前回の記事
-

【初心者】Cocoonでお問い合わせページやプロフィールなどのメニューバー(PC版)を設置する方法を徹底解説
ワードプレステーマCocoonでヘッダー下に表示させるサイトナビゲーション用のメニューバーの設置方法を初心者さん向けに画像と字幕付き動画を使って分かりやすく解説します。
続きを見る
前回の記事ではワードプレステーマCocoonが適用されているブログでサイトナビゲーションのためのメニューバーを設置する方法を解説しました。
今回の記事では同じくCocoon適用ブログでヘッダー画像を設定する方法を画像と動画を使って詳しく解説していきたいと思います。
解説ポイント
- Canvaを使ってヘッダー画像を無料で作成する方法
- Cocoonでヘッダー画像を設定する方法


Canvaでヘッダー画像を無料で作成
作ってみよう
- タイトルのみのヘッダー画像
- サブタイトルを追加したヘッダー画像
- アイコンを追加したヘッダー画像
Cocoonを適用しているブログのヘッダー画像を設定する前にヘッダー画像を用意しましょう。
クオリティを気にするのであればココナラ ![]() などのサービスでプロに頼むのが一番ですが、極力お金をかけたくないという方にはCanvaという無料でデザイン作成ができるサイトを利用するのがおすすめです。
などのサービスでプロに頼むのが一番ですが、極力お金をかけたくないという方にはCanvaという無料でデザイン作成ができるサイトを利用するのがおすすめです。
