前回の記事
-

【初心者】ワードプレスプラグイン『All In One SEO』の使い方を優しく解説【スクショ・動画】
ブログをある程度の期間運営してきている方はSEOという言葉を ...
続きを見る
前回の記事ではブログのSEO対策の強い味方『All In One SEO』の設定方法・使い方を解説しました。
今回はブログで使用する画像を圧縮することによってブログの表示速度を上げることに貢献してくれるプラグイン『EWWW Image Optimizer』の設定方法・使い方について解説してみたいと思います。
解説ポイント
- EWWW Image Optimizerで出来ること
- EWWW Image Optimizerの設定方法
- EWWW Image Optimizerの使い方


EWWW Image Optimizerで出来ること

EWWW Image Optimizerで出来ることは以下の通りです。
- 画像を圧縮してブログの表示速度を上げる
- アップロード時に自動で画像を圧縮
- 過去の画像は手動で一括圧縮
- 圧縮された画像の品質を保つ
SEOにおいて、ブログの表示速度はとても大切です。
検索エンジンで記事タイトルをクリックして記事がなかなか表示されずに諦めて他の記事に移動した経験はみなさんもあるのではないでしょうか。
一説には、タイトルをクリックして5秒で記事が表示されない場合ユーザーのほとんどは記事を見ることなく離脱してしまうと言われています。
当サイトもそうですが、画像を多数使用しているサイトにとっては厳しい面もありますが、せめて3秒以内には記事を表示させて離脱を防ぎたいものです。
そこでEWWW Image Optimizerは画像を圧縮することによって画像の読み込みが早くなる結果記事の表示速度を上げるというメリットがあります。
完璧に、とは行きませんが圧縮後の品質もある程度保ってくれるのでよほど画像の美麗さを売りにしているブログでもなければ全く問題ないレベルの画像品質になります。
また、一度設定を完了すればそれ以降は画像をアップロードするたびに自動で圧縮してくれるので余計な手間も少なく済みます。
EWWW Image Optimizerをインストールする前にアップロードしていた画像も一括で圧縮する機能を備えています。
