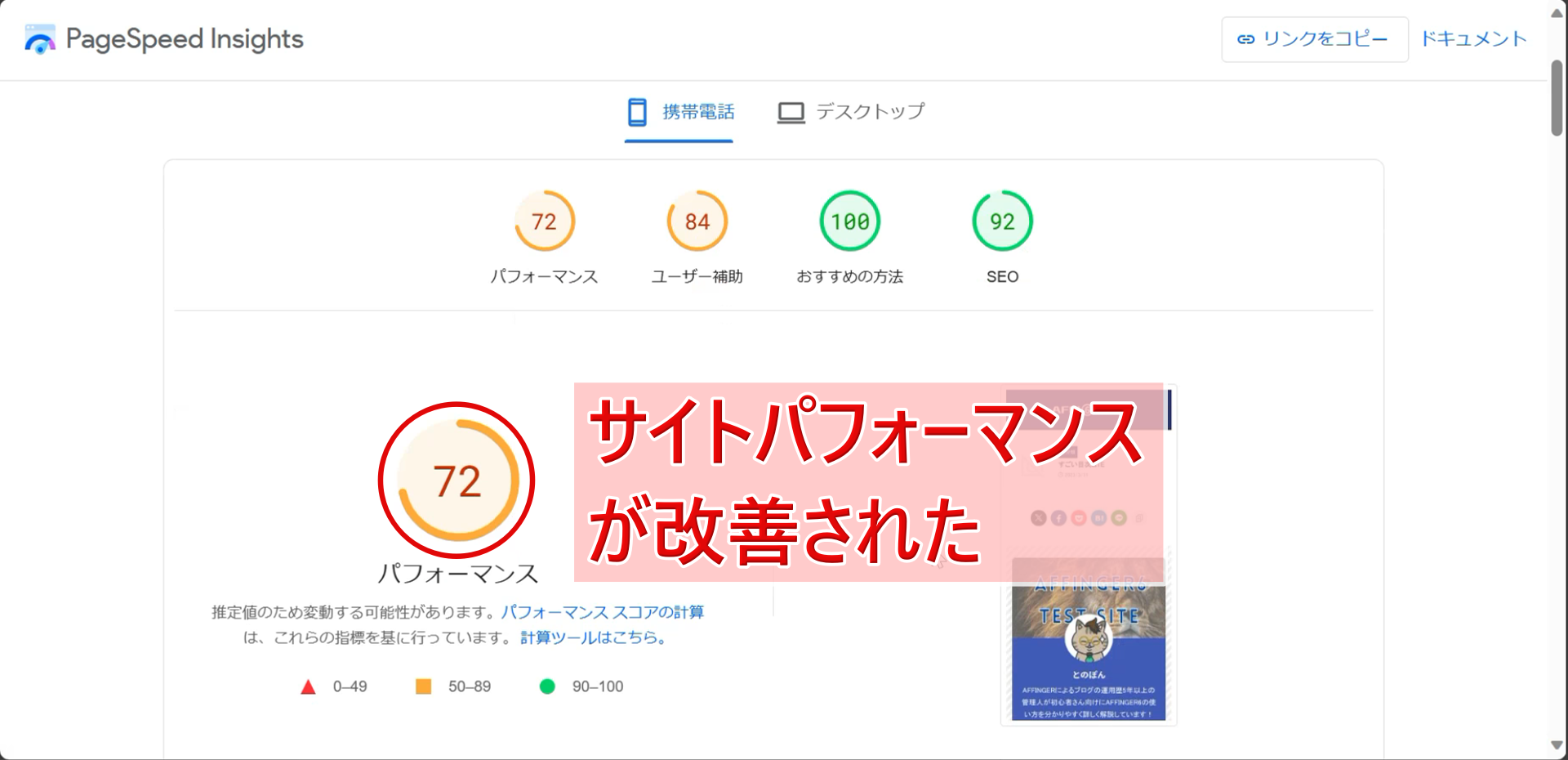
サイトスピード(ページスピード)が改善されているかい調べるにはPageSpeed Insightsという、ページスピードやSEOなど総合的にサイトを診断してくれるサイト(無料利用可能)を使うと言いでしょう。
上の画像のようにPageSpeed InsightsにアクセスしたらブログURLを入力し、『分析』をクリックします。
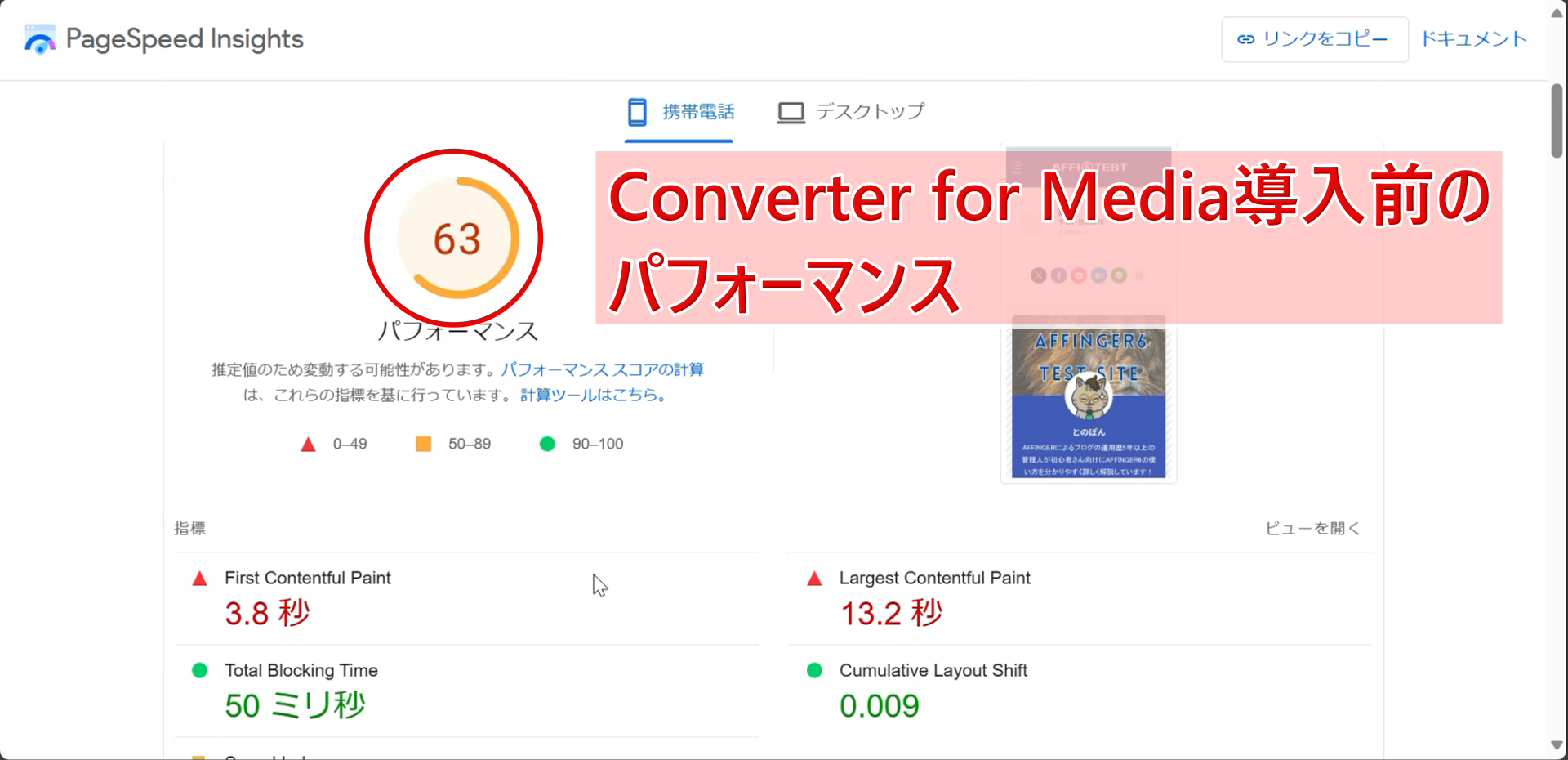
以下でConverter for Mediaによる一括最適化前後のパフォーマンスの変化を見てみてください。


-

【初心者】ワードプレスプラグイン『Autoptimize』の使い方を優しく解説【スクショ・動画】
前回の記事では画像の最適化によってブログの表示高速化を可能に ...
続きを見る
Converter for Mediaの設定・使い方まとめ
- Converter for Mediaは画像をWebP変換することで軽くしてくれる
- Converter for Mediaは画像アップロード時に自動で圧縮してくれる
- Converter for Mediaは過去画像も一括で圧縮してくれる
- 設定ではthemes(テーマ)フォルダ内画像も圧縮する設定にすること
- PageSpeed Insightsでサイトスピードが改善されたか確認する
今回の記事では、Converter for Mediaの使い方・設定方法に関して上記のような内容を解説してきました。
ブログを見に来たユーザーはほとんど文字を読まないなどともいわれており、適宜画像を挟んで目を休ませてあげる必要があります。
重たいから画像は全く使わないとなると離脱率があがってしまうので、ぜひConverter for Mediaを利用して画像を軽くしてみてください。