Canva:https://www.canva.com/
ここではCanvaを利用して上記3種類のヘッダー画像を作成する方法を作業画像と動画で解説していきます。

タイトルのみのシンプルヘッダー画像
Canva:https://www.canva.com/
デザイン作成サイトCanvaに移動したらまずは利用登録を済ませてください。
利用登録が終わったらいよいよデザインの作成です
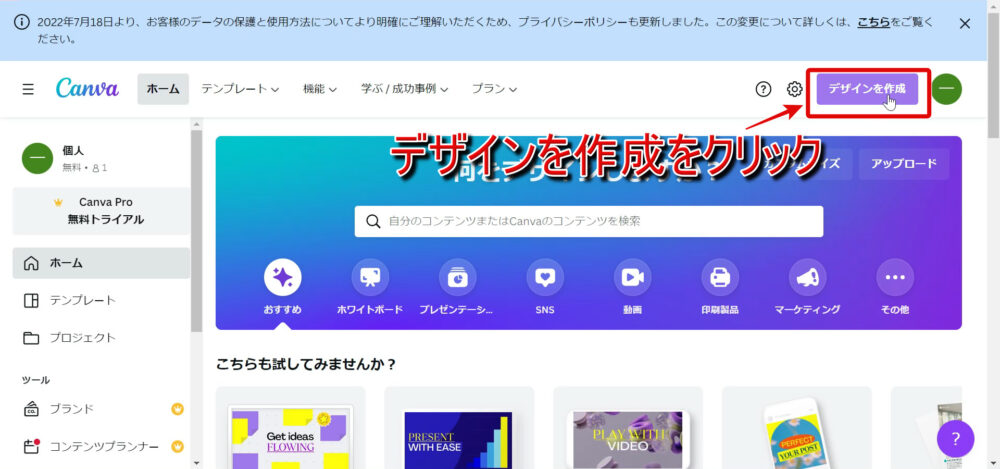
- サイトの右上にある『デザインを作成』をクリック
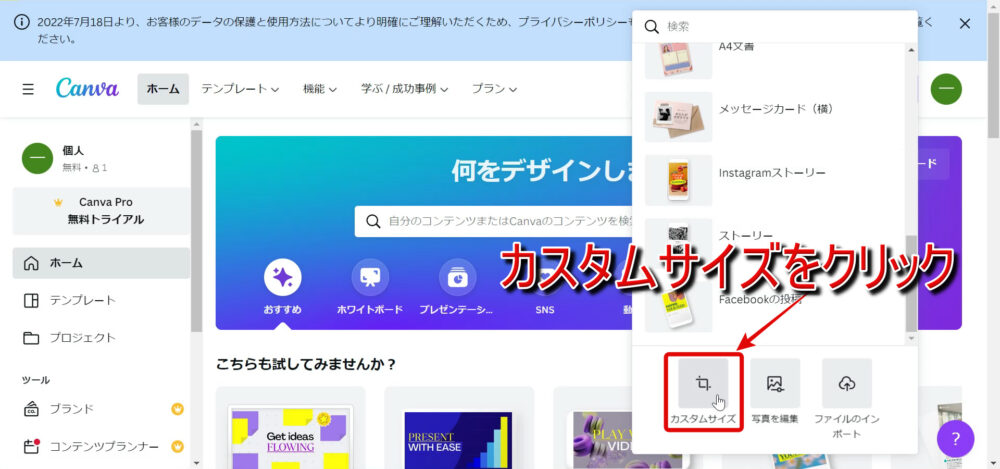
- 『カスタムサイズ』をクリック
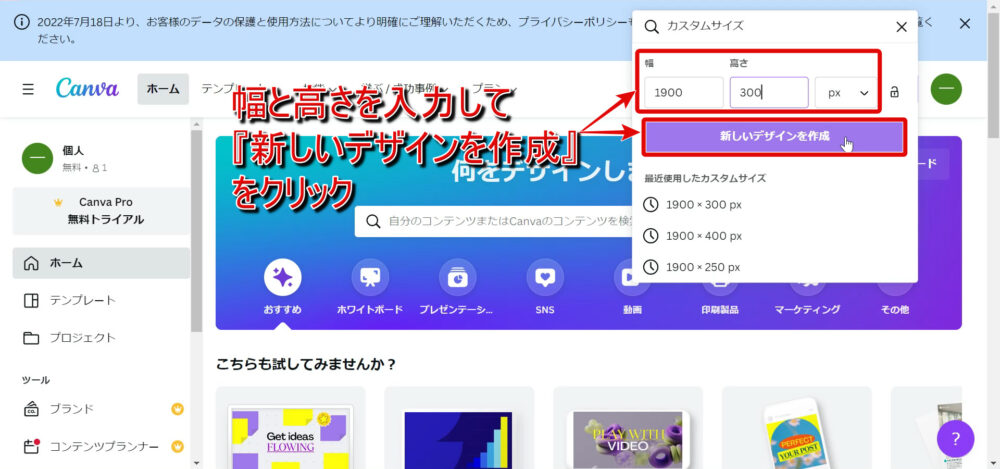
- デザインの幅と高さを入力して『新しいデザインを作成』をクリック
の流れで操作していきましょう。
今回は1900×300pixelで作成しました。幅をこの値にしておくと多くのPCで見た時に幅いっぱいにヘッダー画像が表示されて見栄えが良いです。
ワードプレステーマがAFFINGER6の場合は2200×500pixelが推奨されているので最初のカスタムサイズで指定しましょう。
今回は背景画像とブログタイトルだけのシンプルデザインのヘッダー画像を作っていきます。
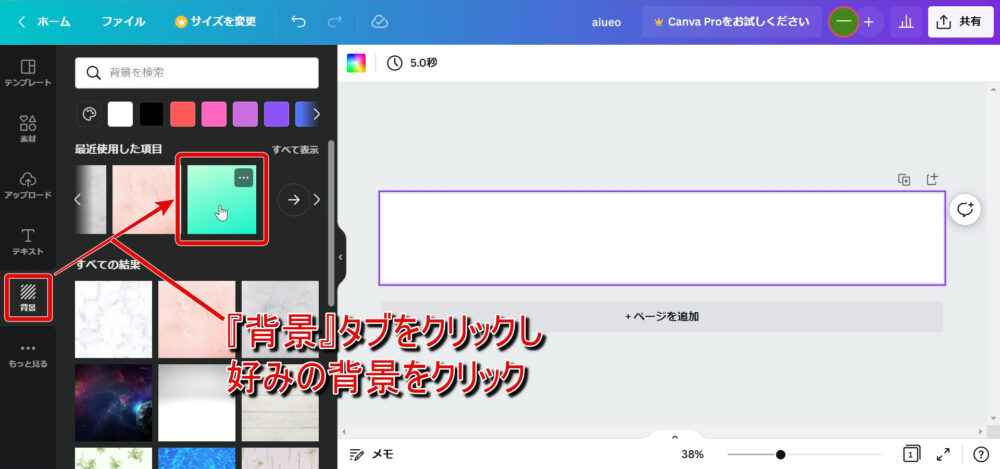