EWWW Image Optimizerの設定方法
ここではEWWW Image Optimizerの
- インストール&有効化
- 設定方法
の2点を解説していきます。
下の動画はEWWW Image Optimizerの設定方法・使い方を字幕で解説しています
インストール&有効化
まずはプラグインをインストール&有効化しましょう。
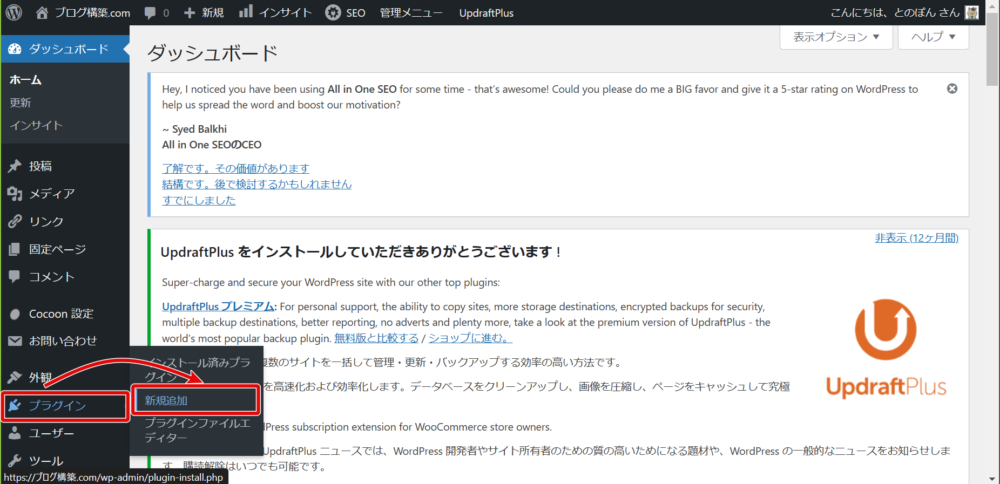
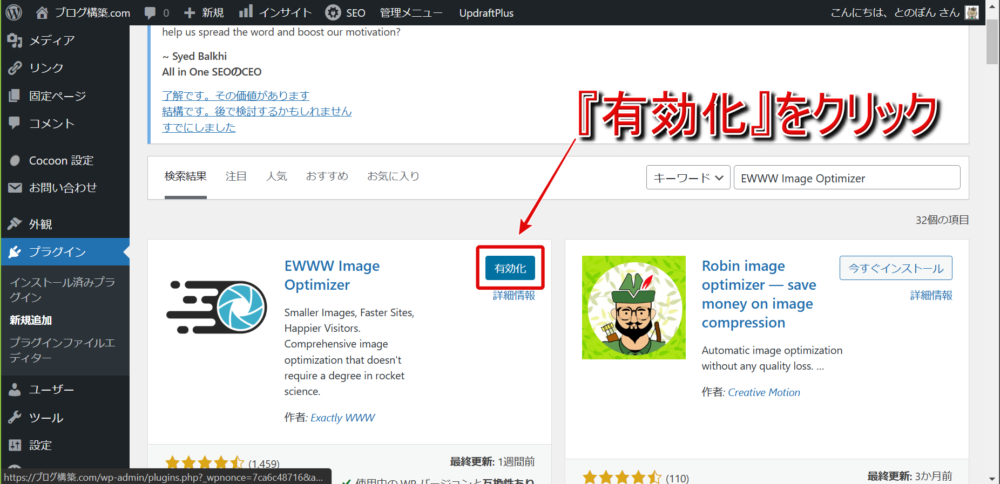
管理画面サイドバーより『プラグイン』⇒『新規追加』と進みます。
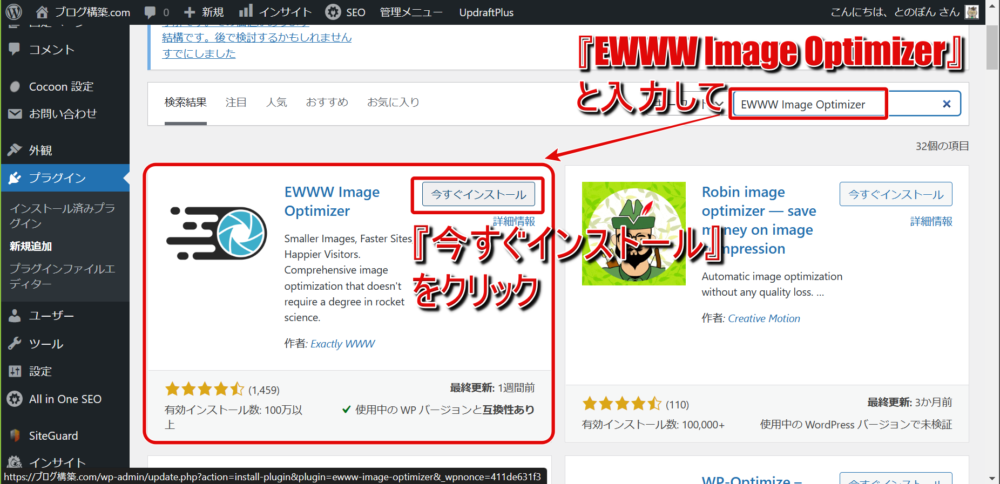
検索バーに『EWWW Image Optimizer』と入力して検索結果の一番左上に表示されたプラグインを『インストール&有効化』しましょう。
設定方法
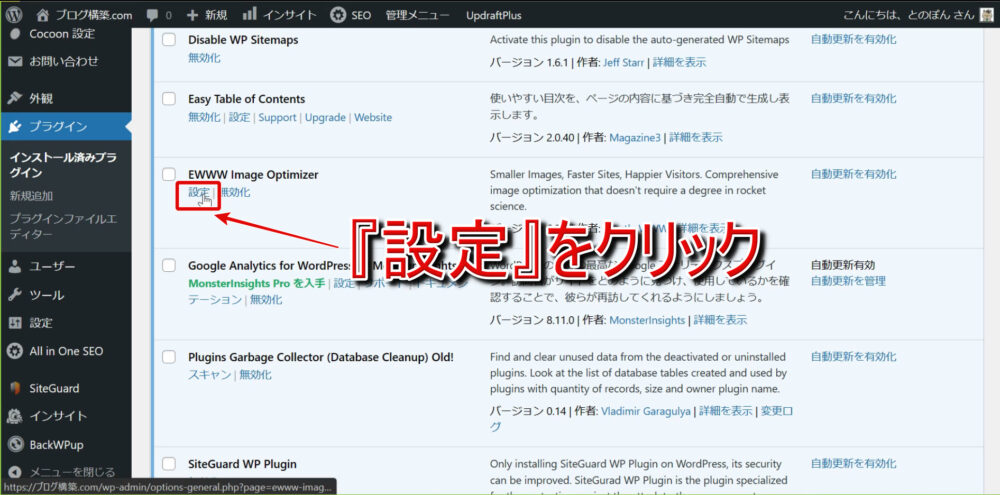
プラグインがインストール&有効化できたらプラグイン一覧のEWWW Image Optimizer下の『設定』をクリックします。