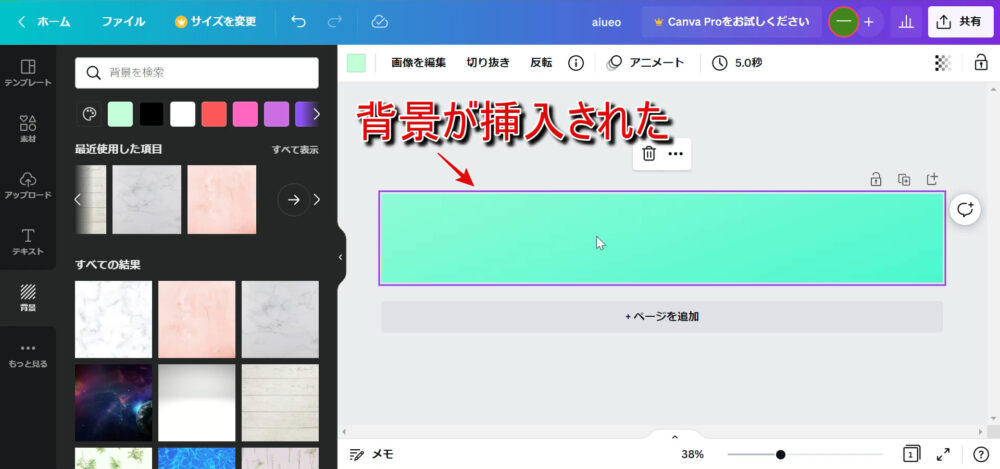
左サイドバーの『背景』タブをクリックすると背景画像が一覧となって表示されます。
王冠マークがついているものは有料です。
好みの背景が見つかったらクリックして右側の作業ページに追加しましょう。
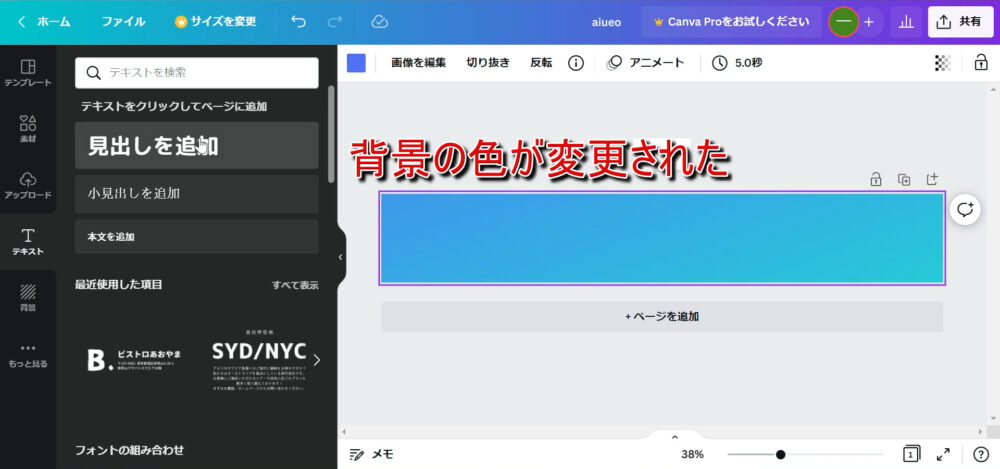
上の画像にあるような単一カラーまたはグラデーションカラーの背景はカラー変更が可能になっているので背景をクリックした後カラーパレットから好みの色に変更してみましょう(画像説明参照)。
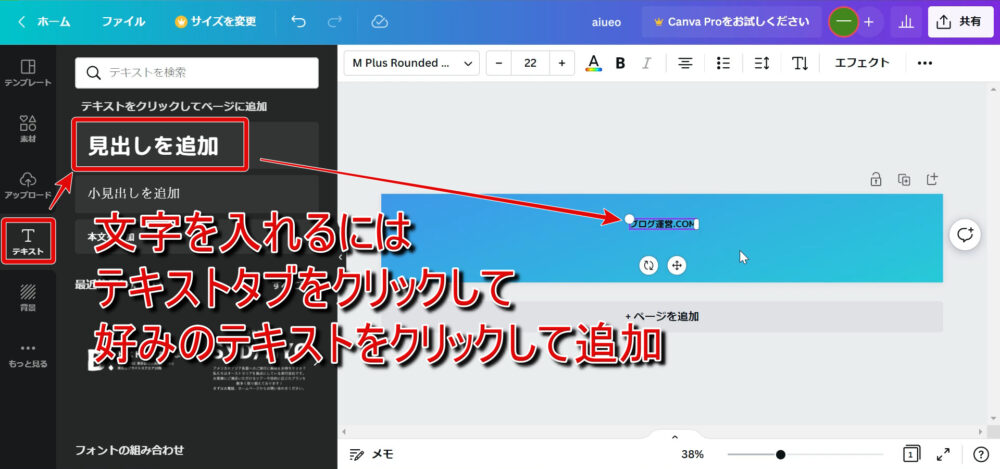
背景の次はブログのタイトルを追加しましょう。
左サイドバーの『テキスト』タブをクリックし、一覧表示されたものの中から好みのものを選択クリックします。
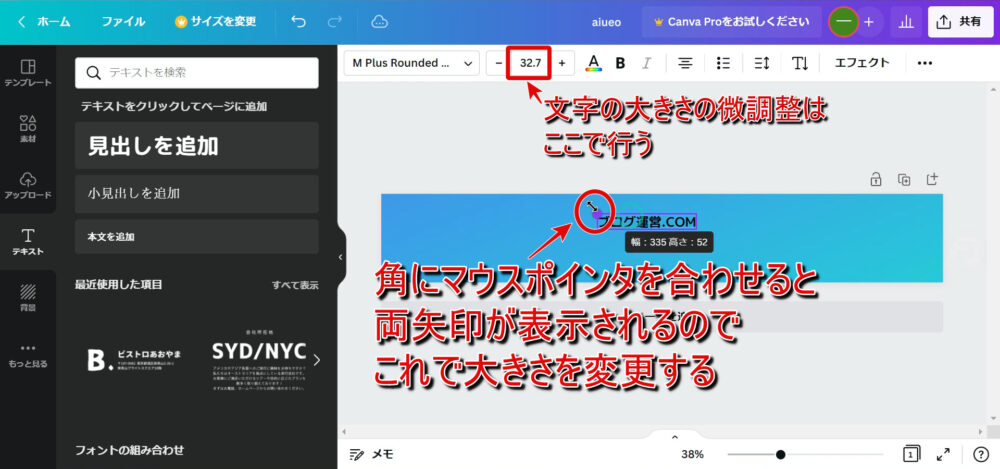
テキストの大きさを大まかに変える場合は上の画像説明にもあるようにテキストの四隅にマウスポインタを合わせ、両矢印を左クリックしてドラッグ&ドロップで行います。
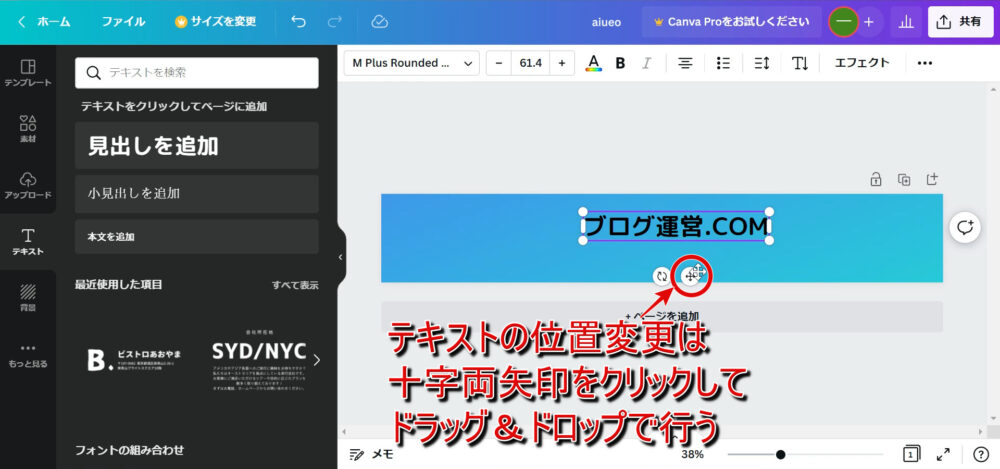
テキストの位置変更はテキスト下の十字両矢印を左クリックしてドラッグ&ドロップで行います。
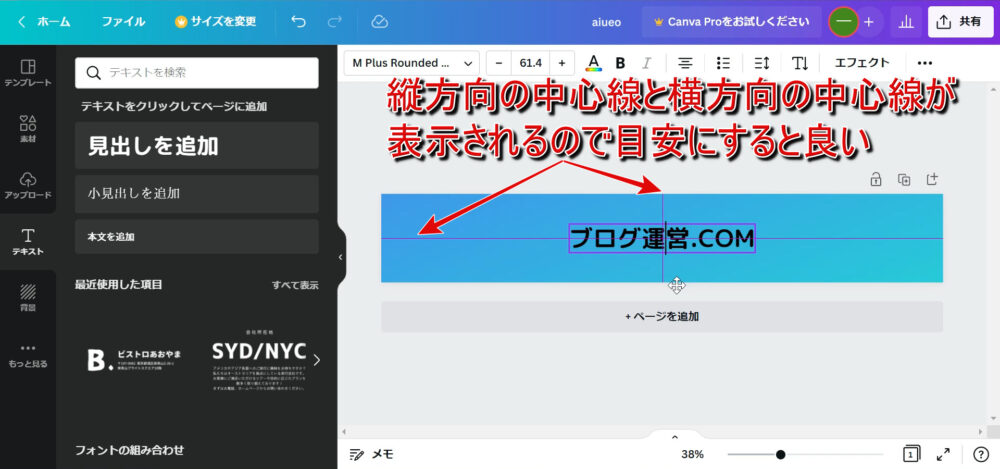
今回のヘッダー画像はブログタイトルのみなので画像の中心にタイトルが来るようにしてみましょう。