初めてインストールした場合はセットアップウィザードが開きます。セットアップウィザードでは大まかな設定しかできないのでスキップして以下の通りに設定してみてください。
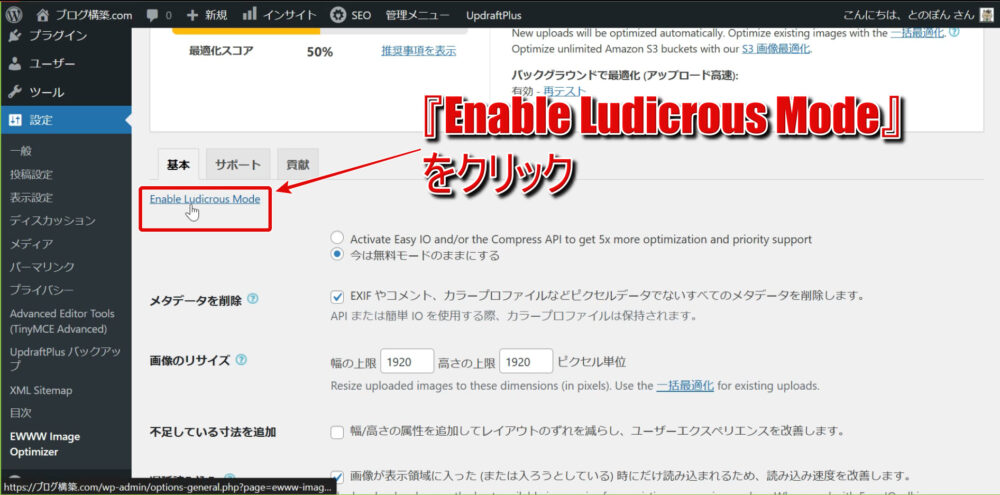
設定画面の『基本』タブの下にある『Enable Ludicrous Mode』をクリックしましょう。
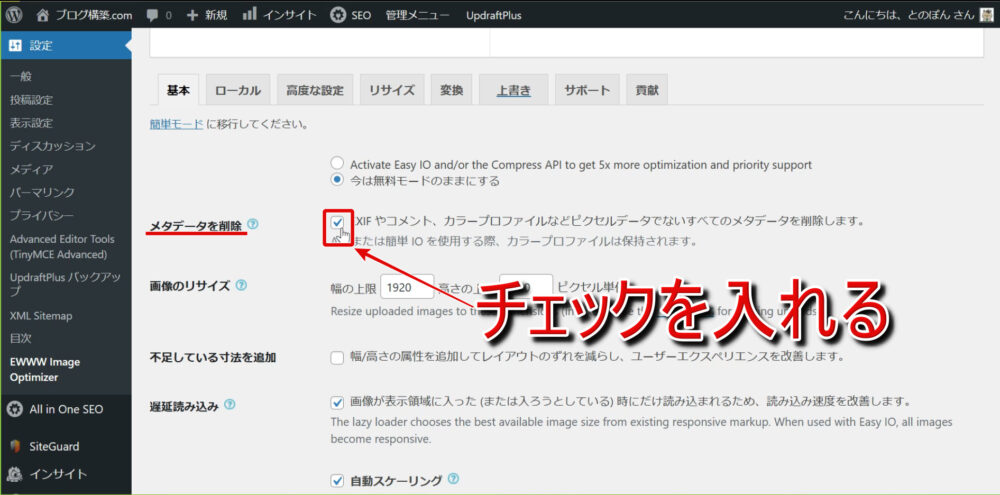
『メタデータを削除』のチェックボックスにはチェックを入れましょう。
メタデータとは画像の撮影条件(位置や機材の種類など)のことを指します。
これは記事を閲覧するユーザーにとっては意味のないものな上に画像を重くするので削除してOKです。
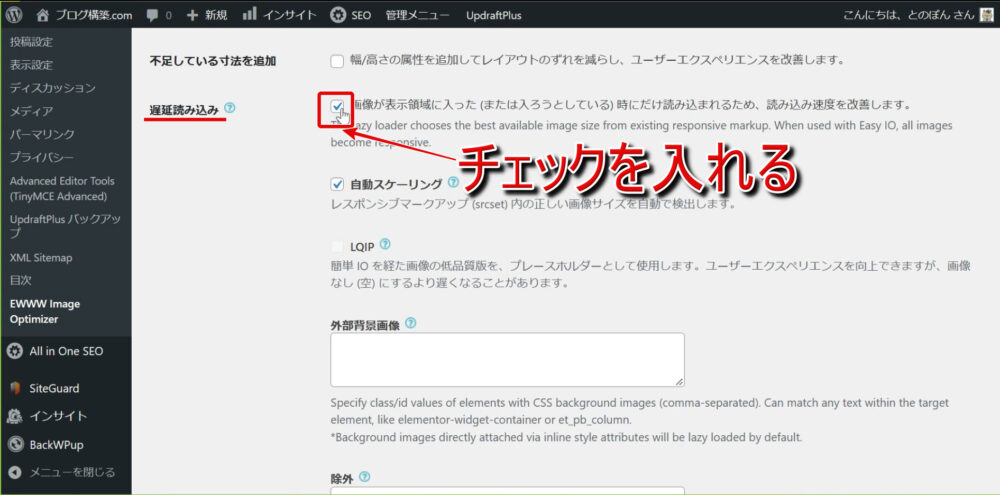
『遅延読み込み』のチェックボックスにもチェックを入れましょう。
当サイトの記事でも多いのですが、記事がとても長くなり画像なども数多く取り入れられている場合、一度にすべての画像を読み込んでから記事を表示させるとなるとかなりの時間がかかります。
そこで、表示されている領域(例えばPCの画面に表示できる範囲内)にある画像のみ先に読み込み、スクロールしていくにつれ表示領域に入る画像を順次読み込んでいくことによって表示速度を上げると言う機能が遅延読み込みです。
すべての画像が読み込まれるまで記事が全く表示されないということを回避できるので設定しておきましょう。
最近のワードプレスのバージョンでは遅延読み込みは標準装備となっているそうなので、最新版ワードプレスを適用している場合はチェック不要です。
『WebP変換』のチェックボックスにもチェックを入れましょう。
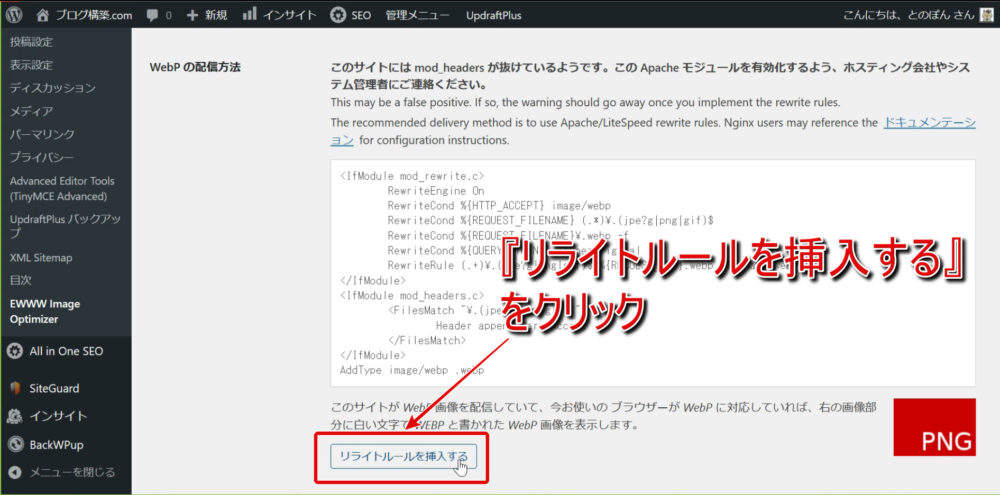
続いて、『リライトルールを挿入する』をクリックします。
赤背景で『PNG』となっていたものが緑背景で『WEBP』に切り替わればOKです。
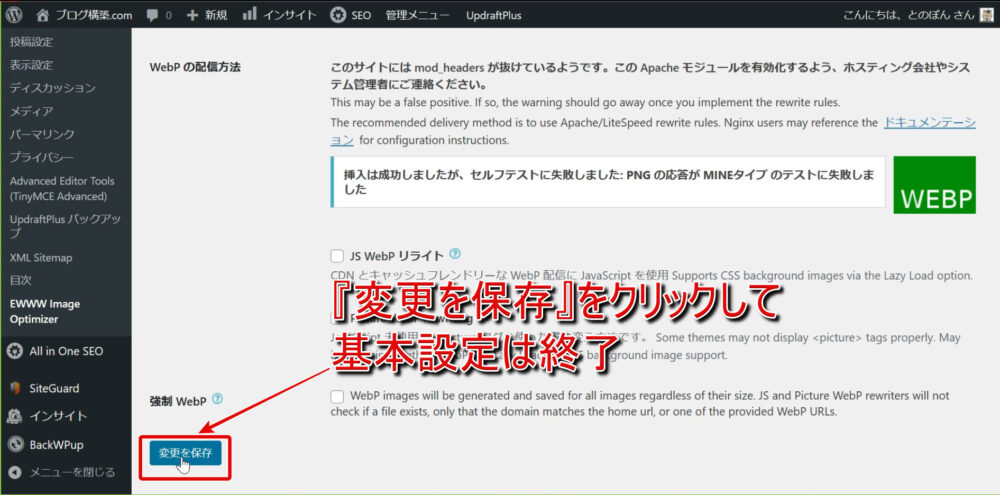
『挿入は成功しましたが、セルフテストに失敗しました:PNGの応答がMINEタイプのテストに失敗しました』という表示が出ますがこれは無視して大丈夫です。