画像4枚目のように縦横の中心線を目安にするとやりやすいです。
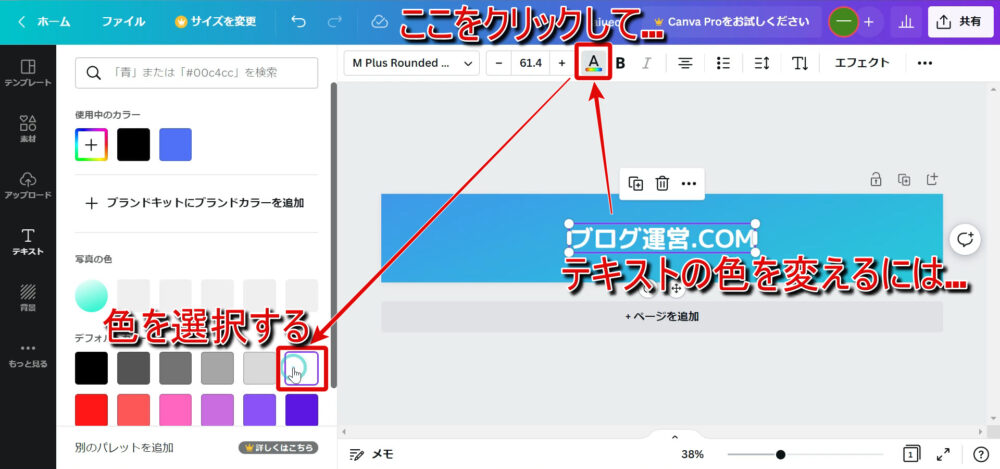
テキストの色を変えるにはテキストをタップして上のタブにある『A』をクリックし、カラーパレットから変更しましょう。
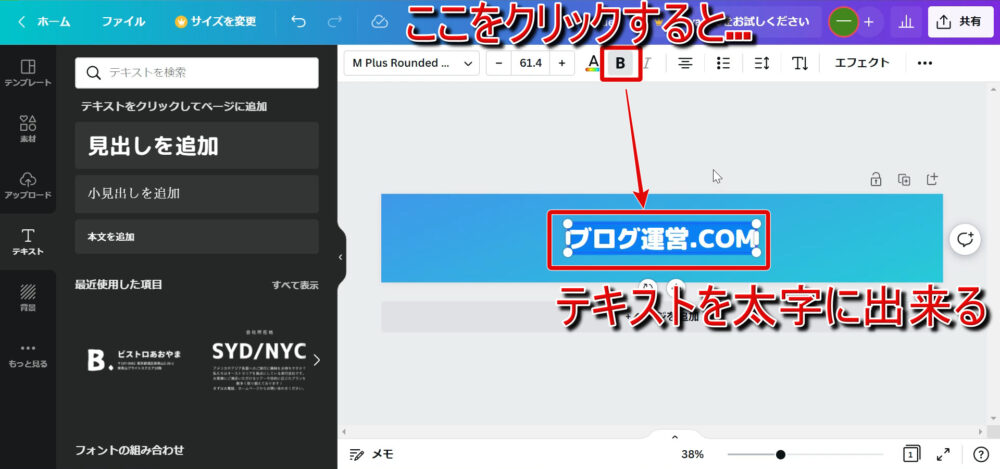
『B』をクリックすると上の画像のように文字が太字に変わります。
上の画像が完成品です。
背景とタイトルだけのシンプルなヘッダー画像が出来上がりました。
サブタイトルを追加したヘッダー画像
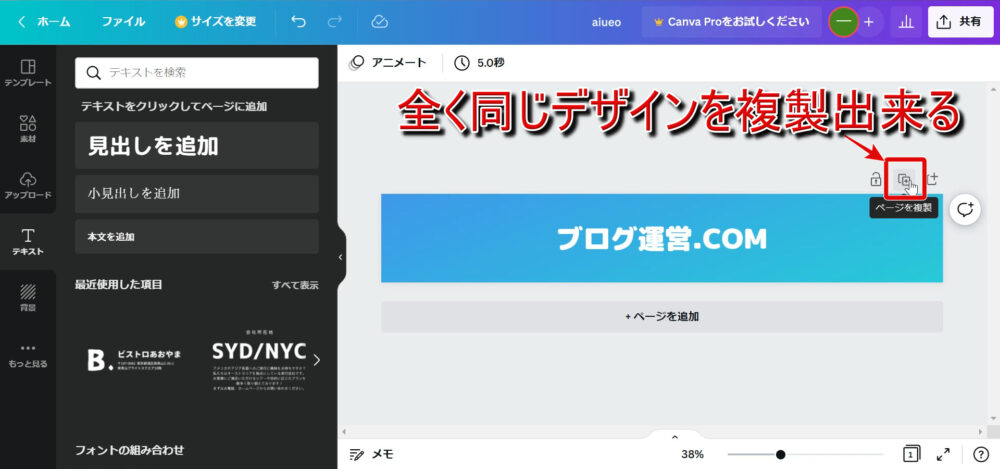
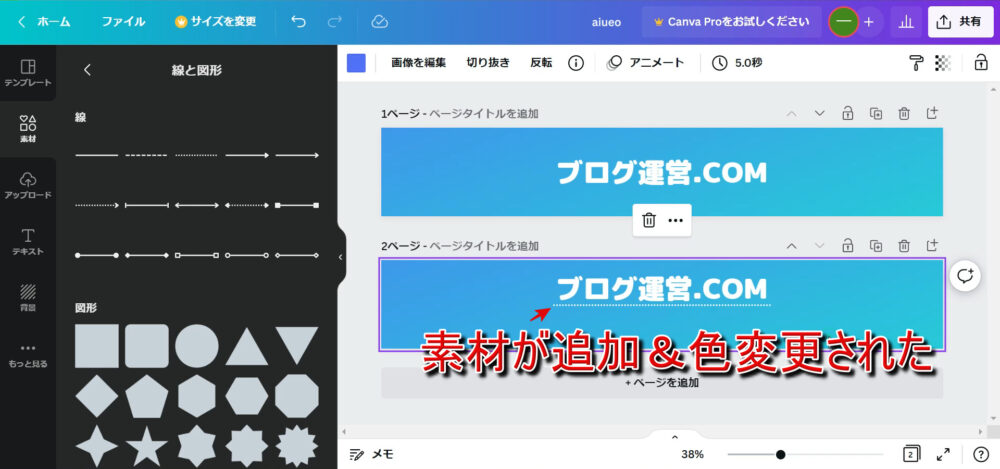
ひとつ前のところで作ったタイトルのみのデザインを複製してサブタイトル付きのヘッダー画像を作っていきます。
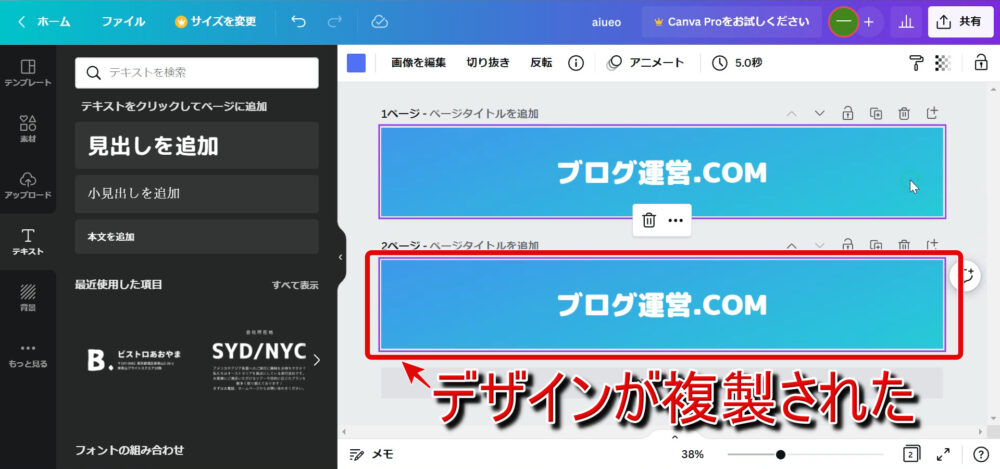
上の画像にあるように、先ほど作ったデザインの右上にある複製ボタンをクリックすると全く同じデザインが複製されます。
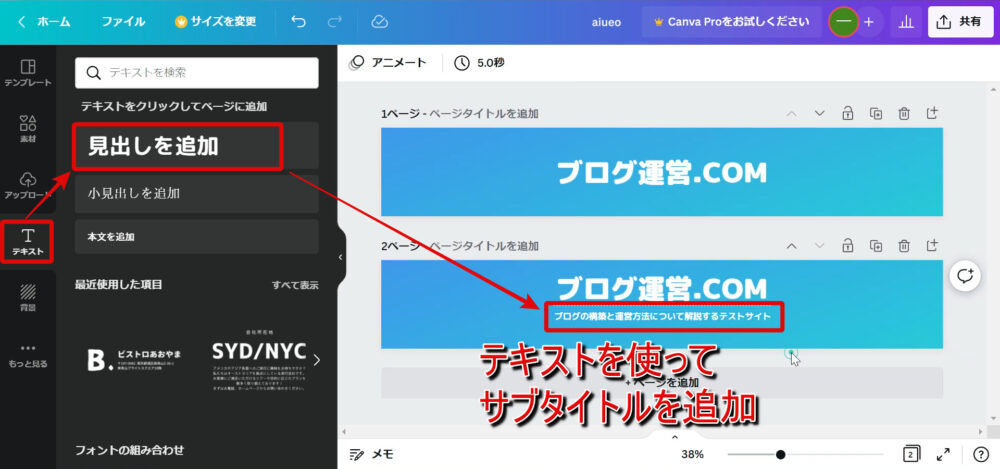
タイトルの下に小さい文字でサブタイトルを入れていきます。
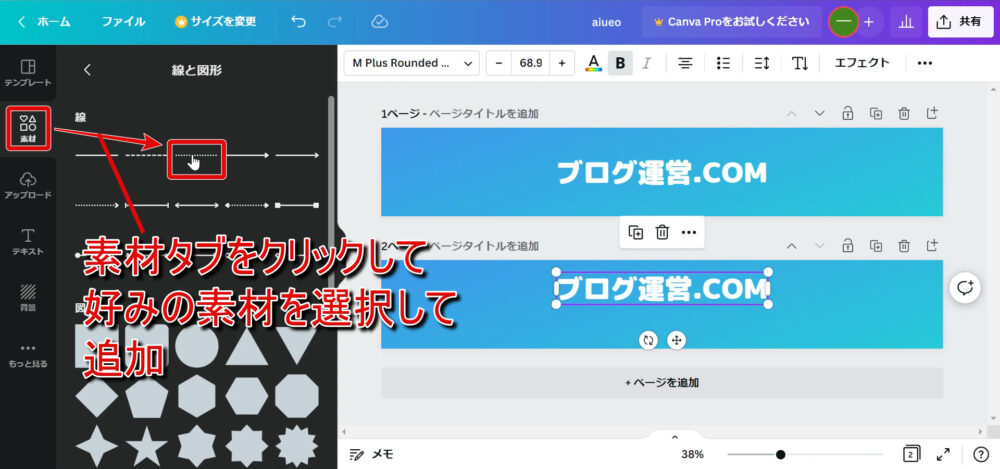
ただ単にサブタイトルだけ入力するのは味気ないので点線を間に入れてみます。
上の画像にあるように左サイドバーの『素材』タブをクリックし、『線と図形』のところから点線を選択します。
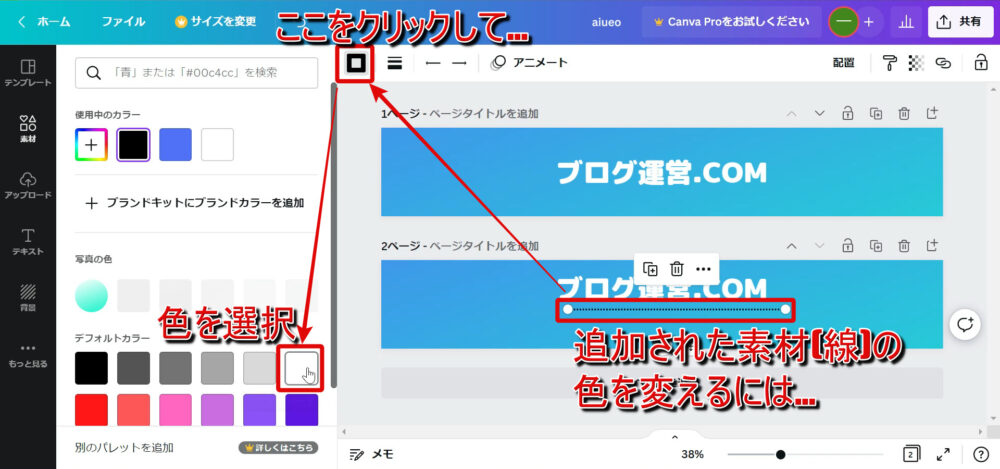
点線の色は最初黒なっているのでこれをカラーパレットを使って色変更をしてみましょう(右上の画像参照)。
点線を追加・色変更出来たら左サイドバーの『テキスト』をクリックして好みのスタイルのテキストをデザインに追加してサブタイトルを入力しましょう。
サブタイトルを追加したヘッダー画像の完成品しました。
アイコンを追加したヘッダー画像
続いて先ほど作成したサブタイトル付きのヘッダー画像にアイコンを追加したヘッダー画像を作成していきます。
先ほどと同じようにデザインの右上のある複製ボタンをクリックしてデザインを複製します。
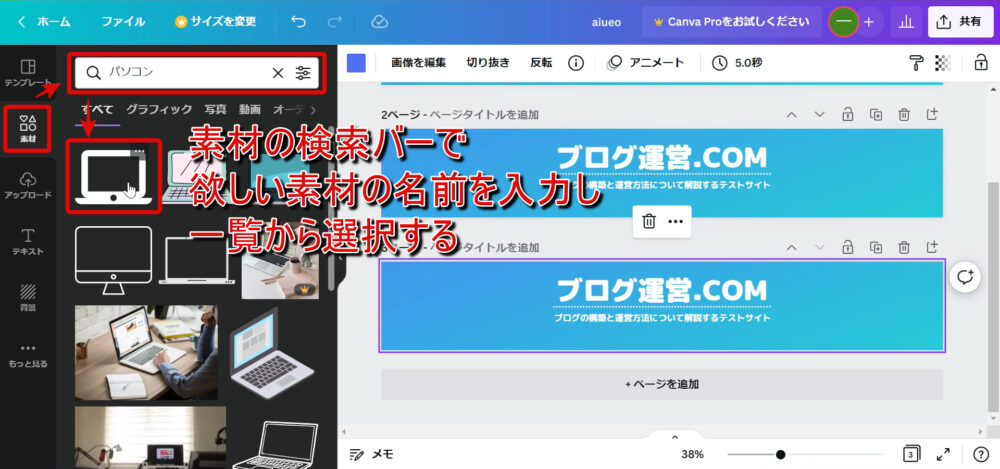
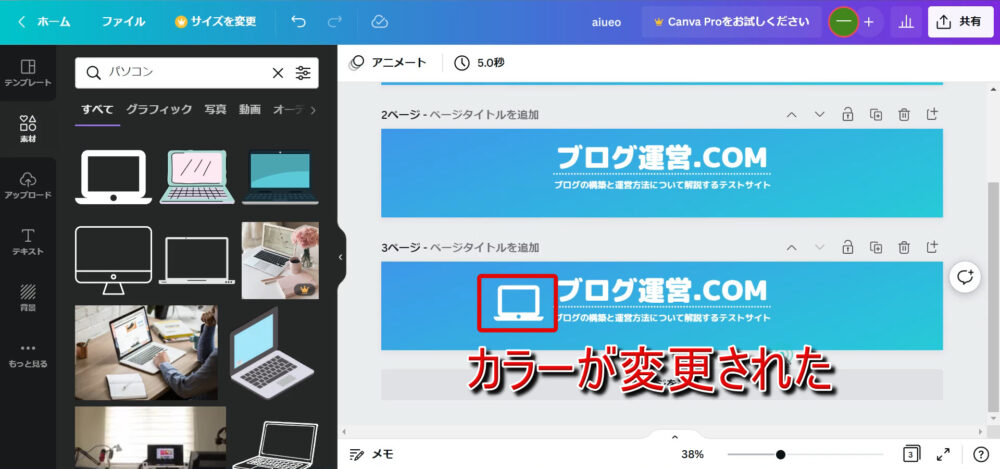
左サイドバーの『素材』タブをクリックし、上部の検索バーに欲しい素材の名前を入力します(画像の例ではパソコン)。
一覧でアイコンが表示されるので好みのアイコンを選択してデザインに追加しましょう。
王冠マークがついているものは有料です。
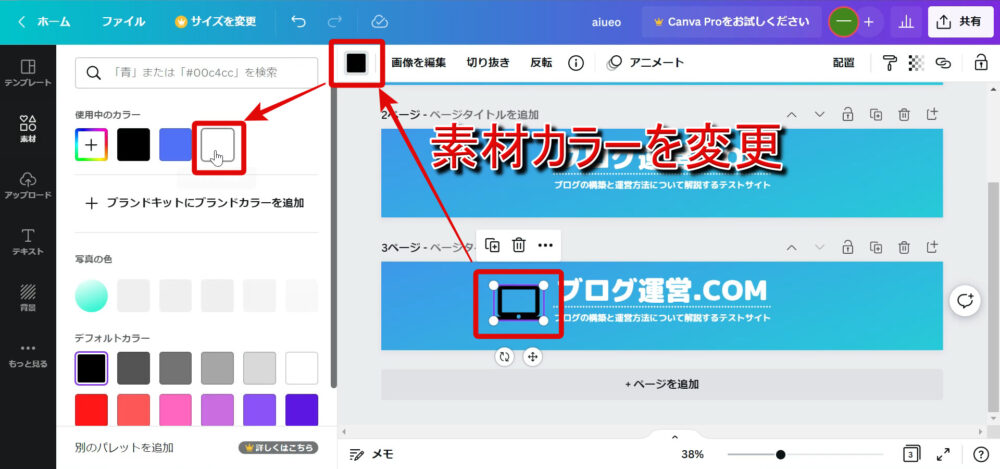
アイコンのカラーは変更できるモノであればカラーパレットから変更可能です(上の画像参照)。