最後に『変更を保存』をクリックして基本設定は完了です。
リライトルール挿入に失敗する場合
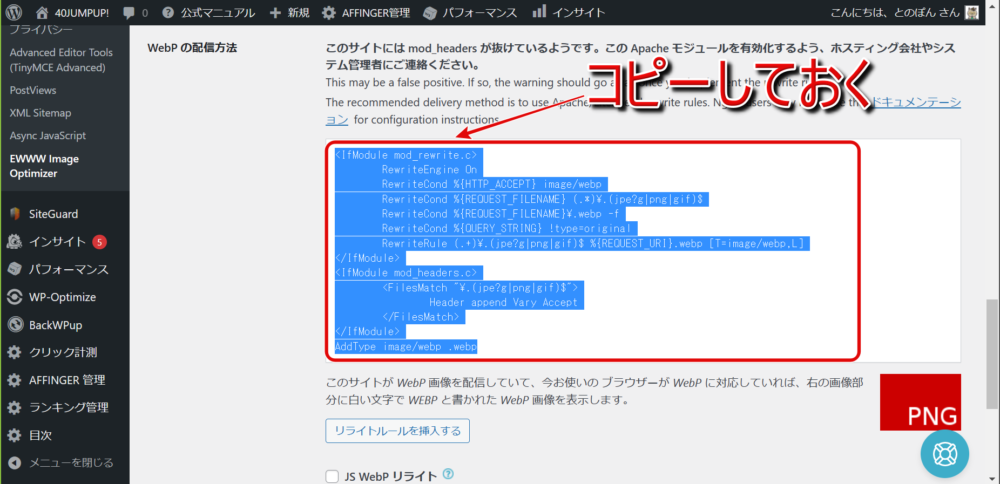
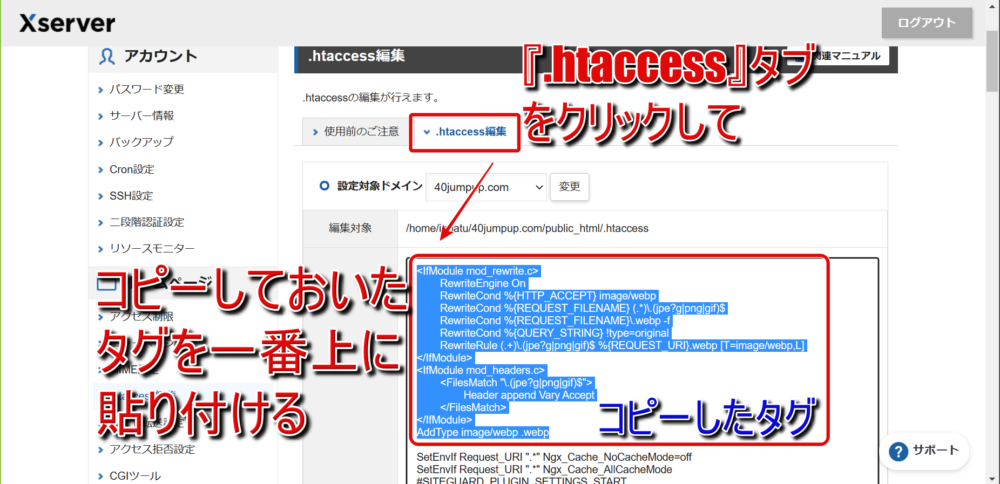
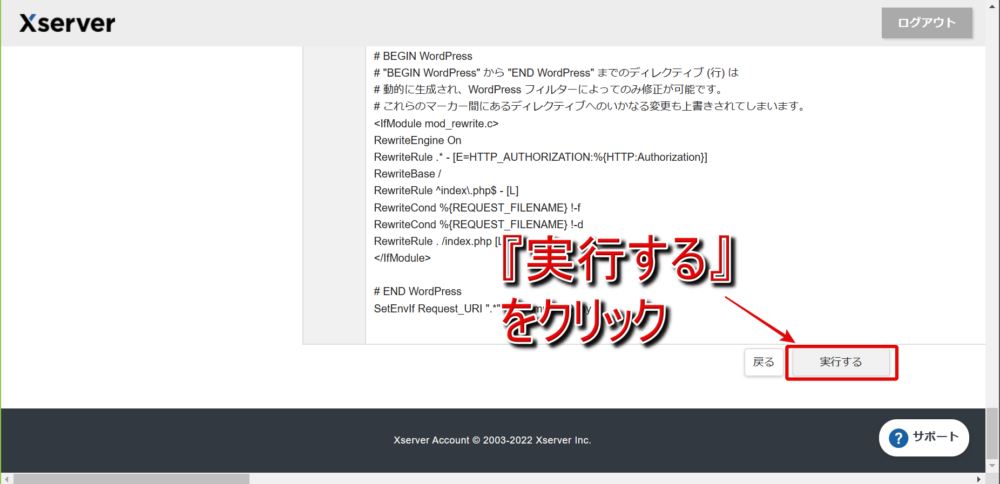
『リライトルールを挿入する』ボタンクリックでWEBPに移行できない場合は、表示されているリライトルールタグを直接『.htaccess』に書き込むことで成功する場合があります。
- リライトルールのタグをコピーしておく
- サーバーパネルの『.htaccess編集』でコピーしたタグを一番上に張り付ける
概要としては上記の通りです。
上の画像と照らし合わせて作業してみてください。
上はエックスサーバーの場合です。.htaccess編集の前は必ずバックアップを取ってから自己責任で作業してください。
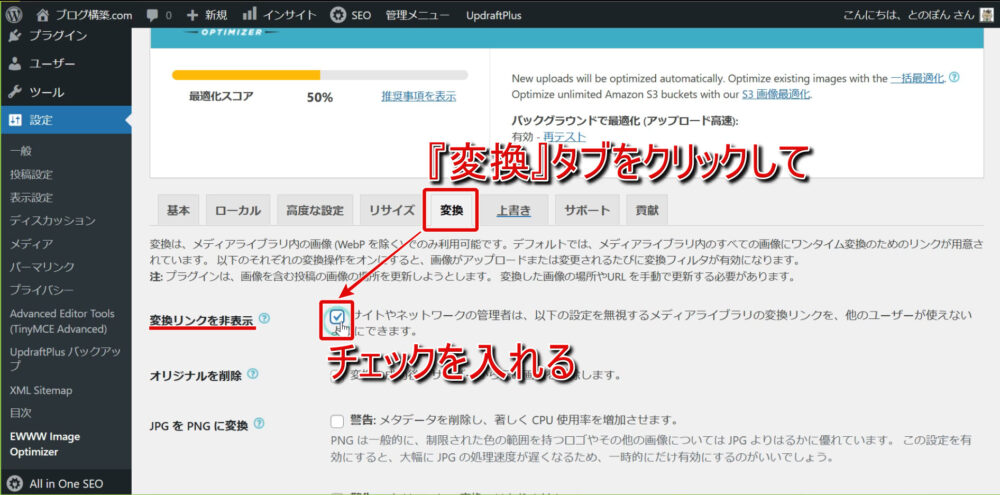
続いて、画面を上までスクロールして『変換』タブをクリックします。