上の画像の例では2つのアイコンをデザインに追加してみました。
ブログタイトル、サブタイトル、アイコンで構成されたヘッダー画像が完成しました。


ヘッダー画像のダウンロード
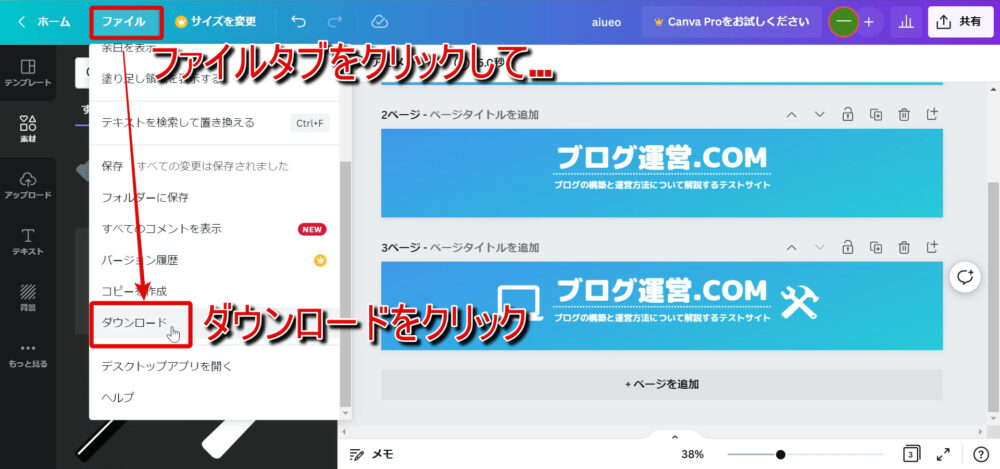
最後にCanvaで作成したヘッダー画像をPCに保存しましょう。
サイトページ最上部にある『ファイル』をクリックして『ダウンロード』をクリックします。
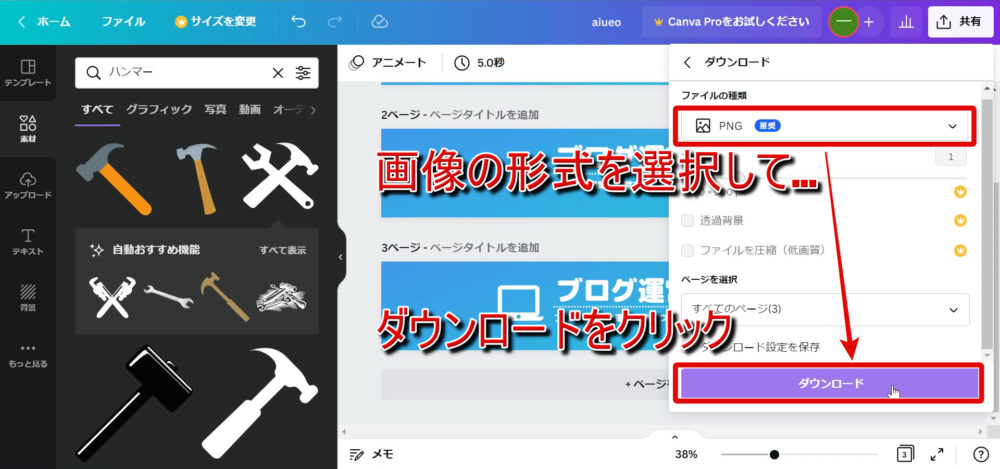
デザインの右上に上の画像にあるようなダウンロードタブが表示されるので画像の形式を選択(PNGでOK)して『ダウンロード』をクリックすればPCへの保存ができます。
Cocoonでヘッダー画像を設定
解説ポイント
- Canvaで作成したデザインをヘッダー画像として設定
- ヘッダー画像上下の余白のバランスを調整する
ここからはいよいよCanvaで作成したヘッダー画像をCocoon適用サイトでヘッダー画像として設定する方法を解説していきます。
解説ポイントは上記2点で、2点目に関しては追加CSSを入力するので初心者さんにはちょっと難しいかもしれませんが書かれている通りに操作すればなんてことはないのでぜひ挑戦してみてください。

ヘッダー画像の設定
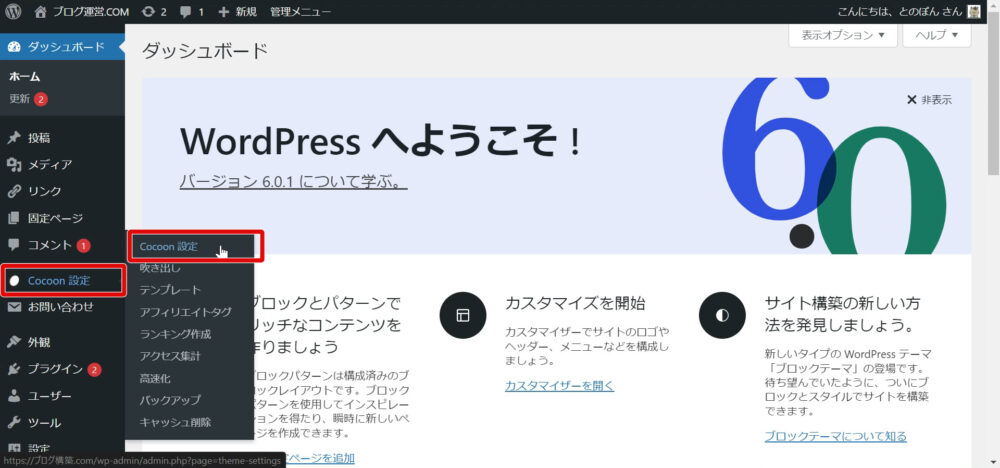
ワードプレス左サイドバーから『Cocoon設定』⇒『Cocoon設定』と進みましょう。
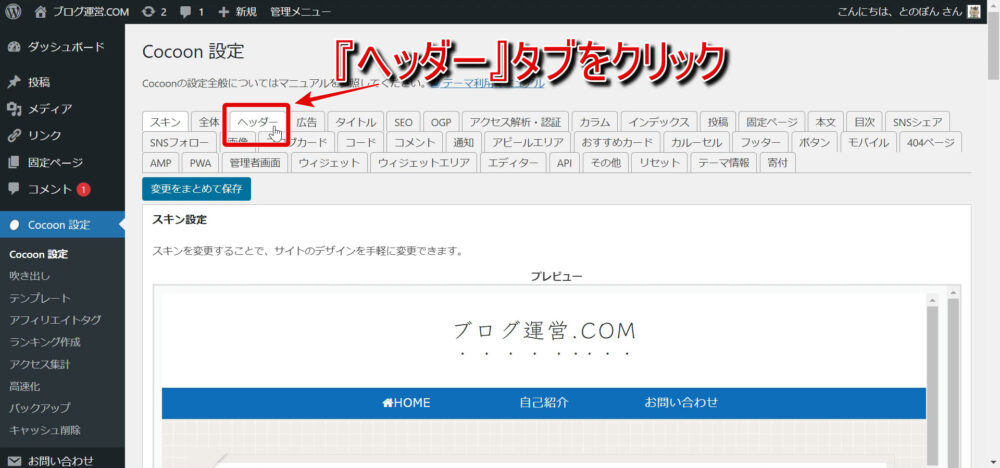
続いて右側の画面で『ヘッダー』タブをクリックします。
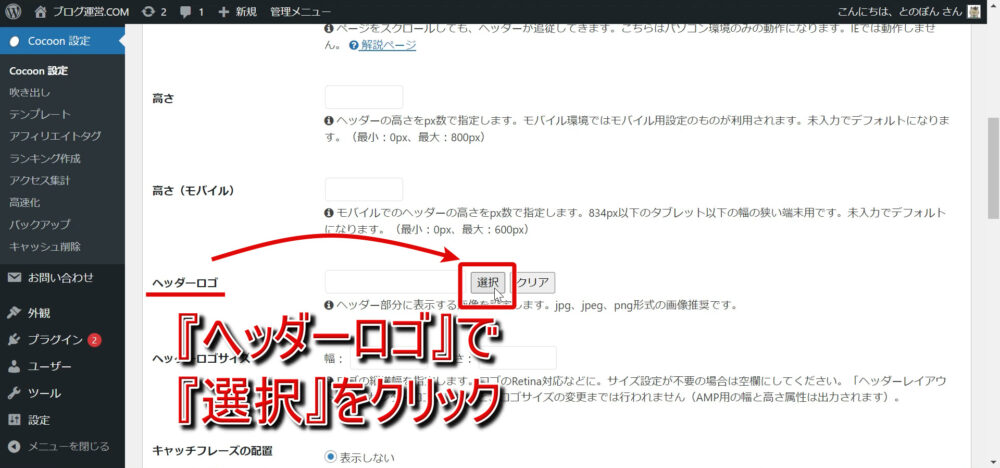
画面を下にスクロールして『ヘッダーロゴ』のところの右にある『選択』をクリックします。
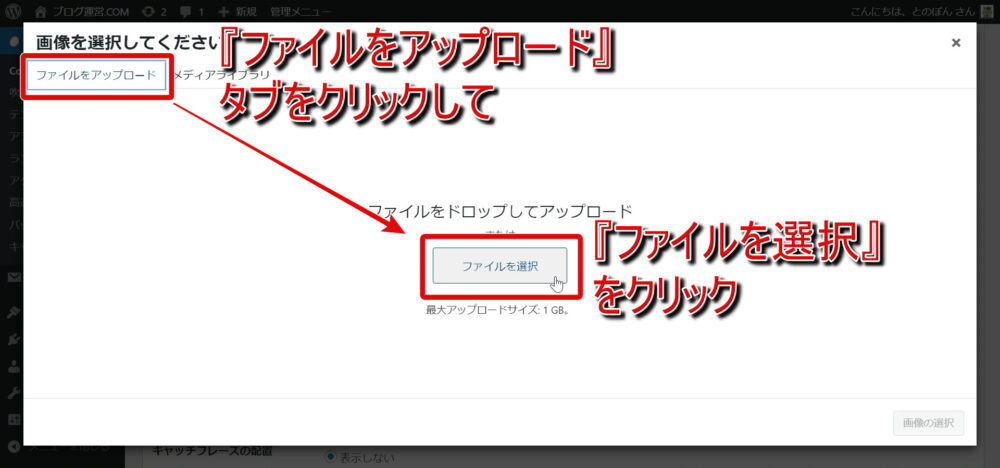
続いて表示される画面で『ファイルをアップロード』タブをクリックし、『ファイルを選択』をクリックしましょう。
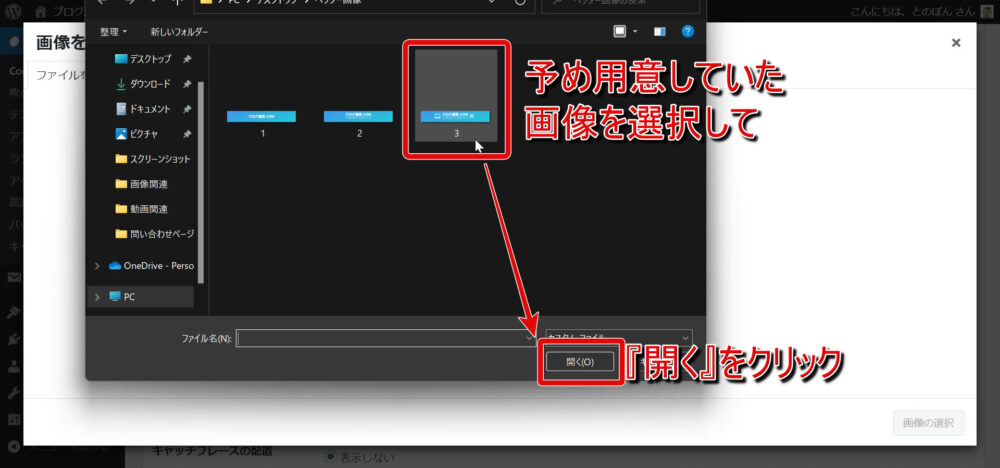
PCのフォルダからあらかじめ用意しておいた(今回はCanvaで作成・ダウンロードした)ヘッダー画像を選択して『開く』をクリック(または画像のダブルクリック)します。
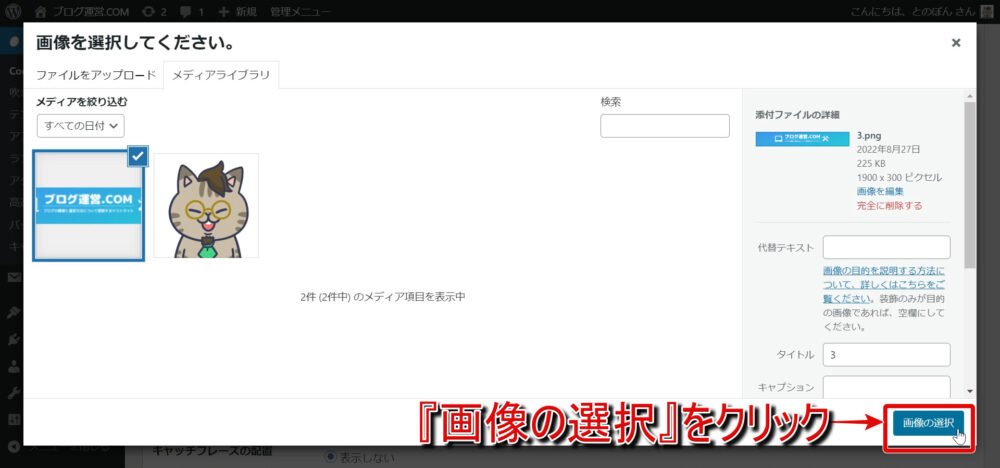
続いて『画像の選択』をクリックします。
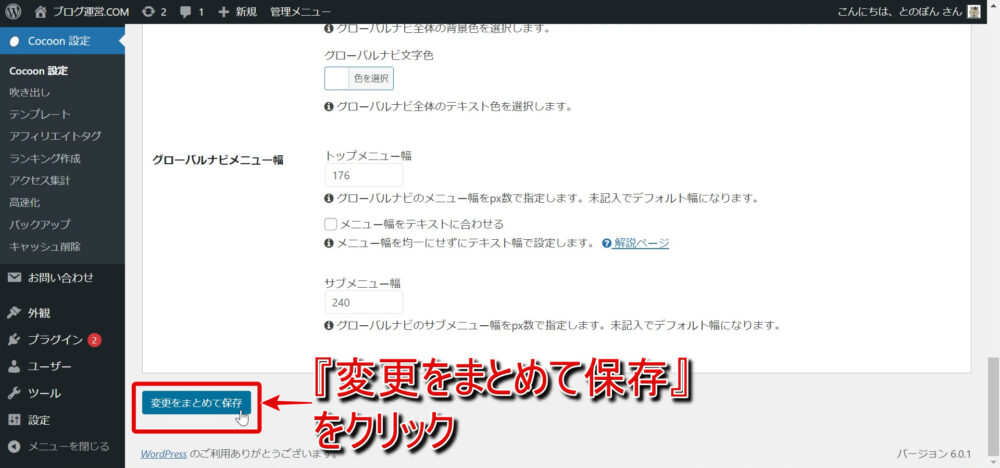
最後に『変更をまとめて保存』をクリックしてCanvaで作成したヘッダー画像の設定は完了です。
サイトを表示させてみましょう。
上の画像のようにブログのヘッダーにCanvaで作成したヘッダー画像が設定されました。
以下のテストサイトで仕上がりを確認してみましょう
ヘッダー画像上下の余白の調整(追加CSS)