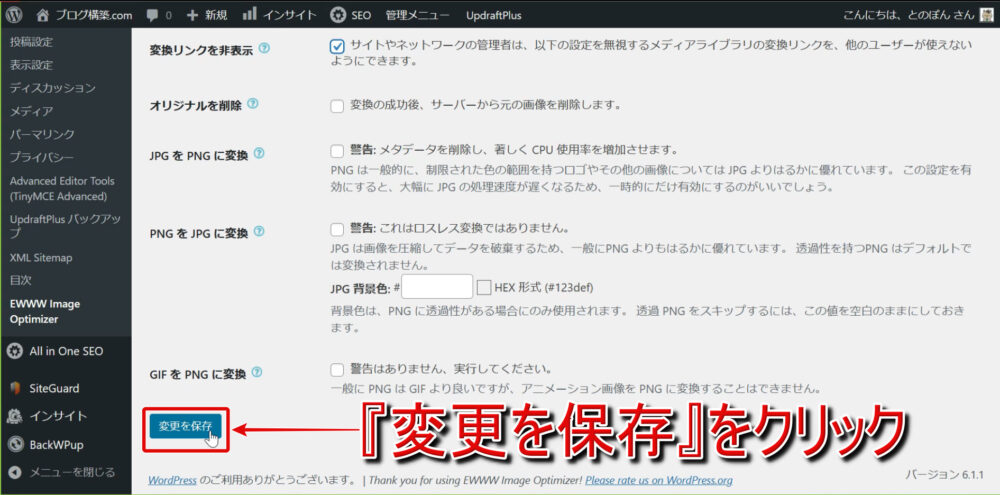
『変換リンクを非表示』にチェックを入れます。
ここを設定しておくと画像フォーマットが勝手に変更されて画質が低下することを防げます。
最後に『変更を保存』をクリックして設定は完了です。
EWWW Image Optimizerの使い方
EWWW Image Optimizerは一度設定しておけば以降は画像をアップロードするたびに設定通りにに画像を圧縮したりメタデータを削除したり、読み込みを遅延してくれたりするので能動的に何かをする必要はあまりありません。
ただ、過去の画像については自動では最適化(圧縮など)してくれないので手動で行う必要があります。
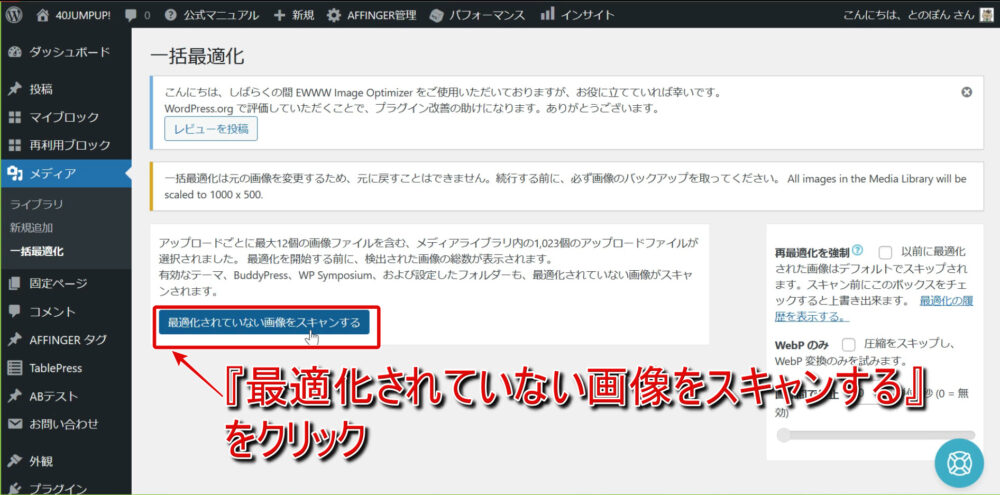
管理画面サイドバーより『メディア』⇒『一括最適化』と進みましょう。
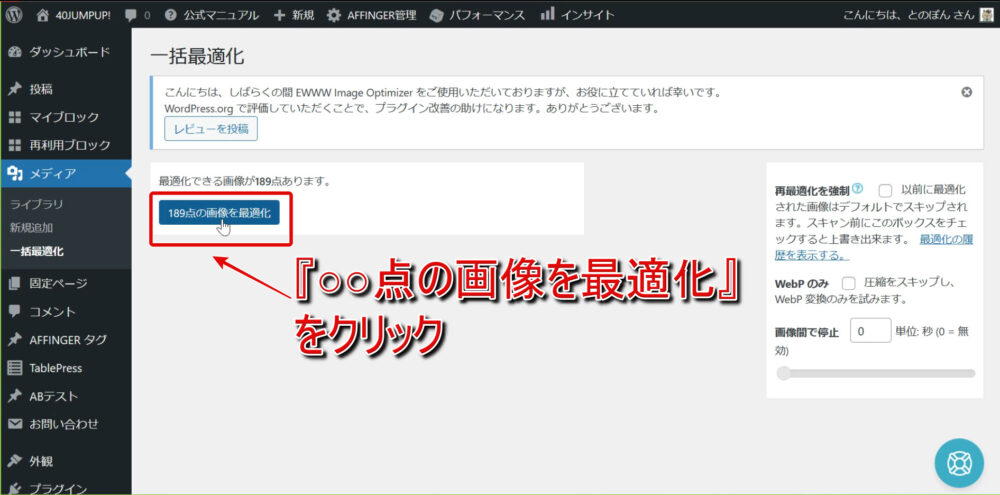
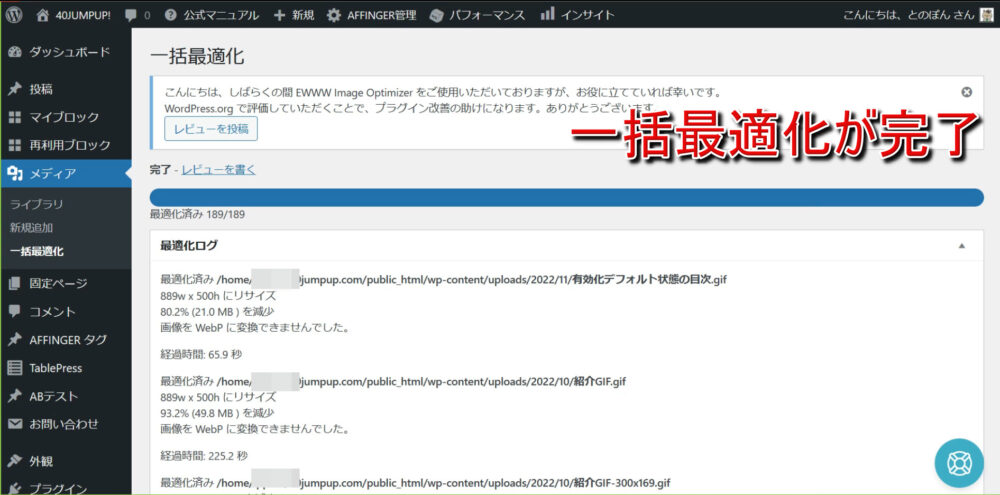
続いて『最適化されていない画像をスキャンする』をクリックし、スキャンが終わったら『○○点の画像を最適化』をクリックします。
これで一括最適化の手順は完了です。


AFFINGER拡張プラグイン『PVモニター』との競合
当サイトでも使用しているAFFINGER6の機能拡張プラグインであるPVモニターはEWWW Image Optimizerと競合してしまい、正確なデータを計測できなくなってしまいます。
ですのでもしもPVモニターを使っている場合はEWWW Image Optimizer以外の画像圧縮プラグインを使ってください。
当サイトではConverter for MediaというEWWW Image Optimizerとほぼ同じ機能を持つプラグインを使っています。
Converter for Mediaの設定・使い方は以下の記事よりどうぞ。
-

ワードプレスプラグイン『Converter for Media』の設定・使い方を画像と動画で優しく解説【初心者向け】
画像をWebPに変換してページの表示スピードを上げてくれるワードプレスプラグイン『Converter for Media』の設定方法・使い方を初心者さん向けに画像と字幕動画で優しく解説!
続きを見る