ヘッダー画像の設定は完了しましたがこのままではヘッダー画像の上下の余白のバランスが悪くやや見栄えが悪くなっていますね。
そこで追加CSSを記載することで余白のバランスを調節してみようと思います。
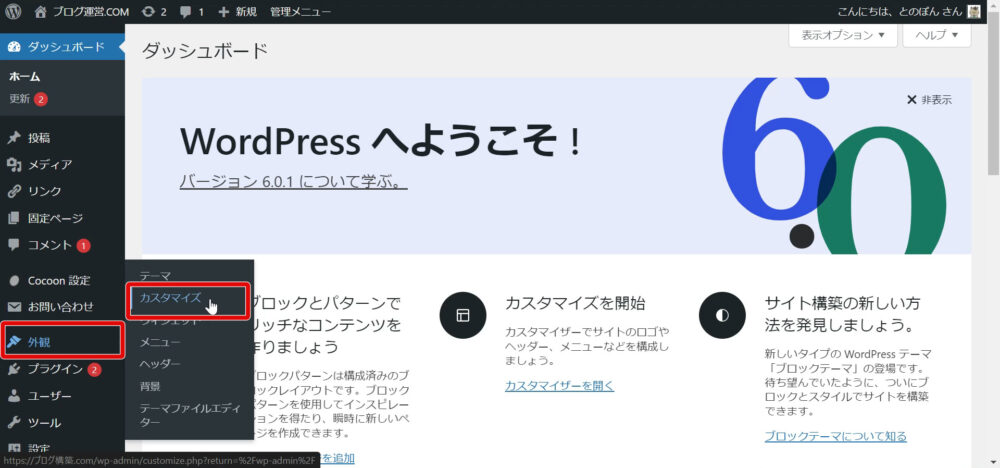
ワードプレスの左サイドバーより『外観』⇒『カスタマイズ』と進みましょう。
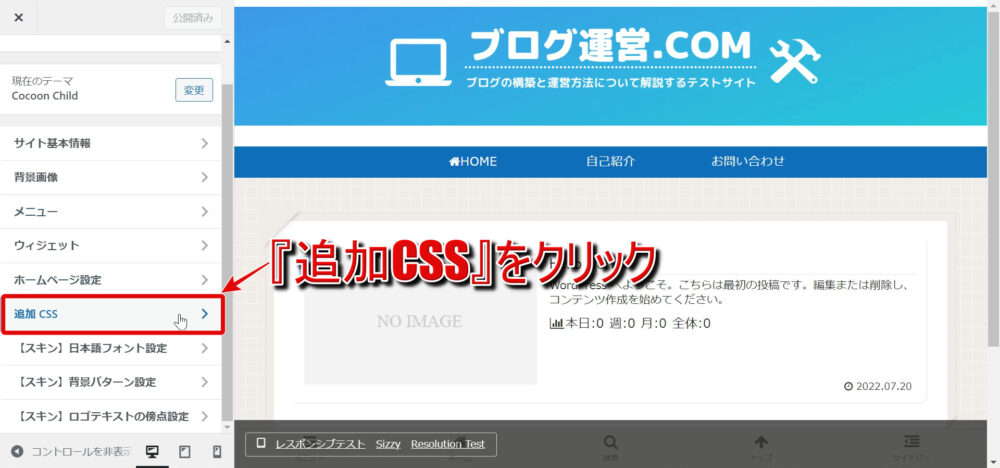
続いて表示される画面の左側の項目の中の『追加CSS』をクリックします。
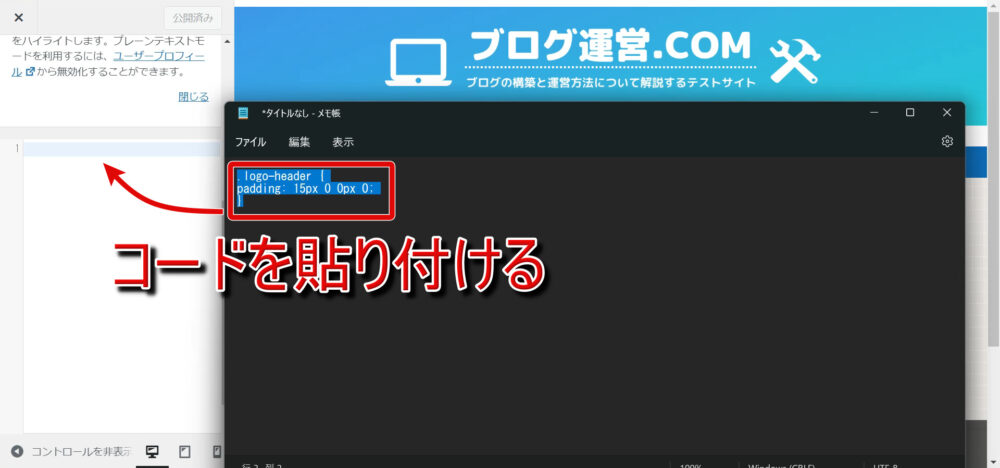
すると左側にCSSを記載する場所が表示されるのでここに以下のコードを貼り付けます。
貼り付けるコード
.logo-header {
padding: 15px 0 0px 0;
}コードの『15px 0 0px 0』の『px』の左にある数値を色々変更して好みの余白にしてみてください。
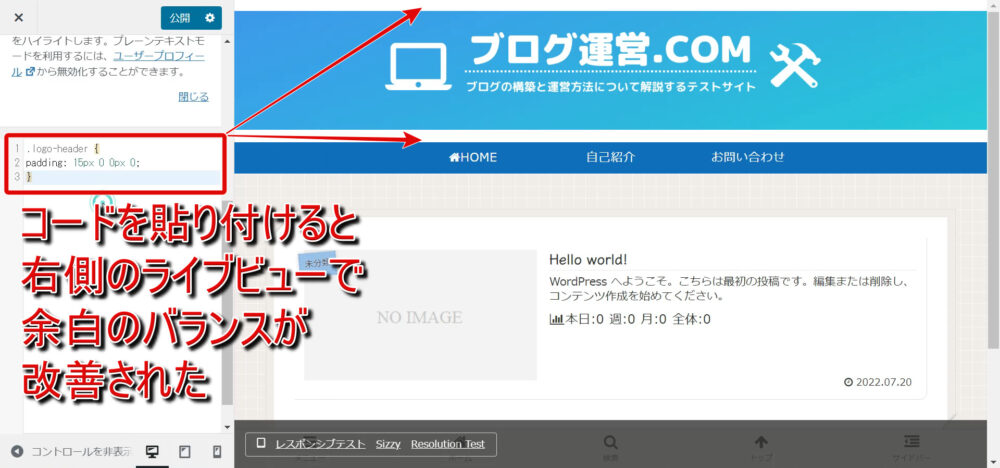
コードを貼り付けると右側のライブビュー画面で余白の状態の確認ができます。
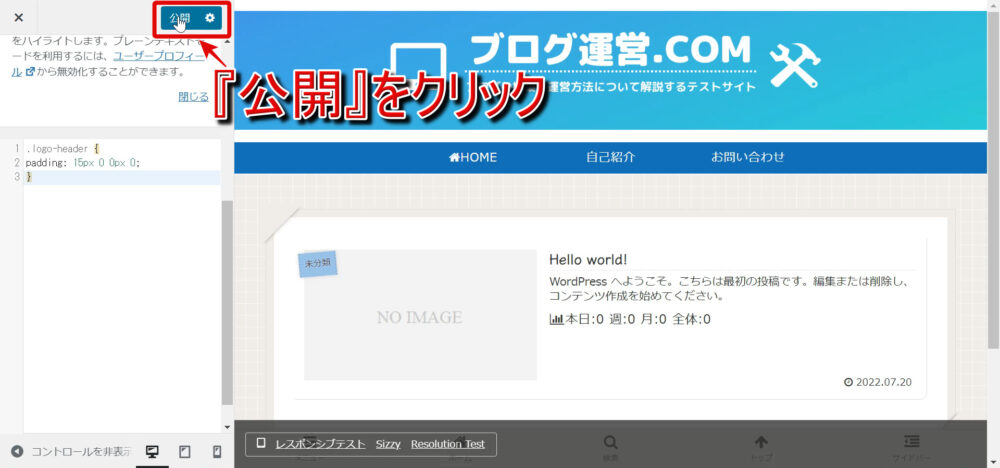
最後に『公開』をクリックしてヘッダー画像上下の余白のバランス調整は終了です。
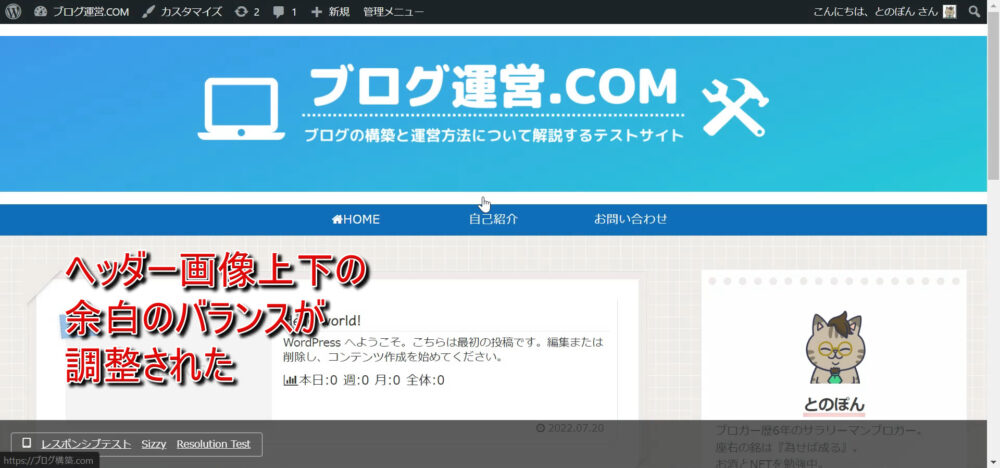
サイトを表示させてみると右上の画像の」ように余白のバランスが調整されました。